重新介紹飛輪的博客:佈局!
已發表: 2019-04-10Flywheel 的官方博客 Layout 於 2014 年首次推出,作為面向設計師的出版物。 從那時起,它已經發展成為一個為所有類型的忙碌創意人員精心編寫和策劃的內容社區。 從文章和視頻到專業課程,您會發現各種技能的資源:網站設計、網絡開發、營銷、業務增長、客戶管理等等!
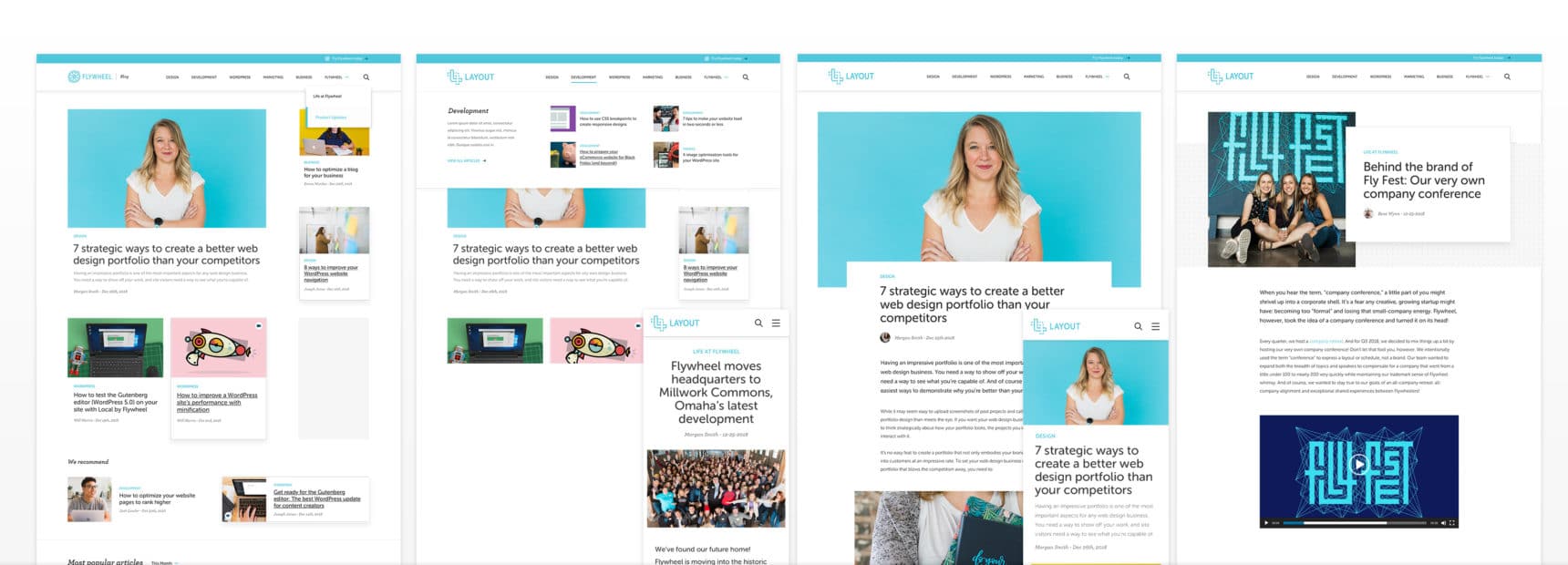
今天,我很高興地分享我們的網站設計已經發展到使所有這些內容更容易被發現,更容易體驗,並希望更有趣!
簡短版本:我們有一個全新的網站設計,我很想听聽您在下面的評論中的想法!
長版:我們花了很多時間認真思考這次重新設計,並在此過程中做出了一些重要決定。 繼續閱讀這一切背後的策略、我們最喜歡的功能的詳細信息,並了解從草圖到生產的過程!

為什麼改變?
自2012年公司成立以來,飛輪已經有了很大的發展。在這裡,我將讓您詳細了解飛輪的歷史,但總結一下:我們的產品更先進,我們的受眾更廣泛,我們的使命更大。
幫助創意人員盡其所能。
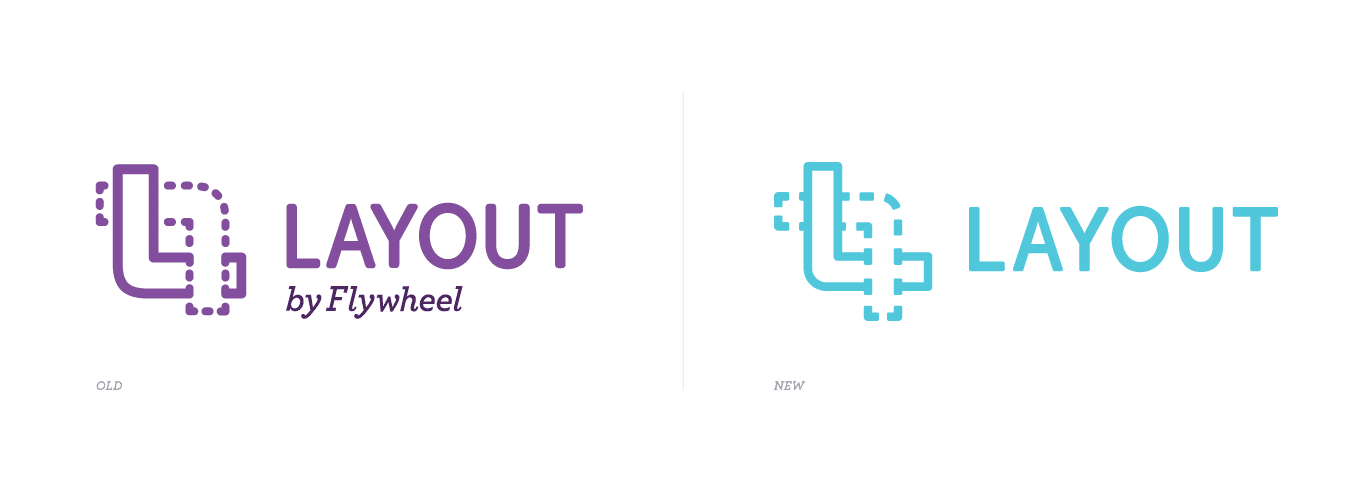
我們的內容策略隨著公司其他部門的發展而發展,但除了幾個錯誤修復之外,我們讓 Layout 保持不變。 (一個例外是 2016 年出現的紫色標誌,我們從未真正承認過——對此感到抱歉!)
從本質上講,我們是在強迫最初作為設計出版物構建的東西也開始與開發人員、營銷人員、代理商所有者等進行交流——簡單地說,用戶體驗並不好。
我們使用的是古老的“反向、按時間順序”佈局,標籤為零,只有五個類別:商業、WordPress、靈感、操作指南和免費贈品。 (如何做?靈感?為誰?)
這使得我們很難突出我們最有用的資源,並讓讀者承擔很多責任來創建自己的內容之旅。 參與度很低,我們的跳出率很高,人們要求我們提供我們已經擁有的內容——他們就是找不到。
缺乏用戶體驗,最重要的是——我們自己的內部團隊的體驗也不是很好。 我們仍在使用 WordPress 經典編輯器,雖然效果很好,但長期以來我們一直對古騰堡編輯器及其潛力感到興奮。

在視覺方面,我們的團隊必須使用 1800 像素寬 x 500 像素高的特徵圖像大小。 雖然他們是很好的運動,但在狹長的照片中講述故事並不容易。
另外,我們總是 為文章創建我們自己的圖像 - 但您永遠不會知道!
自 2018 年以來,我們一直免費提供庫存照片。
我們為這一事實感到非常自豪,但傳統的博客網站設計只突出作者——而不是視覺背後的任何人。

所以,總而言之,我們覺得我們並沒有幫助我們的讀者做到最好,也沒有讓我們自己的團隊做到最好。
隊列:這次重新設計!
我們保留了 Layout 的最佳部分(例如可操作的內容和鼓舞人心的圖像!),但在某種程度上可以幫助我們所有人做得更好。 您將能夠找到您最關心的內容,我們將能夠進一步提高我們的工藝,為您提供更好的故事。
一些新功能
我們對這種設計感到非常興奮,但我想強調一些我們的最愛!
新類別和標籤
新設計最重要的元素之一是讓您更輕鬆地找到更多您感興趣的內容,因此我們有五個新類別以及50 多個標籤! 您會在多個地方看到這些內容,從而更輕鬆地探索該網站。
除了 Layout 擅長的所有可行建議和技術教程之外,您現在還可以找到飛輪產品更新和公司故事的類別! 對於我們品牌的客戶和粉絲來說,這是與飛輪相關的所有事物的良好整體體驗。
由古騰堡編輯器提供支持
雖然這在技術上處於幕後,但我們對古騰堡將給我們的團隊講故事的可能性感到興奮。 具有新的圖像大小、佈局選項和自定義 Gutenberg 塊,我們有很多想法,我們將嘗試為您提供更高質量的內容。
即將推出:突出作者、設計師、攝影師等!
我們很高興為文章背後的每個人提供榮譽,而不僅僅是主要作者。 雖然我們決定在沒有此功能的情況下啟動,但我們很快就會推出額外的積分。 這裡先睹為快!

即將推出:目錄
跳過您所知道的並直接跳到您正在尋找的信息。 我們將很快推出粘性目錄,以便您輕鬆瀏覽每篇文章!
在幕後
因為我們的觀眾由與網站和創作過程相關的所有類型的人組成,所以我們想分享一下我們如何完成這種規模的更新的幕後花絮! 我已經談到了重新設計背後的一些營銷策略,但想展示我們在此過程中做出的一些設計和開發決策。

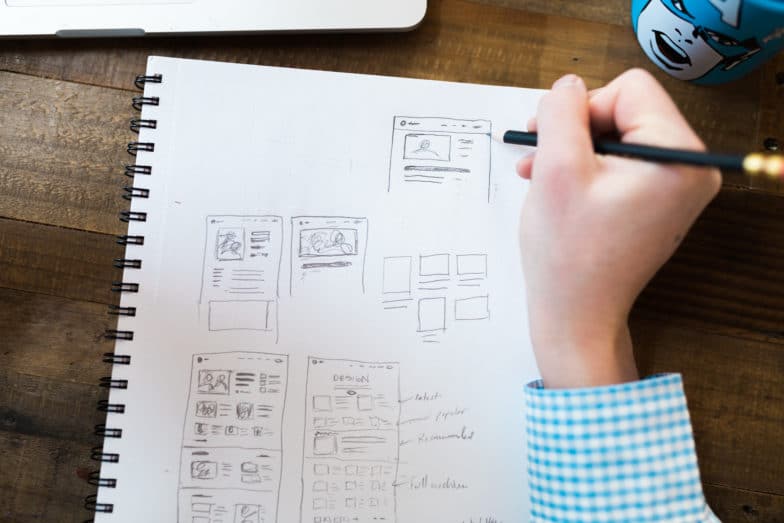
設計過程
對於這個項目,我們實際上與一位才華橫溢的朋友和自由職業者亞當尼爾森合作。 他拿了一個非常凌亂的谷歌文檔和一堆營銷策略筆記,然後把它變成了你現在正在看的設計!

在設計完成之前,Adam 花了很多時間與 Kimberly Bailey(我們的內部攝影師)和 Bryan North(我們的設計師之一)交談,以確保他們對 Layout 圖像的願景能夠實現。

有趣的事實:有一分鐘,我們幾乎決定將“佈局”更改為“飛輪的博客”。 (注意模型左上角的標誌!)我們決定希望 Layout 保持自己的身份,但是,只需與 Flywheel 品牌建立更緊密的聯繫。 (因此,稍微改變了標誌並將其切換為飛輪藍色!)我們的內部藝術總監 Nicholas Petersen 是這一切的幕後推手。

發展決策
一旦設計模型完成,它們就會被傳遞給我們的內部開發人員 Josh Masen,將其全部變成一個功能性網站!
正如您可能猜到的那樣,我們使用 Flywheel 的託管基礎設施,因此開發過程非常簡化。 重新設計從本地開始,進入暫存環境,最後進入生產環境。
為了創建自定義主題,Josh 使用了 Timber WordPress 插件和 Gutenberg Editor 來創建自定義塊。

會發生什麼
所有這一切中最好的部分是我們有更多的計劃! 在接下來的幾個月中,我們將推出更多功能,以創造更好的閱讀體驗、分享獨特的故事並幫助您完成最佳創意工作。
這也意味著我們希望得到您的反饋! 在下面的評論中告訴我:我們應該做更多的事情嗎? 我們應該改變什麼? 今年我們可以幫助你學習什麼?
我們很高興能建立一個創意社區來推動我們的工藝,非常感謝您加入我們!