如何在 WordPress 上安裝漸進式 Web 應用程序 (PWA)
已發表: 2023-03-09如今,手機的使用人數已經超過了電腦和筆記本電腦。 因此,對於所有網站所有者,尤其是 WordPress 網站所有者,將他們的網站變成應用程序以增加他們的收入和自然訪問者變得至關重要。
當一個應用程序是從頭開始構建的,特別是在移動設備上使用時,它被稱為原生應用程序。 但企業啟動自己的原生應用程序既昂貴又耗時。 為了最大限度地減少時間和成本,網站的最佳選擇是開發漸進式網絡應用程序。
如果您有一個 WordPress 網站,並且想知道如何在您的網站上安裝漸進式網絡應用程序,那麼您來對地方了。 本文將清楚地解釋漸進式網絡應用程序的含義以及如何在您的 WordPress 網站上安裝它們。
繼續閱讀!
目錄
漸進式 Web 應用程序的含義:
漸進式網絡應用程序在瀏覽器中運行,它們的外觀和功能與本機應用程序非常相似。 但關鍵區別在於,這些 PWA 是使用與構建網站(如 HTML、CSS 和 Javascript)相同的代碼構建的,而不是像本機應用程序那樣從頭開始創建。
漸進式網絡應用比原生應用更快、更方便使用。 即使是像 Twitter、Pinterest 等著名網站,也有像本地應用程序一樣工作的漸進式網絡應用程序。
所有網站所有者的最佳選擇是漸進式 Web 應用程序 (PWA),因為它比傳統的 Web 應用程序更方便且創建成本更低。
在 WordPress 中設置漸進式 Web 應用程序所需的基本設置:
在您的 WordPress 站點中啟用漸進式 Web 應用程序之前,您需要交叉檢查三項主要內容以確保您的站點的兼容性。 這些是為您的站點安裝 PWA 的必備條件。
讓我們看看清單。
- PHP :您的網站必須運行 PHP 5.3 或更高版本才能與 PWA 兼容。
- WordPress 的版本:確保您的 WordPress 應該更新到版本 3.5.0 或任何更高版本。 那些不知道您當前使用的 WordPress 版本的人可以看看這篇文章來找出答案。
- HTTPS 或 SSL:確保您的站點在 HTTPS 或 SSL 連接上運行以啟用 PWA 非常重要。
一旦您驗證了這些要點,我們將繼續執行在您的 WordPress 網站上安裝 PWA 的步驟。
使用 Super PWA 插件設置 PWA 的步驟
在 WordPress 站點中設置 PWA 的最簡單方法是使用插件。 儘管 WordPress 中有多種插件可用,但我們將在此過程中使用“Super PWA”插件。
我們強烈推薦我們的用戶使用此插件,因為它的簡單性和快速安裝和運行此插件。 這個插件有很多優點,例如,
- 將 WordPress 網站轉換為 PWA 的簡單過程
- 客戶瀏覽的頁面存儲在他們的設備上,即使他們處於離線狀態也可以查看
- 定期發布新版本和更新
- 許多可自定義的 PWA 功能,例如應用程序圖標、背景顏色、設置離線頁面等。
- 在用戶的手機上安裝 PWA 的簡單一鍵式過程
因此,要安裝這個頂級插件並開始使用它,您可以按照我們在下面給出的簡單步驟進行操作。

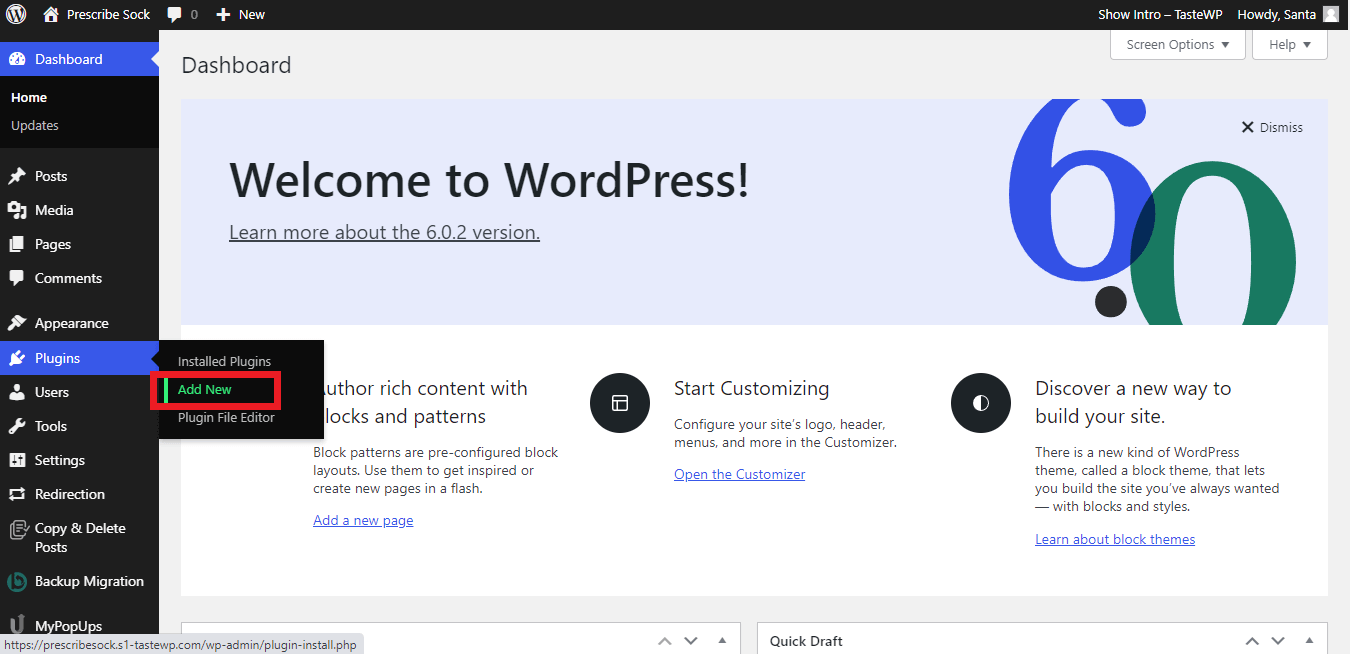
首先,從您的 WordPress 儀表板轉到插件->添加新插件。

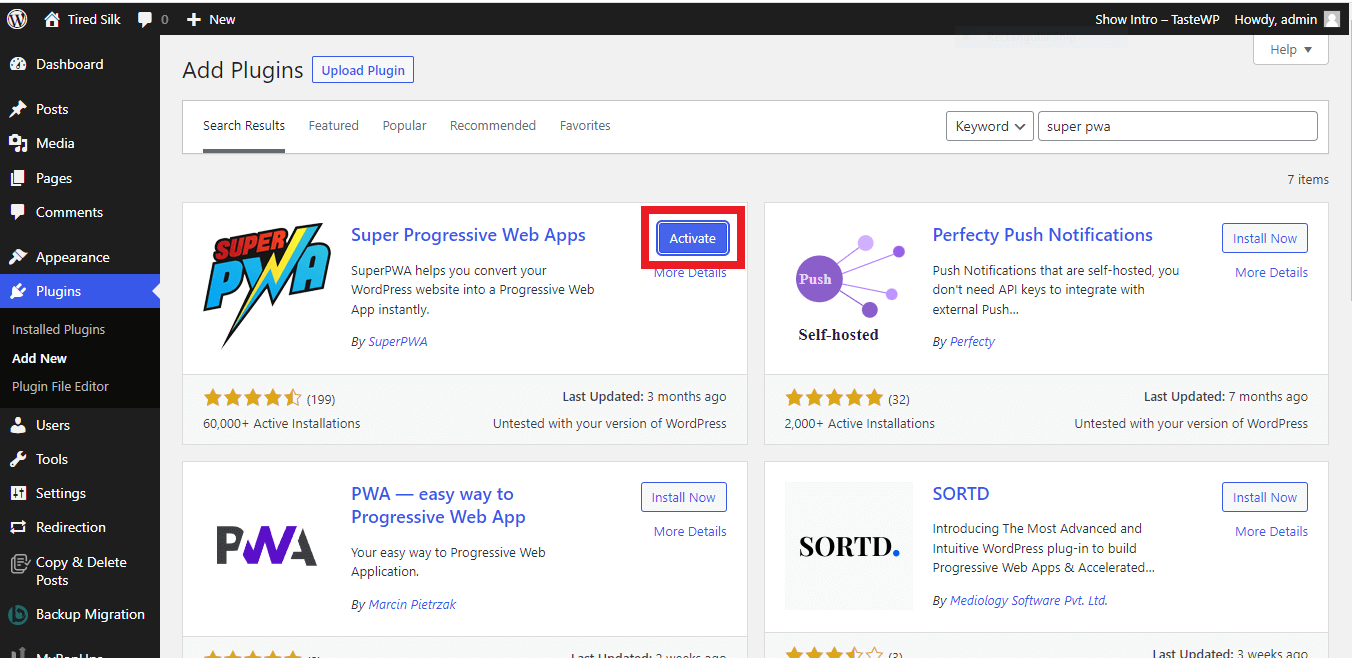
在搜索框中,搜索“ Super PWA ”插件。 點擊插件安裝並激活,如上圖所示。

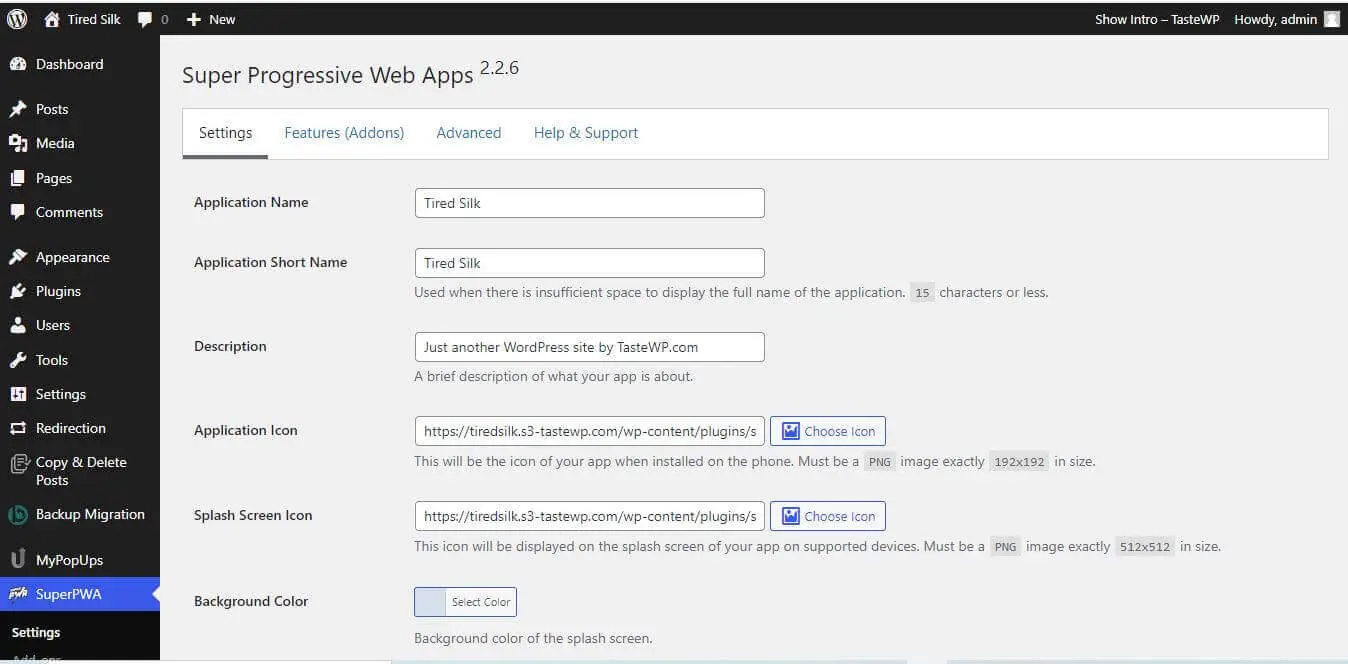
安裝後,WordPress 站點將帶您直接進入如上所示的插件定制頁面。 在這裡您可以進行自定義,例如
- 應用名稱
- 申請簡稱
- 應用圖標
- 啟動畫面圖標
- 主題
- 背景顏色
您可以在配置頁面上對上述列表進行任何所需的更改,並隨時保存設置。 就這些! 現在,您的網站還可以在用戶的移動設備上充當漸進式網絡應用程序。 是的,就這麼簡單!
PWA 的其他最佳插件
儘管Super PWA是最好的插件,但為了給您提供其他一些最佳選擇,我們為您提供了其他有用的插件列表,您可以使用這些插件在您的網站上安裝漸進式 Web 應用程序。
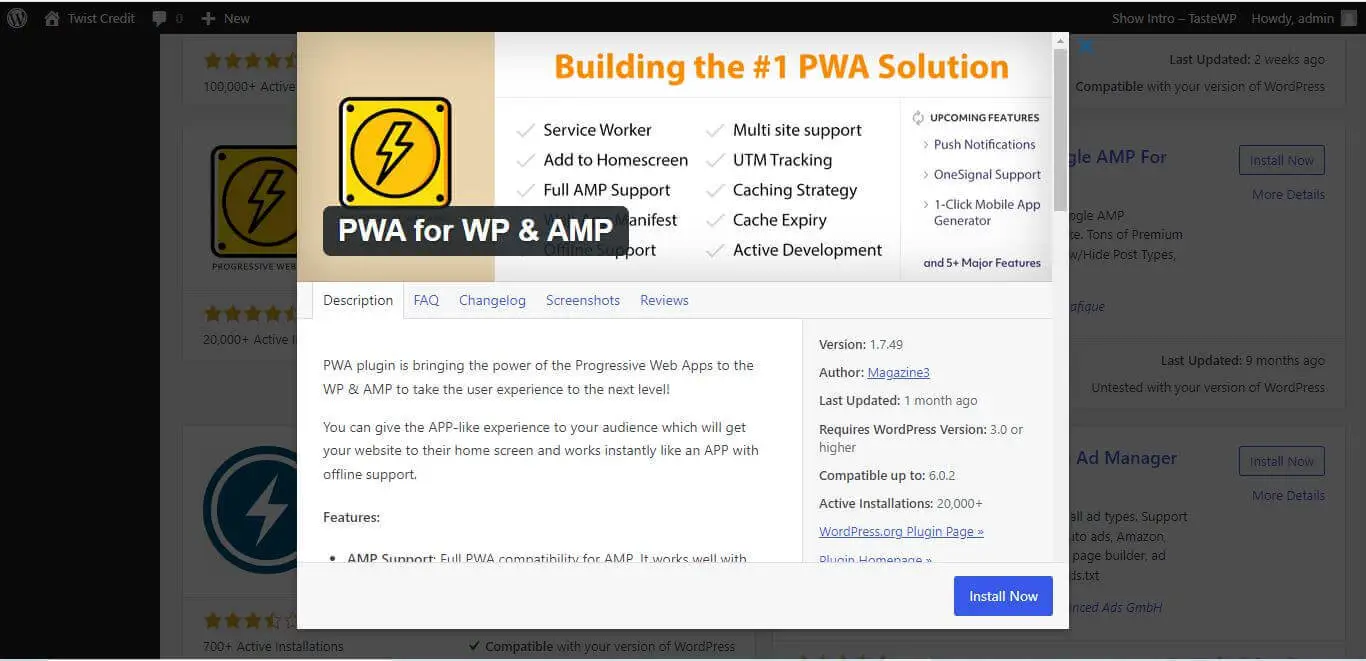
WP 和 AMP 的 PWA:

這是另一個具有許多功能的頂級插件。 適用於 WP 和 AMP 的 PWA 是一個免費插件,您可以安裝和使用。 這個插件帶有完整的 AMP 支持和多站點支持。

除此之外,全屏和閃屏功能、離線支持、緩存過期選項等是它的一些顯著特性,使這個插件更受歡迎。
漸進式 WordPress:

Progressive WordPress 插件,具有與上面列出的其他插件類似的功能。 這個插件與其他插件的不同之處在於它是第一個完全支持 AMP 頁面上的 PWA 的 PWA。
這個流行的 WordPress 插件提供集成的用戶體驗,平均評分為 5 星(滿分 5 星),使其成為最值得信賴的插件。
WordPress 的 PWA:

這個插件使用 manifest 和 service workers 將你的網站變成 PWA。 它支持多站點設置,並為您提供從緩存中排除某些 URL 的選項。
但是我們建議保留這個插件作為你最後的手段,因為它沒有在新版本的 WordPress 上測試過。
常見問題 (FAQ)
Q1。 是否有必要為您的 WordPress 網站安裝 PWA?
A1. 隨著移動用戶數量的增加,為您的 WordPress 網站安裝 PWA 將幫助您的網站排名靠前。 此外,為您的 WordPress 網站啟用 PWA 很簡單。 那為什麼不呢?
Q2。 我可以在 Super PWA 插件中進行哪些自定義?
A1. 超級 PWA 插件提供了各種自定義,如應用程序名稱、圖標、啟動畫面顏色、背景顏色、主題顏色、離線頁面、方向等。
Q3. 在您的 WordPress 網站上安裝 PWA 之前,是否需要處理任何基本設置?
A1,是的。 在安裝 PWA 之前,您需要考慮這三個設置:
- PHP 5.3 或更高版本
- WordPress 版本應為 3.5.0 或高於該版本的任何版本。
- 您的 WordPress 站點應該在 HTTPS 或 SSL 上運行。
最後的想法
每個企業都需要掌握最新的技術更新才能蓬勃發展並取得成功。 所有用戶都希望從網站獲得的技術更新之一就是擁有一個應用程序。 PWA 是讓您隨時了解該客戶需求的最簡單解決方案。 因此,立即使用本指南並啟動您的 Web 應用程序吧!
我們希望本文清楚地解釋了將 PWA 安裝到您的站點的需求和分步解決方案。 如果您有任何疑問,請聯繫我們尋求幫助!




