如何預加載關鍵請求以獲得更好的核心網絡生命力
已發表: 2023-07-06並非網站的所有資源都同樣重要。
是的,您的網站完美地外觀和運行都需要它們,但是當涉及到其性能時,有些必須具有更高的優先級。
否則,您可能會面臨頁面加載緩慢的風險,並且 PageSpeed Insights (PSI) 報告中會出現一長串警告。
其中之一是 –預加載密鑰請求。

在接下來的幾行中,您將了解什麼是關鍵請求、為什麼修復“預加載關鍵請求”警告很重要,以及最後但並非最不重要的 – 如何執行此操作。
- 預加載密鑰請求是什麼意思
- 預加載關鍵資源將如何提高您的網站速度
- 如何識別您應該預加載的關鍵請求
- 如何修復預加載密鑰請求警告
- 自動預加載關鍵請求
請繼續閱讀。
預加載密鑰請求是什麼意思?
通過預加載關鍵請求,您可以告訴瀏覽器哪些是需要提前下載的最關鍵資產。 這使得最重要的文件能夠更快地加載,特別是當它們稍後會在過程中被發現和下載時。
但這提出了一個問題:
是什麼讓請求變得至關重要?
關鍵請求是顯示在頁面初始視口(或我們市場喜歡稱其為首屏)中的資源。
例如,以下是我在筆記本電腦上加載 NitroPack 主頁時看到的內容:

所有在首屏加載的資源都被認為是關鍵的。 因此,瀏覽器應該以更高的優先級下載和渲染它們,以便為用戶提供即時的加載體驗。
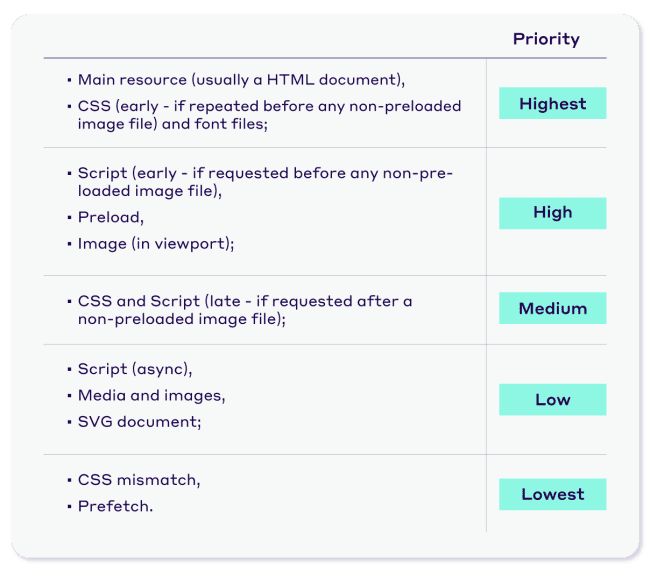
一般來說,瀏覽器的算法非常擅長對頁面最關鍵的資源進行優先級排序。 事實上,當瀏覽器下載資源時,它會為其分配一個優先級:
- 最高
- 高的
- 中等的
- 低的
- 最低

然而,作為網站的所有者/開發者,您對哪些資源比其他資源更重要有寶貴的見解。 因此,通過預加載它們,您不僅可以通過 PSI 警告,還可以提高整體性能和用戶體驗。
就是這樣…
應用預加載密鑰請求修復將如何提高您的性能
事實是:
僅僅為了將另一個警告移至“通過”類別而修復“預加載密鑰請求”警告是不值得的。
但是,預加載網頁中最關鍵的資源將對您的網站產生重大影響:
- 核心網絡生命力
- 表現得分
- 感知表現
讓我們看看這怎麼可能。
預加載和最大內容油漆 (LCP)
最大內容繪製測量頁面上最大的首屏元素加載所需的時間。
最常被視為 LCP 元素的資源類型包括:
- 圖片;
- 圖片標籤;
- 視頻縮略圖;
- 帶 CSS 的背景圖像;
- 文本元素。
它們都是預加載的絕佳候選者。
更快地交付它們將幫助您改善網站最困難的核心網絡生命指標。
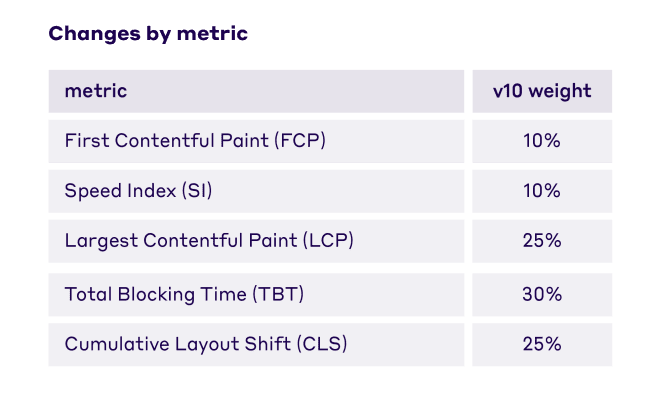
此外,LCP 佔總體性能得分的 25%。 因此,提高它將不可避免地導致你的分數從紅色變為綠色。

只需單擊一個按鈕,您的 LCP 分數就會從紅色變為綠色。 立即安裝 NitroPack →
預加載和首次內容繪製 (FCP)
首次內容繪製 (FCP) 測量瀏覽器在頁面上可視化第一段 DOM 內容(例如圖像、SVG、非空白畫布元素)所需的時間。

雖然預加載加載動畫或頁面徽標(它也可以觸發 FCP)可能看起來微不足道,但它對於用戶體驗至關重要。
當瀏覽器立即加載 FCP 元素時,它會向用戶發送直接響應,他們的輸入正在處理並且站點正在加載。

如果頁面在加載前保持空白幾秒鐘,用戶將不知道是否發生了某些情況。 你可以猜到他們的下一步是什麼:
彈跳!
換句話說,預加載 FCP 元素對於讓訪問者滿意至關重要,最重要的是讓訪問者滿意您的網站。
此外,FCP 佔你表現得分的 10%,所以你在這方面也會得到提升。
預加載和感知性能
我們多次提到感知性能。 如果您想知道它的含義,請參閱以下定義:
“感知性能是對網站性能、響應能力和可靠性的主觀衡量。 換句話說,網站對用戶來說的速度有多快。 它比實際運行速度更難量化和測量,但也許更重要。”
在某些情況下,頁面加載和響應用戶交互的速度和流暢程度的感知甚至比獲取資源所需的實際時間更重要。
通過預加載關鍵資源,您可以讓用戶感受到頁面加載速度更快。 內容加載速度快且流暢,創造了更加無縫的瀏覽體驗。 用戶可以更快地與頁面交互,而無需等待關鍵資源被獲取和加載。
這種改進的感知性能可以導致
- 更高的用戶參與度
- 降低跳出率
- 對網站的總體滿意度
如何確定應預加載的最關鍵請求
Google 的 PageSpeed Insights 是識別關鍵預加載請求的最簡單、最有效的方法。

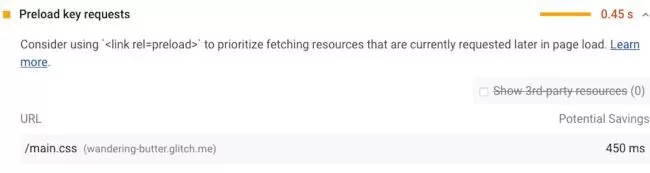
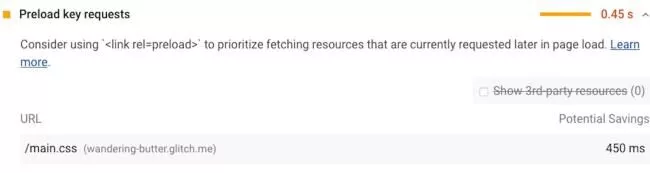
當您測試 URL 的性能時,請務必檢查“機會”部分以獲取建議。 特別查找標記為“預加載密鑰請求”的建議,類似於所示的示例:

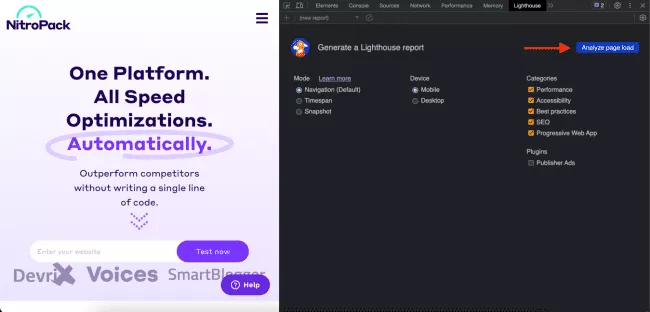
或者,您可以使用 Chrome DevTools 運行一些測試。 要啟動該過程,請加載要測試的頁面,然後單擊“檢查”>“燈塔”。
然後,選擇是否要測試頁面的移動版本或桌面版本,然後單擊“分析”頁面加載:

測試完成後,向下滾動並查找“預加載密鑰請求”警告。
注意:由於Google PageSpeed Insights使用 Lighthouse,因此通過 PSI 或 Chrome DevTools 測試您的頁面將產生相同的結果。 這取決於您喜歡哪種方式。
要了解 Lighthouse 究竟如何確定哪些資源適合預加載,讓我們看一下以下示例。
您頁面的關鍵請求鏈如下所示:
> 索引.html
>> 應用程序.js
>>> styles_custom.css
>>>> ui_custom.js
在您的index.html文件中,您包含一個腳本src="app.js"標記。 當 app.js 文件執行時,它會觸發 fetch() 調用來下載styles_custom.css和ui_custom.js 。 直到這兩個資源被下載、解析並執行後,頁面才會完全顯示。 此類文件被視為渲染阻塞資源。
因此, styles_custom.css和ui_custom.js將被 Lighthouse 識別為相關資源。
問題是瀏覽器只有在下載、解析和執行app.js後才會意識到最後兩個文件。 但是,您知道這些資源包含在頁面的首屏部分,您應該盡快下載它們。
要給它們更高的優先級,您可以使用link rel="preload" 。
如何修復“預加載密鑰請求”警告
要修復該警告,請將鏈接 rel=preload 屬性應用於 PSI 標記的關鍵資源。
簡而言之, link rel=preload命令指示瀏覽器比通常發現的更早獲取重要資源。
預加載是聲明性的,與其他資源提示不同,例如提供建議的預取和預連接。 這意味著瀏覽器必須獲取您認為對頁面體驗至關重要的特定資源。
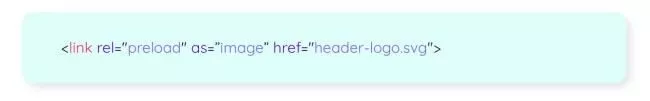
您可以通過將鏈接 rel=preload標記添加到 HTML 文檔的頭部來預加載資源。
例如,以下是代碼片段查找預加載徽標的方式:

您可能已經註意到,除了預加載和資源之外,還有第三個屬性 - as 。
as 屬性指示資源的內容類型。 如果在指定預加載內容時不添加有效的“ as ”,您將面臨兩次獲取資源的風險。
此外,包含as屬性可以幫助瀏覽器根據預取資源的類型設置其優先級,並判斷該資源是否已存在於緩存中。
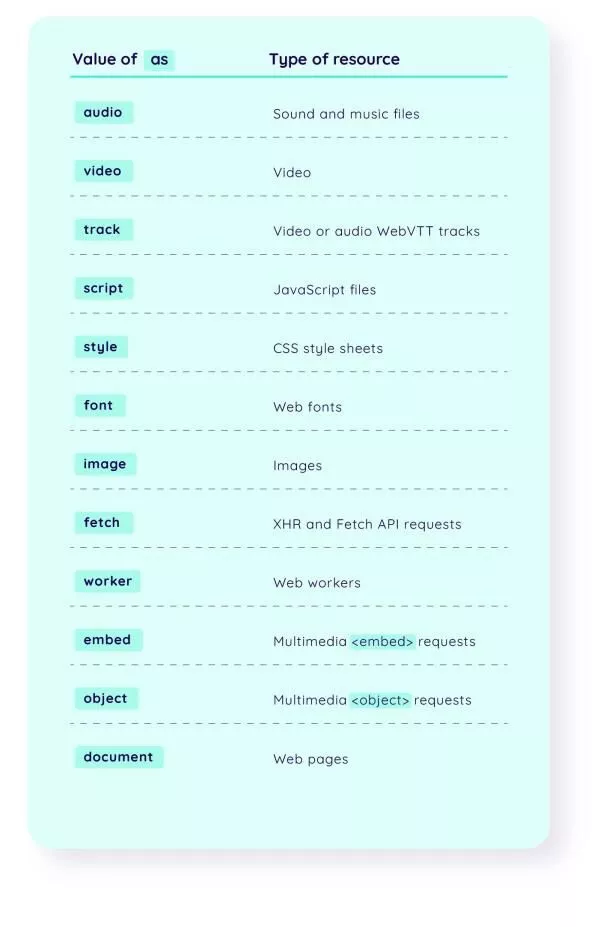
以下是您可以指定的as值的完整列表:

重要提示:現代網絡瀏覽器擅長對資源進行優先級排序,因此過度使用鏈接 rel=preload 可能會導致負面結果。 確保謹慎使用它,並且僅在真正需要時才使用它。
使用 NitroPack 自動預加載關鍵請求
如果您正在尋找一種更簡單、自動的方法來預加載關鍵資源並提高網站的核心 Web 生命力、性能得分和感知性能,那麼您應該嘗試 NitroPack。
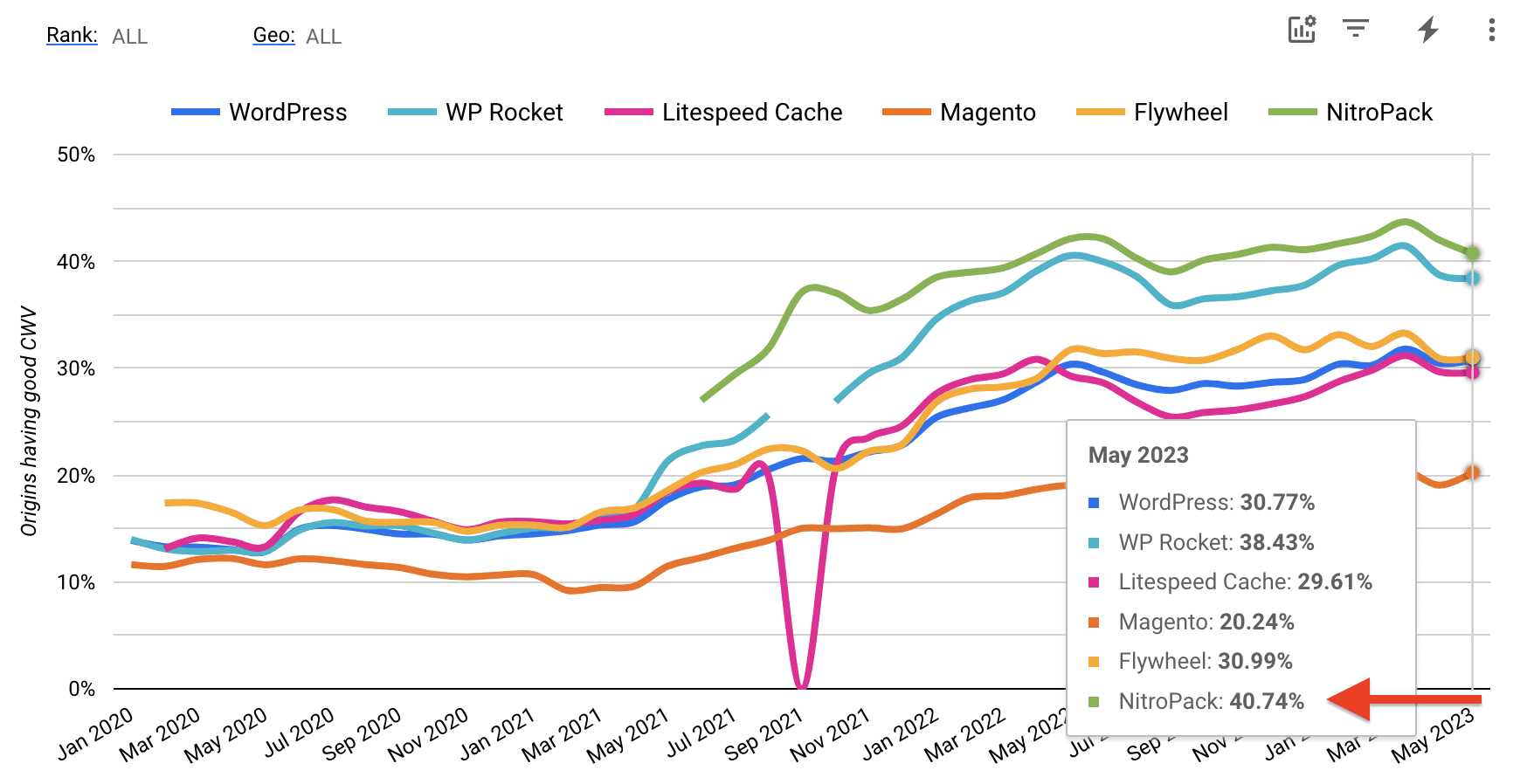
NitroPack 在超過 180,000 個網站的 Core Web Vitals 結果中處於領先地位的主要原因之一是我們專有的資源加載機制。

NitroPack 不依賴於內置瀏覽器技術。 相反,它使用我們的資源加載器,該加載器重新安排將資源提供給主線程的方式並預加載許多資源。 這通過從主線程卸載任務來利用現代 CPU 的多核特性。
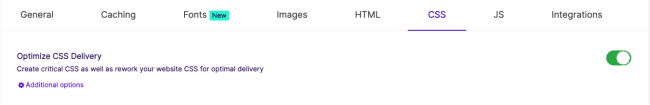
此外,我們的服務通過為每個佈局的每個頁面創建關鍵 CSS 來自動優化您網站的 CSS 交付。 這會帶來更好的感知和實際性能。

但最好的部分是 – 使用 NitroPack 是無風險的。
怎麼會這樣?
首先,您可以測試 NitroPack,無需花費一毛錢即可獲得我們的免費計劃。
其次,NitroPack 可以處理站點文件的副本,保證原始文件 100% 安全。
簡單的說:
您可以通過擁有業內最快的裝載站點來超越所有競爭對手,而無需費力或冒任何風險。
這對我來說聽起來很划算!
