如何提高行動頁面速度(11 個優化技巧)
已發表: 2023-11-30如果網站在三秒鐘內無法加載,53% 的用戶就會離開該網站。
另一方面,手機是造訪網站的主要設備,超過一半的網路使用來自行動設備,如果您不注重出色的行動頁面速度,您可能會損失大量流量。
是什麼導致行動網站速度慢
現在您已經意識到行動用戶是網站流量的重要組成部分,您需要研究行動裝置上網站速度緩慢的原因。
雖然性能低下的原因有很多,但最常見的三個是:
- 未優化的圖像
- 過多的腳本
- 伺服器延遲
行動頁面速度的重要性
2018年,Google宣布行動頁面速度成為排名因素; 這就是它的重要性。
除此之外,如果我們分析現代網路用戶,我們必須考慮他們對所訪問網站的期望。 通常,使用者對網站設計背後的內容最不感興趣。 他們想要的只是無縫導航和網頁載入速度。
時間就是金錢! - 我們都熟悉的常用短語。 那麼,緩慢的行動網頁是網站使用者和所有者都必須承受的成本。 實際上,網站加載的每一秒,兩個利益相關者都在損失金錢。
讓我們看看如何扭轉局面。
擁有出色的行動頁面速度的好處
行動頁面速度僅提高 0.1 秒就足以提升買家旅程中的每一步,從而實現:
增強的使用者體驗
更快的載入時間可以更快地存取內容,減少等待時間和挫折感。 這項改進促進了與網站的積極互動,最終提高了用戶滿意度和參與度。
每個會話的瀏覽量更多
提高的行動頁面速度鼓勵使用者在會話中探索更多內容。 隨著載入時間的加快,使用者更有可能瀏覽網站的各個部分或頁面,從而導致每個會話的頁面瀏覽量增加,因為他們發現更容易及時存取所需的資訊。
更少的購物車遺棄
結帳過程中更快的載入時間可以最大限度地減少摩擦,確保為用戶提供無縫、高效的交易體驗,從而實現不間斷的進程並減少廢棄的購物車。
提高轉換率和 AOV
更快的加載頁面為用戶快速做出購買決策並探索更多產品或服務創造了一個有利的環境,從而實現更高的轉換率和潛在的更大的平均訂單價值。 自從頁面體驗更新和可見度指數以來,滿足Google所有要求的頁面排名比平均高1個百分點。 而較慢的網域排名將比較快的網域低 3.7 個百分點。
較低的跳出率和退出率
更快的行動頁面速度降低了跳出率和退出率,因為用戶發現網站更具吸引力和響應能力。 透過更快地存取內容,用戶立即離開網站或過早退出的可能性較小,從而提高了用戶保留率和參與度。
優化的 SEA 預算和更好的搜尋排名
更快的頁面載入有助於提高廣告效果,降低跳出率並提高用戶參與度,從而優化廣告支出。 此外,改進的行動頁面速度與搜尋引擎演算法保持一致,可能會帶來更好的自然搜尋排名。
測量行動頁面速度的工具
有多種工具可用於測量行動裝置上的頁面速度。 這些工具可以幫助您透過模擬互動以及真實用戶瀏覽來測試手機的速度。 使用工具後,您應該了解網頁的載入時間以及是否需要改進。
大多數網站所有者忽略的一件重要的事情是加倍利用現場數據測量的網站效能。 幸運的是,Google 引入了源自 Chrome 使用者體驗報告 (CrUX) 的以使用者為中心的效能 Core Web Vitals 指標。 它們是了解真實用戶如何體驗您的網站的首選標準。
谷歌頁面速度洞察
Google PSI 是最受歡迎的效能測試工具,非常適合初學者和網路大師。 透過執行簡單的報告,網站所有者可以衡量其網站在桌面和行動裝置上的表現。
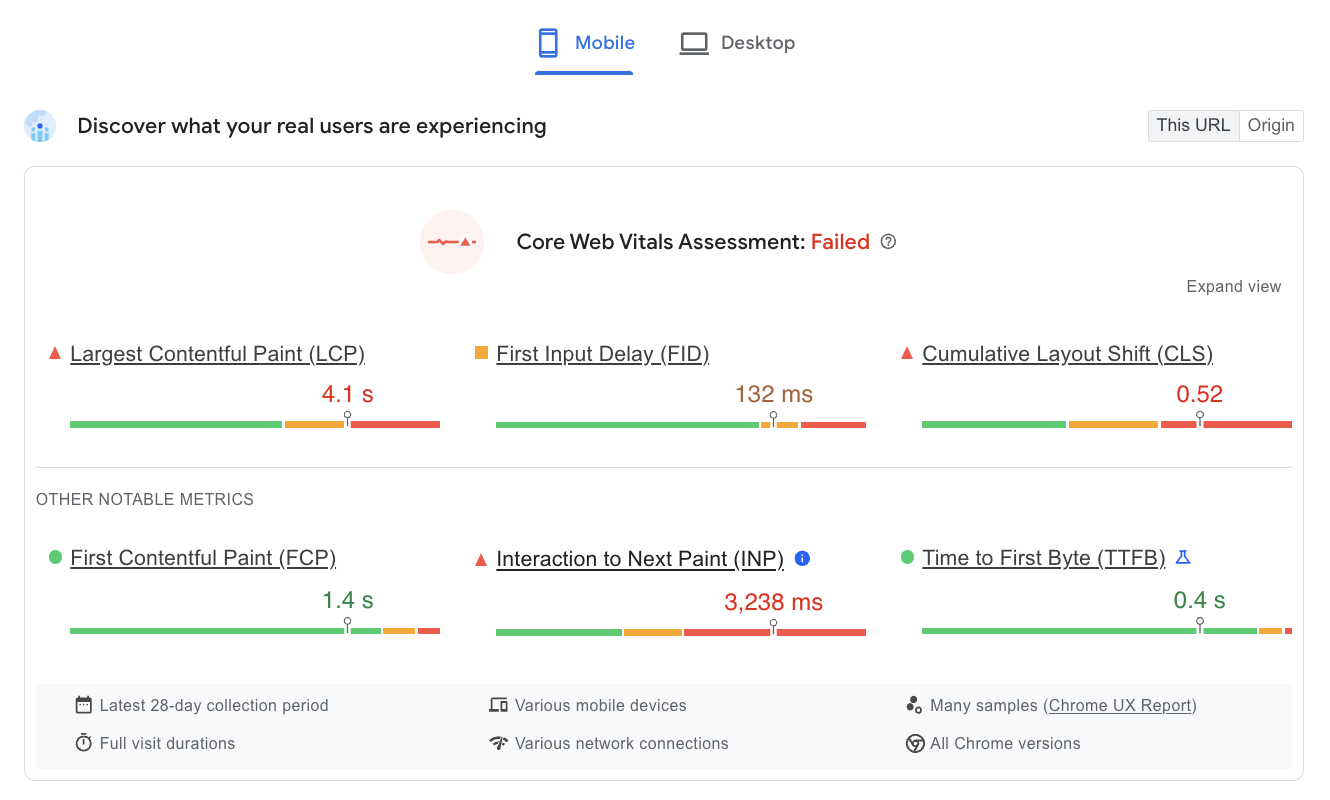
使用報告頂部顯示的欄位指標,例如最大內容繪製 (LCP)、累積佈局偏移 (CLS)、首次輸入延遲 (FID) 和下次繪製的互動 (INP),以了解真實使用者對您的體驗的體驗網站。 每 28 天檢查一次,因為這是資料從 CrUX 聚合所需的時間。

Google PageSpeed Insights 報告中行動裝置核心 Web Vitals 評估未通過
另一方面,利用首字節時間 (TTFB)、總阻塞時間 (TBT)、首次內容繪製 (FCP) 和交互時間 (TTI) 等實驗室指標來快速解決技術問題或基準優化實驗。 您可以每天執行此操作,因為測量是基於 Lighthouse 提供的模擬。

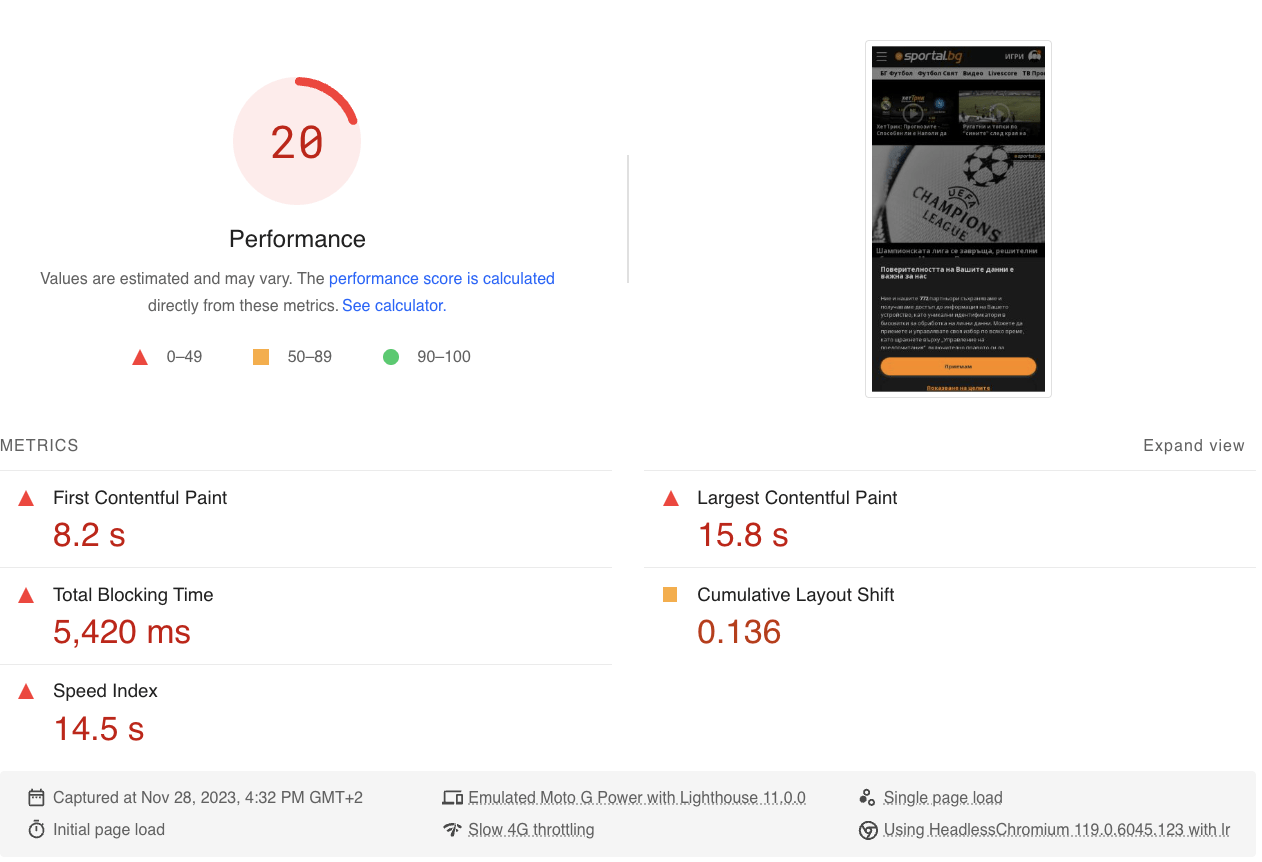
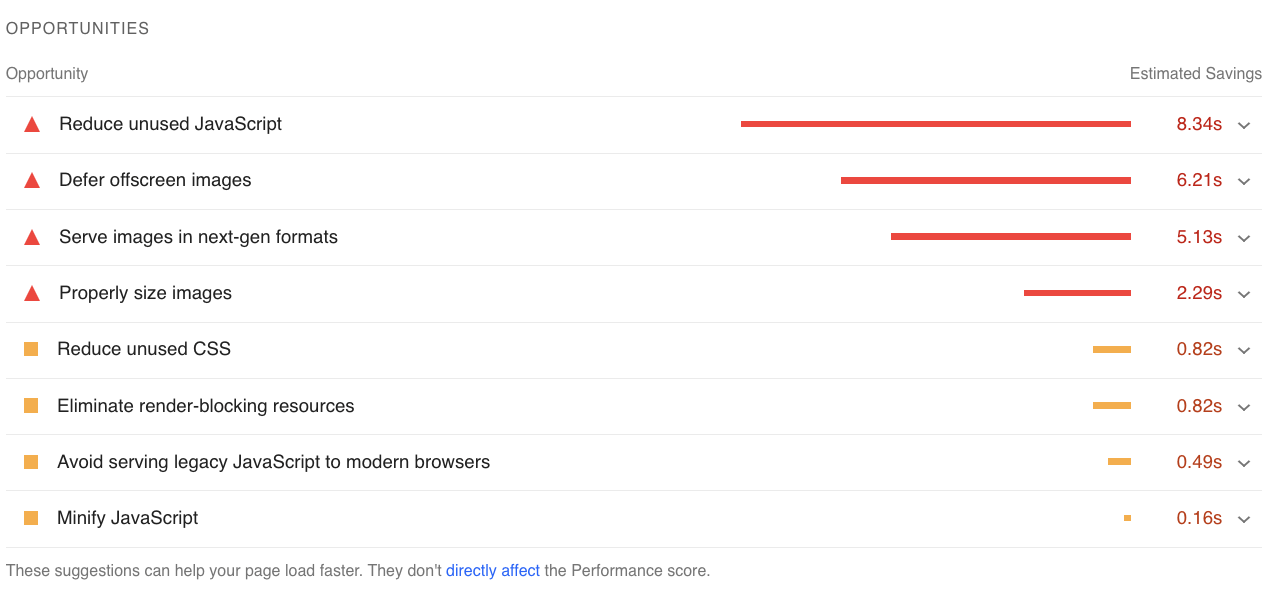
該工具還有一個更重要的功能:它提供了非常適合設定您的第一個優化清單的建議和機會。

GTmetrix
GTmetrix 是一個免費的線上速度測試,具有簡單的導航和詳細的解釋。 公開可用的版本在透過降低效能來保持簡單方面做得很好。
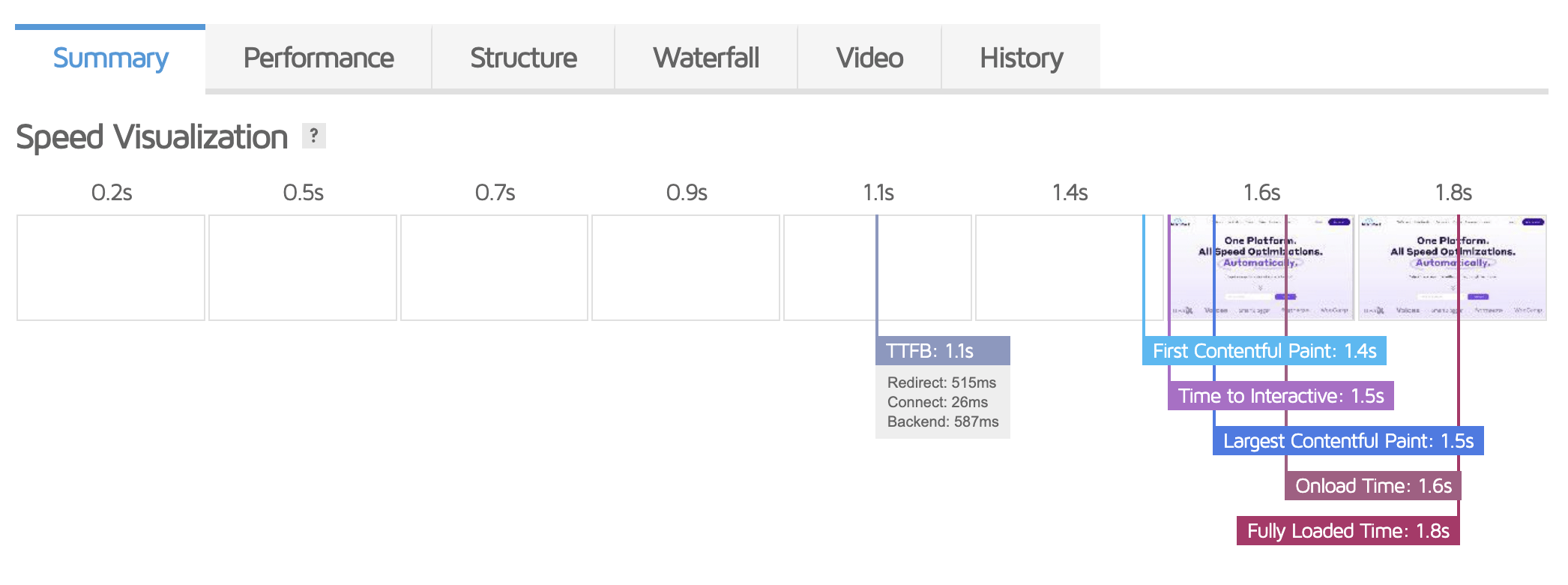
當您執行測試後,將有兩個主要來源:效能和佈局。 該工具還可以透過其他方式分解結果,例如速度視覺化。 速度視覺化像時間軸一樣顯示頁面載入。 每個核心關鍵點都會有一個螢幕截圖。 評估將顯示頁面上哪些地方需要優化。 它還提供頁面上所有物件的瀑布圖及其記錄的載入時間。

註冊後,您可以利用不同的分析選項來嘗試模擬您的行動用戶在世界其他國家/地區較慢的網路上可能遇到的情況。

如何提高行動裝置上的頁面速度(11 項技巧)
1.優化所有圖片和視頻
- 適當大小和壓縮圖像的重要性:網站上最龐大的組件通常是圖像。 在不影響品質的情況下使用正確尺寸和壓縮的圖片對於確保最佳的行動頁面速度至關重要。 使用外掛程式或影像編輯軟體將照片大小調整為您的行動網站所使用的規格。
- 選擇下一代影像格式:選擇正確的圖片格式對於優化至關重要。 JPEG 非常適合照片,因為它在品質和文件大小之間提供了適當的比例。 使用 WebP,這是一種尖端格式,可提供出色的壓縮效果,同時保留透明影像的影像品質。
- 延遲載入及其優點:透過節省頻寬和加快載入時間,延遲載入是一種僅在使用者可以看到圖片時才載入圖片的策略。 延遲載入可以使用外掛程式或 JavaScript 函式庫來實現,以防止首頁下方的圖形減慢首頁載入速度。
自動使用 WebP 格式、延遲載入和自適應圖片大小調整來最佳化所有圖像和影片。 開始使用 NitroPack →
2. 選擇適合行動裝置的設計
- 響應式設計原則:響應式設計可確保您的網站無縫適應各種螢幕尺寸,包括行動裝置。 流體網格、靈活的圖像和 CSS 媒體查詢是響應式設計的核心元件,使您的內容能夠在任何裝置上以最佳方式顯示。

資料來源:Eduards Balodis 的響應式網頁設計基本原則
- 觸控友善的元素和適當的間距:觸控設計對於智慧型手機的可用性至關重要。 確保互動元素(例如按鈕)足夠大,可以輕鬆觸摸,並在它們之間提供足夠的空間以避免意外點擊。
- 使用媒體查詢來調整內容:媒體查詢可讓您根據裝置的特性套用不同的樣式或佈局。 在 CSS 中使用媒體查詢,您可以為不同螢幕尺寸的用戶創建量身定制的體驗。

3. 縮小和壓縮你的程式碼
- 最小化 HTML、CSS 和 JavaScript 檔案:縮小從 HTML、CSS 和 JavaScript 檔案中刪除不必要的字符,而不影響其功能。 壓縮檔案將提高頁面速度,節省頻寬。 您可以使用我們提到的工具之一,最好是 GTMetrix。
- Gzip 和 Brotli 壓縮技術: Gzip 和 Brotli 是減少從伺服器傳送到使用者瀏覽器的檔案大小的壓縮技術。 使用gzip壓縮檔案的方法可以有效地將網站檔案壓縮高達70%。 Brotli 是一種較新的壓縮演算法,具有更好的壓縮比,但瀏覽器支援可能有所不同。
- 減少不必要的程式碼和空白: HTML、CSS 和 JavaScript 檔案中不必要的程式碼和空白會導致檔案大小增大。 刪除註解、換行符和多餘空格可以讓檔案更精簡,載入時間更快。
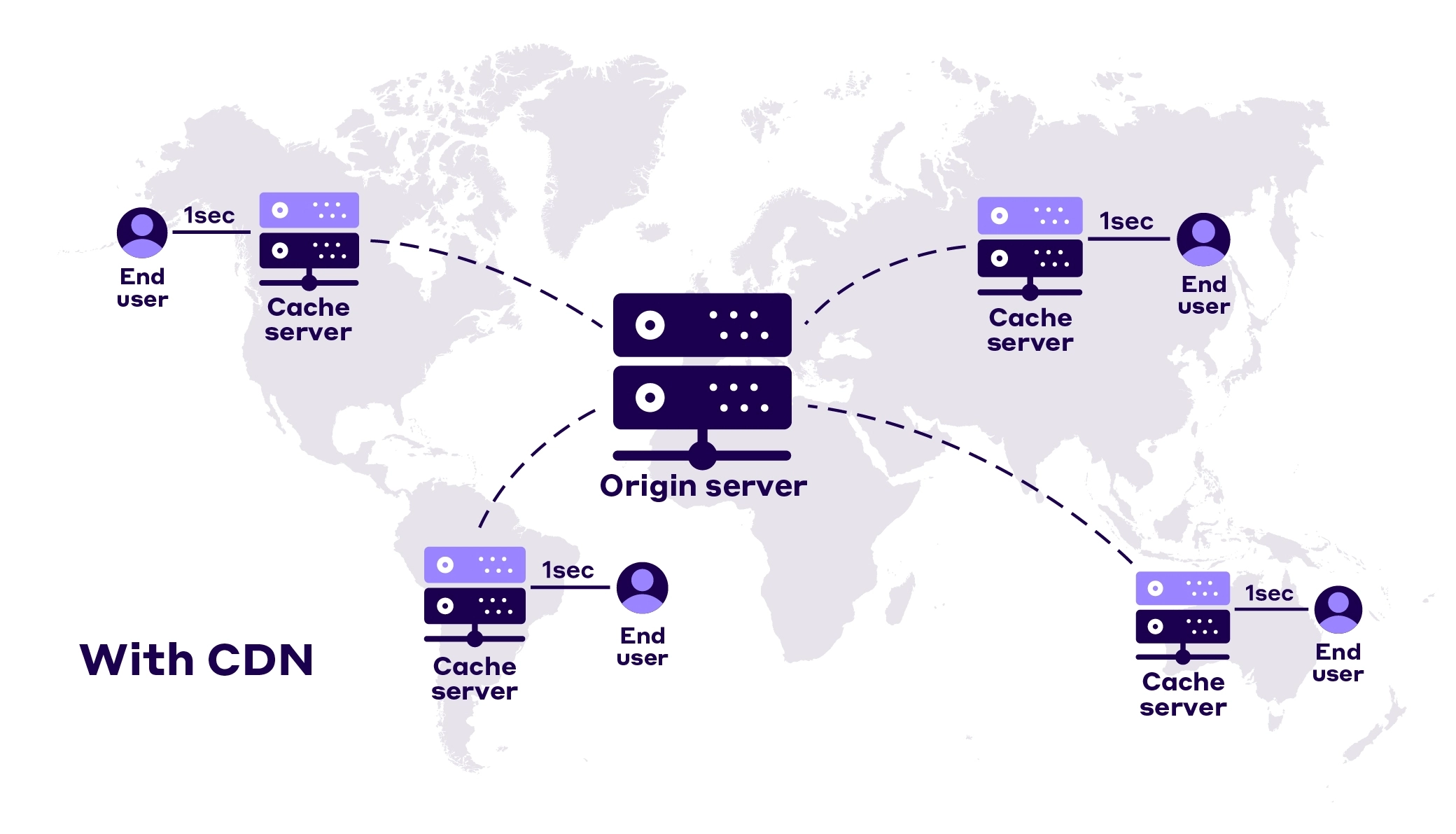
4. 使用可靠的內容傳遞網路 (CDN) 來減少 TTFB
- CDN 如何提高行動頁面速度: CDN 在不同位置的多個伺服器上分發網站的資產,例如圖像、CSS 和 JavaScript 檔案。 這縮短了用戶和伺服器之間的距離,從而加快內容交付速度。

- 選擇可靠的 CDN 提供者:選擇CDN 服務時應考慮網路覆蓋範圍、效能、安全功能以及網站整合的簡單性。 流行的選擇包括 Amazon CloudFront、Akamai 和 Cloudflare。
- 設定和設定 CDN:選擇 CDN 後,您必須為您的網站進行設定。 這通常涉及配置 DNS 設定以及將 CDN 與內容管理系統整合。 許多 CDN 提供插件或整合來簡化此過程。
透過超過 35 項優化和內建 CDN 加速您的網站並透過 Core Web Vitals。 3 分鐘內開始使用 NitroPack →
5.優先考慮首屏內容
- 資源非同步載入技術:非同步載入涉及在頁面其餘部分呈現時在背景載入資源。 這可以防止資源阻塞渲染過程,從而加快頁面載入時間。
- 首先載入關鍵內容:首屏內容是網頁中無需滾動即可立即可見的部分。 確保優先載入該區域的基本元素,例如標題、圖像和號召性用語,以便盡快為使用者提供有意義的體驗。
- 延後非必要的腳本和資源:不必要的腳本和資源(例如分析追蹤器或社交網路小工具)可以等到第一個頁面載入之後。 這確保了重要的材料首先加載,並阻止這些不太重要的組件導致用戶體驗緩慢。
6.啟用瀏覽器快取
- 利用瀏覽器快取:瀏覽器快取涉及在使用者裝置上儲存靜態資源(例如圖像、CSS 和 JavaScript 檔案)指定的時間段。 當使用者重新造訪您的網站時,可以重複使用這些快取的資源,從而減少從伺服器重新下載它們的需求。
- 設定適當的過期標頭:實現瀏覽器快取時,為您的資源設定適當的過期標頭。 這告訴用戶的瀏覽器在檢查伺服器上的更新之前可以使用快取版本多長時間。 在快取效能和根據需要更新內容之間取得平衡。
- 處理更新內容的快取清除:使用快取清除技術確保消費者在升級後始終查看內容的最新版本。 這需要在快取資源的檔案發生變更時對其進行重命名,以強制使用者的瀏覽器尋找最新版本。
7. 減少伺服器回應時間
- 優化伺服器效能和配置:伺服器回應時間是伺服器將第一個資料位元組傳送到使用者瀏覽器所需的時間。 使用高效的伺服器軟體優化伺服器的效能,最大限度地減少伺服器端處理,並確保您的託管環境配置正確。
- 最大限度地減少資料庫查詢並優化查詢以提高速度:透過減少不必要的查詢、使用索引加快資料檢索以及優化可能影響效能的複雜查詢來優化資料庫。
- 使用內容分發網路 (CDN) 分配伺服器負載: CDN 提高內容分發速度並減輕伺服器負載。 透過將請求分發到最近的 CDN 伺服器,可以減少來源伺服器的工作負載,從而加快警報時間。
透過實施這些特定方法,您可以優化行動網站的速度、增加用戶的愉悅度並提高搜尋引擎排名。 請記住,持續評估和改進對於長期維持最佳績效至關重要。
提高 WordPress 行動頁面速度的額外建議
如果您想為用戶提供出色的體驗,那麼優化 WordPress 網站的行動頁面效能至關重要。 您可以按照 WordPress 特有的這些提示來最大限度地提高網站的效能。
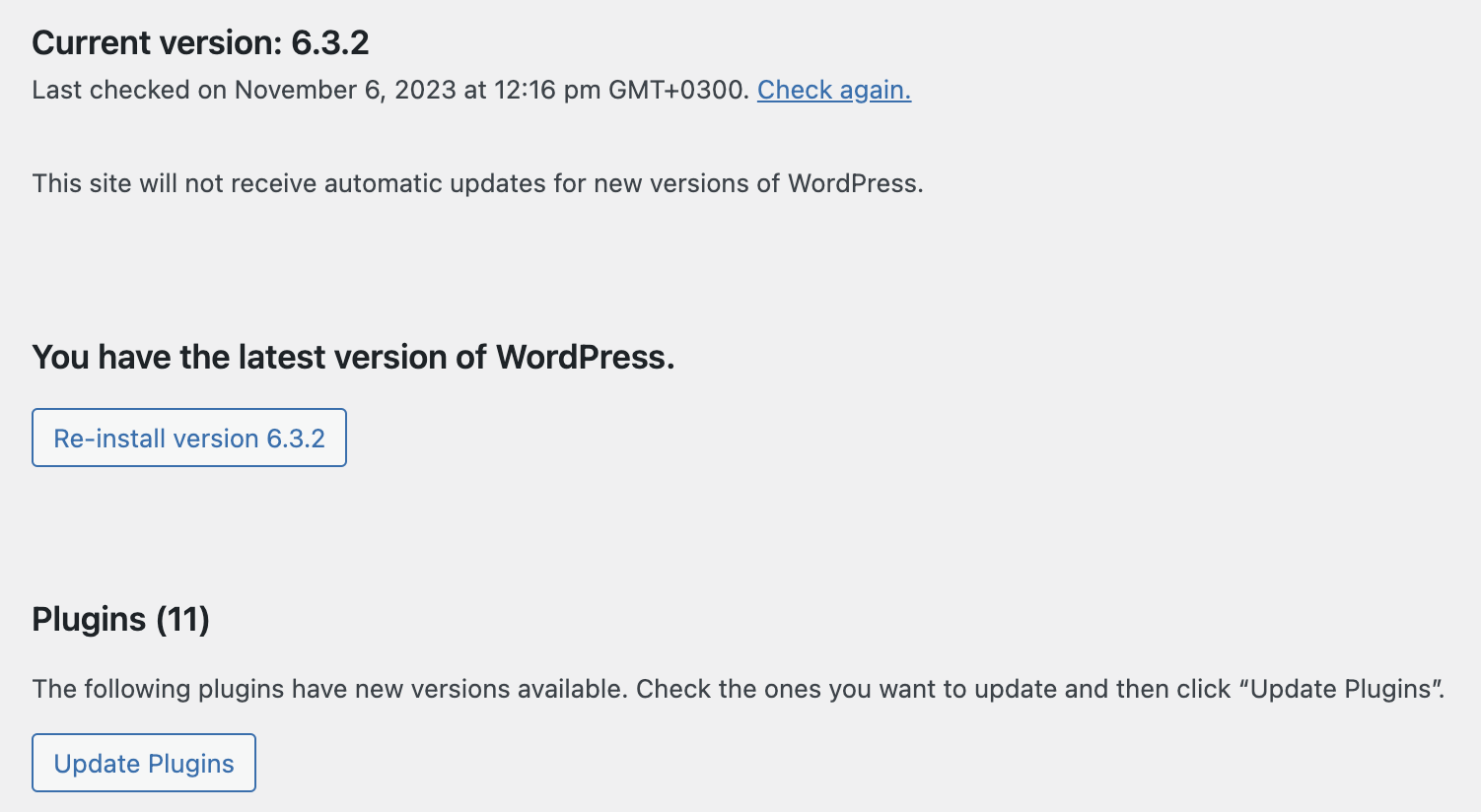
1.更新WordPress核心
- 保持 WordPress 核心最新: WordPress 定期發布更新,包括效能增強、安全性修補程式和錯誤修復。 讓您的 WordPress 核心保持最新可確保您的網站受益於最新的改進,從而對頁面速度和整體網站穩定性產生積極影響。

- 對頁面速度和安全性的影響:過時的 WordPress 核心可能存在影響效能和安全性的漏洞。 定期更新有助於維護快速、可靠且安全的 WordPress 網站。
2.使用適合行動裝置的主題
- 選擇輕量級外掛和主題:為您的 WordPress 網站選擇外掛和主題時,優先考慮輕量級和編碼良好的外掛和主題。 臃腫的插件或具有多功能的主題會降低網站的載入速度。 尋找能夠滿足您的特定需求而不增加不必要的開銷的選項。
- 不斷更新外掛和主題:過時的主題和外掛程式可能會成為安全漏洞,最終降低網站的速度。 定期更新您的主題和插件,以確保與最新的 WordPress 版本相容,並從錯誤修復和優化中受益。
- 刪除任何未使用的主題和外掛:未使用的主題和外掛程式會佔用空間並可能影響網站的速度。 停用並刪除您不再需要的外掛程式和主題,以簡化網站資源。
3. 升級到託管
- WordPress 託管託管:考慮 WordPress 託管託管服務,該服務代表您處理伺服器維護和優化等技術問題。 為了獲得最佳速度,這些服務通常包含尖端的快取技術。
- 選擇快速的 WordPress 託管提供者:託管提供者的品質對網站的速度起著關鍵作用。 選擇專門從事 WordPress 並提供伺服器級快取、最佳化和可靠性能的託管提供者。
4.減少頁面重量和HTTP請求
當使用者造訪您的網頁時,瀏覽器必須要求大量文件。 這個過程稱為 HTTP 請求,直接影響頁面速度。 另一方面,頁面權重(也稱為頁面大小)是網頁的整體大小。 它包括用於製作網頁的所有文件。 這包括腳本、圖像、HTML 文件和其他媒體。
減少頁面重量和 HTTP 請求的常見做法是:
- 使用 CDN
- 縮小CSS
- 壓縮影像
- 實施延遲載入
自動加快您在行動裝置上的網站速度。 取得適用於 WordPress 的 NitroPack →
如果您發現自己正處於新專案的開始階段,並且從頭開始建立整個網站的想法令人畏懼,那麼您可以隨時聯繫像 WPExperts 這樣的專業開發機構。 憑藉全套服務,他們將透過用戶友好的網站和專門的插件來幫助您實現您的目標,這些插件是您在線業務的完美蹦床。
另一方面,像 NitroPack 這樣的全自動工具可以幫助擁有即時網站的網站所有者實現閃電般的速度並透過 Core Web Vitals,而無需編寫任何程式碼。 設定時間不到 3 分鐘,插件無需額外配置即可開始工作。
包起來
行動頁面速度不是一次性解決的。 定期監控您網站的效能,以確定潛在的瓶頸和需要改進的領域。 此外,還可以考慮設定 Web 效能預算,以便更輕鬆地追蹤效能目標。
測試網站的效能後,請使用結果來指導您的最佳化工作。 解決工具識別的特定問題,並追蹤變更對載入時間和整體使用者體驗的影響。
遵循本文中的優化建議將幫助您提高用戶參與度、轉換率和搜尋引擎排名。 接受優化行動頁面以提高速度的力量,並觀察您的線上形像如何獲得動力。
