如何在 Photoshop 中製作cinemagraph
已發表: 2018-02-07幾年來,Cinemagraphs 一直是我最喜歡的設計趨勢之一。 它們是照片和視頻之間的驚人組合,為您的網站帶來了一件優雅的藝術品,增添了一絲神秘感。
Cinemagraph 很棒還有一個關鍵的實際原因:它們的文件很小。 與整個視頻文件相比,向您的網站添加一些小動作要容易得多! 但除了物流之外,電影攝影如此神奇的最後一個原因是:它們實際上比你想像的要容易得多!
注意:本教程是我們 2019 年設計趨勢課程的一部分! 註冊後,您將獲得對自定義 Photoshop 模板和視頻文件的獨家訪問權以進行試驗,以及有關如何使用該文件的特定教程! 單擊此處直接跳轉到註冊(如果您已經加入,則可以訪問教程!)
準備好開始了嗎? 拉起你的椅子,打開 Photoshop,然後按照這七個簡單的步驟來創建你自己的cinemagraph!
1. 選擇您的視頻文件
要製作cinemagraph,您將從一個基本的視頻文件開始。 理想情況下,您會自己拍攝視頻,這樣它就可以針對您的公司並完美匹配您的品牌,但如果您只是在嘗試,下載庫存視頻就可以了!
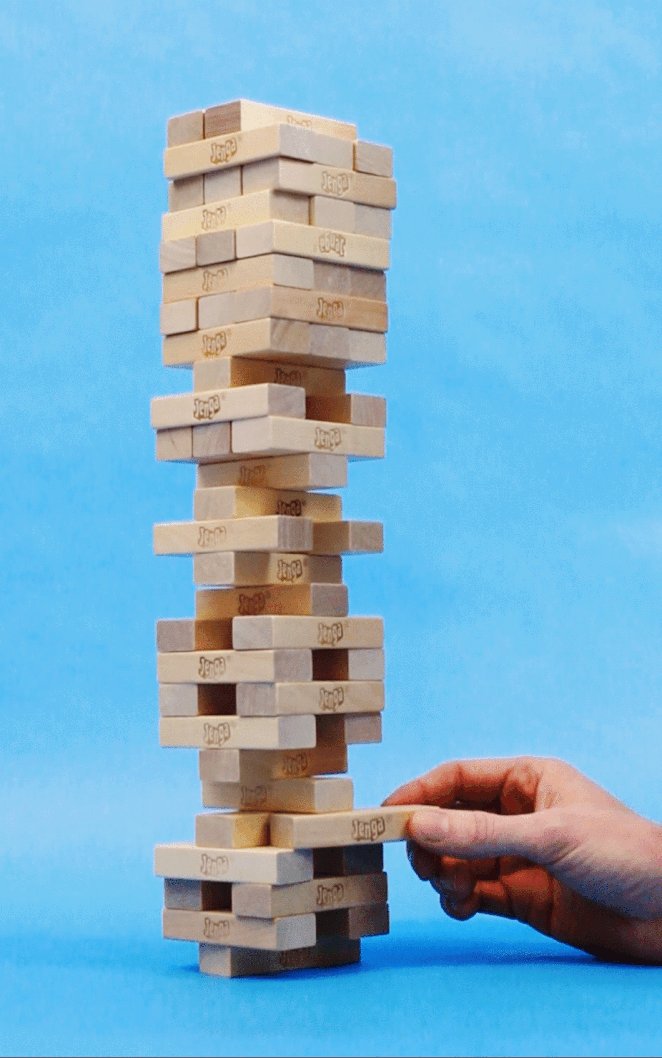
在本教程中,我使用的是我們在內部拍攝的在純藍色背景下進行的 Jenga 之旅的視頻。 (如果您註冊設計趨勢課程,您將獲得相同的文件!)

在為您的cinemagraph選擇完美的視頻時,您需要牢記以下幾點:
- 相機需要始終保持靜止。 如果您自己拍攝視頻,請挖出舊三腳架以盡可能保持穩定。 如果您正在瀏覽股票期權,請尋找盡可能少的變動!
- 您要保留的運動應該易於隔離。 如果對像在彼此前面交叉或在整個屏幕上移動,則在保持背景靜止的同時隔離您真正想要的移動將更加困難。
- 視頻應該循環播放。 為了保持cinemagraph 永恆,它需要循環。 雖然 Photoshop 絕對可以幫助解決問題,但使用可以輕鬆循環播放或具有可逆開始和結束的視頻是最簡單的。
獲得視頻文件後,您就可以將其加載到 Photoshop 中了。
2.導入視頻文件
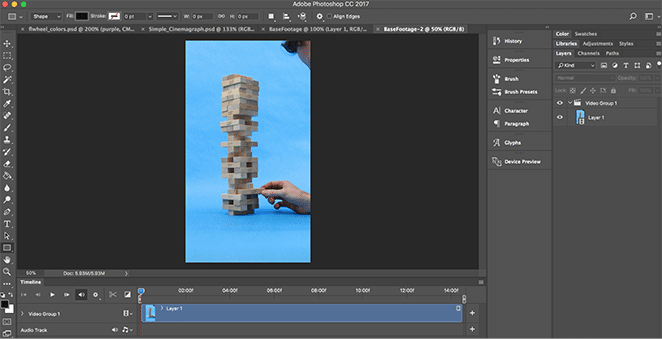
拉起 Photoshop 後,前往File > Open 。 選擇您的文件,然後您會看到視頻顯示為圖層。 如果它沒有自動顯示,請確保您還可以通過轉到Window > Timeline 來查看 Timeline 。

您會注意到視頻文件會自動放入“視頻組 1”組中。 您可以將其留在那裡,但如果組中只有一個圖層困擾您,請隨時拉出視頻圖層並刪除該組! 這不是必需的。
3.清理時間線
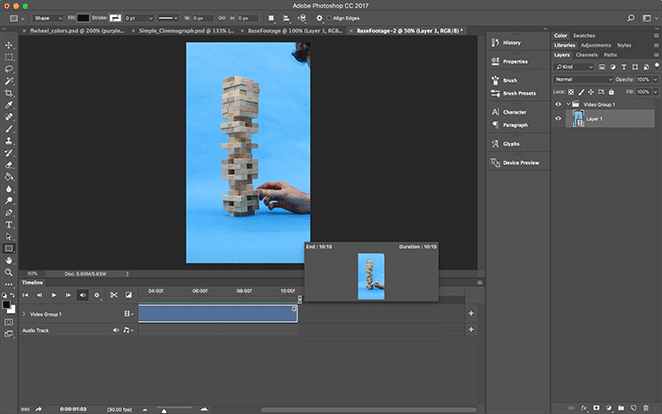
播放你的視頻文件幾次——你需要全部嗎? 如果在您希望cinemagraph 關注的部分之前或之後有額外的素材,請繼續修剪文件,使其不礙事。 您可以通過單擊時間軸中文件的邊緣並將其拖動到所需的時間戳來執行此操作。
如果您的視頻文件很長,並且您無法查看整個內容或無法到達您想要的確切位置,您可以使用時間軸窗口底部的比例來放大和縮小。
注意:您修剪的文件部分仍將保存,因此不必擔心在此處丟失數據! 如果您決定以後需要某個部分,您可以隨時單擊並將邊緣向後拖動。

我的原始視頻文件以疊疊樂塔倒塌結束,這不容易循環。 所以我從一開始就剪掉了那部分並修剪了一些,只是為了簡化我的工作時間!
清理完時間軸後,就該隱藏您不想要的移動了。
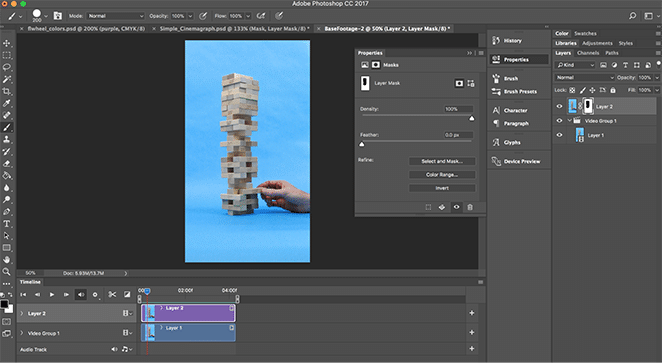
4.創建遮罩層
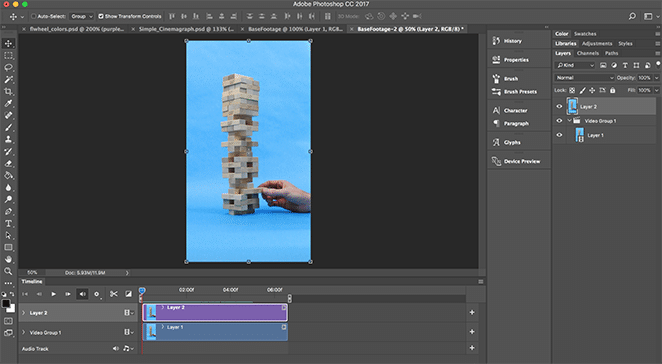
現在您將創建cinemagraph 的“照片”方面。 在要創建的“圖像”上暫停視頻,然後選擇整個區域。 將其複制並粘貼到新圖層中。

如果您點擊播放,您會注意到現在您看不到任何視頻,因為後者位於頂部。 現在是時候添加一個蒙版了,它可以讓我們選擇我們想要展示的確切動作!

繼續添加一個圖層蒙版,可以從“圖層”面板底部的選項中選擇,也可以轉到“圖層”>“圖層蒙版”>“全部顯示”。

5. 隔離運動
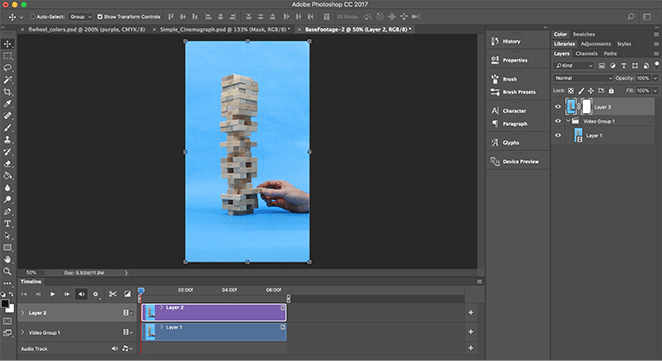
確保選擇了圖層蒙版(而不是圖層本身),然後使用畫筆工具。 就像任何蒙版一樣,用黑色刷會隱藏蒙版(從下面的圖層顯示內容),而用白色刷會顯示蒙版(從下面的圖層隱藏內容)。
對於這個例子,我希望在手保持靜止的情況下顯示積木塔的運動。 為了做到這一點,我將塔頂的面具塗成黑色,其餘部分為白色。

這使您可以隔離運動,僅顯示您希望電影圖像顯示的運動,同時保持其餘部分靜止不動。
6.導出為gif
一旦您對您的cinemagraph 感到滿意,就可以導出它了! 只需轉到File > Export > Save for Web (Legacy) 。 您可以在這裡嘗試很多選項,但最重要的兩個是:
- 另存為 gif(位於對話框頂部附近)
- 將循環選項設置為 Forever(位於對話框底部附近)
文件大小和質量之間總是有一點平衡,所以我絕對建議您嘗試設置以確保您獲得所需的準確導出。

就是這樣! 您剛剛創建了您自己的cinemagraph 以與世界分享。 結果如何? 我們很想在評論中知道。
獎勵:免費的 Photoshop 模板和視頻!
當您註冊我們的免費 2019 年設計趨勢課程時,您將可以訪問本教程中使用的視頻文件和一個自定義 Photoshop 模板,該模板演示了創建電影的簡化方法!
[optin-monster-shortcode id=”gsslnts3izfmmakod6ib”]
如何使用 Photoshop 文件
當你在 Photoshop 中打開這個文件時,你會看到完成的cinemagraph。 如果您願意,歡迎您使用它,或者您可以四處看看我們是如何設置一切的!
首先取消屏蔽所有圖層,“基礎素材”除外。 這是我們開始使用的原始電影文件。 如果您點擊播放,您將能夠看到手移動了多少來搖動 Jenga 板!
然後我們添加了遮罩層來隔離運動,讓我告訴你——在純色背景上選擇這樣的幾何形狀使遮罩過程超級簡單! 根據您的視頻文件,您可能需要更準確一些,但我們將由您決定。
接下來,我們決定只關注循環良好的視頻片段,以創造出永恆的效果。 但是,我們將整個文件留在了那裡,因此您可以看到整個內容!
最後,我們更改了曲線以校正文件中的某些顏色。 您可能需要也可能不需要這樣做,具體取決於您的視頻,但請記住:製作完cinemagraph 後,您始終可以繼續編輯!
就是這樣! 您已經準備好在您的網站上顯示的cinemagraph。 在下面的評論中告訴我們:你打算用這種趨勢創造什麼?
註冊我們的免費電子郵件課程!

包含 Photoshop 文件、教程和大量靈感的電子郵件課程!
我們正在通過免費的電子郵件課程探索網站設計的最新和最偉大的趨勢——我們誠邀您! 從有問題的圖形效果到 CSS 網格卡片佈局,我們正在深入探討 2019 年的趨勢,分享它們的工作原理以及如何在自己的網站上實現它們。
