如何為移動用戶優化您的產品頁面
已發表: 2022-07-08沒有針對移動用戶優化您的產品頁面是您在運營電子商務商店時可能犯的第一個錯誤。 移動電子商務銷售額佔全球電子商務銷售額的比重從 2016 年的 52% 上升到 2021 年的 72%。
由於電子商務行業的移動銷售數量不斷增加,大多數企業主現在正在考慮採用移動優先的方法。 為移動用戶優化電子商務商店的最關鍵方面之一是正確設置產品頁面。
移動購物者往往很忙,希望在瀏覽您的產品頁面時輕鬆導航并快速訪問有用的信息。 為了幫助您在優化產品詳細信息頁面 (PDP) 時避免常見錯誤,我們的團隊匯總了您不能錯過實施的七種最佳實踐:
1.讓你的頁面手勢友好
在桌面上使用鼠標與在手機屏幕上使用手指是完全不同的體驗。 因此,為了充分利用它,讓您的用戶可以選擇使用觸摸手勢滾動、放大、縮小、滑動和拖動。 這將允許更流暢的導航並增強整體用戶體驗。
以下是您可以為用戶提供的一些最常見的觸摸手勢以獲得最佳體驗:
- 雙擊:雙擊手機屏幕通常用於放大和縮小。 您還可以使用雙擊來快速添加到願望清單功能。
- Pinch/Spread/shrink:用兩根手指捏住屏幕並展開以放大,縮小以縮小也是預期的功能。
- 滑動:用戶習慣於在移動設備上垂直滑動滾動或左右滑動查看產品圖片。 但是,您也可以將其應用於購物車內的快速操作,例如向左或向右滑動以刪除項目。
- 點擊並拖動:點擊一個對象進行拖放——就像普通鼠標一樣——也可以在移動設備上使用。 但是,您可以在電子商務網站上使用此功能來允許用戶將產品拖入或拖出購物車。
當然,您必須提供視覺反饋以向用戶傳達他們能做什麼或不能做什麼。 例如,在產品圖像上使用像點這樣的圖標可以讓用戶知道他們可以通過滑動看到更多圖像。 點行的方向(垂直或水平)也將告知他們應該向哪個方向滑動。
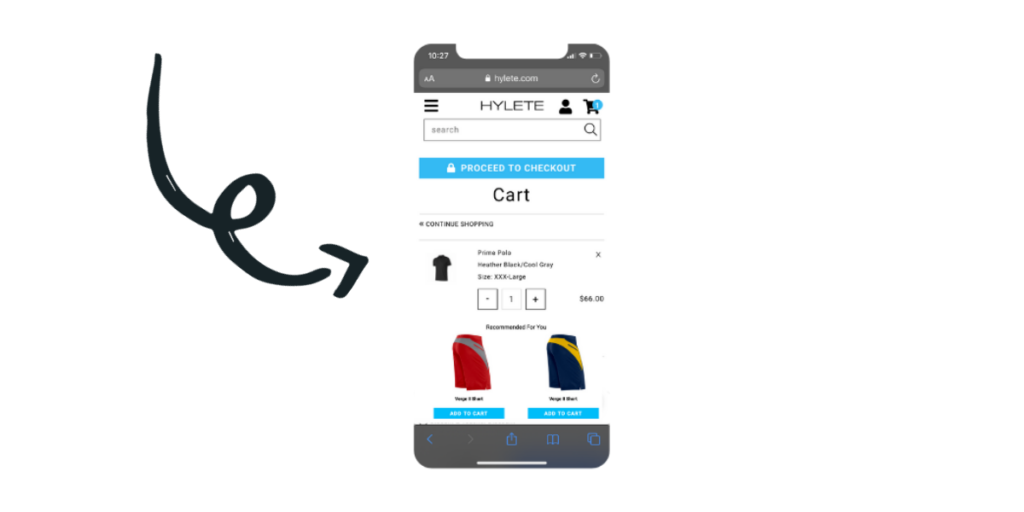
2.確保添加到購物車按鈕在折疊上方
您的產品頁面的主要目的是鼓勵您的客戶向您購買。 出於這個原因,將添加到購物車按鈕放在首屏而不是頁面底部,這樣您的客戶就不會錯過它,並且您可以提高轉化率。
讓用戶一直向下滾動到 PDP 的末尾可以將準備購買的訪問者變成懷疑者。
增加銷售額的另一個機會是允許用戶從任何以產品為特色的頁面將商品添加到他們的購物車。 根據經驗,您可以刪除的每一個額外的購買步驟都是一個勝利。
提示:移動購物者通常每次購買不止一種產品,並想知道產品是否已成功添加到他們的購物車中。 為了讓您的用戶更輕鬆,請在“添加到購物車”按鈕中添加產品櫃檯,為他們提供不間斷的購物體驗。
3. 跨設備保存數據
根據 Statista 的數據,2021 年 3 月 80% 的購物者在沒有購買產品的情況下放棄了購物車。 放棄購物車可能出於有意或無意的原因,例如重新考慮或連接問題。 無論如何,您都希望將購物車放棄率降至最低。
許多用戶最初使用手機將他們喜歡的產品添加到購物車中,然後在完成購買之前返回桌面上的站點再次瀏覽它們。 他們傾向於從手機轉移到桌面,因為這樣輸入帳單數據更舒服,而且在大多數情況下,他們感覺更安全。 為確保用戶在他們的購物車中找到產品,請自動保存所有登錄客戶的數據。
但是,使用常規 UTM 或 cookie 幾乎不可能跨設備跟踪會話。 相反,通過跨設備購買等折扣和福利來促進帳戶創建,這樣您就可以存儲客戶的會話數據(以及他們的購物車),無論他們從哪個設備訪問您的網站。
另一個最有效的解決方案是為您的客戶提供應用程序。 由於應用程序直接存在於客戶的設備上,因此他們在訪問他們的購物車和喜愛的產品時將擁有更多的隱私和安全性。
您可以通過無縫結賬過程來減少購物車放棄。 保存用戶的數據,這樣他們就不必在每次會話中填寫相同的詳細信息,並提供多種支付選項,例如支付卡掃描,讓用戶有更多理由在他們的移動設備上購物。
4.優化小屏幕的文本並儘可能使用圖標
在決定是否購買您的產品時,您的客戶不想閱讀大量文本。 他們正在尋找具體的答案,而您的產品描述需要在幾行中提供它們。
避免冗長的產品描述。 使用要點而不是段落向客戶傳達產品的好處。 在前幾行中回答這些關鍵問題:
- 你的產品是為誰服務的?
- 你的產品是做什麼的?
- 是什麼讓它與眾不同?
- 客戶為什麼要購買你的產品?
在適用時用圖標替換文本。 使用圖標向用戶顯示顏色、大小和其他可用選項。 為了使這一點更有效,您可以利用點擊手勢和疊加層為您的客戶提供更好的用戶體驗。
通過引人注目的副本推動更多銷售的另一個關鍵因素是正確的字體大小。 你可以寫出世界上最好的產品描述,但如果你的客戶看不懂它們又有什麼意義呢? 聘請 UI/UX 測試人員來獲取針對不同屏幕尺寸的字體優化的反饋。
5. 讓客戶輕鬆訪問更多信息
雖然大多數購物者只關心產品的基本信息,但總有一些人喜歡在在線購買任何產品之前進行徹底的研究。 為了迎合他們,您需要提供額外的詳細信息,但您必須以不會嚇跑想要簡短產品描述的客戶的方式這樣做。
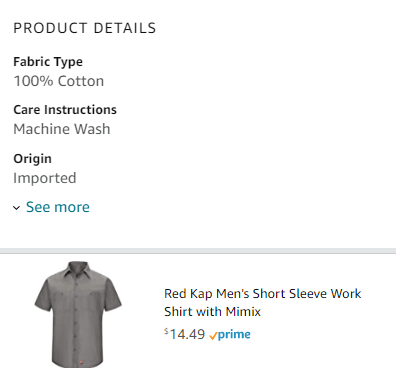
按鈕來拯救! 產品描述末尾的一個簡單的“查看更多”按鈕就可以解決問題。 以下是亞馬遜使用“查看更多”按鈕為用戶提供更多產品信息的示例:

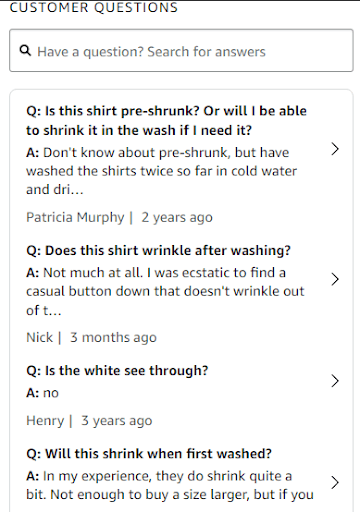
在不中斷產品頁面流程的情況下提供更多信息的另一種方法是添加一個問答部分,回答客戶最常見的查詢。 以下是亞馬遜使用客戶回答向購物者提供基本產品信息的另一個示例:

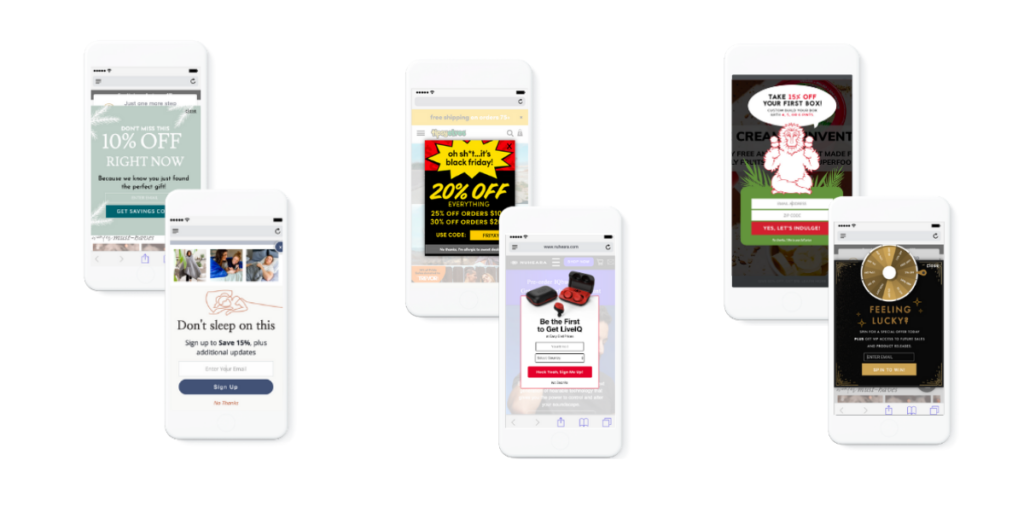
6. 構建移動友好的彈出窗口並使用全屏頂層
彈出窗口是宣傳額外優惠或收集用戶電子郵件地址的最佳方式。 但是你需要做對,否則你會嚇跑你的用戶。


Window-on-Window(或 Picture-on-Picture)彈出窗口在台式機上很常見,但在大多數情況下,它們對移動設備不友好。 手機屏幕太小,所以即使是小窗戶也會讓人感到奇怪和格格不入。 有時這些彈出窗口的關閉按鈕會移到屏幕之外,使您的網站無法使用。
為確保您的彈出窗口不會將潛在客戶推開並且適合移動設備,請遵循以下五個最佳做法:
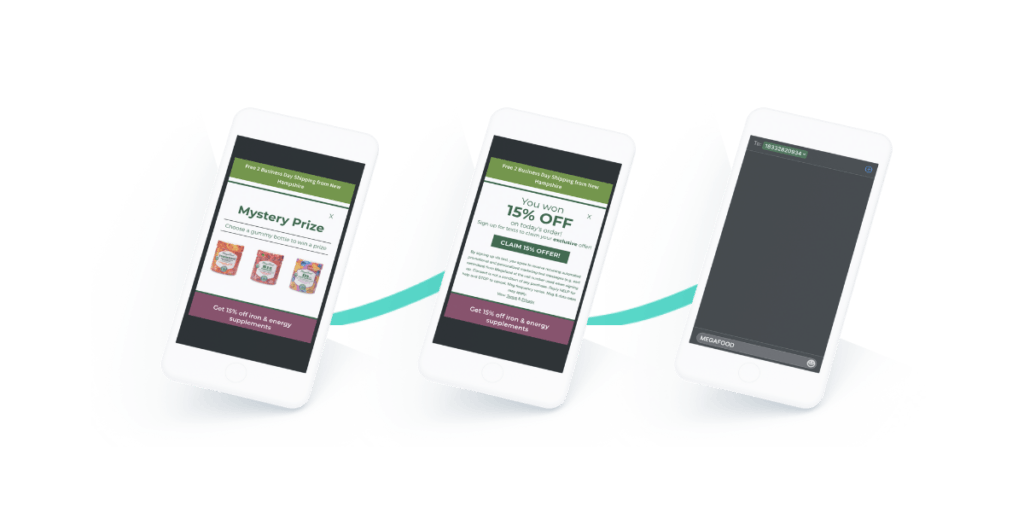
- 通過讓它們僅在特定操作完成後出現,使您的彈出窗口不顯眼。 這方面的一個例子是當用戶滾動到頁面末尾時觸發一個彈出窗口,以避免中斷他們的閱讀。 允許用戶通過點擊框外或簡單的 X 按鈕來關閉彈出窗口。
- 使用預告片告訴用戶彈出窗口中的內容是什麼,然後再點擊它。 它將用戶從不需要的消息中拯救出來,同時將感興趣的潛在客戶吸引到頁面。
- 保持彈出窗口簡短。 彈出窗口不是添加大量副本的最佳位置。 相反,只關注您的核心信息和 CTA。
- 有意識地使用空間。 一個很好的經驗法則是將屏幕大小的三分之一用於彈出窗口。 它將為客戶提供足夠的空間來挖掘他們的外部空間,並防止混亂或幽閉恐怖的佈局。
- 使彈出窗口成為全屏頂層。 這些彈出窗口更適合重要優惠,感覺更像是您頁面的擴展。
嘗試將#5 用於點擊觸發的彈出窗口,而不是令人驚訝的彈出窗口。 這個想法是為了幫助用戶獲得更好的體驗並找到更好的交易,而不是讓您的網站更難導航。

7. 添加追加銷售和交叉銷售建議
將產品推薦添加到您的產品頁面是增加潛在購買規模的好方法。 如果做得對,那就是。
推薦的產品不應將注意力從產品主頁上移開。 假設一位顧客正在尋找一件襯衫,並為自己選擇了一件完美的襯衫。 在這種情況下,添加更多襯衫的推薦只會讓客戶感到困惑。
選擇推薦的產品來補充初始產品的頁面推薦(直接在 PDP 上)。 購買襯衫的人可能對領帶、褲子或配套夾克感興趣。
另一方面,結帳頁面是添加追加銷售的好地方。 許多用戶可能會錯過產品頁面上的推薦,但不可能在結帳/購物車時錯過它們。

總結:PDP 快速優化技巧
優化產品詳細信息頁面 (PDP) 對於運營成功的在線商店至關重要。 儘管遵循上面列出的策略將幫助您改善在線商店,但要開發成功的 PDP,還需要牢記以下幾點:
- 客戶評論和評分
- 相關的產品標題和描述
- 始終可見“立即購買”和“加入購物車”按鈕
- 適當的視覺效果
- 圖像文件大小壓縮和一般頁面速度等技術優化
當用戶瀏覽 PDP 時,他們即將購買產品。 擁有完美優化的 PDP 可能是您能否獲得銷售的決定性因素。
隨著越來越多的用戶使用智能手機在線購物,企業必須提供一流的移動瀏覽體驗,將用戶轉變為忠實客戶並獲得超越競爭對手的優勢——不要落後!

加布里埃爾木
Gabrielle 是一位作家,專攻多媒體講故事,目前是 Tapcart 的高級內容營銷經理,該公司是 Shopify 商店的移動應用程序構建器。 憑藉在整個數字營銷過程中的豐富經驗,Gabrielle 為各種規模的品牌編寫了內容並製定了增長營銷策略。
