如何使用 Lighthouse 運行本地性能測試(2022 年更新)
已發表: 2022-12-10更新,2022 年 12 月:由於PageSpeed Insights (PSI) 的最新改進,本文已擴展為包含有關如何使用 PSI 和 Chrome 擴展程序運行 Lighthouse 審計的信息。
谷歌喜歡加載速度快並提供卓越用戶體驗的網站。
還有什麼比它自己的工具更好的方法來測試您的網站是否符合 Google 的性能要求?
在本文中,您將了解有關 Lighthouse 所需的一切、如何運行審計,並獲得最常見問題的答案。
讓我們開始!
使用 NitroPack 直接跳轉到網站速度的“之後”→
什麼是谷歌燈塔?
Lighthouse 是一款免費、開源、全自動的工具,可幫助您提高網站的速度、性能和整體用戶體驗。
您可以針對任何網頁運行它,並提供針對性能、可訪問性、最佳實踐、SEO 和漸進式 Web 應用程序的審核。

除了返回包含每個指標的計算分數的報告外,Google Lighthouse 還提供了一個特定改進建議列表,以增強您的結果。
Lighthouse 的無縫 UI 不僅適用於經驗豐富的開發人員,也適用於希望跟踪其網站性能的每個所有者。
為什麼你應該使用谷歌燈塔
有兩個原因:
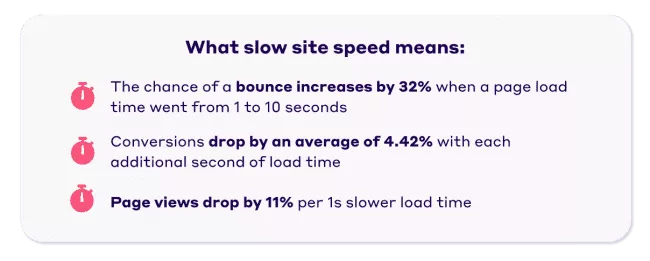
首先,您網站的速度會影響流量、跳出率、排名、用戶體驗和轉化率。 定期跟踪性能可以讓您及時應用改進。 因此,您將保證您的業務愉快的訪客和更高的銷售額。

其次,Lighthouse 是 Google 開發的工具。 因此,如果您想確保您的網站符合 Google 最新的網絡性能、可訪問性和 SEO 標準,Lighthouse 是測試的首選解決方案。
讓我們看看如何使用 Lighthouse 運行審計。
如何使用谷歌燈塔
您可以選擇四種不同的方式來運行 Lighthouse 審計:
- Chrome 開發者工具
- PageSpeed 洞察力
- Chrome 擴展程序
最後一個需要安裝並運行 Node 命令行工具。 它有點技術性,所以我們不會在本文中進一步探討。 但是,如果您有興趣嘗試一下 - 查看 Google 的官方文檔。
現在,讓我們來看看簡單的選項:
通過 Chrome DevTools 運行本地 Lighthouse 審計
下載桌面版 Google Chrome(如果您還沒有)。
1. 在谷歌瀏覽器中,打開您要審核的頁面 URL。
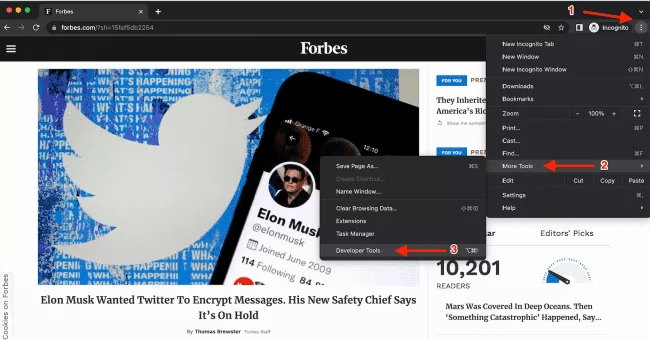
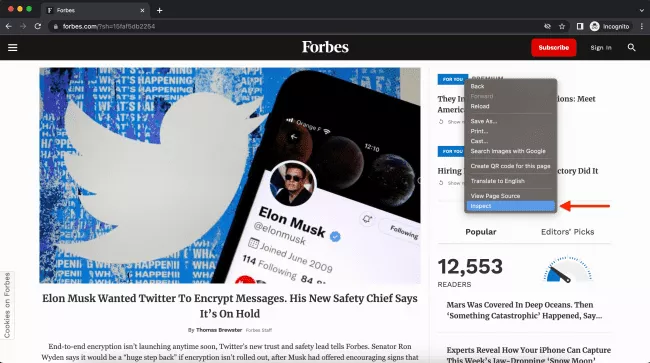
2. 從 Chrome 的主菜單中,選擇 More Tools,然後選擇Developer Tools (或直接右鍵單擊頁面並選擇 Inspect):

或者

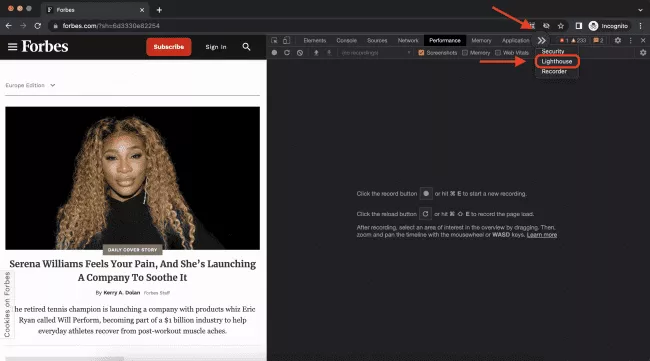
3. 單擊 >>,然後單擊 Lighthouse 選項卡。

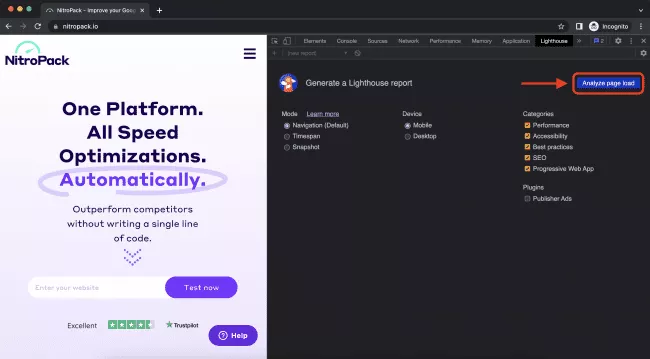
4. 選擇模式、設備和類別。 (谷歌建議啟用所有類別)。
5. 單擊分析頁面加載。

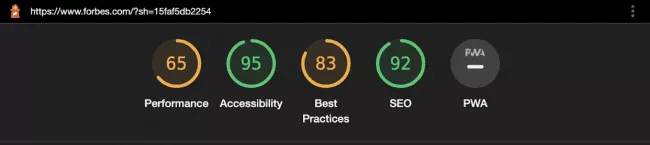
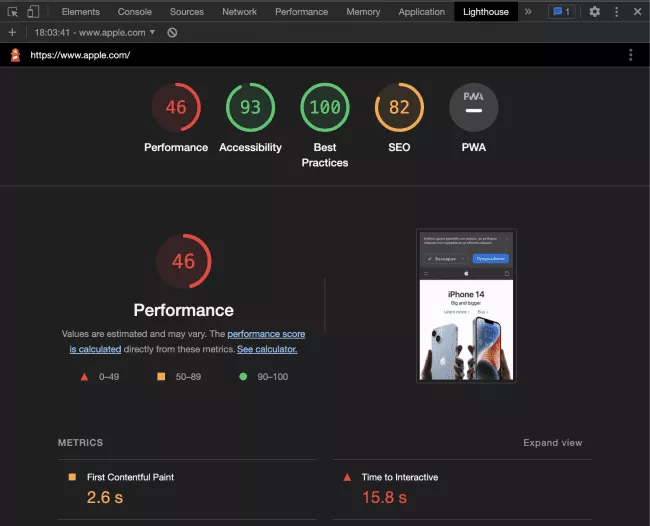
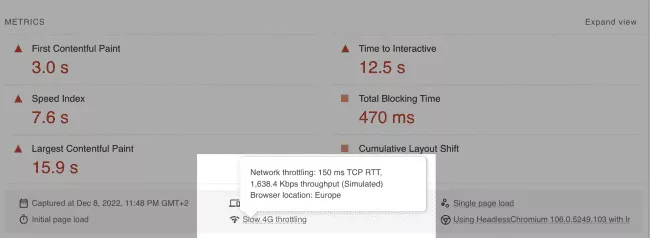
6. 10 秒後,Lighthouse 會在頁面上為您提供報告。

如您所見,該過程非常簡單。
通過 Chrome DevTools 運行審計時可能出現的唯一問題可能是:
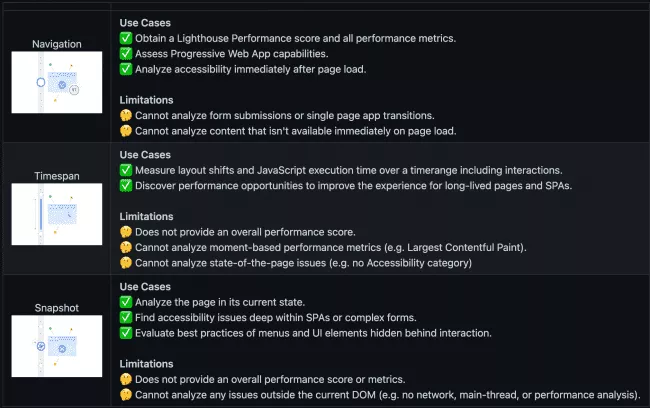
Lighthouse審計的三種模式有什麼區別?
這是谷歌所說的:
- 導航模式分析單個頁面加載。
- 時間跨度模式分析任意時間段,通常包含用戶交互。
- 快照模式分析處於特定狀態的頁面。

來源: github.com
通過 PageSpeed Insights (PSI) 運行 Lighthouse 速度測試
- 打開 PageSpeed Insights。
- 輸入網址。
- 單擊分析。

Chrome DevTools 和 PageSpeed Insights 報告看起來完全一樣。
有一個很大的不同。
PSI 提供實驗室和現場數據。
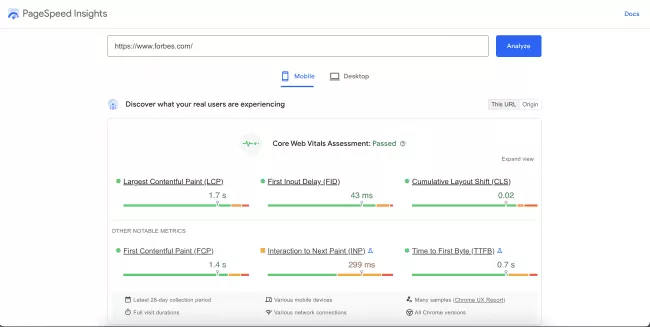
您會注意到您的 PSI 報告以您頁面的核心網絡活力評估開始。
Core Web Vitals 是一組三個指標,用於衡量頁面的加載時間、視覺穩定性和頁面交互性。 您的分數基於 Chrome 用戶體驗報告 (CrUX) 數據集提供的真實用戶體驗數據(現場數據)。

在自動駕駛儀上傳遞您的 Core Web Vitals。 使用 NitroPack 查看您的網站 →
報告的其餘部分複制了 Chrome DevTools 結果頁面。

但是,這些結果基於在具有預定義設備和網絡設置的受控環境中收集的實驗室數據。
換句話說,獲得 100/100 的分數並不一定意味著您為訪問者提供了出色的用戶體驗。
一般來說,Lighthouse 審計和性能評分是調試問題和測試應用優化效果的好方法。
其他資源:如果您是 PageSpeed Insights 的新手,請查看我們的PSI 新手指南。
將 Google Lighthouse 作為 Chrome 擴展運行
下載桌面版 Google Chrome(如果您還沒有)。
1. 安裝 Lighthouse Chrome 擴展程序。
2. 導航到您要測試的頁面。
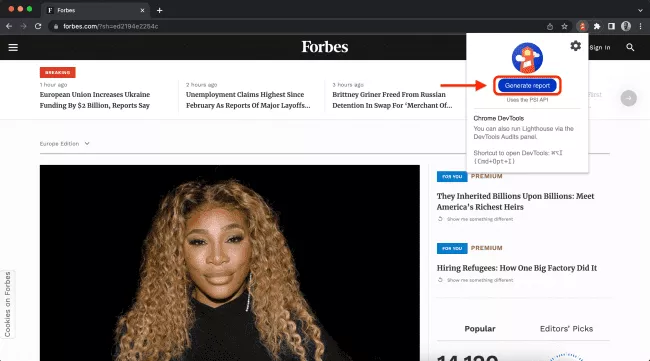
3. 單擊燈塔圖標。
4. 單擊生成報告。

但是,您應該考慮以下 Google 建議:
“除非你有特殊原因,否則你應該使用 Chrome DevTools 工作流程而不是這個 Chrome Extension 工作流程。 DevTools 工作流程允許測試本地站點和經過身份驗證的頁面,而擴展程序則不允許。”
燈塔得分解釋
大多數人在運行了前幾次 Lighthouse 審計並習慣了界面後,不可避免地會遇到以下三個問題:
- 我的性能分數(又名 Lighthouse 分數,又名 PageSpeed 分數)是如何計算的?
- 為什麼我的 Lighthouse 分數與 PageSpeed Insights 不同?
- 為什麼我每次考試的分數都不一樣?
以下是對每個問題的簡要解釋:
我的績效分數是如何計算的?
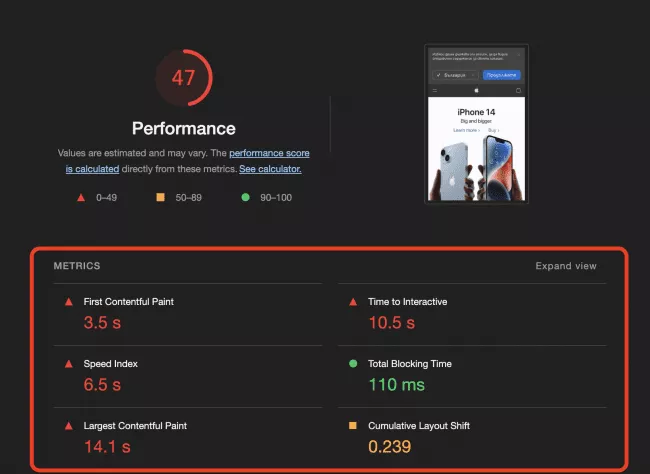
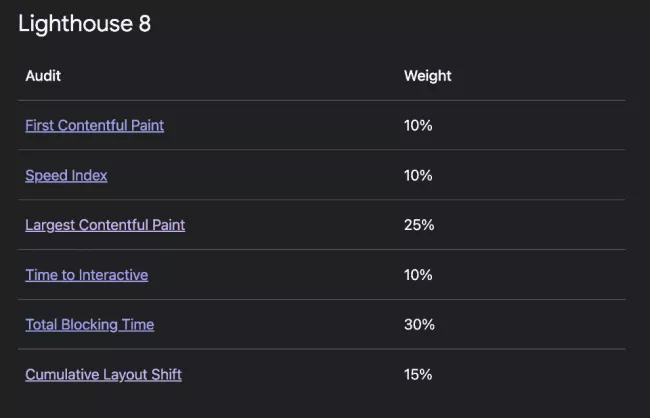
性能分數是以下六個指標的加權平均值:
- First Contentful Paint(FCP)
- 交互時間 (TTI)
- 速度指數
- 總阻塞時間(TBT)
- 最大內容繪畫 (LCP)
- 累積佈局偏移 (CLS)

每個指標對總分的權重不同:

資料來源: web.dev
因此,首先投入更多精力優化 LCP 和總阻塞時間將對您的性能得分產生最大影響。
溫馨提示:權重值並非一成不變。 每次升級 Lighthouse 的版本時,Google 都會修改百分比。 確保定期檢查即將到來的更新。
在自動駕駛儀上獲得 90+ 分。 使用 NitroPack 查看您的網站 →
為什麼我的 Lighthouse 分數與 PageSpeed Insights 不同?
主要區別來自測試位置。
PageSpeed Insights 會根據您當前所在的位置選擇要運行測試的服務器。 它的服務器位於:
- 我們
- 歐洲
- 亞洲

您的 PSI 分數可能會有所不同,具體取決於服務器與您所在位置之間的物理距離。 您離測試服務器越近,您的結果就越好。
相反,使用 Chrome DevTools,您正在運行本地測試。 服務器之間沒有數據傳輸,因此不會有網絡延遲。
因此,最終結果將始終顯示您所在位置的用戶對網站的體驗。
為什麼我每次考試的分數都不一樣?
您可能會注意到連續重新運行多個測試的一個異常情況是結果的差異。
有幾個潛在條件和變量會影響您的績效得分,包括:
- A/B 測試或正在投放的廣告的變化
- 互聯網流量路由變化
- 在不同設備上進行測試(高性能台式機與低性能筆記本電腦)
- 注入 JavaScript 並添加/修改網絡請求的瀏覽器擴展
- 防毒軟件
要更深入地研究技術細節,請訪問 Lighthouse 關於可變性的深入文檔。
關於運行 Lighthouse 審計你應該知道的一切(總結)
我們在本文中介紹了很多內容,因此這裡是要點的摘要:
- Lighthouse 是一個開源的、完全自動化的 Web 性能測試工具。
- 使用它,您可以監控站點的性能並及時處理潛在的性能問題。
- 它是谷歌開發的工具,使其成為網絡性能測試的首選解決方案。
- 有四種不同的方式可以運行 Lighthouse 審計 Chrome DevTools、PageSpeed Insights、Chrome Extension、運行 Node 命令行工具。
- 您的 Lighthouse 分數基於實驗室數據。
- PSI 在 Core Web Vitals 小部件中提供真實用戶體驗數據。
- 如果您必須在通過 Chrome 擴展程序和 Chrome DevTools 運行審計之間做出選擇,谷歌建議使用後者。
- 您的性能分數是六個指標的加權平均值:FCP、TTI、速度指數、TBT、LCP 和 CLS。
- 權重值可能因 Lighthouse 的版本而異。
- PSI 和 Chrome DevTools 分數之間的差異來自測試位置。
- 由於各種可變因素,重新運行審核可能會給出不同的分數。
