如何使用 data-nosnippet 阻止特定內容在 Google 搜尋片段中使用 [實驗]
已發表: 2024-01-12
無論出於何種原因,我發現最近越來越多的網站所有者聯繫我,詢問他們似乎不滿意的搜尋片段。 例如,Google 正在為搜尋片段選擇他們根本不希望在搜尋結果中顯示的文字。 伸出援手的網站所有者不知道他們是否可以以某種方式影響這一點,或者他們是否只是陷入困境。
在這些情況下,我總是解釋說,提供可靠的元描述可以增加 Google 在程式碼片段中使用您自己的描述的機會。 也就是說,正如Google本週剛剛重申的那樣,它可以選擇頁面上的任何文字作為片段。 這可以來自主要內容、頁面上的用戶評論等。因此可以使用元描述或頁面中的任何內容。
對於網站所有者來說,好消息是有一個工具可以用來限制用於生成片段的內容,但我仍然發現許多人不知道它可用。 它被稱為 data-nosnippet,Google 在 2019 年推出了它(以及其他幾個程式碼片段控制項)。 Data-nosnippet 易於使用且運作良好。 一旦重新抓取頁面並重新建立索引,它就可以很快地更改您的搜尋片段。
下面,我將引導您完成一個快速實驗,以展示 data-nosnippet 的工作原理。
測試:透過 data-nosnippet 更改搜尋片段。
為了更改搜尋片段,您可以在任何 div、span 或節 html 元素上使用 data-nosnippet 屬性。 它只是一個可以添加到 html 程式碼中的屬性。 如果目前使用的內容目前未包裝在您可以套用 data-nosnippet 的 div、span 或section 元素中,那麼您可以新增一個包裝目前在程式碼片段中使用的內容的元素(告訴 Google 不要使用該文字)。
差不多就這樣了。
在實驗中,我首先找到了我的一篇部落格文章的搜尋片段,該片段不基於元描述。 然後我在 html 中添加了一個 span 標籤,其中包含用於製作搜尋片段的文字。
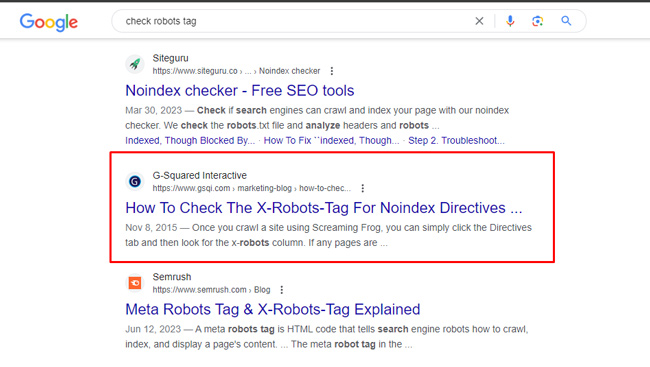
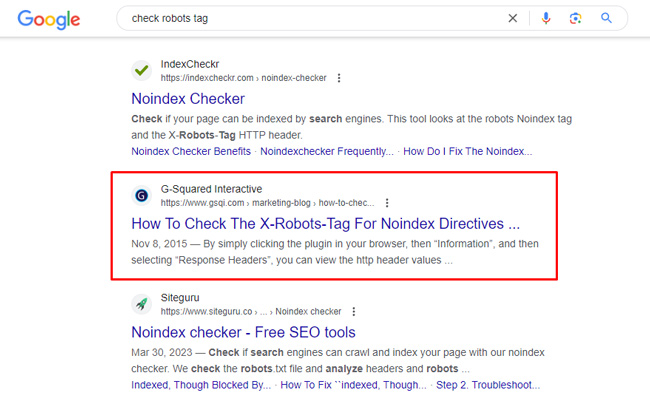
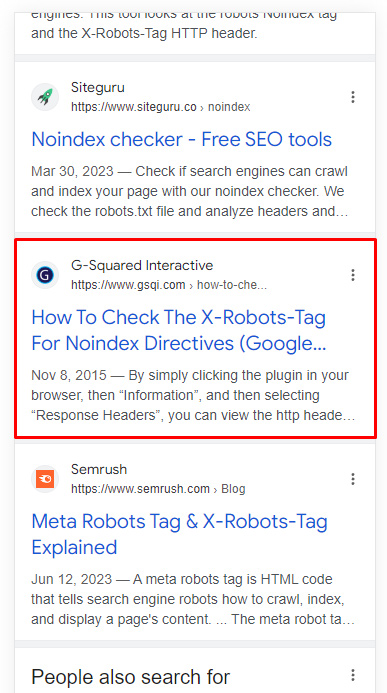
我選擇了關於如何檢查 x-robots-tag 的帖子,因為該片段不是從元描述中提取的,並且它只關注帖子中的其中一個工具。 查詢是「檢查機器人標籤」。 請注意,這只是為了運行一個快速實驗,我並不專注於獲得此結果的完美片段。 我只是想解釋一下 data-nosnippet 是如何運作的。
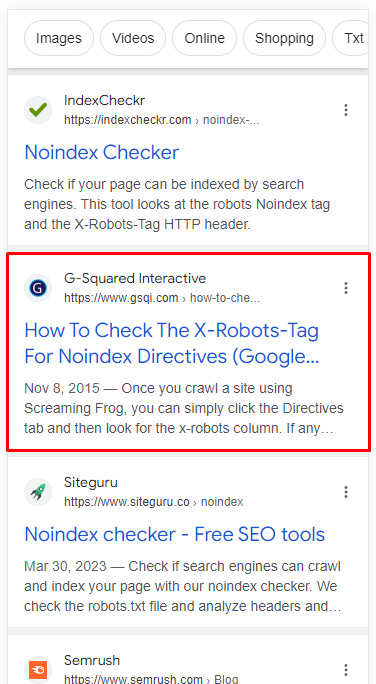
以下是原始片段在桌面和行動裝置上的樣子:


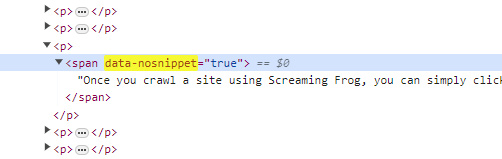
為了更改程式碼片段,我進入 WordPress 並添加了一個 span html 標籤,其中包含 Google 目前用於製作搜尋程式碼片段的文字。 然後我向該 span 標記添加了 data-nosnippet 屬性。 然後我關閉了文字末尾的 span 標籤(就像任何 html 標籤一樣)。
例如,我添加了 <span data-nosnippet>...我不想用於程式碼片段的文字內容。 </span>

請注意,data-nosnippet 是一個布林屬性,因此您不需要該屬性的值。 但是,WordPress 新增了一個空值,因此我將其變更為“true”。 但請注意,Google 並不關心該屬性是什麼。 您可以添加 data-snippet=“rankbrain”,這並不重要。 :) 只要 data-nosnippet 屬性存在,就應該使用它。 我將在本文的最後提示部分對此進行更多解釋。

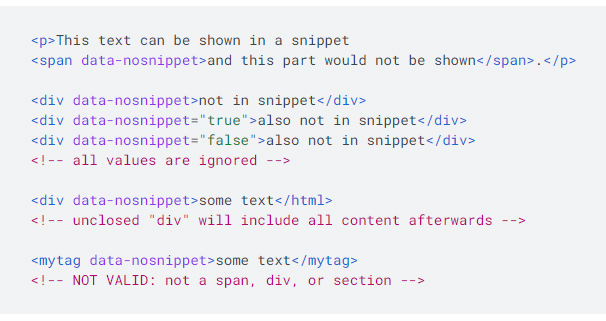
以下是 Google 文件中有關屬性值的螢幕截圖:

結果:嗯,你好,新的搜尋片段!
新增 data-nosnippet 後,我請求在 GSC 中建立索引。 只花了幾分鐘,帖子就被重新抓取並重新索引。 但在檢查搜尋結果時,程式碼片段並沒有那麼快改變……所以我每隔一個小時左右就會檢查一次,看看何時會產生新的程式碼片段。 大約 2.5 小時後,桌面和行動裝置上的程式碼片段都發生了變化。 成功! 新的程式碼片段並不完美,我可能會透過應用 data-nosnippet 繼續解決這個問題,但該屬性確實有效。
以下是桌面和行動裝置上的新片段:


使用 data-nosnippet:針對網站所有者的提示和建議。
如果您需要使用 data-nosnippet 更改 Google 搜尋結果中的搜尋片段,下面我將提供一些最終提示和建議。 我想您會發現該屬性按預期工作,它易於使用,並且可以很快生效。
- 您必須在 div、span 或節 html 元素上使用 data-nosnippet。 如果你將它與另一個 html 元素一起使用,它將不起作用。
- 如前所述,data-nosnippet 是一個布林屬性。 這意味著它對於您使用它的 html 元素是打開或關閉的。 您不需要為該屬性新增值。 但如果你添加一個也沒關係,因為谷歌會忽略那裡的任何值。
- 實作 data-nosnippet 後,不要忘記在 GSC 中請求索引。 這可以更快地重新抓取 URL 並重新建立索引。
- 請求索引後監視 SERP 中的變更。 根據 Google 為片段選擇的內容,您實際上可能會得到更糟糕的搜尋片段! 您無法告訴 Google 使用哪個文本,因此 Google 可以選擇另一個並非最佳的內容。 如果您需要在內容的更多區域使用 data-nosnippet,那麼您可以這樣做。
- Data-nosnippet不會影響索引或排名。 它只會影響哪些文字可用於搜尋片段。 因此,您可以放心地進行更改,因為知道您使用 data-nosnippet 指定的內容仍然可以被索引並用於排名目的。
- 從渲染的角度來看,Google 解釋說它可以在渲染之前和之後提取 data-nosnippet,因此不要依賴 JavaScript 來實現此功能。 Google 建議您確保 data-nosnippet 位於來源 HTML(靜態 HTML)中。
摘要: 是的,您確實對片段有一定的控制權。
如果您發現自己的搜尋片段不是您想要或期望的,您確實可以更改該片段。 正是出於這個原因,Google在 2019 年推出了 data-nosnippet。 透過為 div、span 或section html 元素添加簡單的屬性,您可以確保 Google 不會使用內容的特定部分來製作搜尋片段。 這很容易做並且可以很快見效。 因此,不要滿足於次優的搜尋片段。 您只需幾分鐘即可實施變更。
GG
