有趣、快速、簡單:使用 Kadence 構建站點
已發表: 2022-01-06Carol Stambaugh 十多年來一直在構建和維護 WordPress 網站,她也是鳳凰城地區 WordPress 社區的領導者之一。 她一直是 WordCamp Phoenix 以及 Tempe 地區 WordPress Meetup 的主要組織者。
在最近的 WordPress 聚會上,Carol 展示了她的代理機構 RadiateWP 如何開始使用 Kadence 和 Kadence Blocks 來構建新的 WordPress 網站。 我們詢問了 Carol,她是否可以與 Kadence 社區分享她的團隊為什麼將新版本切換到 Kadence。
開始使用 Kadence
“我真的剛剛開始使用 Lifter LMS 進入一個網站,我想找到一個可以輕鬆集成的主題。 有不少人推薦 Kadence,所以我們決定試一試。 除此之外,我們並沒有太多期望,而且 Kadence 真正交付了與 Lifter LMS 的集成。 但我使用 Kadence 的次數越多,我就越發現它可以幫助其他網站更容易構建的潛力,”Carol 指出。
加速 Club Ed 自由職業者
在 RadiateWP 與 Kadence 合作的第一個項目是 Club Ed Freelancers。 這個學習管理網站需要更新設計和一些新功能。 使用 LearnDash 為學生提供在線學習體驗,Club Ed Freelancers 擁有許多可供網站訪問者免費使用的頁面,其中許多頁面僅對登錄的學生可見。
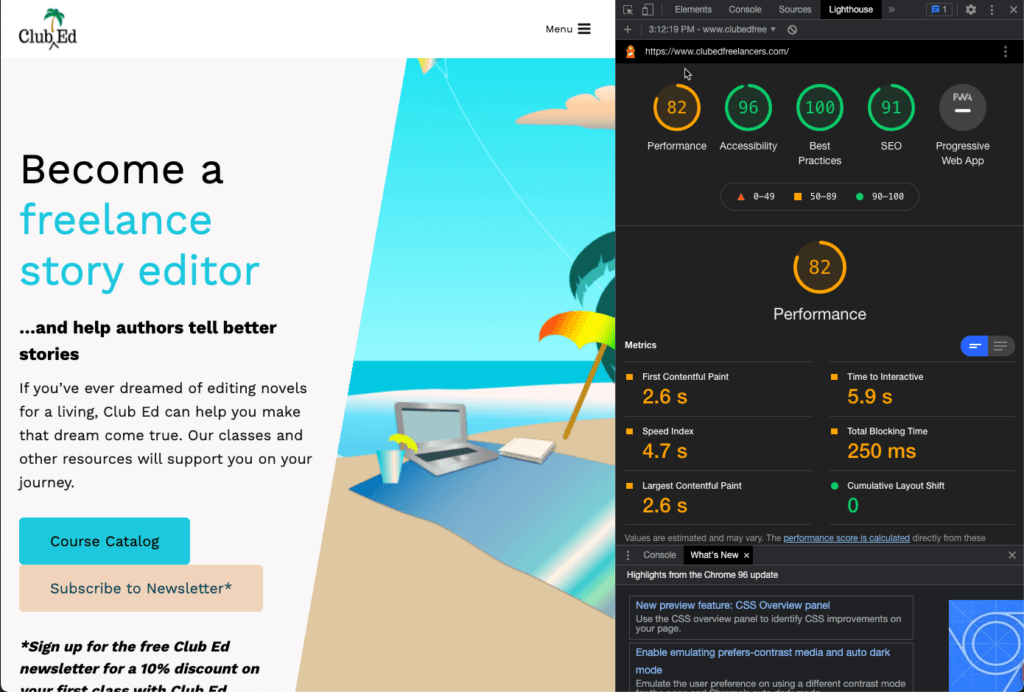
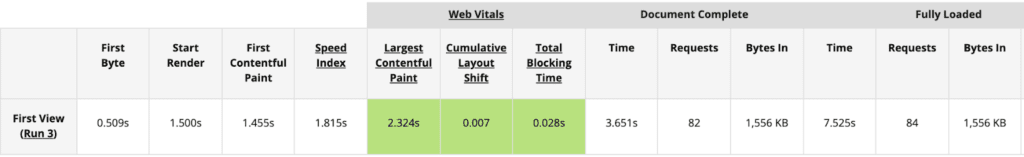
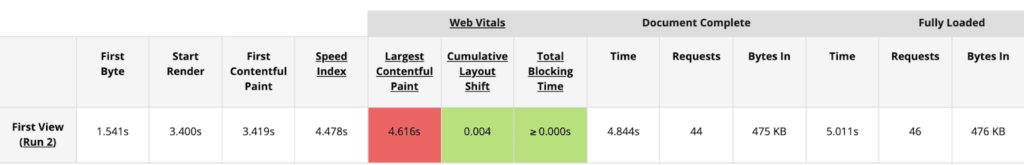
隨著在線課程功能的增加,提供給網站訪問者的元素數量增加了。 但是通過 Kadence 和 Kadence Blocks,RadiateWP 團隊能夠創建一個站點,該站點實際上比以前的站點更快,並且為站點訪問者提供了更好的用戶體驗。
頁面測試結果講述了新網站的高性能、可訪問性和用戶友好性。



釋放古騰堡的力量
RadiateWP 的團隊多年來使用了許多不同的主題和頁面構建器,其中許多具有獨特而強大的工具,使站點構建器能夠創建漂亮的站點。 但是,缺少一件事,那就是本機 Gutenberg 支持。
“作為 WordPress 和許多其他頁面構建器的長期用戶,我並沒有早早加入 Gutenberg 的潮流。 事實上,我避免了它。 我對古騰堡最終可能提供的東西抱有希望,但它不適合我們。”
“直到我開始使用 Kadence,我才看到 Gutenberg 的潛力。 它為我提供了我之前使用頁面構建器所做的事情,但在古騰堡內部。 它幫助我了解了 WordPress Core 團隊在使用基於塊的 WordPress 方面所做的事情,並且它向我展示了他們通過放慢速度以使其正確的方式是多麼的出色。”
“最終,我使用 Kadence 的次數越多,我對找到可以輕鬆工作的東西的期望變成了興奮。 我想在其他網站上嘗試 Kadence,所以我做到了。 我使用它的次數越多,我就越開始使用塊編輯器構建網站。 Kadence 讓古騰堡變得更有趣。”
為什麼 Kadence 與其他主題不同
憑藉使用其他主題和頁面構建器的豐富經驗,Carol 看到了將 Kadence 與 WordPress 塊編輯器一起使用的好處。

“Kadence 讓我重新開始使用 WordPress 核心進行構建。 我們的團隊可以真正回到 WordPress 的整體發展方向,而不會犧牲我們創建漂亮網站和功能佈局的努力。 頁面加載速度和性能確實表明了這一點。”
“對於其他頁面構建器和主題,感覺就像他們一直在與 WordPress 試圖做的事情作鬥爭。 當然你有 WordPress,但是 WordPress 之上的頁面構建器很重。 你必須選擇頁面構建器或古騰堡,這個選擇一點也不優雅。”
現在,借助 Kadence,RadiateWP 團隊已準備好從原生 WordPress 塊的基礎以及 WordPress 網站建設的未來開始構建有趣、快速且實用的網站。
從入門模板開始
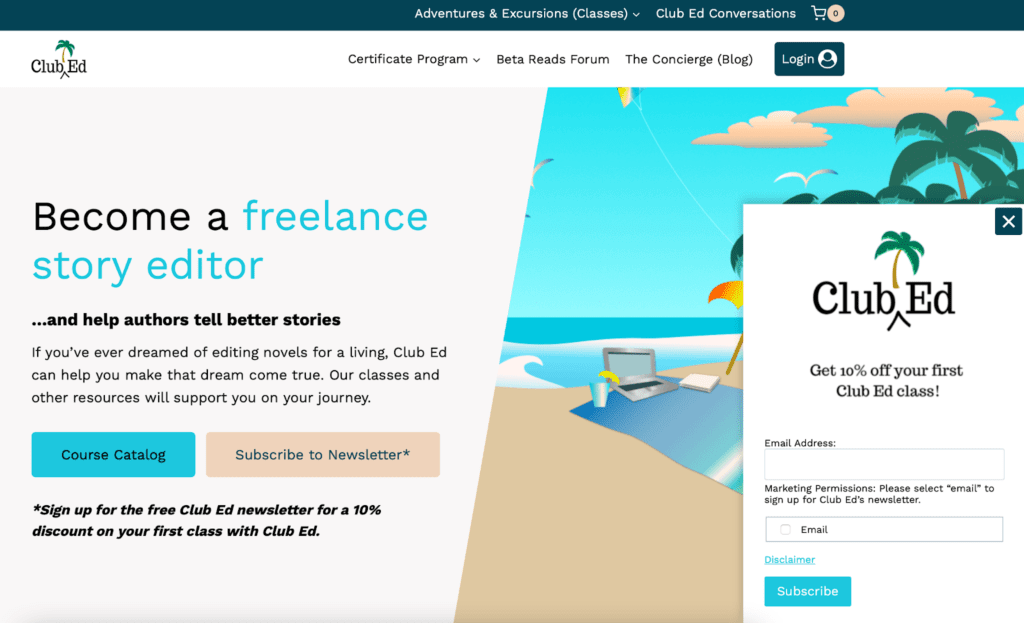
Carol 很容易使用 Kadence 的一些設計工具開始構建。 在探索了許多 Kadence 入門模板後,Kadence 設計庫提供了一個框架,該框架可輕鬆定制以滿足 Club Ed Freelancer 站點的需求。
向設計庫中可用的塊添加一些色彩繽紛的品牌支持設計元素幫助 RadiateWP 團隊迅速使 Club Ed Freelancer 變得獨特而華麗。
“我們不僅能夠使用一些線框元素並根據我們的需要對其進行定制,我們還使用了許多設計庫部分元素。”
“從設計庫中添加內容非常簡單。 我們能夠快速有效地添加新的內容區域並根據站點需求對其進行自定義。 我們發現最大的幫助是將設計塊包裝到 Kadence 塊行佈局中,然後使用列表視圖訪問每個塊的設置。 它使從各個街區跳來跳去變得非常容易,以確保一切都按照我們需要的方式進行設置。”
我們還使用新的 Kadence Conversions 為 cookie 接受通知和郵件列表註冊添加了幻燈片。 “借助 Kadence Conversions 中的時間元素,我們能夠設置兩個通知,這樣它們就不會讓網站訪問者感到不知所措,而是在正確的時間顯示,”Carol 說。

使用 Kadence 元素模板
由於該站點具有特定於登錄訪問者的內容,因此團隊使用 Kadence Elements 模板來登錄用戶。 雖然 LearnDash 為學生提供了不同的標題和導航,但 RadiateWP 的團隊使用自定義帖子標題(課程標題)橫幅進一步定制了 LearnDash。 通過這個 Kadence 獨家定制,所有 Club Ed Freelancers 課程都有自己的特殊帖子標題橫幅,與任何其他帖子不同。

Kadence 讓建築工地變得有趣、快速和簡單
RadiateWP 團隊擁有 10 年使用 WordPress 構建網站的經驗,他們對使用 Kadence 可以做什麼感到興奮。 Kadence 為 Club Ed Freelancers 項目帶來了新的生命、速度和可訪問性,並使 RadiateWP 的團隊的過程變得有趣和輕鬆。 “我們對使用 Kadence 所做的事情感到非常興奮,”Carol 說。 “Kadence 為構建 WordPress 網站開闢了新的潛力,讓我們的業務為未來做好準備。”
要了解有關 Carol 的更多信息,請在 Twitter 上關注她,並查看 RadiateWP 以了解他們正在使用 Kadence 創建的其他項目。
