電子商務的核心網絡生命線:如何增加在線銷售額
已發表: 2023-08-08在電子商務領域,核心網絡生命是一組基本的用戶體驗指標,反映用戶如何看待網站以及如何與網站交互。
它們是 Google 提高網絡性能並確保用戶無縫體驗計劃的一部分。
簡而言之,您的網站性能越好,您的在線客戶就越滿意。
請繼續閱讀,了解改進 Core Web Vitals 如何改變您的利潤。
Google Web Vitals 電子商務所有者應該了解哪些最重要的內容?

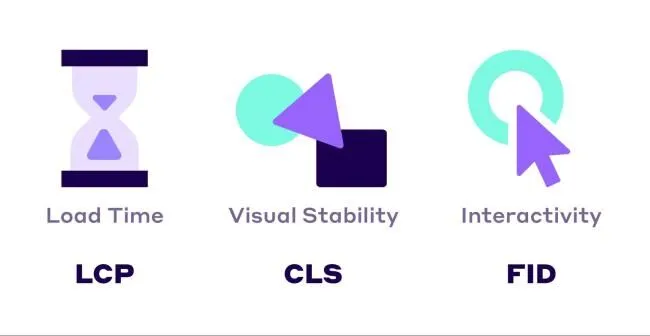
構成 Core Web Vitals 的三個關鍵指標是:
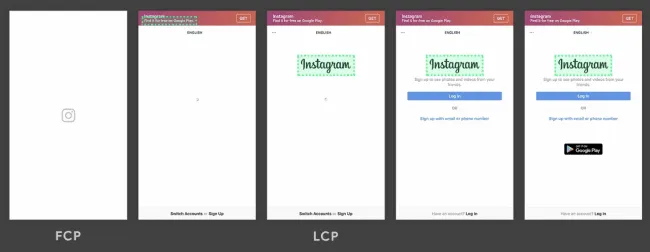
- 最大內容繪製 (LCP) :LCP 測量網頁上最大內容元素對用戶可見所需的時間。 它至關重要,因為它表明主要內容加載的速度,顯著影響感知的加載速度。
例如,當加載 Instagram 應用程序時,您可以看到優先的 LCP 元素是 Instagram 的徽標。

- 首次輸入延遲 (FID) :FID 測量用戶首次交互(單擊鏈接或點擊按鈕)與瀏覽器對該交互的響應之間的時間。 較低的 FID 可確保用戶可以無延遲地與頁面交互,從而帶來更流暢的瀏覽體驗。
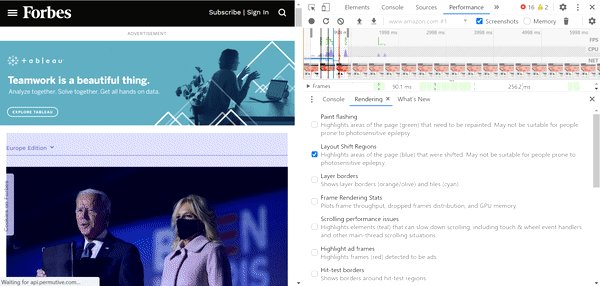
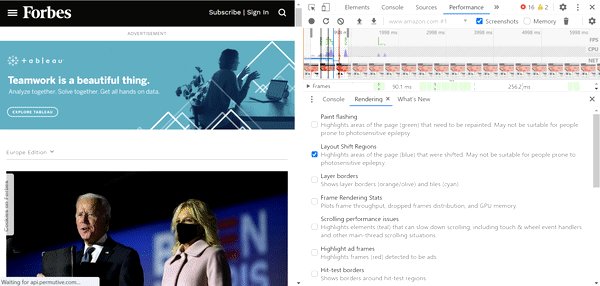
- 累積佈局偏移 (CLS) :CLS 通過測量加載期間意外佈局偏移的數量來量化網頁的視覺穩定性。 良好的 CLS 分數可以防止元素移動,這可能會讓嘗試單擊按鈕或鏈接的用戶感到沮喪。
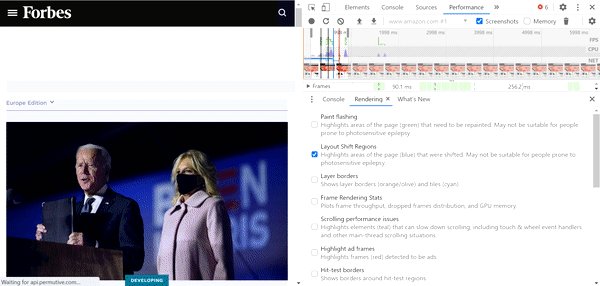
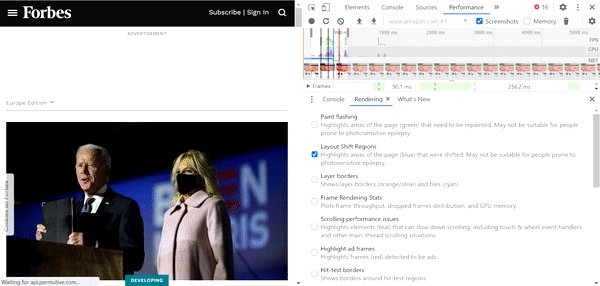
下面,廣告加載時間晚於頁面的其餘內容,導致整個佈局發生變化,從而使新聞文章難以閱讀。

核心網絡生命對於電子商務成功的重要性
為什麼核心網絡生命對於電子商務的成功很重要?
針對核心網絡生命力進行優化可確保您的電子商務網站提供流暢、愉快的購物體驗,保持客戶的參與度並更有可能購買。
此外,我們不要忘記,主要 KPI 的改進只是核心 Web Vitals 優化的好處之一。
除了第一次購買之外,滿意的客戶可能會比不滿意的客戶多花 140%,並且向其他人推薦您的在線商店的可能性高出 38%。
通過全自動優化傳遞核心網絡生命! 免費開始使用 NitroPack →
案例研究:改進的核心網絡生命力如何影響現實生活中的電子商務網站
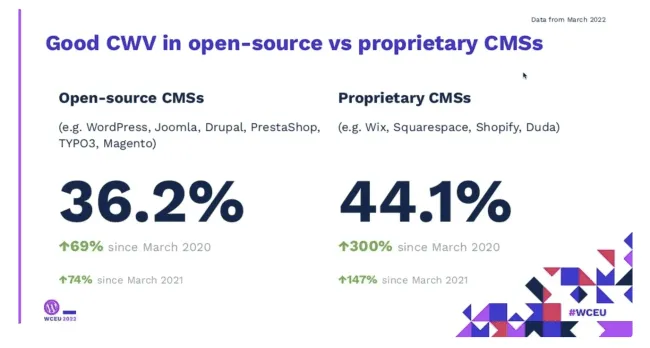
1800 萬來源中只有 44.1% 具有良好的核心網絡生命力,因此商家有一個不可否認的機會獲得競爭優勢。
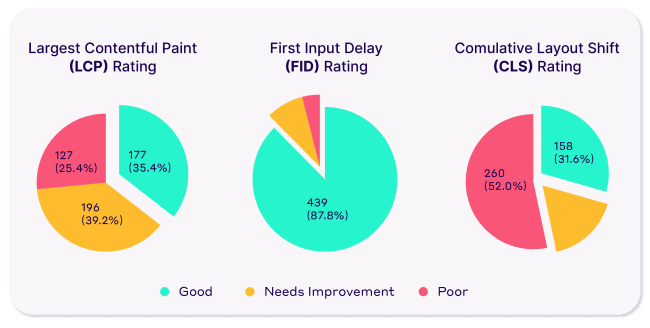
事實上,Reddico 一直在探索 2021 年零售品牌 500 強在核心網絡生命力方面的表現。 他們的發現如下:
- LCP平均為 3.5 秒,“通過”需要 2.5 秒,64.6% 的 Top500 未通過或需要顯著改進。 電子商務網站 LCP 分數不佳的最大原因是大圖像和 JavaScript 嵌入內容(例如來自第三方平台的評論)。
- Top500網站中有88%通過了FID ,分數低於100ms,只有2%未通過。
- 超過一半 (52%) 的 Top500 企業在移動設備上的CLS得分為“差”。 對於在線商店所有者來說,cookie 免責聲明、促銷彈出窗口和圖像滑塊在 CLS 方面被證明是一個大問題。 然而,小的設計調整可以解決這個問題,防止它們干擾用戶想要盡快訪問的其他內容、鏈接和圖像。

其他零售品牌也在利用 Google 的網絡生命力來提高用戶參與度和轉化率:
請咖哩 (前 Dixons Carphone)

這家電子產品零售商專注於改善網站的加載時間以增強用戶體驗。 在對其網絡性能進行更改後,他們發現零售網站的速度提高了 10% ,電子商務收入增加了 2% 。
快照交易

印度的這個大型在線市場針對 Core Web Vitals 優化了其網站,並在 FCP(首次內容繪製)方面實現了 3 秒的改進。 結果,他們的轉化率提高了 30% ,跳出率降低了 25% 。
Zitmaxx 沃寧

一家荷蘭家具零售商在優化後看到其 Core Web Vitals 顯著改善。 他們的加載時間縮短了 15% ,會話持續時間延長了 20% ,轉化率提高了 14% 。
核心網絡生命與電子商務銷售之間的聯繫
針對核心網絡生命力進行優化可確保從用戶第一次加載您的網站到成功轉換後出現“謝謝”頁面的每次訪問都很重要。
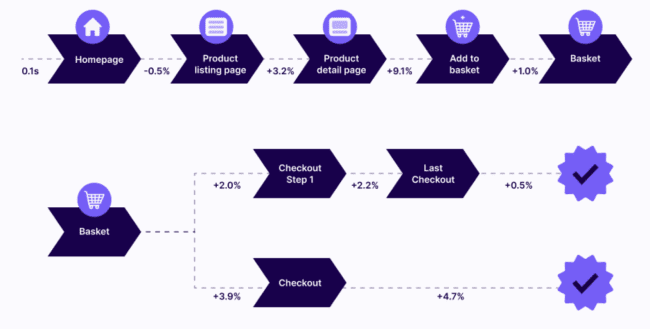
在與穀歌的一項合作研究中,德勤發現加載速度僅僅提高 0.1 秒就會影響整個買家的旅程。

讓我們詳細了解優化 Google 的網絡生命週期如何對您的利潤產生重大影響。
通過核心網絡生命力降低跳出率和退出率
提供速度加快 0.1 秒的電子商務網站和流暢的瀏覽體驗,鼓勵用戶停留更長時間,從而使會話中查看的頁面增加高達 8.6% 。
加載緩慢的網站通常會讓用戶感到沮喪,並導致他們在網站完全加載之前“跳出”。 如果您改進在線商店的 LCP,用戶可以更快地查看您的內容並與之互動,從而使他們轉向競爭對手的可能性降低 8.3% 。
退出率高的頁面通常會暴露出按鈕和鏈接無響應的問題,以及意外的佈局變化,導致用戶感到沮喪和困惑。 通過改進 FID 和 CLS,您的在線商店可以對用戶交互做出快速反應,並提供更穩定、更愉快的瀏覽體驗,防止過早退出。
通過核心 Web Vitals 提高用戶參與度
44% 的在線購物者向朋友和家人講述了糟糕的在線購物體驗,您無法滿足於任何不“令人愉快”的東西。
對速度、響應能力和交互性進行優化可確保加載速度每提高 1 毫秒,您的在線商店的客戶參與度就會提高 5.2% 。
憑藉出色的瀏覽體驗,更好的客戶滿意度得分 (CSAT) 和點擊率 (CTR) 也不甘落後。
核心網絡生命力對電子商務轉化率的影響
在電子商務網站上,結帳過程中的交互緩慢可能會導致購物車放棄率較高,從而對轉化率產生負面影響。
一旦用戶將商品添加到購物車,這就是一個需要分散注意力且無障礙的衝刺。 這意味著保證消除意外費用和有限的交付選項等常見瓶頸。
而且,保證加載時間加快 0.1 秒,再加上 FID 和 CLS 優化,將使轉化次數增加 8.4%,平均訂單價值 (AOV) 增加 9.2% 。
確保每次訪問都很重要! 使用 NitroPack 優化您的 Core Web Vitals 在線商店 →
流行電子商務平台和核心網絡生命力分析
選擇電子商務平台時,考慮其在核心網絡生命力方面的表現至關重要。
選擇優先考慮核心網絡生命力的平台可以為您的在線商店提供競爭優勢,並更好地支持您增加在線銷售額的努力。
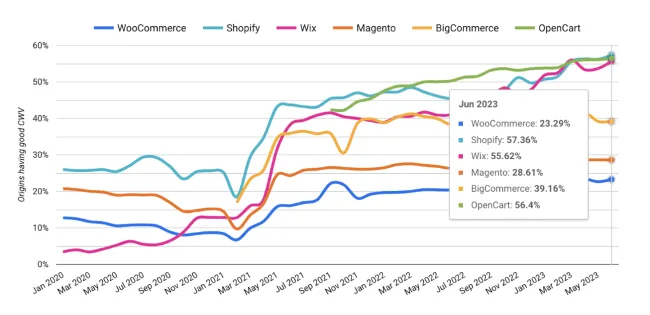
使用官方 Core Web Vitals 技術報告 (CrUX) 中的真實用戶數據,我們比較了六大主要電子商務平台:
- WooCommerce
- 購物
- 維克斯
- Adobe Commerce(以前稱為 Magento)
- 大商務
- 開放購物車
57.36% 的商家通過了 Core Web Vitals,Shopify 在平台層面的性能優化方面處於明顯的領先地位。
Shopify 平台擁有一支專門的專家團隊,提供個性化的幫助和教育資源,幫助在線商店所有者為以最重要的方式獲取客戶做好準備。

WooCommerce 的數據庫中收集了 630 萬個網站,顯示通過 Core Web Vitals 的用戶百分比最低。 然而,該平台還支持最豐富的擴展生態系統,提供強大的優化解決方案,例如 NitroPack,可以解決這個問題並將 Woo 商店提升到 Shopify 級別的性能。
此外,為了解決不斷擴大的性能差距及其用戶需求,WordPress 引入了由長期貢獻者組成的核心性能團隊。 從那時起,我們看到了持續的增強和專門針對性能問題的穩定路線圖。
專有 CMS 與開源 CMS:哪個能為電子商務網站帶來更好的性能?
無論您是即將發布新的在線商店還是考慮切換到另一個平台,在選擇之前都需要考慮幾個方面。

為了確保您的在線商店的長期成功,您需要擁有一個穩定的平台,始終遵循最新的性能指南。 此外,您還需要信用卡支付處理、在線購物車、庫存管理系統、客戶關係管理 (CRM)、營銷自動化、產品頁面優化和移動優化等基本工具的靈活性。
2022 年 WCEU 期間,Felix Arntz 談到了為什麼專有 CMS 的性能優於 WordPress 和類似的開源平台:
- 基礎設施所有權和受控堆棧
- 顯著較小的擴展生態系統
- 由於單個實體內具有清晰的層次結構,因此更快地接受
- 及時投資績效

兩種類型的平台都有各自的優點和缺點。
專有的 CMS 已在一定程度上進行了開箱即用的優化,但在進行更多自定義改進時可能會感覺局限性太大。
雖然開源 CMS 僅提供基本級別的性能增強,但它們確實提供了更大的靈活性,可以在服務器級別混合搭配複雜的優化解決方案(例如 NitroPack),以實現驚人的 Core Web Vitals 結果。
核心網絡生命和 SEO/SEA
Google 的 Core Web Vitals 於 2021 年首次成為排名因素。2022 年 2 月,這一變化全面推廣到所有移動和桌面搜索。
今天, “Google for Developers”“強烈建議網站所有者通過搜索實現良好的核心網絡生命力以取得成功......”

谷歌如何在搜索排名中使用核心網絡生命力
今年早些時候,在 Yandex 源代碼洩露期間,我們有機會深入研究搜索引擎如何評估網站的 SERP。
雖然 Yandex 算法與 Google 搜索所使用的算法不同,但它確實證實了內容相關的需求主導了 SERP 的構建方式,而不是速度和性能的需求。
事實上,核心網絡生命只是谷歌頁面體驗信號的一部分。 其他信號包括移動友好性、HTTPS 和侵入性插頁式廣告。
在 2020 年 I/O 峰會上,Google 直接談到了 Core Web Vitals 與 SEO 性能之間的關係:
其中最引人矚目的一句話是:
“一般來說,即使頁面體驗的某些方面低於標準,我們(Google)也會優先考慮總體上具有最佳信息的頁面。 良好的頁面體驗並不能凌駕於優秀且相關的內容之上。”
此外,約翰·穆勒後來強調說,“……核心網絡生命力不僅僅是一個隨機排名因素,它還會影響網站排名後(當人們實際訪問時)的可用性。”
從本質上講,如果您不准備為訪問者提供最佳的瀏覽體驗,即使有大量的自然流量,您的在線商店的轉化率也會很低。
良好的核心網絡生命力對搜索引擎廣告 (SEA) 的影響
Google 搜索中的搜索引擎廣告旨在提高廣告頁面的質量得分,從而降低每次點擊費用 (CPC)。
更好的核心網絡生命力與改善的 SEA 結果明確相關:
- Lever Interactive 代理機構發現其一位客戶的質量得分提高了,每次點擊費用 (CPC) 和每次轉化費用 (CPA) 分別為 -17% 和 -31%。 更快著陸頁的轉化率也提高了 20%。
- 通過獲得高質量得分,您可以獲得最高 50% 的 CPC 價格折扣,在最壞的情況下,您還需要支付 400% 的額外費用。 這可能會對您的營銷預算產生重大影響。
- Netzwelt 優化了其核心網絡生命力:廣告收入增加了 18%,廣告可見度增加了 75% 以上,跳出率下降了 50%,頁面瀏覽量增加了 27%。
- 自頁面體驗更新以來,根據可見性指數,滿足 Google 所有要求的頁面排名比平均水平高 1 個百分點。 慢速域名的平均排名比快域名低 3.7 個百分點。
通過核心網絡生命力提高投資回報率! 免費開始使用 NitroPack →
優化電子商務網站中常見的核心 Web Vitals 問題
由於其性質,電子商務網站比博客和基於服務的網站更可能佔用大量資源。
在線商店依賴大型圖像和視頻庫、豐富的 JavaScript 和 CSS 文件來實現各種動畫和過渡,以及許多第三方腳本來管理計費、分析、自動化等。
不幸的是,這意味著電子商務網站更容易出現性能問題。
讓我們探討一下最常見的問題以及要應用哪些優化:
服務器響應時間慢
這可能會影響您的 LCP,因為它測量網頁上最大內容元素變得可見所需的時間。 如果您的服務器響應緩慢,則可能會嚴重延遲該過程。
如何解決這個問題:將您的託管服務升級到更強大、響應更快的選項,或者考慮使用內容分發網絡 (CDN) 來緩存更靠近用戶的網站內容。
JavaScript 和 CSS 問題
渲染阻塞 JavaScript 和 CSS 可能會延遲頁面加載並導致 LCP 增加。 同樣,大量的 JavaScript 執行可能會延遲交互性,從而導致 FID 分數較差。
如何解決:縮小並壓縮 JavaScript 和 CSS 文件以減小其大小,並推遲非關鍵 JavaScript/CSS 以加快內容渲染速度。
未優化的圖像
未經優化的大型圖像會大大減慢頁面加載時間並對 LCP 產生不利影響。 這就是為什麼必須進行適當的圖像優化。
如何解決:使用 WebP 等下一代圖像格式,並利用壓縮工具在不損失質量的情況下減小文件大小。 使用srcset和size屬性實現響應式圖像,以根據用戶的設備提供適當大小的圖像。
無需費力即可優化所有圖像。 3 分鐘內設置 NitroPack →
第三方腳本
嚴重依賴第三方腳本和過多的插件可能會導致加載時間變慢和 FID 分數較差,因為這些腳本可能會阻塞主線程。
如何解決:審核並限制第三方腳本的數量,尤其是那些對初始頁面渲染不重要的腳本。 您還可以推遲或異步加載這些腳本。
不穩定的佈局
頁面上在加載過程中移動的任何元素都可能導致 CLS 分數較低。 這通常是由於動態內容、沒有尺寸的圖像、廣告、嵌入或沒有保留空間的 iframe 造成的。
如何解決:確保元素有保留空間以避免內容移動。 這可以通過設置圖像和視頻元素的大小屬性或使用 CSS 寬高比框來實現。
重量級元素
使用太多重量級元素(例如視頻、高分辨率圖像或複雜的 SVG)也會影響 LCP。
如何解決:優化視頻和復雜 SVG 元素的大小和格式。 考慮延遲加載屏幕外圖像和視頻以節省帶寬。
移動網站響應能力差
由於谷歌使用移動優先索引,未針對移動設備進行適當優化的電子商務網站可能會遭受核心網絡生命力不佳的影響。
如何解決:實施響應式設計,適應不同的設備尺寸,提高移動網站版本的效率。
HTTP 請求過多
如果網站對各種元素(圖像、腳本、樣式表)發出過多的 HTTP 請求,可能會對加載時間產生負面影響,從而對 LCP 和 FID 產生負面影響。
如何解決:實現 HTTP/2,它支持同一連接上的多個並發請求。 通過使用 CSS Sprites、組合 CSS/JavaScript 文件以及在適當的情況下使用帶有數據 URL 的內聯圖像等技術來減少請求數量。
利用 NitroPack 進行 35 多項開箱即用的性能優化 →
利用核心網絡生命力讓您的電子商務網站面向未來
隨著技術和用戶期望的變化,核心網絡生命將繼續發展。 電子商務企業必須及時了解最新的最佳實踐,以確保其網站始終提供卓越的用戶體驗。
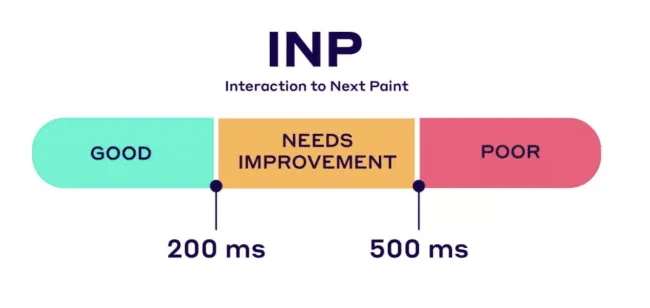
準備與下一次繪製的交互 (INP)
從 2024 年 3 月開始,Google 將用下次繪製交互 (INP) 取代首次輸入延遲,作為響應能力的新指標。
新的網絡重要指標有何不同? INP 通過觀察用戶訪問頁面期間所有合格交互的延遲來評估頁面對用戶交互的整體響應能力。 最終的 INP 值是觀察到的最長相互作用。
在 INP 計算中起作用的相互作用是:
- 用鼠標點擊;
- 點擊帶有觸摸屏的設備;
- 按物理或數字鍵盤上的鍵。

儘管 INP 仍被標記為待處理,但這並不意味著您不應該立即開始準備提高您的 INP 分數。
持續監控和優化以實現電子商務的持續成功
優化核心 Web Vitals 並不是一次性解決方案。
每 28 天重新訪問一次 Google PageSpeed Insights 和 DevTools 等性能報告對於確保您的電子商務網站提供一流的用戶體驗至關重要。
通過將站點性能作為 KPI 納入月度報告中,您可以積極解決可能影響利潤的任何潛在瓶頸,尤其是在高流量活動期間。
掌握 Google 核心網絡生命的最新動態! 立即開始使用 NitroPack →
把它拿開
總之,核心網絡生命在推動電子商務成功方面發揮著關鍵作用。
通過了解這些指標並實施優化策略,在線企業可以創建快速、穩定且用戶友好的網站,從而提高參與度、提高轉化率,並最終提高客戶滿意度並增加在線銷售額。
請記住,就像組織良好且反應靈敏的實體店一樣,運行順暢的電子商務網站可以提高客戶忠誠度並最大限度地發揮您的在線銷售潛力。
