頁面速度測試如何影響 SEO 性能
已發表: 2020-06-12
您知道頁面速度直接影響 SEO 性能嗎? 例如,在一個相對著名的行業軼事中,沃爾瑪的頁面速度每提高一秒,轉化率就會提高 2%。 按照這些思路,亞馬遜每改進 100 毫秒,收入就會增加 1%。 對於大型網站,頁面速度不僅會影響 SEO,還會影響收入。 但是,對於較小的公司,頁面速度仍然會影響站點性能。 現在,谷歌宣布了基於頁面速度的算法更改。 因此,頁面速度測試必須在您的 SEO 和開發過程中變得重要。
谷歌前網絡垃圾郵件負責人 Matt Cutts 指出了網站速度的重要性。
“如果 SEO 致力於提高網站速度,我會很高興,因為(與 SEO 的某些方面不同)減少網站的延遲是很容易衡量和控制的事情。 排名第一的排名可能並不總是可以實現,但大多數網站的速度都可以明顯提高,從而提高投資回報率和轉化率。 從這個意義上說,這一變化為 SEO 和開發人員提供了一個機會,他們可以幫助其他網站提高速度。”
核心網絡生命力包括頁面速度測試
多年來,谷歌不斷將網站速度放在自然排名中的重要性。 畢竟,大量研究(以及我們自己的經驗)告訴我們,頁面加載時間越長,我們訪問該網站的頻率就越低。 最近,谷歌宣布了 Core Web Vitals 衡量健康網站的基本指標(用他們的話來說)。
“今天我們推出了一項名為 Web Vitals 的新計劃,這是一項由 Google 發起的計劃,旨在為質量信號提供統一指導,我們認為這些信號對於在網絡上提供出色的用戶體驗至關重要。”
Core Web Vitals 旨在捕獲一組對所有在線體驗至關重要的通用信號。 例如,核心 web vitals 包括捕獲加載體驗、交互性和內容視覺穩定性的指標。 谷歌將這些要素捕捉為:
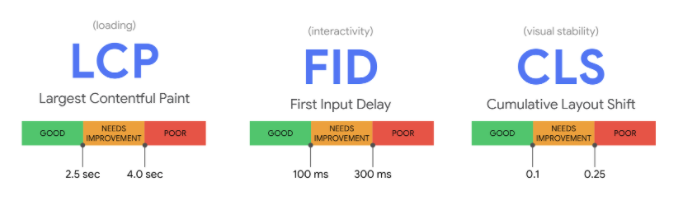
- LCP(最大的內容痛苦),它測量感知加載速度並在可能加載主要內容時捕獲。
- FID(首次輸入延遲),它衡量網站響應能力並量化用戶在最初與頁面交互時的體驗。
- CLS(累積佈局偏移),它測量視覺穩定性並量化頁面內容中任何意外的佈局偏移。

此外,谷歌指出,這些指標不僅可以捕捉網站以用戶為中心的方面,還可以為排名提供定性測量。
“今天,我們正在這項工作的基礎上,提前了解即將進行的搜索排名更改,其中包含這些頁面體驗指標。 我們將引入一種新信號,將 Core Web Vitals 與我們現有的頁面體驗信號相結合,以提供用戶在網頁上的體驗質量的整體情況。”
谷歌頁面體驗更新
儘管專注於頁面速度,但新的 Core Web Vitals 將敘述轉移到了頁面體驗上。 因此,新的谷歌更新包括的不僅僅是審查 PageSpeed Insights,頁面速度測試將在獲得及格分數方面發揮重要作用。 例如,頁面體驗不僅僅是加載時間,所以簡單地減小 .jpg 的大小不再是削減芥末。

正如穀歌在他們宣布即將發布的頁面體驗更新時所說的那樣,核心網絡生命力是用戶體驗的一部分。 然而,頁面體驗更新的其他主要組成部分是相對知名的排名因素。 因此,對於在其數字營銷策略中保持活躍的 SEO 組成部分的公司,不應該有太多額外的步驟來確保您的網站在更新發布後不會遭受流量的顯著下降。
頁面體驗更新包括哪些內容?
除了 Core Web Vitals 指標外,頁面體驗還包括其他用戶友好方面。
- 移動友好,這是標準瀏覽體驗的一部分。 有關更多信息,請查看 Google Mobile Friendly Test 以確認您的網站通過測試。
- 安全瀏覽,確保頁面不包含任何惡意或欺騙性內容。 有關更多信息,請查看 Google 安全問題報告。
- HTTPS,可確保您的站點在 HTTPS 與 HTTP 上提供服務。 有關更多信息,請了解如何將您的站點更新為 HTTPS。
- 無侵入式插頁式廣告,確保沒有彈出窗口或其他內容使用戶難以輕鬆訪問頁面上的內容。 有關更多信息,請詳細了解插頁式廣告。
幸運的是,對於那些需要一些工作的公司和網站來說,算法更改要到 2021 年才會發生。但是,正如穀歌開發者博客指出的那樣,這些更改將隨著時間的推移而演變。

“展望 2021 年,我們正在投資建立更好的理解和衡量頁面速度以及其他關鍵用戶體驗特徵的能力。 例如,擴展測量所有交互的輸入延遲的能力,而不僅僅是第一個; 衡量和量化平滑度的新指標; 能夠在網絡上提供即時和隱私保護體驗的原語和支持指標; 和更多。”
但是,如果您退後一步,以消費者的眼光看待這些變化,這些更新旨在改善用戶體驗,因此在您做出前進的決定時,請考慮任何網站變化如何影響您的客戶。
有關頁面速度測試和工具的更多信息
對於那些尋找有關頁面速度、適用測試和可用工具的更多信息的人,這裡有大量資源。
什麼是頁面速度?
頁面速度是指網頁加載的速度。 它有時會與頁面加載時間(或頁面下載速度)和網站速度(或網站速度)等術語混淆。 這些術語之間的區別可能令人困惑,但最主要的是要知道頁面的主要元素為網站訪問者加載的速度有多快?
Google 關注頁面速度有多長時間了?
至少早在 2010 年,Search Engine Land 就曾表示,Google 並未正式將網站速度作為排名因素。 然而,由於頁面速度仍然很重要,因此谷歌將相關和“增值”內容的重要性保持在純網站速度之上。
例如,從 2010 年的公告:
“質量仍然應該是 [網站所有者] 最關心的問題。 此更改會影響異常值; 我們估計只有不到 1% 的查詢會受到影響。 如果你是最好的資源,你可能仍然會出現。”
並且,從 2020 年的公告來看:
“雖然頁面體驗的所有組成部分都很重要,但我們會對整體信息最好的頁面進行排名,即使頁面體驗的某些方面不盡如人意。 良好的頁面體驗並不能取代擁有出色的相關內容。 然而,如果有多個頁面具有相似的內容,頁面體驗對於在搜索中的可見性就變得更加重要。”
如何提高網站速度?
不幸的是,沒有一個適合所有人的答案。 最終,提高站點速度的最有效方法取決於您的特定站點。 例如,您的網站是否依賴大圖像? 如果是這樣,也許減小文件大小會產生最大的不同。 或者,您的網絡堆棧是什麼? WordPress 與 Magento 或其他平台的網站速度有所不同。
幸運的是,有很多資源,例如 Varvy 的 Page Speed Resources,它提供了對各種頁面速度問題的全面介紹。 有關更多信息,請查看這些額外資源。
- 為什麼圖像可能是您最大的頁面速度勝利
- 提高頁面速度的五個技巧
- 如何在 Google 頁面速度測試中獲得 100 / 100
- 為什麼你不應該過分關注頁面速度洞察分數
- 為非開發人員介紹如何使用插件加速 WordPress
- 使 WordPress 更快的 Copyblogger 指南
- Mark Descande 的 WP Engine 加速指南
還有其他頁面速度工具嗎?
是的!
首先,利用 Google 的 Page Speed Insights,它直接從 Google 的工具(包括圖像和代碼的優化版本)提供具體建議。 然後,考慮像網頁測試這樣的東西,它提供網站頁面的實際加載時間、第一個字節的時間等概覽。
對於更多頁面速度工具和測試,以下內容將有助於診斷和解決您網站上的不同頁面速度問題。
- Pingdom 速度測試
- GTMetrix
- Yslow Firefox 插件
- KeyCDN 速度測試
- Varvy Pagespeed 優化
- 上升趨勢
- 網絡監視器
- 黃色實驗室工具
- 谷歌瀏覽器開發者工具
- Sucuri 加載時間測試儀
- 性能工具
