您的網站菜單圖標合適嗎?
已發表: 2023-09-02當您走進一家商店時,如果您無法在 30 秒內看清每條過道以及每條過道中的商品,您就不會離開。 除非你掌握了傳送,否則你要花時間開車、停車、步行進去。去另一家商店比穿過過道要花更長的時間才能找到你需要的東西。
網站是另一種野獸。 如果您不知道如何導航,則需要一分鐘或更短的時間才能找到更好的替代方案。
同樣,如果您的網站訪問者找不到主菜單或無法導航,他們就不會瀏覽主頁。
電子商務網站的平均跳出率為 20% 到 45%,如果您的跳出率較高,則可能是由於導航不直觀所致。
許多元素構成了有效的導航策略,但菜單圖標對於訪問者來說是第一步,而且並非所有菜單圖標都是一樣的。
那麼,您的網站上有哪一個? 這是應該的嗎?
首先要做的事情:菜單圖標與導航欄
當然,菜單圖標並不是唯一的選擇。 傳統的導航欄通常是以最少的點擊次數展示網站頁面的最簡單方法。
但是,如果您有幾個重要的頁面,那麼將所有頁面都包含在導航欄中就會造成混亂。 在較小的屏幕上(嗨,智能手機),設計變得混亂得更快。
在電子商務網站上,菜單圖標:
- 為簡約的網頁設計做出貢獻。
- 隱藏干擾因素,幫助引導用戶訪問優先內容。
- 可以使用下拉菜單提供對更多頁面的直接訪問。
但是,如果您的網站或應用程序上只有幾個頁面,則使用傳統的桌面導航欄將使用戶的選項更加明顯。
您還可以加倍:我們通常建議為最重要的頁面使用導航欄,並在需要時為次要頁面使用右側或左側的菜單圖標。
為什麼正確的菜單圖標很重要
您知道為什麼菜單圖標很有用,但為什麼哪個菜單圖標很重要呢?
當前和潛在客戶帶著一些期望訪問您的網站。 因為我們都有與互聯網互動的歷史,所以這些期望包括不同菜單圖標含義的想法。
例如,當他們單擊漢堡包圖標時,他們希望能夠訪問您網站最重要的頁面,其中應該包括他們正在查找的頁面。 (稍後將詳細介紹圖標類型。)
有效菜單圖標的注意事項
您的網頁設計師在做出每個設計選擇時都會考慮許多因素。 當我們為客戶決定菜單圖標類型及其樣式和位置時,我們會考慮:
- 設備:最智能的菜單顯示取決於屏幕尺寸,平衡可用性和審美體驗。
- 受眾:年齡和文化等人口統計數據會影響最佳圖標大小、顏色對比度和用戶路徑。
- 無障礙:無障礙設計有利於殘障用戶,並且通常遵循適合所有用戶的最佳實踐。
- 站點複雜性:頁面數量、站點體系結構、頁面優先級以及用戶可用的操作都在使用菜單圖標方面發揮著關鍵作用。
- 網站目標:網站目標(轉化率、認知度、參與度)轉化為您希望用戶採取的操作。 智能菜單選擇鼓勵這些行動並使它們更容易完成。
- 品牌:網站的菜單圖標應與網站的其餘部分和品牌相匹配。
- 設計優先級(即不言而喻的設計規則) :一些 UI 選擇無處不在,因為它們已成為普遍的期望。 有時,在線內著色可以讓用戶的生活更輕鬆。
何時使用每種類型的菜單圖標和很好的例子
在我們的第一頁上,您會找到我們的早餐選擇和季節性菜單 - 好吧,不是那種菜單。
但最常見的菜單圖標都有受食物啟發的名稱(出於顯而易見的原因)。 以下是一些具體示例,說明您的網站何時可能會使用其中的每一種。
漢堡圖標
- 它是什麼:水平堆疊的三條相等的線
- 也稱為:折疊菜單圖標
- 它去哪裡:屏幕的左上角或右上角
- 用途:壓縮頁面鏈接列表,防止混亂,並最大化數字空間
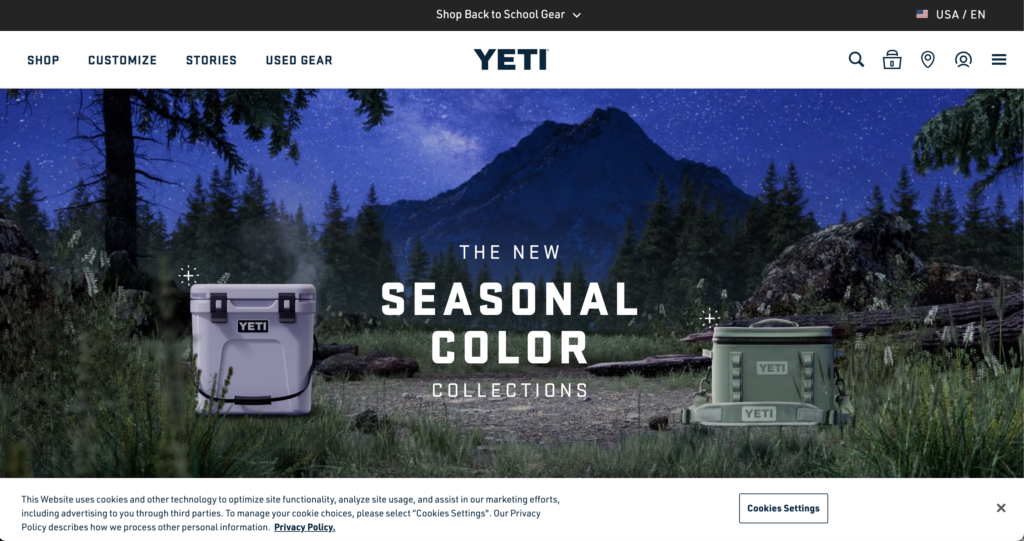
示例 1:雪人

Yeti將漢堡圖標與傳統導航欄結合在一起,注重可用性和簡單性。
該公司將其 CTA 放置在左側導航欄(“商店”、“定制”),並將客戶支持和公司信息濃縮在漢堡包圖標中 - 優先考慮購買 CTA。
在 Yeti 的移動視圖中,為了佔用更少的空間,它將 CTA 移動到漢堡包圖標內,但優先向頂部移動。
Yeti 還使用了一組傳統的電子商務圖標,包括放大鏡(搜索圖標)、購物袋(通常也是購物車)和人(帳戶管理)。 由於 Yeti 擁有實體店面,因此他們還有一個用於查找本地商店的圖釘/位置圖標。
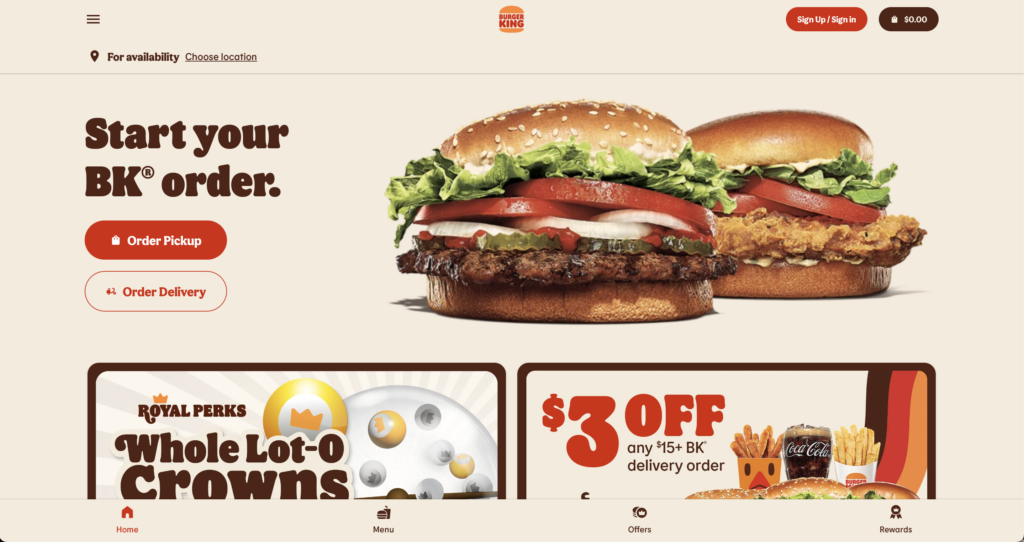
示例 2:漢堡王

沒有什麼比漢堡王在其網站上使用漢堡圖標更有意的了。
通過在漢堡圖標中隱藏公司信息、客戶支持、位置、獎勵計劃和法律信息,漢堡王將您的注意力集中在 CTA“訂單取貨”和“訂單交付”上。
烤肉串圖標
- 它是什麼:三個相等的點垂直堆疊
- 也稱為:三點菜單、垂直三點圖標、更多選項
- 它的去向:在一組工具或選項的末尾或屏幕的右上角
- 用途:壓縮輔助工具和選項的列表
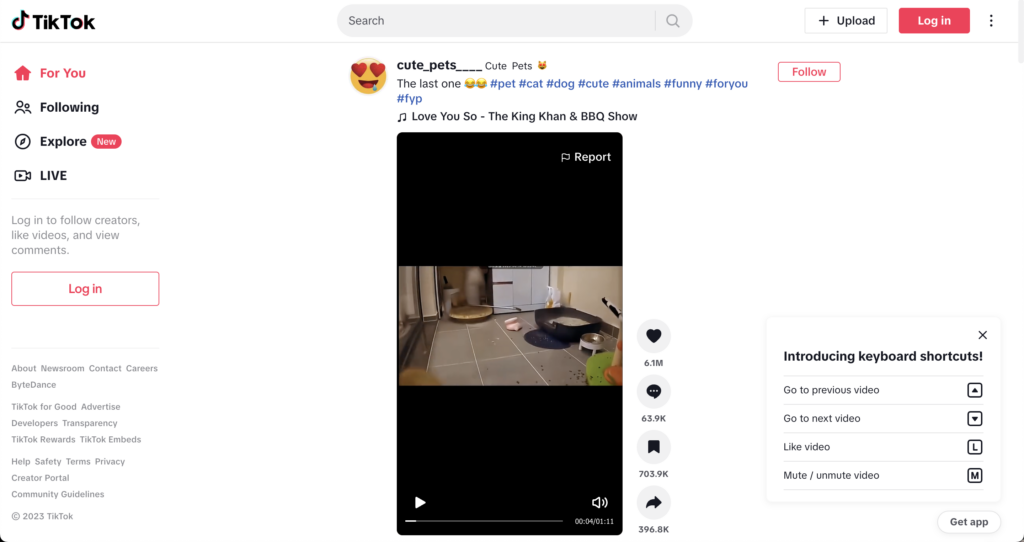
示例 1:TikTok

TikTok 的網站非常重視屏幕中間的產品(短視頻)以及“搜索”、“上傳”和“登錄”的用戶選項。
右上角的烤肉串菜單圖標隱藏了更多次要功能(如語言、反饋和深色模式)。
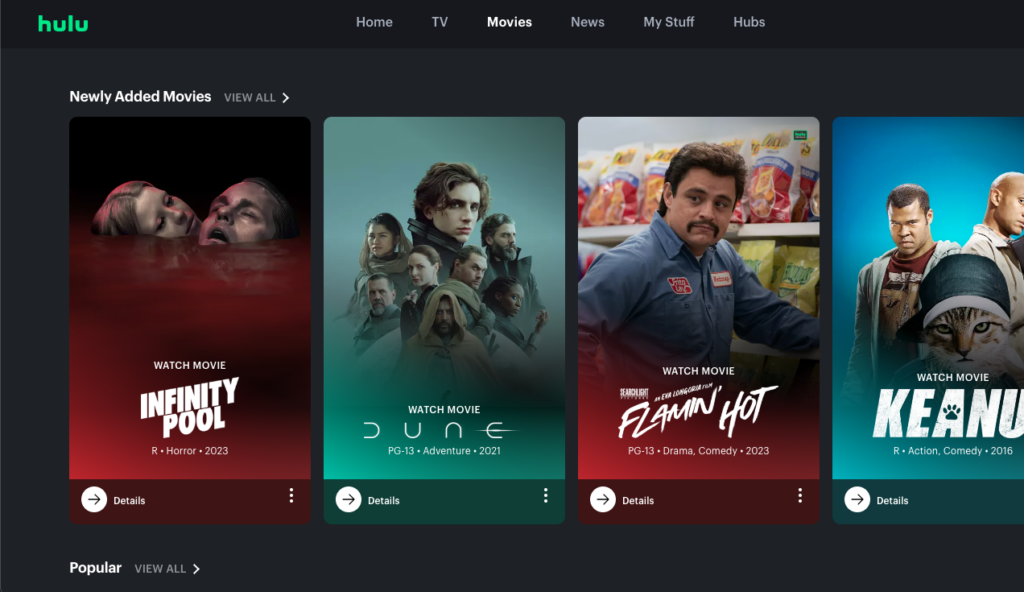
示例 2:Hulu

Hulu使用幾個烤肉串來指示每部電影的操作項,包括喜歡、不喜歡和“添加到我的東西”的能力。
由於 Hulu 的整個產品體驗就是其網站,因此這在視覺上是有意義的。 它可以隱藏的選項越多,用戶在享受產品時需要應對的不必要的混亂就越少。
肉丸圖標
- 它是什麼:水平線上的三個相等的點
- 也稱為:更多選項、三個水平點圖標、省略號菜單圖標
- 它的去向:在選項或工具列表旁邊,非常適合水平位置,例如桌子
- 用途:為站點元素壓縮不太重要的工具或選項的列表
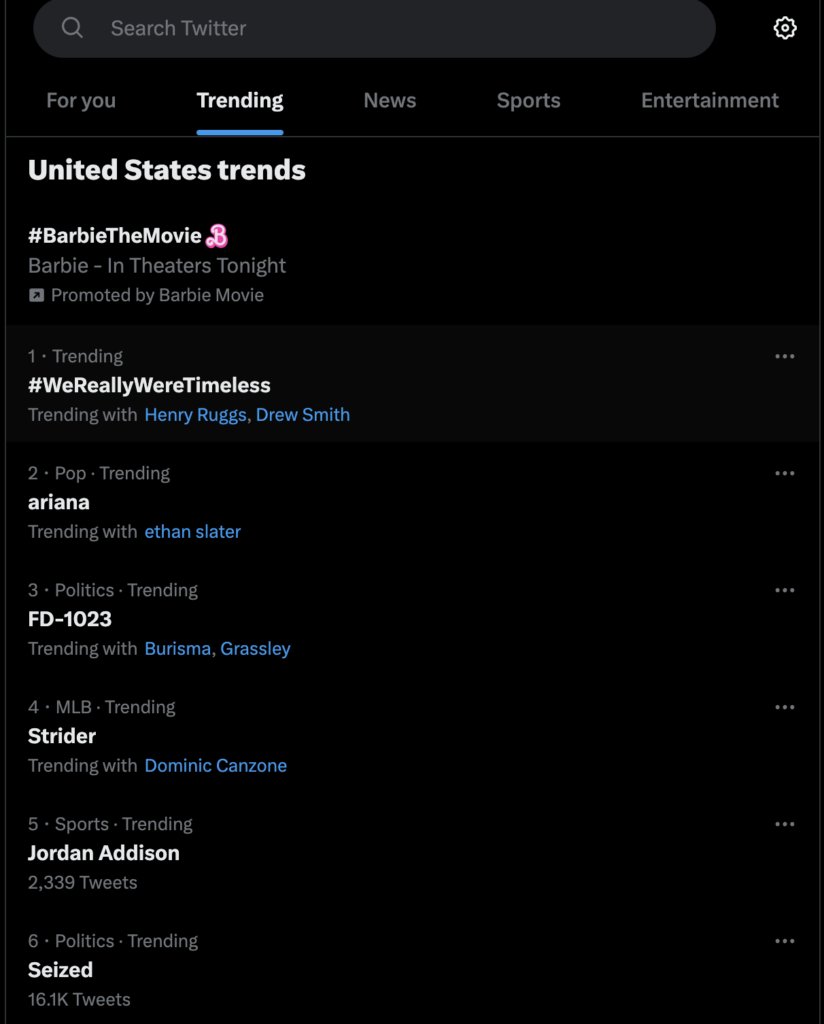
示例:推特 (X)


與 Hulu 一樣, Twitter(或者 X,如果您遵守 Elon 的話)在“探索”頁面上的每個交互項都使用一個圖標。 肉丸菜單圖標顯示每個趨勢主題的兩個反饋選項:用戶對趨勢不感興趣或它是有害的。
肉丸可以防止這個熱門主題頁面因用戶立即不需要或可能不會使用的選項而變得混亂。
便當圖標
- 它是什麼:九個相等的正方形形成一個盒子
- 也稱為:基於網格的菜單
- 它的去向:通常在屏幕的右上角
- 用途:在產品中壓縮應用程序或解決方案的菜單
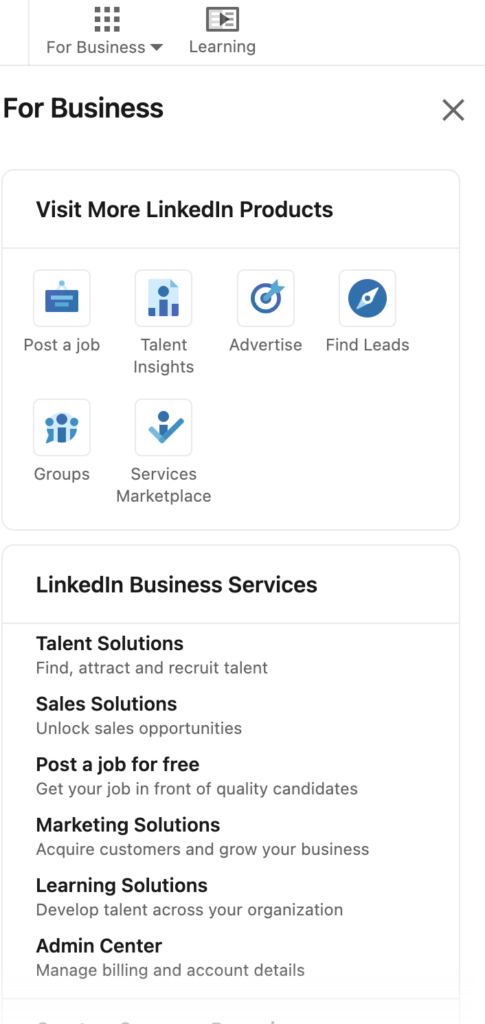
示例:領英

LinkedIn在其為企業提供的其他產品(包括廣告和人才洞察)中使用了右上角的便當圖標。 LinkedIn 的屏幕上已經充滿了信息、按鈕和 CTA。 便當盒合理地濃縮了網站的業務部分,因此不會干擾用戶的流程。
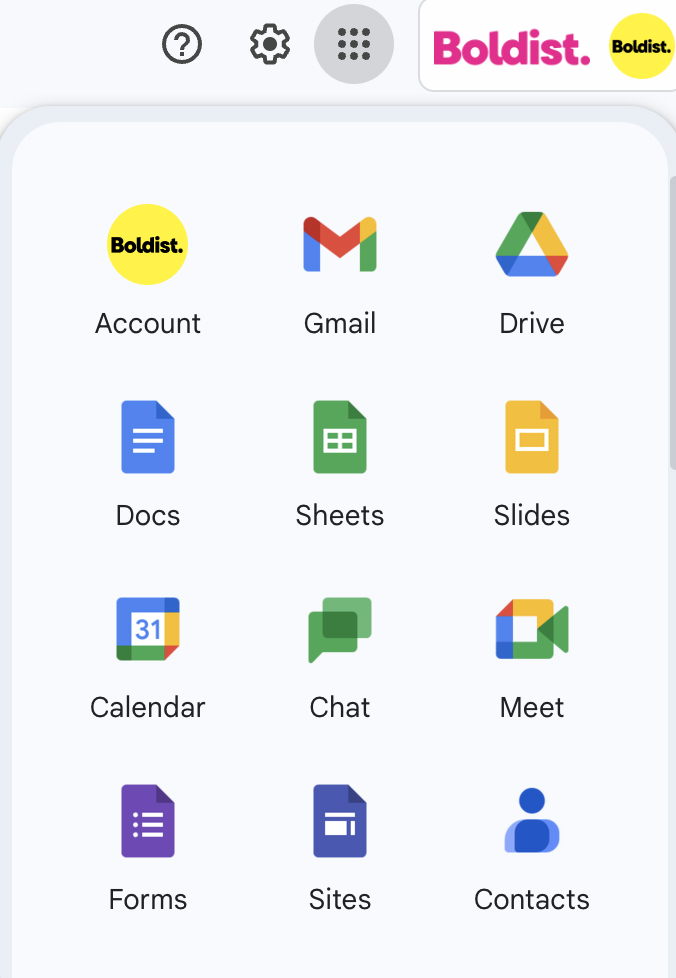
示例 2:Google 搜索

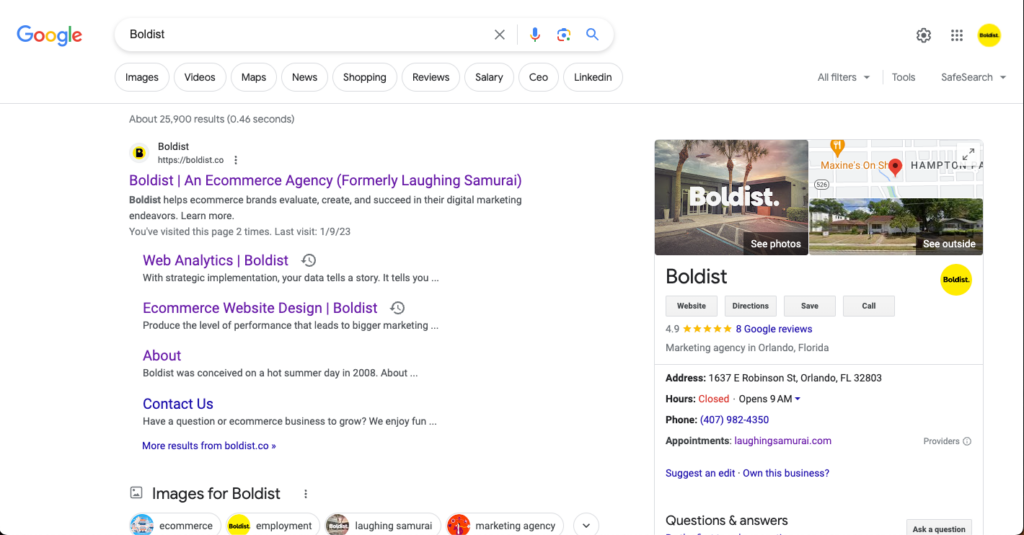
谷歌長期以來一直使用便當圖標來隱藏帳戶用戶可用的許多工具和應用程序,從谷歌云端硬盤和日曆到谷歌會議和聊天。
捐贈者圖標
- 它是什麼:三條水平線按大小降序垂直堆疊形成漏斗形狀
- 也稱為:過濾器圖標
- 它的去向:可排序項目列表旁邊或搜索欄中
- 用途:濃縮過濾器選項
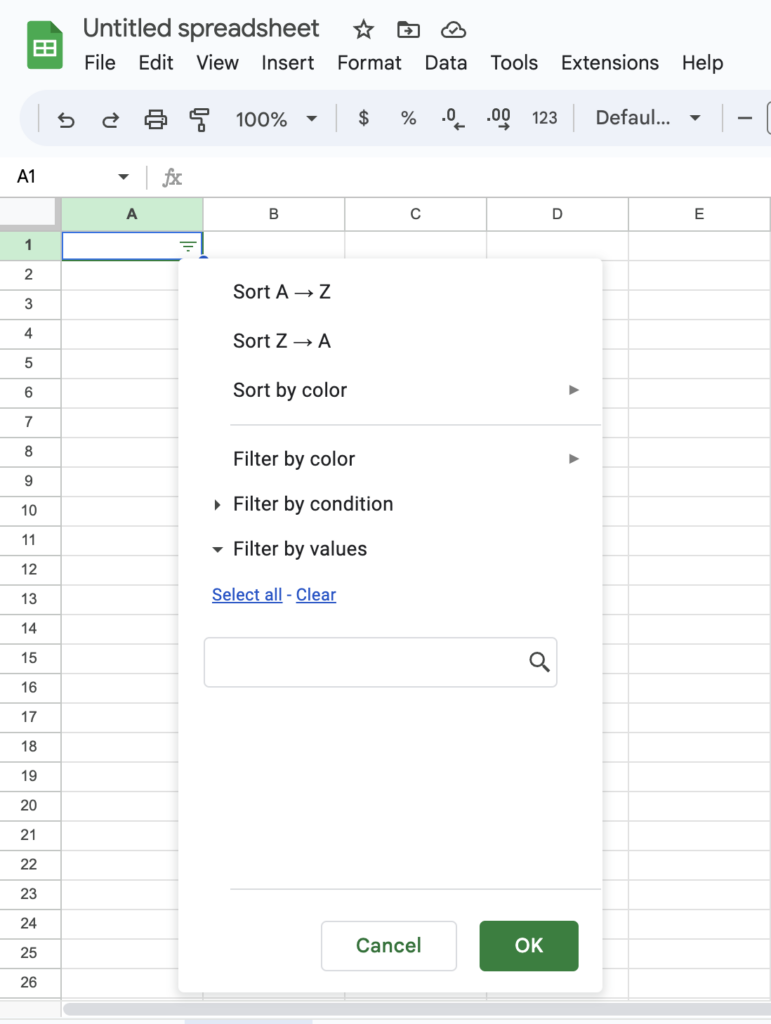
示例:谷歌表格

Google 表格允許您使用多個過濾器和排序選項來組織一組單元格。 當您選擇一個單元格並選擇“添加過濾器”時,會出現一個完成菜單圖標。 單擊該圖標會顯示您的過濾選項。
在一個很容易被圖標、按鈕和符號淹沒的電子表格平台上,這個圖標添加了可預測的功能。
齒輪圖標
- 它是什麼:一個圓周上有鈍尖刺的開放圓圈
- 也稱為:齒輪圖標、設置圖標
- 它的去向:屏幕的左上角或右上角或隱藏在另一個菜單圖標中
- 用途:壓縮設置
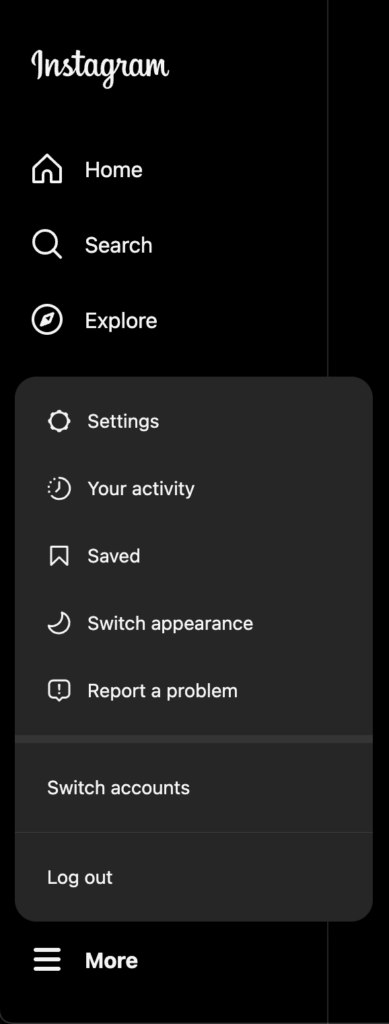
示例 1:Instagram

Instagram明確地將其齒輪圖標標記為“設置”。 標籤可以幫助用戶熟悉可能不熟悉的圖標——儘管齒輪圖標可以說是一個非常常見的符號。 隨著時間的推移,公司可以選擇逐步減少,一旦用戶習慣了圖標,您就可以刪除圖標上的標籤。
示例 2:Google 的搜索結果頁面

或者, Google 的搜索結果頁面右上角有一個齒輪圖標,沒有明確的標籤。 但是,當用戶將鼠標懸停在該符號上時,確實會出現“快速設置”標籤。 這有助於用戶了解這些設置與其他主要設置不同,並為常用調整設置提供了方便的選項。
我的電子商務網站應該使用哪個菜單圖標?
最終,您的網站應該使用普通用戶期望的菜單圖標:
- 對於主菜單,請使用漢堡包圖標(如果您沒有空間在導航欄中容納所有關鍵路線)。
- 對於次要操作,請使用烤肉串或肉丸圖標。 (我們不建議將它們用於主菜單 - 無論您多麼喜歡肉串)。
- 對於大量應用程序,請使用便當盒圖標。
- 對於過濾,請使用捐贈者圖標。
- 對於設置選項,請使用齒輪(又名齒輪)圖標。
並且要警惕創意。
我們知道。 這聽起來令人夢想破滅,就像一年級老師不鼓勵想像力一樣。
但當談到功能菜單圖標時,堅持眾所周知的含義至關重要。 在線消費者希望快速找到他們想要的東西,而不是破譯他們以前從未見過的圖標或得到他們意想不到的結果。
如果我的網站菜單使用懸停效果怎麼辦?
我們已經看到一些網站使用懸停效果,將鼠標懸停在導航欄選項或圖標上會導致子頁面自動下拉。 如果您的網站使用這種策略,您的設計師可能認為這將有助於這些頁面的可發現性。
事實上,懸停並展開菜單是有問題的,因為:
- 使用屏幕閱讀器或有精細運動障礙的人無法訪問它們。
- 它們會惹惱那些不想打開該菜單的用戶。
- 嘗試使用菜單的用戶在嘗試滾動到子菜單項時經常會意外地停用菜單。
如果您需要提供下拉菜單,最好要求單擊操作而不是懸停操作。
菜單上有什麼:明智的策略是標誌性的
如果您認為不同的菜單圖標可以增加轉化或提高可用性,請對更改進行 A/B 測試。 也許您確定您的觀眾會更喜歡肉丸圖標,但他們實際上很想吃烤肉串。
如果您的網站分析表明存在導航問題,而菜單圖標不是問題,那麼您需要評估網站架構的其他方面,包括頁眉和頁腳菜單、它們鏈接到的頁面以及順序和標題這些頁面。
