如何在 WordPress 中利用瀏覽器快取
已發表: 2024-05-16儘管您努力提高其效能,您的 WordPress 網站是否仍然落後? 你不是一個人。
許多用戶想知道使網站加載速度更快的秘密成分。
一把鑰匙? 瀏覽器快取。
您可能聽說過它,甚至可能嘗試清除瀏覽器快取以加快速度。
這個概念不是火箭科學。 由於緩慢的載入可能會導致訪客流失,因此值得嘗試使用瀏覽器快取來加快載入速度。
在本指南中,我們將討論瀏覽器快取的重要性以及 WordPress 用戶如何實施它來顯著縮短網站的載入時間、提高用戶滿意度並提高 SEO 效能。
讓我們開始吧。
什麼是瀏覽器快取以及為什麼它很重要?
瀏覽器快取是指在使用者首次造訪網站後,將網站檔案(例如 HTML 頁面、圖像、CSS 樣式表和 JavaScript 檔案)儲存在使用者裝置本機。 下次用戶返回時,設備已經擁有了一些所需的內容,因此頁面載入速度更快。
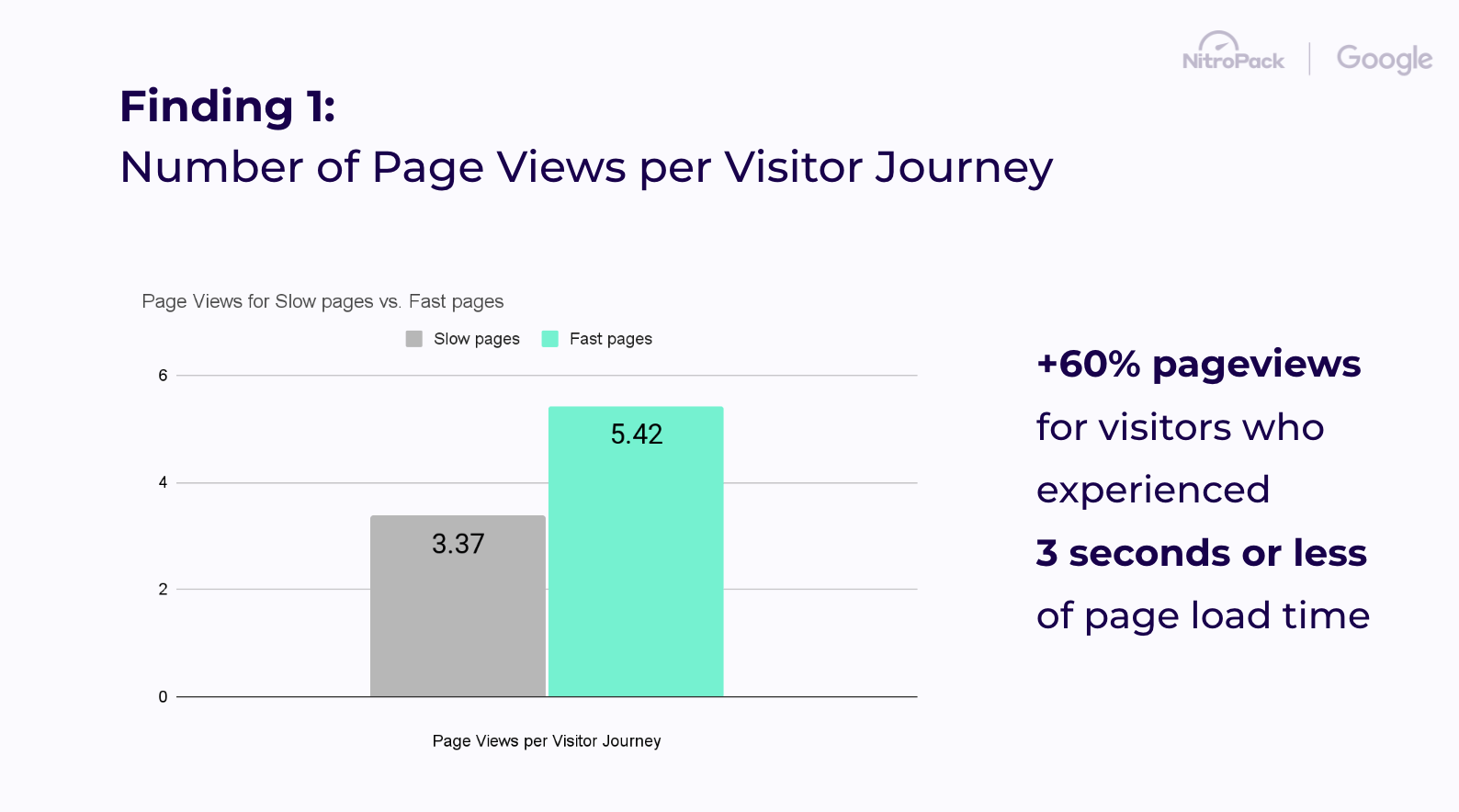
NitroPack 研究表明,載入時間不超過 3 秒的使用者造訪的頁面數量會增加 60%:

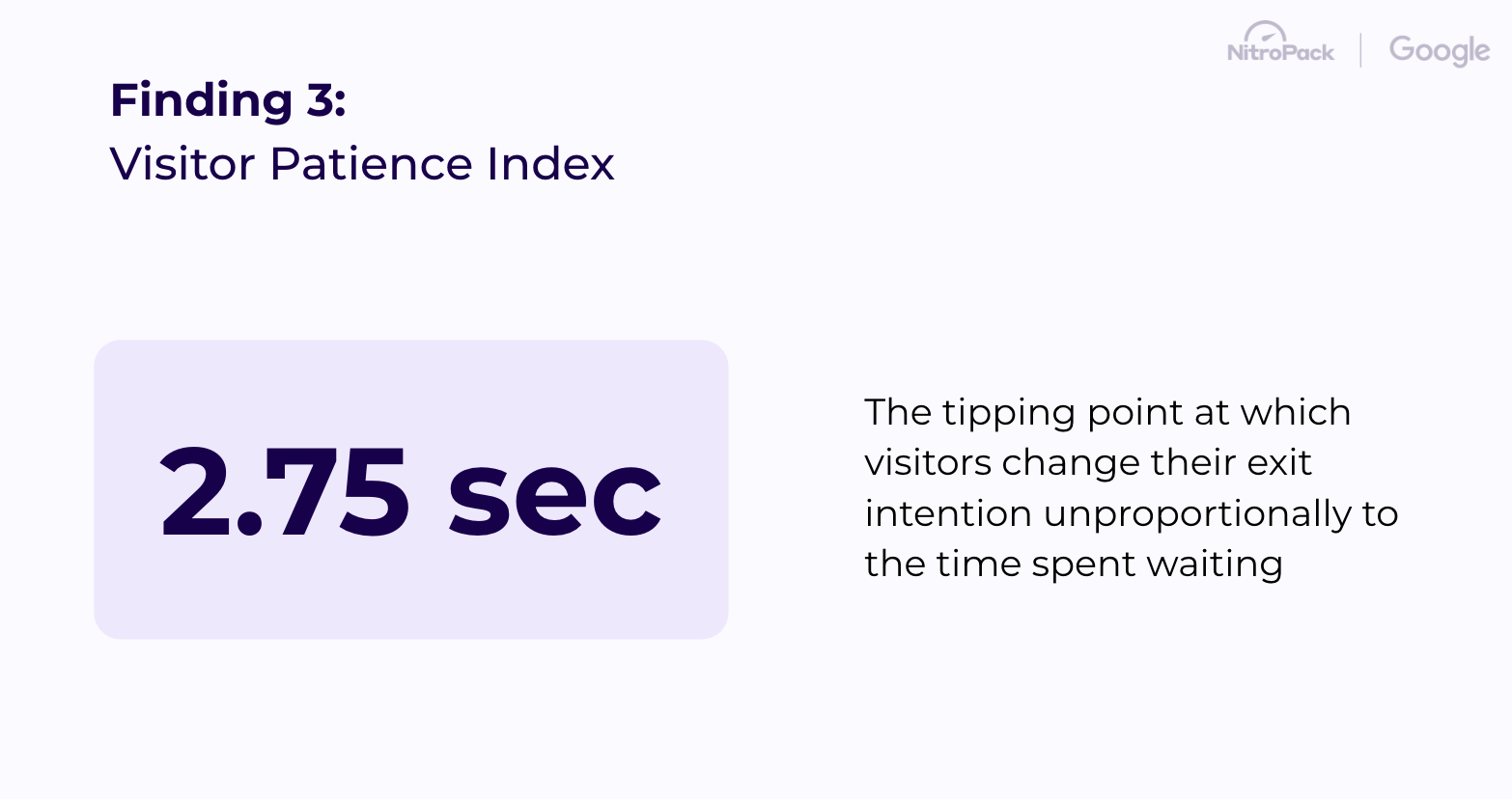
此外,事實證明,訪客會在頁面加載 2.75 秒時失去耐心並不成比例地開始放棄網頁:

簡而言之,3 秒的載入時間是訪客決定留在您的網站並立即轉換或離開的臨界點。
話雖這麼說,透過瀏覽器快取減少載入時間肯定會改善用戶體驗,從而增加將訪客轉變為客戶的機會。
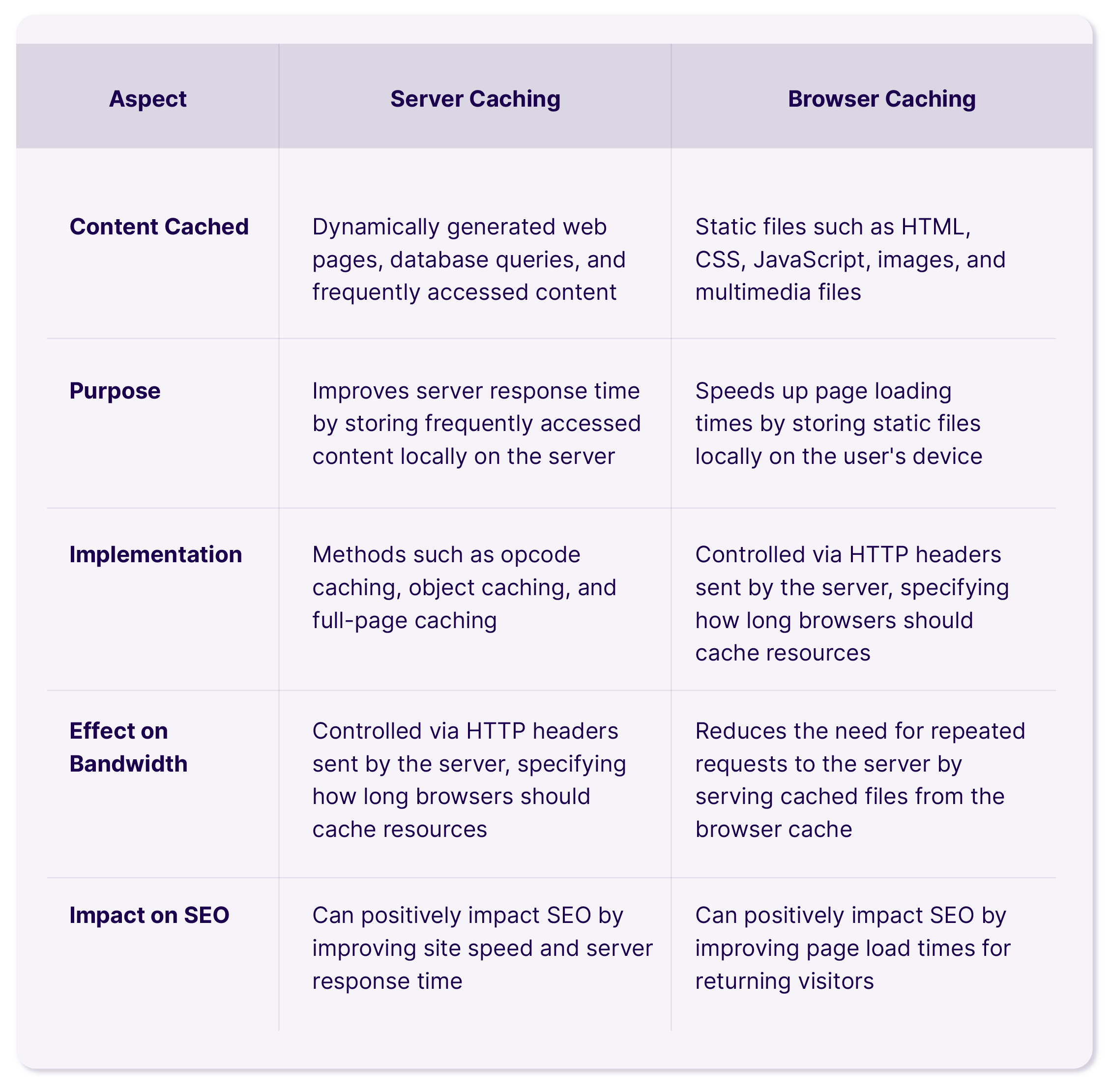
伺服器快取和瀏覽器快取之間的區別
伺服器和瀏覽器快取是用於提高網站效能的技術,但它們在 Web 瀏覽過程的不同層級上運行。

上表總結了伺服器快取和瀏覽器快取之間的主要區別,包括它們的位置、快取內容的類型、目的、實現方法、對頻寬和伺服器負載的影響以及對 SEO 的影響。
您應該啟用瀏覽器快取嗎?
谷歌更喜歡快速加載的網站。 訪客喜歡快速的網路體驗。
所以,簡而言之,是的,您必須啟用瀏覽器快取!
但為了進一步詳細說明我們的答案,讓我們來看看快取網站的兩個最大優勢:
首先,它顯著縮短了頁面載入時間,從而增強了用戶體驗,並對網站的搜尋引擎排名產生積極影響。 更快的載入時間可以降低跳出率和更高的參與度,因為使用者更有可能留在快速回應的網站上。
其次,瀏覽器快取減少了伺服器的負載。 透過允許瀏覽器重複使用先前下載的資源,您可以減少向伺服器發出的請求數量。 這在流量高峰期間特別有用,可確保您的伺服器保持回應並可以處理更多並髮用戶而不會減慢速度。 此外,您還可以透過購買更便宜且伺服器資源更少的託管計劃來降低成本。
對於大多數網站來說,瀏覽器快取通常是一個很好的做法。 它提高了效能,增強了用戶體驗,並減少了伺服器負載。 透過仔細配置快取設置,您可以獲得好處,同時確保您的用戶始終收到新鮮且準確的內容。
選擇不啟用緩存,請準備好在下次運行效能測試時看到以下警告...
為什麼您會看到「使用高效率的快取策略提供靜態資源」警告?
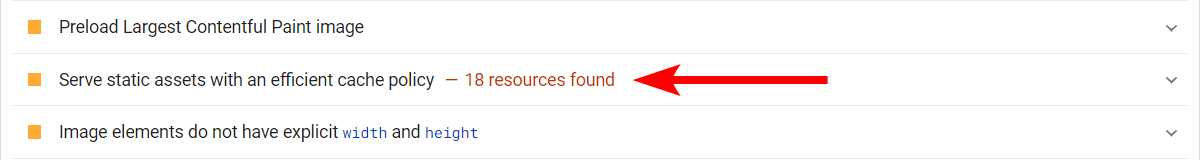
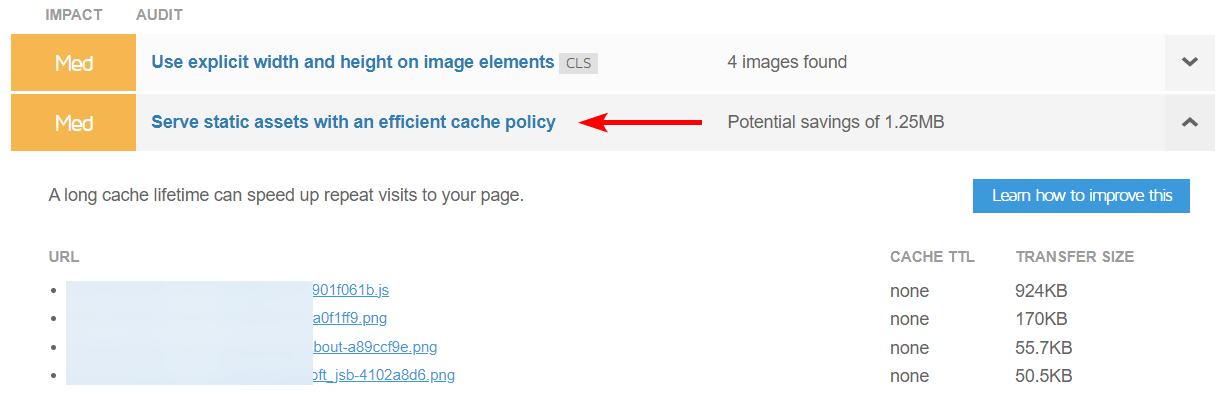
使用 Google PageSpeed Insights、GTmetrix、Pingdom 或類似平台等工具執行網站效能測試或審核時,您可能會遇到「使用高效的快取策略提供靜態資產」警告。
簡而言之,這意味著您的某些文件可以受益於更長的快取生命週期(我們將稍後解釋如何設定)。
此警告通常會與其他優化網站速度和載入時間的建議一起出現在效能報告中:

好消息是這個警告很容易修復。 事實上,性能工具列出了所有可以從快取中受益的文件,因此無需猜測。
例如,GTmetrix 根據檔案是否為字體、圖像、樣式表、腳本或媒體檔案以及是否傳回 200、203 或 206 HTTP 狀態代碼來識別可以儲存在快取中的檔案。 如果沒有禁止快取它們的規則,GTmetrix 會認為它們已有效快取。

您可以利用此分析來識別可以儲存在快取中的文件,從而優化網站的效能。
透過利用此分析,您可以獲得兩個問題中第一個問題的答案: “我應該快取哪些內容?”
更難的是“如何啟用瀏覽器快取?”
就是這樣…
如何修復 WordPress 中的瀏覽器快取(手動)
您可以使用多種選項來解決 WordPress 中的「缺乏快取」警告,具體取決於其根本原因。 以下是您可以探索的一些潛在解決方案。
新增快取控制和過期標頭
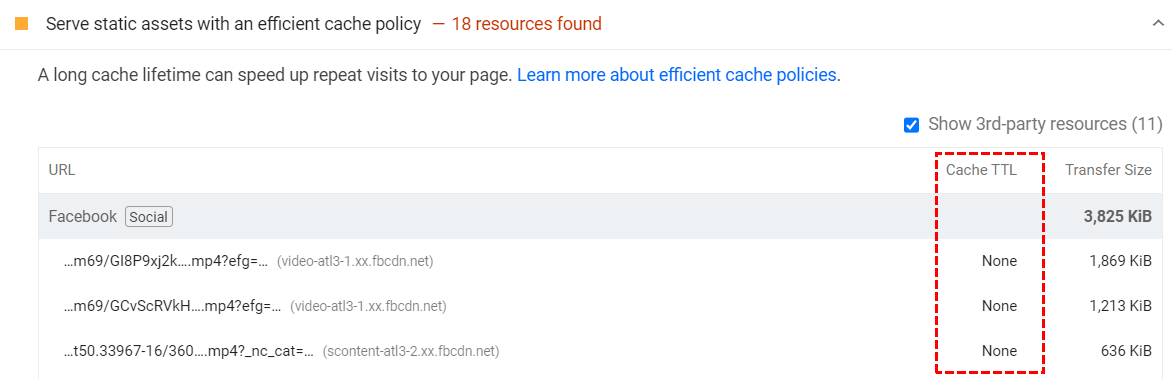
與瀏覽器快取相關的標頭有兩種類型:cache-control和Expires Headers。 在 Google PageSpeed Insights 中,如果您在快取 TTL 下看到「無」 ,則表示您的網站收到了瀏覽器快取警告。

Cache-Control標頭啟動客戶端快取並確定資源的最長期限。 相反,Expires 標頭指示資源失效的特定時間。
現在,讓我們繼續在 Nginx 和 Apache 中新增快取控制標頭的步驟。 在深入研究之前,必須確定您的網站是在 Apache 還是 Nginx 上運行。
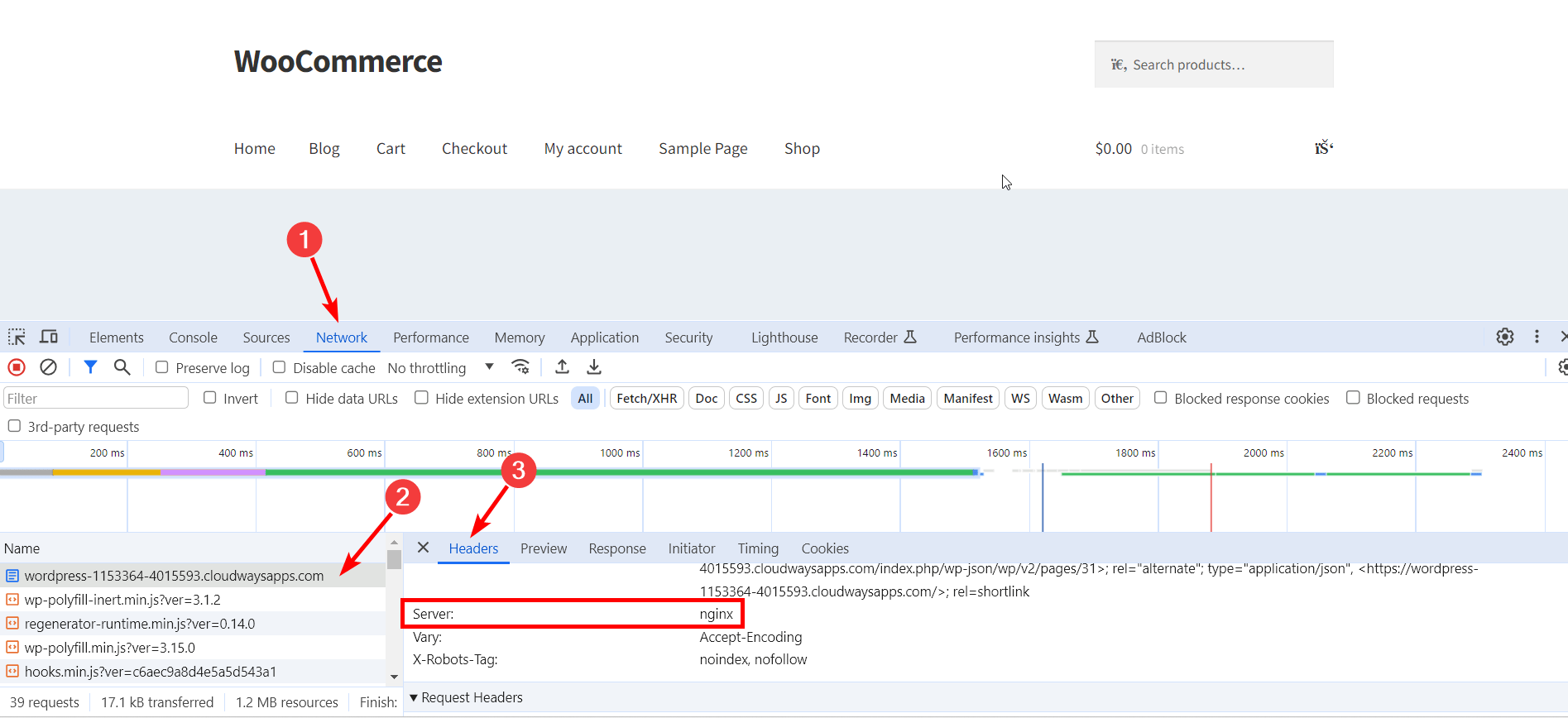
- 在瀏覽器中開啟您的網站,然後前往「檢查」>「網路」。
- 按Ctrl + R重新載入資源。
- 點擊您的網站域名。
- 在標題部分中,找到伺服器選項。在下面的螢幕截圖中,您可以看到我的網站伺服器是Nginx ,它託管在Cloudways上。

- 確定網站的伺服器後,下一步是新增Cache-Control Headers 。 您可以使用任何 FTP 伺服器(例如 FileZilla)存取 .htacess 檔案。
讓我們看看如何...

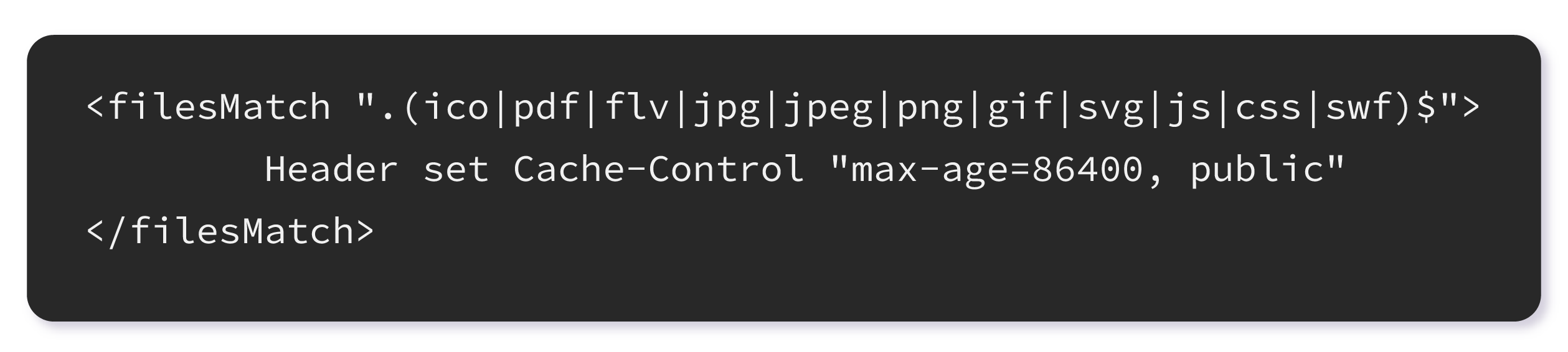
在 Nginx 中新增快取控制標頭
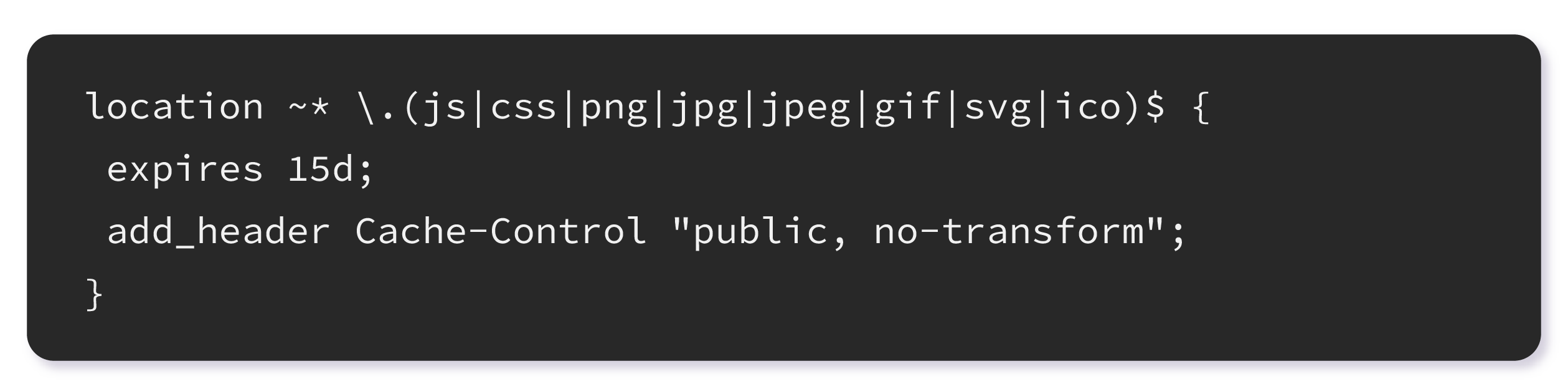
編輯 .htaccess 檔案並新增以下程式碼。

該指令通知您的伺服器指定的檔案類型將在至少 15 天內保持不變。 在此期間,伺服器會保留相關文件,只有在指定的時間過後才會刷新它們。
在 Apache 中新增快取控制標頭
編輯 .htaccess 檔案並新增以下程式碼。

在本例中,快取設定為在 86,400 秒(即 24 小時)後過期。
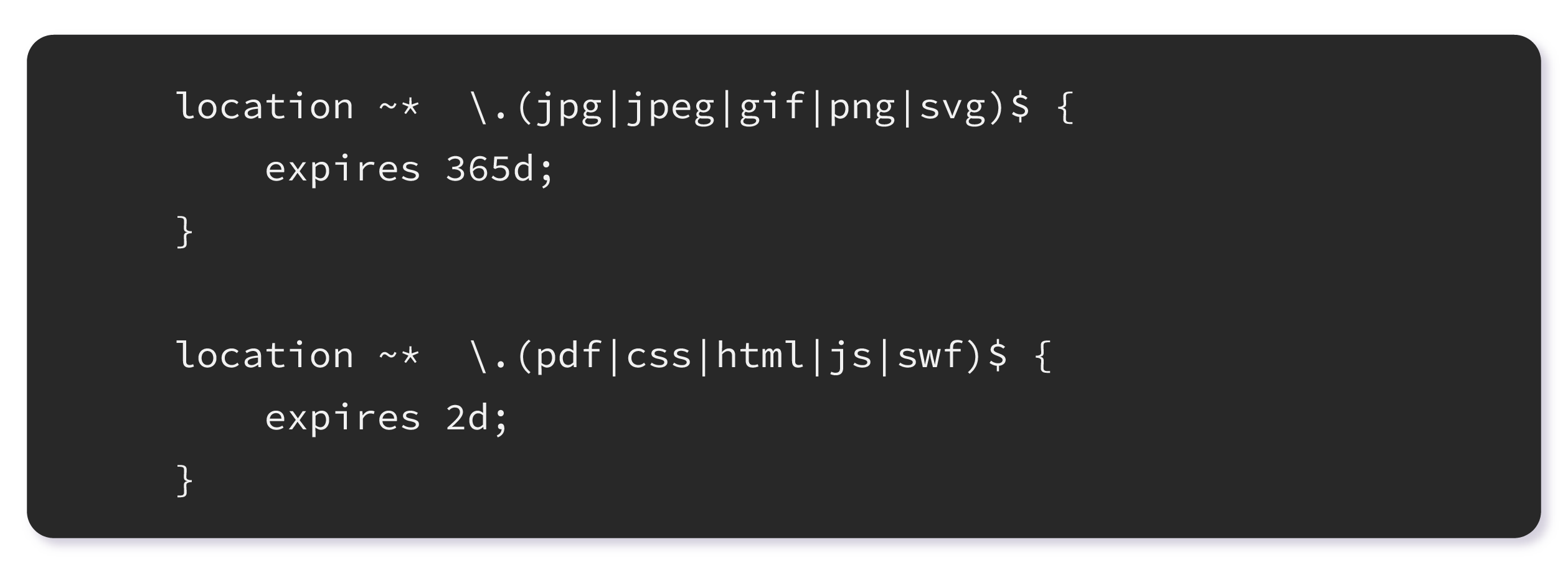
在 Nginx 中加入過期標頭
您可以將以下程式碼新增至 .htaccess 檔案以新增過期標頭。

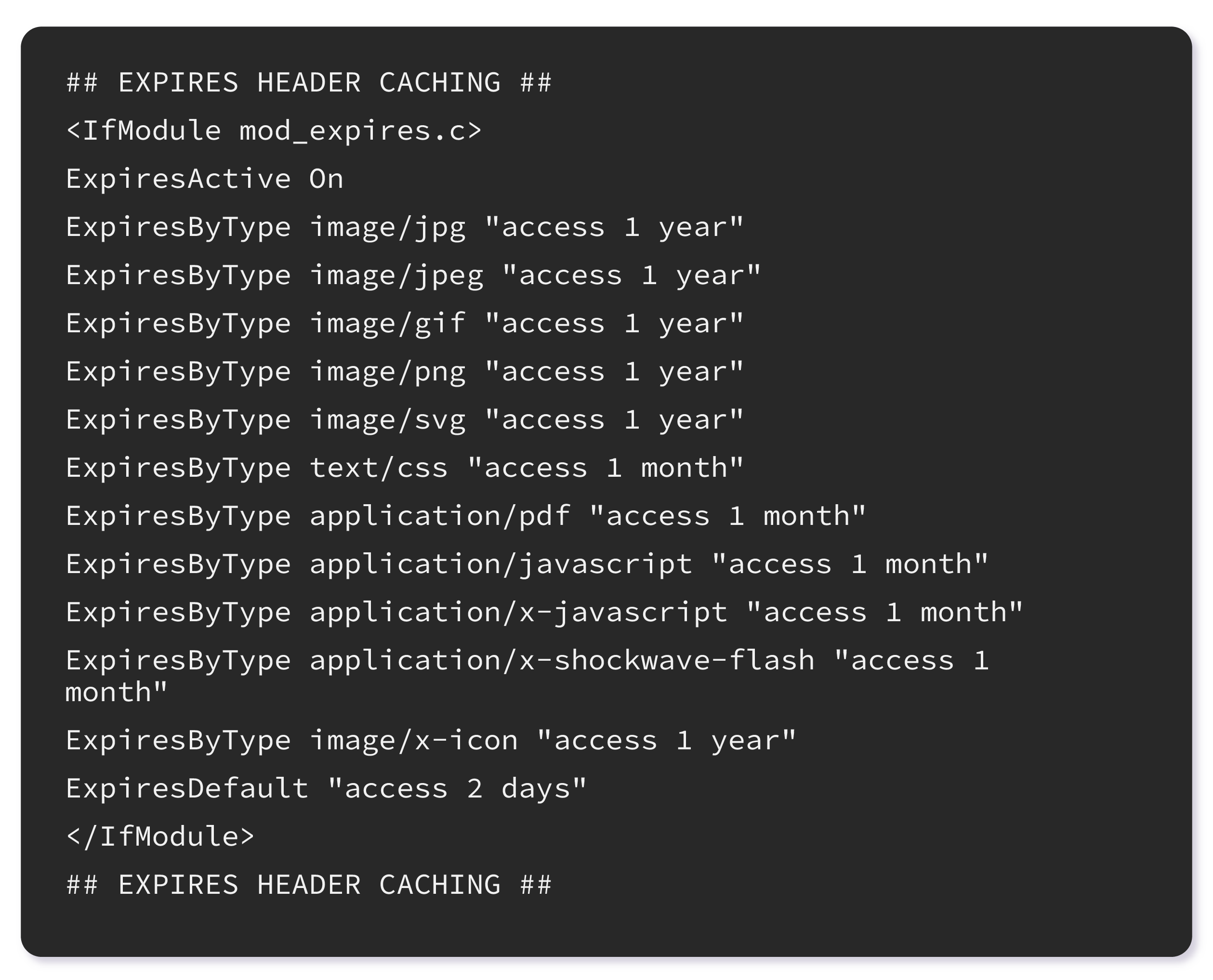
在 Apache 中新增過期標頭
過期標頭會啟動快取並指示 Web 瀏覽器在刪除之前保留特定檔案的持續時間。 您可以將後續程式碼合併到 .htaccess 檔案中以包含過期標頭。

如何在 WordPress 中利用瀏覽器快取(使用外掛程式)
儘管您可以使用多個外掛程式來利用 WordPress 中的瀏覽器緩存,但我們在這裡介紹了 2 個最佳選項:
硝基包

NitroPack 是領先的 WordPress 網站一體式 Web 效能優化解決方案。 透過進階快取、圖像和程式碼優化、內建 CDN 以及 60 多個功能等優化,該外掛程式允許每個網站所有者立即提升其網站的效能、載入時間、用戶體驗和轉換率。
請依照以下步驟在您的 WordPress 網站上安裝並啟用 NitroPack 外掛程式:
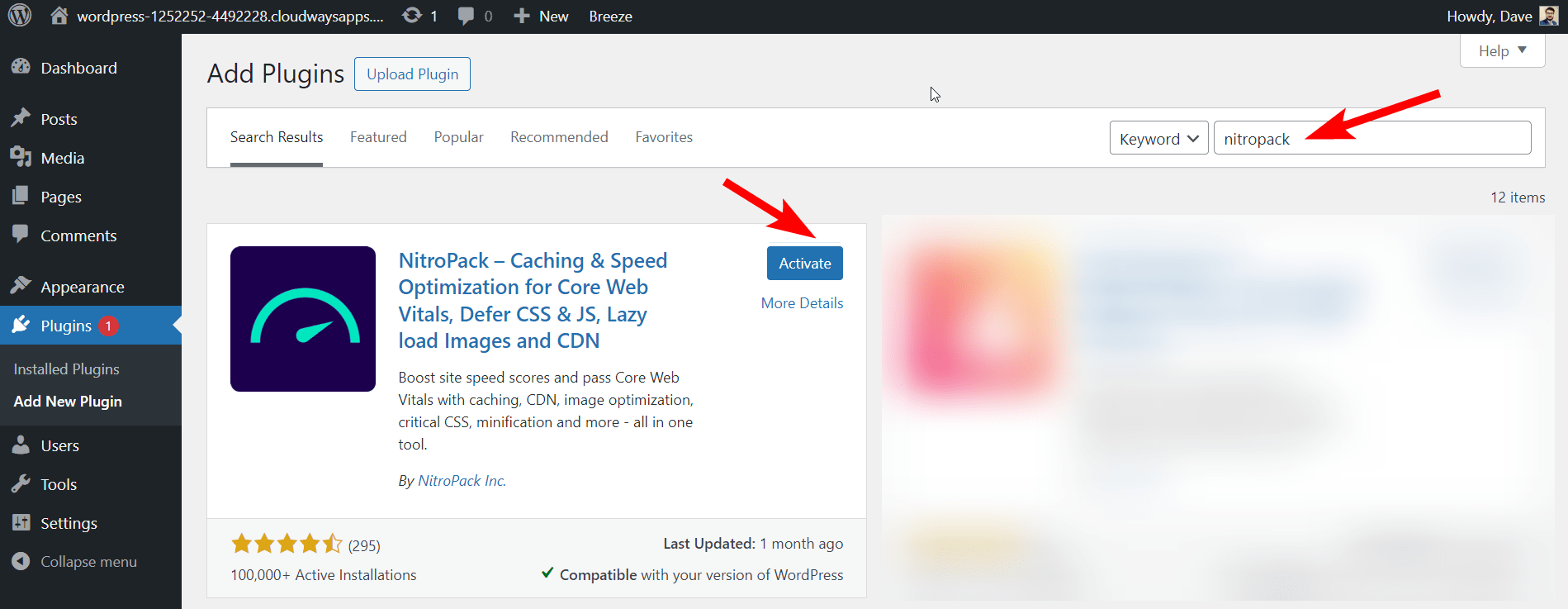
- 登入您的 WordPress 網站並前往外掛程式 > 新增外掛程式。
- 搜尋NitroPack。
- 安裝並啟用插件。

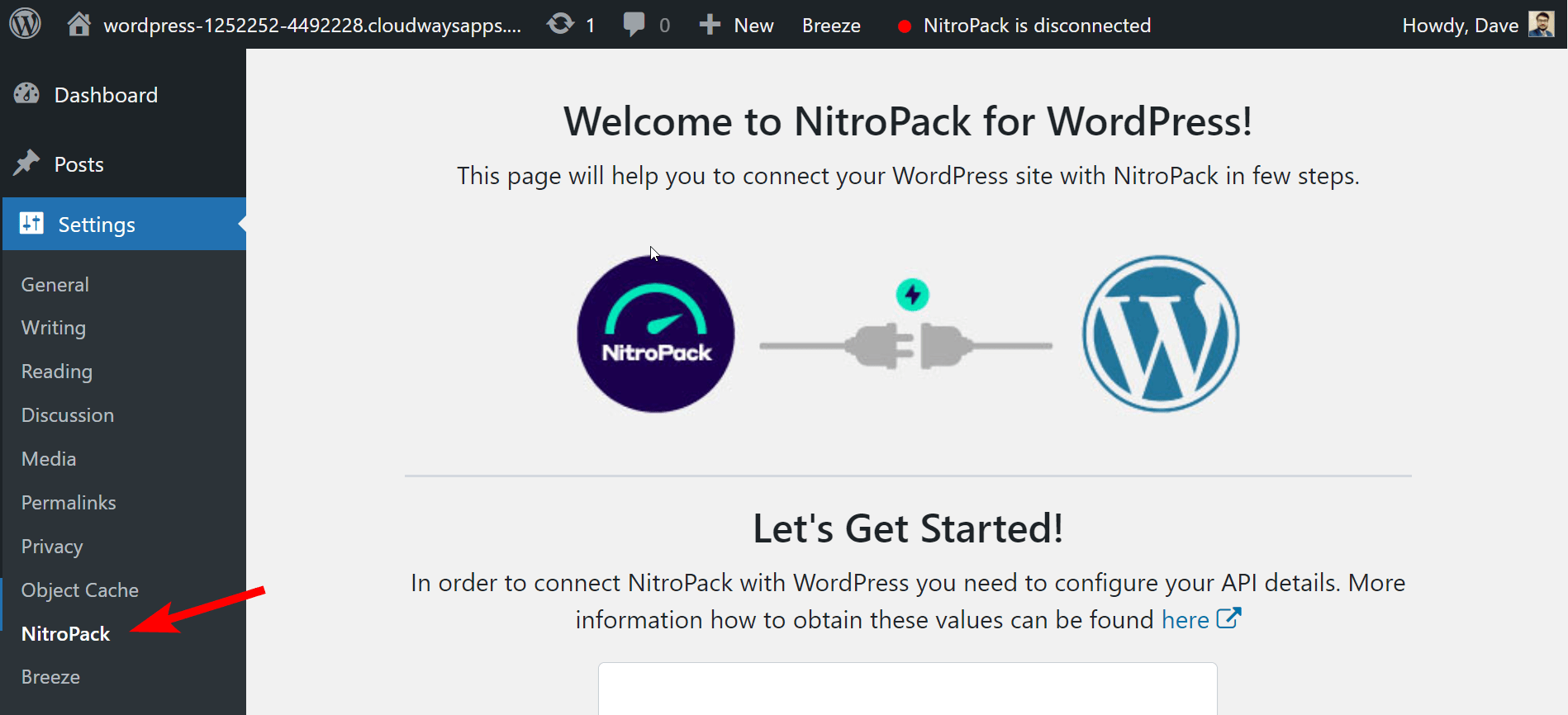
- 前往 WordPress 儀表板中的「設定」 。
- 現在,您必須將 WordPress 應用程式與 NitroPack 連接。

- 當您的網站與 NitroPack 連接後,您將被重定向到儀表板。
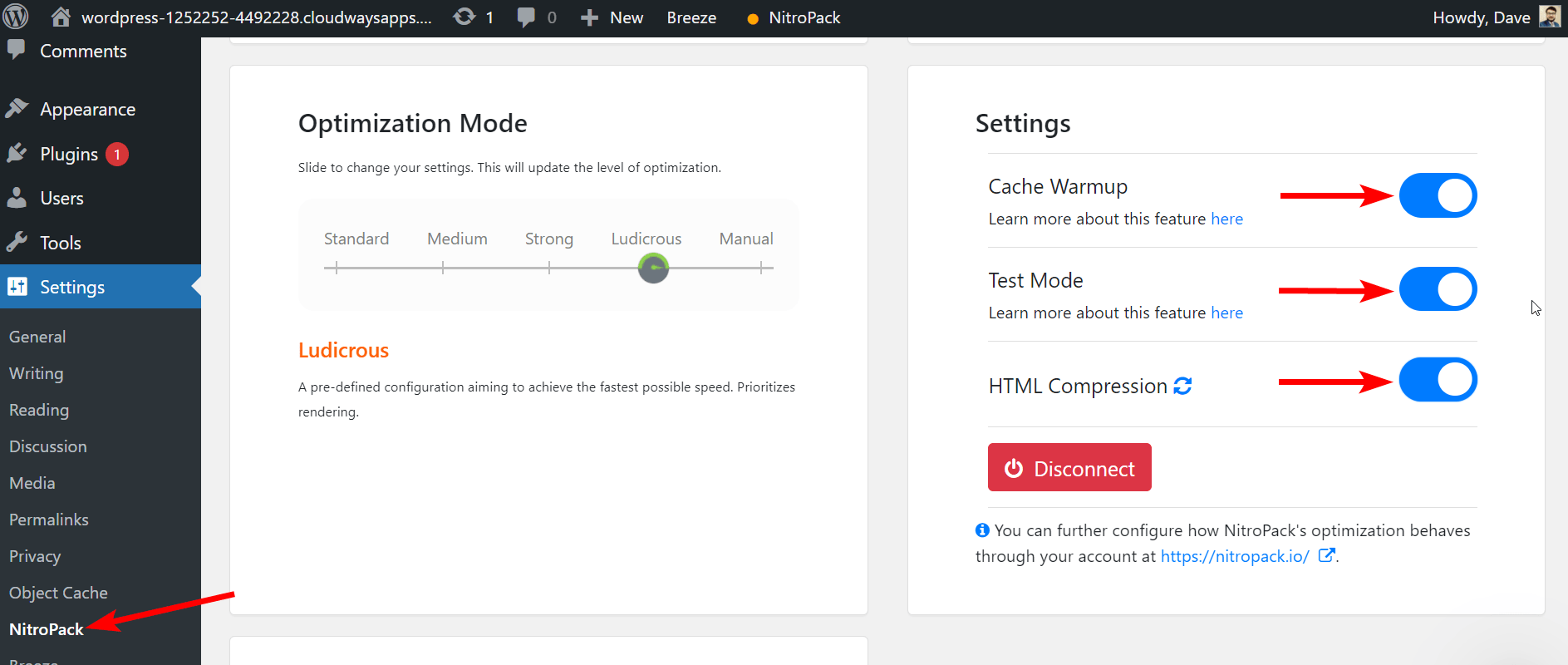
- 啟用快取預熱和HTML 壓縮選項。
讓我們來了解 Nitropack 中的快取預熱和 HTML 壓縮的含義:
快取預熱
NitroPack 的快取預熱系統可確保您的頁面為訪客做好準備,而無需僅依賴自然流量。 啟用後,NitroPack 會自動重新最佳化任何已清除或無效的頁面,確保您始終提供最佳化且最新的內容。
HTML壓縮
在 NitroPack 中啟用 HTML 壓縮可確保提供壓縮的 HTML 內容,進而增強網站效能。

NitroPack 讓 WordPress 用戶可以輕鬆優化瀏覽器緩存,因為它會自動設定所需的快取標頭,以解決來自 Google PageSpeed Insights 等工具的「使用高效能快取策略提供靜態資源」等警告。 借助 NitroPack 的內容交付網路 (CDN),可以正確配置快取標頭,從而增強網站效能。
微風
Breeze 是由 Cloudways 開發的免費、簡單(但功能強大)且用戶友好的 WordPress 快取外掛程式。 它提供了多種選項來在多個層級上優化 WordPress 效能。 它同樣適用於 WordPress、WordPress with WooCommerce 和 WordPress Multisite。
您可以使用 Breeze 快取外掛來利用 WordPress 中的瀏覽器快取。
為此,您必須先在 WordPress 網站上安裝並啟用該外掛程式。
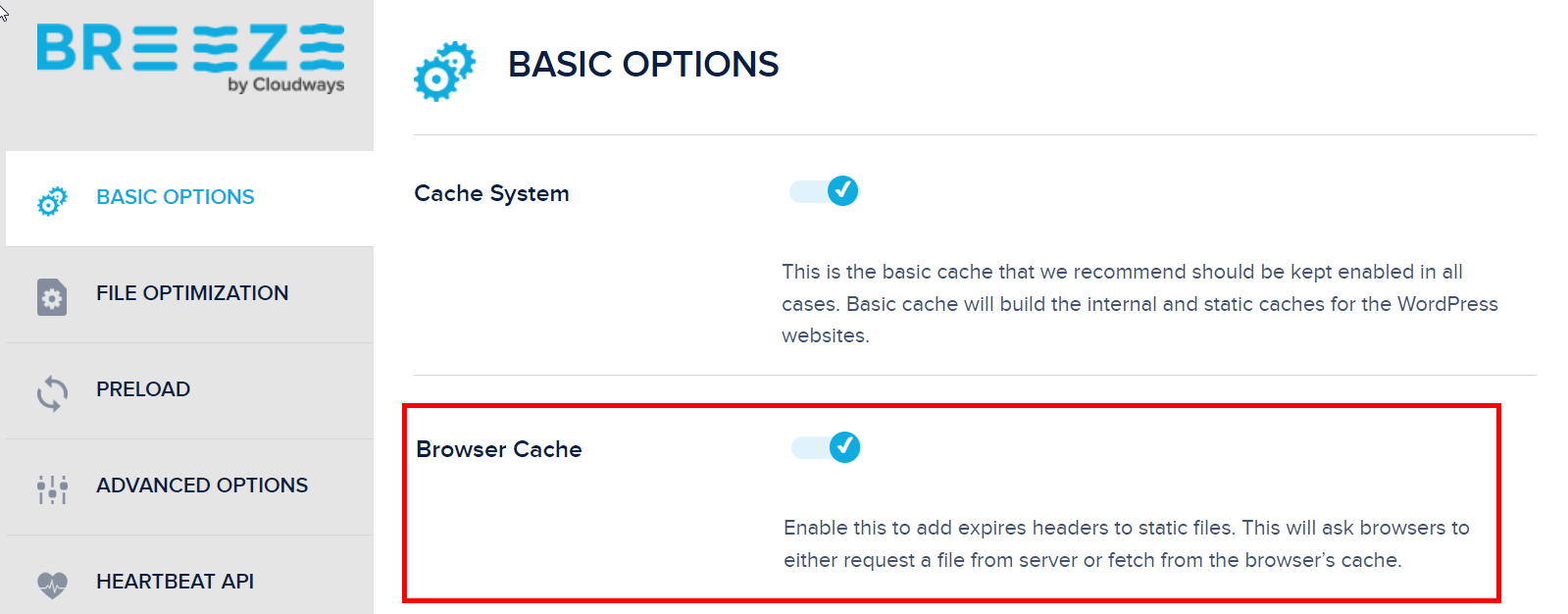
- 前往 WordPress儀表板 > 設定 > Breeze。
- 轉到“基本選項”選項卡並啟用“瀏覽器快取”選項。 這會將過期標頭新增至靜態檔案中,並要求瀏覽器從伺服器請求檔案或從瀏覽器的快取中取得檔案。

- 在 Breeze 的基本選項中,啟動 Gzip 壓縮以減少 HTTP 請求的大小,確保更快的效能。

就是這樣。
為什麼 Cloudways 用戶不擔心瀏覽器快取警告?
如果您是 Cloudways 優化的 WordPress 託管客戶,則無需擔心在線上速度測試工具中出現 WordPress 利用瀏覽器快取警告。
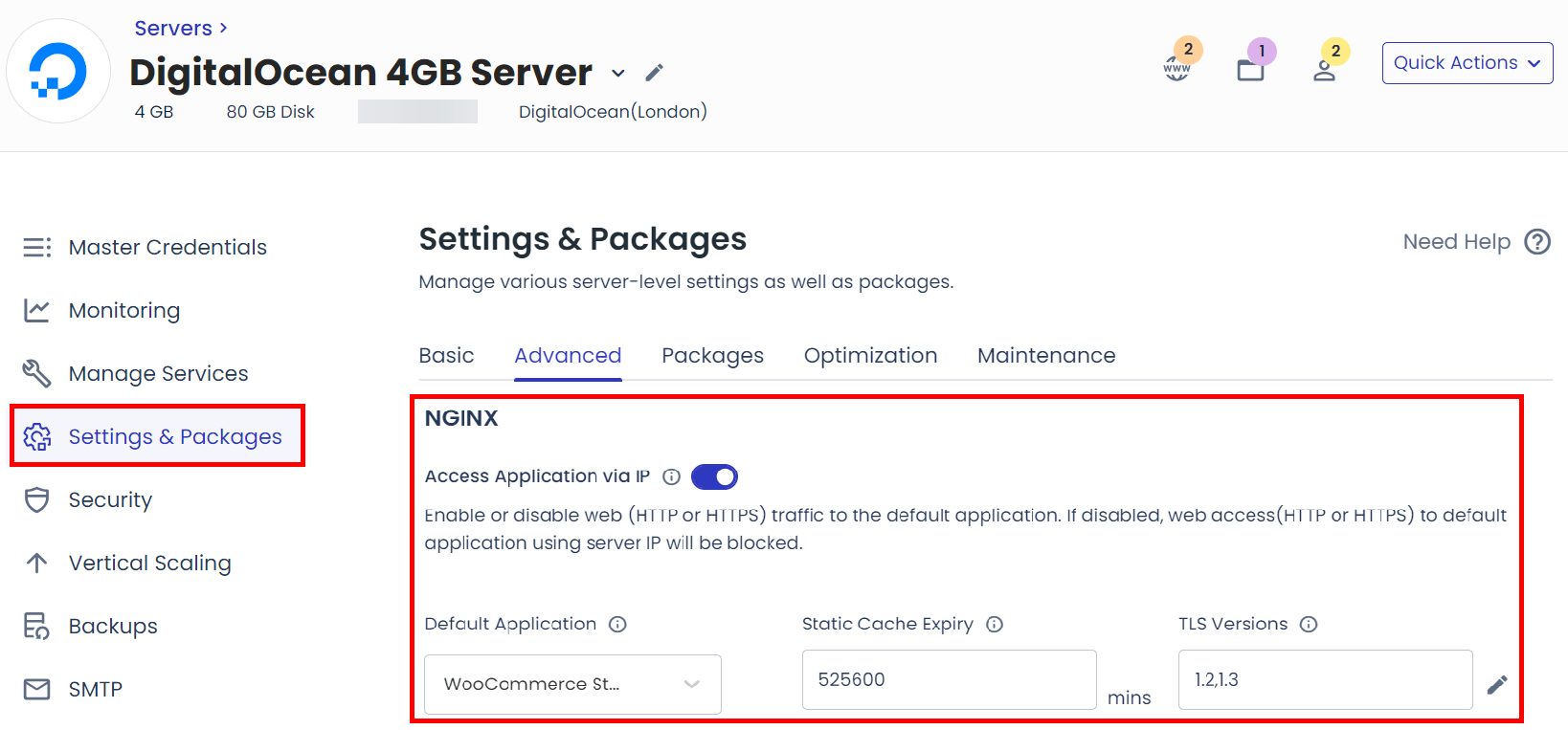
Cloudways 會自動處理這個問題。 您可以透過導覽至Server → Settings & Packages → Advanced ,向下捲動並找到NGINX – Static Cache Expiry來調整過期時間。 預設值為 43200 分鐘,相當於 30 天。

對於與網站 Web 效能相關的所有其他內容,您可以安裝 NitroPack。
