減少網站初始伺服器回應時間的 10 種方法
已發表: 2023-11-25將網站的載入時間縮短十分之一秒即可將頁面瀏覽量提高 7-8%,並將電子商務支出提高 10%。
那你會從哪裡開始?
關鍵是減少伺服器的初始回應時間。 伺服器是將網頁、圖像和其他資源傳送到使用者裝置的電腦。 如果速度很慢,那麼您為改進網站所做的任何其他工作都將沒有好處。
考慮到這一點,讓我們介紹十個可行的技巧,以確保您在用戶提出請求時立即向他們提供網站服務。
什麼是伺服器回應時間?
每當有人透過瀏覽器造訪您的網站時,該瀏覽器就會向您網站的伺服器發送「請求」。 它要求伺服器檢索所需的檔案(例如 HTML、CSS、JavaScript 和字型檔案),以便為使用者呈現網頁。
伺服器回應時間是指伺服器回應請求所需的時間,無論是要求載入網頁還是處理資料庫查詢。 它也稱為“第一個位元組的時間”或 TTFB,它以毫秒為單位測量從伺服器載入第一個檔案所需的時間。
為什麼伺服器回應時間很重要?
回應越快,頁面載入速度就越快。 眾所周知,頁面速度可以決定潛在客戶是否參與您的網站或離開您的網站。
一項研究發現,載入時間為一秒的網站的轉換率比載入時間為十秒的網站高出五倍。
縮短初始伺服器回應時間還有其他好處,例如:
- 改善網站的整體使用者體驗。
- 降低跳出率。
- 提高您在搜尋引擎結果頁面上的排名。
什麼是良好的伺服器回應時間?
伺服器效能透過首字節時間 (TTFB) 以毫秒為單位進行衡量。 當您使用 Google 的 PageSpeed Insights 或類似工具來測量網站速度時,它會為您提供 TTFB 以及其他使用者體驗指標。
據谷歌稱:
- 100 毫秒或更低的反應時間是理想的。
- 200 毫秒或更低的反應時間非常好。
- 任何低於 500 毫秒的時間都是可以接受的。
- 任何超過 500 毫秒或半秒的時間都會出現問題
是什麼導致伺服器回應時間慢?
有許多因素會對伺服器回應時間產生負面影響。 例如,不可靠的託管、網路擁塞和網路連線不良都可能導致伺服器回應延遲甚至伺服器崩潰。
這裡還有幾個例子:
- 不對影像和影片使用壓縮
- 未優化的網頁字體
- 不必要的程式、應用程式或插件
- 過多的重定向會導致額外的 HTTP 請求。
減少網站初始伺服器回應時間的 10 種方法
您可以使用 Google PageSpeed Insights、GTMetrix 或 WebPageTest 等工具計算伺服器效能。 測量效能後,您可以實施這些技巧中的任何一項來減少初始伺服器回應時間。
1.使業務目標與伺服器回應時間指標保持一致
正如我們所提到的,伺服器回應時間對網站的使用者體驗產生巨大影響,進而影響流量和收入。
因此,除了 TTFB 等實驗室指標之外,考慮關鍵業務指標(如轉換率和銷售數字)以及績效指標(如:
- 最大內容繪製 (LCP):主要內容載入到頁面需要多長時間
- 首次輸入延遲 (FID):從使用者首次與頁面互動到瀏覽器開始處理該互動所需的時間
- 累積佈局偏移 (CLS):視覺穩定性的衡量標準
- Interaction to Next Pain (INP):將於 2024 年 3 月正式取代 FID 作為回應指標
為了確保您的伺服器回應時間目標也與您的整體業務目標保持一致,請先組合來自多個來源的資料。 這應包括 CRM 軟體、會計和線上發票軟體、Google Analytics 和 Google PageSpeed 見解等來源。
透過調整這些數據,您可以開始了解收入、客戶體驗和網站效能之間的聯繫以及它們如何影響您的業務目標,從而幫助您識別並專注於業務的關鍵伺服器回應指標。
一個很好的例子就是提高伺服器回應時間以增加 SaaS 產品的訂閱量的綜合目標。 您將查看您的客戶旅程,識別跳出率高或效能差的頁面,並查看哪些指標需要改進。
這樣做,您將開始提高 SERP 排名、降低跳出率並創造更好的使用者體驗。 有助於您增加訂閱量的整體目標。
2. 確定影響伺服器效能的常見因素
如果您的初始伺服器回應時間太長,可能有一個簡單的解釋:效能不佳通常是由常見問題引起的。 也許您尚未壓縮網站上的圖像和影片。
或者,您可能沒有使用最新版本的 PHP 腳本語言。 您甚至可能有太多的 JavaScript 文件,這些文件會產生過多的 HTTP 請求。
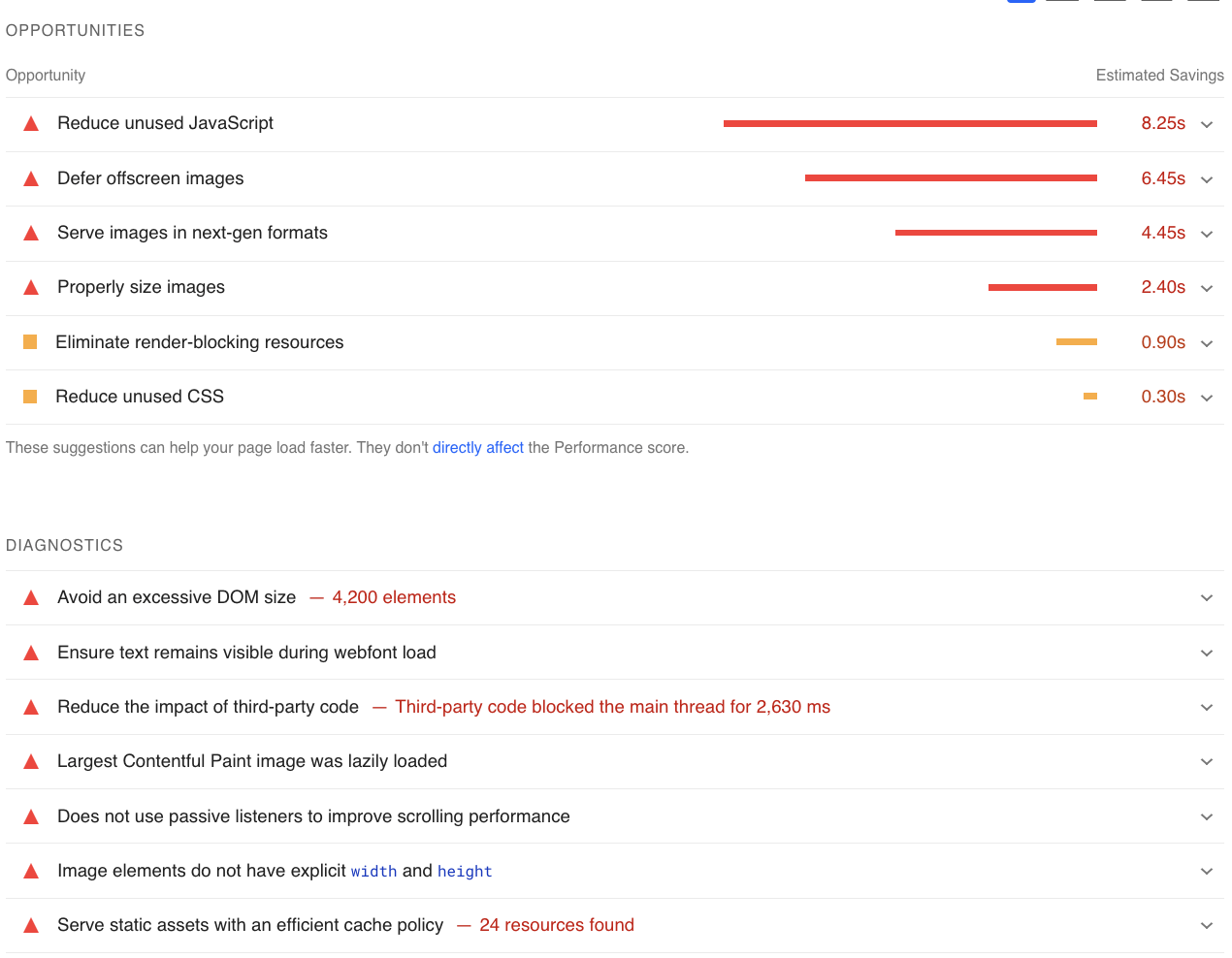
如果您使用 PageSpeed Insights 來衡量效能,許多常見問題會在報告中進一步突出顯示。

3. 優化伺服器硬體組件以提高效能
伺服器硬體由多個組件組成,所有組件都需要高效工作以獲得可靠的效能。 如果您有一個好的託管供應商,他們應該為您提供強大的硬體和強大的基礎設施,而使用舊硬體的人會產生較慢的回應時間。
您還應該優化 CPU(中央處理單元)、RAM(隨機存取記憶體)和磁碟空間。
這裡可以嘗試的一些方法包括:
- 使用 Nginx 等輕量級伺服器軟體而不是 Apache
- 使用PHP FastCGI進程管理器,可以提高PHP的效能
- 安裝和配置本機 DNS 快取
- 如果您使用 WordPress,請檢查是否有不必要的外掛程式並停用它們
更快的 CPU 和增加的 RAM 將能夠處理更多請求並減少回應時間。 硬碟機 (HDD) 逐漸被固態硬碟 (SSD) 取代,固態硬碟的讀寫速度要快得多。
4. 重新評估並調整你的技術堆疊
第三方腳本是功能齊全的現代網站所必需的。 它們也是網站膨脹和初始載入時間潛在問題的常見罪魁禍首。
重新審視您的技術堆疊並評估哪些功能是必不可少的,哪些功能與您網站的目標不再相關。 例如,問自己:
- 沒有哪些工具是您無法生存的?
- 您當前的需求是什麼,隨著時間的推移它們可能會如何發展?
- 您的解決方案的可擴展性如何?
- 哪些整合對業務至關重要?
不要害怕尋求第三方專家的協助。 聘請的顧問可以為您帶來可能沒有考慮過的想法。
此過程不僅適用於您的網站,也適用於您的業務軟體堆疊的其餘部分。 無論是任務管理軟體還是簿記應用程序,請選擇可靠的供應商和專為長期高效能而設計的插件。
請記住定期全面審查和更新。 為損害載入時間的第三方解決方案尋找更好的替代方案,並徹底刪除不再發揮其作用的解決方案。
5. 使用快取技術來減少初始伺服器回應時間
快取意味著伺服器將每個網頁的副本儲存在其虛擬記憶體或本機硬碟上。 這樣,訪客的瀏覽器就不必在每次造訪時請求文件或載入內容。
如果您的網站使用具有動態產生頁面的內容管理系統 (CMS),則部署快取尤其有用。 動態頁面傳送會增加回應時間,因為每次載入頁面時伺服器都必須存取資料庫。 您可以使用 Varnish 等工具在虛擬記憶體中快取頁面來解決此問題。
您還可以在 Apache 中使用“Keep-Alive”設置,其中伺服器在用戶瀏覽時在設定的時間段(“超時”)內保持與瀏覽器的連接,因此不必打開它許多新的聯繫。
不過,要小心如何實現這一點; 如果超時計數器設定得太高,伺服器連線在等待瀏覽器的新指令時將閒置太長時間,從而導致整體 RAM 使用量激增,並增加伺服器崩潰的風險。 一秒通常是超時設定的最佳選擇。
作為替代方案,您可以嘗試「預取」技術。 這使用瀏覽行為來預測用戶接下來將請求哪些資源並將它們預先載入到快取中。
6.優化資料查詢,檢索過程更快
隨著時間的推移,資料的累積意味著伺服器對查詢的回應速度會變慢。
伺服器使用資料庫表來儲存內容,包括頁面資訊和使用者生成的內容。 資料經常被寫入和刪除,從而導致間隙或「碎片」出現。 為了縮短檢索時間,您可以在稱為「碎片整理」的過程中刪除或合併這些間隙。
關於是否應該對伺服器進行碎片整理的觀點各不相同。

雖然這曾經是標準做法,但許多管理員現在發現速度的提高通常不值得在進程運行時對效能造成影響。 此外,不建議對現代 SSD 進行碎片整理,因為這樣做可能會導致比它解決的問題更多的問題。

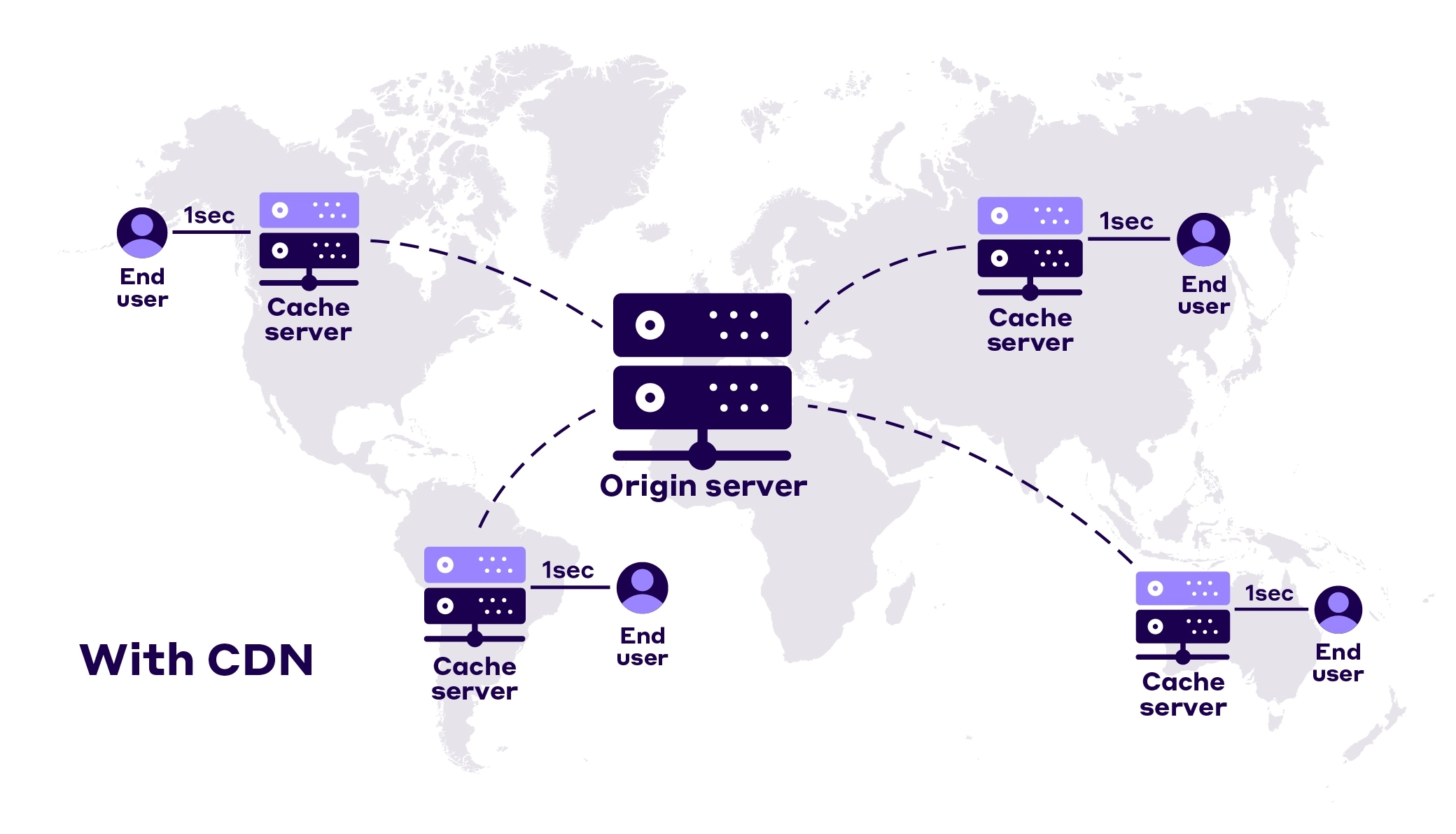
另一種選擇是實施內容交付網路 (CDN),它使用一組分散式伺服器從地理位置最接近每個使用者的伺服器交付網站文件,從而減少回應時間。
7. 擴展您的伺服器環境以管理不斷成長的流量
網路流量的增加對您的業務非常有利,但它也會為您的伺服器帶來更多工作要做。
隨著需求的成長擴展伺服器環境非常重要,這樣它就可以同時處理更多的用戶,而不會影響回應時間或導致崩潰。
擴展伺服器有兩種方法:水平和垂直。 水平擴展意味著您添加更多伺服器,而垂直擴展則涉及使用更好的硬體升級現有伺服器。
您也可以調整伺服器設定。 例如,您可以新增一個負載平衡元件,在多個伺服器之間指派網路流量,以便叢集中的任何一台伺服器都不會過載。
8. 壓縮影像和視頻
您可能自己經歷過:當網站需要很長時間才能渲染時,您通常會等待圖像顯示。
當您在網上購物時,這尤其糟糕,而且您只是等待近距離查看產品。 這就是為什麼在您自己的網站上正確處理圖像和影片如此重要。
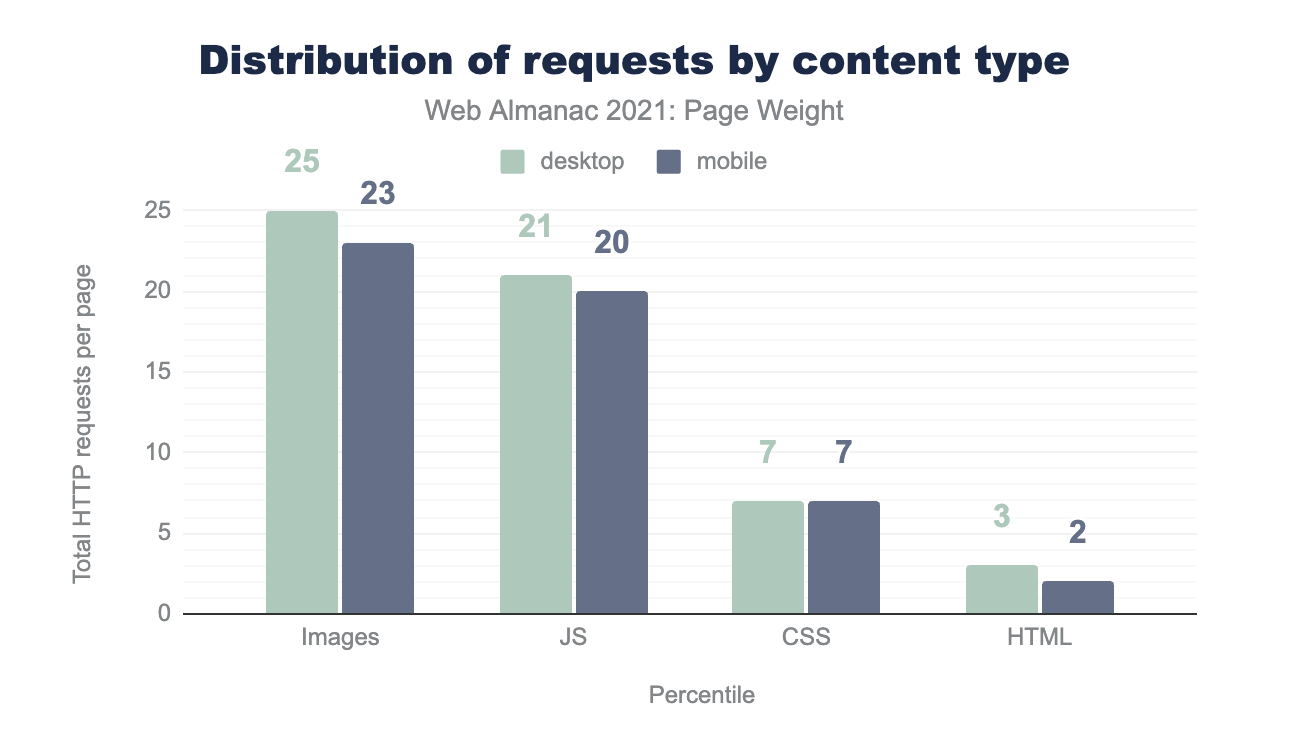
事實上,統計數據顯示,圖像佔據了 2021 年網站 HTTP 請求的最大份額。

無損壓縮方法是顯而易見的:它們可以減少影像的檔案大小,而不會對影像的品質產生明顯的影響。
YouTube 或亞馬遜等許多網站會先載入內容的低品質版本,然後在準備好後引入全解析度版本。 如果伺服器和使用者之間的連線較差,這可以讓他們在瀏覽時看到一些東西。
無論是較小的網站還是動態的電子商務網站,您都需要上傳高品質的照片並大量優化它們以節省時間和資源。 好的 CDN 會為您壓縮圖像和視頻,然後向用戶提供適當的版本。 NitroPack 等最佳化外掛程式將進一步應用自適應影像大小調整、延遲載入和 WebP 轉換等進階最佳化。
9.優化網頁字體
Web 字體是 Web 開放字體格式 (WOFF) 等文件中的字體。 這些字體是為數位螢幕設計的,文件類型是為了在網路上獲得良好的性能而設計的。
儘管如此,如果使用不當,它們仍然會減慢伺服器回應時間。 解決這個問題的一些技巧包括:
- 如果可能,請使用使用者裝置上已安裝的系統字型。 這意味著字體檔案根本不需要透過網路傳輸。
- 僅包含您的網站實際需要的字體粗細和樣式。 雖然您的網站上可能沒有顯示任何斜體文本,但導入字體的斜體變體意味著它仍然需要加載。
- 盡可能使用 WOFF2 字型而不是 WOFF 字型。 平均而言,WOFF2 使用比 WOFF 更小的檔案大小來獲得相同的結果。
- 考慮一下您的字體託管在哪裡。 根據您的站點,最好將字體檔案託管在您自己的伺服器上或透過 CDN。
從 2023 年開始,您還可以利用字體子集等創新功能,該功能有助於僅渲染頁面實際使用的字符,從而顯著減少字體文件大小和網頁加載時間。
10. 監控伺服器效能以達到持續改進
由於伺服器回應時間對於網站的成功至關重要,因此持續監控伺服器效能至關重要。 確定執行檢查的設定時間,並建立涵蓋所有基礎的檢查表。
這應該包括:
- 確保伺服器具有處理典型負載的適當容量
- 檢查磁碟使用情況和伺服器資源使用情況
- 查看伺服器日誌
- 運行系統一致性檢查
- 更換任何故障跡象的驅動器
- 在安裝更新
當您發現問題時,請立即解決。 您應該在幾天內完成所有工作,以便伺服器的運作狀況始終保持最佳狀態。 此外,您可以考慮設定全面的網路效能預算,以解決您業務的所有基本效能指標。
有關如何減少 WordPress 中初始伺服器回應時間的高級技巧
WordPress 網站很容易從頭開始構建,因為添加越來越多的外掛程式和額外功能非常方便。
這是祝福也是詛咒。
一方面,您依賴這些外掛程式的開發人員來保持他們的軟體最新、高效能和安全。 這些資源越多,HTTP 請求就越多。
如何在保持伺服器快速回應時間的同時享受 WordPress 的優勢?
保持最新狀態
定期更新外掛程式、主題和 WordPress 核心至關重要,以確保您的網站盡可能具有響應能力。 WordPress 軟體是用 PHP(一種開源程式語言)編寫的,您也需要保持更新。
您可以透過開啟 WordPress 儀表板並導覽至更新頁面來檢查可用的更新。 甚至可能有新版本的 WordPress 可供您安裝。
升級到託管
在共享主機中,RAM 和 CPU 等資源被指派給多個網站。 這意味著您的網站可用的數量有限,這可能會影響載入和回應時間。 由於其他人的網站上發生的事情,您的伺服器可能會運行緩慢。
儘管託管可能會貴一些,但如果您想提高效能,那麼這是值得做的。 透過託管 WordPress 託管,您還可以從自動更新和備份中受益。
確保您選擇的提供者能夠提供:
- 24/7 幫助台支持
- 出色的安全功能,包括惡意軟體防護
- 自動備份
- 安全和網路基礎設施監控(並在需要時發出警報)
- 全面管理的軟體和硬體維護
- 應用程式管理
- 作業系統更新和補丁
考慮動態內容(在某些頁面上)
如果您在 WordPress 中使用動態內容,則必須從資料庫中取得內容。 正如我們之前提到的,這可能會導致伺服器延遲,因此最好使用快取和 CDN。 這將提高您的 LCP(最大內容繪製)分數,即主要內容元素對使用者可見所需的時間。
當某人瀏覽時頁面元素發生煩人的移動時,動態內容也可能會導致 CLS(累積佈局移動)問題。 為了提高視覺穩定性,請確保為廣告或 iframe 等動態內容分配適當的空間。 這意味著它在加載時無法推動其他元素。
一般來說,最好將具有動態內容的頁面排除在最佳化之外,以降低不良使用者體驗的風險。 始終考慮動態內容對頁面的重要性,並考慮最終使用者權衡利弊。
尋找優化的主題和插件
始終選擇不會影響伺服器回應時間的最佳化插件,並透過停用和刪除未使用的插件來避免膨脹。 WordPress 主題可以包含 JavaScript 和 PHP 程式碼,這些程式碼也需要最佳化。 在繼續安裝之前最好檢查主題創建者的聲譽。
WordPress 外掛程式和主題可能會引入阻礙渲染的元素,從而導致核心內容顯示延遲。
同樣,您可以使用 CDN 來緩解這種情況,以及選擇正確的影像格式並使用有損或無損壓縮。 但總的來說,最好先對您使用的插件進行嚴格挑選。
NitroPack 如何幫助提高伺服器回應時間?
NitroPack 提供完整的網站速度最佳化服務,提供減少伺服器回應時間所需的一切。 它具有開箱即用的功能,包括快取、圖像優化和全球 CDN,並自動優化您的網站,無需編碼或技術技能。
進階快取機制包括智慧型快取失效和自動快取預熱,以及裝置和 cookie 感知快取以及瀏覽器和會話感知快取。 NitroPack 也執行 HTML、CSS 和 JS 縮小和壓縮以及 DNS 預取。
NitroPack 附帶完整的圖片優化堆疊,其中包括有損和無損圖像壓縮以及高級延遲載入(包括 CSS 中定義的背景圖片)。 搶佔式影像大小調整、WebP 轉換和自適應影像大小調整也將縮短伺服器回應時間。

包起來
良好的伺服器回應時間對於網站上良好的使用者體驗至關重要。 定期檢查績效並確定需要改進的領域非常重要。 如果您遇到的伺服器回應時間高於平均水平,請按照本文中的提示進行操作。
回顧一下,這些包括:
- 優化伺服器硬體和軟體
- 使用頁面快取
- 最佳化資料查詢
- 擴展您的伺服器環境
- 禁用不必要的插件和程式碼
- 轉向託管—尤其是對於 WordPress 網站。
您很快就會看到伺服器回應時間開始下降,從而導致跳出率降低和 SERP 排名提高。
