響應式網頁設計:優化網站在桌面和行動裝置上的效能
已發表: 2024-04-06想像一下:您的潛在客戶在工作時在桌上型電腦上瀏覽您的網站,只是在回家途中切換到行動裝置。 您如何確保您的網站在所有平台上保持視覺震撼且功能強大? 這就是響應式網頁設計藝術的用武之地——優化使用者體驗並增強網站效能。
在 Hook Agency,我們深入研究響應式網頁設計 (RWD) 的世界,揭示製作可以輕鬆適應從桌面螢幕到手持裝置的網站背後的策略,為每個登陸您頁面的訪客提供流暢且引人入勝的旅程。
讓我們探索如何利用我們對響應式設計策略的專家見解來提高您的線上形象並吸引所有裝置上的受眾,這些策略必將徹底改變用戶與您的品牌的互動方式。
了解我們的專家提示,使您的網站具有視覺吸引力、易於導航並在任何螢幕尺寸上快速加載。 透過針對所有裝置優化您的網站,您可以改善使用者體驗、SEO 和轉換率。
目錄
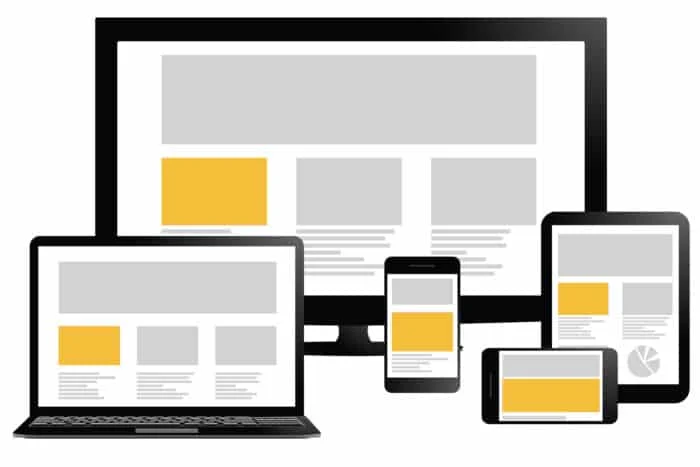
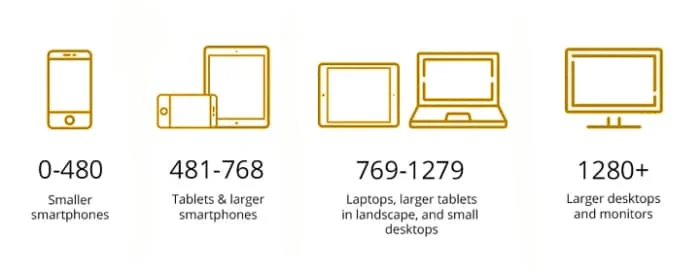
了解響應式設計
具有響應式設計的網站可以適應各種螢幕尺寸。 響應式設計使您的網站在任何裝置上都具有良好的外觀,從而改善使用者體驗。
透過使用流體網格,您網站上的元素可以根據螢幕尺寸按比例調整。 無論使用什麼裝置造訪您的站點,這都可以確保一致的佈局。
媒體查詢在響應式設計中發揮著至關重要的作用,它允許您根據裝置的特性應用特定的樣式。 此自訂增強了網站的使用者體驗和可讀性。
在各種設備上創建無縫的用戶體驗至關重要。 無論您的受眾是透過桌上型電腦、平板電腦還是智慧型手機造訪您的網站,他們都希望獲得一致且易於導航的介面。
結合響應式設計原則不僅可以提高使用者參與度,還可以提高網站的 SEO 效能。 搜尋引擎青睞適合行動裝置的網站,讓您在線上可見度方面具有優勢。
行動優化的重要性
超過 50% 的網路流量來自行動用戶。
與谷歌一起思考
如今,行動流量比以往任何時候都在成長,很大一部分用戶透過智慧型手機和平板電腦造訪網站。
針對行動裝置優化您的網站不僅僅是一種趨勢; 這是必要的。 透過保持網站適合行動設備,您可以增強用戶體驗,從而提高參與度。 無縫適應不同螢幕尺寸的響應式設計可以顯著影響您的轉換率。
統計顯示,超過50%的網路流量來自行動用戶。 這意味著,如果您的網站未針對行動裝置進行最佳化,您可能會錯過吸引大部分受眾的機會。 想像一下,透過迎合這個不斷擴大的用戶群體,用戶參與度和轉換率的潛在增長。
響應式網頁設計的 SEO 優勢
- 改進的搜尋引擎排名
- 增強搜尋結果的可見性
- 所有裝置上一致的使用者體驗
當您實施響應式網頁設計時,您可以提高網站的搜尋引擎排名。 透過讓您的網站適應不同的設備,Google 會將其識別為適合行動裝置。 這有助於您在搜尋結果中出現更高的機會。

谷歌也優先考慮適合行動裝置的網站。 當用戶在行動裝置上搜尋時,Google 更青睞能夠在所有螢幕上提供無縫體驗的網站。 此偏好直接影響您網站的可見度和自然流量。
響應式設計有助於降低跳出率,這是影響 SEO 表現的因素。 響應式網站提供一致的使用者體驗,讓訪客保持參與並探索不同的頁面。 因此,較低的跳出率向搜尋引擎表明您的網站提供了有價值的內容。
提高可用性的 8 個最佳設計元素

- 專注於直覺導航,確保使用者可以輕鬆找到他們想要的內容。
- 合併用戶友好的選單和搜尋功能。
- 清晰的號召性用語按鈕可引導訪客進行所需的操作,例如購買或註冊電子報。 使它們突出並具有視覺吸引力。
- 所有裝置上一致的品牌有助於建立品牌認知。 使用相同的顏色、字體和圖像來創建一個有凝聚力的品牌形象,與您的受眾產生共鳴。
- 建立視覺層次結構對於將使用者的注意力引導到網站上最重要的元素至關重要。 利用大小、顏色和間距有效地決定內容的優先順序。
- 空白透過在元素之間提供呼吸空間,在增強可讀性方面發揮著至關重要的作用。 它減少了視覺混亂並改善了整體用戶體驗。
- 版式選擇會影響使用者與您的內容互動的方式。 使用易於閱讀的字體並保持整個網站的一致性,以獲得無縫的瀏覽體驗。
- 將所有這些設計元素融入您的響應式網頁設計中不僅可以增強可用性,還有助於創建具有視覺吸引力和吸引力的線上形象。
優化圖片以加快網站載入速度
為了優化您網站的圖像,請透過壓縮來減少檔案大小而不損失品質。 確保影像採用正確的格式,例如 JPEG 或 PNG,以進行網路最佳化。


為了加快頁面載入速度,請使用根據螢幕尺寸調整的響應式影像,以增強使用者體驗。 還可以實現延遲加載,以便在用戶向下滾動時優先加載圖像。
透過優化圖像,您可以提高網站效能並降低跳出率。 更快的頁面載入可以帶來更好的用戶參與度和更高的轉換率。
- 使用 Adobe Photoshop 等工具或 TinyPNG 等線上平台進行影像壓縮。
- 考慮對簡單圖形和圖示使用 SVG(可擴展向量圖形),以進一步優化載入時間。
將這些影像優化技術融入您的響應式網頁設計中,可確保各種裝置的無縫使用者體驗。 透過優先考慮快速載入圖像,您可以提高可用性和整體網站效能。
實施靈活的佈局

設計網站時,實施靈活的佈局,以確保其在任何螢幕尺寸上都具有良好的外觀。 這些佈局根據所使用的設備進行調整,提供無縫的使用者體驗。
使用 Bootstrap 等 CSS 框架可以簡化創建響應式設計的流程。 Bootstrap 提供預設回應的預先建置元件和樣式,從而節省您的時間和精力。
透過利用靈活的佈局,您的網站將變得更具適應性,從而增強其在各種裝置上的回應能力。 例如,當在智慧型手機上查看網站時,元素會整齊地重新排列以適應較小的螢幕尺寸。
靈活佈局的好處:
- 確保一致的使用者體驗
- 提高所有使用者的可訪問性
- 透過滿足行動裝置友善標準來促進搜尋引擎優化
將這些靈活的佈局技巧融入您的網頁設計方法中,將產生一個視覺上有吸引力且用戶友好的網站,可以有效地吸引訪客。
透過媒體查詢增強使用者體驗

當根據裝置特徵自訂樣式時,媒體查詢可讓您無縫地調整網站的佈局和設計以適應不同的螢幕尺寸。 透過正確添加媒體查詢,您可以確保您的網站無論是在桌上型電腦、平板電腦還是智慧型手機上查看都很棒。
斷點是這個過程中的關鍵。 這些是網站佈局變化以適應各種螢幕尺寸的特定點。 透過在 CSS 程式碼中設定斷點,您可以建立流暢且響應靈敏的設計,當使用者在裝置之間切換時可以輕鬆進行調整。
有效地使用媒體查詢可以顯著增強用戶體驗。 例如,考慮這樣一種情況:您的網站的導航選單在較小的螢幕上折疊成下拉式選單,以優化空間利用率。 這項簡單的調整使訪客可以更輕鬆地在行動裝置上瀏覽網站,而不會影響功能。
合併媒體查詢不一定很複雜。 透過遵循最佳實踐並嘗試不同的斷點,您可以微調網站的回應能力,以提高在所有裝置上的可用性。
測試和改進您的設計


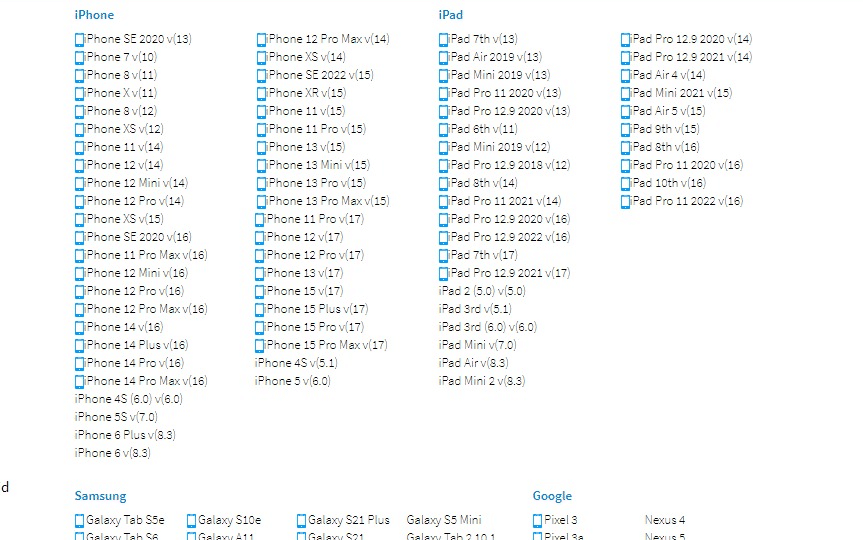
為了確保您的網站在所有裝置上都能回應,請在各種瀏覽器上進行測試。 利用 Chrome DevTools 中的 Lighthouse 等工具或 LAMBDATEST 等瀏覽器螢幕截圖工具來評估網站的回應能力。 此步驟有助於識別可能影響使用者體驗的任何問題。
收集使用者回饋有助於提高網站的回應能力。 透過了解使用者如何與您的網站交互,您可以進行必要的調整以增強他們的體驗。 持續監控使用者行為以進一步完善和優化您的設計。
考慮A/B 測試來比較不同版本的設計,並確定哪一個在反應能力方面表現較好。 此方法可讓您根據使用者偏好和行為做出數據驅動的決策。
定期更新和維護您的網站,以確保其隨著時間的推移保持回應能力。 互聯網和技術發展迅速,因此了解最新趨勢和最佳實踐對於提供最佳用戶體驗至關重要。
- 測試網站跨瀏覽器的回應能力
- 監控使用者行為以不斷改進和優化設計
- 進行 A/B 測試來比較設計版本以獲得更好的反應能力
- 定期更新和維護您的網站,以保持其響應速度和用戶友好性
結合這些響應式網頁設計技巧將提高您網站的可用性,並提高其搜尋引擎可見度和用戶參與度。 今天就行動吧! 應用這些策略為您的受眾創建無縫且用戶友好的瀏覽體驗。

