如何在 Photoshop 中創建霓虹燈效果
已發表: 2019-03-27一個肯定流行的設計元素是霓虹燈效果。 通過合併和使用各種燈光效果,您可以創建強調網站的元素或為整體設計添加一些微妙的神秘感。 無論您是想製作真正的霓虹燈招牌,還是只是為您的網站添加有趣的流行文化氛圍,這種效果都是一種有趣的趨勢,讓設計師可以進行實驗!
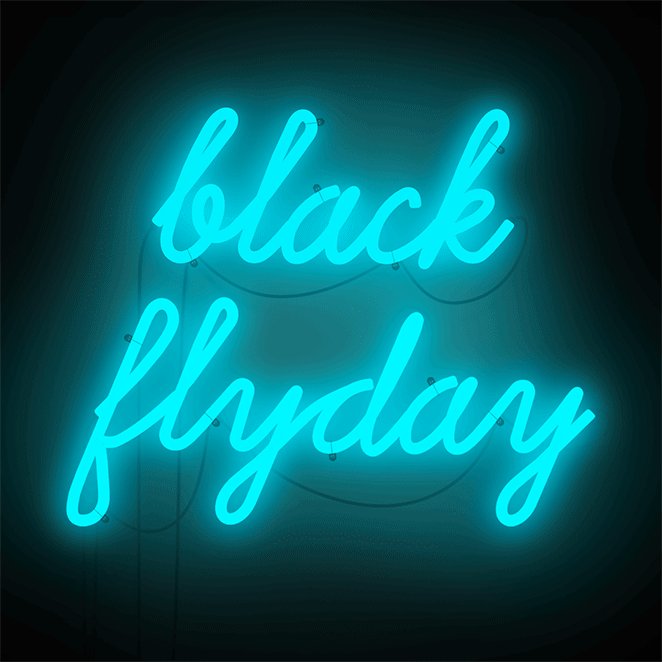
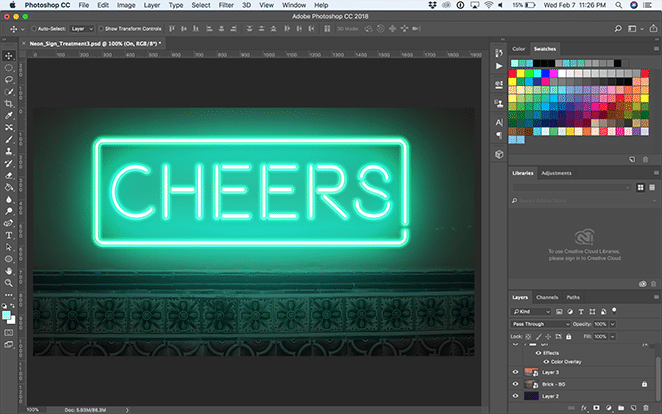
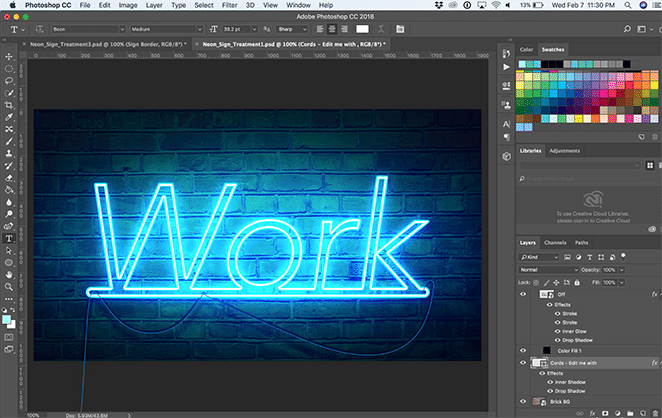
霓虹燈效果可以在網絡上以多種不同的形式出現。 一些專注於發光的霓虹燈方面,而另一些則專注於虛擬霓虹燈的“現實”。 這是一個現實方法的例子:

既然您已經看到了這些霓虹燈的效果,那就親自試試吧!
在 Photoshop 中創建霓虹發光效果
在開始之前,讓我們澄清一些有助於您獲得最佳結果的事項。 為了獲得逼真的效果,您需要找到一種可以像真正的霓虹燈那樣連接或中斷的字體。 如果您使用的是圖標,則使用簡單的輪廓看起來會更乾淨一些,但可以隨意嘗試您認為合適的內容。 讓我們知道怎麼回事!
創建你的背景
對於這個例子,我將使用 Unsplash 中的這個磚塊背景。 你可以選擇任何你喜歡的東西,但這塊磚給人一種掛在牆上的美妙、逼真的感覺。 別擔心——我們會給它一個夜間外觀以強調發光!

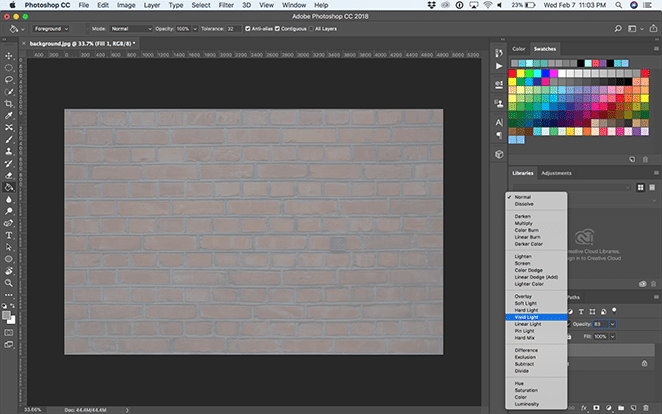
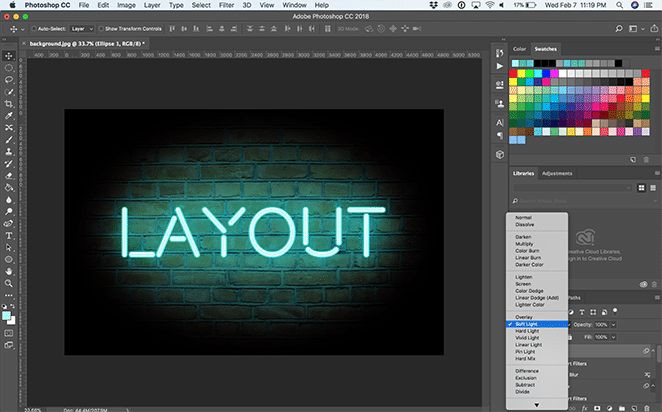
要使圖像變暗,請在下面創建一個新圖層並使用油漆桶工具將其填充為灰色。 我正在使用#999999 。 然後,將不透明度設置為 83% 並將圖像圖層的混合模式更改為Vivid Light 。

為背景添加戲劇性的照明
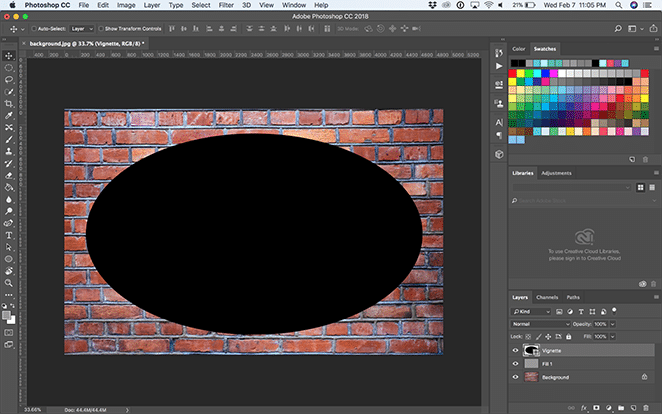
現在我們要創建一個小插圖。 為此,創建一個新圖層,並使用橢圓工具繪製一個略小於畫布的橢圓。

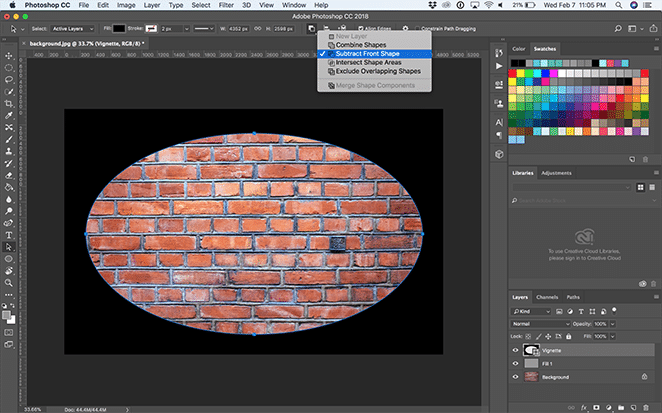
然後,使用路徑選擇工具,選擇路徑操作下拉菜單並單擊從形狀中減去。

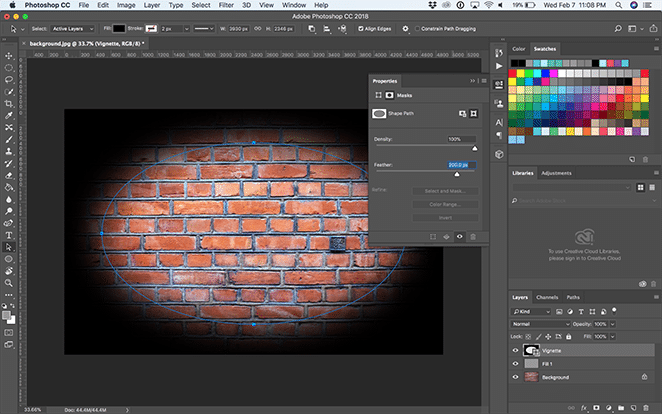
使用Window > Properties打開屬性窗口,然後選擇Mask 。 然後將Feather設置為 200px 並根據需要使用自由變換工具進行調整。 它應該看起來像這樣:

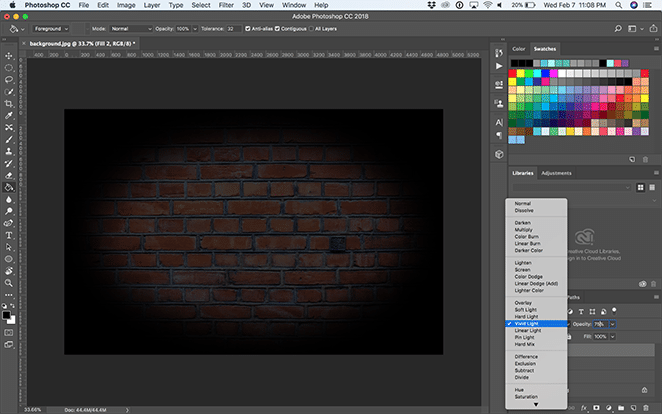
使用Layer > New Layer在暈影層上方創建一個新層,並使用Paint Bucket Tool將其填充為黑色。 然後,將不透明度設置為 75%,並將圖層的混合模式更改為Vivid Light 。

創建霓虹燈
在本例中,我將使用 Beon Medium 字體拼寫“佈局”,但您可以選擇任何您喜歡的字體、短語或圖標! 從這裡,您可以隨意放置文本。
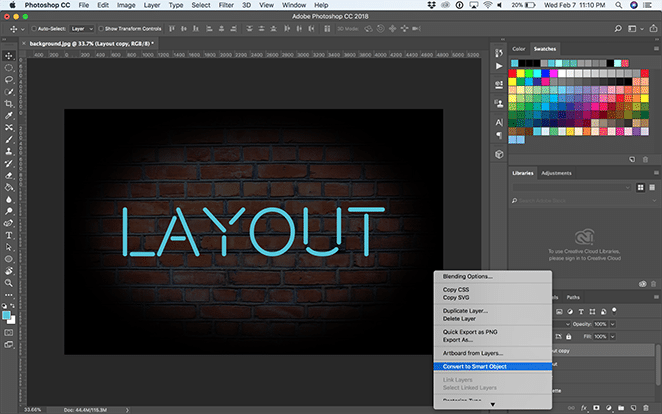
複製文本層,右鍵單擊它,然後選擇轉換為智能對象。 然後,右鍵單擊圖層並選擇混合選項。

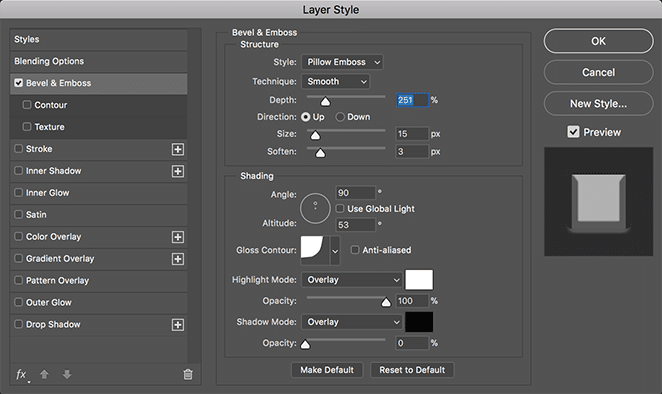
添加斜面和浮雕。 這為文本提供了維度,因此請嘗試各種設置以獲得您喜歡的效果! 我正在使用這些設置:
- 款式: 枕形浮雕
- 技術:光滑
- 深度:251%
- 方向:向上
- 尺寸:15 像素
- 軟化:3px
- 遮光角度:90度
- 海拔:53度
- 光澤輪廓:Cove - 深
- 高光模式:覆蓋白色和 100% 不透明度
- 陰影模式:黑色疊加,不透明度為 0%

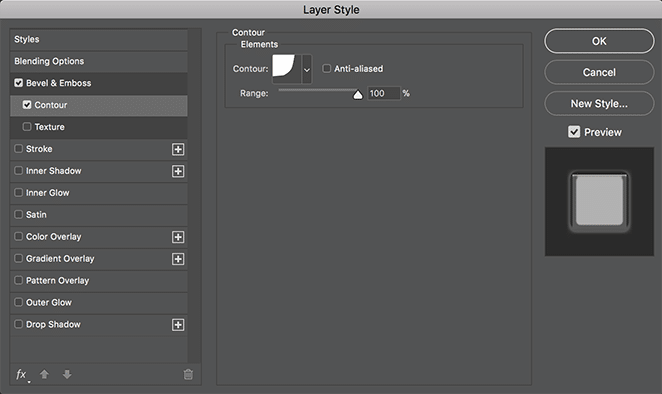
接下來,在Bevel & Emboss下添加一個Contour調整,從下拉列表中選擇cove - deep ,並將範圍保留為 100%。

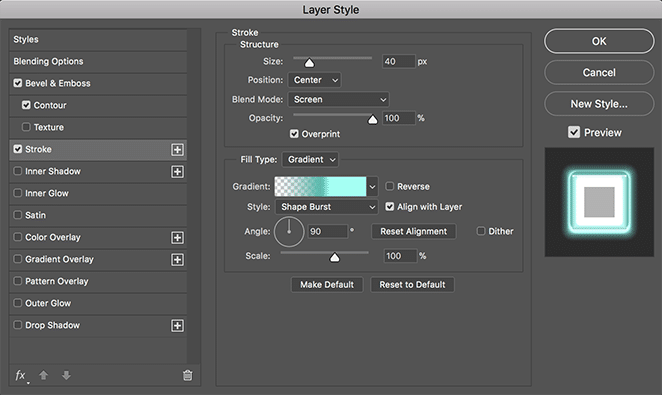
現在添加一個描邊層。 這將創建您的霓虹燈的“發光”,並使其看起來像是打開了! 以下是我正在使用的設置:
- 尺寸:40
- 位置:中心
- 混合模式:屏幕
- 不透明度:100%
- 疊印:勾選
- 填充類型:漸變
- 風格:形狀爆裂
- 與圖層對齊:選中
- 角度:90度
- 比例:100%

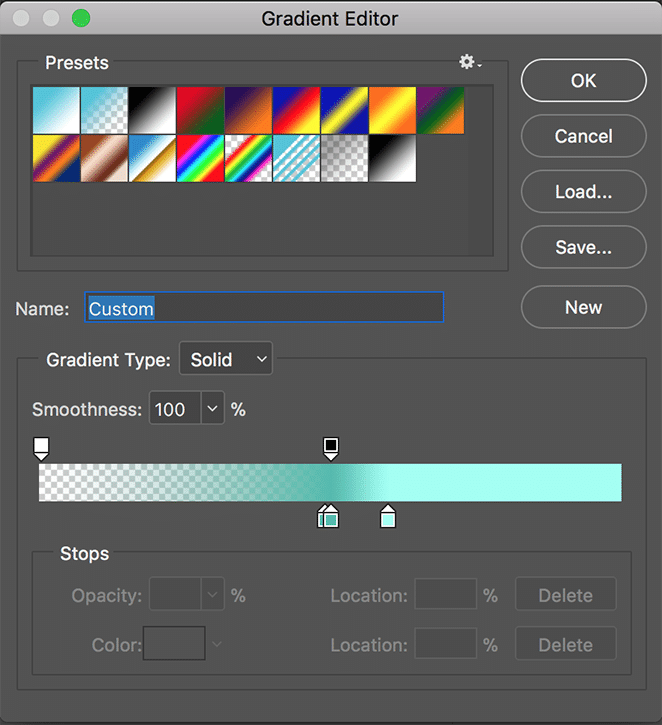
現在讓我們通過雙擊漸變欄中顯示的顏色來創建您的自定義漸變。 在左側添加透明色,向中心添加深色(我使用#51bbad),在較暗的中心顏色右側添加淺藍色(我使用#a1fff3)。 這將使您的光芒具有完美的深度,使其看起來像真正的霓虹燈標誌的塑料。

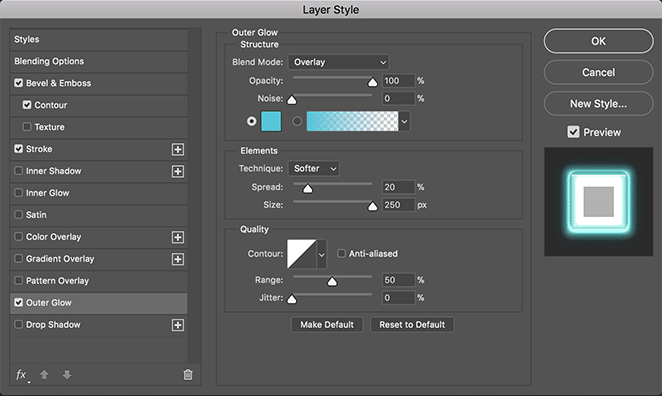
現在讓我們添加一個外發光,以創建從我們的霓虹燈發出的光。 以下是我正在使用的設置:
- 混合模式:疊加
- 不透明度:100%
- 噪音:0%
- 技術:更柔和
- 點差:20%
- 尺寸:250 像素
- 輪廓:線性
- 範圍:50%
- 抖動:0%
並選擇與文本相同的顏色。 同樣,我正在使用#50c4da 。

創建自定義漸變燈
為了增加發光效果,讓我們創建兩個圖層。 一個具有廣泛而微妙的發光效果,另一個具有文本後面的小而集中的效果,以使其具有逼真的效果。 首先,讓我們創建更大、更微妙的光暈。

使用橢圓工具,創建一個橫跨所有文本和大部分背景的橢圓。 將顏色設置為比您為文本選擇的顏色稍暗的顏色。 我正在使用#51bbad 。 然後,右鍵單擊圖層並選擇轉換為智能對象。
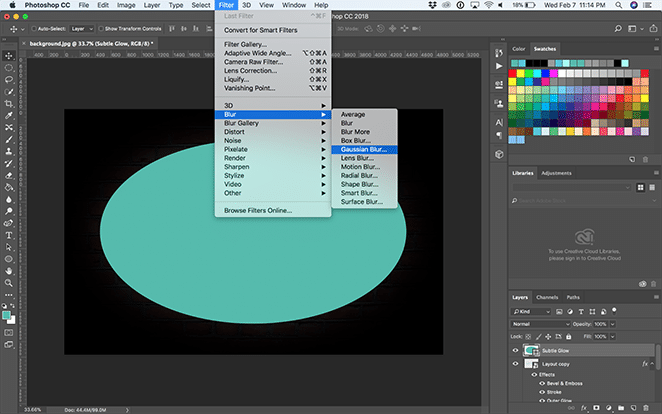
然後,選擇橢圓圖層,選擇濾鏡 > 模糊 > 高斯模糊。

將半徑設置為 150 像素左右。 現在將混合選項更改為柔光。

創建一個新圖層以創建另一個橢圓,這次更小並且與文本大小差不多。 將其移動到文本層下方但在另一個橢圓層上方。 同樣,將橢圓轉換為智能對象。
將顏色設置為比您選擇的文本顏色稍淺的顏色。 我正在使用#a1fff3 。
然後,選中這個新的橢圓圖層,選擇濾鏡 > 模糊 > 高斯模糊。 將半徑設置為 150 像素左右。 現在將混合選項更改為柔光。

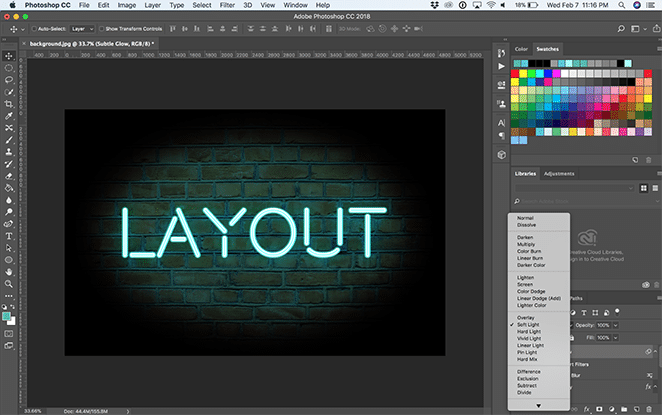
就是這樣——現在你有了一個明亮閃亮的霓虹燈! 你將如何使用這個效果? 還有其他喜歡的例子嗎? 讓我們在評論中知道。

如何使用 Photoshop 模板
在下方免費下載模板!
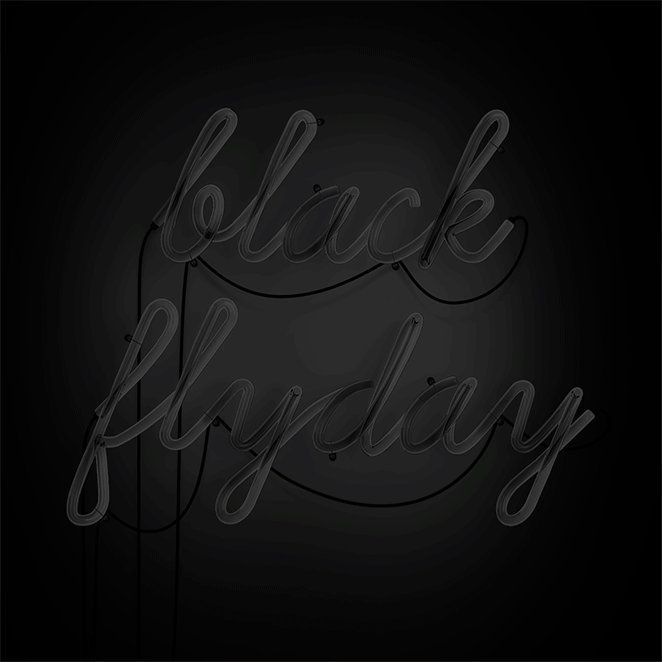
切換背景
在這些文件中,您可以使用圖層可見性按鈕打開和關閉各種背景,或者在圖層面板中上下移動。 選擇您最喜歡的或將您自己的背景添加到新圖層中。 如果您添加自定義背景,只需調整其大小即可!

編輯文本
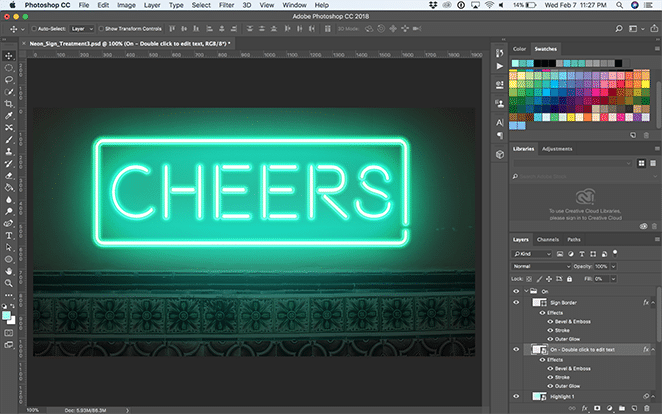
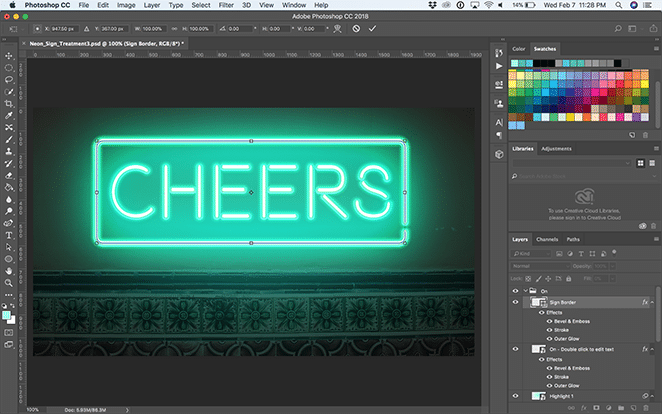
要編輯文本,請打開“On”文件夾並雙擊“On – Double click to edit text”圖層。

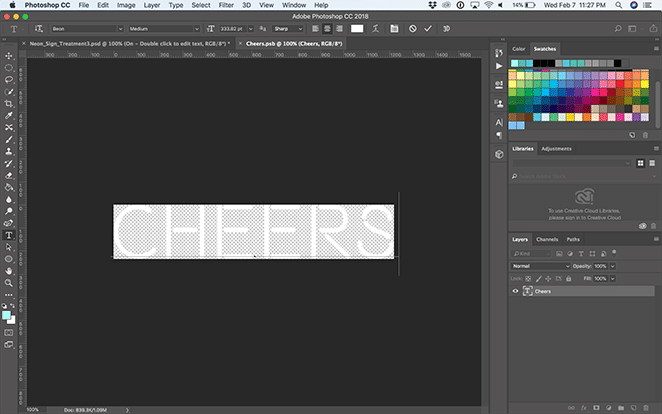
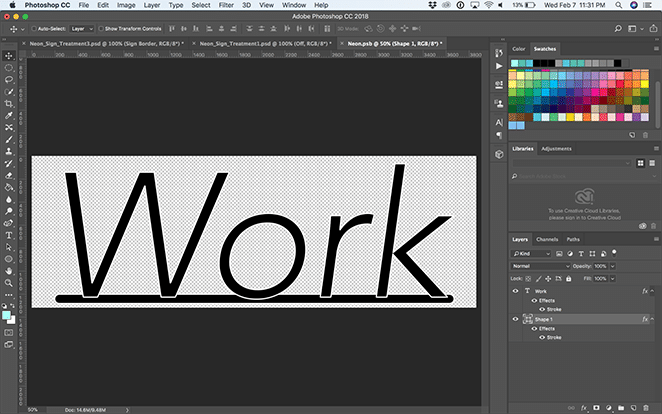
這將打開另一個 Photoshop 文檔,您可以在其中使用文本工具編輯文本或調整字體。 這裡的關鍵是調整文本大小以適應給定區域。 (任何超出範圍的內容都不會轉移到主文件中!)您可以通過在 Mac 上選擇Edit > Free Transform或Command + T (在 PC 上為Control + T )來執行此操作。 如果您對它感到滿意,請保存並關閉智能對像或 Photoshop 選項卡。

注意:“開”和“關”圖層是同步的,因此當您在一個中編輯智能文本時,它會在另一個中更新。 很甜對吧?!
調整額外的部分
根據您選擇的效果,您可能需要調整外部正方形或線條。 如果您使用的是“Neon_Sign_Treatment2”,則可以忽略此部分。 對於“Neon_Sign_Treatment3”,如果您發現自己需要調整框,只需打開“開”和“關”的下拉菜單。 從這裡,您可以通過在 Mac 上選擇Edit > Free Transform或Command + T (在 PC 上為Control + T )來轉換Sign Border圖層。 關鍵是要同等地調整“開”和“關”標誌邊框層。

對於“Neon_Sign_Treatment1”,您可能需要調整文本下方的行。 為此,打開“On”文件夾並雙擊“On – Double click to edit text”圖層。 您可以在此處調整線條,使其觸及文本的底部。 同樣,如果您從“On”層更新它,它也會在“Off”層中更新。 (反之亦然!)

如果您想更改“Neon_Sign_Treatment1”中的“Cords”圖層,請選擇該圖層,然後使用直接選擇工具,單擊各個點並拖動它們。 您甚至可以使用鋼筆工具、添加錨點工具和減去錨點工具來添加或減去線條中的特定點。 如果繩子的弧度不是您喜歡的那樣,只需使用轉換點工具,直到您對結果滿意為止。

如果您需要在移動各種對像後調整光暈,只需打開“On”文件夾並選擇“Highlight”圖層即可。 從這裡,您可以使用移動工具拖動它們或使用編輯 > 自由變換縮小和擴大它們。

現在,您擁有完美且易於使用的工具來創建您自己的霓虹燈效果。 玩得開心設計!
下載免費模板!
想下載上面使用的模板嗎? 點擊下面開始!
準備好獲得更多靈感了嗎?

在這裡了解頂級設計趨勢。
