加快律師事務所網站速度(並提高排名)的技巧
已發表: 2024-05-21由於超過 80% 的律師事務所將行銷預算花在網路上,因此確保數位知名度的領先地位至關重要。
幸運的是,您 1/3 的潛在客戶已經在 Google 上尋求法律建議。
在最關鍵的時刻,潛在客戶需要快速、無縫的網站體驗,以快速找到並獲得所需的法律協助。
然而,在爭奪搜尋結果主導權的激烈爭奪中,一個關鍵因素經常被忽視——網站速度優化。
精明的律師事務所現在選擇投資更好的網站速度和效能,而不是在搜尋廣告或搜尋引擎優化機構上花費更多。 此舉不僅給 Google 留下了深刻的印象,而且還直接提高了您的潛在客戶開發成功率。

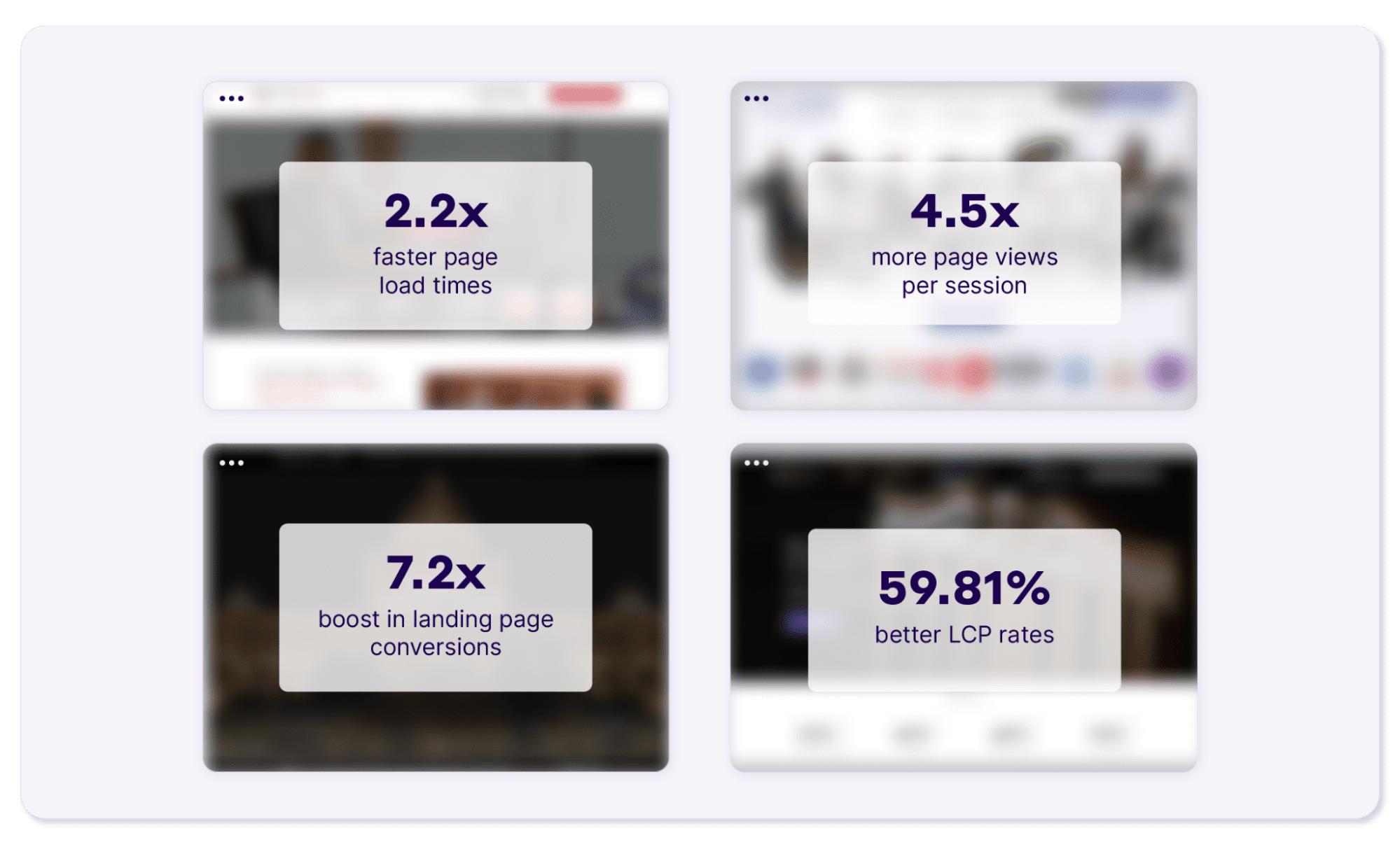
*NitroPack 優化後領先律師事務所網站的業務成果
您的律師事務所網站應該要多快?
律師事務所網站的平均網站速度應達到 3 秒,以降低跳出率、增加會話中查看的頁面數量並提高潛在客戶開發能力。
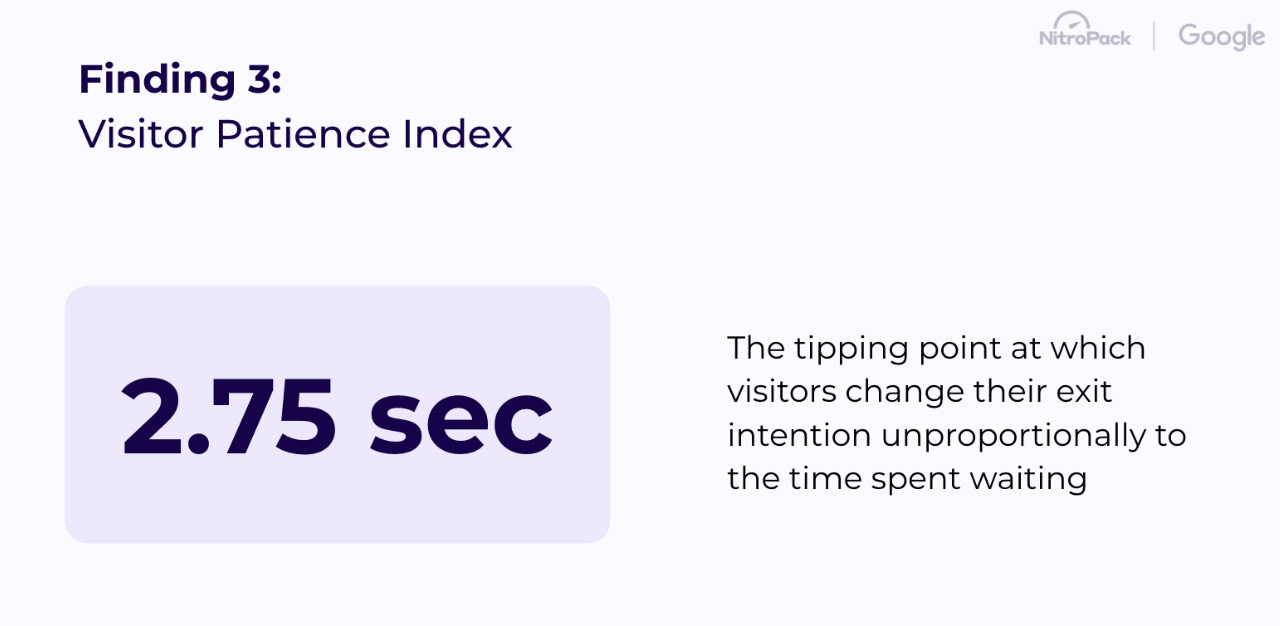
事實上,在分析了 250,000 個獨立頁面加載後,NitroPack 發現,如果網站在 2.75 秒內未加載,用戶就會失去耐心並開始放棄網站。

NitroPack 和 Google 在網路研討會上提出的“訪客耐心指數”
91% 透過 NitroPack 優化的網站可在 3 秒內載入。 立即申請免費試玩 →
網站速度影響律師事務所業務的 4 種方式
根據 Google 和德勤的聯合研究,載入時間僅加快 0.01 秒就會影響整個用戶旅程,從而顯著提升業務指標:
- 會話中查看的頁面增加 8.6%
- 客戶參與度提高 5.2%
- 轉換次數增加 8.4%
- 透過更高的頁面品質分數降低每次點擊費用 (CPC)
透過優化律師事務所網站以獲得更好的速度和使用者體驗,可以實現如此大的改進。
但這到底意味著什麼呢?
了解重要的 Web 效能指標
自 2021 年以來,Google推出了新的網站效能標準,這些標準影響用戶參與度,也是確定搜尋引擎排名的官方因素。

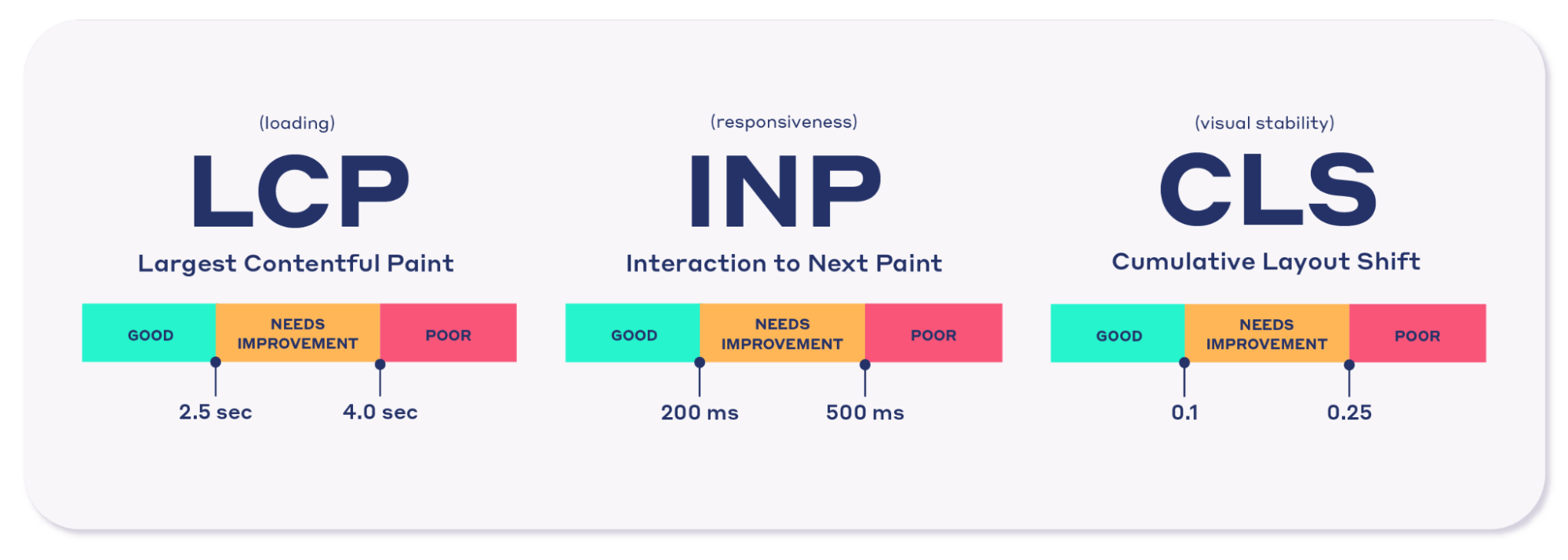
這些新標準稱為Core Web Vitals — 一組三個效能指標,用於衡量使用者在現實世界中如何體驗您的網站:
- 最大內容繪製 (LCP) :這測量載入頁面主要內容所需的時間。 理想情況下,這應該在頁面首次開始加載後 2.5 秒內發生。
為什麼重要:訪客可能正在緊急尋求法律建議。 快速 LCP 可確保他們快速看到最重要的訊息,從而降低跳出率並增加填寫聯絡表單的可能性。
- 到下一個繪製的互動 (INP) :這測量頁面處理使用者互動(例如點擊或按鍵)並以視覺方式呈現回應所需的時間。 理想的目標是 INP 小於 100 毫秒。
為什麼重要:沒有什麼比點擊聯絡表單並等待欄位變成活動狀態更糟糕的了。 尤其是在法律壓力很大的情況下。 快速 INP 可確保您的網站及時回應使用者輸入,從而提高可用性和滿意度。
- 累積佈局偏移 (CLS) :這可以衡量網站載入時佈局的穩定性。 為了提供良好的使用者體驗,頁面應保持 CLS 為 0.1。 或更少。
為什麼重要:穩定的頁面可以防止因內容變化而導致的令人沮喪的體驗,這可能會降低客戶快速存取資訊的能力。
核心網路生命力如何影響搜尋排名?
Google 的 Core Web Vitals 於 2021 年首次成為排名因素。
如今,Google “強烈建議網站所有者實現良好的核心網路生命力,以透過搜尋取得成功…”

事實上,核心網路生命力是 Google 的頁面體驗訊號之一,可以幫助您獲得更高的排名。 如果您的競爭對手已經提供出色的行動體驗和相關內容,Core Web Vitals 將成為讓您獲得更高排名的決定性因素。
此外,谷歌的 John Muller 強調:
從本質上講,如果您不准備為訪客提供最佳的瀏覽體驗,即使有大量的自然流量,您的律師事務所網站的表單提交率也會令人失望。
律師事務所網站常見的效能問題
為了概述最常見的性能瓶頸,我們分析了美國和歐洲 54 家領先的律師事務所網站,這些網站涉及商業法、民事訴訟、房地產法、人身傷害、家庭法、刑事辯護、信託訴訟、移民法等。

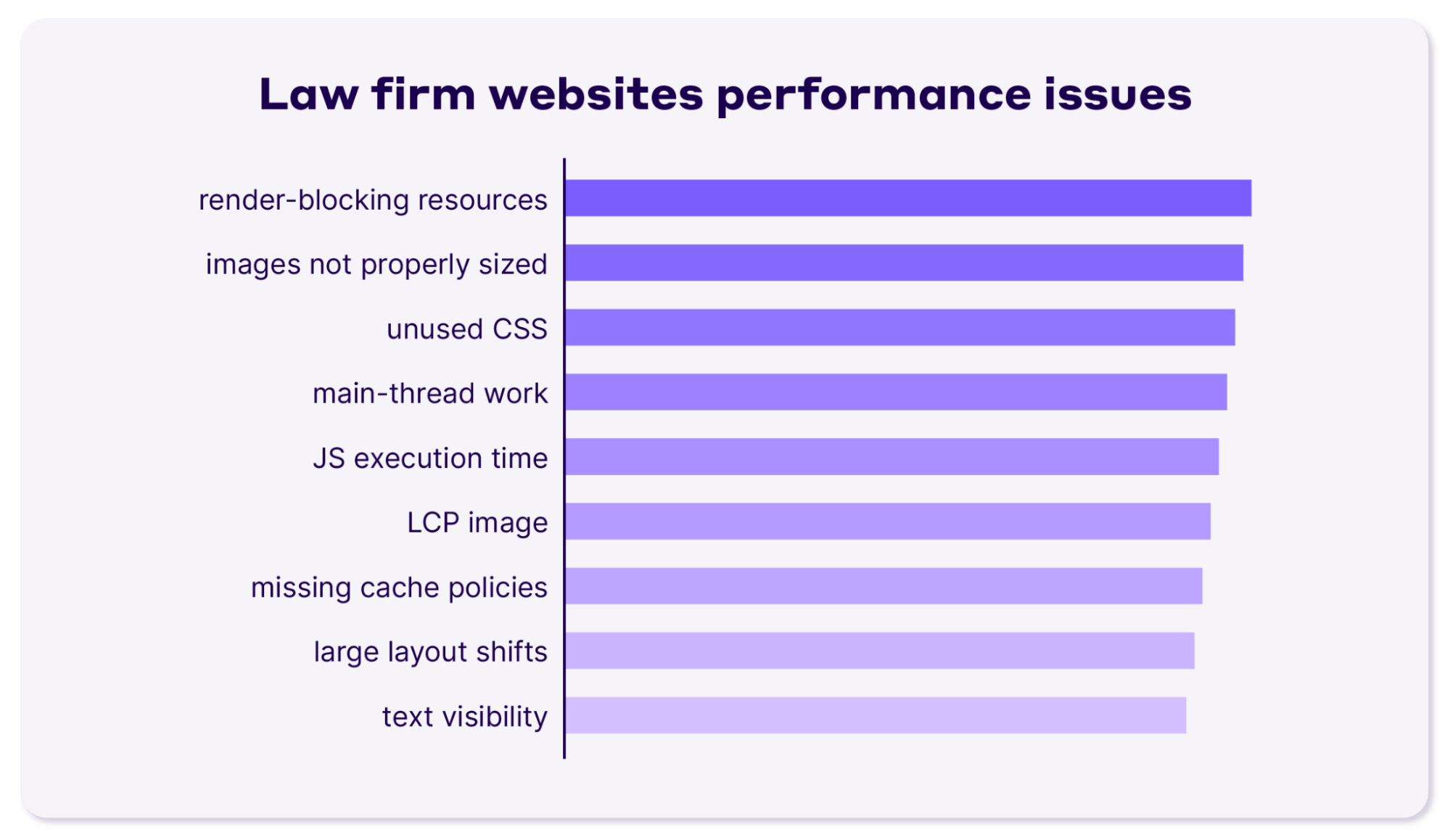
使用 Google PageSpeed Insights 取得詳細報告,我們的分析顯示,幾乎所有 54 家律師事務所網站都至少存在一個影響使用者瀏覽方式的關鍵效能問題:
- 渲染阻塞資源(關鍵)
- 影像尺寸(關鍵)
- 未使用的 CSS
- 主執行緒工作
- JavaScript 執行時間
- 最大的內容繪製元素(關鍵)
- 高效率的快取策略
- 佈局變化較大(關鍵)
- 網頁字體可見性(關鍵)
- CSS 檔案大小等等。


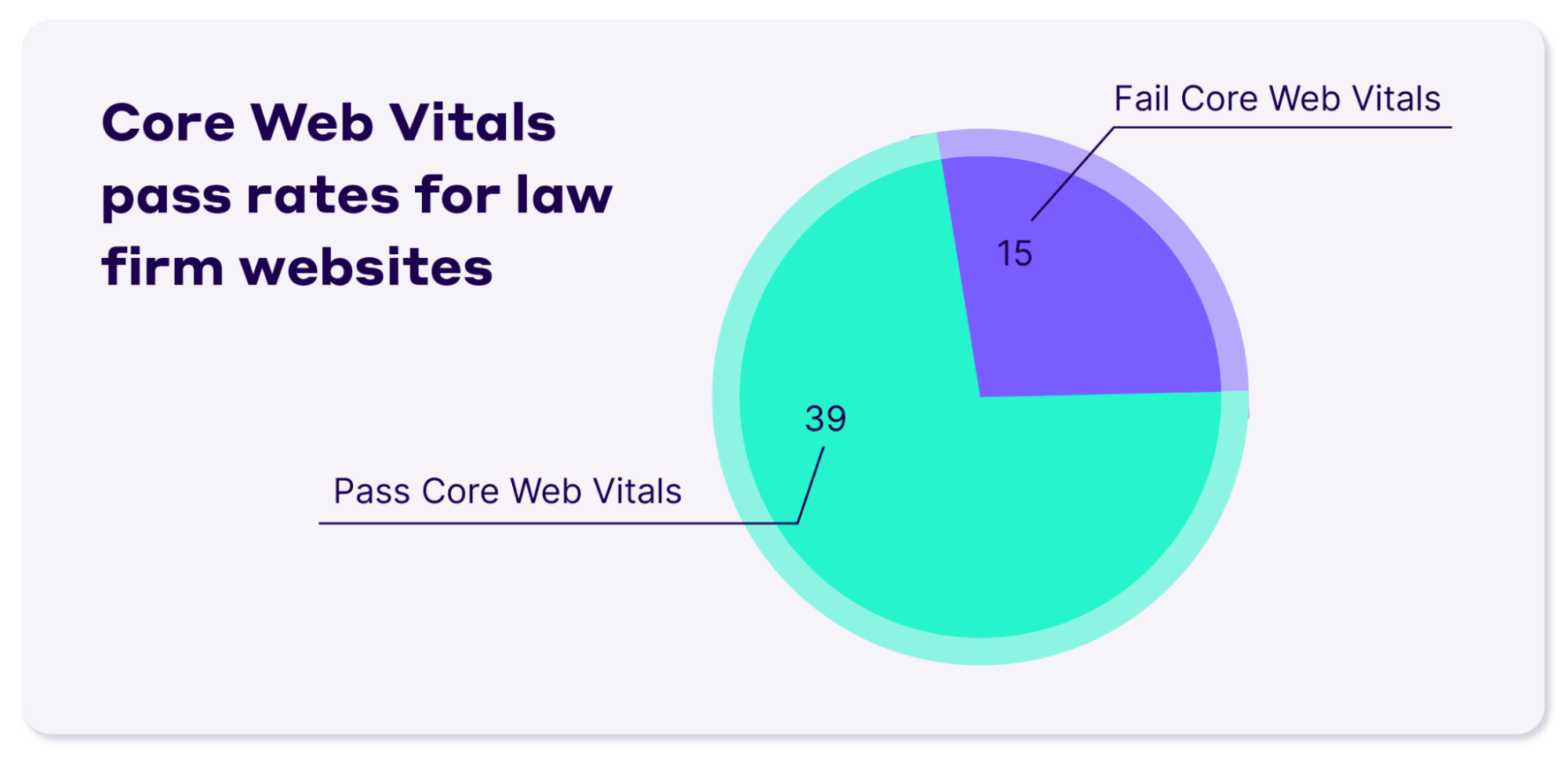
此外,在 54 個受歡迎的律師事務所網站中,有 15 個未能通過核心網路生命力評估,這意味著它們的搜尋結果可能會被針對使用者體驗進行優化的競爭對手網站超越。
在最重要的地方優化您的網路效能。 查看 NitroPack 的 60 多項最佳化實例 →
提高頁面速度的明智方法(律師事務所網站最佳實踐)
尋求法律援助的客戶需要快速答覆。
請遵循下面我們經過驗證的效能優化清單,並利用完善的技術來消除使用者體驗問題。
1. 加快首屏速度
網站的初始可見區域(也稱為首屏)應立即加載,以吸引用戶的注意力並傳達重要訊息。 簡而言之,用戶會在前 0.05 秒內對網站形成意見,而您希望給他們留下最好的第一印像以保持瀏覽。
快速首屏優化技術包括:
- 快取
- CDN使用
- CSS 和 JavaScript 縮小以減少檔案大小
- 延遲載入用戶視窗之外的內容
專家提示:避免在首屏加載複雜的動畫和視頻,並始終從延遲加載中排除最大的內容元素。
2. 關注金錢頁面
您的關鍵轉換頁面(例如聯絡表單和服務說明)需要比網站的任何其他部分更快地加載,以保持潛在客戶的參與。
優化技術包括:
- HTML、CSS 和 JavaScript 縮小
- 對圖像和視訊應用延遲加載,以延遲加載非關鍵資源,直到需要它們為止。
專家提示:重新審視您的聯絡表單並簡化字段,以消除這一關鍵的潛在客戶生成過程中的摩擦。 此外,還可以考慮添加人工智慧聊天機器人工具,該工具可以回答時間敏感的問題,以便盡快與客戶建立聯繫。
3. 提供精益圖像和視頻
大量媒體檔案是網站速度緩慢的第一大因素,影響使用者參與度和對品牌專業性的信任。
要應用的具體優化是:
- 影像壓縮以減小檔案大小
- 設定特定圖像的高度和寬度屬性,以便在載入時在頁面上為其保留空間
- 自適應影像大小
- WebP格式轉換
專家提示:當您需要在網站上使用影片時,請考慮載入縮圖以避免佈局變更。 將影片設定為在使用者互動時播放。
4. 清理網站程式碼
過時或不必要的程式碼會增加傳輸的檔案數量,從而顯著降低網站的速度和內容呈現時間。
要優化您網站的程式碼,請考慮:
- CSS 和 JavaScript 縮小和壓縮
- 延遲腳本載入
- 產生關鍵 CSS
5.優化網頁字體交付
當您的網站載入時,它不會區分頁面上實際使用的符號和未使用的符號。 如果您使用具有多種樣式的網頁字體,使用者必須等待整個檔案載入。 這通常會導致無樣式文字和字體渲染問題,從而損害可讀性和使用者參與度。
要優化您的網頁字體,您可以使用:
- CSS 中的字體顯示交換
- 字體子集化
專家提示:如果您主要在網頁上視覺化文本,那麼使用資源提示可能對您的網站有益。
6.實現即時頁面瀏覽
即時頁面瀏覽體驗直到今年早些時候才成為可能。 由於新的瀏覽器技術和 NitroPack 的 Navigation AI 等突破性工具,律師事務所現在可以在使用者瀏覽您的網站時立即提供網頁。
考慮利用以下技術:
- 設定 Google 的推測規則 API 以啟用全頁預先載入以供將來導航
- 嘗試 NitroPack 的全新人工智慧產品——Navigation AI——透過自動預測載入技術和使用者行為分析即時載入頁面。
使用 NitroPack 的 Navigation AI 在您的網站上實現近乎即時的瀏覽。 聯絡我們的團隊 →
常問問題
更快的網站速度會幫助我在本地搜尋結果中排名更高嗎?
是的! Google 會考慮網站速度和效能,以及內容相關性、權威性等其他因素,以確定您將出現在搜尋結果中的位置。 良好的核心網路生命力和快速的網站速度是良好的訊號,並且會在本地搜尋結果中得到獎勵。
我應該多久在律師事務所的網站上進行一次速度測試?
定期執行速度測試是一個很好的做法,尤其是在對網站進行更改或添加新內容之後。 引入新的使用者體驗最佳化後,應每 28 天檢查一次核心 Web Vitals。
我應該為我的律師事務所網站使用內容交付網路 (CDN) 嗎?
這取決於。 如果您的律師事務所僅在本地運營,則 CDN 服務不是強制性的。 然而,對於國際律師事務所來說,使用 CDN 透過將網站內容的副本儲存在世界各地的伺服器上,可以顯著縮短來自不同地理位置的訪客的網站載入時間。
