什麼是 Google 頁面速度指數 (SI) 以及如何降低它
已發表: 2023-10-27單頁速度指標可以告訴您網站實際速度的日子已經一去不復返了。
如今,網站所有者擁有豐富的效能分數來分析和了解訪客登陸其網站時發生的情況。 與其他 Lighthouse 指標相比,低頁面速度指數 (SI) 可能會被忽視,但仍值得您關注。

SI 到底測量什麼? 在最佳化策略中,您應該優先考慮速度指數,以及如何改善它?
請仔細閱讀,找出答案。
什麼是頁面速度指數 (SI)?
頁面速度指數 (SI) 是 Google PageSpeed Insights 和 GTmetrix 等網站測試工具所使用的 Lighthouse 報告(也稱為實驗室指標)中的效能指標。
什麼是實驗室和現場指標? |
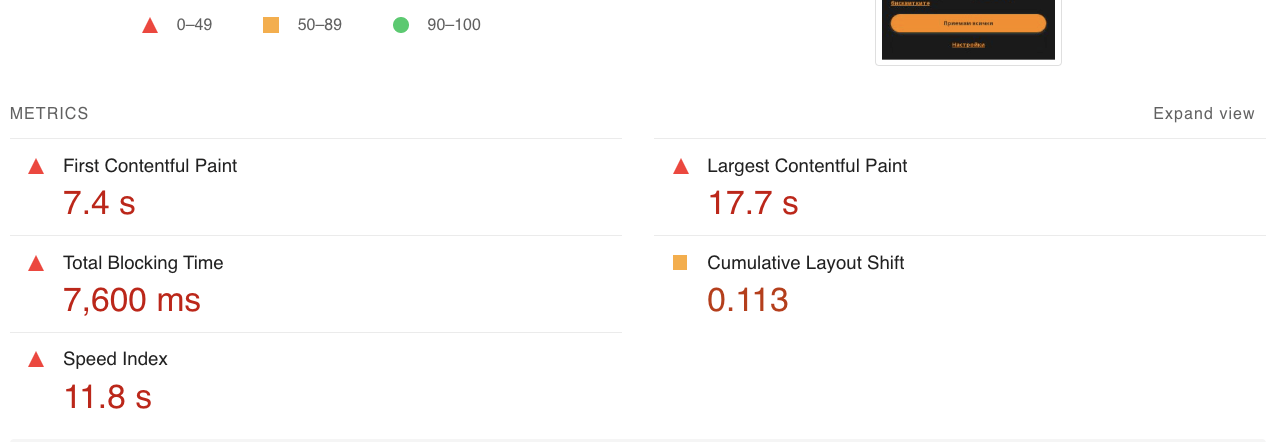
展開 Google PSI 中的效能部分後,我們發現 SI 評估的是網頁首屏內容明顯產生的速度。

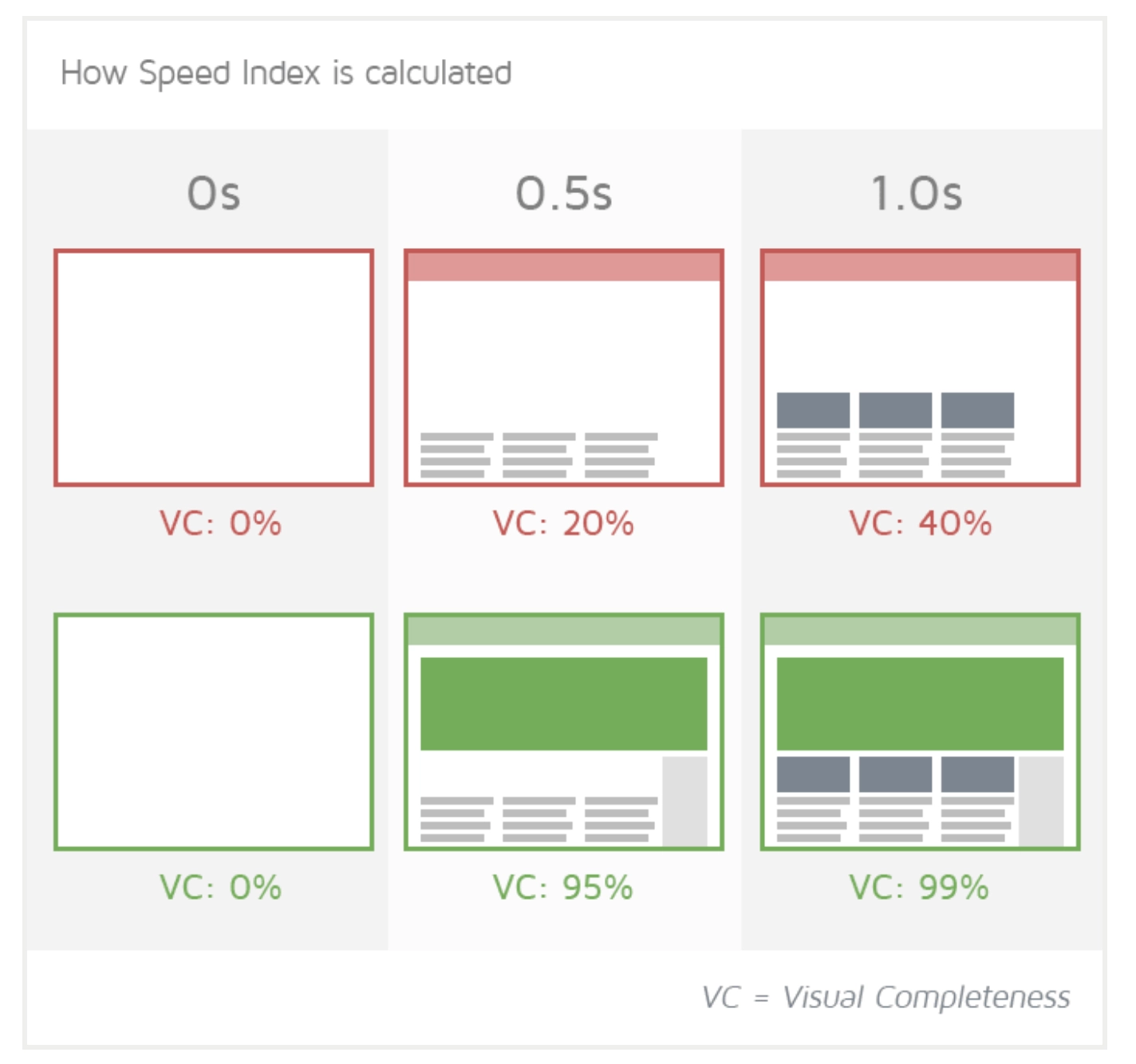
頁面速度指數 (SI) 是如何計算的?
SI 與其他效能指標的不同之處在於,它不會標記頁面載入過程中的特定時間(例如,首次內容繪製 (FCP) 或最大內容繪製 (LCP))。

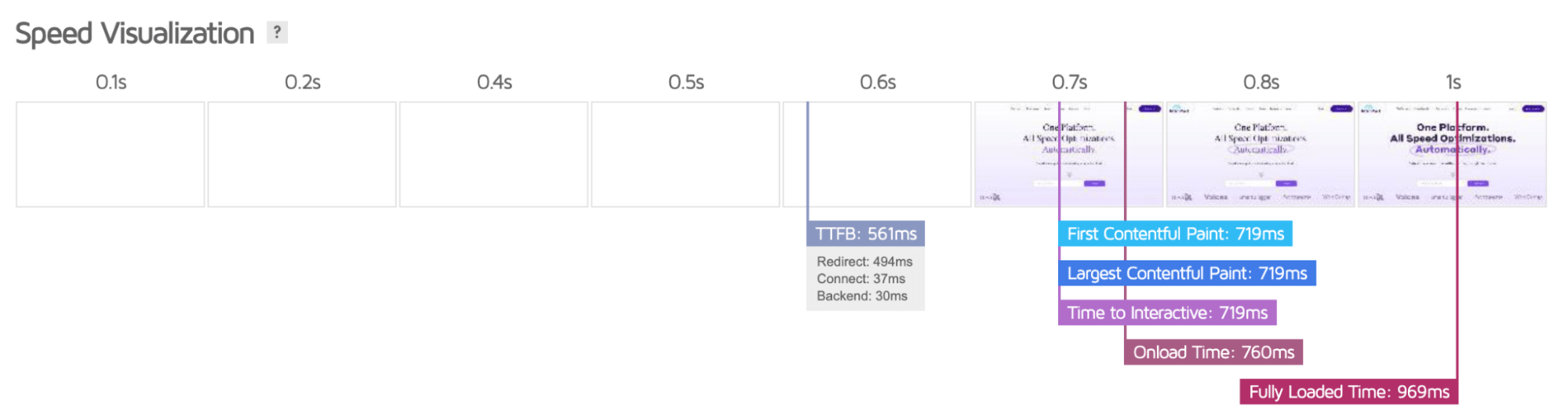
相反,頁面速度指數是藉助瀏覽器中頁面加載的螢幕截圖來計算的。 然後,Lighthouse 根據視窗分析每個幀之間的視覺完整性,並使用 Speedline Node.js 模組產生最終的速度指數分數。
簡而言之,SI 可以快速評估您的網頁在可見載入時間方面的情況。

注意: Speedline 是 WebpageTest.org 於 2012 年推出的原始速度指數的更新版本,並且基於相同的原理。
什麼是良好的速度指數?
根據 Google 資料得出的經驗法則,頁面速度指數為:
- 0-3.4秒算快
- 3.4–5.8 秒適中
- 超過 5.8 秒的任何內容都被評估為慢
目標通常是低於 3.4 秒,確保使用者認為您的頁面快速且有效率。
「慢」速度指數分數表示首頁內容的載入時間要晚得多,給網站訪客帶來載入時間較慢的印象。
速度指數與頁面載入:了解差異
雖然速度指數和頁面載入時間都與網站載入速度有關,但它們有明顯的差異。
- Speed Index從使用者的角度計算首屏內容的視覺完整性;
- 頁面載入時間衡量網頁完全載入所需的總時間,包括圖片、CSS 和腳本等所有元素。
為什麼低頁面速度指數對您的網站很重要?
頁面速度指數得分高於 5.8 秒錶示您網站的初始載入體驗相當緩慢。 然而,SI 本身並沒有提供足夠的可操作資訊來確定您需要解決的具體問題。
相反,請將 SI 視為一個集體指標,它受到衡量頁面載入過程的其他指標(例如 LCP 和 FCP)的影響。
SI 分數越低,您的網站載入沒有不必要混亂的可能性就越大。 對於您的網站訪客來說,這意味著快速的頁面加載,使他們能夠儘早開始與您的網站互動。
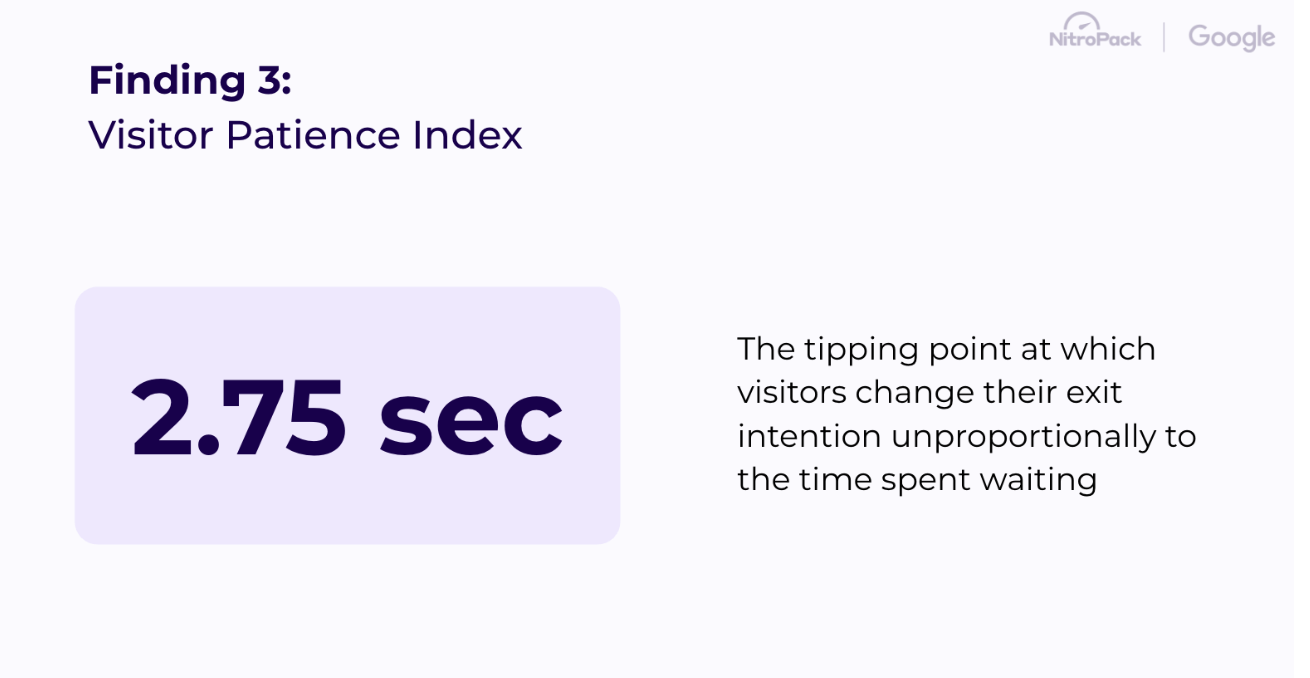
根據最近對超過 18 萬個網站的內部研究,NitroPack 發現訪客會在 2.75 秒內失去耐心並放棄網站。

此外,Google 將頁面速度(包括 SI)作為其搜尋引擎演算法的排名因素。 因此,低 SI 不僅可以增強用戶體驗並降低高退出率,而且在 SEO 中也發揮關鍵作用,可能會為您的網站帶來更多的自然流量。
優化頁面速度指數的 4 個有效策略
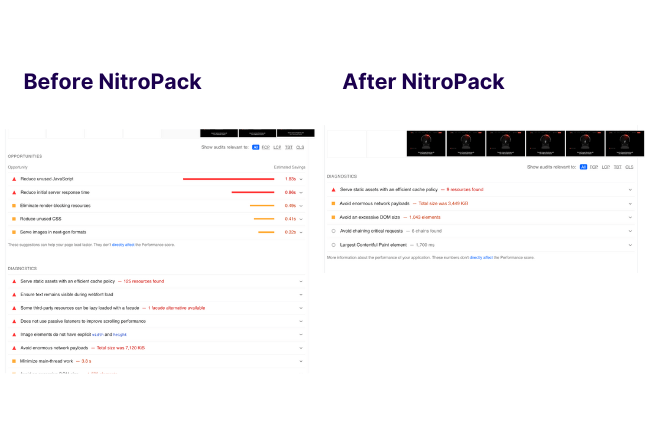
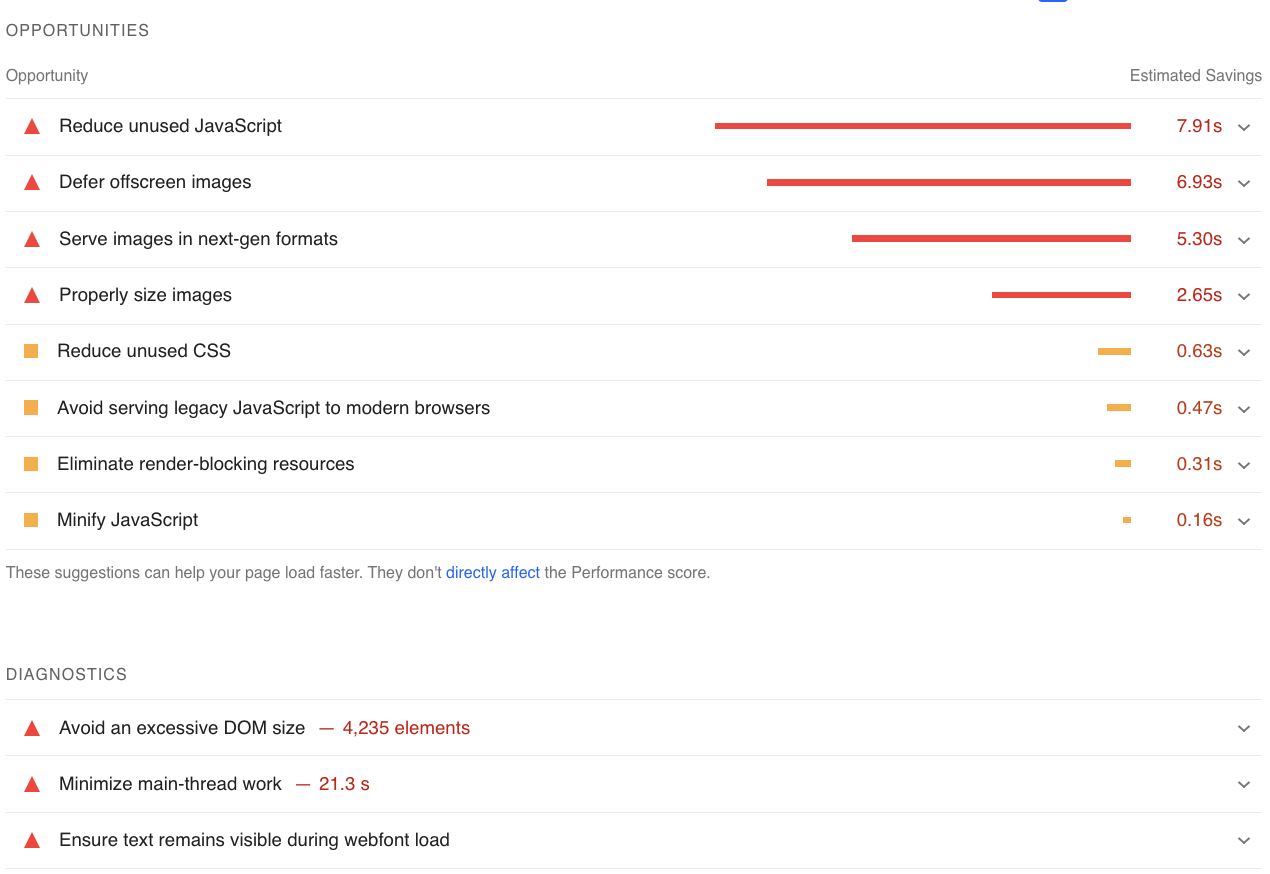
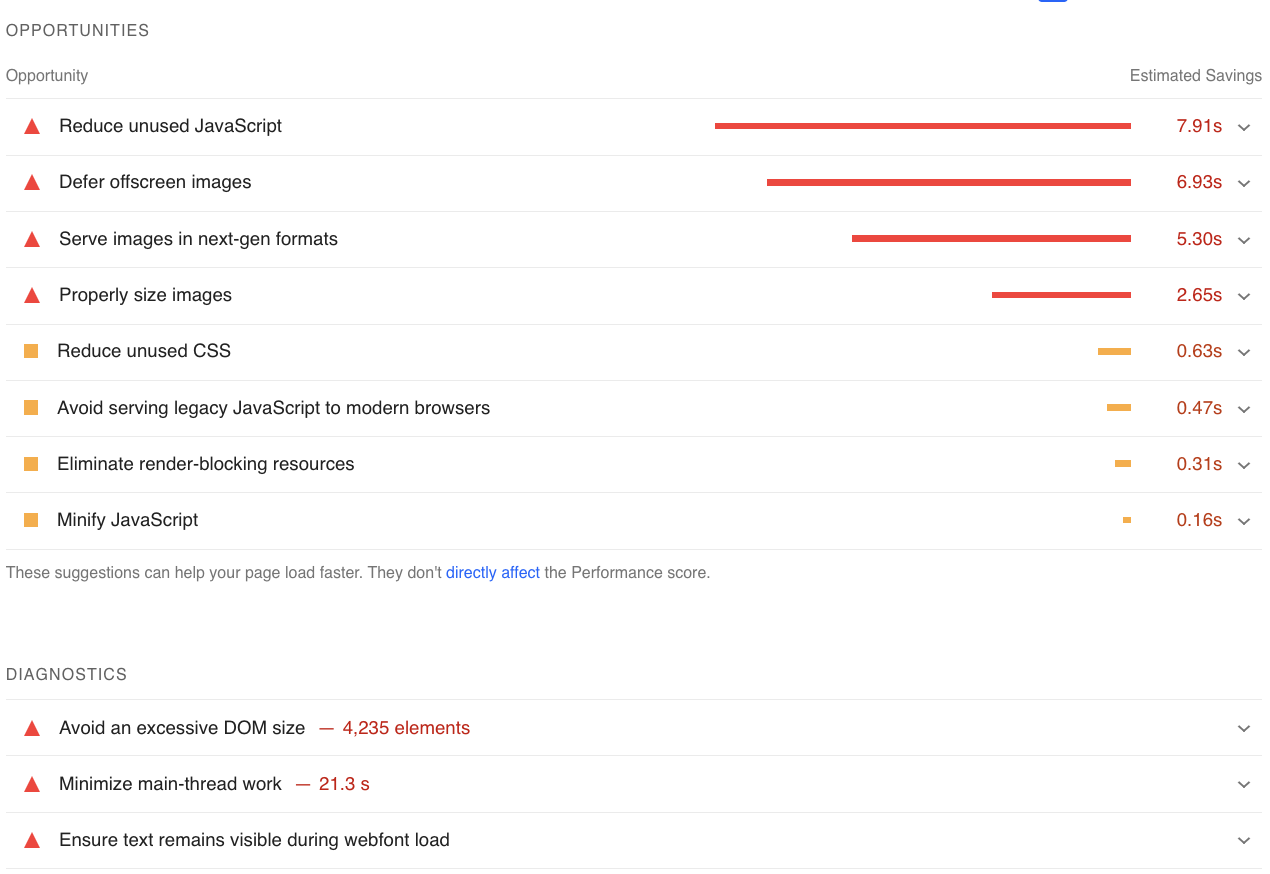
由於該指標的集體性質,僅關注速度指數分數不會產生最佳結果。 相反,專注於提高您的整體績效得分,一個很好的起點是 Google PSI 報告中的機會和診斷部分:

注意:但這並不是說,取得網站的速度指數並不是衡量優化工作進度的好方法。 由於它是在受控環境中產生的,因此非常適合故障排除和偵錯目的,特別是在沒有可用的 Core Web Vitals 資料時。
如前所述,您的速度指數分數會受到任意數量的改進的影響,只要它們優先考慮內容的初始渲染和最大的首屏元素的外觀。

核心思想是最大化主執行緒空閒的時間。 它本質上是瀏覽器操作的核心。 透過最小化其工作量,瀏覽器可以輕鬆載入所有可見內容,從而實現更快的視覺完整性。
下面就來看看如何吧!
1. 減少 JavaScript 執行時間
這裡的主要目標是優化 JavaScript 程式碼,使其運行更高效,執行時間更短。 對於您的訪客來說,這意味著延遲和頁面無回應的情況顯著減少。
改進包括(且不限於):
- 刪除任何多餘或不必要的程式碼
- 組合相似的功能
- 在適當的情況下使用forEach或map而不是傳統的for迴圈來重建循環
- 縮小 JS 文件,使其更小、下載和執行速度更快
- 對腳本標籤實施非同步或延遲屬性,以便在背景下載它們而不會阻塞頁面
- 刪除任何未使用的庫或插件,並找到目前庫的輕量級替代品
- 將 JS 分成可以按需載入的較小的區塊
- 啟用瀏覽器快取以避免重複訪問時重新下載 JS 文件
使用 NitroPack 自動縮小、延遲和快取所有 JavaScript 檔案 →
2.最小化主執行緒工作
將主執行緒視為瀏覽器的待辦事項清單。 清單越短,就能越快為訪客提供流暢、反應迅速的網站體驗。
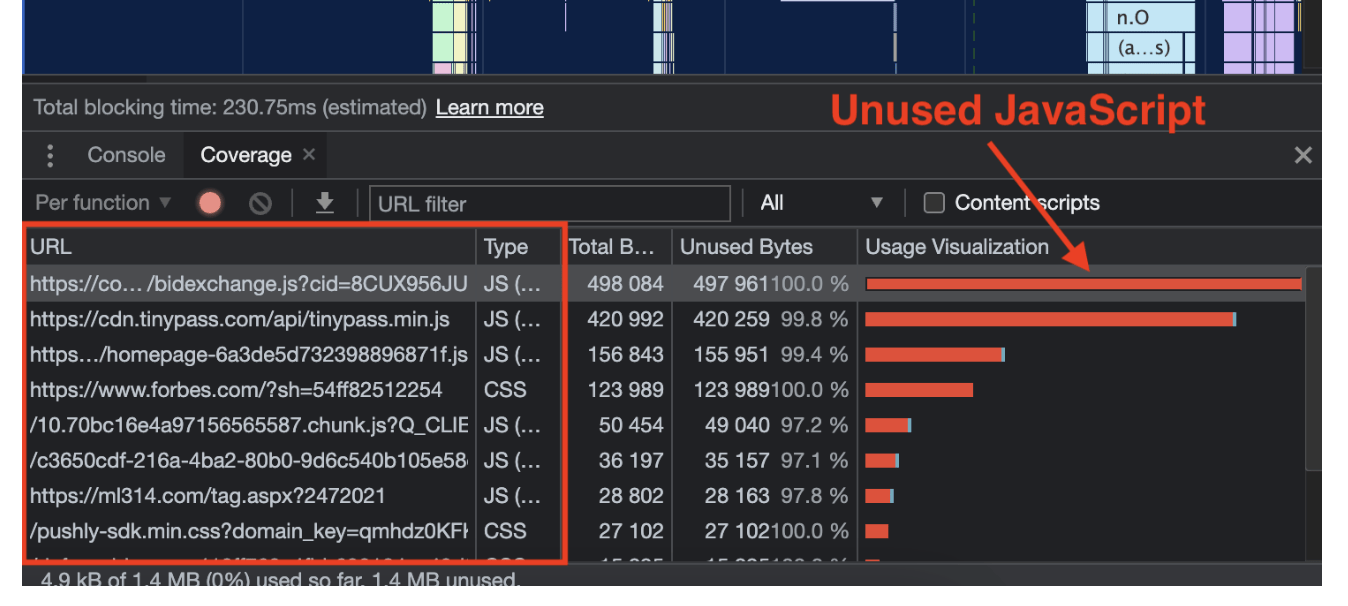
一旦你優化了 JavaScript,主執行緒的大量卸載就完成了,如上所示。 其他技術包括:
- 透過僅載入初始視圖(首屏)所需的 JavaScript 來刪除未使用的 JS

- 透過批次樣式變更和佈局讀取來避免強制同步佈局,這樣它們就不會同時完成
- 使用 CSS 的 contains 屬性來限制需要重新佈局或重新繪製的區域。
- 將非 UI 任務(例如資料處理或複雜計算)移至 Web Worker,該 Web Worker 在單獨的執行緒而不是主執行緒中執行
- 選擇 CSS 動畫而不是基於 JavaScript 的動畫
- 使用動畫的變換和不透明度屬性,因為它們是由瀏覽器的合成器執行緒優化的,並且不會增加主執行緒的負擔。
- 確保圖像大小合適並延遲加載位於折疊下方的圖像
3.減少第三方程式碼的影響
所有網站都使用第三方腳本。 這些可以包括追蹤腳本、廣告、嵌入式小部件等等。
因此,第三方程式碼可能很大,未優化,或者可能阻塞主線程,導致渲染和互動性延遲。 更不用說某些腳本可能會為您的網站帶來漏洞甚至故障。
以下是優化它們的方法:
- 評估哪些第三方腳本至關重要並非同步載入其餘腳本(這樣它們就不會阻塞主執行緒)
- 或者,您可以對非必要的腳本使用延遲和延遲技術
- 檢查某些第三方資源是否可以本地託管在您自己的伺服器上(但要謹慎)
- 考慮完全刪除不再需要的腳本
- 使用內容交付網路 (CDN) 透過從使用者附近的位置提供腳本來加速腳本的交付
4.確保文字在 Webfont 載入期間保持可見
為了避免隱形文字閃爍 (FOIT) 並提高內容的可訪問性,即使您在網站上使用自訂字體,您也需要控製字體檔案的下載方式。

根據您的情況,考慮結合以下優化技術:
- 使用font-display: swap或font-display: 可選以確保文字在字體載入期間保持可見
- 對字體進行子集化,僅包含初始載入所需的字符,從而使字體檔案更小且載入速度更快。
- 預先載入對您的設計至關重要的網頁字體
- 僅包含您需要的粗細和樣式來減少字體檔案的大小
- 快取您的網頁字體,以便回訪者無需再次下載它們
- 在本地託管字體以更好地控制並減少外部請求
- 或者,如果上述所有內容看起來都太令人畏懼 – 考慮選擇立即加載的系統字體或系統字體和網絡字體的組合
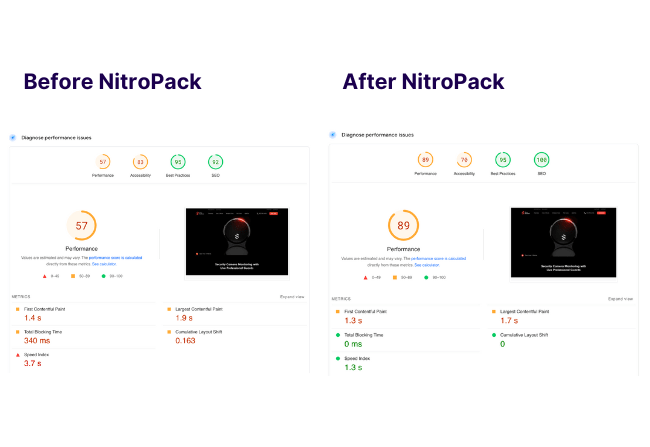
使用 NitroPack 提高頁面速度
還記得之前 Google PSI 報告中的所有紅色警告嗎?

理想情況下,您希望此列表盡可能短。
但實際上,如果沒有先進的編碼技能或專業開發人員的幫助,您可能會碰壁。 下一個是什麼?
一個經典的場景是嘗試幾個用於快取、圖像優化、延遲載入和程式碼壓縮的插件。 您甚至可以更進一步,付費購買 CDN 服務。
結果? 技術堆疊膨脹、插件衝突以及更長的警告清單。
為了避免一些麻煩(和金錢),請考慮選擇像 NitroPack 這樣的完整優化服務。 打包到一個輕量級外掛程式中,您可以利用超過 35 種高級功能來自動優化您的所有網站資源。

現在您想查看列表,對嗎?