10 項行動電子商務轉換最佳實務(2024 年指南)
已發表: 2024-01-11行動購物已經發展,用戶現在期望有一個無縫且用戶友好的網路介面,以便在他們的設備上輕鬆探索和購物。
您應該注意到,大約 75% 的顧客承認透過手機購買商品,因為這可以節省時間。
這個數字很重要,因為如果您的網站不適合行動設備,您將錯過許多新的潛在客戶。
本文將提供有關透過優化行動電子商務網站並讓訪客遠離競爭對手來提高轉換率的技巧。
優化行動平台轉換的重要性
延遲包括緩慢的載入時間和複雜的頁面佈局,這可能會導致潛在客戶離開您的網站,從而導致較高的訪問率,從而導致跳出。
提高行動轉換需要一些重要組件。 一頁結帳減少了步驟,從而減少了放棄的可能性。
顯示正確的產品資訊(例如描述、規格和客戶評級)可以增強信任並促進決策。
安全徽章和信任印章也是提醒客戶他/她的資料和付款在電子商務網站上安全的重要元素。
必須優化這些元素的放置和可見性,以使用戶對行動平台充滿信心,因為行動平台的螢幕空間通常有限。
了解電子商務中的行動用戶行為
Google 2019 年在丹麥進行的一項研究顯示,當載入時間從 13 秒縮短到 10 秒時,消費者推薦網路商店的傾向平均增加 10%。
此外,隨後從 10 秒減少到 3 秒與宣傳量估計激增 26% 相關。
行動用戶的耐心有限,無法在涉及多個步驟的繁瑣購買過程中等待更長時間。
行動電子商務之旅的每一步都應根據用戶的需求量身定制。
個人化也有助於使體驗適合每個用戶,提高他們的參與度,從而提高轉換率。
以行動優先的電子商務方法
電子商務的行動優先方法是指為行動螢幕開發或設計網站,以便行動用戶能夠最大程度地受益。
因此,電子商務企業必須高度重視行動端優化,以搶佔這個不斷成長的市場。
首先,它使用戶能夠在行動螢幕上擁有完美的購買流程,創造良好的客戶購買體驗。
這樣,用戶就會更願意結帳,進而提高轉換率。
成功的行動優先電子商務平台的例子是 Amazon 和 Shopify。 此類平台針對行動裝置進行了最佳化,並具有簡單的介面,可增強行動用戶體驗並檢查流程。
同樣,他們增強了網站以適應不同的手機螢幕尺寸,從而保證客戶透過任何裝置都能獲得統一且愉快的購買環境。
行動電子商務轉換的 10 個最佳實踐
將行動訪客轉變為忠誠的買家,從而提高行動銷售。 無論是在線零售行業的老手還是剛開始開展電子商務業務的人,在從事行動商務時都應該採取這些措施。
1.響應式設計
- 行動電子商務依靠響應式設計來適應各種螢幕和設備,提高用戶便利性。
- 理想的行動網站設計應該無縫適應不同的設備,方便使用者輕鬆瀏覽、研究和購買。
- 該網站強調大而易讀的文本,確保客戶可以輕鬆辨別所提供的產品和基本信息,即使他們在使用較小的字體時遇到困難。
- 網站的簡單性應該延伸到輕鬆的導航,使用戶能夠輕鬆地搜尋資訊。
鹽衝浪

SALT 誕生於兩位衝浪愛好者 Tyler Wolff 和 Nabil Samadani 的共同努力下,他們的使命是將精工製作的衝浪板引入充滿活力的紐約市衝浪場景。
該網站以其引人注目的設計吸引了人們的注意,主頁上有迷人的全畫布攝影。 經過探索,人們會發現一種鼓舞人心的美感,其特點是深思熟慮的排版、有目的的網格佈局和誘人的產品圖像。
雖然全畫布攝影有助於增強網站的視覺吸引力,但這是有代價的,主頁的大小高達 1.3MB。 實施響應式影像技術可以解決這一挑戰,儘管內部頁面的簡約設計有助於在一定程度上抵消影響。
紐西蘭銀行

雖然銀行通常不會引起人們的好感,但 Kiwibank 作為一個紐西蘭金融機構,與澳洲較大的同行競爭,在改變人們的看法方面正在取得進展。
由於超過 10% 的流量來自行動設備,Kiwibank 利用 Springload 的專業知識來向設備不可知論過渡。 Springload 的創始人兼董事 Bron Thomson 表示,固定寬度範式不再可持續,尤其是在註意到 20 次嘗試從 PlayStation 3 設備加入 Kiwibank 之後。
設計策略在很大程度上依賴精心製作的副本,並以 Meta Serif 優雅排版。 湯姆森意識到內容的重要性,強調排除 Lorem Ipsum 並與 Kiwibank 的文案團隊合作,該團隊每周有幾天在 Springload 的辦公室工作。
在較小的螢幕上導航需要從右側滑入「畫布外」選單,類似於 Facebook 和 Path 等流行應用程式。 這種方法強調了 Kiwibank 對更具包容性和可訪問性的數位體驗的承諾。
聯合像素工人

一個銷售由網頁設計社群製作的 T 恤和配件的平台,透過響應式網站迎合精通科技的客戶。 該網站採用簡單的網格佈局並採用大字體,確保在較小螢幕上訪問時的無縫適應性。
值得注意的是,購物車和菜單按鈕在較窄設備上的排列反映了深思熟慮的設計,增強了用戶體驗,並強調了平台對可訪問性和用戶友好型導航的承諾。
2. 快速載入時間和效能
- 德勤和Google的研究強調,頁面載入一秒鐘的延遲可能會導致收入減少約 20%,這凸顯了優化線上商店頁面速度的至關重要性。
- 透過壓縮和調整圖像大小來優化圖像可以顯著減小檔案大小,從而加快頁面載入時間。
- 透過刪除多餘的空格和冗餘字元來縮小 CSS 和 JavaScript 檔案是提高頁面速度的另一個有效策略。
- 可以透過快取來利用伺服器資源來提高存取速度,其中儲存常用存取的資料以便更快地檢索。
3. 建立電子郵件列表
建立電子郵件清單對於行動轉換優化非常重要,因為:
- 直接溝通管道:電子郵件為使用者提供了直接且個人的溝通管道。 隨著行動裝置觸手可及,電子郵件使企業能夠立即聯繫受眾,使其成為促銷、更新和特別優惠的寶貴工具。
- 有針對性的行銷:電子郵件清單使企業能夠根據偏好、行為或人口統計等各種標準來細分受眾。 這樣可以進行更有針對性和個人化的行銷活動,這對於優化行動裝置上的轉換至關重要,因為行動裝置的注意力持續時間可能較短。
- 重新參與的機會:行動用戶可能會造訪某個網站,但不一定會購買他們的初次造訪。 電子郵件清單提供了透過後續電子郵件、提醒和獨家優惠重新與這些用戶互動的機會,從而增加了轉換的可能性。
- 購物車放棄恢復:電子郵件是解決行動裝置上的購物車放棄問題的有效工具。 透過向放棄購物車的用戶發送及時且個人化的電子郵件,企業可以鼓勵他們完成購買,從而優化轉換。
- 資料收集和分析:電子郵件行銷平台提供有價值的見解和分析,企業可以使用它們來了解使用者行為。 企業可以透過分析電子郵件活動效果並隨著時間的推移提高轉換率來完善其行動優化策略。
- 跨渠道整合:電子郵件清單可以與其他行銷管道整合,從而創造有凝聚力和整合的客戶體驗。 例如,企業可以使用電子郵件來促進行動應用程式下載、僅限行動裝置的特殊促銷,或增加針對行動裝置最佳化的登陸頁面的流量。
建立行動電子商務電子郵件清單涉及最大化轉換率的特定策略。 以下是一些最佳實踐:
針對行動裝置最佳化的註冊表單:
- 設計適合行動裝置的註冊表單,佈局簡潔,欄位易於使用。
- 最大限度地減少必填欄位的數量,以減少摩擦並加快註冊過程。
激勵註冊:
- 提供折扣、獨家優惠或搶先體驗等激勵措施來鼓勵用戶訂閱。
- 傳達加入電子郵件清單以吸引用戶興趣的好處。
可見的號召性用語 (CTA):
- 在您的行動網站上放置醒目的且具有視覺吸引力的 CTA,鼓勵用戶訂閱。
- 使用引人注目的語言強調用戶透過加入電子郵件清單將獲得的價值。
退出意圖彈出視窗:
- 實現當用戶即將離開網站時出現的退出意圖彈出窗口,提示他們在退出前訂閱。
- 確保這些彈出視窗具有移動響應能力,並且不會破壞用戶體驗。
細分和個人化:
- 根據使用者行為、偏好或人口統計資料實施細分。
- 個人化電子郵件內容,使其與特定細分市場更相關,進而增加參與機會。
社會證明:
- 結合社會證據,例如推薦或用戶評論,以建立可信度和信任。
- 突顯現有訂閱者的正面體驗,以鼓勵新訂閱者。
4. 適合行動裝置的結帳流程
- 行動用戶具有獨特的瀏覽模式,通常比桌面用戶的電子商務旅程更短。
- 簡化行動買家的旅程至關重要,旨在簡化流程,以更少的步驟完成銷售。
- 黏性導航列是一個有價值的補充,確保用戶始終可以看到購物車和導航選單等關鍵組件。
- 點擊滾動和點擊通話按鈕等附加功能增強了瀏覽體驗,減少了用戶因過度點擊而產生的挫折感。
多種結帳方式,包括
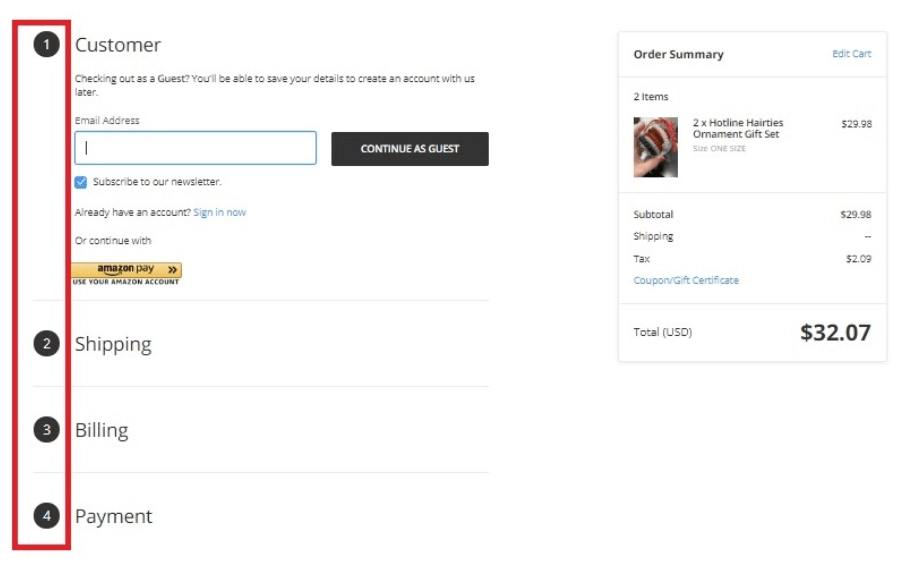
- 一步式結帳:將整個結帳流程壓縮為一個步驟,以實現快速且有效率的交易。 亞馬遜就是一個例子。

觀察此頁面,您可以精確地估計完成該過程所需的時間——這是一個有價值的功能,尤其是在當前的情況下。
他們將頁面分成四個部分,只有完成上一個部分後才能解鎖下一個部分。
這種方法可以最大程度地減少用戶疲勞,並確保用戶最終全面了解其提交的內容。
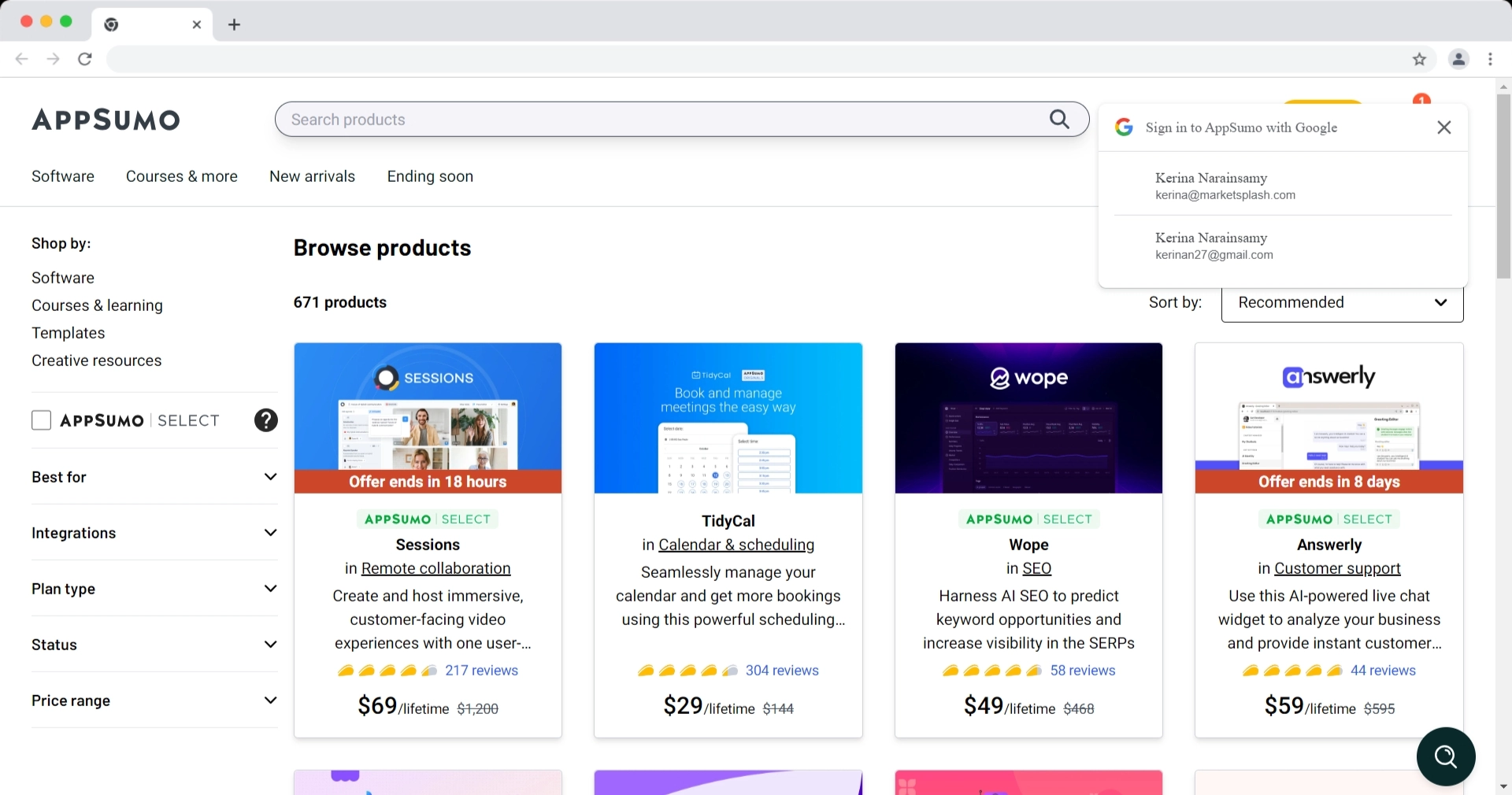
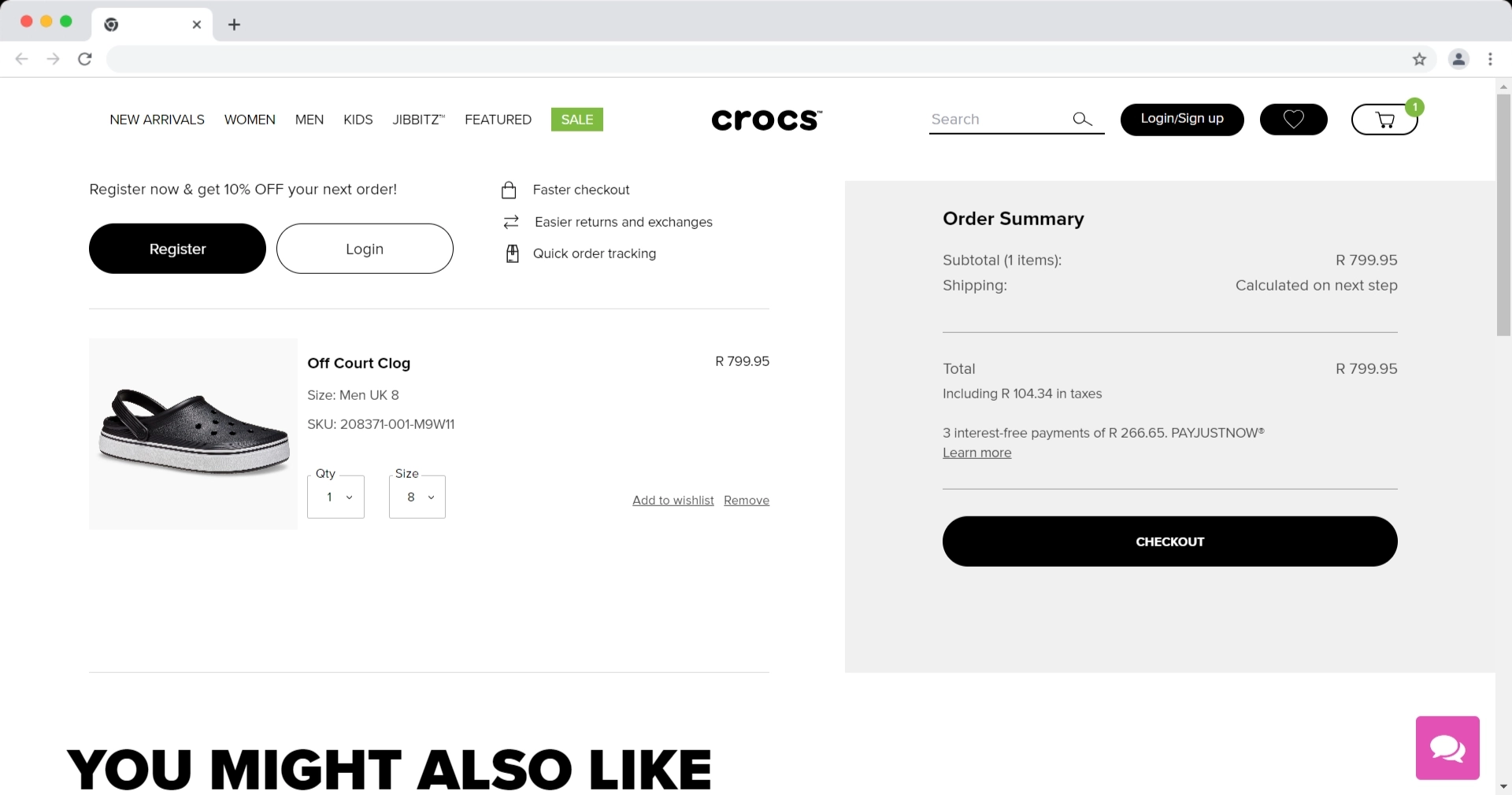
- 訪客結帳:允許使用者無需建立帳戶即可進行購買,減少摩擦並加快流程。 瘋狂嬉皮就是一個例子。

在提供賓客結帳選項的商店中,Mad Hippie 是一個獨特的案例。 與大多數飯店不同的是,他們專門提供賓客結帳體驗。
有趣的是,他們的網站上沒有明確標記,因為客戶不需要選擇。 相反,他們無縫地將商品添加到購物車並繼續結帳,在準備購買時提供運輸和帳單詳細資訊。
在上圖中,您會發現沒有用於登入、註冊或管理任何帳戶的圖示。
- 快速結帳選項:整合第三方支付提供者或數位錢包,以獲得更快、更流暢的付款體驗。

快速結帳替代方案使客戶能夠以最少的步驟完成購買,並由各種支付服務提供者提供。
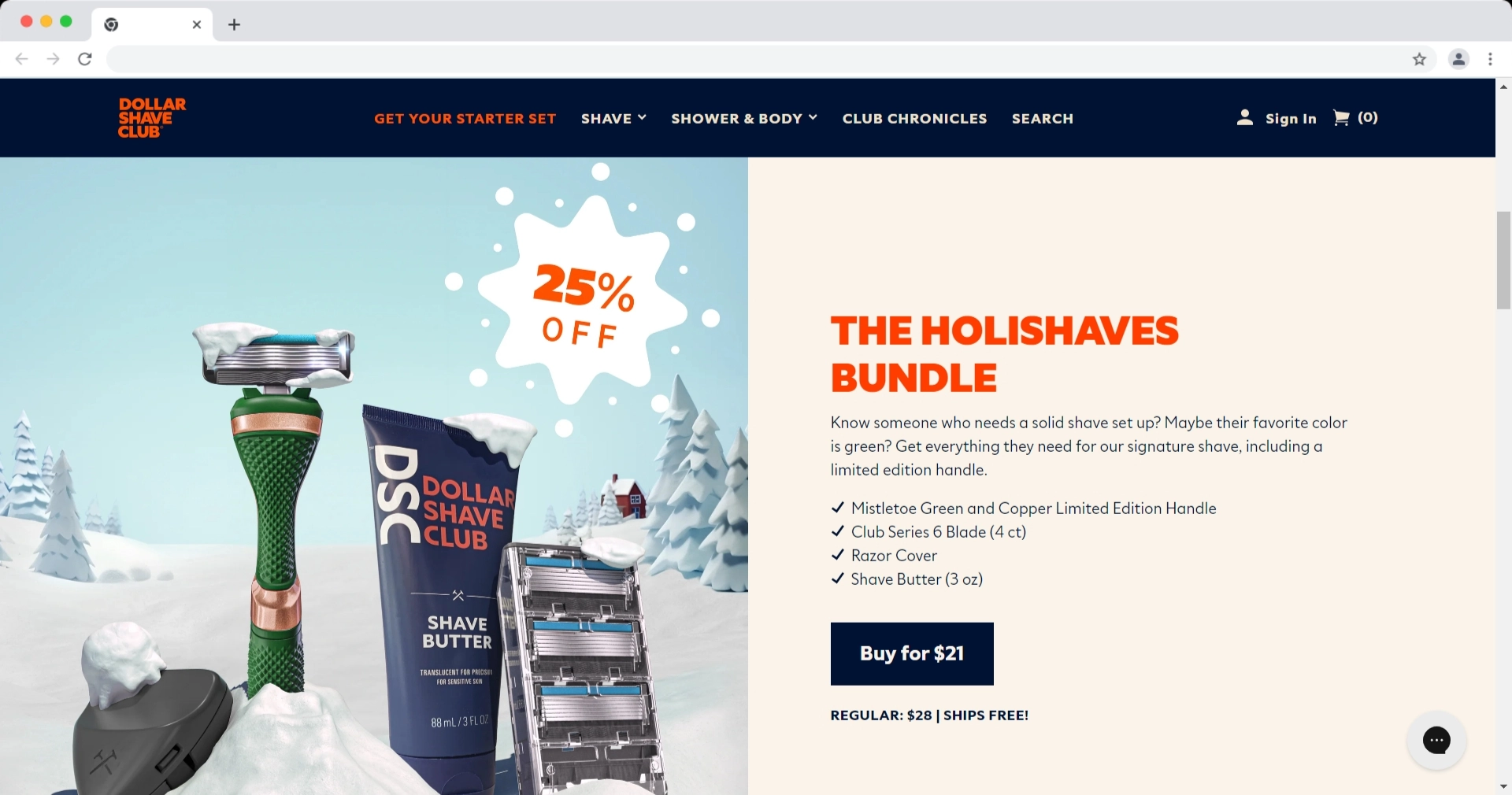
- 適合行動裝置的優惠或折扣彈出視窗可以有效地吸引和轉化行動用戶,前提是它們針對較小的螢幕進行了最佳化,並且在不破壞用戶介面的情況下保持相關性和吸引力。
5. 便利的行動支付解決方案
它使用戶在購買商品時無需輸入付款訊息,非常方便。
整合 Google Pay、Apple Pay 或 PayPal 等行動支付,以簡化客戶的結帳流程。

這樣做使用戶能夠保留他們的首選付款選項,並使用行動裝置點擊不到五次即可完成結帳,並具有其他好處,例如:
- 便捷:便利的行動支付解決方案提供用戶方便且有效率的交易方式,無需實體現金或銀行卡。
- 速度:交易處理速度很快,減少了客戶和企業的等待時間。
- 便利性:行動支付解決方案讓您隨時隨地進行金融交易,促進金融包容性。
- 安全性:許多行動支付平台都實施了先進的安全功能,例如加密和生物識別身份驗證,確保交易安全。
- 忠誠度計劃:行動支付解決方案通常整合忠誠度計劃,鼓勵回頭客和客戶保留。
- 創新與未來準備:採用方便的行動支付解決方案使企業處於技術創新的前沿,吸引精通技術的消費者。
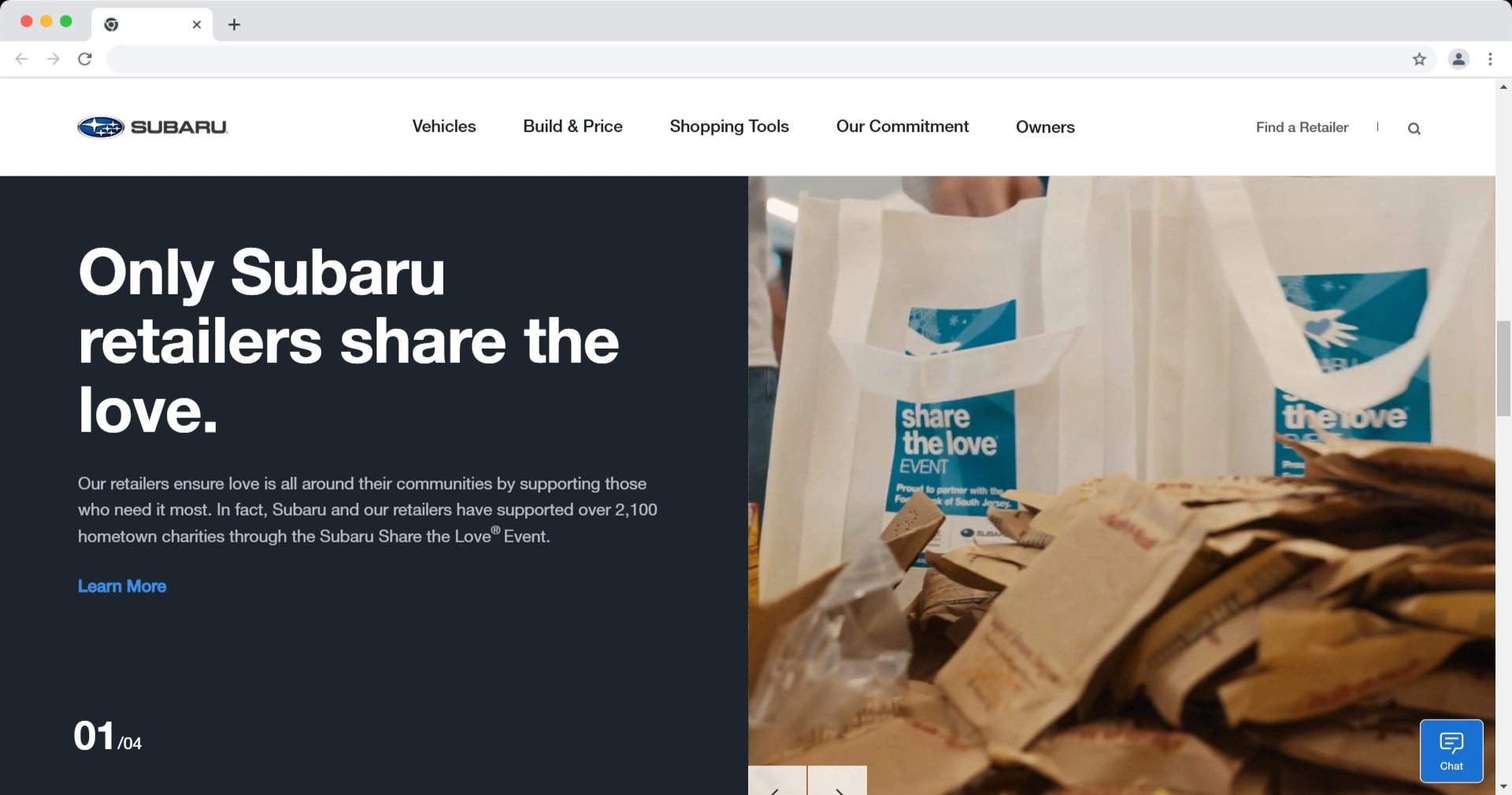
6. 高品質的產品圖像和縮放
行動裝置上的影像的重要性怎麼強調都不為過,因為它們佔據了使用者螢幕的很大一部分。
這種視覺突顯了電子商務網站所有者需要透過無縫導航和用戶體驗 (UX) 設計有效地利用圖像。
未能利用這種視覺空間可能會導致錯失機會,因為如果沒有引人注目且用戶友好的演示,訪客不太可能轉化為付費客戶。
因此,將高品質影像與策略導航和以用戶為中心的設計相結合對於吸引和保留行動用戶的注意力、促進更具吸引力和轉化友好的電子商務體驗至關重要。
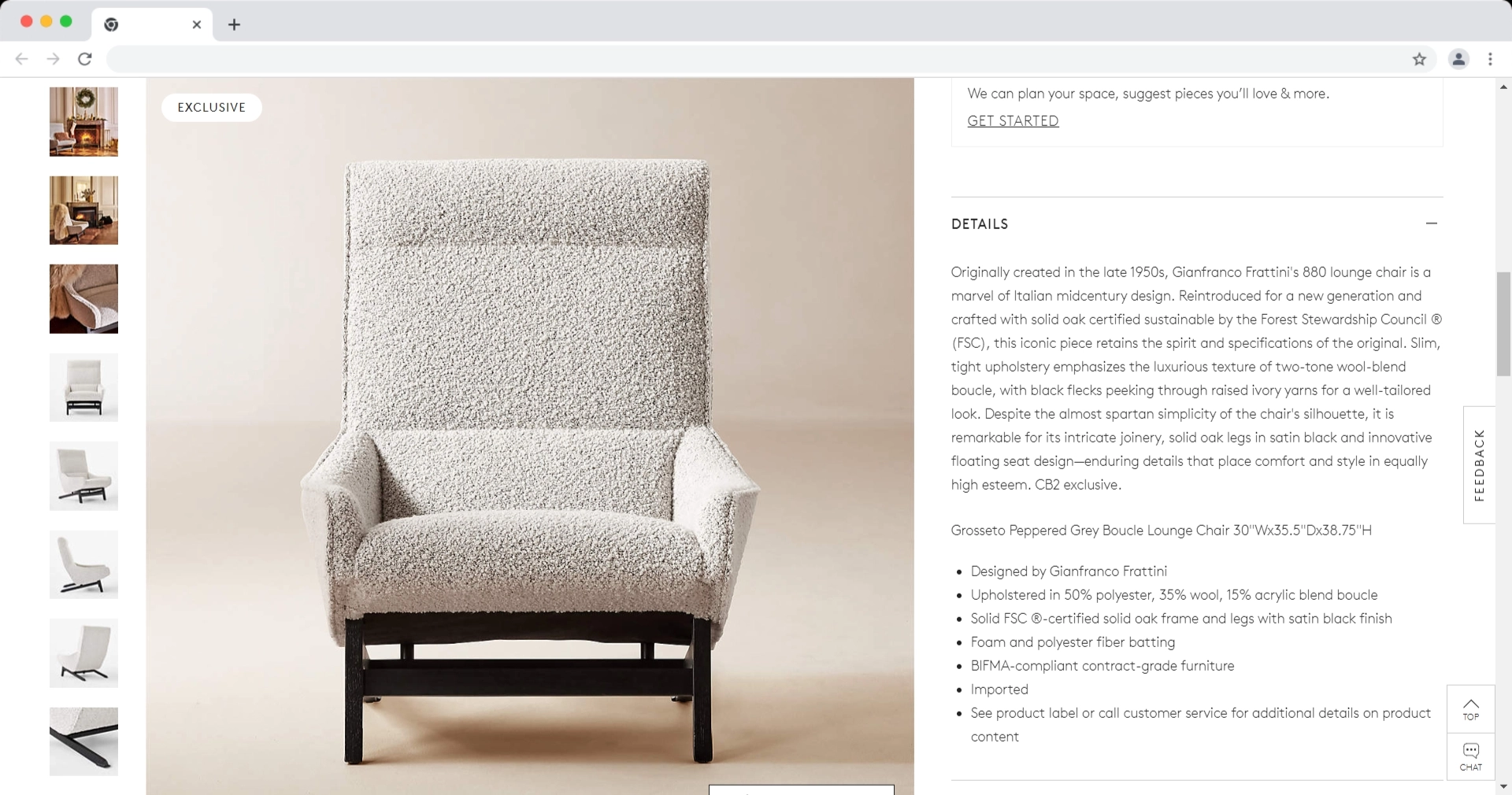
7. 引人入勝的產品描述
以下是創建引人入勝的產品描述的七個最佳實踐,這些描述將增強行動購物體驗並推動銷售:
- 清晰簡潔:產品描述必須簡短但資訊豐富,因為行動用戶的螢幕數量很少。 產品的主要功能、優點和規格應以行動裝置易於閱讀的格式突出顯示。

- 使用描述性語言:使用色彩豐富的語言,以便您的客戶「看到」產品。 使用「奢華」、「多功能」或「時尚」等術語來建立潛在消費者與產品之間的關係。

- 突顯獨特的賣點:一定要強調您的產品與其他競爭對手的不同之處。 告知您的客戶為什麼他們需要您的產品與其他產品相比具有卓越的品質、創新的設計或獨特的功能。

- 顯示價值和好處:不要只談論產品的特性,而是告訴客戶的生活如何因該產品而變得更好。 解釋該產品的優點以及為什麼他們應該考慮購買該產品。

- 使用項目符號清單:以點的形式分解產品的功能和優點,以便快速掃描。 行動用戶可以輕鬆理解簡短段落或要點中的重要訊息,而無需閱讀長段落。

- 納入社會證明:在您的產品描述中添加一些客戶評論或推薦,使它們更加可信。 滿意的消費者的正面評價使潛在買家意識到他們為什麼應該進行類似的購買。

- 個人化推薦:在分析使用者檔案和購買歷史後,透過為每位客戶量身定制的客製化解決方案提供互補產品並推薦商品。 除了讓購物變得有趣之外,它也是一種使交叉銷售或追加銷售成為可能的方式。

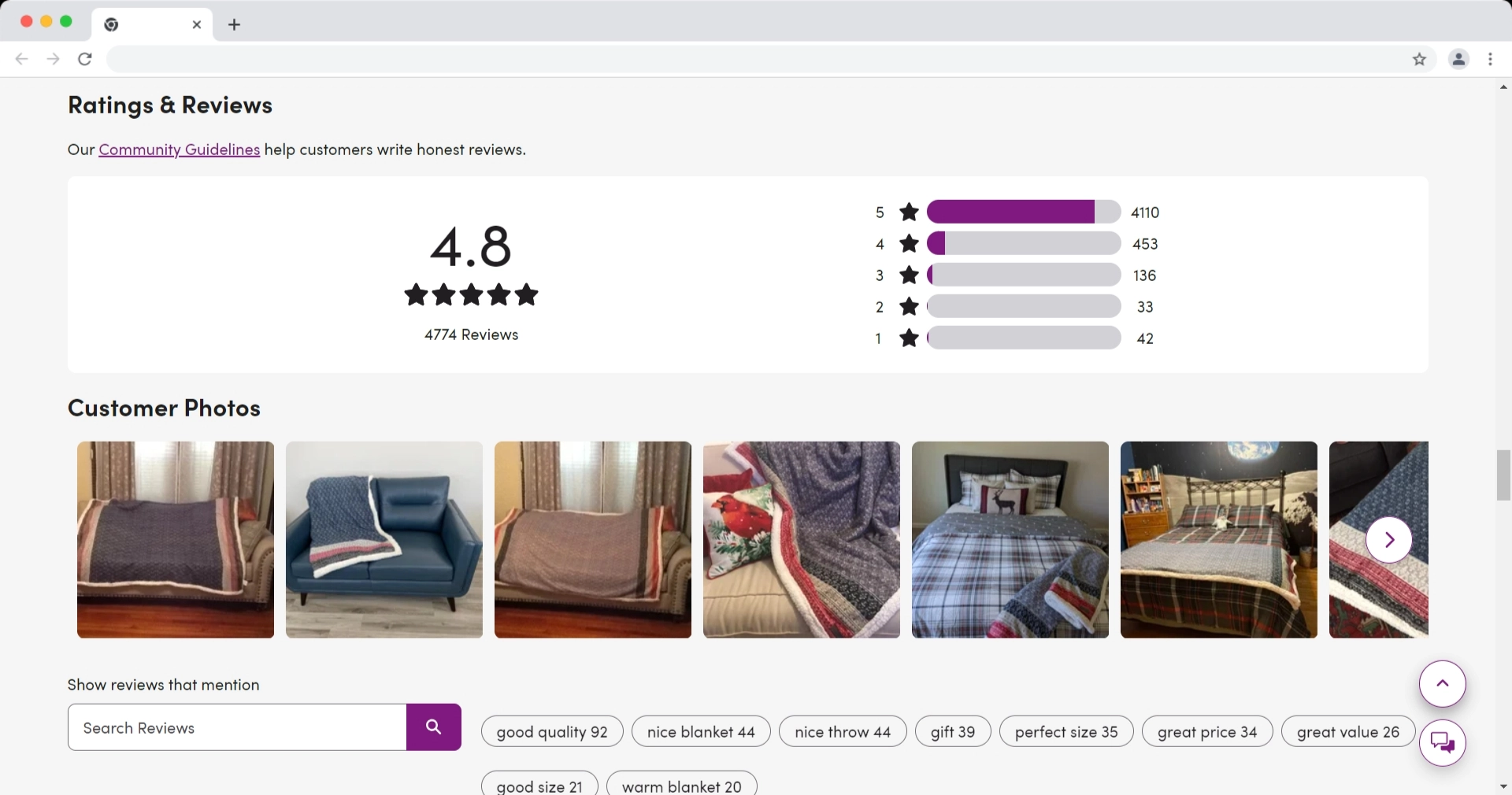
8. 顧客評論與推薦
根據環球通訊社報道,令人震驚的是,95% 的顧客在做出購買決定之前都會仔細閱讀網路評論。 此外,在這些購物者中,58% 表示願意為獲得好評的產品支付溢價。
他們的目標是確保產品符合他們的期望,並最終證明對他們有幫助。
基於實際體驗的客戶評論可以增強潛在客戶的信心。 因此,當他們發現其他人喜歡使用您的產品時,他們就會相信從您那裡購買是一個安全的選擇。
除此之外,展現高評價的評價,講述您的商品的主要優點以及顧客對您的服務的感受,也會有所幫助。
此外,它還告訴潛在客戶您的產品有何不同,這最終強調了您提出的解決方案的基本特徵。
此類正面評價對消費者來說是一種有影響力的訊號,鼓勵他們做出購買決策。
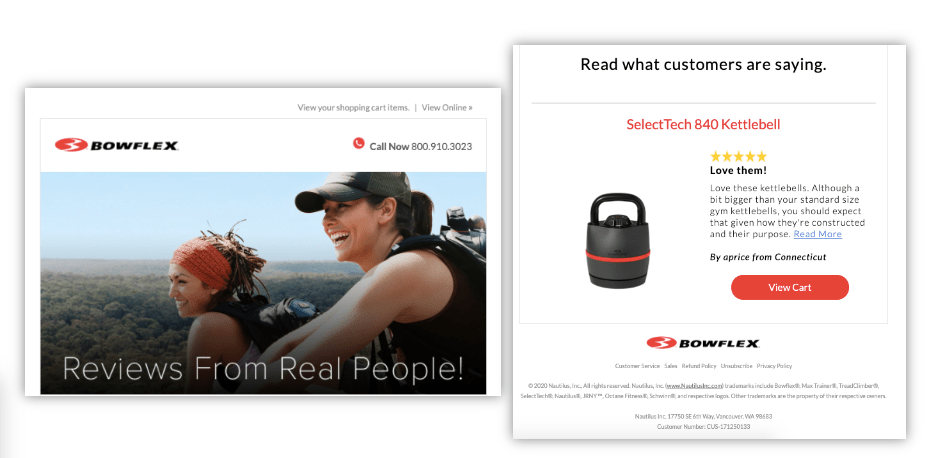
考慮將評論整合到您的購物車放棄電子郵件中,以降低平均購物車放棄率(徘徊在 70% 左右)。 雖然購物車中商品的視覺提醒可能會影響一些購物者退貨和購買,但其他人可能需要更具說服力的元素,例如來自實際客戶的引人注目的 5 星級評論。 Bowflex 提供了這種方法的說明性範例。

9. 個人化和推薦
值得注意的是,66% 的消費者預計品牌能夠理解他們的需求並提供個人化體驗來滿足他們的期望。
客製化產品建議的關鍵優勢在於,可以根據客戶的搜尋和購買活動向客戶展示某些商品。
這些措施可以提高回覆率,從而提高轉換的機會。 此外,它使用戶的事情變得更容易,同時最大限度地減少回應時間。
此外,個人化的建議促進了進一步的銷售和補充產品的購買。
這可以幫助客戶並透過使他們能夠方便地購買來為企業帶來收入。
此外,根據過去的參與歷史或用戶檔案提供客製化的內容/訊息至關重要。

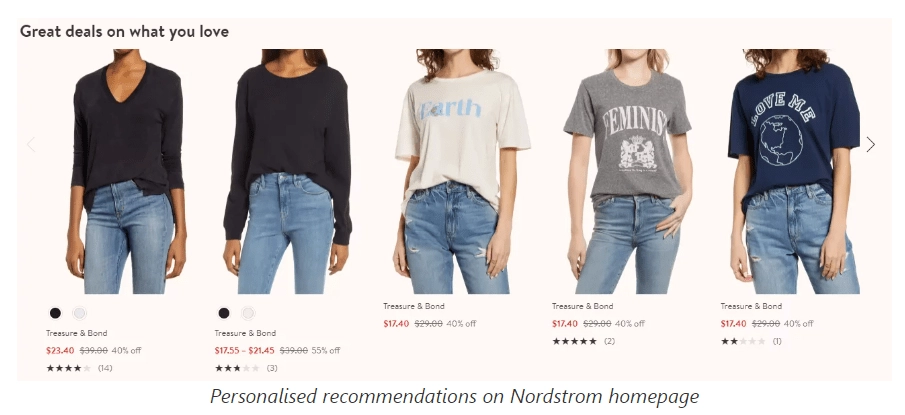
舉例來說,假設訪客在時尚電子商務平台上瀏覽圖案 T 卹。 當他們隨後訪問同一家線上商店時,他們可能會遇到個人化推薦,其中展示了他們以前從未查看過的圖案 T 卹。
同樣,如果顧客購買了一件圖案 T 卹,商店可能會發送一封包含著裝建議的個人化電子郵件。
這不僅激發靈感並為客戶培養獨特感,還為品牌參與交叉銷售開闢了途徑,最終有助於增加其整體收入。
10. 包括即時聊天
為了有效實施即時聊天,應考慮各種因素。 首先為即時聊天系統準備好各種問題和答案。
這有助於客戶支援代理對經常出現的查詢提供即時回應,而無需每次都輸入答案。
此外,新增自動回覆可以使即時聊天更加有效。 自動常見問題可以提供即時幫助,不需要人為幹擾。
最後,透過即時聊天提供的及時和個人支援至關重要。 有必要減少回應時間並培訓客戶支援代理快速、熱情地處理問題。
行動電商轉換優化的挑戰與解決方案
行動裝置友善的最佳化至關重要,因為它們有助於降低跳出率,尤其是在行動裝置上。 行動裝置用戶數量的不斷增長使得線上購物變得更加便捷。
然而,這項事業也面臨特殊的挑戰。 以下是人們可能面臨的挑戰和解決方案的清單:
螢幕尺寸有限

行動用戶的螢幕尺寸較小,因此應優先考慮響應式設計。 確保您的網站與多種類型的螢幕相容,例如行動裝置。 此外,簡化結帳以適應小螢幕,消除行動購物者的障礙。
UX(使用者體驗)和UI(使用者介面)設計師透過各種策略解決行動電子商務轉換優化中螢幕尺寸有限帶來的挑戰:
- 響應式設計:設計師優先考慮創建無縫適應不同螢幕尺寸的響應式介面。 這確保了無論設備如何,都能獲得一致且用戶友好的體驗。
- 內容的優先順序:鑑於空間有限,設計師會優先考慮重要的內容和操作,以突出顯示。 這通常涉及簡化導航並專注於轉換的關鍵元素。
- 觸控友善設計: UI 設計師考慮行動裝置的觸控介面,優化按鈕、連結和互動元素,使其易於點擊。 這增強了整體可用性並減少了用戶沮喪的機會。
- 漸進式揭露:為了避免螢幕混亂,設計人員實施漸進式揭露,隨著使用者在轉換管道中移動時逐步呈現資訊。 這可以防止用戶一次被太多資訊淹沒。
- 簡化的表單:為了獲得更好的轉換率,設計人員透過減少欄位數量並合併自動填入等功能來簡化和簡化表單,以最大限度地減少使用者的工作量。
- 拇指友善的導航:設計人員認識到使用者主要使用拇指在行動裝置上進行導航,因此將關鍵元素放置在易於觸及的位置。 這對於經常使用的操作(例如添加到購物車或繼續結帳)尤其重要。
搜尋功能
對於行動用戶來說,產品發現的速度主要圍繞在搜尋欄。 這就需要開發一個高效率的搜尋欄,可以立即產生高品質的資訊。 使用自動建議、過濾器和排序等功能來簡化導航並使客戶能夠更快地找到商品。

幹擾和乾擾
行動購物者經常受到干擾或打擾。 簡化結帳流程以解決此問題。 使用簡短而精確的操作按鈕,並包含進度條來幫助用戶保持興趣並追蹤他們的進度。 減少摩擦和乾擾可以降低購物車的放棄率。

個人化
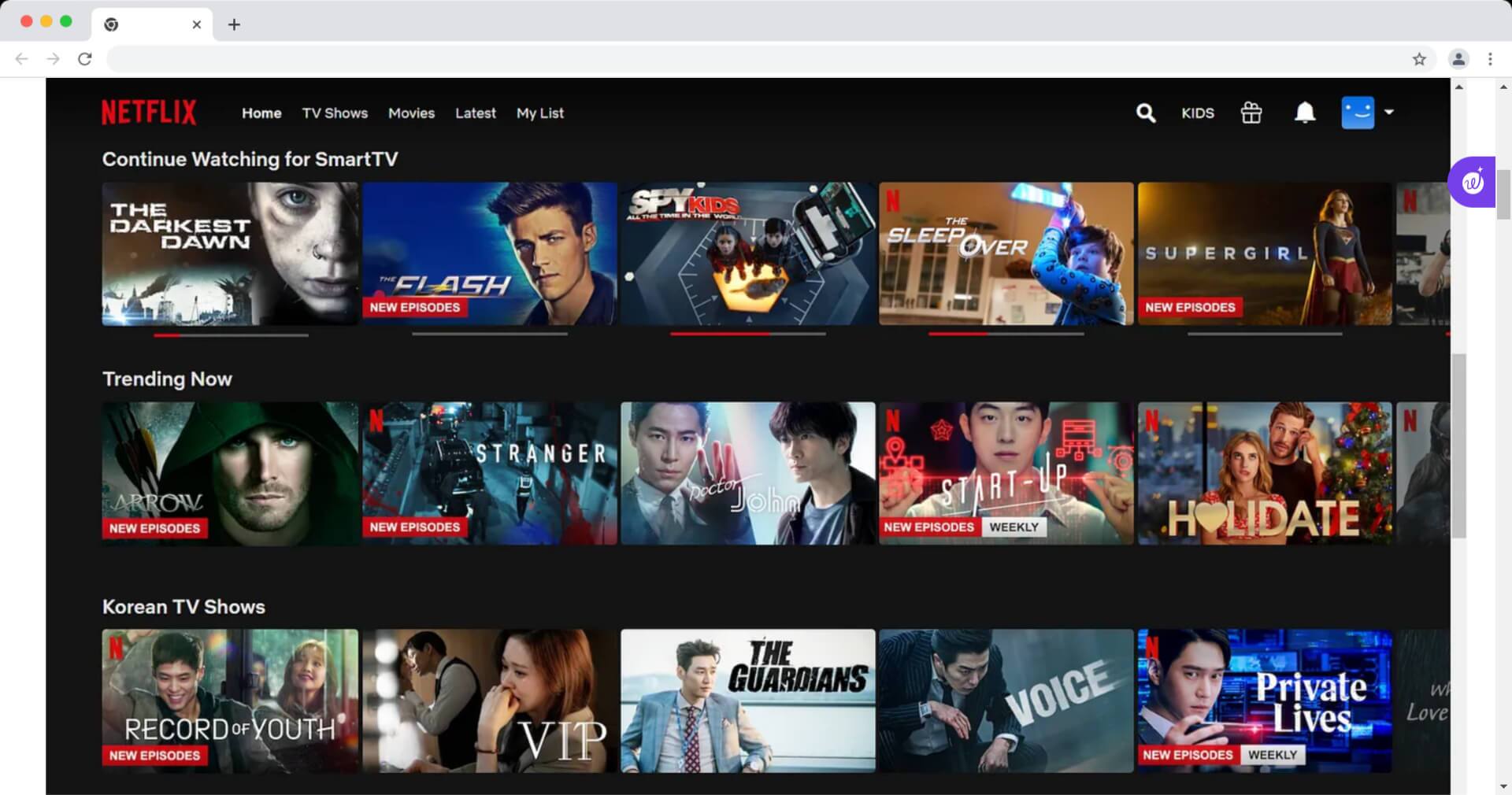
個人化的整合可以大大提升購物體驗並提高轉換率。 這包括根據先前的購買或瀏覽歷史記錄得出的個人化產品建議,以及根據個人客戶偏好量身定制的客製化內容。
例如,Netflix 採用個人化根據用戶的觀看歷史記錄推薦節目和電影,從而提高參與度並提高客戶滿意度。

最後的想法
本指南提供了 10 種行動電子商務最佳實踐,可指導企業在數位市場取得成功。
透過專注於量身定制的建議、便捷的結帳和強大的保護機制,它們將有助於在客戶之間建立信任並最終提高轉換率。
然而,簡而言之,它的意義不止於此。 推播通知的使用以及社交媒體整合和行動優先行銷可以幫助企業建立有意義的鏈接,從而提高品牌忠誠度和客戶保留率。
