我們如何建立一個人們真正理解的 SaaS 網站
已發表: 2022-06-04幾個月前,我和我的團隊終於接手了世界各地的營銷部門(包括我們自己的)一直拖延的項目:我們重建了我們的網站。

然後,我們看到潛在客戶增加了 93%。
馬上,我們意識到我們已經破解了 SaaS 網站的公式,它可以做到不可能:它實際上讓人們了解我們公司在做什麼。
由於我們花了幾年時間才來到這裡,作為一名營銷人員,我想為您省去麻煩並分享我們的流程。
1. 消除障礙:有限的利益相關者和可靠的 MVP
任何高風險項目的最大失敗是廚房裡的廚師太多。
為了避免這個陷阱,我為網站的每個方面指定了一個利益相關者——一個負責設計,一個負責內容,一個負責產品。 其他人有機會提供反饋,但最終決定完全由這三個所有者做出。 即使反饋來自高級職位的人,這也是正確的。
此外,為了與我在營銷項目規劃中經常看到的極端完美主義作鬥爭,我們藉鑑了我們的產品經驗,並推動逐步發布一個 MVP(最小可行產品)和每個頁面的階段。 這使我們能夠更快地工作,但也創造了不斷改進的機會。
- 向後工作——從(現實的)發布日期開始並向後工作,以便所有團隊適應時間線,而不是給出過分謹慎的估計。
- 任命單一利益相關者——確保每個領域都有一個利益相關者,在我們的例子中,這意味著設計、內容和產品。 廣泛收集反饋,但將決策限制在這些人身上。
- 選擇一個項目所有者——整個項目應該有一個所有者。 這個人將負責在發生衝突(並且將會發生衝突)時做出決定。
- 不要堅持完美的產品 –為每個頁面創建一個 MVP,看看它是否能動針,並指望分階段發布。
- 深入了解細節并快速做出反應 -使用所有分析和 UX 工具快速了解對您發布的頁面的響應並對其進行迭代。
2. 重要的指標:設定目標和 KPI
我們做的第一件事就是評估我們想要解決的問題並設定改進目標。 我們正在解決很多問題:轉化率低、信息過時、設計過時、對我們的多產品提供的解釋有限、沒有客戶頁面以及定價頁面不明確。
我們確定,在合理的時間內完成徹底工作的唯一方法是確定要處理的關鍵頁面。 對我們來說,這意味著專注於:
- 主頁
- 選擇產品頁面
- 定價頁面
- 案例研究頁面
- 創建客戶頁面
這也意味著放棄我們想要處理的幾個頁面,以確保項目按時啟動。
為了跟踪成功,我們設定了以下目標和 KPI:
- 提高潛在客戶的轉化率並改善潛在客戶質量
- 提高跳出率,並增加每個會話的現場時間和頁面
- 提升品牌認知度
- 創建更好的網站導航
- 確保我們的各種產品得到更好的曝光
- 增加自然流量
- 設置易於擴展的站點基礎架構
每家公司都有不同的目標,需要跟踪不同的指標,但首先選擇要處理的關鍵頁面的過程將使您在重做整個網站之前快速清晰地了解哪些工作有效,哪些無效。
- 滿足跨公司的需求——轉化率、跳出率等指標並不是一切。 在網站上從您的人力資源團隊、品牌經理、銷售團隊和 CEO 那裡尋求定性反饋。
- A/B 測試——是的,這似乎很明顯,您可能急於發布您的新網站,但您不想擺脫任何運作良好的東西。 因此,請務必通過 A/B 測試發布所有內容並仔細查看結果。
- 設置主要 KPI -擁有一個主要指標將幫助您在發生衝突時做出決策,在我們的案例中,它是領先的轉化率。
- 分階段發布——一次重建整個網站是有風險的。 從省力、高價值的頁面開始,然後學習並調整您的計劃。
- 構建分析基礎架構——提前構建衡量基礎架構,以確保您可以跟踪對每個 KPI 的影響。
3. 獲得靈感:每個人都可以學到一些東西
一旦我們確定了我們的問題領域,設定了改進目標,並確定了項目的範圍,我們就開始考慮佈局和設計。
想想您訪問過和離開過多少個 SaaS 站點,卻對公司的業務一無所知。 “跟客服有關嗎? 也許是電子郵件營銷?” 這是我們試圖避免的。 因此,我們首先確定訪問者需要什麼才能真正了解 Yotpo。
我們創建了一個電子表格,從 150 多個其他網站收集了靈感,記錄了我們喜歡和不喜歡的每個網站,最重要的是,記錄了我們是否能理解公司的工作。 我們查看了像 CTA 按鈕一樣精細的元素,或者像總體佈局、視覺效果或語氣一樣廣泛的元素。
在大多數情況下,我們查看了我們不熟悉的公司的網站,因此我們對了解該公司的測試將是真實的。
- 不要錯過您的第一印象——不要忘記在您第一次訪問網站時做筆記。 第一印像很重要,就像他們說的,你不會有第二次機會。
- 列一個清單——你可以向每個人學習。 創建一個網站列表以獲得靈感。 一些網站會有很棒的設計,一些很棒的微文案,還有一些很棒的導航。
- 擁抱不熟悉的事物——主要看看你不認識的公司,看看他們的網站是否清楚地傳達了他們所做的事情。
4. 什麼是第一,設計還是內容?
我們的產品是超級視覺化的,以至於訪問者應該能夠理解 70% 的產品,甚至無需閱讀一個單詞。 這不僅僅是為了找到正確的標語——它是關於展示而不是講述。
了解首屏展示的視覺效果對於吸引用戶注意力至關重要,我們利用這個空間展示了我們產品的實際模型。 我們沒有讓內容成為設計的主導,而是採取了相反的方法,以設計為主導,讓內容與我們工作室的願景保持一致。
我們出色的內容營銷人員 Mel 使用設計優先的框架來完善網站的內容策略,並深入了解對潛在客戶最重要的事情:Yotpo 如何幫助他們。 她做這項研究是為了充分了解電子商務行業和典型的痛點。 然後,她以一種快速、易於閱讀的格式構建了解決方案,以補充設計結構,同時還通過可操作的步驟提示用戶前進,以了解有關我們產品的更多信息。
結果是直截了當、價值至上的內容,忠實於 Yotpo 的性格和幫助品牌成功的使命。
- 讓內容遵循設計——如果你的內容團隊足夠強大,可以直截了當地寫,那麼從設計開始,讓他們根據字數限制來寫。 這是一個挑戰,但它也是一種簡化消息傳遞的練習。
- 了解描述您的產品的最佳方式——如果您的產品在視覺上很吸引人,請使用大量模型和展示設計來突出它。
- 在首屏上保持有趣——這似乎很明顯,但人們經常忘記這是每一頁上最重要的不動產。 對您在那裡展示的內容投入額外的思考。
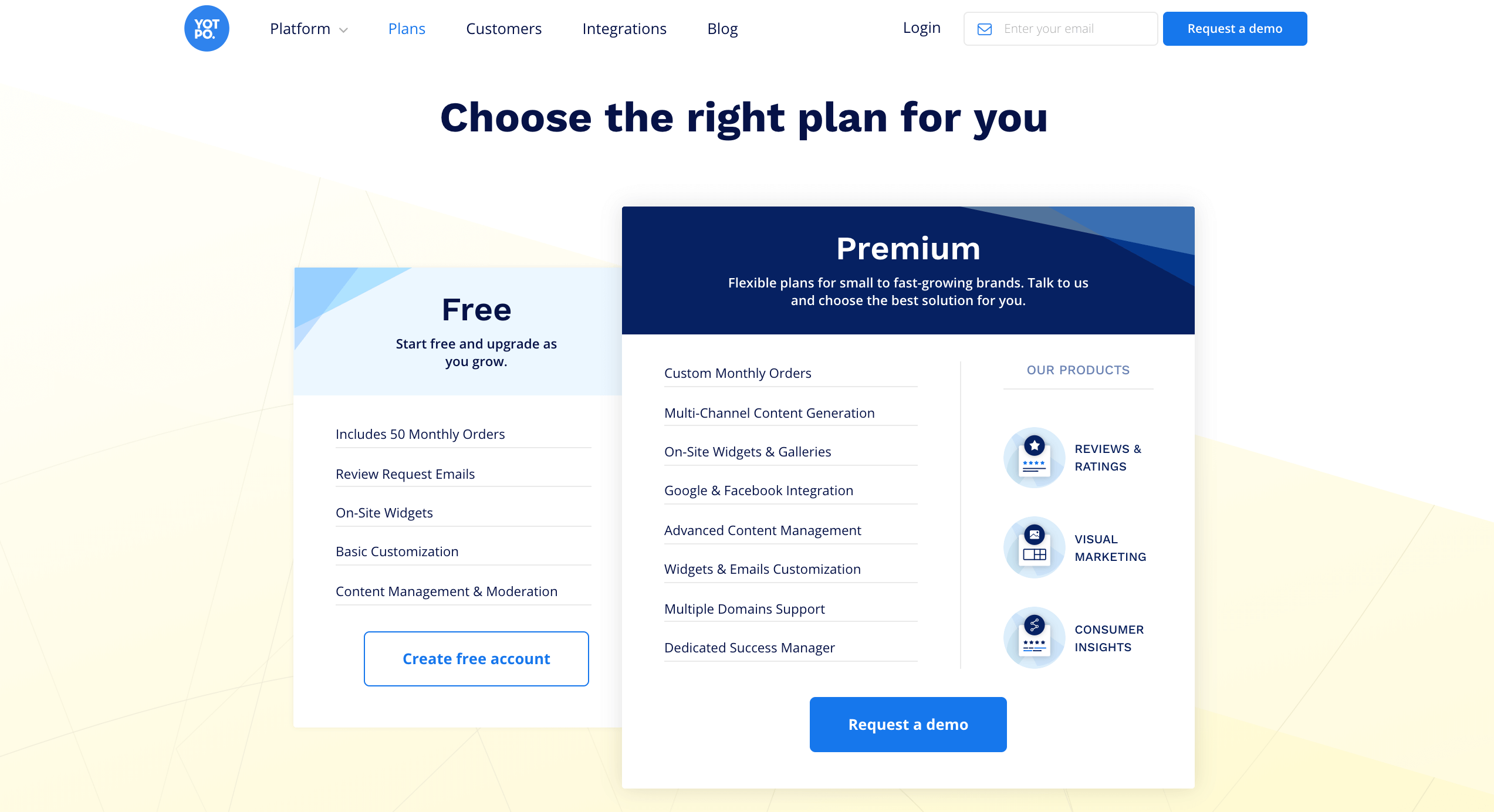
5. 幕後:定價頁面


頁面目標:
讓我們的定價易於理解對我們來說很重要。 我們選擇將我們的高級計劃歸為一個保護傘,將我們的免費計劃歸為另一個保護傘。 這樣,對我們的付費訂閱感興趣的訪問者可以輕鬆地與銷售人員交談以了解更多信息,而對免費計劃感興趣的訪問者可以立即開始。 我們還希望包含詳細的常見問題解答,以解決訪問者可能遇到的任何問題。
我們才華橫溢的設計工作室——尤其是我們的藝術總監 Shiri 和高級產品設計師 Eliko——實現了這些目標並與他們一起奔跑。 在本節和接下來的部分中,他們將解釋新網站上每個關鍵頁面背後的設計策略。
設計策略:
由於目標是讓人們理解並點擊這些計劃,因此我們將它們設置為最高層級。 背景是故意創建的更柔和,更輕,以免分散計劃框的注意力。 儘管如此,我們還是利用背景作為一個機會,用漸變陰影和微妙的幾何形狀來代表 Yotpo 的品牌。 這種為適應定價頁面的目標而開發的一般結構被證明是網站上其他頁面的真正有效基礎。
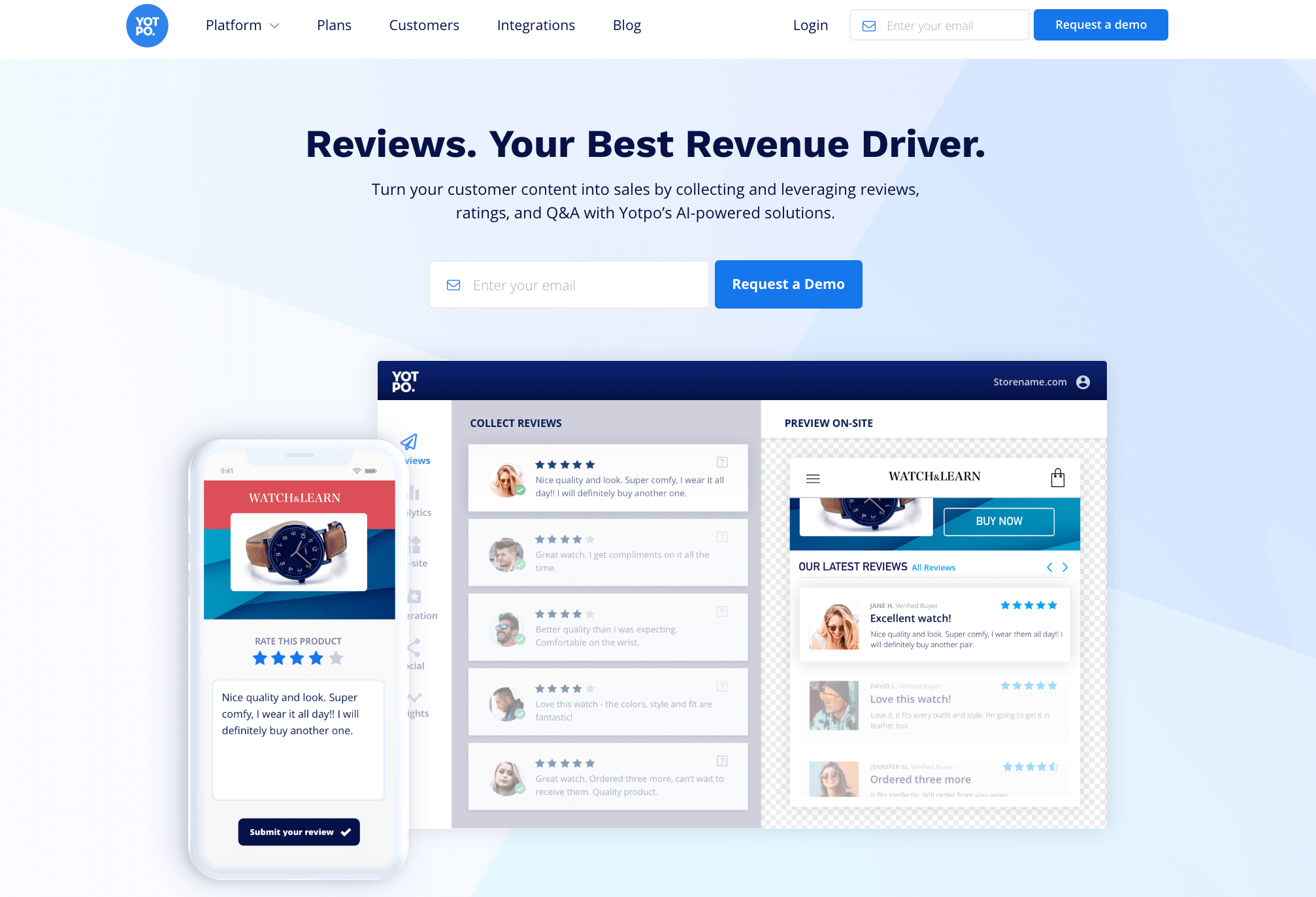
6.幕後:產品頁面

頁面目標:
重新設計中包含的每個產品頁面,即評論和評級以及視覺營銷,都需要以人們可以在幾秒鐘內理解的方式解釋超級複雜產品的所有功能。 不僅如此,我們還想展示每種產品的不同用例。 例如,在評論和評分頁面上,這意味著解釋從內容生成如何工作到與穀歌和 Facebook 集成的所有方面。 雖然頁面又長又全面,但它的文字很輕,視覺效果很重。
設計策略:
我們很快確定,我們的產品模型是讓訪問者了解他們如何工作的最簡單方法。 雖然我們最初想使用視頻,但我們堅持使用 MVP 以按時發布頁面的第一個版本。
根據我們從設計定價頁面中學到的知識,我們知道要使背景更亮更安靜,同時保持對模型的強調,尤其是在首屏的模型。 模型也以簡化的設計語言完成,以使其易於消化。
模型優先設計回答了許多其他實際問題。 首先,模型本質上是移動友好的,因為它們的大小和它們以極簡格式獲取大量信息的能力。 一般來說,考慮到移動設備的設計會迫使您考慮什麼是必要的,什麼不是,這對於模型來說當然是正確的。 不僅如此,隨著我們產品的增長,這種格式還可以輕鬆擴展到未來的產品頁面。
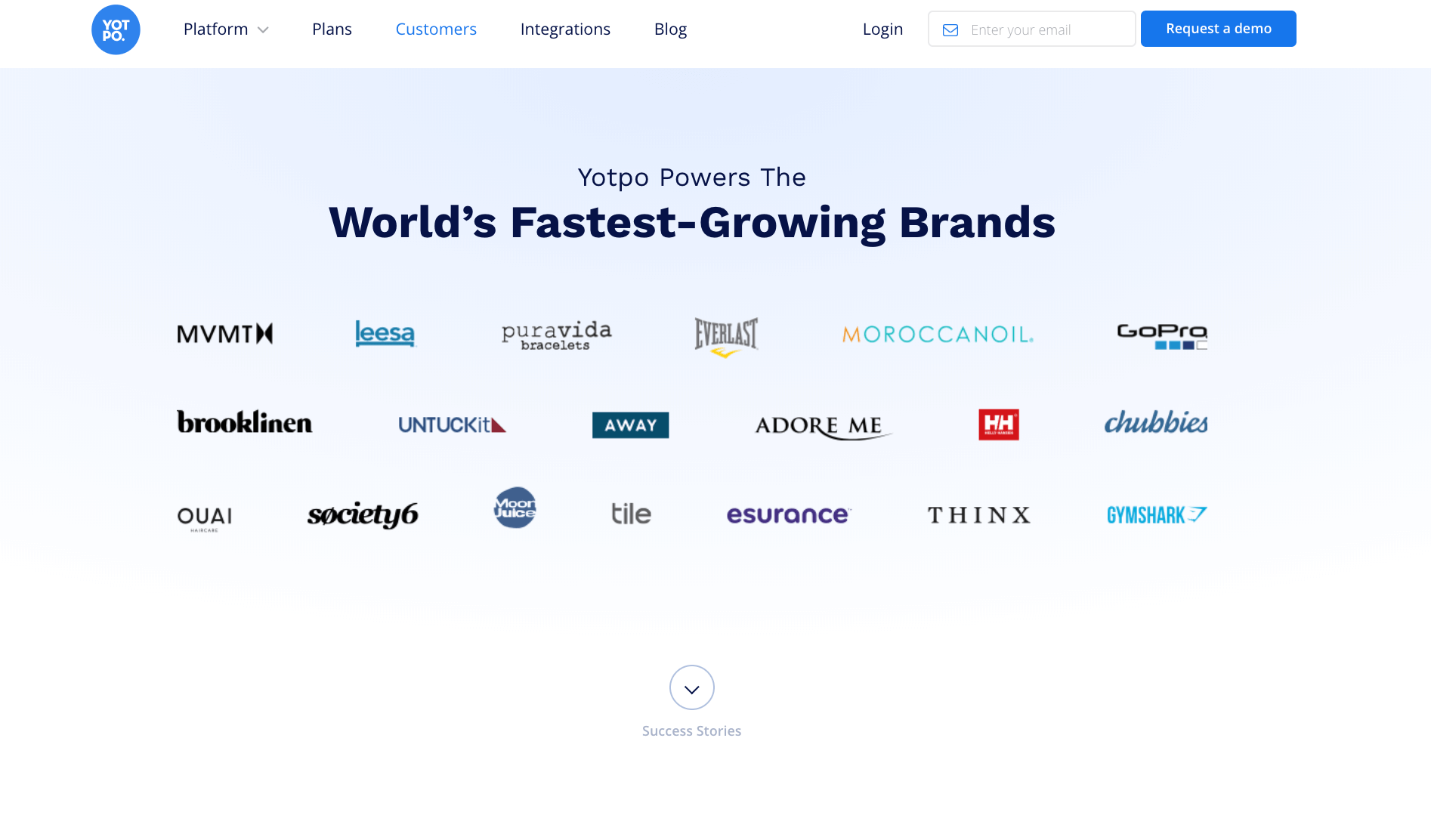
7.幕後:客戶頁面

頁面目標:
客戶頁面是我們網站的新增功能。 我們一直在尋找一種有效的方式來展示使用 Yotpo 的令人驚嘆的品牌,並為我們的案例研究更新和創建一個新家。 此頁面上最重要的元素是品牌徽標和我們為其發布創建的新視頻案例研究。
設計策略:
我們想講述這些品牌如何與 Yotpo 一起成長的故事,以及用戶生成內容作為一個整體的重要性。 講述這些故事的主要部分是客戶徽標和視頻案例研究,它們都佔據了頁面上的大量空間。 此外,我們構建了嵌入在此頁面中的新案例研究模板,使其盡可能靈活,以便它可以講述每個品牌的獨特故事,而不僅僅是包含千篇一律的問題和答案。

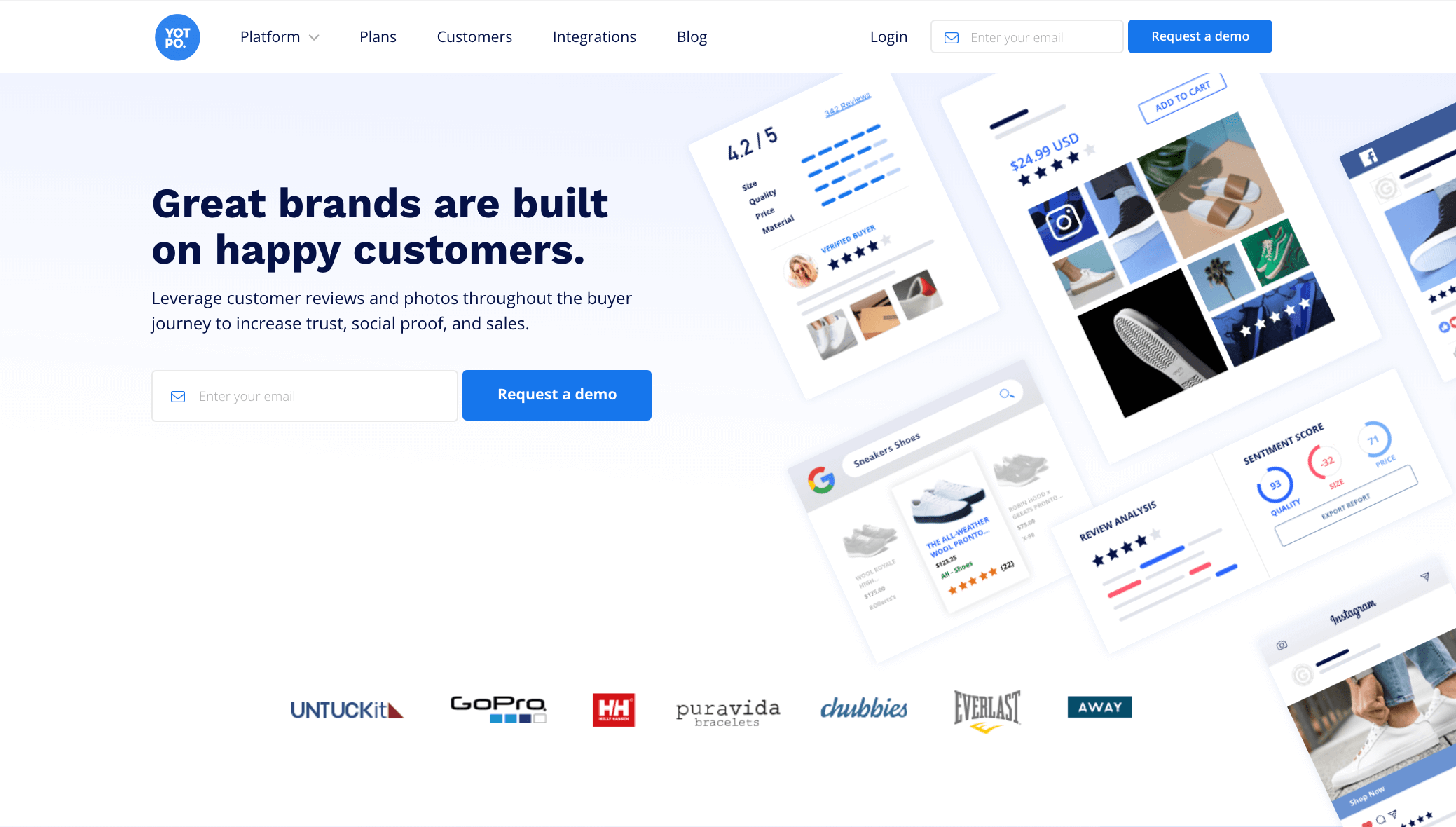
8.幕後花絮:首頁

頁面目標:
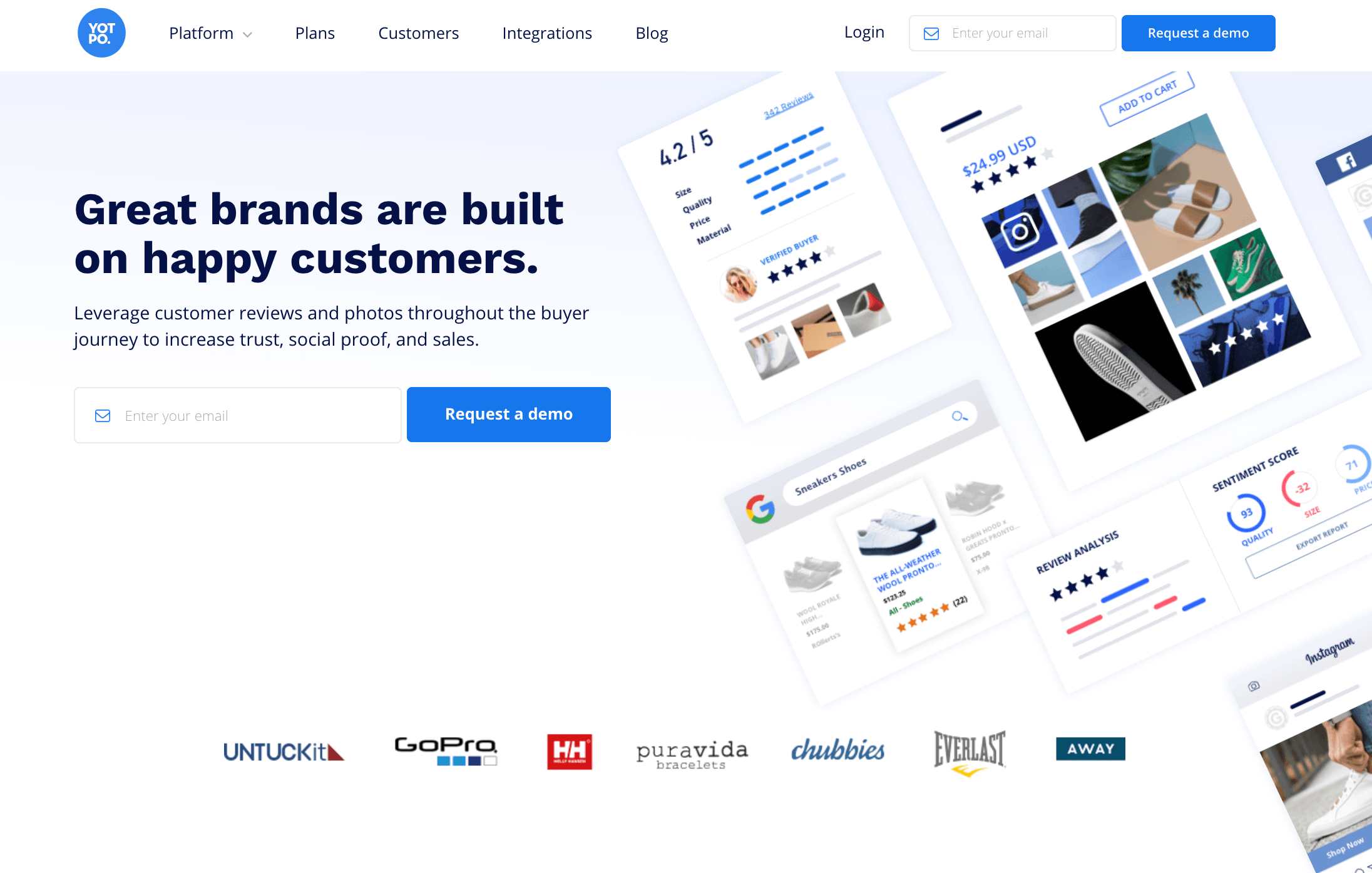
最重要的是,主頁的目標是讓訪問者在向下滾動之前快速輕鬆地了解 Yotpo 的功能。 我們還想介紹我們的多種產品,並展示我們最大的資產——我們的客戶。 最後,主頁需要充當門戶頁面,讓訪問者好奇地了解更多關於我們產品的信息。
為了確保我們實現了這些目標,我們讓同事坐在其他 SaaS 主頁前,當他們瀏覽頁面時,我們詢問他們接下來想看什麼元素。 根據他們的回答,我們了解到大多數人需要的主頁流程是:
設計策略:
我們對主頁的最大挑戰是立即吸引訪問者的注意力。 我們的研究表明,當今許多 SaaS 網站都在使用漂亮的插圖來吸引訪問者——但我們想要更實質性的東西來保持訪問者的參與度。
我們使用上面概述的流程以及我們在定價和產品頁面上磨練出來的設計語言,通過簡約的模型來吸引訪問者的注意力,這些模型可以立即了解 Yotpo 的功能。 緊隨其後的是首屏上方的客戶徽標條,然後是我們產品提供的快速、中肯的概述,將訪問者引導至產品頁面。 有了大部分模型,我們就可以使用插圖來支持下面的內容。
總體結果是一個頁面,該頁面提供了一種產品的“powershot”或鳥瞰圖,鼓勵訪問者繼續訪問產品頁面以了解更多信息。
我們的技術棧
我們使用了所有可能的工具來創建新站點並衡量結果。 這是我們的技術堆棧的一瞥:
- 原型設計和設計——Balsamiq、InVision、Sketch、Photoshop、Illustrator 和 After Effects
- 分析和轉換——漂移、VWO、Mixpanel、振幅、Hotjar、FullStory
- 項目管理——Smartsheet、Trello
在開發方面,我們的開發嚮導 David 與我們的設計團隊合作,使網站栩栩如生。 他在整個網站中使用了可重複使用的組件,並通過在幾乎所有圖片中包含視網膜圖像並儘可能選擇 SVG(可縮放矢量圖形)而不是 PNG 文件來強調清晰的視覺效果。 他還主要在 SCSS 工作,以便在開發網站時獲得更多選項。
結論
重建網站是一項艱鉅的任務,但是當您擁有可靠的流程時,您可以快速有效地完成它。 我們在構建該過程中學到的最重要的事情是:
- 指定一個項目所有者並將利益相關者保持在最低限度。
- 為項目定義一個現實的範圍。
- 評估哪些頁面應該被刪除而不是重新設計。
- 設定明確的目標和 KPI。
- 選擇一個主要 KPI。
- 從其他網站收集靈感。
- 了解最簡單、最有效的方式來解釋您的產品。
- 盡可能以設計為先導。 內容可以隨之而來,並且會因此而變得更強大。
- 逐步釋放。
- A/B 測試一切。
如果您想了解更多關於我們網站重新設計的信息,或者如果您對我在這裡寫的內容有任何疑問,請隨時與這里聯系。 我很樂意聊天。 :)
