介紹 Kadence Elements 模板:以您的方式設計您的網站
已發表: 2021-12-21隨著 Kadence Pro 1.0.4 和 Kadence Blocks Pro 1.5.8 的發布,Kadence 團隊很高興地宣布推出最強大的新方法,幫助網站所有者使用 Kadence Elements 模板創建動態和高度定制的 WordPress 網站。 如果您曾經創建過 WordPress 網站,並且在嘗試為您的特定營銷或業務需求定制不可移動的內容區域時感到沮喪,那麼 Kadence Elements Templates 可以快速輕鬆地解決這些問題。
使用 Kadence Elements 模板自定義您的 WordPress 網站的可能性是無窮無盡的,而且很容易上手。
這些功能可幫助網站所有者創建主題,這些主題可以根據許多參數動態顯示內容,所有這些參數都可以在 Kadence Elements 中找到。 這裡的所有功能都是 Kadence Pro 和 Kadence Blocks Pro 的一部分,我們所有的捆綁包都提供這些功能,我們的年度捆綁包目前可享受 25% 的折扣。
Kadence Elements 已經推出了一段時間,但通過最近的更新,您現在可以在“模板”下找到這些新的主題構建工具。
為什麼需要 Kadence Elements 模板?
WordPress 最初是一個簡單的博客平台,但隨著新插件的出現,可以將任何 WordPress 站點變成具有各種不同用例的自定義站點,WordPress 可以變得更多。 但是,許多顯示內容的方法都被鎖定了。通過各種插件選項,內容區域可以更加固定和鎖定,除非您知道如何進入代碼並根據您的特定需求定制您的網站。
Kadence 知道有更好的方法。 我們著手使用 Kadence Elements Templates 創建主題構建,這是一種以您希望的方式顯示內容的無代碼方法。
這些是入門模板嗎?
不,這些不是入門模板。 在 Web 開發行業中眾所周知的入門模板更像是入門網站。 Kadence 有大量的入門站點模板可幫助您構建漂亮的站點。
Kadence Elements 模板是不同的。 此功能更多的是讓您對網站上的內容顯示進行精細控制。 即使您的網站似乎被鎖定在某種顯示內容的方式中,Kadence Elements Templates 也會解鎖您的內容並為您提供選擇內容顯示方式的關鍵。
Kadence 元素模板的視頻概述
下面的視頻介紹了使用 Kadence Elements 模板構建主題。
開始使用 Kadence 元素和主題構建
如果您以前從未使用過 Kadence Elements,或者您是 Kadence Pro 插件的新手,這裡有一些步驟可以幫助您入門。
- 安裝並激活 Kadence Pro 插件。 您需要從 Kadence 帳戶的產品下載部分下載 Kadence Pro。 然後,您需要在 WordPress 管理儀表板的 Kadence 區域中輸入您的 Kadence 許可證。 這是在外觀 > Kadence 下。 您需要輸入您的許可證號以及您註冊帳戶時使用的電子郵件地址。
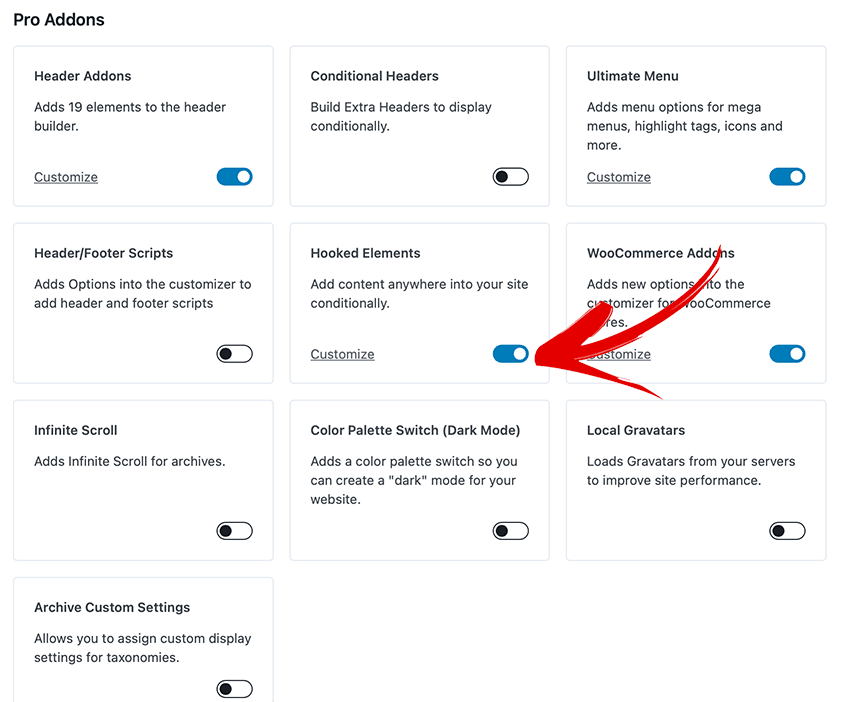
- 打開掛鉤元素。 在同一頁面上,打開 Kadence Hooked Elements。
- 通過單擊“自定義”鏈接或導航到Appearance > Kadence > Elements 下側邊欄上的 Elements 鏈接,開始創建 Kadence Elements 。

創建模板元素
使用 Kadence Elements 創建模板很簡單。 首先,我們單擊 Elements 儀表板頂部的“Add New”,開始創建新的 Kadence Element。 一旦我們開始創建新元素,頁面的功能就像創建 WordPress 頁面或帖子一樣。
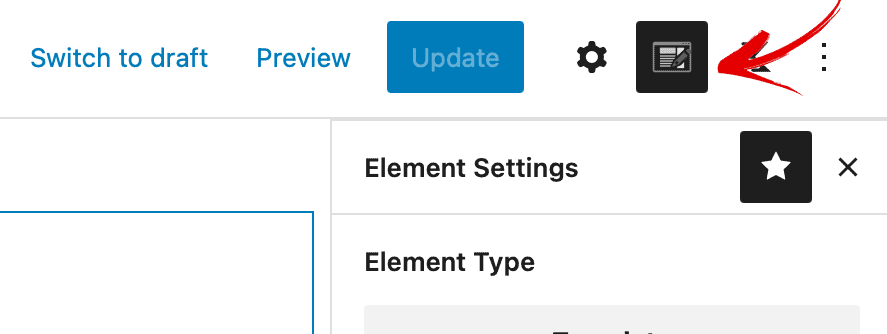
請注意,在 Kadence 徽標旁邊的右上角有一個按鈕,它將顯示 Kadence 元素設置。 啟動新元素後,您會立即看到 Kadence 元素設置。 但是當您構建模板時,您可能會看到它們被隱藏起來。 此按鈕將元素設置帶回右側邊欄。

什麼進入模板?
模板非常強大,您可以將任何您想要的內容添加到模板中。 想要添加倒計時時鐘並將其僅添加到特定頁面、特定用戶或特定時間範圍? 所有這些事情都可以通過 Kadence Elements 實現。 想要添加特定的銷售通知但僅在特定頁面上? 再次,一切皆有可能。

如果您安裝了其他插件,例如 WooCommerce,則有許多特定於 WooCommerce 的設置和展示位置。 Kadence Elements 可根據您使用 WordPress 的方式進行定制。
讓我們回顧一下 Kadence Elements Templates 的一些常規設置。
預覽設置
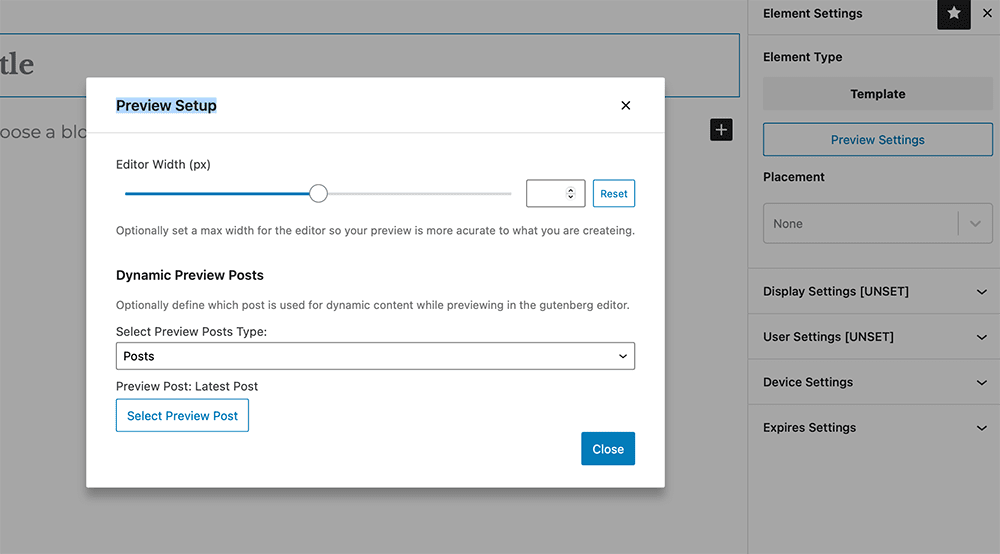
Kadence Elements 中有一個新區域允許您設置預覽設置,因此您可以更準確地查看模板的外觀。
由於模板元素所在的區域可能與 wp-admin 編輯器的視圖不同,因此您可以使用模板預覽設置在編輯器中設置預覽的容器設置。 使用滑塊設置寬度或設置預覽的像素寬度。

放置設置
Kadence 元素模板中的放置設置讓站點所有者可以確定元素可以放置在站點上的什麼位置。 為可能在同一位置顯示的元素設置優先級。 一個具有較高優先級的元素與另一個掛接到相同位置的元素將出現在 HTML 輸出中具有較低優先級的元素的下方或之後。 您可以設置模板來替換網站的一般區域,包括:
- 替換標題
- 替換上面的內容英雄
- 替換單個帖子內容
- 替換存檔循環項目內容
- 替換側邊欄
- 替換頁腳
- 替換 404 頁面內容
與任何(或所有)其他 Kadence 模板設置一起使用,您可以在 Kadence 元素模板的顯示方式上獲得非常有創意的效果,為您的用戶創造非常動態的體驗。
例如,如果您想替換博客頁面上的標題,請為您的展示位置設置選擇“替換標題”,然後在“顯示設置”下選擇“博客頁面”。 通過在“設備設置”下選擇您只想在平板電腦上顯示此內容並在“用戶設置”下僅針對特定用戶顯示來獲得更多創意,並且您已經獲得了針對您的 WordPress 網站上的精確條件的自定義模板。
顯示設置
顯示設置可以設置為顯示在您網站的特定部分,或從您網站的特定部分中排除,您可以在此處使用您的設置進行盡可能精細的設置。 如果您安裝了 WooCommerce,甚至是活動日曆,這些特定插件的自定義帖子類型也將打開以在 Kadence 模板中顯示設置。
Show on 或 Exclude on 可以設置為:
- 整個網站
- 首頁
- 博客頁面
- 搜索結果
- 未找到 (404)
- 所有單數
- 所有檔案
- 作者檔案
- 日期檔案
- 分頁
- 單個帖子
- 分類檔案
- 標記檔案
- 單頁
- 任何自定義帖子類型
用戶設置
用戶設置可以由您站點上設置的任何用戶角色來設置。 例如,您可以選擇向已登錄用戶、已註銷用戶或您擁有的任何用戶角色顯示。 您可以添加規則,以便向管理員和商店經理顯示您的模板,例如,通過添加規則。 當然,請記住,如果您將 Kadence Elements 模板限制為顯示給特定用戶角色,則該用戶需要登錄到您的站點才能看到它。
設備設置
要將設備添加到您的 Kadence 模板,請選擇您希望模板應用到的設備:台式機、平板電腦或移動設備。 如果未設置,您的模板將顯示給所有設備。
過期設置
首先,打開過期設置。 然後,選擇將來您希望不再顯示模板的日期。 當您進行銷售並希望它在某個時間自動過期時,這對時間範圍很有幫助,除非設置過期設置,否則將不會使用它。
您將如何使用 Kadence Elements 模板?
天空確實是您如何結合 Kadence Elements 模板設置來自定義網站體驗的限制。 在 Kadence,我們知道每個網站都是 WordPress 的獨特實現,我們知道您希望創建個性化的體驗,以滿足客戶所在的位置。 Kadence Elements 模板是創建這些獨特體驗的最佳、無代碼必要方式,可提高您的 WordPress 站點將站點訪問者轉換為站點客戶的能力。
以下是 Kadence 元素模板的一些示例用例:
- 構建自定義博客佈局。
- 自定義單個博客文章或類別視圖。
- 自定義自定義帖子類型的存檔。
- 在自定義帖子類型中設置單個帖子的樣式。
開始使用銷售的 Kadence Elements 模板構建主題
在本文發佈時,Kadence 正在對所有年度計劃(包括我們的 Kadence Essential 和 Kadence Full Bundles)進行 25% 的假日促銷。 現在開始使用 Kadence Elements 模板馴服您的 WordPress 安裝並保存。
