如何將過濾器添加到您的 WordPress 產品組合中
已發表: 2016-03-21上個月,我向您展示瞭如何使用自定義帖子類型、新的“項目”查詢和一些新模板在 WordPress 上創建投資組合網站。
在這篇文章中,我將向您展示如何使用 Isotope.js 庫將過濾器添加到您的投資組合頁面。

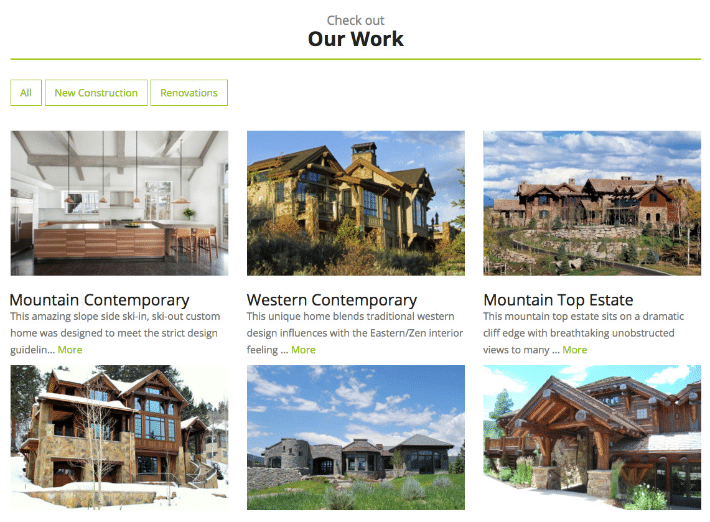
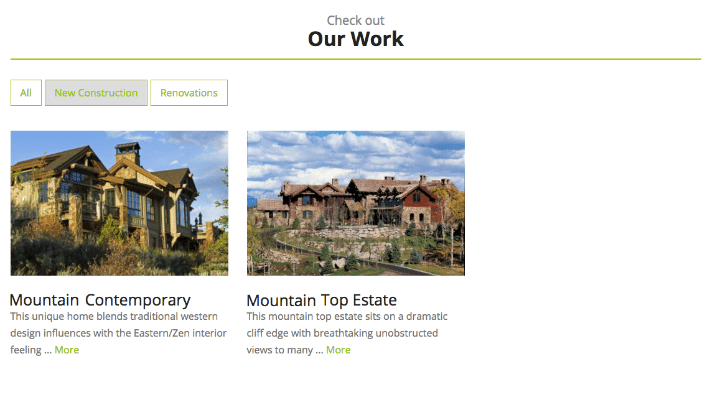
如果您還沒有,請進入您的 WordPress 網站,創建幾個類別,然後將它們分配給您的投資組合中的項目。 如果您閱讀第一篇文章,我再次使用名為“項目”的 CPT,因此對於添加到我的 WordPress 網站的每個項目,我需要確保分配一個類別。 在我的網站上,我的項目將被歸類為“新建”或“翻新”。
一旦您為每個項目分配了一個類別,就該添加將為您執行精美過濾工作的 JavaScript。
Isotope.js 是 David DeSandro 開發的一個佈局庫。 它對開源和個人使用是免費的,但是,對於商業用途,您必須購買許可證。 請查看許可頁面以獲取更多信息和定價。
因此,讓我們將 isotope.js 文件添加到您的站點。 理想情況下,您會將其添加到子主題中名為/js/的目錄中,以確保更新永遠不會刪除它。
您還需要再創建一個文件並將其添加到您的/js/目錄中。 該文件將包含定位您的項目所需的 jQuery。 在我的示例中,我將此文件命名為projects.js 。
將以下代碼粘貼到該文件中並保存。 此文件中要注意的關鍵事項是#projects 、 .project-item和#filters 。 這是您還可以將layoutMode:更改為 masonry、packery、cellsByColumn 等的文件。 在本教程中,我使用的是網格模式。
jQuery(function ($) {
// initialize Isotope after all images have loaded
var $container = $('#projects').imagesLoaded( function() { //The ID for the list with all the blog posts
$container.isotope({ //Isotope options, 'item' matches the class in the PHP
itemSelector : '.project-item',
grid: {
columnWidth: 200
}
});
});
 
//Add the class selected to the item that is clicked, and remove from the others
var $optionSets = $('#filters'),
$optionLinks = $optionSets.find('a');
$optionLinks.click(function(){
var $this = $(this);
// don't proceed if already selected
if ( $this.hasClass('selected') ) {
return false;
}
var $optionSet = $this.parents('#filters');
$optionSets.find('.selected').removeClass('selected');
$this.addClass('selected');
//When an item is clicked, sort the items.
var selector = $(this).attr('data-filter');
$container.isotope({ filter: selector });
return false;
});
});
將此代碼添加到站點後,就可以將文件排入隊列了。 如果您的子主題的functions.php已經聲明了一個函數來執行此操作,您只需要添加一行代碼,如下所示。
wp_enqueue_script('isotope', get_stylesheet_directory_uri() . '/js/isotope.pkgd.min.js', array(), '1.0.0', true );
wp_enqueue_script('projects', get_stylesheet_directory_uri() . '/js/projects.js', array(), '1.0.0', true );
注意, get_stylesheet_directory_uri()總是指當前活動的主題。
在自定義主題的情況下,或者在沒有子主題的情況下更改主題的情況下,您可能會使用get_template_directory_uri()代替get_stylesheet_directory_uri()
如果您的子主題還沒有將您的腳本加入隊列的功能,您將需要添加一個。 使用以下命令將您的isotope.js文件排入隊列。
add_action( 'wp_enqueue_scripts', 'child_scripts');
function child_scripts(){
wp_enqueue_script('isotope', get_stylesheet_directory_uri() . '/js/isotope.pkgd.min.js', array(), '1.0.0', true );
wp_enqueue_script('projects', get_stylesheet_directory_uri() . '/js/projects.js', array(), '1.0.0', true );
}
最後一點,你應該確保你的主題已經入隊 jQuery。 如果沒有,則需要添加wp_enqueue_script('jquery'); 但從 WordPress 3.8 開始,jQuery 與 WordPress 核心一起打包在/wp-includes/js/jquery/jquery.js中。
最後,保存您的functions.php文件。
現在,返回您的projects-page.php文件並添加將顯示您的過濾器的代碼,以及獲取每個項目的類別數量和類別名稱。
將以下代碼粘貼到您的投資組合開始的上方。 與上一個教程一樣,我使用的是 Bootstrap,在下面的 HTML 中,我將過濾器行設置為容器的全寬。 默認情況下,我的過濾器將對齊列的左側。 如果您不使用 Bootstrap,您可能希望以<ul>標記開始和結束。
&amp;lt;div id="filter-row" class="row"&amp;gt;
&amp;lt;div id="project-page" class="col-lg-12"&amp;gt;
&amp;lt;ul class="nav navbar-nav navbar-left" id="filters"&amp;gt;
&amp;lt;?php
$terms2 = get_terms("project_categories"); // This will go get all the categories
$count = count($terms2); //This counts the number of categories
echo '&amp;lt;li&amp;gt;&amp;lt;a href="javascript:void(0)" title="" data-filter=".all" class="active"&amp;gt;Show All&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
if ( $count &amp;gt; 0 ){
foreach ( $terms2 as $term ) {
$termname = strtolower($term-&amp;gt;name); $termname = str_replace(' ', '-', $termname);
echo '&amp;lt;li style="list-style:inline;"&amp;gt;&amp;lt;a href="javascript:void(0)" title="" class="" data-filter=".'.$termname.'"&amp;gt;'.$term-&amp;gt;name.'&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
}
}
// in the above foreach loop, the code will return all the values stored in $terms2 array.
?&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
下一步是獲取每個項目的類別並將其作為類放入項目容器中。
&amp;lt;?php
/*
Get the category for each unique post using the post ID
*/
$terms = get_the_terms( $post-&amp;gt;ID, 'project_categories' );
if ( $terms &amp;amp;&amp;amp; ! is_wp_error( $terms ) ) :
$links = array();
foreach ( $terms as $term ) {
$links[] = $term-&amp;gt;name;
}
$tax_links = join( " ", str_replace(' ', '-', $links));
$tax = strtolower($tax_links);
else :
$tax = '';
endif;
$terms = get_the_terms( $post-&amp;gt;ID, 'project_categories' );
?&amp;gt;
&amp;lt;?php echo '&amp;lt;div class="project col-sm-6 col-md-4 all project-item '. $tax .'"&amp;gt;';?&amp;gt;
在上面的代碼中, all 、 project-item和$tax被添加到每個項目容器中。 $tax將是您在wp-admin中分配給它的類別。 添加“全部”允許您在用戶單擊“全部”過濾器時重置投資組合頁面。

最後,每個項目都應該有一個名為“all”的類,在我的例子中,每個項目也將有“新建”或“裝修”。 現在,當用戶單擊其中一個類別時,頁面將優雅地重新格式化以僅顯示已選擇的類別,同時保持投資組合的網格佈局。

總之,Isotope.js 是一個非常強大的 jQuery 插件,可以在任何 WordPress 網站上實現。 安裝後,它可用於對目錄、畫廊或投資組合佈局進行排序和過濾。 此外,您還可以使用多種佈局選項。 在這裡查看所有選項。
最後,這是我的projects-page.php完成後的樣子:
&amp;lt;?php
/* This is my Projects Portfolio page */
get_header();
?&amp;gt;
&amp;lt;div id="content-full-width" class="page-wrap"&amp;gt;
&amp;lt;div class="container content-wrapper"&amp;gt;
&amp;lt;div class="row"&amp;gt;
&amp;lt;div id="content-projects" class="page-wrap2"&amp;gt;
&amp;lt;div class="container content-wrapper"&amp;gt;
&amp;lt;!-- ============ CONTENT START ============ --&amp;gt;
&amp;lt;section id="project-content"&amp;gt;
&amp;lt;div id="intro" class="row"&amp;gt;
&amp;lt;div class="col-sm-12 text-center"&amp;gt;
&amp;lt;?php while ( have_posts() ) : the_post(); ?&amp;gt;
&amp;lt;?php the_content() ?&amp;gt;
&amp;lt;?php endwhile; // end of the loop. ?&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div id="filters-row" class="row"&amp;gt;
&amp;lt;div id="project-page" class="col-lg-12"&amp;gt;
&amp;lt;ul class="nav navbar-nav navbar-left" id="filters"&amp;gt;
&amp;lt;?php
$terms2 = get_terms("project_categories");
$count = count($terms2);
echo '&amp;lt;li&amp;gt;&amp;lt;a href="javascript:void(0)" title="" data-filter=".all" class="active"&amp;gt;All&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
if ( $count &amp;gt; 0 ){
foreach ( $terms2 as $term ) { $termname = strtolower($term-&amp;gt;name);
$termname = str_replace(' ', '-', $termname);
echo '&amp;lt;li style="list-style:inline;"&amp;gt;&amp;lt;a href="javascript:void(0)" title="" class="" data-filter=".'.$termname.'"&amp;gt;'.$term-&amp;gt;name.'&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
}
} ?&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div id="projects" class="row"&amp;gt;
&amp;lt;!-- Start projects Loop --&amp;gt;
&amp;lt;?php /* Query the post */
$args = array( 'post_type' =&amp;gt; 'projects', 'posts_per_page' =&amp;gt; -1, 'orderby'=&amp;gt;'menu_order','order'=&amp;gt;'ASC' );
$loop = new WP_Query( $args );
while ( $loop-&amp;gt;have_posts() ) : $loop-&amp;gt;the_post();
/* Pull category for each unique post using the ID */
$terms = get_the_terms( $post-&amp;gt;ID, 'project_categories' );
if ( $terms &amp;amp;&amp;amp; ! is_wp_error( $terms ) ) :
$links = array();
foreach ( $terms as $term ) {
$links[] = $term-&amp;gt;name;
}
$tax_links = join( " ", str_replace(' ', '-', $links));
$tax = strtolower($tax_links);
else :
$tax = '';
endif;
&amp;lt;?php echo '&amp;lt;div class="project col-sm-6 col-md-4 all project-item '. $tax .'"&amp;gt;';?&amp;gt;
&amp;lt;a href="&amp;lt;?php print get_permalink($post-&amp;gt;ID) ?&amp;gt;"&amp;gt;
&amp;lt;?php echo the_post_thumbnail(); ?&amp;gt;&amp;lt;/a&amp;gt;
&amp;lt;h4&amp;gt;&amp;lt;?php print get_the_title(); ?&amp;gt;&amp;lt;/h4&amp;gt;
&amp;lt;?php print get_the_excerpt(); ?&amp;gt;&amp;lt;br /&amp;gt;
&amp;lt;a class="btn btn-default" href="&amp;lt;?php print get_permalink($post-&amp;gt;ID) ?&amp;gt;"&amp;gt;Details&amp;lt;/a&amp;gt;
&amp;lt;/div&amp;gt; &amp;lt;!-- End individual project col --&amp;gt;
&amp;lt;?php endwhile; ?&amp;gt;
&amp;lt;/div&amp;gt;&amp;lt;!-- End Projects Row --&amp;gt;
&amp;lt;/div&amp;gt;&amp;lt;!-- End Container --&amp;gt;
&amp;lt;!-- ============ CONTENT END ============ --&amp;gt;
&amp;lt;?php get_footer(); ?&amp;gt;
這樣,您將擁有一個功能齊全的內容過濾投資組合頁面!
您會喜歡的 WordPress 插件

下載此電子書以獲取我們最推薦給開發人員的插件列表! 我們發現所有這些插件都易於使用,不會對您的網站造成太大影響,而且非常可靠。
