如何在網頁設計中使用漸變+示例
已發表: 2023-04-12在網頁設計中使用漸變是一種時尚而有趣的方式,可以為幾乎所有網站設計添加豐富多彩的元素。 您可以將漸變用於背景顏色、按鈕或用戶界面元素,甚至文本。
漸變顏色選項的好處在於它幾乎適用於任何事物或任何設計美學。 一些 Kadence WP 入門模板甚至包括帶有漸變的元素,從按鈕到背景,您可以使用這些元素開始網站設計。
在本網頁設計中使用漸變的指南中,我們提供了一些技巧以充分利用此設計元素以及一些漂亮的示例來幫助您入門。
什麼是漸變?

漸變是通過將兩種或多種顏色或陰影逐漸混合在一起而產生的視覺效果。 漸變可用於創建各種視覺效果,從簡單的淡入淡出到更複雜的圖案和紋理。
漸變可以從左到右或從右到左、向上或向下、對角線或徑向(圓形圖案)方向移動。
它們適用於任何顏色組合,包括單調變化或多色漸變。 嘗試使用您的品牌顏色進行漸變!
這種技術幾乎可以應用於任何設計元素,包括背景、按鈕、文本和圖像,並且可以使用 CSS、JavaScript 或圖形設計軟件創建。 許多網絡工具,包括 WordPress Gutenberg 塊,都包含用於創建基本漸變的設置,但更高級的用戶可以使用 CSS 創建更多自定義規範。
在 CSS 中,可以使用 linear-gradient() 或 radial-gradient() 函數創建漸變,這些函數允許您指定漸變的起點和終點,以及沿途的顏色和停止點。
漸變可以成為網頁設計中的強大工具,有助於創造深度、維度和視覺趣味。 與任何其他設計技巧一樣,它們應該謹慎使用並有意識地使用。 太多的漸變會使設計變得混亂和混亂。
在網頁設計中使用漸變

在網頁設計中使用漸變時,需要牢記一些事項以確保該技術對您有利。
從正確的顏色選擇開始。 當使用的顏色互補並產生和諧的效果時,漸變效果最佳。 考慮使用色輪或調色板生成器來幫助您選擇可以很好搭配的顏色。
不要試圖混搭過多的效果花樣,設計方案要簡單。 堅持使用一種或兩種顏色和簡單的漸變圖案以獲得最佳效果。
漸變可以極大地影響項目的情緒或感覺。 想想你的顏色選擇會給用戶帶來什麼感覺。 例如,微妙的漸變可用於在促進健康的網站上創造平靜的效果,而大膽而充滿活力的漸變可能更適合時尚或娛樂網站。
這種技術可以很好地幫助突出或突出設計中的某些方面或元素。 這就是為什麼漸變是按鈕或號召性用語區域的流行選擇。 考慮在這些元素上使用更亮或對比鮮明的漸變,使它們脫穎而出。
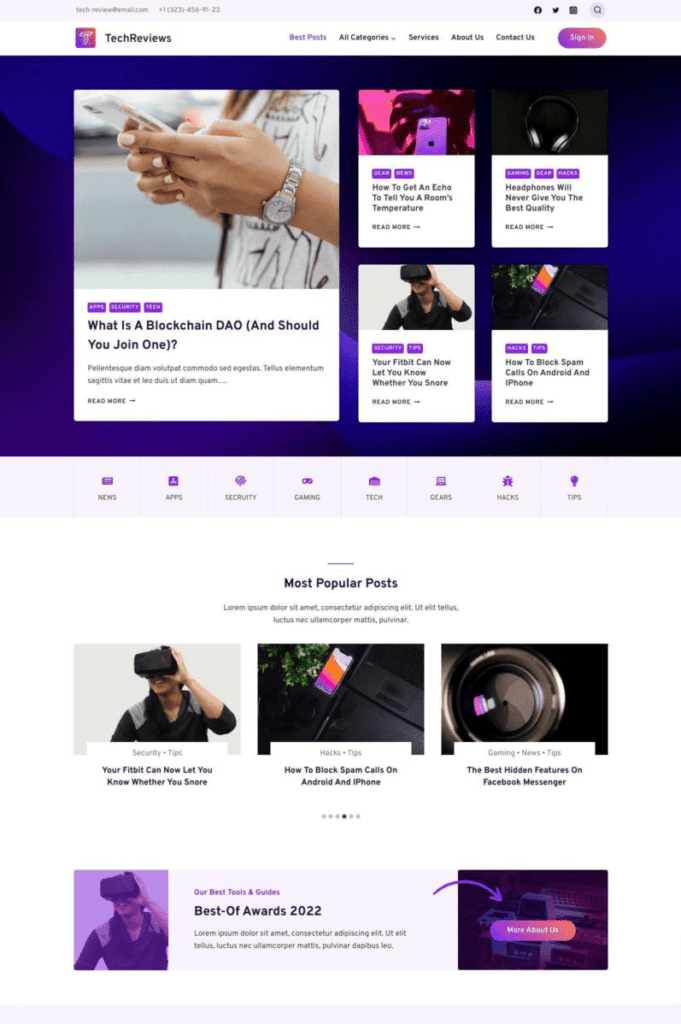
想快速開始網頁設計中的漸變? Review Blog 起始主題(如上圖所示)是一個很好的起點。
網頁設計中漸變的最佳實踐
如果您準備好在下一個網站設計項目中使用漸變,這些技巧和最佳實踐可以幫助您為元素創建顏色變化,讓用戶驚嘆不已。
您也會在下面我們喜歡的漸變示例部分注意到這些最佳實踐中的每一個!
大多數情況下,漸變最好使用不超過兩到三種顏色。 這包括使用您的品牌顏色將設計與您公司的審美聯繫起來。 簡單的漸變可以很好地工作,並且不必在色調之間形成巨大的對比。
另一方面,大量的對比會產生影響。 例如,使用淺色和深色來創建從淺到深漸變的漸變。
考慮“光源”和漸變的方向。 這些元素會影響屏幕上的視線流動以及漸變的“可信度”。 (例如黎明的天空漸變,底部需要一個光源。)此外,水平漸變可以營造運動感,而垂直漸變可以營造深度感。
與其他顏色技術一樣,可訪問性對於漸變也很重要。 確保您為漸變選擇的顏色符合可訪問性標準,並且顏色之間具有強烈的對比。
使用漸變將注意力吸引到設計的特定區域,例如可點擊的元素或大標題。 使用從設計的其餘部分中脫穎而出的漸變,使這些元素更加引人注目。
我們喜歡的 5 個漸變示例
這裡有五個網站以五種不同的方式使用漸變來展示這種設計技術的多功能性,並幫助您產生一點靈感。 請注意每個項目如何對漸變有特定用途以及如何使用它們。

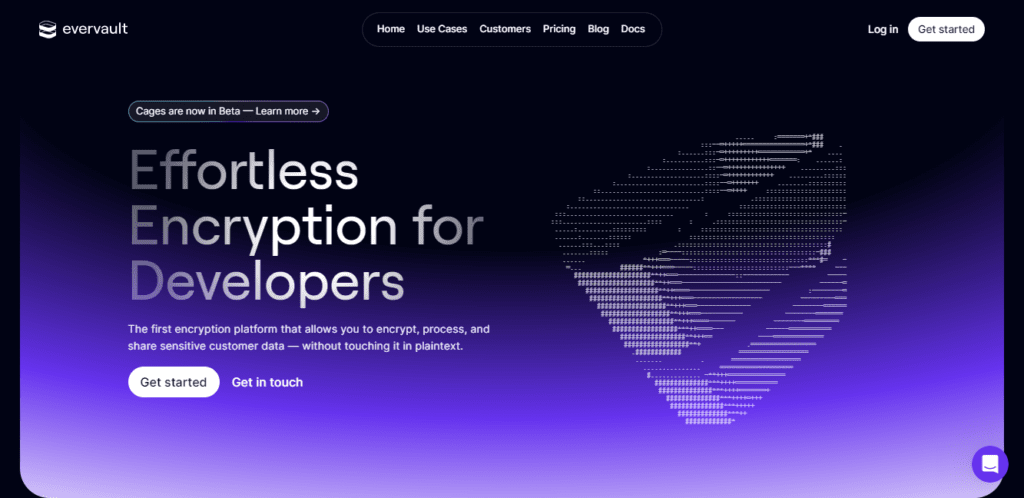
1. 永恒寶庫

以上是 Evervault 在網頁設計中使用漸變的漂亮示例。 設計師沒有使用單一的黑色或紫色,而是使用漸變效果將它們混合在一起。
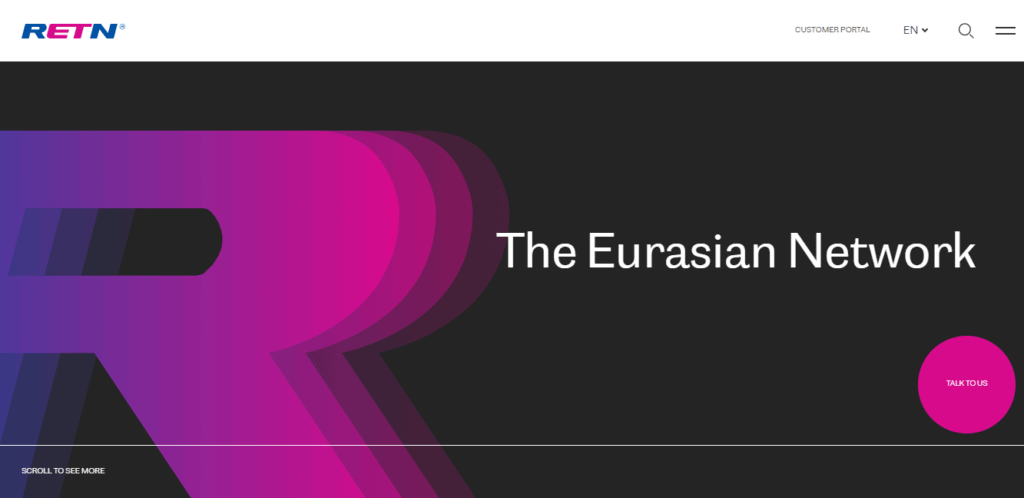
2.返回網

RETN 的這個例子在他們的字體設計中使用了漸變而不是背景顏色。 效果還是一樣。 它會將您的注意力吸引到他們網站的那一部分。
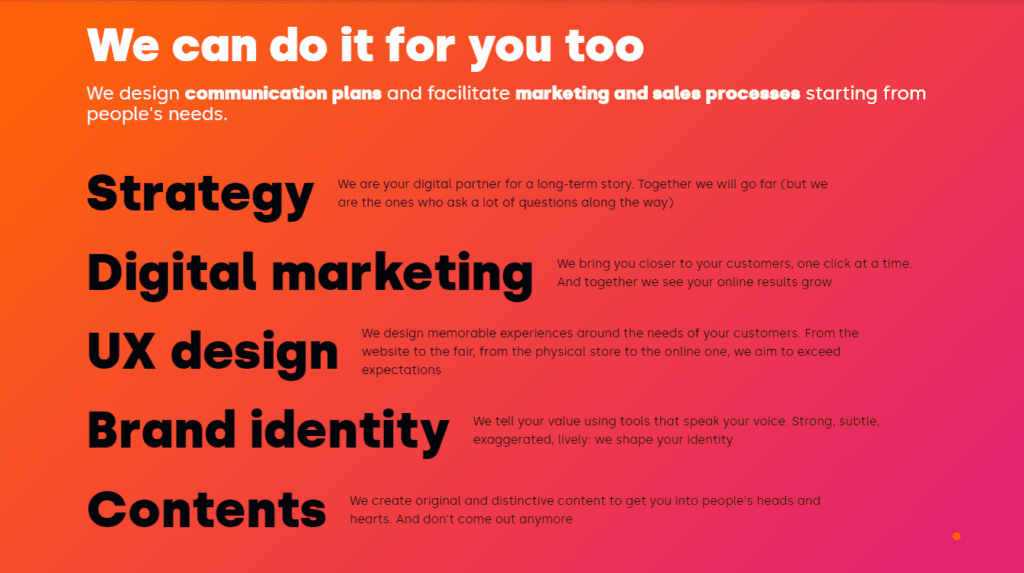
3. 交響樂團

這個例子來自 Sinfonialab,將亮粉色和橙色結合在一起。 這使頁面真正流行起來,將您的注意力吸引到他們網站上的這個空間。
4.軌道

在 Orbit 的這個示例中,您會看到使用了微妙的漸變。 它仍然可以將您的注意力吸引到該站點,而不會過於明亮或刺耳。
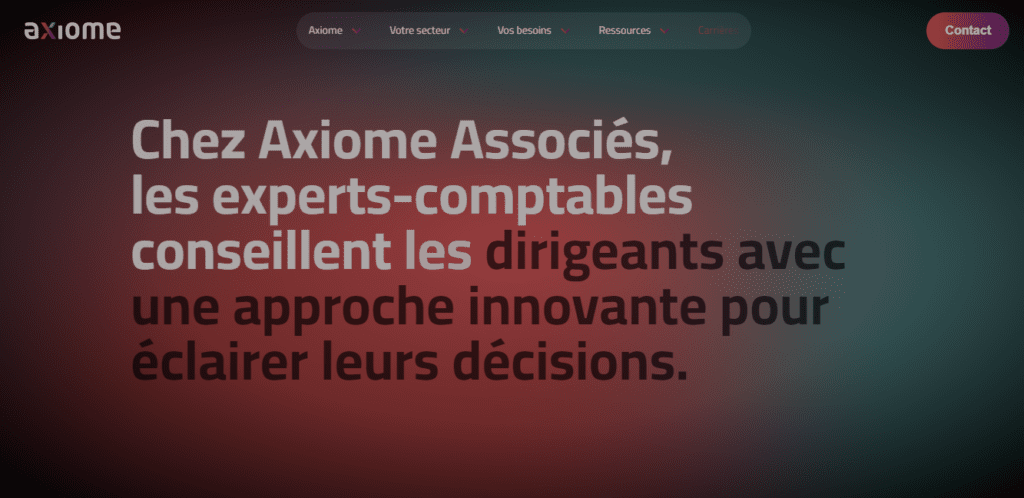
5. 公理

Axiome 在其漸變中使用了較深的顏色,但並不過分。 它在內容周圍產生聚光燈影響,將訪問者吸引到網站上的這一點。
今天開始
漸變是一種非常易於使用的設計技術,可以用於新項目或現有項目。 您可以從像單個漸變標題一樣簡單的東西開始,或者在整個設計中部署具有漸變顏色的按鈕,以立即測試這種趨勢。
請記住,漸變在用於突出或強調某物時效果最佳,您選擇的顏色會對人們對設計的感受產生重大影響。 測試您的項目以確保它們與您的用戶產生共鳴。
與 Kadence 一起發展您的網站
Kadence 完整捆綁包為您提供增強網站以利用最新網頁設計趨勢所需的一切。
