我們從 2016 年開始的 25 篇最佳 WordPress 和設計文章
已發表: 2016-12-222016 年充滿了網頁設計界奇妙的新趨勢。 從新的 CSS 教程到 WordPress 最佳實踐,再到發展您的代理機構的實用建議,我們都在 The Layout 上進行了介紹。
為了確保您不會錯過我們今年最精彩的內容,我們匯總了我們最受歡迎的故事,以便您在 2017 年開始之前閱讀其中的精華。
因此,事不宜遲,以下是我們 2016 年的 25 篇最佳 WordPress 和設計文章。
25. 我們最喜歡的 10 個 WordPress 插件

篩選 WordPress 插件目錄有點像站在糖果店裡——它們看起來都很令人興奮! 如今,幾乎所有東西都有一個插件:安全性增強、性能提升、SEO 優化,等等。
最終,您決定安裝的插件完全取決於您和您網站的需求。 但是為了幫助您開始分類,我們編制了一份我們的前 10 個插件列表。
24. 在 WordPress 上建立一個漂亮的博客需要什麼

博客是提高品牌知名度、發展業務甚至只是用作創意渠道的絕佳工具。 如今,構建您自己的網站比以往任何時候都容易。
準備好構建您夢想中的 WordPress 博客了嗎? 這是您開始所需的內容。
23. 2016年17種免費字體下載

想要用一些新鮮的字體更新你的字體庫? 我們發現了今年發布的一些非常棒的選擇,不得不分享!
這裡有 17 種出色的免費字體,可為您的項目提供完美的外觀。
22. 在哪裡可以找到 2016 年最好的免費庫存照片

正在尋找高質量的免費庫存照片? 不是平淡無奇的普通庫存照片。 一幅真實的、引人注目的圖像,具有深度和色彩,並帶有一絲“故事”。 我們生活在數碼攝影、共享經濟和互聯網的偶然交匯處。 以高質量圖像為特色的免費照片共享網站在網絡上不斷湧現,提供知識共享零 (CC0) 照片的精彩自助餐。
這裡有五個我們最喜歡的網站,可以找到最好的免費庫存照片。
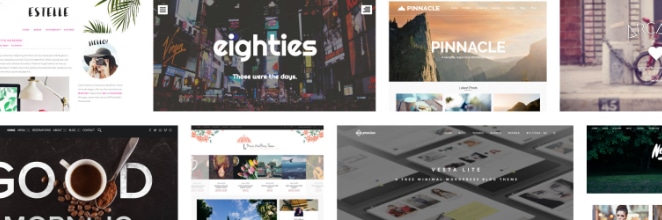
21. 2016 年有 32 個很棒的免費 WordPress 主題可供查看

無論您是在開發閃亮的全新 WordPress 網站,還是在現有網站上進行品牌更新,現在是時候尋找一個新的主題來使用了。 雖然有很多優秀的高級主題,但跟上免費的 WordPress 主題也很棒。 特別是如果您在預算有限的情況下與較小的客戶合作,這些免費主題中的許多將提供他們需要的基本功能和選項。
查看我們 2016 年的精彩免費 WordPress 主題列表!
20. 如何創建 WordPress 子主題

通常,幾乎不可能找到完美的主題; 總有一些修改需要做。 那麼,為什麼不直接使用一個不錯的 WordPress 默認主題,例如二十五歲,並使其成為您自己的主題,使其外觀和功能都符合您的要求呢? 創建一個兒童主題將為您節省大量時間和麻煩(相信我)。
按照本教程輕鬆創建您自己的自定義 WordPress 子主題。
19. 如何提高您的 WordPress 網站速度和性能

您知道網站速度對於您的業務(以及您的客戶)的成功至關重要。 一次又一次,您會被可怕的統計數據擊中,例如“近一半的網絡用戶希望網站在兩秒或更短的時間內加載”和“用戶傾向於放棄未在三秒內加載的網站。” 在項目的這個階段很容易感到沮喪,但不要擔心。
在敲開網絡主機的大門或添加大量粗略的插件之前,請按照以下簡單步驟使您的 WordPress 網站流暢、可靠且超快速。
18. 如何將 jQuery 添加到您的 WordPress 主題中

jQuery 是一個非常流行的,如果不是最流行的,Javascript 庫。 事實上,它是如此受歡迎,以至於 WordPress 會自動加載它。 (這始於 WordPress 3.8.1。)然而,僅僅因為 WordPress 帶有 jQuery,並不意味著它可以立即使用。 如果您正在使用或創建尚未調用 jQuery 的主題,則必須先做幾件事才能開始使用它。
按照本教程將 jQuery 加載到任何 WordPress 主題。
17. 網頁設計與網頁開發:有什麼區別,為什麼重要?

有沒有潛在客戶聯繫過你,因為他們認為這是一個新的網頁設計,而事實證明他們真正需要的是開發人員? 也許你有過尷尬的經歷,向你的撰稿人解釋你是開發人員,而不是設計師,並且需要修復副本以明確這一點? 將網頁設計與網頁開發混為一談是人們常犯的錯誤,尤其是當他們是我們稱之為互聯網的新奇事物的新手時。
網頁開發和網頁設計之間有一個非常真實的區別。 了解它是什麼,以及為什麼它很重要。
16. 如何使用 Owl Carousel 創建“Recent Post”輪播

WordPress 帶有一個“最近的帖子”小部件,它將您最近帖子的標題拉到側邊欄中,並將它們鏈接到完整的帖子。 問題在於“最近的帖子”小部件非常有限。 如果您需要更優雅且功能更多的東西怎麼辦? 例如,如果您想從自定義帖子類型中提取特色圖片和摘錄,該怎麼辦?
這就是 Owl Carousel 的用武之地,它可以幫助您走 DIY 路線並建立您夢想中的網站。 按照本教程創建您自己的“最近發布”輪播!
15. 如何將 Font Awesome 添加到您的 WordPress 網站

Font Awesome 是一個強大的圖標集,包含可縮放的矢量圖標。 令人驚訝的是,它是免費的(圖標集可能非常昂貴,這使交易變得非常甜蜜)。 Font Awesome 還可以輕鬆添加到您的 WordPress 主題中,節省寶貴的時間,因為您不需要自己創建和保存這些圖形。

按照本教程學習如何將 Font Awesome 添加到您的 WordPress 網站。
14.如何創建粘性網站標題

當用戶滾動時保持原位的網站標題已成為非常流行的設計元素。 它們允許用戶輕鬆訪問導航,而無需在每次想要選擇不同的頁面或選項時向上滾動。
按照本教程輕鬆將粘性網站標題添加到您的 WordPress 網站。
13. 如何節省設置新 WordPress 網站的時間

無論您多麼喜歡 WordPress 或設計網站,工作的一部分都會變得有點單調:設置新的 WordPress 安裝。 在您開始考慮為您的網站添加漂亮的自定義之前,您必須從基礎開始:主題、插件和設置。
但別擔心——有一種方法可以加快這個冗餘循環。 按照本指南加快您的流程並重新開始構建漂亮的網站!
12. 如何在 WordPress 中添加響應式穀歌地圖

作為最受歡迎的地圖解決方案,將 Google 地圖添加到您的 WordPress 網站再簡單不過了。 這種用戶友好的地圖技術將提供您選擇的位置的商業信息、聯繫信息和方向,使您的用戶導航超級方便。
準備好向您的 WordPress 網站添加地圖了嗎? 本教程將介紹如何使用插件添加一個,以及 DIY 方法。
11. 如何向 WordPress 定制器添加選項

WordPress 定制器一開始可能有點讓人不知所措,但一旦你投入其中,你會發現它比預期的要容易。 它是您(或您的客戶)更改主題的絕佳工具,而且您可以通過添加自定義選項真正實現它。
所以讓我們分解一下——這裡是如何使用定制器的主題選項。
10. 設計師最好的 Slack 頻道

Slack 已迅速成為許多設計師和創意人員最喜歡的交流方式。 它使與同事和朋友的交流變得有趣、有效和輕鬆。 但 Slack 最好的部分之一是人們聯合起來創建專注於特定主題的社區。
如果您準備好加入對話,這裡有 16 個最適合設計師的 Slack 頻道。
9.本地開發WordPress網站的最簡單方法

當您構建 WordPress 網站時,您可能很想隨時隨地在實時網站上進行更改。 對按鈕樣式進行一點 CSS 調整不會有任何影響,對吧?
然而,即使是簡單的更改也可能存在風險,這就是為什麼存在 WordPress 開發的某些黃金法則的原因:當您開發 WordPress 網站時,即使您只是對代碼進行微小的更改,也不應該直接在一個直播網站。
使用本地開發環境對於開發自定義 WordPress 網站至關重要。 了解如何使用本指南輕鬆有效地進行設置!
8. 如何使用 CSS 特徵查詢

CSS 特徵查詢是一種執行瀏覽器原生特徵檢測方法的方法。 這些查詢分析瀏覽器是否正確實現了 CSS 屬性。 本質上,瀏覽器“報告”是否支持某個 CSS 屬性或值。 結果決定是否應用 CSS 塊。
興奮地使用新的 CSS 功能,但擔心瀏覽器功能? 了解 CSS 功能查詢如何幫助保持平穩運行。
7. 2016 年需要了解的 9 個網頁設計趨勢

網頁設計行業已經到了一個有趣的點,設計師想要做的不僅僅是創建一個網站——他們想要講述一個故事。 比以往任何時候都更重要的是,網站的意義在於娛樂和告知。 我們的列表展示了九種不同的方式來講述這個故事,從令人驚嘆的電影照片到令人愉快的微交互。
現在還為時不晚——以下是我們 2016 年的九大網頁設計趨勢!
6. 經常性收入如何幫助您擴展您的代理機構

將您的代理機構擴展到可持續、成功的企業有時似乎是一項不可能完成的任務,但原因很容易理解。 與客戶進行諮詢會佔用大量時間,而且在一天結束時,您會被一個只有這麼多計費時間的時鐘所束縛。
擴大代理機構的秘訣? 為您的商業模式添加經常性收入渠道!
5. 幫助設計師保持井井有條的免費印刷品

你是一名設計師,所以你可能會設計出完美的模板並將其打印出來。 但是,如果您正在尋找更快的解決方案,那麼其他設計師也有相同的想法,並且他們創建了一些很棒的免費贈品,您可以下載這些贈品用於您的個人組織工作。
如果您已準備好將您的組織提升到一個新的水平(免費!),請查看這些為設計師設計的令人驚嘆的印刷品。
4. 如何使用 CSS Grid Layouts 創建簡單的佈局

作為設計師的一部分是知道網頁設計的未來。 CSS 網格佈局改變了遊戲規則,有助於緩解設計師多年來不得不處理的定位問題。 雖然目前還不是很主流的做法,但還是值得期待的。
按照這個簡單的教程學習 CSS 網格佈局的基礎知識!
3. 為什麼 SSL 對您的 WordPress 網站很重要

SSL。 您之前可能聽說過這三個小字母,但您知道它們真的可以使您的 WordPress 網站受益嗎? 然而,在我們談論它如何幫助您的網站之前,首先讓我們回顧一下 SSL 到底是什麼。
以下是 SSL 的含義、您需要它的原因以及如何在您的 WordPress 網站上輕鬆獲取它!
2. 如何使用 CSS 和 SVG 剪輯和遮罩技術

SVG 非常適合在 Web 上工作,剪輯和遮罩允許一些有趣的方式來顯示或隱藏 Web 圖形的片段。 使用這些技術還可以讓您的設計更加靈活,因為您不必手動進行更改和創建新圖像——這一切都通過代碼完成。
按照本教程輕鬆開始使用 CSS 和 SVG 剪輯和蒙版。
1. 2016 年要檢查的 20 個 JavaScript 庫

JavaScript 庫對於任何設計師或開發人員來說都是一個非常有用的工具。 他們可以為您的網站添加一些超級強大的功能或美化設計,從而為您的用戶帶來更好的體驗。
雖然那裡有無窮無盡的資源,但我們認為這 20 個 JavaScript 庫肯定會在 2016 年將您的網站提升到一個新的水平。
這完成了我們從 2016 年開始的最佳 WordPress 和設計文章列表! 你最喜歡的是什麼? 在下面的評論中分享您的鏈接,以幫助我們擴大我們的名單!
