側邊欄是否正在走向滅絕?
已發表: 2019-03-29在構建新網站時,您總是會遇到許多佈局和功能障礙。 其中之一是臭名昭著的側邊欄的放置(或不放置)。
如今,找到側邊欄最常見的地方是在博客上。 在基於博客的網站或公司網站的博客部分。 登陸頁面和服務頁面幾乎不再有側邊欄; 實際上很難找到帶有側邊欄的公司網站。
“邊欄正在走向滅絕嗎? ”
讓我們來看看為什麼側邊欄在一些圈子中失去了人氣,而在其他圈子裡還活著並在其他圈子里大放異彩!
建立網站並選擇佈局
早在 2000 年代初期,網站的兩側各有一個側邊欄,內容在中心是很常見的。 兩個側邊欄都充滿了廣告、優惠和其他令人分心的圖形或閃爍的 gif。 很難專注於實際內容。 但隨著時間的推移,側邊欄名聲不佳,人們開始對側邊欄視而不見。
通常的兩側邊欄佈局傳遞到右側的邊欄,然後從那裡完全沒有邊欄。 最新的 WordPress 模板現在沒有側邊欄或無側邊欄選項。
有人說側邊欄非常適合點擊、導航和用戶體驗,而另一些人則說側邊欄幾乎是死角。
隨著移動使用的興起,還需要記住的是,在小型設備上,側邊欄通常只顯示在主要內容的最底部。

那麼你怎麼知道你的網站是否需要一個(或兩個)側邊欄?
深入了解網站的本質,一切都與用戶體驗有關。 如果側邊欄可以幫助訪問者以一種簡單且不混淆的方式瀏覽網站,那麼添加它。 如果您有其他可以無縫處理導航的創造性方式,請放棄側邊欄。
最常見的解決方案是有一個沒有側邊欄的主頁或登錄頁面,然後在博客部分有一個側邊欄。 您在側邊欄中包含的內容取決於您的特定站點,但主要內容是:
- 訂閱選項
- 相關文章
- 選擇加入
- 作者簡介
- 廣告
側邊欄中的廣告數量決定了體驗的成敗。 如果它全是廣告,它會立即被忽略(或至少畏縮)。 如果側邊欄中的內容真的很好,那麼一兩個廣告就不會麻煩了。 如果廣告在視覺上與設計的其餘部分非常吻合,則可以加分!
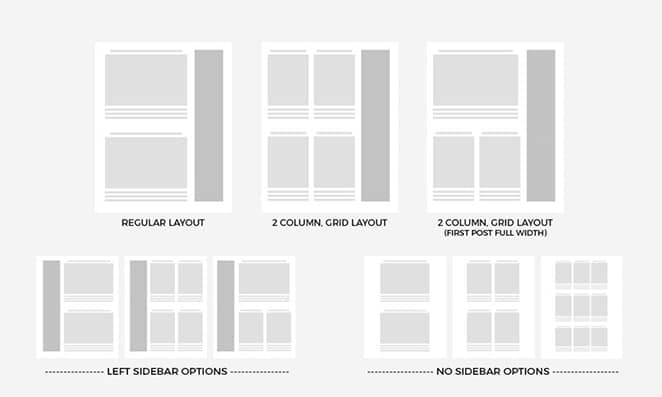
讓我們看一些佈局示例,這樣下次您必須越過側邊欄障礙時,您將獲得更多信息並希望獲得更多啟發!

從三欄演變為兩個側邊欄並再次返回
我之前提到過,帶有兩個側邊欄的網站佈局大多已成為過去。 我沒有提到的是,這種佈局只是眾所周知的“三欄”佈局的延伸。 這意味著仍有一些網站使用兩個側邊欄並在此過程中將其殺死。
兩個側邊欄和三列之間的區別可以從名稱本身推斷出來。 兩個側邊欄意味著有一個主要內容區域和兩個附帶欄。 三欄佈局更像是一種組織內容的設計機制。 仍然有一個層次結構,但它的使用方式比旁觀的額外內容更有意義。 三欄佈局非常適合雜誌或大型博客等在線期刊。
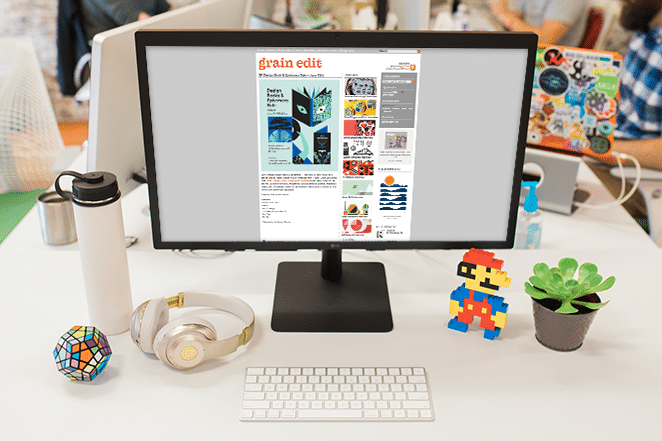
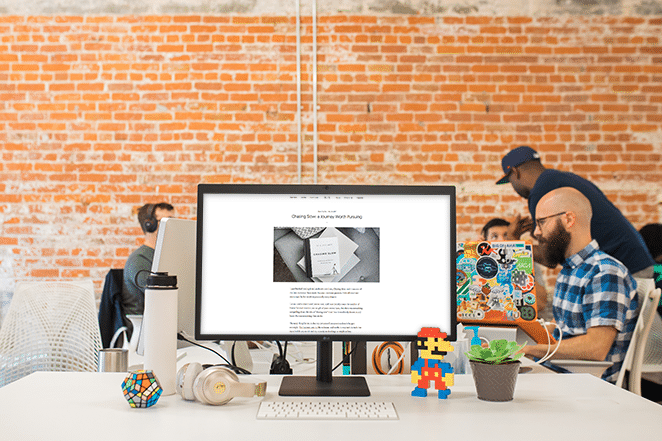
查看 Grain Edit 的網站。 他們有一個三欄佈局,本質上是一個兩側欄佈局,但做得很好。 主要內容在左邊,兩個側邊欄在右邊。 這些側邊欄不會在整個站點中更改,只有左側的內容會更改。

在這兩個側邊欄上效果很好的是它們不是侵入性的(由於頁面佈局是如何裝箱的)並且兩邊都有很多空白空間。 左側的空白空間有助於讀者在閱讀文本時保持正軌,而不會分散視線。
另一個設計良好的三欄佈局的好例子是 Mashable 的網站。 他們的首頁分為三個部分,“最新消息”、“最新消息”和“最新消息”。 列組織良好,內容大小不同,從左側最小到右側最大。
對於 Mashable 首頁,您幾乎不能將其中任何一個稱為側邊欄! 所有三個專欄都充滿了精彩的內容。 單擊任何文章後,佈局將更改為左側的經典主要內容和右側的側邊欄。

它實際上是一個概念佈局。 當內容是新的時,它進入左列。 如果它開始趨勢,它會移動到中間列。 如果它像病毒一樣傳播,它會進入右側最大的列。
經典的博客佈局仍然是至高無上的,但到什麼程度呢?
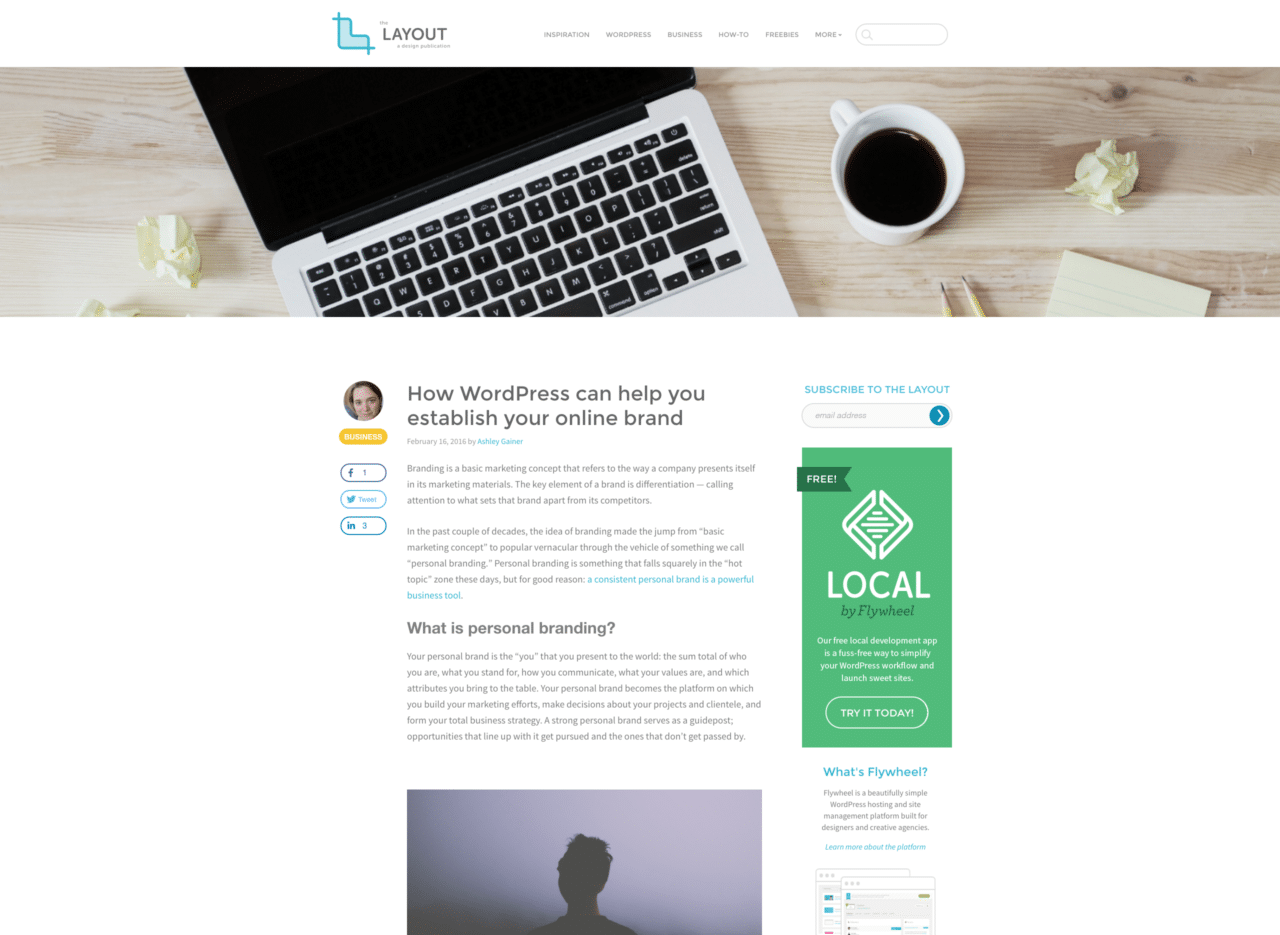
我們都習慣的博客佈局是左側的內容和右側的側邊欄。 一些博客做得很好,而另一些博客仍然依賴側邊欄空間來放置他們可能適合的所有廣告。 我相信你已經看到了周圍的人。

希望通過博客賺錢的新博主通常會在側邊欄上塞滿各種各樣的東西,遠遠超過良好用戶體驗所需的內容。 另一方面,此博客(佈局!)有一個簡單且非侵入性的側邊欄,包含四個部分:訂閱框、熱門帖子列表、本地 CTA(免費應用程序)以及指向更多信息的鏈接關於飛輪平台。
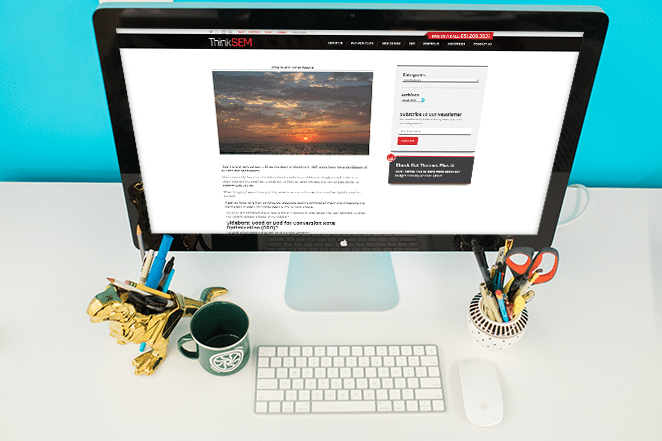
另一個博客 ThinkSEM 有一個最小的側邊欄,只有兩個部分,其中包含四個簡單的東西:類別、檔案、訂閱框和他們的服務報價。 而已。 滾動瀏覽這些框後,所有內容都與文章內容有關。

“無側邊欄運動”和繞過它的方法
幾年前,網站開發者和博主 Brian Gardner 發起了一項名為“無側邊欄運動”的簡約運動。 他不是第一個創建沒有側邊欄的博客和網站的人,但他是第一個真正了解如何做好這件事的人。 他的宣言是關於過一種極簡主義的生活,沒有不必要的干擾。 他通過擺脫側邊欄來形象化這種生活方式。
他的博客和社區 No Sidebar 在過去幾年中呈指數級增長。 Brian 和他的團隊激發了一種極簡主義的生活方式以及新一代的無邊欄博主。 他繼續創建自己的 No-Sidebar WordPress 模板,可供任何希望創建沒有側邊欄的實用且美觀的博客的人使用。

No Sidebar 博客是如何沒有側邊欄的終極示例。 內容的兩側幾乎沒有任何內容,甚至沒有社交媒體共享按鈕。 但並非所有博客都可以如此極端,即使沒有側邊欄。
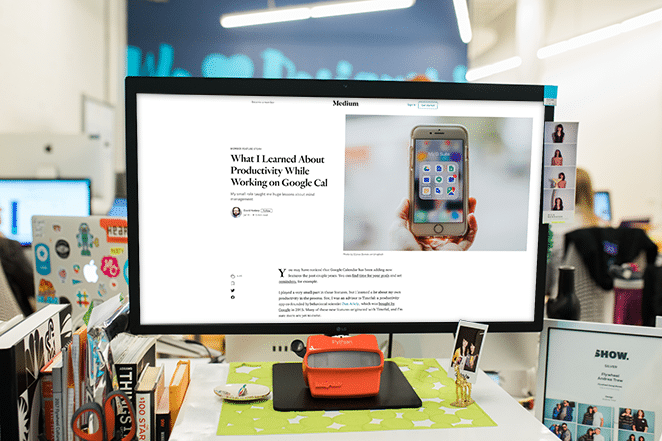
那麼,您如何管理一個沒有側邊欄的博客並在頁面上包含重要信息? 最好的例子之一是中等佈局。 在文章內部,沒有真正的側邊欄; 只是拍手和分享的一小部分。 許多決定反對側邊欄的博客都有這樣的佈局:中間的內容和側面的共享按鈕。 有時他們有一點作者形象。

側邊欄、轉換和 A/B 測試
如果您仍然對保留或廢棄側邊欄持觀望態度,那麼您可能會擔心點擊。 也許您的很多轉化來自側邊欄上的優惠。 Video Fruit 的 Brian Harris 在他的網站上進行了 A/B 測試,看看是否有更多的點擊有或沒有側邊欄。 無側邊欄版本的結果是積極的。 他永遠擺脫了博客上的側邊欄。
Crazy Egg 的 Neil Patel 是側邊欄的啦啦隊長,但只在他自己的 Neil Patel 博客中使用它。 Crazy Egg 博客沒有。 他可能一直在邊欄上進行 A/B 測試。
A/B 測試是指您為網站內的兩種不同事物創建測試。 像 DIVI 這樣的一些 WordPress 主題可以讓你做到這一點。 對於其他主題,您可能需要在後端尋找解決方案。 Crazy Egg 的這篇文章可能會有所幫助。
結論

所以你怎麼看? 側邊欄是在走向滅絕嗎? 我個人不這麼認為。 但我確實認為,越來越多的人會在自己的網站上找到擺脫它的方法,而其他人會繼續用廣告填充他們。
關於您自己的網站或客戶網站的側邊欄選擇實際上取決於他們的視覺風格和品牌信息。 既然您已經查看了不同的選項,將來可能會更容易做出決定。

下一篇:掌握2019年網頁設計趨勢!
通過我們的免費電子郵件課程探索 2019 年鼓舞人心的網頁設計趨勢(以及獲取創建它們的資源!)。 點擊這裡註冊今天的免費課程!
喜歡這篇文章嗎? 嘗試其中之一:
- 從著名的設計缺陷中吸取的 4 個教訓
- 網頁設計中有效使用空白的指南
- 設計完美網站導航的 7 個簡單(且成功)技巧
