SaaS Web 設計最佳實踐:值得了解的設計標準和趨勢
已發表: 2022-10-26文章內容

SaaS 網頁設計的最佳實踐是什麼?
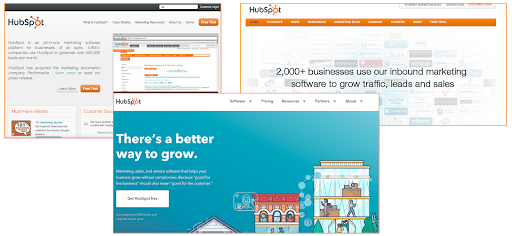
這是我在偶然發現一個 SaaS 站點、SaaS 站點、SaaS 站點之後開始回答的問題……它們看起來幾乎相同:

了解最佳實踐可能是網頁設計師(和 SaaS 創始人)思考自己品牌形象的好方法。 這是幾年前 Andy Crestodina 在分析排名前 50 的營銷網站的網絡標準時採用的一種方法。 它還可以幫助設計師、戰略家和創始人通過使用線框圖和確定主頁上需要哪些關鍵設計元素來規劃他們的設計計劃。
Nielsen / Norman Group 發布了有關網頁設計標準的首批文檔之一,並定義了三個標準化級別:
- 標準:80% 以上的網站使用相同的方法
- 慣例:50 – 79% 的網站使用相同的方法
- 困惑:49% 或更少的網站使用一種方法
雖然我最初對相似的 SaaS 品牌有很多挫敗感,但我越深入了解遵循設計標準和最佳實踐的理由,就越能理解一致性的好處。 以下設計 Web 標準帶來的一些好處包括:
- 看到共同的設計元素時的安全感和信任感
- 當您需要某些東西時,準確地知道去哪裡(例如,主頁通過。徽標點擊)
- 新圖標、按鈕和設計元素沒有任何不確定性。 沒有遺漏關鍵元素(即,獲取演示)
所有這些都可以讓用戶體驗更流暢、更直觀。
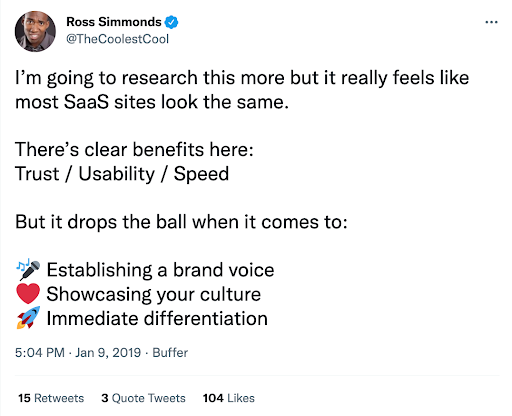
但是 SaaS 領域有很多東西似乎在沒有任何充分理由的情況下被複製。
因此,為了更好地理解 SaaS 網頁設計標準,我們從 SaaS 1000 中選出前 250 個網站創建了一個數據集,向我們展示了哪些事物已成為標準,哪些是傳統的,哪些是拋硬幣。
以下是 2022 年發生的 SaaS 設計最佳實踐的詳細介紹:
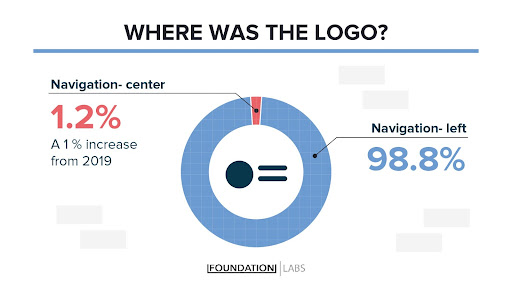
品牌標誌總是在左邊

因此,您決定創建一個徽標(或更新您現有的徽標),並且想知道將其放置在您網站的哪個位置。 將徽標放置在網站的左上角是一種常見的設計最佳實踐。 自 2019 年以來,我們甚至看到導航左側的徽標增加了 1%! 這是大多數設計師在 SaaS 內部和外部利用的一種方法。 認識到大多數北美人從左到右查看網站是一個合乎邏輯的選擇。
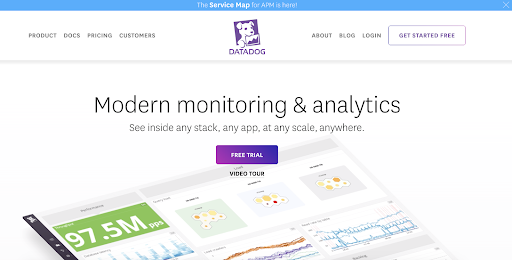
但有時(在我們的研究中;曾經),設計師決定將徽標放在其他地方。 雖然我們沒有看到任何網站將其徽標放在右側; 我們確實發現 DataDog 將他們的標誌直接放在他們的網站中間:

在一項標誌研究中,Venngage 的人發現 35% 的人更喜歡科技公司的以文本為主的橫向標誌。
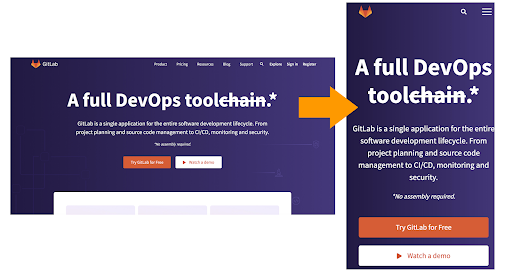
大多數 SaaS 網站都是移動響應式的
我們生活在一個移動的世界。
移動響應式網站是確保您不會為桌面用戶或移動設備訪問者提供糟糕體驗的好方法。

2018 年,全球 52.2% 的在線流量是通過手機產生的。 這就是為什麼很高興看到幾乎所有 SaaS 公司都在投資響應式設計和移動登陸頁面最佳實踐,而不是僅僅為桌面構建。
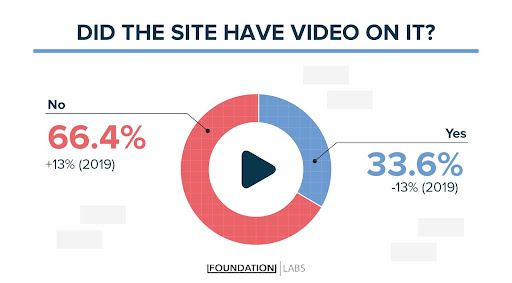
視頻可以在三分之一的網站上找到

儘管視頻已經席捲了社交媒體渠道,但它在 SaaS 網站上並不那麼受歡迎。 在主頁上有視頻的網站中,大多數視頻都需要用戶點擊才能開始播放。 這些視頻通常是短片,大多數不到 5 分鐘,提供公司歷史、價值主張或產品展示的背景信息。
我們非常驚訝地發現,大多數網站的主頁上都沒有視頻,更驚訝的是,自 2019 年我們之前的研究以來下降了 13%。
製作高質量視頻所帶來的傳統成本預期可能仍會阻礙品牌進行這項投資。 插圖產品解釋器幾年前大受歡迎,並成為通過 Fiverr 和 Upwork 等網站購買的流行服務。
如今,對這類視頻的需求仍然很高(每月超過 14,800 次搜索解說視頻),但只有略多於一半的 SaaS 公司使用它們。
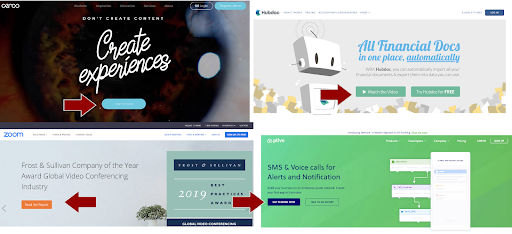
首屏總是有一個主要的行動呼籲

SaaS 社區有一個明確的最佳實踐,即你的號召性用語促使人們做某事需要放在首位。 在這項 SaaS 設計研究中包含的所有網站中,超過 90% 的網站在首屏都有按鈕或號召性用語。
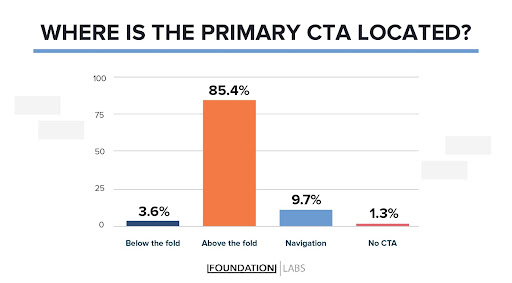
CTA 的位置通常可以在折疊上方找到

當涉及到 CTA 的放置位置時,大多數 SaaS 網站都直截了當。 大多數網站都將其 CTA 放在首位。 這是一個很好的做法,因為它可以確保用戶看到您的 CTA,即使他們沒有一直向下滾動頁面。

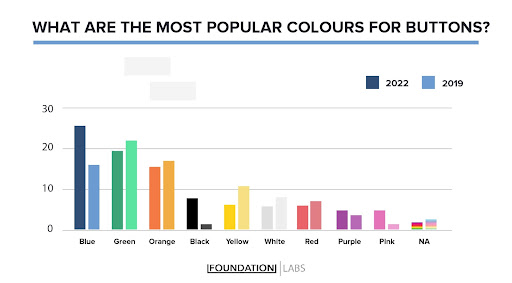
藍色超越綠色成為 SaaS 按鈕的新選擇
在分析各種號召性用語顏色時,藍色趨勢明顯,綠色 CTA 排在第二位,橙色排在第三位。
自 2019 年以來,藍色 CTA 按鈕的受歡迎程度顯著增長,超過綠色約 3%(這是 2019 年最受歡迎的 CTA 顏色)。 這有一個很好的理由:藍色最常用於超鏈接,它是一種引人注目的顏色。

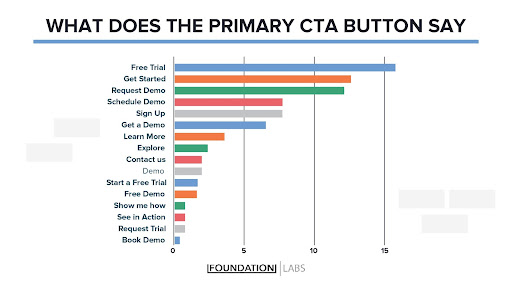
免費試用超越開始成為 SaaS 中最受歡迎的 CTA

大多數 SaaS 品牌都在使用號召性用語,這是他們錢包裡的音樂:免費。
我們審查的大多數網站都選擇了“免費試用”的措辭來呼籲採取行動。 另一個亞軍 CTA 是一種以行動為導向的語言,它誘使訪問者做一些將他們推到漏斗中更遠的事情。 一些變化包括:
- 開始使用
- 請求演示
- 安排演示
- 報名
- 獲得免費演示
- 免費獲得 X
號召性用語中最常見的單詞 + 短語往往是:Free、Demo、Get、Started、Try X 和 Request……其中一些單詞同時出現(即 Free Demo 或 Try X For Free),但使用這些詞的組合往往出現在 SaaS 主要 CTA 中。
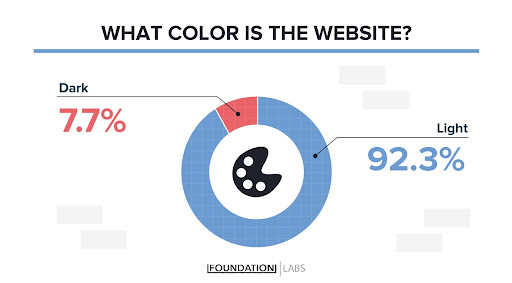
使用淺色背景是最佳實踐

在 SaaS 中看到黑色背景的網站並不常見:

大多數網站(其中 92%)使用白色或淺色作為其網站的主要背景。
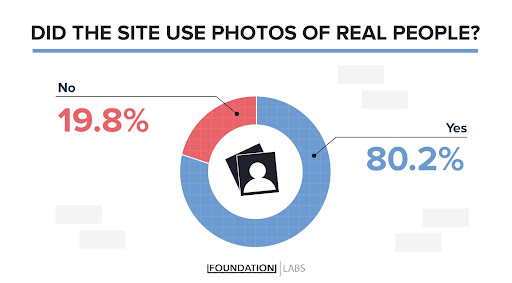
80% 的 SaaS 使用真人

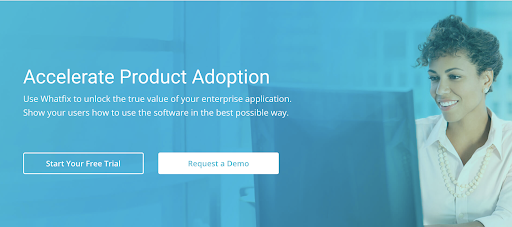
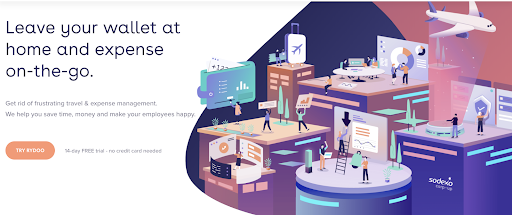
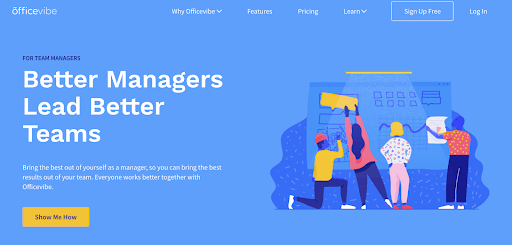
在主頁上放置真人是大多數 SaaS 品牌的有利選擇。 真實人物在主頁上的放置通常在與推薦和內容資產配對的部分中找到。 有時它們會直接出現在標題的首屏上方,如下例所示,但大多數情況下,真實人物圖像會出現在頁面下方。
與我們在 2019 年進行的同一項研究相比,這是一個巨大的飛躍。 就在 3 年前,只有 56% 的網站在其主頁上使用真人,增幅高達 24%。

在圖像選擇中看到相當多的多樣性也很棒。 唯一缺少的是在“我們的團隊”頁面上看到類似程度的多樣性,但這是另一個話題。
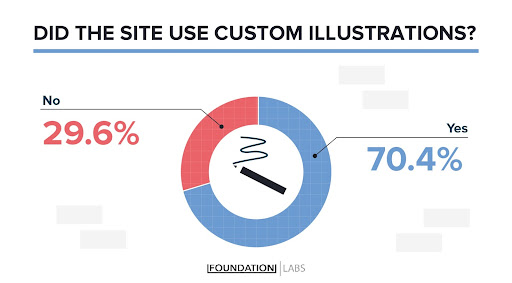
自定義插圖非常常見(70%)

自定義插圖的興起席捲了 SaaS 社區。 在過去的 3 年中,它在一個又一個站點上不斷出現。 我們的專業意見是,這是一種趨勢,但距離成為最佳實踐只有幾個百分點。
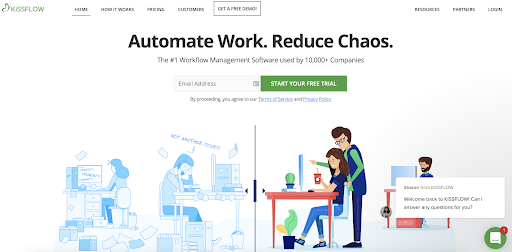
以下是一些網站及其插圖的快照:



這是一個有趣的趨勢。
你怎麼看:這種設計方法是幫助初創公司脫穎而出,還是讓他們融入其中? 有關係嗎? 是不是給人一種信任感?
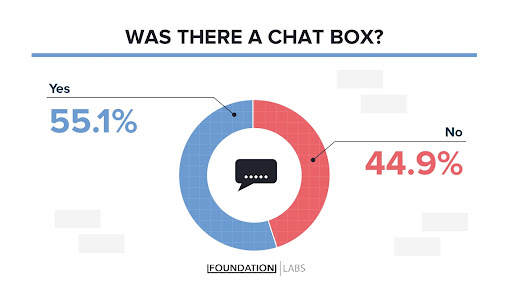
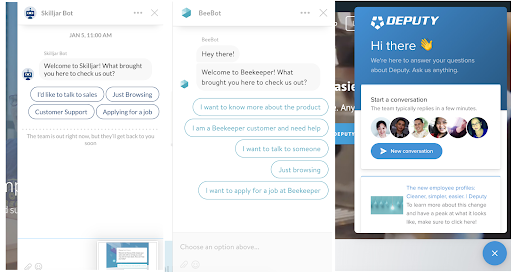
一半的 SaaS 品牌使用實時聊天工具

實時聊天和對話營銷的興起一直是一個值得關注的迷人趨勢。 用戶想要答案,而且他們想要快速得到答案。 隨著與潛在客戶(或使用機器人)進行實時對話的想法繼續受到關注,它顯然在 B2B SaaS 公司中變得流行。
我們的研究發現,超過 5% 的 SaaS 網站在角落裡有一個聊天框,可以隨時使用。 在大多數這些站點中,使用的服務是對講機或漂移。

那麼你應該遵守標準嗎?
這取決於。
嘗試設計是在行業其他人之前發現一些東西的好方法。 也就是說,設計實驗的風險在於用戶可能會發現整個體驗被破壞並且創建不佳。 另一方面,如果您遵守已在全球 SaaS 網站上使用的標準,您可以輕鬆融入其中。
如果您想要一個與眾不同的網站,這裡有一個網站設計技巧列表:
- 不要使用平面插圖作為品牌的抽象表示
- 不要在主頁上使用深橙色或黃色按鈕
- 不要在網站上左對齊您的價值主張
- 將您的徽標放在中間或右側
- 為您的網站使用深色背景
您的網站目前是否符合這些標準? 這裡有什麼讓你吃驚的嗎?
