什麼是頁面搜索引擎優化? 新 SEO 的完整指南
已發表: 2023-09-01作為涵蓋 SEO 各個方面的新系列的一部分,現在是時候討論頁面 SEO 了。
在本文中,您將了解什麼是頁內 SEO、為什麼所有 SEO 專業人員都必須掌握它,以及頁內 SEO 和頁外 SEO 之間的區別。 我們還將討論您需要了解的一些頁面搜索引擎優化的關鍵要素。
什麼是頁面搜索引擎優化?
頁面搜索引擎優化是指為幫助優化單個網頁以提高其搜索引擎可見性和 SERP 上的關鍵字排名而進行的任何活動。

頁面搜索引擎優化的主要目標是使網頁對用戶和搜索引擎機器人更具相關性和吸引力。 增加頁面排名更高的可能性,獲得更多的自然流量,並有望獲得更多的轉化。
為什麼頁面搜索引擎優化很重要?
頁面搜索引擎優化至關重要,因為它直接影響網站的搜索引擎可見性和現場用戶體驗。 通過優化各種頁面元素(我們將在稍後討論),例如元標題、內容、標題和圖像,網站可以顯著提高在 SERP 中排名更高的機會,特別是對於那些“頭”關鍵字一般來說,帶來的流量最多。 搜索引擎(例如 Google)依靠頁面上的信息來了解網站的相關性和質量,從而更輕鬆地將您的網站與用戶查詢進行匹配。
有效的頁面搜索引擎優化也將增強您網站上的用戶體驗。 當網頁經過優化並提供清晰且結構良好的內容時,用戶可以快速輕鬆地找到他們正在尋找的信息。 正確使用標題、要點和格式可以使內容更易於用戶閱讀。 優化圖像(和其他多媒體元素)還可以提高頁面加載速度,這是降低跳出率的關鍵因素。 積極的用戶體驗不僅會鼓勵用戶停留更長時間,還可能增加社交分享和重複參與的可能性。
頁內 SEO 和頁外 SEO 有什麼區別?
頁面內 SEO 和頁面外 SEO 是 SEO 活動中使用的兩種完全不同的策略,用於提高網站在搜索引擎結果頁面中的可見性和排名。 他們關注網站的各個方面並涉及不同的技術。
頁面搜索引擎優化是指直接在網站頁面上實施的優化工作,以提高用戶體驗和搜索引擎排名。 這些優化完全由網站所有者、營銷團隊和其他管理員控制。
頁外搜索引擎優化涉及網站之外所做的一切,通常包括在互聯網上建立其可信度、權威和聲譽。 在大多數情況下,頁外搜索引擎優化包括以某種方式、形式或形式與其他網站和在線平台進行交互。
頁面搜索引擎優化將涉及各種網站元素,包括:
- 網站內容。
- 元標籤。
- 圖片。
- 網址結構。
- 內部鏈接。
站外 SEO 將涉及站外元素,包括:
- 鏈接獲取。
- 社交媒體參與度。
- 品牌提及。
頁面內 SEO 專注於優化網站的內容、結構和元素,而頁外 SEO 則涉及通過反向鏈接和社交媒體等外部來源建立網站權威的活動。 頁面內和頁面外 SEO 都是全面 SEO 策略的重要組成部分。
我們將討論各種頁面搜索引擎優化元素以及如何改進它們以幫助您的網站在搜索引擎中排名更高。
站點速度
對於頁面搜索引擎優化而言,網站速度通常可以令人難以置信地快速推動。 在本節中,我們將討論影響網站速度的各種元素以及如何使用它們來提高網站加載速度。
使用正確的託管解決方案
為您的網站選擇正確的託管解決方案會影響網站的加載速度。
優質的託管提供商使用功能強大的服務器來快速處理數據。 例如,如果服務器距離訪問者更近,則數據傳輸速度更快。 因此,選擇服務器靠近用戶的託管解決方案是明智的。 內容交付網絡 (CDN) 可以幫助您將內容傳播到多個服務器上,以加快交付速度。
託管計劃中擁有足夠的資源對於順利應對流量高峰至關重要。 可靠的託管提供商可以提供自動壓縮文件並使網站加載速度更快的工具。 最好的託管解決方案還會優先考慮安全性,以最大限度地減少站點的停機時間並儘可能保證其安全。 樂於助人的支持團隊還可以協助技術改進,以提高速度和整體性能。 選擇符合您網站需求的託管解決方案,以獲得最佳費率和用戶體驗。
壓縮和優化圖像
壓縮和優化圖像對於增強和提高網站速度至關重要。 當打印被正確壓縮時,它們的文件大小會減小,而不會顯著影響視覺質量。 換句話說,用戶仍然會看到清晰的圖像,但您的網站服務器將能夠快速加載文件,因為它更小。

大型圖像文件會顯著降低您的網站速度,因為它們需要更多的時間和帶寬來加載。 當您壓縮圖像時,實質上是使它們變得更輕,從而縮短下載時間。 更快的下載時間意味著您網站的頁面加載速度更快,從而改善整體用戶體驗。
優化圖像還涉及為站點上的每個圖像選擇適當的文件格式。 JPEG 非常適合具有漸變的照片和圖像,而 PNG 文件更適合具有透明度或銳邊的圖像。 選擇正確的格式可確保圖像以最佳質量顯示,而不會導致文件大小不必要地膨脹。
優化圖像還涉及調整圖像大小以適合網站上的顯示區域。 上傳大於所需的圖像會浪費帶寬和加載時間。 通過調整圖像大小以匹配其預期的顯示尺寸,您可以減少需要傳輸的數據量。 從而帶來更快的頁面加載速度。
專業提示:您可以使用 TinyPNG 等工具輕鬆壓縮圖像並提高網站速度。
減少重定向的使用
減少網站上重定向的使用將最大限度地減少用戶網絡瀏覽器(例如 Google Chrome)和服務器之間的“往返”次數,從而提高網站速度。 當用戶訪問帶有重定向的頁面時,瀏覽器需要向新 URL 發出額外的請求。 這會導致延遲,因為瀏覽器必須等待服務器的響應。 這會增加頁面的整體加載時間。
通過最大限度地減少重定向,您可以消除這些額外的請求,並減少瀏覽器接收加載頁面所需的資源所需的時間,從而為用戶帶來更快的加載體驗。
啟用瀏覽器緩存
當用戶第一次加載您的網站時,他們的網絡瀏覽器必須下載有效加載網站所需的所有元素。 這包括圖像、樣式表和腳本。 啟用瀏覽器緩存後,您的網站允許用戶的瀏覽器存儲此信息,以便下次加載您的頁面時不必“從頭開始”。
通過指定資源應緩存多長時間,您可以控制瀏覽器需要請求這些資源的新版本的頻率。 設置更長的緩存持續時間可以進一步減少不經常更改的靜態資源(例如服務頁面)的加載時間。 但是,正確使用緩存控制標頭對於平衡高效緩存和確保用戶在需要時收到最新內容至關重要。
啟用瀏覽器緩存可以減少向服務器重複請求靜態資源的需要,從而有效地最大限度地減少網絡流量和延遲。 這會帶來更快的頁面加載速度和更流暢的用戶體驗,特別是對於經常訪問您的網站或瀏覽多個頁面的用戶。
延遲 CSS 和 JavaScript 加載
推遲 CSS 和 JavaScript 文件的加載是提高網站加載速度的明智之舉。 當人們打開網頁時,他們的瀏覽器會下載並處理網站的 CSS 和 JavaScript 文件。 但有時,這個過程會減慢一切速度,特別是對於需要特定渲染的大文件。
延遲這些文件背後的想法是在處理花哨的樣式和交互式內容之前優先顯示最重要的內容和圖像。 這樣,頁面很快就會開始看起來不錯,用戶可以立即看到有意義的內容。 這也解決了特定文件暫停頁面加載過程的問題,稱為“渲染阻塞”。
為了實現這一點,您可以在 <script> 標記中使用“async”或“defer”屬性,並確保您的 CSS 被智能地交付。 “異步”使腳本在頁面仍在處理時在後台加載。 “延遲”更進一步,按照腳本在代碼中出現的順序加載腳本,並在頁面的主要部分設置完成後運行它們。
縮小 HTML、CSS 和 JavaScript
縮小 CSS 和 JavaScript 文件可以通過減小這些文件的大小來顯著提高網站速度,從而縮短加載時間並改善用戶體驗。 當 Web 開發人員編寫 CSS 和 JavaScript 時,他們經常使用描述性變量名稱、註釋和格式來使代碼更具可讀性和易於維護。 然而,這些元素對於瀏覽器理解和執行代碼來說並不是必需的。 縮小涉及刪除所有不必要的空白註釋並將變量重命名為更短的名稱,從而有效地壓縮代碼。
通過消除額外的字符和縮短變量名稱,生成的縮小文件更小。 較小的文件可以更快地從服務器發送到瀏覽器,從而減少延遲並加快頁面加載時間。 此外,當用戶訪問網站時,他們的瀏覽器必須在呈現頁面之前下載並“解析”這些文件。 縮小的文件需要更少的解析,這進一步有助於加快加載時間。
移動響應能力
自從谷歌宣布移動響應網站將比未針對移動用戶優化的網站獲得排名提升以來,確保網站在所有設備上運行變得更加重要。
本節將討論您可以對網站執行的一些不同操作,以確保其具有移動響應能力。

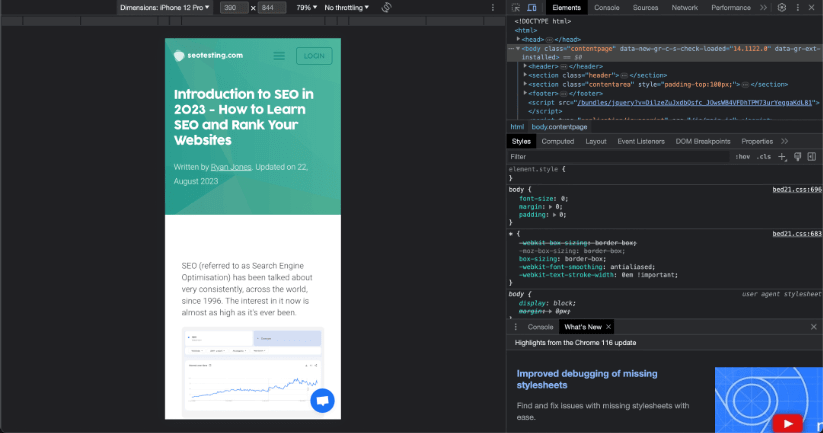
您可以使用 Google Chrome 的開發者工具查看您的網站在移動設備上的外觀。 在這裡,我們正在 iPhone 12 Pro 屏幕上查看我們的網站。
可讀性
提高網站內容的可讀性有助於在幾個關鍵方面使您的頁面更具移動響應能力。
首先,移動設備的屏幕比台式機小,因此易於閱讀且結構良好的內容可確保用戶無需放大和縮小即可理解信息。 清晰的字體、適當的文本大小以及行與段落之間充足的間距使用戶可以更輕鬆地使用您的內容,而無需費力或需要額外的操作。
其次,組織良好且簡潔的內容可以有效利用有限的屏幕空間。 移動設備顯示內容(文本或其他內容)的空間較小,因此簡單明了的措辭可確保重要信息得到優先排序並得到良好呈現。 長段落和復雜的句子可能會讓人不知所措,尤其是在移動屏幕上,而較短的段落和項目符號點使文本更“易於瀏覽”,這將幫助用戶快速理解您的內容。
最後,關注可讀性將鼓勵您在網頁設計和開發中採用移動優先的思維方式。 當優先考慮可讀性時,您更有可能選擇自然適應較小屏幕的佈局、字體和格式。 這包括使用響應式設計原則,例如流體網格和靈活的圖像,它們會根據您的屏幕尺寸自動調整佈局。 通過優化移動設備的可讀性,您(本質上)可以定制內容以獲得更愉快、更易於訪問的體驗。 這最終將使您的頁面更具移動響應能力。
圖像格式化
設置圖像和按鈕的格式對於優化網頁的移動響應能力至關重要。
通過調整圖像大小和優化圖像以適應各種屏幕尺寸,您可以確保快速加載時間並防止較小屏幕上不必要的屏幕空間消耗。 這種戰略性的想法方法可以防止頁面加載階段潛在的速度下降,從而保持良好的用戶體驗。 使用在不同設備上無縫適應並保留其縱橫比的圖像可以保持視覺完整性,同時注重性能。
其次,仔細調整按鈕格式將增強移動設備上的導航性。 確保按鈕具有足夠的尺寸,可以輕鬆點擊,最大限度地減少意外點擊附近元素的風險。 在按鈕之間實現適當的間距可以減少錯誤點擊的可能性。 使用 CSS 實現觸摸敏感樣式,例如懸停或點擊時放大按鈕尺寸,豐富了觸摸屏用戶的交互性。
利用 CSS 媒體查詢的強大功能,您可以根據用戶屏幕的參數對圖像和按鈕樣式進行定制調整。 媒體查詢有助於為特定屏幕尺寸創建不同的類型,保證圖像和按鈕輕鬆適應不同的設備。 這種定制可確保圖像和按鈕在各種移動響應環境中保持無縫且視覺上令人愉悅。
內容寫作
我們將繼續討論您可以控制的關於頁面搜索引擎優化的最重要的事情之一。 你寫的內容。
您的內容會影響您在 SERP 中的外觀以及您在不同查詢中的排名。 您對此有完全的控制權,因此我們將介紹您在內容編寫過程中可以做的關鍵事情,以幫助您的頁面搜索引擎優化。

關鍵詞/查詢研究
有效的關鍵字和查詢研究對於現場搜索引擎優化 (SEO) 改進至關重要。 您的研究將影響內容策略、網站優化和用戶體驗。

首先,通過識別重要的關鍵字和短語,您可以製作與目標受眾產生共鳴的有價值的內容,這將有助於增強您的網站在 SERP 中的權威和排名。
其次,使用這些關鍵字優化標題、元描述和標題等現場元素將(在許多情況下)直接提高您在搜索結果中的可見性。 我們知道,將關鍵字放入這些元素中可以為您的網站帶來更好的機會。 我們和我們的一些客戶已經對此進行了測試,這導致了流量的增加;您也可以自己測試一下! 用戶意圖與網站內容之間的一致性可以增強用戶體驗,從而提高參與度和轉化率。
適當的關鍵詞研究將有助於鞏固現場搜索引擎優化的整體方法。 這將提高您的內容質量、網站可見度和整體用戶滿意度!
撰寫高質量和有用的內容
創建高質量和有用的內容將通過為您的受眾提供價值並與Google 的排名算法保持一致(包括我們自2021 年底以來看到的“有用內容更新”等算法更新)來顯著增強您的現場SEO 。
製作能夠解決受眾的問題、顧慮和興趣的內容將使您的網站成為您的利基市場中可靠且可信的來源。 這會鼓勵用戶在您的網站上花費更多時間,降低跳出率,並表明您的內容與搜索引擎相關且有吸引力。 谷歌最近的算法更新,尤其是有用的內容更新,側重於了解用戶意圖和上下文,獎勵提供全面且有價值信息的網站。
其次,高質量的內容往往會比對用戶沒有幫助的內容吸引更多的反向鏈接(有機地)。 反向鏈接對於提高網站在搜索引擎眼中的權威至關重要。 當信譽良好的網站鏈接到您的內容時,它會向搜索引擎發出信號,表明該內容值得信賴且相關,從而對您的排名產生積極影響。
Google 的算法變得越來越智能,現在可以更有效地評估內容的質量。 他們現在考慮可讀性、信息深度和用戶參與度指標等因素。 通過在內容中關注這些元素,您可以確保您的內容符合 Google 廣泛的排名標準,並有更好的機會進行排名和帶來自然流量。
持續生產高質量的內容可以吸引自然流量並鼓勵用戶分享您的內容,從而擴大您的影響力和權威。
確保您的內容匹配搜索意圖
我們只會在這個特定部分上花費一點時間,因為這應該是不言自明的。
編寫完全符合搜索意圖的內容對於您的現場搜索引擎優化至關重要。 這是因為它確保您的內容直接解決用戶正在搜索的內容。
當您的內容與其特定查詢相符並提供相關信息時,搜索引擎可以有效地識別其價值和相關性,從而提高排名並改善用戶參與度和體驗。
內容優化
影響您網站搜索引擎優化的不僅僅是您正在編寫的新內容;還有您正在編寫的新內容。 這也是您正在優化的現有內容! 本節將討論不同的內容優化方法以及它們如何幫助改善您的頁面搜索引擎優化。
網址優化
優化 URL 是提升頁面 SEO 的重要組成部分。 當您在網址中包含相關關鍵字時,搜索引擎會快速掌握您的頁面的內容,從而增加您的內容出現在搜索中的機會。 此外,用戶友好的 URL 可以讓訪問者在點擊您的網站之前清楚地了解您的頁面內容! 這將降低跳出率,並使他們更有可能進一步探索。

可讀且“可共享”的 URL 對於在社交媒體或其他網站上共享至關重要,因為它們更容易讓用戶和算法理解。 這可以帶來更多的點擊、分享甚至反向鏈接! 此外,結構良好的 URL 可以幫助防止重複內容的問題,並幫助搜索引擎機器人有效地抓取頁面並為其建立索引。 這可確保您的內容在搜索結果中準確呈現。
通過將 URL 優化為清晰、相關且用戶友好,您不僅可以提高網站在搜索引擎中的可見度,還可以為受眾提供更流暢的體驗。 這種簡單的做法有助於提高參與度、更好的搜索排名,並為您的頁面 SEO 工作奠定堅實的基礎。
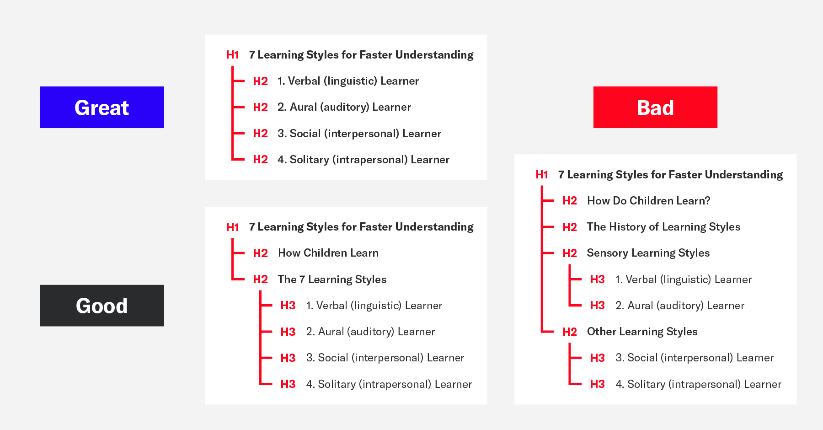
航向優化
標題信息將幫助您的頁面搜索引擎優化,其方式與 URL 優化幾乎相同。
通過使標題清晰、簡單且易於理解,您將幫助搜索引擎和用戶了解您的內容的內容,從而使您的內容更有可能排名更高並獲得更多社交分享。
Siege Media 首席執行官 Ross Hudgens 曾這樣評價標題結構:
“想要排名更好?讓你的帖子結構簡單。
無論是相關性還是因果性,我們始終看到簡單的帖子結構排名良好。
這些結構使用戶可以輕鬆地找到他們想要的答案,而不必費力去尋找答案。”

文案中的關鍵詞
在您的內容中添加關鍵字可以幫助搜索引擎了解您的內容的內容,從而改善您的頁面搜索引擎優化 (SEO)。 通過在您的內容中(自然地)包含相關關鍵字,您可以向搜索引擎發出信號,表明您的頁面適用於這些特定主題。 當有人搜索這些關鍵字或查詢時,這會增加您的網頁在搜索結果中排名靠前的機會。
但是,以聽起來自然且適合內容上下文的方式使用關鍵字至關重要,因為搜索引擎也會考慮內容的質量和可讀性。
請記住,雖然關鍵字很重要,但專注於為訪問者提供有價值且信息豐富的內容應該是您的首要任務! 平衡關鍵字的使用與高質量的內容將改善您的頁面搜索引擎優化,並為您網站上的用戶創造更好的整體體驗。
內部和外部鏈接
您網站上的鏈接至關重要。 我們都知道這一點。 但影響頁面搜索引擎優化的不僅僅是內部鏈接。 這也是您的外部或出站鏈接。 這些鏈接也有影響。
內部鏈接充當網站內的路標,引導訪問者和搜索引擎機器人到不同的頁面。 它們將您網站的一個頁面連接到另一個頁面。
這些鏈接對於頁面搜索引擎優化至關重要,因為它們可以幫助搜索引擎爬蟲了解您網站的結構以及頁面之間的關係。 當您從網站上的一個頁面鏈接到另一頁面時,您就告訴搜索引擎鏈接的頁面是相關且有價值的。 這可以提高您的內容在搜索引擎結果中的整體可見性。 內部鏈接還可以通過向訪問者提供更多相關內容供他們探索,從而增加他們在您網站上的停留時間,從而保持訪問者的參與度。
但請記住,使用描述性錨文本非常重要,它可以清楚地說明鏈接頁面的內容。

外部鏈接是從您的網站到另一個不相關網站的鏈接。 這些鏈接對於您的頁面搜索引擎優化也至關重要,因為它們為您的內容添加了一層可信度和上下文。
當您鏈接到信譽良好且相關的外部來源時,您可以向搜索引擎和用戶展示您已經完成了研究並且您的內容得到了良好的支持。 這可以增強您的內容在搜索引擎和頁面用戶眼中的權威性和可信度。 外部鏈接還可以幫助搜索引擎了解更廣泛的網絡生態系統以及您的內容如何適應它!
請務必鏈接到可增強用戶體驗的高質量相關資源。 過多或不相關的外部鏈接可能會損害您的 SEO 工作。
元信息
元信息,例如元標題和描述,對於改善頁面搜索引擎優化有很大幫助。 在本節中,我們將討論您需要對元信息執行的一些關鍵操作,以使您的網站在 SERP 中獲得成功的最佳機會。
短元標題
簡短的元標題將通過提供有關網頁內容的簡潔但相關的信息,在改善網站搜索引擎優化方面發揮有用的作用。

保持元標題簡短至關重要,因為搜索引擎通常只在搜索結果中顯示有限數量的字符。 通過設計簡潔且信息豐富的標題,您更有可能吸引用戶的注意力並吸引他們點擊您的鏈接而不是競爭對手的網站。 簡短的元標題更易於用戶閱讀,也更易於搜索引擎解釋和理解,因為它們可以快速識別頁面的主要主題和焦點。
元標題和描述中包含的關鍵字
在元標題和描述中包含主要目標關鍵字可以提高相關性並增加吸引搜索引擎用戶點擊的可能性,從而直接影響頁面搜索引擎優化。
通過在這兩個元素中包含主要關鍵字,您可以向用戶和搜索引擎表明您的頁面與搜索查詢相關。 當用戶搜索該關鍵字或查詢時,這將增加您的頁面在搜索結果中顯示的機會。
當關鍵字出現在元標題和描述中時,用戶更有可能點擊您的鏈接,因為他們可以看到您的內容很可能與他們正在尋找的內容相符。 這種較高的點擊率向搜索引擎發出積極的信號,表明您的頁面很有價值並且滿足用戶的需求。 隨著時間的推移,這可能會導致排名提高。
嘗試“修飾符”
修飾符是您可以添加到元標記中的單詞,例如標題或描述,以創建內容焦點的更具體和多樣化的變體。 修飾詞包括:
- 最好的
- 尖端
- 指導
- 審查
- 頂部
- 如何
- 完全的
嘗試使用這些修飾符可以將範圍擴展到用戶可能在搜索引擎中輸入的不同搜索查詢,從而幫助您進行頁面搜索引擎優化。 當您合併與主要內容相關的各種修飾符時,您的內容出現在這些變體的搜索結果中的可能性就會增加。 這可以擴大您的知名度,並提高吸引尋找與您的主題相關的特定方面或內容類型的用戶的機會。
您可以通過在元標記中策略性地使用修飾符來利用長尾關鍵字。 即使搜索量較低,這也可以為您的網站帶來更有針對性的流量。
例如,如果您的主要關鍵字是“數碼相機”,則添加“適合初學者的最佳數碼相機”之類的修飾符可以根據特定的受眾群體定制您的內容。 搜索此長尾關鍵字的用戶更有可能發現您的內容相關,從而提高參與度並可能提高轉化率。
獎勵:標題標籤測試
標題標籤測試對於頁面 SEO 優化至關重要,可以顯著提高網站的搜索引擎可見度。
通過利用 SEOTesting 等工具,您可以系統地試驗不同的標題標籤,以評估它們對您的影響:
- 搜索引擎排名。
- 有機點擊。
- 有機印象。
- 點擊率。
此過程使您可以識別與用戶意圖和相關關鍵字更好地一致的高性能標題標籤。 因此,隨著搜索引擎更好地理解您的頁面內容,您的網站可以獲得更好的自然流量,並且由於引人注目且相關的標題,用戶更有可能點擊。
持續的標題標籤測試將確保您的頁面搜索引擎優化工作保持適應性和有效性,以跟上搜索引擎算法的更新和用戶偏好的變化。
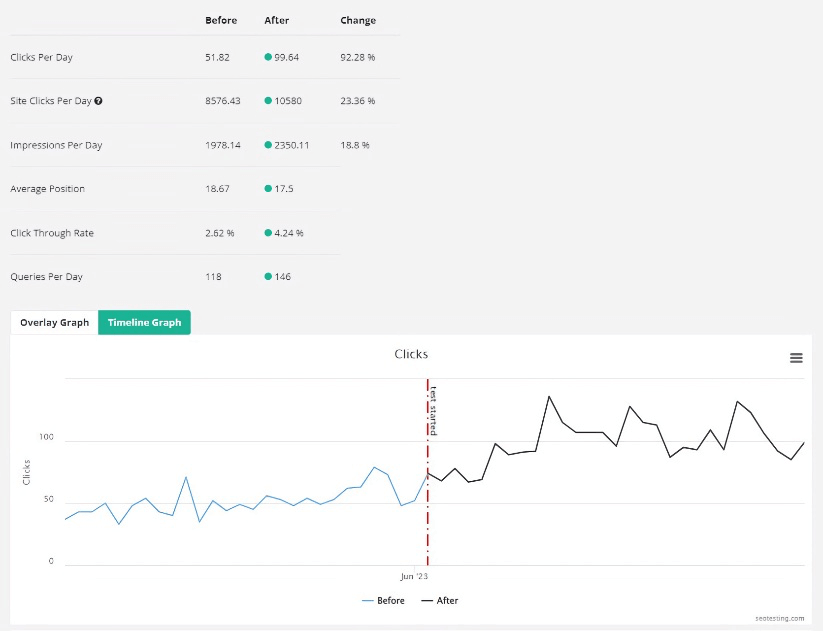
以下是客戶標題標籤測試的示例,該測試顯著改善了相關頁面的“SEO 指標”:

該客戶在其元標題和頁面 H1 中添加了兩個單詞(我們無法共享這兩個術語,因為這是客戶測試)。 正如您所看到的,他們的頁面結果非常好:
- 頁面每日點擊次數增加 92%。
- 頁面每日展示次數增加 18%。
- 平均排名從 18 躍升至 17。
- 點擊率從 2.62% 躍升至 4.24%。
掌握頁面搜索引擎優化對於提高頁面上的搜索引擎可見性和用戶體驗至關重要。 在許多情況下,優化元信息、內容質量、內部和外部鏈接以及移動響應能力等元素將提高排名、參與度和轉化率。
有效的頁面搜索引擎優化涉及大量關鍵詞研究、高質量內容創建、URL 優化以及標題和修飾符的策略性使用。
與標題標籤測試一樣,定期測試可確保更好地適應不斷變化的算法和用戶偏好,最終推動更高的自然流量和更好的整體搜索排名。
如果您想在整體 SEO 工作中實施 SEO 測試策略,那麼 SEOTesting 就是您的最佳選擇。 我們提供 14 天免費試用,無需信用卡即可註冊。 今天就嘗試一下吧。
