升級飛輪的撤退網站:開發者的故事
已發表: 2019-11-14如果您關注 Flywheel 一段時間,您可能知道,我們每年舉辦兩次非現場全公司務虛會,我們親切地將其稱為 Fly Fest。 (如果可以的話:這太棒了。)
隨著 Flywheel 的發展,Fly Fest 已經成為一個越來越大的活動,擁有越來越多的活動、會議和機會來提升專業水平並與來自世界各地的 Flywheelers 同行建立聯繫。
在某個時刻,我們意識到有很多事情需要跟踪——我應該在哪裡? 何時開始? 我如何到達那裡? 對於分組會議,我有哪些選擇?
因此,為了防止任何人感到困惑、迷路或穿著錯誤尺碼的鞋子出現在拉斯維加斯(如果你知道你知道的話),Fly Fest 決定需要一個專門的網站。 作為 Fly Fest 網站的開發人員並分享一些關於該項目的信息是我的榮幸!
我將深入探討創建 Fly Fest 網站的過程,從頭到尾:
- 項目要求
- 主題和插件
- 讓品牌栩栩如生
- 技術挑戰
- 復活節彩蛋
您可以在此處關注並查看該網站。
項目要求
出於多種原因,在 WordPress 中構建 Fly Fest 網站是一個簡單的決定。 顯然,Flywheel 以 WordPress 為重點,因此它是一個強有力的競爭者。 但 Fly Fest 也有幾個關鍵的內部利益相關者,他們需要能夠動態編輯網站(雙關語),因為時間、細節或位置可能會在最後一刻發生變化。
此外,該網站有幾種不同類型的內容,需要獨立且靈活地編輯和排序。 Fest 網站有一個整體時間表、幾種不同類型的活動和一個常見問題解答部分,所有這些都需要緊密聯繫在一起。
最後,該網站必須在移動設備上運行良好,因為與會者很可能會拿出手機查看全天的時間、地點和其他活動詳情。 (出於這個原因,我們決定採用單頁佈局,以將點擊次數和頁面加載量保持在最低限度。)
鑑於這些要求,選擇自定義 WordPress 站點和主題,使用自定義帖子類型和高級自定義字段,“不是明智之舉”(借用創始人 Rick Knudtson 的措辭)。
主題和插件

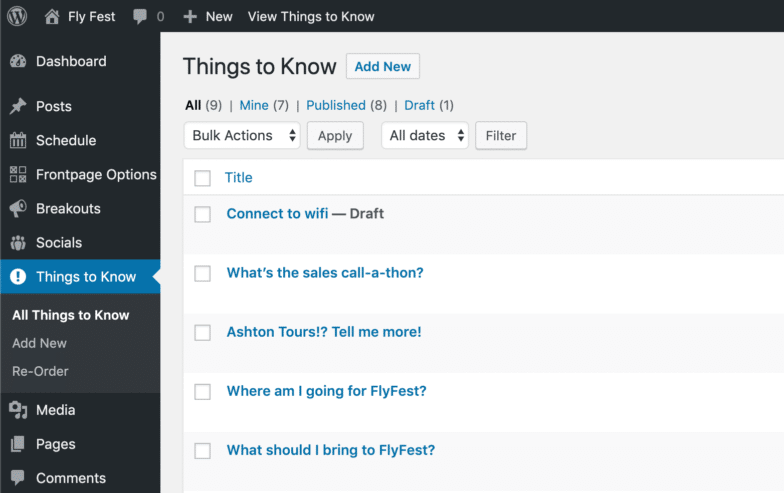
為網站創建的自定義帖子類型包括日程項目(用時間、地點等填充事件日程); 分組討論(針對每個分組討論); 社交活動(所有課外活動); 和Things to Know ,完善了網站上的常見問題解答部分。
儘管有一些插件可用於輕鬆創建自定義帖子類型(或 CPT),但為了保持精簡,我選擇將 CPT 直接編碼到網站的主題中——順便說一下,我們決定從頭開始自定義構建,因為網站只不過是一個啟動頁面。 這意味著不需要太多的模板文件,所以一個子主題甚至是一個初學者主題可能都過大了。 事實上,最終版本的主題總共只使用了五個基本模板文件:頁腳和頁眉各一個; 一個函數文件,自然; 頭版模板文件,當然,索引文件只是為了備用。 (另外,我最喜歡的就是一片綠地。)

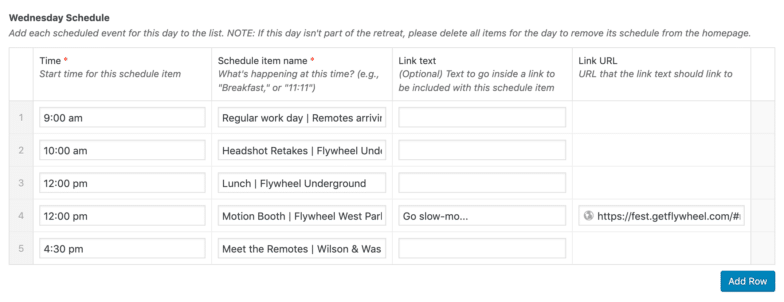
轉向插件:正如您已經知道您是否曾經使用過高級自定義字段(如果您沒有使用過,那麼您就錯過了!),該插件使網站管理員的編輯體驗變得更加流暢和輕鬆。 每種自定義帖子類型都有自己獨特且簡單的自定義字段集供填寫,以及遵循的說明,讓任何人都可以輕鬆更新網站。 另外,使用 ACF(我最喜歡的插件 Pro 版本的功能之一)創建了一個整體管理選項頁面。
除了高級自定義字段,我們選擇使用的唯一插件是帖子類型順序(允許內容編輯器拖放諸如常見問題解答之類的內容以根據需要對其進行重新排序,而不是按日期排序); 還有我個人最喜歡的圖像壓縮插件,通過 TinyPNG 壓縮 JPEG 和 PNG 圖像(當用戶從不知道在哪裡上傳自己的圖像時必須這樣做)。 而已!
讓品牌栩栩如生
技術方面的東西就夠了。 今年,Fly Fest 的主題是“升級”。 我們出色的設計師為活動設計了全新的(再次雙關語)品牌外觀和感覺,參考該主題以向 80 年代復古電子遊戲致敬。 這個充滿活力的品牌活躍了撤退的方方面面,從贓物到標牌和環境設計。
該網站的設計自然是為了捕捉同樣的異想天開的感覺,一直到像素化字體。 我要感謝我們傑出的設計師 Bryan 和 Rese 的外觀和佈局; 我盡我所能忠實地重現了他們華麗的高分辨率模型。 但他們的工作非常出色,它激發了我作為網站開發人員更進一步的努力,看看還有哪些其他機會可以為願景帶來更進一步的生命。
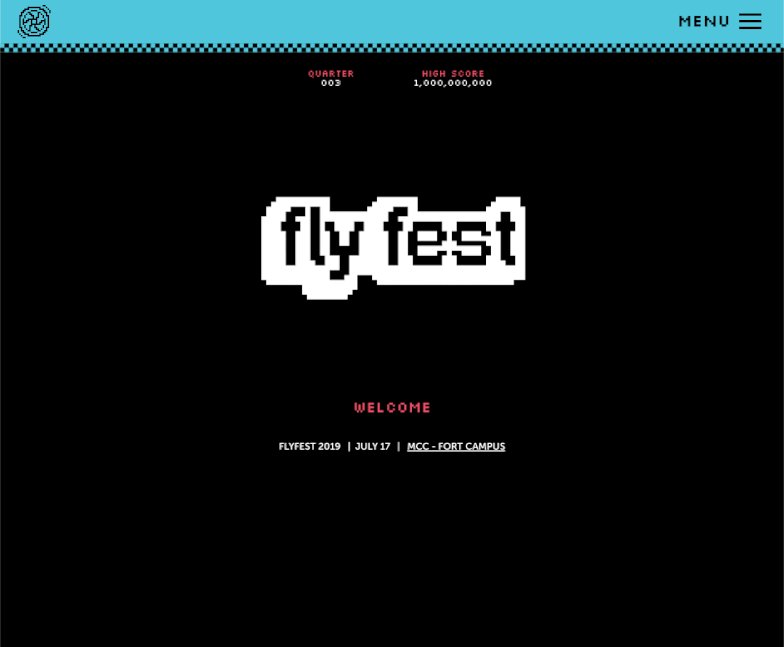
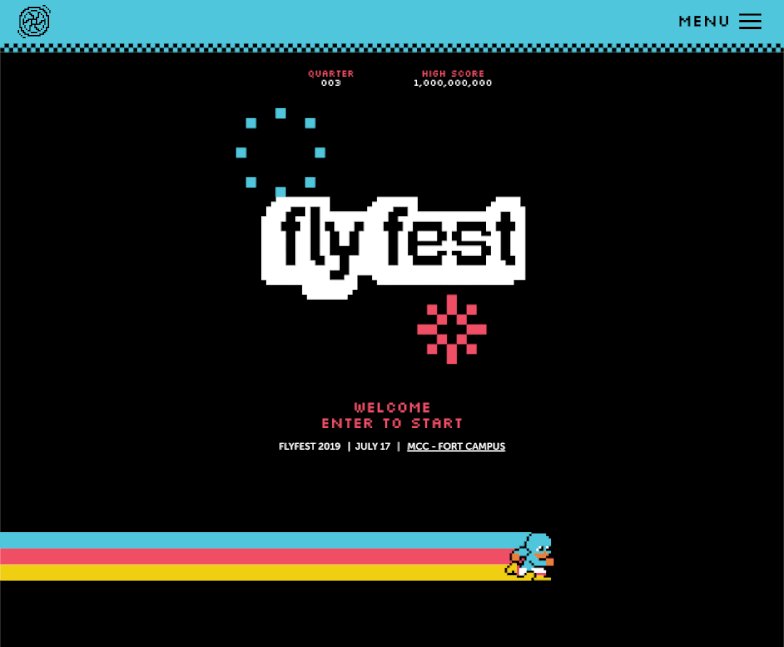
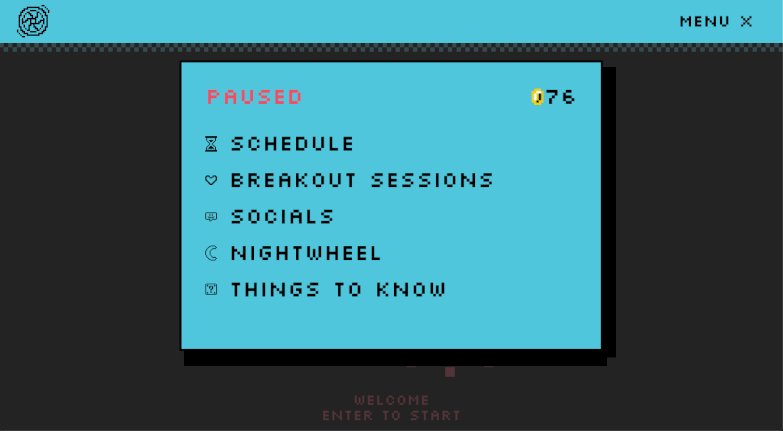
首先:我們合作使網站的初始視圖看起來像街機遊戲的啟動畫面,我對結果非常滿意(見下文!)。 設計師為我提供了 Fly Fest 標誌上的 8 位煙花動畫,以及我們的 Fest 吉祥物之一(被稱為“Fly Kid”)。 我使用 CSS 關鍵幀為 Fly Kid 添加了一些動作和更長的彩色軌跡,只是為了添加一點(雙關語仍然是有意的)角色。 看了足夠長的時間,Fly Kid 轉身從另一個方向跑回來,這對我來說似乎很像街機。

最後一點是讓“Enter to start”文本閃爍,給整個啟動畫面帶來甜美的複古氛圍,就好像當你登陸網站時,你剛走到一個街機櫃前,手上握著滿滿的四分之一:

動畫為 Fly Fest 網站的頂部帶來了類似街機的感覺
顯然,對於任何網站,導航都很重要。 在這裡尤其如此,Flywheelers 可能會隨時跳到網站上查看正在進行的活動的關鍵細節。
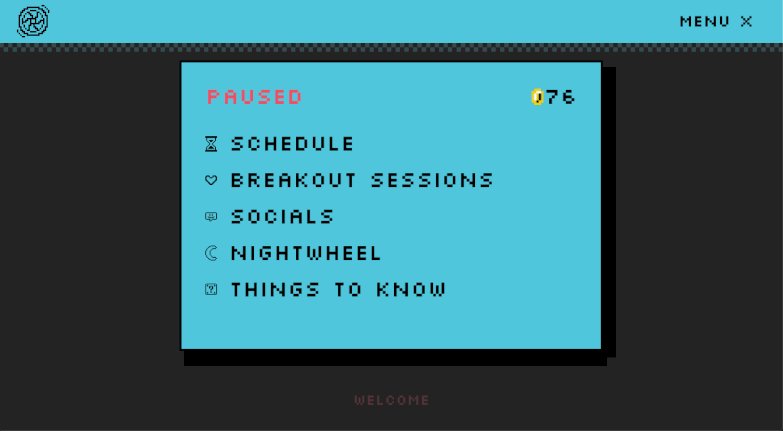
為了實現這一目標並進一步激發靈感,我決定讓導航菜單的外觀和行為類似於視頻遊戲暫停屏幕; 點擊導航欄中的漢堡菜單圖標,當“暫停”屏幕(即導航菜單)在網站上打開時,您會聽到熟悉的音效:

我可以繼續談論使品牌栩栩如生的無數小繁榮,但我特別想指出設計師在自定義光標以及網站周圍的動畫資產和圖標方面的工作; 星星閃爍,宇宙飛船翱翔,海浪……呃,波浪,我猜!
我還為頁面底部附近的“顏色氾濫”遊戲感到自豪,有趣的是,它是我不久前在 React 中構建的嵌入式 CodePen,適用於該網站的品牌。 我們認為在網站上擁有一款真正的遊戲有助於將整個體驗提升到一個新的水平。 (你知道嗎?假設所有的雙關語都是有意的。)
技術挑戰
我一直在尋找創造性的方法來解決代碼中的問題,這個網站提供了一些有趣的機會。
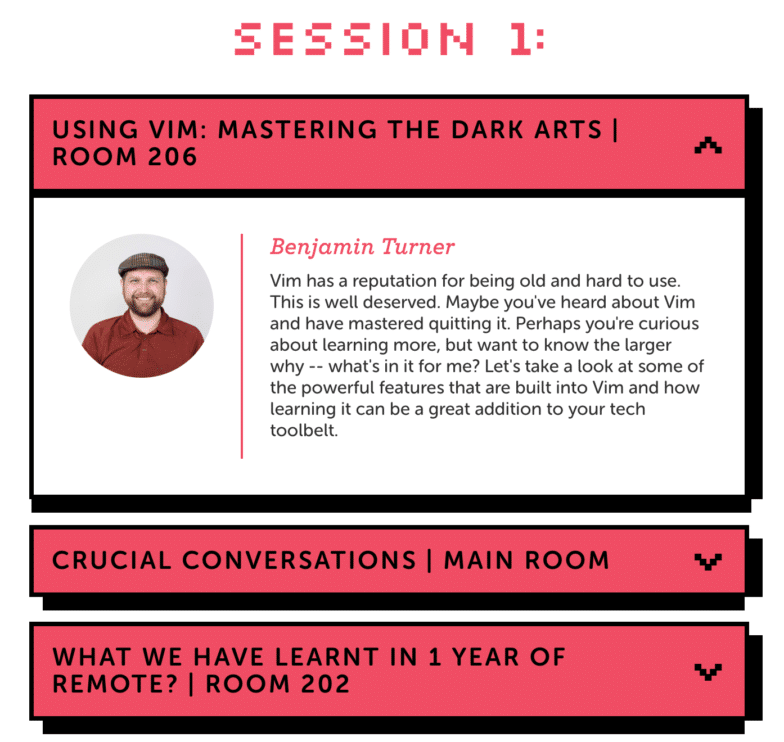
我最喜歡的設計部分之一是這些手風琴按鈕組件。 它們以框的形式開始(為用戶提供內容的簡單概覽),但可以觸摸/單擊以顯示更多信息:

這些手風琴元素提出的挑戰在於厚厚的底部/右側陰影。 CSS 沒有任何方法可以生成這樣的邊框(更不用說無論手風琴折疊還是展開都可以使用的方式),所以我必須有點創意。
解決方案是實現 CSS 允許您設置多個box-shadow值。 您看到的“邊界”實際上是兩個陰影; 一個向右偏移,一個稍微向右和底部偏移。 該聲明如下所示:
box-shadow: 14px 0 0 var(--black), 2px 12px 0 var(--black)
(順便說一句,如果你不熟悉var(–black)語法:這些是 CSS 變量;它們很棒,你可以在這裡閱讀更多關於它們的信息!)
不過,說到手風琴:
這些手風琴元素用於網站的大部分部分,這意味著每個部分可能非常短、非常高或介於兩者之間,這取決於用戶在瀏覽頁面時決定檢查的元素數量。
在大多數網站上,這不是問題,因為背景通常只是一種靜態顏色。 但是在這裡,背景中發生了這麼多有趣的事情,我想確保無論剖面的高度如何,偽隨機的裝飾元素都會隨之折疊或擴展,而您永遠不會看到太多或太多小的。
這個挑戰的解決方案是將每個背景元素絕對定位在其父部分內,然後使用 CSS calc 函數動態設置其頂部和左側屬性,使用視口和百分比單位的組合,如下所示:
svg.star:nth-of-type(4){
left: 90%;
top: calc(16vh + 20%);
}
視口單位和百分比單位的計算組合有助於為佈局帶來隨機感,同時還考慮了用戶屏幕的大小。
復活節彩蛋
精明的觀察者可能已經註意到暫停菜單中的硬幣計數,這不僅僅是裝飾性的。 我在網站中建立了對經典視頻遊戲特許經營權的大量參考,很高興看到我的同事在解鎖這些小復活節彩蛋時在 Slack 中發布他們的驚喜。
我不會在這裡劇透太多,但我會說有幾種方法可以添加到您的硬幣總數中,並且當您搜索秘密時應該打開聲音。 仔細看,你會發現很多關於 Nintendo、Capcom 和 Konami 遊戲的參考資料……哦,還有一些 8 位致敬隱藏在網站中的 Flywheel 最喜歡的曲目,這是我使用 onlinesequencer.net 創建的。
狩獵愉快,感謝閱讀!


繼續閱讀:完美的開發工作流程
開發 WordPress 網站並不難。 事實上,使用正確的工具和一些簡單的軟件,您的開發工作流程會非常令人愉快! 從本地開發到網站上線,我們匯總了最佳技巧和竅門,以簡化流程並在未來幾年維護網站。
在下面下載吧!



