側邊欄菜單 – 它如何影響您的網站?
已發表: 2022-01-18
當您需要創建一個簡單的網站佈局時,您很有可能會在主網站的左側或右側添加一列非常重要的信息。 您通常包含的這個附加“元素”稱為側邊欄菜單,它是網頁設計中常用的功能。 儘管它很常用,但許多網站開發人員使用此功能可以輕鬆地從一個頁面導航到另一個頁面,而不必一直返回主頁!
此外,重要的是要記住並非所有網站都需要側邊欄,尤其是在您使用登錄頁面的情況下。 這實際上取決於網站及其佈局設計。 話雖如此,我們將深入研究這個關鍵網站的目的,包括需要側邊欄的網站類型,以及對響應式移動友好用戶跨網站平台導航的重要性。
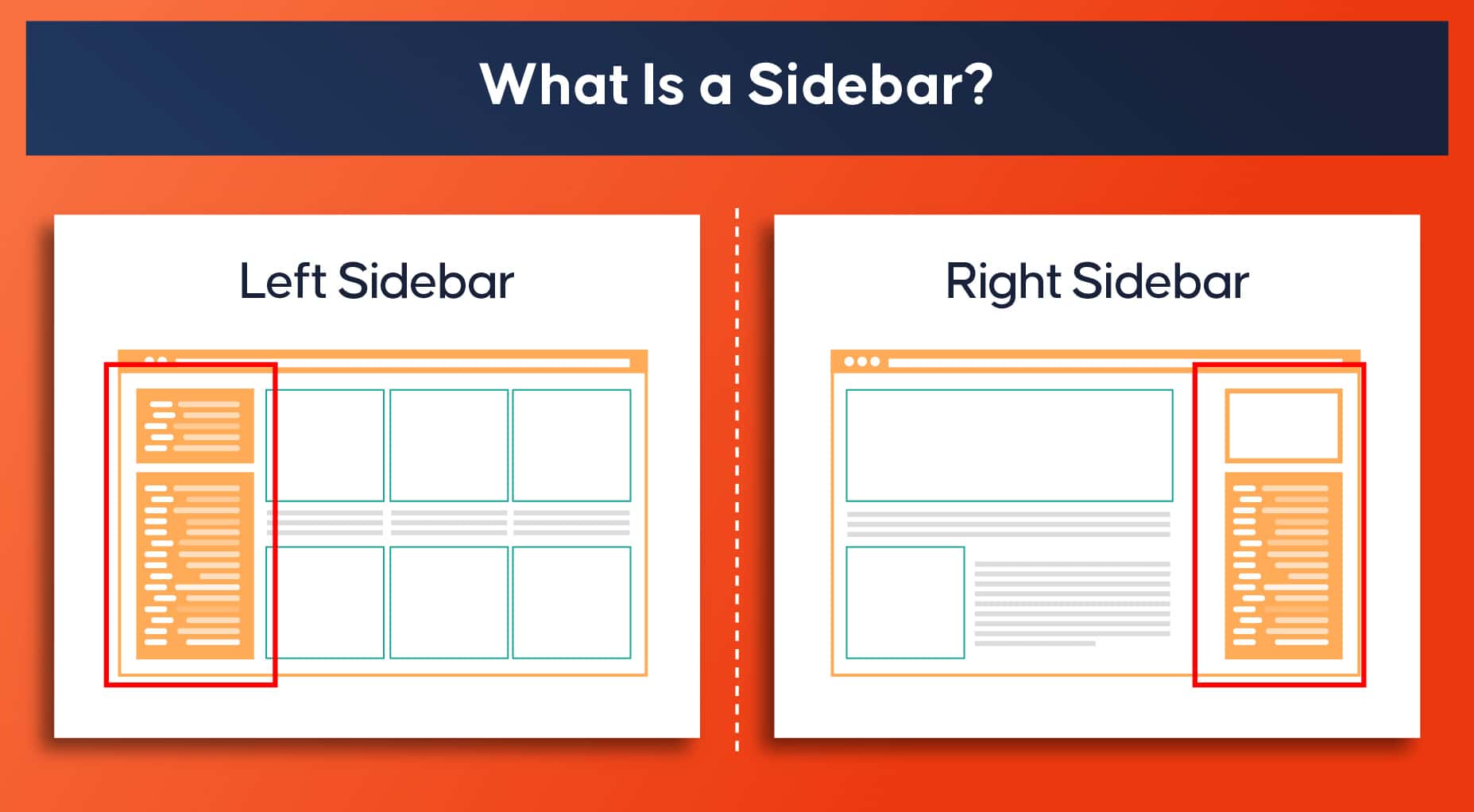
什麼是邊欄?
簡單來說,側邊欄通常是放在網頁主網站左側或右側的設置欄。 它們通常用於為用戶顯示不同類型的附加信息,例如:
- 電子郵件註冊表單
- 指向關鍵頁面的導航鏈接
- 產品或服務廣告
- 社交媒體鏈接
- 熱門或相關帖子
在您的網站上使用側邊欄的主要好處是,當您的訪問者瀏覽您的網站時,它通常會在整個過程中顯示出來。 因此,它使您的所有信息甚至功能始終保持可讀性。 因此,側邊欄始終具有號召性用語 (CTA) 功能,例如廣告和電子郵件訂閱表單。 導航功能在這裡也最有效,因為它們很容易找到,並且會員披露等網站詳細信息不太可能丟失,並且可以輕鬆訪問以快速閱讀公司條款和條件。

左側邊欄
通常,左側邊欄用作標題導航下方的額外導航功能。 因為我們從左到右閱讀,所以左側特別有助於網站的定位方式,並為用戶提供內部導航的機會。
右側邊欄
與左側邊欄不同,右側邊欄配備了有關網站、類別和其他相關詳細信息的附加信息,僅就網站而言。 由於閱讀方向的原因,用戶直到稍後才注意到它不能移動到某個目的地。
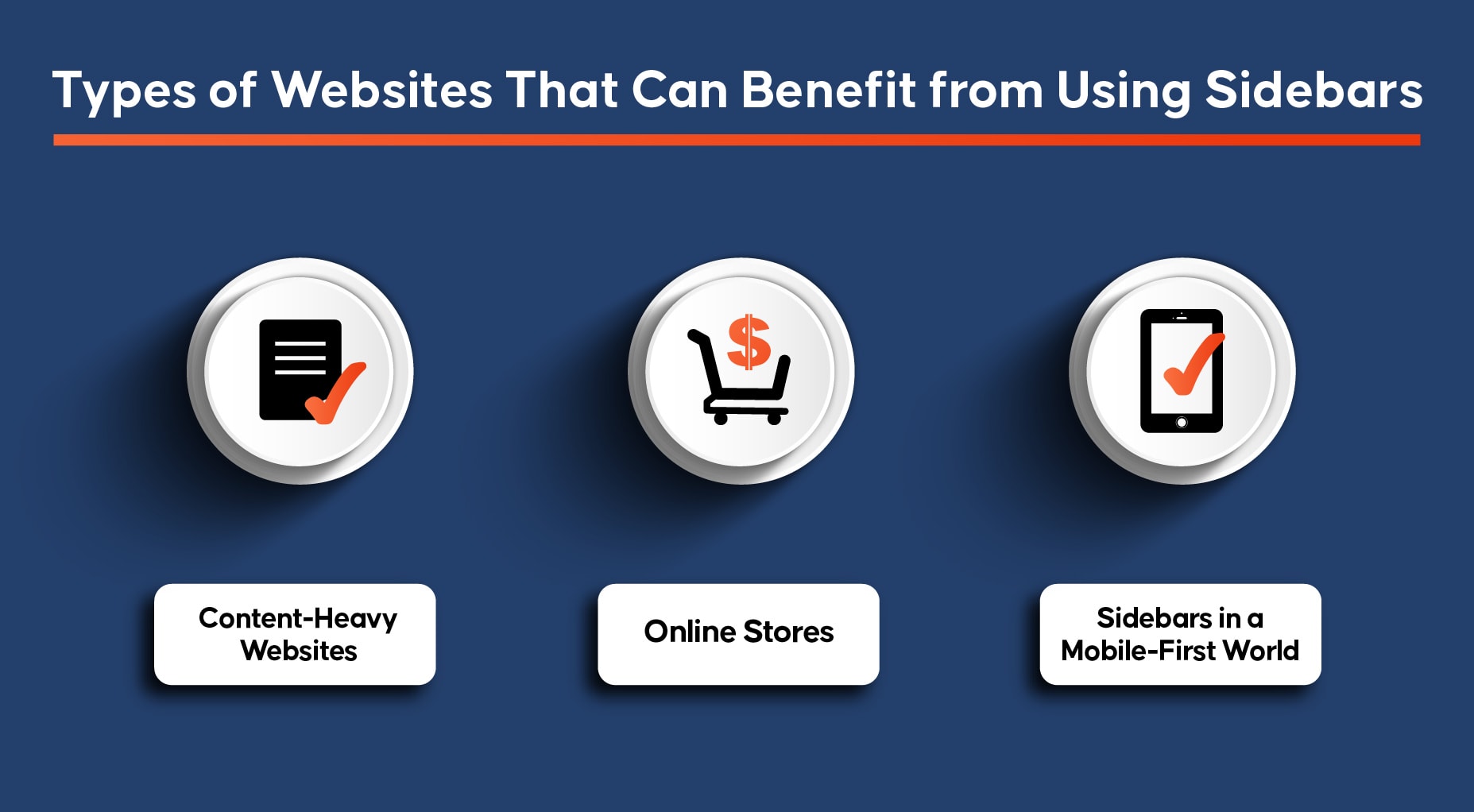
可以從使用側邊欄中受益的網站類型
側邊欄可以包含在任何類型的網站中。 儘管如此,在您作為用戶可能受益的許多情況下,側邊欄都是必不可少的。 在這裡,我們有一些非常有用的。
內容密集型網站
我們有新的網站、在線雜誌、博客和其他內容重量級的網站,包括具有更廣泛的類別。 除此之外,他們同樣有一個共同點,那就是他們能夠同時發表更多文章。 擁有更多內容會使您的導航變得複雜。

網上商店
網站不像在線商店那麼複雜。 因此,在您的電子商務中擁有更多產品意味著您必須包含更多頁面。 在這種情況下,側邊欄可用於在您的菜單和網站頁面中包含以下元素。

移動優先世界中的側邊欄菜單
儘管側邊欄以其有用性而聞名,但它們也受到了嚴厲的批評。 這就是為什麼它們不能很好地與移動設備配合使用。 因此,一些網站選擇不使用側邊欄。 要解決這個問題,請在移動設備上隱藏您的側邊欄; 因此,那些使用桌面的人將能夠查看您發布的內容,因為您的網站可以在平板電腦和智能手機上閱讀。 另一種選擇是在較小的設備上隱藏其他內容。 此外,您可以放大側邊欄並使其具有響應性以適應小屏幕。
響應式設計
如今,幾乎所有客戶都需要其網站的移動版本。 畢竟,擁有一種設計來滿足 iPhone 以及平板電腦、上網本和 iPad 的需求實際上很重要。 這樣做可以確保滿足所有電話分辨率。 響應式設計是一種確保網站根據方向、平台和屏幕尺寸完美響應用戶環境和行為的技術。 這種做法需要使用靈活的佈局、圖像和網格,以及使用 CSS 媒體數據的策劃方式。
側邊欄和響應式設計的效果
應該知道響應式設計通常會將網頁內容向左移動。 理解這一點很重要,因為它會影響您的側邊欄所採用的方式; 如果您的網站有一個。 使用適當的側邊欄,這意味著當您使用小型或帖子檢查您的網站時,它只會出現在正確的顯示中。

側邊欄的缺點
側邊欄的引入也遇到了挑戰; 側邊欄往往會給您的網頁帶來不必要的混亂,當使用較小的屏幕查看時更是如此。
你應該有側邊欄嗎?
在您的網站上設置側邊欄並沒有錯。 對於希望其網站可導航的筆記本電腦或台式機用戶來說,這一點甚至很重要。 如果您認為側邊欄不重要,建議您將其刪除。
為什麼導航在網站上很重要?
如果您不知道,您網站的導航結構在對話、銷售甚至跳出率中都扮演著非常重要的角色。 如果訪問您網站的訪問者未能得到他們需要的東西,他們就會離開。 當然,這是您作為網站所有者可以期待的最後一件事。

相反,您需要提供清晰、分層的網站導航,幫助您的觀眾快速獲得他們需要的東西。 因此,通過在您的網站上設置正確的導航,訪問者可以系統地從一個點移動到另一個點而不會感到困惑。
網站導航與用戶體驗之間的聯繫
從本質上講,用戶體驗與訪問者如何發現您的網站可用和美觀有關。 您將始終希望訪問您網站的每個人都能獲得良好的用戶體驗。
結論
側邊欄在使網站可導航方面起著關鍵作用,因此,您的訪問者將獲得良好的用戶體驗,並且不會立即離開網站。 但這並不意味著您的網站一定要有側邊欄,如果您發現它不需要,您始終可以確保它可以通過其他鏈接輕鬆導航。
