Page Speed 101:什麼是 Pagespeed,為什麼它很重要以及如何提高您的速度?
已發表: 2017-05-31
下面的內容旨在全面概述“頁面速度”——它的含義、重要性以及如何對其進行優化。
想跳到如何最好地提高網站頁面速度? 單擊此處,您可以向前跳轉,或查看下面的目錄以跳轉至您最感興趣的指南部分!
目錄
- 頁面速度定義
- 頁面速度的重要性
- 如何讓你的網站更快
- Pagespeed 工具
- 網站負載測試和頁面速度測試工具
- 適用於 WordPress 的頁面速度優化工具和插件
- 內容分發網絡 (CDN)
- Pagespeed 詞彙表
- 什麼是應用程序緩存?
- 什麼是布羅特利?
- 什麼是內容分發網絡(或 CDN)?
- 什麼是連接端?
- 什麼是connectStart?
- 什麼是關鍵渲染路徑?
- 什麼是 CSS 對像模型(或 CSSOM)?
- 什麼是 DNS 查找時間?
- 什麼是 Document.readyState?
- 什麼是 domComplete?
- 什麼是 domContentLoaded?
- 什麼是domInteractive?
- 什麼是 domLoading?
- 什麼是 fetchStart?
- 什麼是第一視圖?
- 什麼是 Gzip 壓縮?
- 什麼是利用瀏覽器緩存?
- 什麼是 Minify CSS、HTML 和 Javascript?
- 什麼是導航開始?
- 什麼是導航計時 API?
- 什麼是優先可見內容?
- 什麼是重定向時間?
- 什麼是渲染阻塞 JavaScript 和 CSS?
- 什麼是請求開始?
- 什麼是響應結束?
- 什麼是響應開始?
- 什麼是 secureConnectionStart?
- 什麼是 TCP 連接時間?
- 什麼是第一個字節的時間 - TTFB?
- 頁面速度常見問題解答
- 頁面速度是谷歌排名因素嗎?
- Google 建議的加載時間是多少?
- 平均(和/或理想的)頁面加載時間是多少?
- 我應該注意什麼:我的 Google Pagespeed 分數、頁面加載時間和 Google Analytics 站點速度?
- 來自專業人士的 100 多個 Web 性能優化技巧
什麼是頁面速度? 頁面速度的定義
頁面速度是指網頁加載的速度。 它有時會與頁面加載時間(或頁面下載速度)和網站速度(或網站速度)等術語混淆。 這些術語之間的區別可能令人困惑(您可以在本文的詞彙表部分了解更多關於特定頁面速度相關的術語),但作為營銷人員、開發人員或企業主的主要事情是您需要擔心的,因為它與頁面速度是:您網站的訪問者加載頁面主要元素的速度有多快?
為什麼頁面速度很重要?
擁有快速加載頁面顯然對訪問您網站的每個訪問者都非常有益。
根據 Global Dots,提高網站的速度和性能有助於提高網站的轉化率、收入和利潤:
頁面速度每提高 1 秒,沃爾瑪的轉化率就會提高 2%
每改進 100 毫秒,他們的增量收入最多可增加 1%
Shopzilla 將平均頁面加載時間從 6 秒加快到 1.2 秒,收入增加了 12%,頁面瀏覽量增加了 25%
每改進 100 毫秒,亞馬遜的收入就會增加 1%
雅虎每改進 400 毫秒,流量就會增加 9%
Mozilla 每年將 Firefox 的下載量提高 2.2 秒,從而使 Firefox 的下載量增加 6000 萬次
頁面速度下降一秒鐘可能會讓亞馬遜損失 16 億美元
一秒鐘的速度延遲就足以讓您的轉化率下降 7%。
此外,頁面速度已成為谷歌排名的一個越來越重要的組成部分。
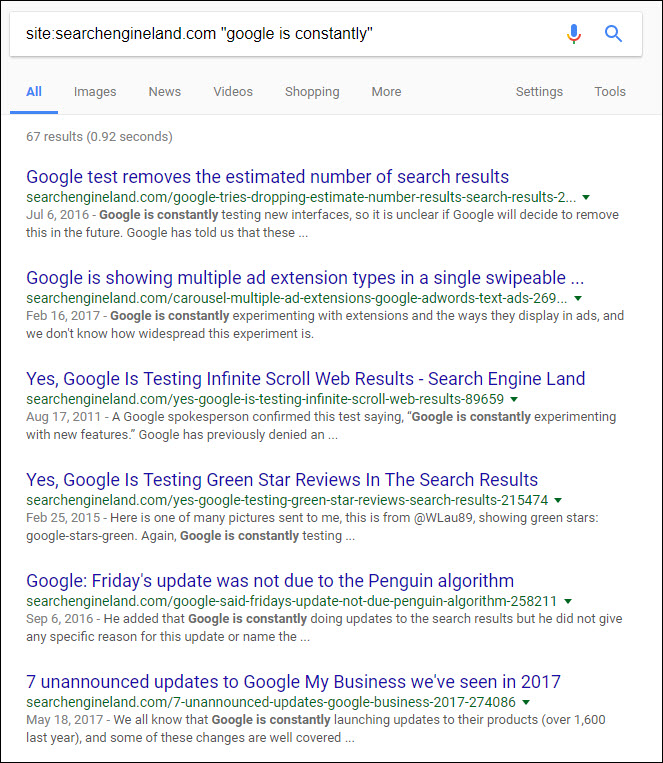
Google 一直在不斷地測試、試驗和改變。 你知道我怎麼知道的嗎? 因為人們一直在談論谷歌是如何不斷做這些事情的:

SEO 領域的一些最聰明的人進一步認為,谷歌正在越來越多地關注參與度指標。
聰明的 SEO 也在討論“任務完成”是一個重點:
順便說一句,絕對符合我從用戶體驗障礙/激進廣告的角度所看到的一切。 擋路,你就出去了。
- Glenn Gabe (@glenngabe) 2017 年 7 月 21 日
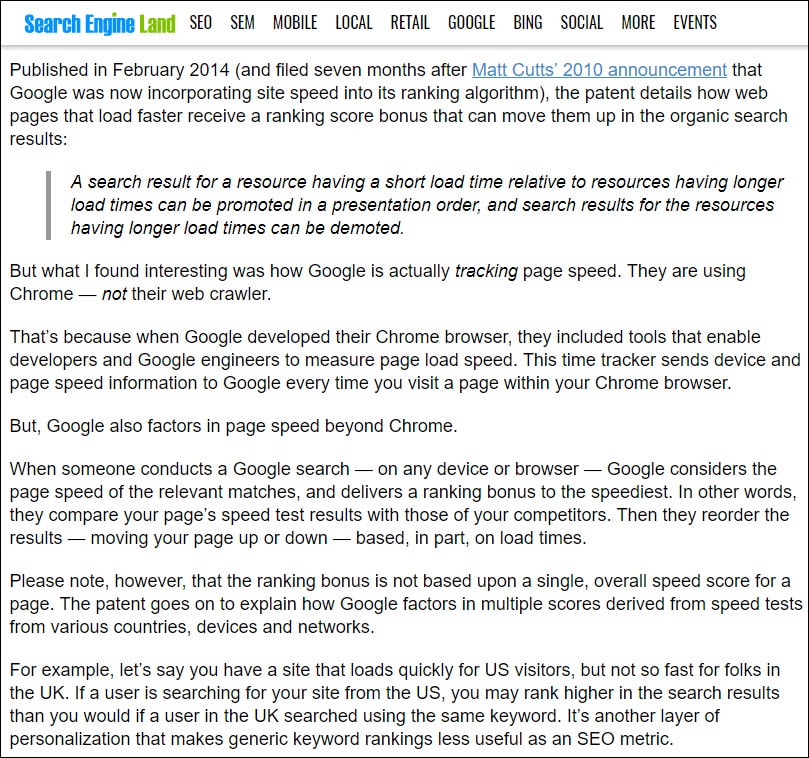
正如 Search Engine Land 貢獻者 Daniel Cristo 指出的那樣,谷歌正在為搜索者正在執行搜索的區域中給定搜索結果中比其他搜索結果更快的網站提供排名提升:

如何提高網站的頁面速度
那麼如何才能真正加速您的網站呢? 本文中包含許多不同的提示、頁面速度工具和資源,但基本上“我如何加速我的網站”的答案將是“視情況而定”。
加速網站的最有效和最有效的方法將取決於:
該網站的弱點——您的圖片是否太大? 您的服務器響應緩慢嗎?
您的網站建立在什麼基礎上 – 您可以進行的代碼更改和可以使用的插件將取決於您使用的是 WordPress 還是 Magento 還是其他平台。
您的內部資源——是否會有非技術人員對 WordPress 進行更改,或者您是否有可以提供幫助的開發資源?
無論您的網站設置如何以及您的專業水平如何,以下是一些可以幫助幾乎所有網站提高頁面速度的資源:
- Varvy 的 Page Speed Resources – 這是對各種頁面速度問題的詳盡介紹。
- 不同頁面速度事件和問題的良好細分
- 為什麼圖像可能是您最大的頁面速度勝利
- 提高頁面速度的五個技巧
- 如何在 Google Page Speed Test 中獲得 100 / 100(另請參閱為什麼您不應過分關注頁面速度洞察分數)
- 為非開發人員介紹如何使用插件加速 WordPress
- 使 WordPress 更快的 Copyblogger 指南
- Portent 的指南遵循相同的思路
- 以及 Mark Descande 的 WP Engine 加速指南
頁面速度工具
有許多不同類型的頁面速度相關工具可用。 開始診斷頁面速度問題的兩個最流行的方法是:
- Google 的 Page Speed Insights – 這使您可以直接從 Google 的工具(包括圖像和代碼的優化版本)中獲得特定的建議。
- 網頁測試——這是對您網站上頁面的實際加載時間、第一個字節的時間等的很好的概述。
以下是許多不同類型的頁面速度工具的概述,可用於幫助診斷和解決您網站上的不同頁面速度問題。
網站負載測試和頁面速度測試工具
- Pingdom 速度測試
- GTMetrix
- Yslow Firefox 插件
- KeyCDN 速度測試
- Varvy Pagespeed 優化
- 上升趨勢
- 網絡監視器
- 黃色實驗室工具
- 谷歌瀏覽器開發者工具
- Sucuri 加載時間測試儀
- 性能工具
適用於 WordPress 的頁面速度優化工具和插件
- 短像素
- 極速工具的禮物
- 自動優化
- 小PNG
- 優化工具
- 可濕性粉劑
- WP超級緩存
- W3 總緩存
- WP 最快的緩存
- EWWW 圖像優化器
- CW 圖像優化器
- 擎天柱
- 壓縮 JPEG 和 PNG
內容分發網絡 (CDN)
- 關鍵CDN
- 雲焰
- 最大CDN
- 谷歌云 CDN
- 亞馬遜AWS CDN
- 膠囊
- 機架空間CDN
- CDN 77
- 蜉蝣
頁面速度詞彙表
如果您是一名營銷人員或者只是不太懂技術,那麼與頁面速度相關的許多術語和行話可能會令人困惑。 在這裡,我們將為一系列常用的頁面速度和網站性能術語提供一些快速定義(另請參閱 Varvy 出色的 Web 性能詞彙表,下面的一些術語/定義起源於此)。
什麼是應用程序緩存?
應用程序緩存(或 AppCache)用於為離線用戶存儲(並最終呈現)不同的資源。
什麼是布羅特利?
Brotli 是 Google 自己的數據壓縮格式(可以替代 Gzip)。
什麼是內容分發網絡(或 CDN)?
內容分發網絡(或 CDN)是一個服務器網絡,它根據用戶和服務器的地理位置向用戶分發內容。 CDN 可以通過將內容從更靠近您站點的個人訪問者的服務器傳送來幫助提高頁面速度。
什麼是連接端?
connectEnd 是瀏覽器完成與服務器建立連接和實際檢索並顯示文檔之間所花費的時間。
什麼是connectStart?
什麼是關鍵渲染路徑?
關鍵呈現路徑是指瀏覽器為顯示網頁的初始視圖而經歷的一系列事件。 通過優化“關鍵呈現路徑”,網站可以更快地為用戶提供網頁上的“首屏”內容,從而為用戶帶來更好的體驗。
什麼是 CSS 對像模型(或 CSSOM)?
什麼是 DNS 查找時間?
什麼是 Document.readyState?
Document.readyState 是指文檔在加載時所處的階段(典型狀態是:加載、交互或完成)。
什麼是 domComplete?
domComplete 是緊接在用戶代理將當前文檔準備就緒設置為“完成”之前的時間。 (來自瓦爾維)
什麼是 domContentLoaded?
domContentLoaded 表示 html 已解析,沒有 CSS 阻止腳本,並且阻止 javascript 的解析器已執行。 (來自瓦爾維)
什麼是domInteractive?
domInteractive 是用戶代理將當前文檔準備狀態設置為“交互式”之前的時間。 (來自瓦爾維)
什麼是 domLoading?
domLoading 是用戶代理將當前文檔準備狀態設置為“正在加載”之前的時間。 (來自瓦爾維)
什麼是 fetchStart?
什麼是第一視圖?
首次查看性能指標複製了用戶第一次遇到網頁的體驗。 (來自瓦爾維)
什麼是 Gzip 壓縮?
什麼是利用瀏覽器緩存?
瀏覽器緩存是一種將文件臨時存儲在訪問者設備上的方法,以便在隨後訪問同一頁面時可以更快地呈現這些元素。 “利用瀏覽器緩存”是 Google 的 Pagespeed 工具的常見建議。
什麼是 Minify CSS、HTML 和 Javascript?
“縮小”代碼或縮小是指通過刪除所有不必要的字符(例如多餘的空格)來清理或縮小包含代碼(例如 CSS、HTML 和 JS)的文件的過程。
什麼是導航開始?
導航起點是用戶通過單擊鏈接或採取其他導航操作啟動的頁面加載的實際起點。 (來自瓦爾維)
什麼是導航計時 API?
導航計時 API 是一個接口,它為 Web 應用程序提供來自瀏覽器的計時相關信息。 (來自瓦爾維)
什麼是優先可見內容?
“可見內容”是指用戶在訪問頁面時在屏幕上看到的桌面或設備上的“首屏”內容。 “優先顯示可見內容”的建議由 Google Pagespeed 工具給出,該建議可確保頁面上的基本元素首先(并快速)為用戶加載,並推遲社交共享插件、分析 javascript 等內容.
什麼是重定向時間?
重定向時間衡量在請求資源時遵循所有重定向所花費的時間。 (來自瓦爾維)
什麼是渲染阻塞 JavaScript 和 CSS?
呈現阻止 javascript 和 CSS 是在用戶可以看到頁面之前需要加載的 javascript 和 CSS。 通過經常重寫頁面代碼,您可以以不同方式加載其中一些元素,以幫助縮短頁面的加載時間。
什麼是請求開始?
requestStart 是瀏覽器從服務器、相關應用程序緩存或本地資源請求當前文檔的時刻。 (來自瓦爾維)
什麼是響應結束?
responseEnd 是用戶代理收到當前文檔的最後一個字節之後或傳輸連接關閉之前的時間,以先到者為準。 (來自瓦爾維)
什麼是響應開始?
responseStart 是瀏覽器從服務器、相關應用程序緩存或本地資源收到響應的第一個字節後立即開始的時間。 (來自瓦爾維)
什麼是 secureConnectionStart?
secureConnectionStart 是握手過程之前的時刻,以確保連接安全。 (來自瓦爾維)
什麼是 TCP 連接時間?
TCP 連接時間測量建立傳輸連接所花費的時間以及其他時間間隔,例如 SSL 握手和 SOCKS 身份驗證。 (來自瓦爾維)
什麼是第一個字節的時間 - TTFB?
TTFB 表示頁面請求和收到第一個響應字節之間的時間量。 (來自瓦爾維)
頁面速度常見問題解答
除了想要加快網站速度之外,人們還提出了一些關於頁面速度的常見問題,我們可以幫助解決這些問題。
頁面速度是谷歌排名因素嗎?
簡短的回答是肯定的,谷歌早就確認速度是一個排名因素。
正如本文前面提到的,根據專利,谷歌特別獎勵加載速度快於搜索結果頁面的網站。這意味著,如果你是一個電子商務網站,試圖針對一堆慢速網站對狗糧進行排名,純粹出於排名目的,如果您嘗試對加載速度極快的 Wikipedia 等網站的信息搜索詞進行排名,則不需要盡可能快地加載網站。 也就是說:更快幾乎總是更好。
Google 推薦的頁面加載時間是多少?
谷歌沒有正式記錄“推薦”的頁面加載時間,你需要什麼來幫助提高排名可能取決於你的競爭對手和你的網站出現的搜索結果,但谷歌的約翰穆勒建議將加載時間定為不到 2 或 3 秒。
平均(和/或理想的)頁面加載時間是多少?
“理想”頁面加載時間不一定有硬性規定,但通常最佳實踐建議:
- 不到 200 毫秒的第一口咬合時間
- 總頁面加載時間少於 5 秒
- 開始渲染不到一兩秒/您要提供的首屏內容
再次就平均值而言,這將因搜索結果中的競爭網站而有很大差異,但像 Pingdom 這樣的工具可以讓您大致了解您的網站與網絡其他部分的對比情況。
我應該注意什麼:我的 Google Pagespeed 分數、頁面加載時間和 Google Analytics 站點速度?
如本文前面所述,Google 的 Pagespeed 分數可能有點誤導。 使用 WebPageTest 等工具估算加載時間非常有用,但很難確定世界各地不同互聯網連接上的不同用戶如何訪問您的內容。 從理論上講,Google Analytics 數據應該是最好的數據來源,因為它們顯示了用戶的實際體驗,但 Google Analytics 在這裡對數據進行採樣,並且只查看這些頁面速度分數的 1% 的流量:這可能會導致一些重大問題. 對該分析數據持保留態度,並將其與頁面速度測試結合起來可能是您最好的選擇,或者如果您負擔得起投資 Pingdom 或 New Relic 等工具,這些工具可以為您的網站性能提供更全面的見解。

來自專業人士的 100 多個頁面速度提示
一般速度加載優化技巧
首先,我們收集了速度優化的一般技巧。 本節涵蓋照片、css、js、字體等。 在以下部分中,您將找到移動技巧和 WordPress 特定技巧。
邁克·菲茨帕特里克
在本地託管 Google Analytics 代碼。 我們創建了一個超輕的 CSS 代碼,它被添加到頁面 <head> 而不是外部樣式表。 代碼末尾的 Google 字體、jQuery 庫和 Javascripts 正如您所說,壓縮圖像也是必不可少的。 我們還將它們從移動設備的首屏中移除。
CrazyEgg 上的凱瑟琳·阿拉貢 (Kathryn Aragon)
既然如此,提高站點速度的最快方法就是簡化您的設計。 精簡頁面上的元素數量。 盡可能使用 CSS 而不是圖像。 將多個樣式表合併為一個。 減少腳本並將它們放在頁面底部。
Moz 上的 Felix Tarcomnicu
任何高於 80 的分數都應該很好,因此大多數網站不必以 100/100 為目標。 (關於谷歌頁面速度測試工具)
白皮書初學者
如果您要發布包含大量圖片的長篇文章,可能會影響您的加載時間。 相反,請考慮將較長的帖子分成多個頁面。
埃德·巴克斯特
您可以下載 Firebug、YSlow 或 Page Speed
搜索引擎領域的丹尼爾克里斯托
添加索引是優化數據庫以提高頁面速度的最佳方法之一。 這樣做將幫助您的數據庫更快地查找信息。 您的數據庫不必掃描數百萬條記錄,而是可以依靠索引將數據縮小到幾百條。 這有助於數據更快地返回到頁面。
埃德·巴克斯特
解決方案是為開發人員保留一份原始副本,然後讓他們縮小(刪除所有不必要的位)實時網站的代碼。 預計平均可節省 20-30%。 這對大文件有很大幫助!
谷歌
重定向會觸發額外的 HTTP 請求-響應週期並延遲頁面呈現。 在最好的情況下,每個重定向都會添加一個往返(HTTP 請求-響應),在最壞的情況下,除了額外的 HTTP 請求之外,它可能會導致多次額外的往返以執行 DNS 查找、TCP 握手和 TLS 協商——響應週期。 因此,您應該盡量減少使用重定向來提高站點性能。
Armin J 論 Moz
HTTP Keep-Alive 允許 TCP 連接保持活動狀態,它有助於減少後續請求的延遲。 因此,請聯繫您的託管服務提供商並告訴他們三思而後行! 大多數託管公司都禁用此功能(包括 SEOmoz 的主機),因為它是一個可選功能(每當它每次請求傳輸少於 60 字節時)。
馬庫斯泰勒在風險港
一種方法是使用 WhichLoadsFaster 將您網站的加載速度與所有主要競爭對手進行比較。 目標是成為一群人中最快的。
賽勒斯謝潑德
隨著網站頁面變得越來越複雜,頁面速度優化的重要性也越來越大。 有些人低估了頁面速度在 Google 排名中的重要性——他們可能是對的——但加載緩慢的網站對用戶體驗和轉化率造成的損害不容忽視。
白皮書初學者
進行定期清理可以減少數據庫大小,這意味著備份文件更快、更小。
莫茲
使用 Gzip(一種用於文件壓縮的軟件應用程序)來減小大於 150 字節的 CSS、HTML 和 JavaScript 文件的大小。 不要對圖像文件使用 gzip。 相反,在像 Photoshop 這樣的程序中壓縮它們,您可以在其中保留對圖像質量的控制。 請參閱下面的“優化圖像”。
尼爾帕特爾
減少加載時間的一個簡單方法是註冊 Google PageSpeed
布賴恩·迪恩
確保您的網站加載時間不超過 4 秒:MunchWeb 發現 75% 的用戶不會重新訪問加載時間超過 4 秒的網站。
喬納森·薩米
與 Analytics 中的站點速度工具一樣,此工具可能有用,但也有點誤導。 它為您提供了一些建議,可以通過審核站點代碼以發現最佳實踐中的明顯中斷來提高性能。 這非常適合深入了解您所處的位置以及您有多少工作要做。 但它也可能會讓你陷入一些不幸的困境。
布魯諾·拉莫斯·勞拉
如您所見,頁面速度低於 500 毫秒時,Google 會增加抓取頁面的數量。 這是提升您的 SEO 和增加您網站的 Google 興趣的好機會。 此外,快速加載可改善用戶體驗並降低跳出率。
山姆·赫利
使用 Google 的 PageSpeed Insights 工具測試頁面。 使用 Pingdom 和 GTmetrix 檢查服務器速度。
拉里·金
這些天我使用的工具欄/插件更多地用於診斷網站的技術問題,例如 Firebug 和 HttpFox 來找出導致頁面加載如此緩慢的原因,或者 Proxy Selector 來通過防火牆等。
大衛威爾斯
在 Dev 工具中,您可以輕鬆查看頁面標記以確保所有內容在語義上都是正確的,還可以拖放元素以預覽更改、進行 CSS 調整、解決加載時間緩慢等問題。
伊恩·盧裡
幾乎沒有新聞,但最重要的是更快的結賬、登錄和主頁。 之後,加載速度產品類別頁面對銷售的影響最大。 所有這些頁面都佔用了高消費者意願的流量。 讓他們快點。
科林新人
即使站點速度對 SEO 的影響為 0.00%,出於其他原因仍然值得這樣做。 例如用戶體驗和轉化率。
湯姆尤爾
持續優化是您作為網站所有者可以不斷拉動的槓桿,而在網站速度方面這樣做的結構化方法將為您和您的用戶帶來豐厚的回報。
門古利斯使徒
僅通過將博客速度提高 1.2 秒,我的轉化率就提高了 2%。
拉姆齊
大圖像通常是博客加載緩慢的主要原因。 我經常很驚訝地看到人們上傳 2mb 到 5mb 大小的圖片! 理想情況下,如果可能的話,您希望圖片小於 100kb——尤其是當您在每篇文章中使用大量圖片時。 這並不總是可能的,但它可以對加載時間產生巨大的影響。
羅布·托萊多
影響網站速度的因素有很多,但圖像的使用和設計是關鍵,設計師在構建網站時牢記這一點很有用。 雖然您的網站看起來很棒無疑很重要,但請記住,簡單、簡潔的設計更有可能以更快的速度運行。
麗莎普魯斯
頁面速度和加載時間受到許多因素的影響,但圖像使用和設計在速度方面起著突出的作用,特別是在延長網頁加載時間方面。
丹·巴克
關注頂級“平均”是很誘人的。 Google Analytics 為您提供的頁面加載時間(秒)”指標。 比這更有用:“分佈”報告隱藏在“頁面計時”報告的選項卡後面。 分佈報告非常有用,因為您可以看到“在不到 X 秒內加載的頁面百分比”。
網站速度
Sitespeed.io 是使用前面提到的所有工具並添加對測試多個頁面的支持以及添加向 TSDB(Graphite 和 InfluxDB)報告指標的能力的主要工具。
莫德斯托斯西奧托斯
最終目標是減少時間、請求數量和文件大小,從而加快頁面加載速度。
金斯塔
如果加載時間超過 5 秒,訪問移動網站的用戶中有 74% 會離開。 頁面加載時間每延遲一秒,對於像亞馬遜這樣大的在線商家來說,每年可能會造成 16 億美元的損失。
馬特·賈納維
根據研究,0.1 秒是用戶感覺到系統正在即時響應他們的請求的時間限制,1 秒是用戶在等待網站加載時思維流保持不間斷的時間限制,10 秒是將用戶注意力固定在網頁和手頭任務上的限制。
馬修伍德沃德
因此,實際上,在我的網站上發表 Facebook 評論實際上每年要花費我大約 3,700 美元,因為犧牲了頁面加載時間。
阿特·安東尼
2014 年,據報導,如果加載時間超過 3 秒,將有 57% 的用戶放棄頁面。
移動負載優化技巧
谷歌現在主要關注移動可用性,因為超過一半的流量來自移動設備。 因此,我們認為獲得專門幫助您提高手機和平板電腦速度的提示非常重要。
莫茲
也不要使用彈出窗口。 在移動設備上嘗試關閉它們可能會很困難且令人沮喪。 這可能會導致高跳出率。 為胖手指設計。 如果您的按鈕太大、太小,或者在試圖讓頁面滾動的手指的路徑上,觸摸屏導航可能會導致意外點擊。
丹·恩格爾
您的網站應該加載移動用戶首先看到的內容,然後再加載他們以後可能看到的內容。 特別是,對您的網頁進行編碼,以便您的服務器首先發送顯示首屏內容所需的數據。 即使頁面不完整,用戶也會更快地體驗到內容準備就緒。
金斯塔
Autoptimize、Better WordPress Minify 和世界上最受歡迎的 W3 Total Cache 等工具是一些可用於縮小 JavaScript 和 CSS 的最佳工具。
火焰軟件
移動用戶不耐煩。 58% 的人期望更快或相等的桌面速度,只有 11% 的人接受真正的延遲。
火焰軟件
為了減少移動設備上慢速網絡的請求,合併 css 和 js 文件,內聯小的 css 和 js,將 css 圖像嵌入到 css 中,並且只在圖像滾動到視圖時加載它們。
約翰約翰遜
超過 80% 的人對在移動設備上瀏覽網頁的體驗感到失望,如果瀏覽體驗得到改善,他們會更多地使用智能手機。
塔米埃弗茨
由於移動網絡通常比桌面計算機可用的網絡慢,因此減少請求和有效負載非常重要。 移動瀏覽器解析 HTML 和執行 JavaScript 的速度較慢,因此優化客戶端處理至關重要。
瑞安·雪萊
優化圖像。 大圖像會降低網站速度。 將圖像優化為正確的大小是一個快速的勝利。 縮小代碼。 這是在不改變其功能的情況下從源代碼中刪除所有不必要字符的過程。 利用瀏覽器緩存。 當用戶訪問網頁時,瀏覽器緩存將網頁資源文件存儲在本地計算機上。 減少重定向。 太多的重定向會導致網站不得不重新加載並減慢體驗。
布賴森默尼耶
有了移動優先索引,谷歌將開始使用您的移動頁面速度進行排名,如果他們還沒有這樣做的話。 速度對他們來說如此重要,以至於他們通過 AMP 項目將其掌握在自己手中,為網站提供了一種在移動設備上快速顯示其內容的方法。
洛倫·貝克
如果頁面加載時間超過幾秒鐘,用戶將立即點擊後退按鈕並繼續前進。
谷歌分析
如果頁面加載時間超過 3 秒,53% 的移動網站將被放棄。
比斯瓦
#2017 年移動排名因素 1. 網站速度 2. AMP 3. 無序列表 4. 最多 4 張圖片 5. 社交信號 6. 本地 SEO
丹·恩格爾
Gzipping 將減少頁面重量並提高移動頁面速度。 Gzipping 通常可以將頁面重量減少 70%,並且目前得到絕大多數瀏覽器的支持。
安迪費維爾
UMass 和 Akamai 的研究表明,用戶對加載緩慢和停滯的視頻越來越不耐煩,並且會在等待兩秒鐘後開始放棄視頻。
吉娜萬利斯
應在移動設備上使用更少的文本和更少的圖像,以確保頁面加載時間更短。
保羅·馬歇爾
很多問題都來自頁面上的媒體對於移動設備來說太大了。 顯然圖像設置為按比例縮放,但如果 Google 認為您提供的圖像對於設備而言太大,它會因此對您進行處罰。 HubSpot 和 WordPress 已經開始通過根據請求圖像的設備大小提供響應圖像來解決這個問題。
動網
憑藉遍布全球的數據中心,內容交付網絡可以使用最短和最快的路線來交付您的頁面。
史蒂夫劍橋
如果您的網站跳出率很高,請檢查網站加載速度,因為加載緩慢的網站可能意味著訪問者離開。 特別是在手機上。
弗格斯·克勞森
參與度的第一大因素是移動網站速度。
維多利亞·威廉姆斯
您的目標應該是確保您的站點需要盡可能少的資源來運行,由快速主機提供服務,並且旨在在較小的屏幕上正確顯示。
科林新人
AMP 通過利用 Google 服務器的強大功能來加快頁面加載時間。 每當有人通過 Google 的移動搜索訪問您網站的 AMP 版本時,AMP 實際上會從 Google 自己的服務器提供頁面,從而確保頁面加載速度快如閃電。
丹·恩格爾
提供令人滿意的移動用戶體驗在很大程度上取決於兩個相互關聯的基本原則——網頁必須在幾乎任何設備上正確呈現,內容應該完全移動優化以實現快速加載時間。
德克斯特·魯納
AMP 是專門為移動設備設計的幽靈網站。 它是您主網站的精簡版。 這個精簡的網站在移動設備上加載速度更快,因此得名 - “Accelerated Mobile Pages”。
丹尼布魯斯通
您不能低估在各種形狀和大小的設備上進行一致、高質量網頁設計的重要性。 響應式網頁設計是前進的方向——但它通常與性能問題有關。 當 64% 的智能手機用戶無情地期望網站加載時間在 4 秒內,而平均頁面權重繼續上升時,這一點至關重要。
斯科特博林格
我們真正需要做的是向移動訪問者展示不同的內容,這些內容具有優化的設計和更快的加載速度。
皮特·坎貝爾
研究中的大多數零售商都有針對移動設備優化的網站,但其中 24% 的零售商為其移動用戶提供單獨的移動網站——通常位於單獨的子域中……。 一種更安全的解決方案是使用響應式網站,該網站向所有設備提供相同的 HTML 代碼,但會適應所用設備的大小和形狀。 我們發現這只代表了 76% 的網站。
羅伯特麥克弗雷澤
67% 的消費者在針對移動設備優化的網站中有更大的轉化機會。
動網
使用圖像作為按鈕會產生不必要的下載。 而是使用 CSS 來創建頁面元素,例如按鈕。
詹妮弗克魯格
加速站點的 11 個技巧:避免重定向、啟用壓縮、利用緩存、縮小資源、優化圖像以提高速度、優化 css/內容交付、刪除渲染阻塞的 javascript、使用異步腳本、改進服務器響應時間、放置最重要的首屏內容,減少網站上的混亂。
丹尼布魯斯通
隨著移動環境的變化——2014 年超過 5,000 種獨特的智能手機設備——開發人員對單個設備性能的控制遠低於服務器端因素。 因此,客戶端優化至關重要。
與穀歌一起思考
29% 的智能手機用戶如果不能滿足他們的需求(例如,他們找不到信息或速度太慢),會立即切換到另一個網站或應用程序。
丹·恩格爾
在遭受糟糕用戶體驗的所有購物者中,有 79% 表示他們不會再回來了。
WordPress 速度優化技巧
數以百萬計的網站和博客在 WordPress 上運行,使其成為了解優化的重要平台。 我們找到了 35 位專家關於優化加載速度的引述,您會發現插件、主題和其他技巧。
艾加斯絲綢
但是,如果您想要金錢可以買到的最好的託管服務,我會推薦 WPEngine – 託管 WordPress 託管解決方案。 良好的支持和一流的託管解決方案,可創建速度極快的網站。
WPMUDev
刪除不必要和浪費的插件插件不僅會增加您的請求,而且可能導致各種其他問題,如內存,甚至安全漏洞。 一個名為 P3(Plugin Performance Profiler)的很棒的插件可以幫助您識別最有問題的罪魁禍首。
格雷格喬蒂
根據我的經驗,加載速度最快的高級框架絕對是 Thesis Theme Framework。 它比基本的 WordPress 主題更容易定制。
C庫雷希
通過將 Java 腳本移動到 WordPress 中的頁腳來提高速度得分
布萊恩傑克遜
強烈推薦的工具是 MySQL Tuner 腳本。 它是只讀的,不會進行配置更改。 它將為您提供服務器性能的概覽,並就服務器完成後可以進行的改進提出一些基本建議。
達西惠勒
根據 Soasta.com 的說法,圖像佔頁面總重量的 62%……您可以安裝 WP Smush 等插件來減小圖像的文件大小,並去除可能佔用不必要空間的隱藏元數據。
伊恩克利裡
您擁有的插件數量並不是影響頁面速度的唯一因素。 這些插件的質量也很重要。 如果您在刪除不需要的插件後仍然遇到網站速度緩慢的問題,請測試剩餘的插件,看看是否是其中一個插件導致了問題。 只需一次停用每個插件,然後查看站點是否加速。
艾加斯絲綢
WP Rocket 執行頁面緩存以降低加載速度,緩存預加載以幫助搜索引擎對站點進行索引,僅在請求時加載圖像(當您向下滾動時,而不是在頁面首次加載時),文件壓縮以將 HTML、JS 和 CSS 轉換為靜態文件和插件對開發人員非常友好。
開發
頁面加載時間延遲 1 秒等於頁面瀏覽量減少 11%,客戶滿意度降低 16%,轉化損失 7%。
布萊恩
BJ Lazy Load 做了一件簡單的事情。 它強製圖像加載速度比整體內容慢。 在一篇文章中,如果有多個圖像,放置在不同的位置,那麼插件會強製圖像根據滾動加載。
JT寫
在尋找主題時,尤其是如果您打算付費,請進行研究。 使用免費主題,您可以自己安裝和測試,看看是否對您網站的速度有很大影響。 對於付費主題,請務必查看用戶評論並嘗試找到實際使用您想要的主題的實時網站,以便了解它的性能。
傑康
Time to First Byte 是指從用戶發出 HTTP 請求(通過輸入關鍵字或 URL)到用戶的瀏覽器收到頁面的第一個字節的時間。 簡單來說,就是網站開始加載所需的時間。 TTFB 越小,網站加載速度越快。 Google 通過到第一個字節的時間來衡量頁面速度。
SaaS時代
將主頁上的帖子製作成片段而不是完整的文章,減少頁面上放置的小部件數量,並減少主頁上出現的帖子數量。
WPMUDev
CDN 是網站的靈丹妙藥,它們使一切變得更加簡單和快速。 我喜歡使用 CDN 有兩個原因:它們允許我在服務器外託管圖像,並且它們減少了圖像加載時間。
尼克·謝弗霍夫
在加速您的 WordPress 網站的過程中,您可能會做一些可能使其離線或中斷的事情。 出於這個原因,我們將從嘗試對我們的網站進行重大更改時應該始終做的事情開始:備份它。
為你服務
安裝 20 個或更多插件可以將您網站的加載時間從 1 秒顯著增加到 3.20 秒,這足以趕走您網站的大部分訪問者。
5 最好的事情
僅顯示摘錄而不是完整的帖子。 減少頁面上的帖子數量。 從主頁中刪除未充分使用或不必要的共享小部件。 刪除您不會使用或不需要的非活動插件和小部件。 保持您的頁面乾淨和簡約。
SaaS時代
WordPress 設置為與其他博客進行通信。 所有這些 pingbacks 和 trackbacks 都會減慢你的速度。 如果你想加速 WordPress,請關閉它們。
嵌套
CloudFlare 客戶發現帶寬使用量減少了 60%,對其服務器的總請求減少了 65%。 總體效果是,CloudFlare 通常會將您網站上的頁面加載時間縮短 50%,這意味著更高的參與度和更快樂的訪問者。
艱苦的
用真實的服務器 cron 作業替換您的 WordPress cron 作業在很多方面都是有益的: 可靠、準確的 cron 作業按預期準時啟動。 使您的 WordPress 網站對您的用戶/訪問者來說更快。 消除由 WordPress 引起的高 CPU 使用率。 這兩個好處都很重要,但第二個好處尤其重要。
布萊恩傑克遜
我放棄了 Adobe Typekit 服務。 通過這樣做,我看到額外減少了 300 毫秒。
波琳·卡布雷拉
您希望盡量減少重定向,因為這實際上浪費了您網站的能量,因為它必須將訪問者發送到不同的位置。
那仁P
WP Super Cache 允許您預先加載您網站上的所有帖子/頁面,以便訪問者始終在盡可能短的時間內獲得緩存內容。 它對於不經常更新的站點特別有用。
伊万
將質量從 12 降低到 8 將顯著減小圖像的大小,而質量差異不會那麼大。
5 最好的事情
實施代碼以停止熱鏈接。 為此,您必須在 .htaccess 文件中粘貼一段禁止熱鏈接的代碼。 這樣做會減輕您的服務器負載並加快您的頁面速度。
指揮台
主題應該以使用 WordPress 縮略圖系統獲得最佳尺寸圖像的方式構建,並且與基於媒體的 CSS 和 JavaScript 一起,主題可以處理確保頁面內容具有正確分辨率和額外所需的所有工作沒有下載資源。 也就是說,它並不能保證特定的主題會以正確的方式進行。
布萊恩傑克遜
Load Impact 是測試網站可擴展性的最佳工具之一。 他們提供免費的網站性能測試(每月 5 份報告),分析您網站上有 25 個並髮用戶的後果以及這種適度流量對網站速度的影響。
史蒂文瓦茨
為避免性能下降,您需要在 WordPress 網站上使用緩存插件。 緩存可以使您的網站速度提高 2 到 5 倍。
伊万
如果您有照片,請將其製作成 JPEG。 如果您有徽標、矢量圖像或非常簡單的計算機生成圖形,請使用 PNG。 對於沒有漸變的非常小的圖像,或者您想顯示簡單的動畫,請使用 GIF。
博客
從 WordPress 網站中刪除所有未使用的插件和主題。 刪除未使用的插件和主題將減小 wp-content 文件夾的大小,進一步縮短對該文件夾的訪問時間。
扎克約翰遜
報告顯示,加載時間每縮短 1 秒,轉化率就會提高 7% 以上。 隨著時間的推移,這會增加很多錢。
希曼舒沙瑪
Google Analytics 還在行為菜單下提供各種報告(稱為網站速度報告),您可以通過這些報告確定網站的哪些登錄頁面最慢以及頁面加載時間如何因瀏覽器和地理位置而異。
布萊恩傑克遜
我的自定義 CSS 文件有 247 行代碼。 切換主題後,我檢查了每一行,並設法將其減少到 88 行代碼。
丹·諾里斯
刪除任何特別慢的插件。 P3 分析器插件可用於查找速度較慢的插件,但請確保在使用後將其刪除,因為插件本身會降低您的網站速度。
白皮書初學者
進行數據庫查詢和加載資產會增加您網站的加載時間。 大多數插件都會發出 HTTP 請求來加載腳本、CSS 和圖像等資產。 每個請求都會增加您網站的頁面加載時間。
有了這些技巧,您的工作就完成了。 立即訪問您的站點並開始提高加載速度。 每一毫秒都很重要。
