改善商業網站用戶體驗的 8 種方法
已發表: 2023-05-17人們希望網站直觀、具有視覺吸引力、易於訪問且加載速度快。 然而,很容易錯過這些,因此無法提供積極的用戶體驗。 幸運的是,您可以通過一些簡單的做法輕鬆改善您網站上的用戶體驗,並在轉化階梯上攀登。
從簡單的設計更改到更複雜的策略,我們將討論增強網站可用性的 8 種方法。 到最後,您將了解如何創建用戶喜歡瀏覽和交互的網站。 您將吸引並留住更多訪客,並將他們轉化為忠實客戶。
那麼,讓我們開始吧。
為什麼用戶體驗很重要?

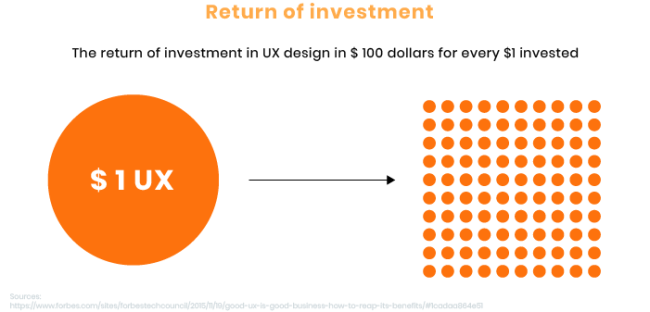
圖片來源
用戶體驗決定了人們對您的品牌的感知和互動程度。
想像一下,登陸一個雜亂無章、令人困惑且需要很長時間才能加載的網站,這很令人沮喪,對吧? 通過牢記這些因素,您可以使用戶體驗更加順暢和愉快,進而鼓勵人們在您的網站上停留更長時間。
將您的站點想像成繁忙街道上的店面。 正如實體店面需要乾淨、有條理且具有吸引力以吸引顧客一樣,您的網站也需要易於瀏覽且具有視覺吸引力以吸引人們。
以下是改善網站用戶體驗的 4 大主要好處:
- 降低跳出率:雖然跳出率因行業而異,但它可以讓人們固定在您的網站上。 他們會更深入地挖掘您的文章,點擊瀏覽各個頁面,並與他人分享您的內容,從而幫助您降低跳出率。
- 提升品牌聲譽:聲譽在這些數字海洋中很重要。 具有出色用戶體驗的網站可以充分說明您的品牌。 這表明您關心客戶、珍惜他們的時間並力求卓越。 總體而言,它反映了您的報價質量。
- 提高客戶滿意度:當他們發現您的網站易於使用、信息豐富且視覺吸引力強時,他們會對他們的互動更加滿意。 這種滿意度轉化為對您品牌的積極看法,以及重複訪問和推薦給他人的可能性更高。
- 提高轉化率和投資回報率:精心設計的用戶體驗讓您的網站輕而易舉地讓用戶瀏覽並執行您想要的操作。 無論是將商品添加到購物車、進行購買還是填寫表格,流暢直觀的用戶體驗都會消除障礙並將您的轉化率提高多達 200%。
現在,讓我們探討如何通過在開發網站時考慮到用戶體驗來改善網站。 您的網站距離成為人們喜歡使用和互動的更具吸引力、吸引力的網站僅幾步之遙。
8 種經過驗證和測試的增強網站用戶體驗的方法
在用戶體驗方面,您希望將用戶放在首位。 這意味著您的站點應該在所有方面都易於使用 - 導航、購買和查找信息。 遵循這 8 條久經考驗的策略,讓您的網站成為客戶喜歡並可以不斷回訪的網站。
1.使用空白
空白區域是您在網站上的設計元素周圍看到的空白區域。 從本質上講,它有助於通過使您的內容看起來不那麼混亂和讓用戶感到不知所措,從而創建一個乾淨且具有視覺吸引力的設計。
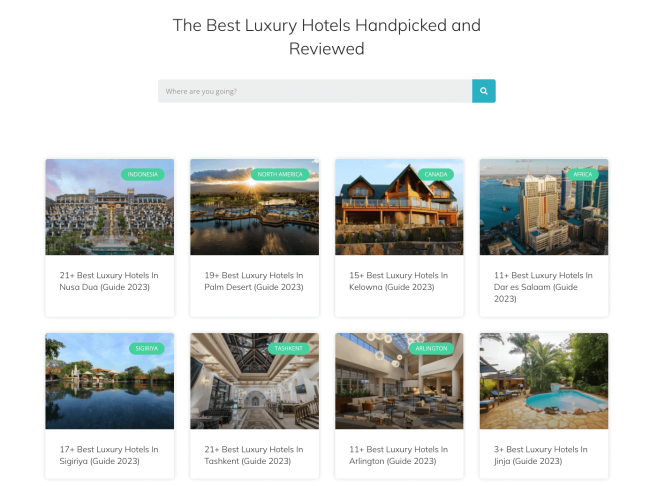
它甚至不必看起來很無聊。 您可以使用它來吸引對網站最關鍵元素的關注,例如 CTA、重要消息和標題。 例如,看看 Luxurymodo 的網站。 他們利用空白將用戶的注意力吸引到他們所展示的目的地。

記住在考慮空白時要考慮整體設計。 它應該與排版、顏色和圖像等其他元素一起工作,以創建一個具有凝聚力和視覺吸引力的佈局。
也不要害怕使用顏色。 考慮使用淺灰色或其他柔和色調來產生類似的效果。
2. 簡化導航
當用戶訪問您的網站時,他們希望立即找到所需的內容。 您的導航包括菜單、鏈接和用戶與之交互以在您的站點中移動的所有內容。 如果太複雜,用戶會感到沮喪並離開網站。
那麼,您如何才能簡化導航,進而改善糟糕的用戶體驗呢?
考慮讓一切都簡單明了,包括你的菜單和按鈕。 你最不想做的就是讓你的讀者感到困惑,所以要避免使用複雜的術語或行業術語。 您網站上的標籤也應該清晰且具有描述性,以便人們確切地知道點擊哪裡。
為了使您的導航更直觀,請將相關項目組合在一起。 如果您有多個類別的產品,這適用。 您可以創建一個下拉菜單,在一個位置列出所有類別。 您也不想讓讀者不知所措,因此請將菜單中的項目數量限制在網站最重要的頁面上。
借助圖標或箭頭等視覺提示,您可以使導航更加直觀。 例如,您可以使用購物車圖標來指示您的電子商務部分。

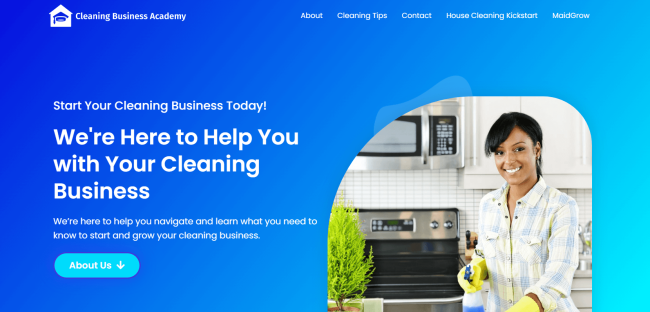
圖片來源
CleaningBusinessAcademy 是導航簡單明了的網站的一個很好的例子。 頁面頂部的主菜單簡單明了,只有 5 個選項涵蓋了網站的主要區域,因此尋找信息的任何人都可以更輕鬆地開展清潔業務。
此外,當您深入了解他們的網站時,您會發現更容易找到您正在尋找的相關內容,他們的所有清潔技巧都在一個主頁下。 他們使用空白、清晰的排版和極簡設計也有助於人們快速找到他們感興趣的清潔帖子。
3.確保無障礙
可訪問性意味著確保每個人都可以輕鬆瀏覽和享受您的網站,無論他們的限製或偏好如何。 用戶在訪問您的內容時會有不同的需求。
例如,有視覺障礙的用戶可能需要屏幕閱讀器或放大鏡才能瀏覽網站,而行動不便的用戶可能需要依靠鍵盤快捷鍵來瀏覽網站。
無論哪種方式,確保您的網站可訪問將使它成為所有用戶的歡迎場所,進而增加您頁面的轉化率和參與度。
可以提高網站可訪問性的一些基本要素包括:
- 替代文字
- 色彩對比
- 視頻字幕
- 關鍵字可訪問性
- 語言簡潔明了
實施這些功能可提高您網站的可訪問性並使其更加用戶友好。 這樣,您還可以覆蓋更廣泛的受眾並改善您的整體在線形象。 您還可以利用 Google PageSpeed 報告。 它具有可訪問性分數,可幫助您確定可以改進的領域。
4.使用響應式設計
隨著越來越多的人依賴他們的移動設備和平板電腦瀏覽互聯網,響應式設計需要在當今的數字環境中保持領先地位。
響應式或以用戶為中心的設計使您的網站能夠適應不同的屏幕尺寸,無論用戶使用何種設備瀏覽。

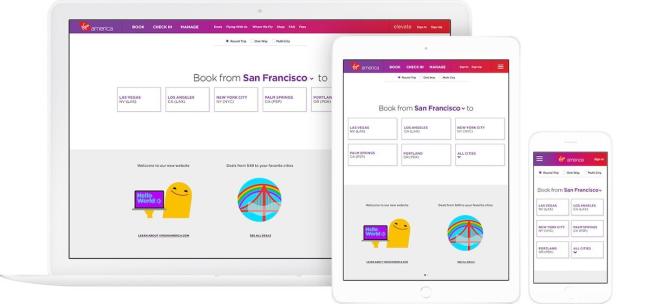
圖片來源
但是你如何確保你的響應式設計提供最好的用戶體驗呢?
如前所述,簡單的設計將幫助您的網站看起來不那麼混亂,進而幫助在線訪問者輕鬆導航,無論他們使用什麼類型的設備。 確定您的用戶最需要哪些元素,並將它們優先用於較小的屏幕。
雖然這可能需要您對佈局進行一些調整併刪除非必要的元素以保持簡潔和重點突出的設計,但您應該在提供足夠的信息和避免混亂之間取得平衡。
此外,考慮使用可折疊菜單、漢堡包圖標或其他適合移動設備的導航技術,以在較小的屏幕上節省空間。
從本質上講,您網站的排版也應該易於閱讀,並且對於移動設備來說足夠大。 隨時了解這些最新趨勢和注意事項將幫助您改善用戶體驗並確保您的網站在所有設備上都具有吸引力。
5.優化頁面加載時間
沒有人喜歡等待網站加載。 緩慢的加載時間會讓用戶感到沮喪,並導致更高的跳出率。 41% 的互聯網用戶希望網站在 2 秒或更短時間內加載。 如果您的網站未能滿足用戶對應用程序快速加載時間的期望,將會損害用戶旅程、保留率和收入。
為確保您的頁面加載速度快,請盡量減少 HTTP 請求。 頁面上的每個元素(包括圖像、腳本和样式表)都需要 HTTP 請求才能加載。 最小化 HTTP 請求的數量將加快加載時間。 將多個 CSS 和 Javascript 合二為一也可以幫助您減少請求的數量。 觀看此視頻以獲得您可以應用的技術的完整列表。
此外,考慮使用內容分發網絡 (CDN)。 它通過服務器網絡分發您網站的內容,因此用戶可以從地理位置更接近他們的服務器訪問它。 這可以減少數據傳輸所需的距離,從而幫助您的網站加載速度更快。

在自動駕駛儀上加速您的網站。 立即獲取 NitroPack →
6.提供明確的號召性用語
您的號召性用語 (CTA) 是在您的網站上進行轉化的門戶。 他們可以成就或破壞用戶體驗,並最終決定您網站的成功。 從本質上講, CTA 是鼓勵用戶採取特定行動的按鈕或鏈接,例如購買或註冊時事通訊。
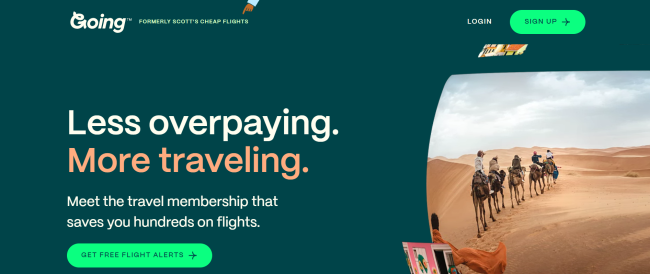
您可以查看的一個很好的例子是網站 Going.com 如何創建清晰且引人注目的 CTA。

- 簡潔明了的語言: “獲取免費航班提醒”和“註冊”這兩個短語簡明扼要,讓用戶確切地知道他們將獲得什麼以及他們需要做什麼才能收到。
- 顯著位置:他們的 CTA 顯眼地放置在主頁的中央,使用戶可以輕鬆找到它們並與之互動。
- 引人注目的設計:由於其明亮的綠色對比色,它從頁面的其餘部分中脫穎而出。 這種技術使它更引人注目,並增加了用戶點擊它的機會。
- 價值主張:它們為用戶註冊和參與網站提供了巨大的激勵。 他們對用戶的價值主張——接收免費航班提醒是明確而有說服力的,足以促使人們採取行動。
總的來說,Going 網站有一個深思熟慮的 CTA,您可以從中汲取靈感。 請記住,CTA 的最終目標是鼓勵用戶採取特定行動,例如創建帳戶和購買。
這也適用於博客頁面。 在 Going 的如何找到廉價航班指南中,雖然他們在整個內容中散佈了一些 CTA,但他們將標題設為粘性,因此無論它們在頁面上的什麼位置,總會有一個 CTA。
因此,使用面向行動的語言並營造緊迫感。 例如,“限時優惠”或“僅剩幾個名額”等操作按鈕可以營造緊迫感並促使用戶迅速採取行動。 雖然像“立即註冊”或“加入社區”這樣的短語比“了解更多”或“查看詳細信息”等更被動的短語更有效。
7. 保持您的網站設計簡單明了且與品牌一致
一個設計良好的網站可以使用戶對您的品牌的看法和互動方式產生重大影響,甚至可以影響跳出率和在網站上花費的時間等因素。
幸運的是,設計一個提供積極體驗的網站並不難 - 保持簡單、使用一致的品牌和高質量圖像等因素可以幫助您改進網站的設計。
品牌設計的一致性也是關鍵。 當您在整個網站上使用相同的配色方案、徽標和排版時,您可以強化您的品牌標識並使您的網站更容易被人們識別。 同時,向您的站點添加高質量圖像有助於分解文本並使您的站點更易於閱讀。

圖片來源
總的來說,一個設計良好的網站很容易吸引人。 它很簡單,具有明確的 CTA,並為您的品牌命名,同時提供積極的客戶旅程。 如果您可以輕鬆地與網站互動而幾乎沒有分心,那麼您就找到了一個設計良好的網站。
8. 測試和迭代
改善您網站上的用戶體驗並不是一次性完成的任務。 這是一個持續的過程,需要定期關注和更新。 此外,隨著技術的發展和用戶行為的改變,您將需要不斷調整您的網站以確保它對用戶友好並滿足您的受眾的需求。
因此,定期測試網站的不同方面(設計、佈局和功能)並分析用戶對它們的反應。 最終,這種積極主動的方法將幫助您確定哪些方面運作良好,並確保您的訪問者會一次又一次地返回您的網站。 以下是您可以使用的工具。
- Google Optimize用於執行 A/B 測試、多變量測試和重定向測試。 它允許您創建不同版本的網頁,並查看哪個版本在用戶參與度和轉化率方面表現更好。
- Hotjar提供熱圖、會話記錄和調查。 它顯示用戶在您的網站上單擊、滾動和停留的位置。 會話記錄可幫助您確定用戶如何與您的網站進行交互。 調查可用於直接收集用戶反饋。
- Crazy Egg類似於 Hotjar,它提供熱圖和會話記錄。 它還具有 A/B 測試功能,用於比較不同設計元素的性能。
- Adobe XD是一種設計和原型製作工具,可讓您創建網頁和應用程序的交互式原型,可以在實際開發開始之前與用戶進行測試以獲取反饋。
- InVision允許您創建交互式和動畫設計原型。 它讓你對設計的用戶體驗有一種感覺,它還允許用戶測試和反饋。
- UserTesting將您與測試人員聯繫起來並提供視頻和音頻反饋。 您可以實時觀看他們使用您的網站,從而為您提供有關不同設計元素如何工作的寶貴見解。
- GTMetrix或 Google PageSpeed Insights 分析您網站的速度和性能。 他們提供報告和改進建議。
- Screaming Frog是一種 SEO 工具,可以抓取您的網站以發現可能損害您網站性能的任何技術問題。
不要忘記分析用戶行為。 從本質上講,像 Airbyte 和 Fivetran 這樣的數據集成平台可以幫助使這個過程更容易、更高效。 您還可以利用 Google Analytics 跟踪用戶行為,包括(他們在您的網站上停留了多長時間以及他們訪問了哪些頁面)以幫助您找到需要改進的地方。
結論
增強您網站上的用戶體驗就像打開吸引客戶的寶庫。 通過本文列出的 8 項策略,您將打造一個用戶友好的網站,滿足客戶的每一個奇思妙想。
請記住在整個過程中牢記您的用戶,因為他們將決定您網站的成功。 因此,收集反饋,聽取他們的建議,並解決他們遇到的任何痛點。 通過了解他們的需求和願望,您可以微調和完善用戶體驗以達到完美。
通過更快的網站改善用戶體驗。 今天安裝 NitroPack →
作者簡介
Burkhard Berger 是 Novum™ 的創始人。 他幫助創新的 B2B 公司實施以收入為導向的 SEO 策略,將他們的自然流量擴展到每月 1,000,000 多名訪客。 想知道您真正的流量潛力是什麼嗎?
