2023 年最重要的核心網絡生命指標
已發表: 2023-08-17僅僅好的產品不再能保證消費者的忠誠度。
實際上…
83% 的客戶表示公司提供的體驗與其產品和服務同樣重要。
雖然幾年前衡量用戶體驗幾乎是不可能的,但今天,您可以跟踪 Core Web Vitals,因為它們可以量化您網站的體驗並識別改進的機會。
請繼續閱讀,了解為什麼您應該以通過核心網絡生命為目標,以及如何讓您的網站面向未來。
為什麼核心網絡生命對您的業務很重要?
Core Web Vitals 通過關註三個基本方面(加載、交互性和視覺穩定性)來衡量用戶的真實體驗。
那是說……
通過核心網絡生命意味著您擁有一個谷歌和用戶都喜歡的網站,這不可避免地會導致:
- 更好的排名;
- 降低跳出率;
- 增加轉化率。
讓我詳細說明一下。
Google更喜歡用戶體驗好的網站
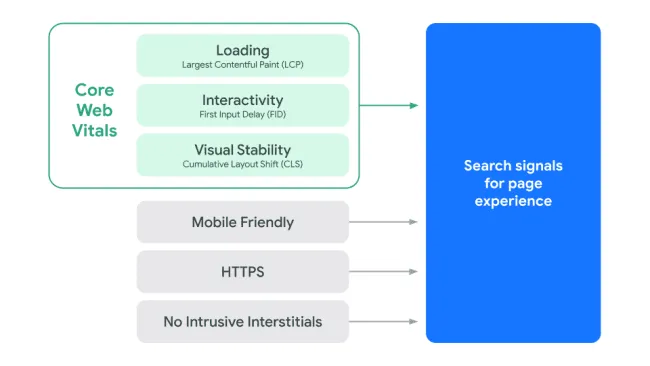
早在 2020 年,Google 就宣布了頁面體驗算法更新(於 2021 年 6 月發布),這是一項結合了一些現有頁面體驗搜索信號的舉措:
- 移動友好:該頁面針對移動設備進行了優化。
- HTTPS :頁面通過 HTTPS 提供服務,這意味著它是安全的。
- 無侵入式插頁式廣告:用戶可以輕鬆訪問頁面上的內容。
借助最新的現實世界、以用戶為中心的指標 - Core Web Vitals:
- 最大的 Contetfult 塗料 (LCP)
- 首次輸入延遲 (FID)
- 累積佈局偏移 (CLS)

現在,您可能會問自己:
有數百個排名因素。 頁面體驗信號對我網站的排名有多大影響?
內容相關性仍然是 Google 構建 SERP 時的首要因素。
然而,對於許多查詢,有很多有用且相關的內容可用。 在這種情況下,擁有良好的頁面體驗可能是導致搜索成功的主要區別因素。
正如穀歌所說:
“針對這些因素進行優化可以讓所有網絡瀏覽器和界面的用戶對網絡更加滿意。 我們相信,隨著用戶參與度的提高以及交易摩擦的減少,這將有助於網絡上的商業成功。”
換句話說,通過 Core Web Vitals 並提供出色的用戶體驗的好處超出了 SERP 的範圍,因為……
用戶喜歡訪問快速加載的網站
不僅如此,隨著 Core Web Vitals 的推出,用戶非常看重具有良好整體用戶體驗的網站,這一點變得非常清楚。 這意味著網站具有以下三個特徵:
- 快速加載時間 (LCP)
- 無縫交互(FID)
- 視覺穩定性(CLS)
並且已經有大量的案例研究展示瞭如何改進這三個組成部分中的一個來帶來一些驚人的結果:
1.經濟時報

《經濟時報》是最大的新聞媒體之一,每月活躍用戶超過 4500 萬,它優化了最大內容繪製 (LCP) 和累積版面轉換 (CLS),為讀者提供最佳體驗。 最終結果是將 CLS 提高 250% 至 0.09,LCP 提高 80% 至 2.5 秒,通過了 Core Web Vitals,最後但並非最不重要的一點是,總體跳出率降低了 43% 。
2.艾格菲

Agrofy 是拉丁美洲農業綜合企業市場的在線市場,它假設性能的提高將降低跳出率。 他們專注於提高 LCP 分數,將其作為最重要的核心 Web Vitals 指標之一。 這使得LCP 提高了 70%,同時負載放棄率下降了 76%(從 3.8% 下降到 0.9%) 。
3.雅虎! 日本

雅虎! JAPAN 是日本最大的媒體公司之一,每月頁面瀏覽量超過 790 億次,該公司發現了一個嚴重的 CLS 問題。 在應用多項優化後,他們看到了驚人的改進 -每個會話的頁面瀏覽量增加了 15.1%,會話持續時間延長了 13.3%,跳出率降低了 1.72%。
通過核心 Web Vitals 提高您的業務指標。 立即安裝 NitroPack →
當前最重要的 Core Web Vitals 指標有哪些?
截至 2023 年,最重要的核心 Web 生命是最大內容繪製 (LCP)、首次輸入延遲 (FID) 和累積佈局偏移 (CLS)。 Google 明確強調這三個指標最能體現頁面的整體用戶體驗。
值得注意的是,雖然這些是主要的核心Web 生命週期,但其他性能指標(例如首字節時間(TTFB)、總阻塞時間(TBT) 和首次內容繪製(FCP))對於全面了解網站的性能仍然至關重要。表現:
- TTFB 測量從客戶端(通常是 Web 瀏覽器)向服務器發出 HTTP 請求到收到響應的第一個字節所花費的時間。
- TBT 測量首次內容繪製 (FCP) 和交互時間 (TTI) 之間的時間,在此期間主線程被阻塞足夠長的時間以防止輸入響應。
- FCP 測量從頁面開始加載到頁面內容的任何部分呈現在屏幕上的時間。
因此,下次進行績效審計時,請格外注意它們。
但現在,讓我們回到核心網絡生命......
最大內容塗料 (LCP)
LCP 測量網頁上最大的可見內容元素完全顯示在視口中所需的時間。 這可以是圖像、視頻或文本塊。
雖然通過所有三個核心 Web 生命週期很重要,但 LCP 被認為是最關鍵的一個,因為它表明用戶等待看到最重要的內容的時間。

良好的 LCP 分數有助於確保用戶認為頁面加載速度很快,因為他們可以看到主要內容而不會出現過度延遲。 理想情況下,LCP 應在頁面開始加載後 2.5 秒內發生,以提供良好的用戶體驗。

事實證明,LCP 是網站最難解決的指標。 根據 CrUX 報告,只有 57.8% 的站點具有良好的 LCP 。
LCP 之所以是一個如此具有挑戰性的指標,是因為在優化過程中存在很多變化的部分。 要達到優秀門檻,您需要:
- 確保 LCP 資源儘早開始加載。
- 確保 LCP 元素在其資源加載完成後即可呈現。
- 在不犧牲質量的情況下盡可能減少 LCP 資源的加載時間。
- 盡快交付初始 HTML 文檔。
這是一項艱鉅的工作,但在文章的最後,我們分享了一些可以幫助您完成這項工作的優化技術。
此外,您還可以觀看 Philip Walton 的視頻,以更深入地了解指標和不同的優化方法:
自動達到良好的 LCP 閾值。 立即獲取 NitroPack →
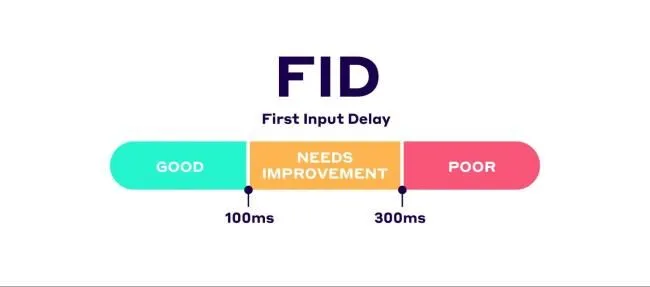
首次輸入延遲 (FID)
FID 重點關注網站在頁面加載初始階段的響應能力。 用更專業的術語來說,它測量用戶首次與網站交互(例如單擊鏈接或點擊按鈕)與瀏覽器能夠響應該交互之間的時間間隔。

以下是為什麼爭取良好的 FID 分數很重要:
1. 當用戶訪問網頁時,他們希望該網頁具有交互性和響應能力。 如果他們的交互和網站響應之間存在明顯的延遲,可能會導致他們感到沮喪,並可能阻止他們繼續會話或將來返回網站。
2. 雖然某些指標衡量內容何時出現在屏幕上或何時完全加載,但 FID 側重於初始交互性。 這使得它變得獨特且重要,因為如果主線程繁忙,頁面可能會在視覺上快速呈現,但仍然無法響應用戶輸入。
3. FID 分數較低通常是由於主線程上的繁重任務或長時間 JavaScript 執行造成的。 這些任務可能會阻塞主線程,使其無法響應用戶輸入。 通過監控 FID,開發人員可以識別並優化這些有問題的任務,從而提高站點的響應能力。
為了提供良好的用戶體驗,Google 建議將 FID 設定為小於 100 毫秒。這確保了網頁在用戶第一次交互時感覺敏捷且響應迅速。

幸運的是,大多數網站都很容易通過 FID,95.7% 的網站得分很高。
累積佈局偏移 (CLS)
累積佈局偏移 (CLS) 衡量網頁的視覺穩定性。 它量化了瀏覽體驗期間發生的意外佈局變化的數量。 當可見元素在渲染幀之間改變其位置時,就會發生佈局變化,導致內容在頁面上“跳躍”。
一些元素通常會導致意外的佈局變化,並可能降低您的 CLS 分數:
- 沒有尺寸的圖像和視頻(寬度和高度屬性)
- 沒有預留空間的廣告、嵌入內容和 iFrame
- Web 字體導致無樣式或不可見文本閃爍 - FOUT 和 FOIT
- 在現有內容之上插入內容
良好的 CLS 分數為 0.1 或更低,表明意外變化最小。 任何高於此的分數都表明頁面上可能存在導致視覺不穩定的元素,應對此進行調查和解決。

2024 年核心網絡生命線:FID 的落日
如果說自 2020 年首次宣布 Core Web Vitals 以來有一件事情是確定的,那就是它們將隨著時間的推移而不斷發展:
“Web Vitals 和 Core Web Vitals 代表了開發人員當今衡量整個網絡體驗質量的最佳可用信號,但這些信號並不完美,預計未來會有改進或添加。”
快進到 2022 年,Google 宣布他們正在研究一項實驗性指標——Interaction to Next Paint (INP)——預計將取代 FID。
經過多次功效測試後,INP 在今年早些時候正式轉入“待定”狀態,這意味著它將成為 2024 年 3 月起的新響應指標。
但讓我們看看我們是如何來到這裡的……
與下一次繪製的交互和首次輸入延遲之間有什麼區別?
Interaction to Next Paint 和 First Input Delay 之間的區別在於它們的測量範圍。 FID 衡量第一次交互的響應能力,而 INP 則評估用戶整個會話期間的所有交互。
簡而言之,良好的 FID 分數表明良好的第一印象。 然而,INP 更深入地研究,捕獲從頁面開始加載到用戶退出頁面的用戶體驗。
用技術術語來說:
FID 僅測量第一次交互的輸入延遲,而不是運行事件處理程序所需的時間或呈現下一幀的延遲。

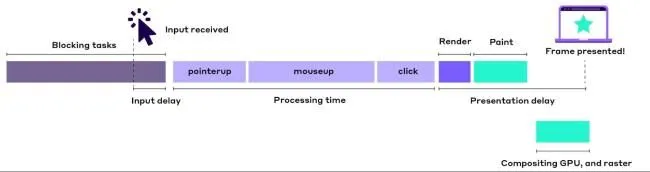
另一方面,INP 測量整個頻譜,包括:
- 輸入延遲- 用戶第一次與頁面交互和事件處理程序執行之間的時間
- 處理延遲- 在關聯事件處理程序中執行代碼所需的總時間。
- 呈現延遲- 事件處理程序完成執行與瀏覽器呈現下一幀之間的時間。
然後選擇交互中持續時間最長的事件作為交互的延遲。
這些實現細節使 INP 成為比 FID 更全面的用戶感知響應度衡量標準。
現在,考慮到即將發生的變化,讓我們看看如何保證您網站的 Core Web Vitals 在未來取得成功……
為您的網站提供面向未來的最佳核心 Web Vitals 實踐
LCP優化策略
影響 LCP 分數的主要原因是:
- 服務器響應時間慢
- 大量且未優化的資源(例如圖像、字體和其他關鍵資產)
- 渲染阻塞 JavaScript 和 CSS
使用以下優化策略來修復可能的問題並提高 LCP:
- 應用圖像壓縮
- 將圖像轉換為下一代格式(例如 WebP)
- 使用 link rel=preload 優先加載 LCP 元素
- 縮小並壓縮您的代碼文件
- 實施關鍵 CSS
- 消除渲染阻塞資源
- 升級您的服務器基礎設施
- 使用內容分發網絡 (CDN)
- 最大限度地利用緩存
CLS優化策略
正如我們已經提到的,CLS 的主要罪魁禍首包括:
- 沒有尺寸的圖像和視頻(寬度和高度屬性)
- 沒有預留空間的廣告、嵌入內容和 iFrame
- Web 字體導致無樣式或不可見文本閃爍 - FOUT 和 FOIT
- 在現有內容之上插入內容
以下是處理所有這些問題的方法:
- 避免在頁面頂部現有內容之上註入新內容
- 添加寬度和高度屬性以避免佈局變化
- 如果您計劃加載廣告、嵌入內容和 iFrame,請預留足夠的空間
- 在 @font-face CSS 中使用 font-display: 可選 來控製字體渲染行為。
- Link rel=預加載關鍵網絡字體以確保它們盡快可用
FID優化策略
儘管 FID 在不到 12 個月的時間內就會過時,而且大多數網站都發現它很容易優化,但了解什麼可能導致分數不理想仍然很重要:
- 大量 JavaScript 執行導致長任務阻塞主線程
- 未優化的 JavaScirpt 和 CSS 文件
- 不使用網絡工作者
- 使用繁重的第三方腳本使您的網站變得臃腫
要優化 FID,您需要:
- 延遲或刪除非關鍵第三方腳本
- 使用Web Workers.在後台運行腳本而不影響主線程
- 應用代碼壓縮和縮小
- 減少未使用的 CSS
INP優化策略
考慮到 INP 建立在 FID 的基礎上,預計罪魁禍首與當前的響應指標重疊。 話雖如此,這可能是導致 INP 不佳的原因:
- 長任務使主線程膨脹
- DOM 尺寸較大
- 客戶端渲染 HTML
使用以下優化來保證良好的 INP 分數和響應能力:
- 避免重複計時器導致主線程超負荷
- 分解長任務以釋放主線程
- 避免交互重疊
- 考慮刪除不必要的回調
- 推遲非渲染工作
- 減小 DOM 大小
- 避免 requestAnimationFrame 回調中過多或不必要的工作
- 延遲 ResizeObserver 回調
包起來
可以肯定地說,Core Web Vitals 將在未來幾年發揮重要作用。
谷歌自2020年以來的行動強烈表明,他們將越來越關注用戶體驗,推動能夠提供良好體驗的網站的發展。
然而,重要的是要記住,以低劣的內容質量為代價來實現出色的核心網絡生命是注定會失敗的策略。 Google 的工作現在是、並將繼續構建能夠充分回答搜索查詢的 SERP。
因此,請確保始終如一地發布高質量、有用的內容,並通過出色的用戶體驗來升級。
這就是擁有一個谷歌和用戶都喜歡的網站的秘訣。
雖然創建引人入勝的內容是您的責任,但我們可以輕鬆地照顧您網站的網絡性能和核心網絡生命。
您所要做的就是安裝 NitroPack,我們將自動提高您的 LCP、CLS、FID 和 INP 分數。
