擁有緩慢網站的隱性環境成本
已發表: 2023-04-27當我們談論擁有一個緩慢的網站時,我們通常會提到它將如何對您的用戶體驗和底線產生負面影響。
但是您是否知道,網站運行緩慢的成本不僅僅是失去銷售額?
它實際上污染了環境!
是的,你沒有看錯。
在本文中,我們將討論如何實現這一點,您可以使用哪些工具來監控和測量您網站的碳排放量,以及最重要的 - 如何減少碳排放量。
繼續閱讀!
網站如何導致更高的碳排放量
鑑於其非物質性,很難理解我們的網站或在線做的任何事情會對環境產生怎樣的負面影響。
當我們談論碳排放、足跡和污染時,我們最不會提到的就是互聯網。 我們討論燃燒化石燃料、砍伐森林和重工業過程——所有我們能看到和親眼看到的事情。
好吧,你可能會對下一句話感到驚訝:
我們在網上採取的每項行動都會產生碳足跡。
這怎麼可能?
答案——電。
互聯網的能源消耗和排放是巨大的。 它為數據中心、電信網絡和我們用來瀏覽網頁的設備提供動力。
要了解使用了多少電量:
互聯網每年消耗 416.2TWh。 這比整個英國還多。
但是,讓我們稍微區分一下。 網站如何促成這個驚人的數字?
好吧,與您網站的每次互動都會導致用電。 考慮一下:
- 為了讓訪問者加載您的頁面,他們會向您的服務器發送 HTTP 請求。
- 然後,服務器需要發迴響應。
- 最後,瀏覽器必須處理接收到的數據。
這些過程中的每一個都使用電力。 那隻是一個用戶加載單個頁面。 現在將其乘以 10、100、1000。您明白了。
另外,我們不要忘記存儲您網站所有信息的數據中心。 他們需要 24/7 全天候運行所需的能量是巨大的。
事實上,根據 NowVertical:
作為參考,航空業約佔全球二氧化碳排放量的 2.5%。 這就是互聯網的影響力。
我們應該明確一點:
並非所有網站都是平等的。 根據它們的大小、流量和優化級別,二氧化碳足跡可能會有所不同。
但有一件事是肯定的:
加載緩慢的網站更糟糕。
這就是為什麼……
為什麼網站速度慢會讓事情變得更糟
慢速網站出現問題的主要原因之一是它們的頁面重量。
頁面權重是指網頁的總大小,包括用戶訪問網站時下載的所有文件、圖像、腳本和其他內容。
頁面權重越大,需要傳輸的數據就越多。 反過來,網站需要更長的時間來加載,並使用更多的電力。
不幸的是,頁面權重是在過去十年中不斷增長的指標,而且似乎不會很快停止。
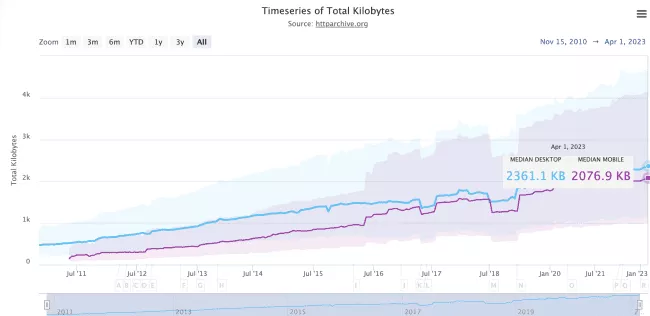
根據 HTTP Archive,網站的平均頁面重量多年來一直在穩步增加。
從 2011 年的 524.4 KB(桌面)和 202.5 KB(移動):

到 2023 年 2361.1 KB(桌面)和 2076.9 KB(移動):

慢速網站的另一個問題是,因為它們需要很長時間才能加載,所以用戶經常多次刷新頁面,試圖讓它加載得更快。
每次刷新都會向服務器發送另一個請求,使用更多的數據和電力。 這不僅浪費時間和資源,還會給網站的服務器和基礎設施帶來不必要的壓力。
所以我們想表達的是:
減少站點的碳足跡與提高其性能密切相關。
但在此之前,您需要知道您的網站排放了多少二氧化碳。
如何衡量您網站的碳足跡
搜索“網站碳計算器”會出現各種結果。
但我們的首選測試工具是總部位於倫敦的 WordPress 可持續發展機構 Wholegrain Digital 的 Website Carbon Calculator。
為了計算網頁的能量和排放量,他們使用以下數據點:
- 通過電線傳輸數據
- 網絡數據的能源強度
- 數據中心使用的能源
- 電力碳強度
- 網站流量
但這一切都發生在幕後。
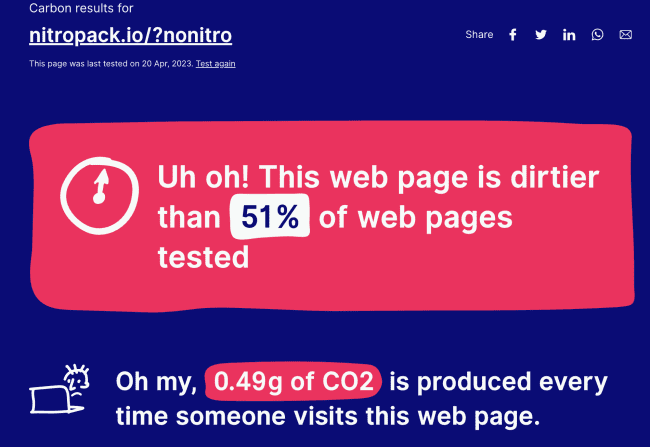
在前面,您所要做的就是輸入您網站的 URL,幾秒鐘後,您將獲得以精美圖形呈現的所有信息:

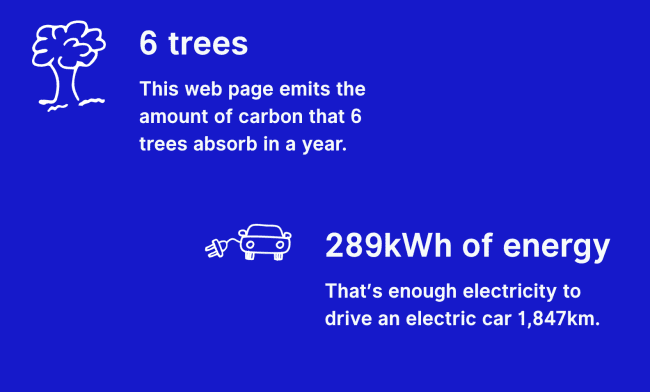
但是當這些數據沒有可比性時,它們可能很難理解。 幸運的是,Wholegrain Digital 考慮到了這一點,所以當你滾動時,你會看到各種現實生活中的比較:

當然,您還可以嘗試其他測試解決方案:
- 綠精靈
- 業力測試
- 碳計算器
無論您的選擇如何,最關鍵的部分是在您測試您的網站之後——如何減少您網站的碳足跡。

如何減少網站的碳足跡
這是一個雙重策略:
- 轉向可持續供電的託管服務提供商
- 優化您網站的性能
轉向可持續供電的託管服務提供商
您已經知道,互聯網產生的大部分碳排放來自支持全球網站的龐大數據中心。
除其他事項外,需要消耗大量能源來運行服務器並保持其低溫。 而這種能量消耗是不可避免的。
儘管如此,選擇使用環保能源為其數據中心供電的託管服務是減少網站碳足蹟的一種方法。 這種方法可確保您的站點使用的能源對環境的破壞性較小。
Green Web Foundation 維護著全球 37 個國家/地區的 440 多家綠色託管公司的目錄。 一些最受歡迎的包括:
- A2託管
- 金斯塔
- 雲焰
- 場地
- AWS
- 夢幻主機
還有 434 個。 所以有很多可供選擇。
優化您網站的性能
改用綠色託管服務提供商是朝著減少二氧化碳排放邁出的一大步。
但最環保的解決方案是確保您的網站首先使用更少的電力。
您可以通過優化您的資源來實現這一目標,以便用戶下次訪問您的網站時,您的服務器和他們的移動設備使用更少的電力。 以下是一些可以提供幫助的 Web 性能技術:
- 圖像優化- 如果圖像未優化,它們可能會太大,這意味著它們需要更長的加載時間並需要傳輸更多數據。 這可能會導致延遲並增加傳輸數據所需的能量。 然而,通過應用壓縮、WebP 轉換和延遲加載等不同的優化,您的圖像將加載得更快,從而減少需要傳輸的數據量和所需的能量。
- 啟用緩存- 每次用戶訪問您的站點時,他們都必須下載大量文件,例如圖像和代碼。 緩存將這些文件存儲在離它們更近的地方,因此當他們重新訪問您的網站時不必再次下載它們。 這意味著服務器與其設備之間必鬚髮送的數據更少,從而節省能源並減少碳排放。
- 代碼縮小- 您站點的代碼可能包含不必要的字符、空格和註釋,這些會增加文件大小,這意味著它需要更多的能量來傳輸。 應用縮小將從代碼中刪除所有不必要的字符和空格,同時保持代碼的功能不變。 因此,您的代碼文件將更精簡、更小且耗能更少。
- 延遲加載- 使用延遲加載時,最初只會加載用戶屏幕上立即可見的內容,其餘內容會在用戶向下滾動頁面時加載。 這意味著他們不必一次下載所有內容,從而減少了需要傳輸的數據量和傳輸數據所需的能量。
- 使用 CDN - 內容交付網絡可以通過縮短數據在服務器和用戶設備之間傳輸的距離來減少您的 CO2 足跡,從而減少所需的能源量。
使用 NitroPack 加快您的網站速度並降低二氧化碳排放量
找到最適合您需求的最環保的託管服務提供商取決於您。
對於所有與性能相關的內容,您都可以使用 NitroPack。
NitroPack 是一種網絡性能解決方案,可為您提供超過 35 種速度優化功能:
- 高級緩存
- 圖像壓縮、延遲加載和 WebP 轉換
- 內置CDN
- 代碼縮小和壓縮
- JavaScript 延遲加載
- 字體優化
- 和更多…
但最好的部分是所有優化都是自動應用的。 您所要做的就是安裝它,很快您網站的碳排放量就會像石頭一樣下降。
不相信我們?
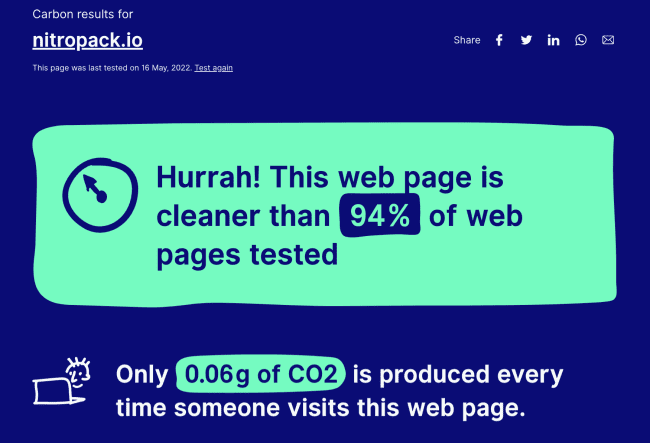
這是啟用和未啟用 NitroPack 的我們的網站:

沒有NitroPack

使用 NitroPack
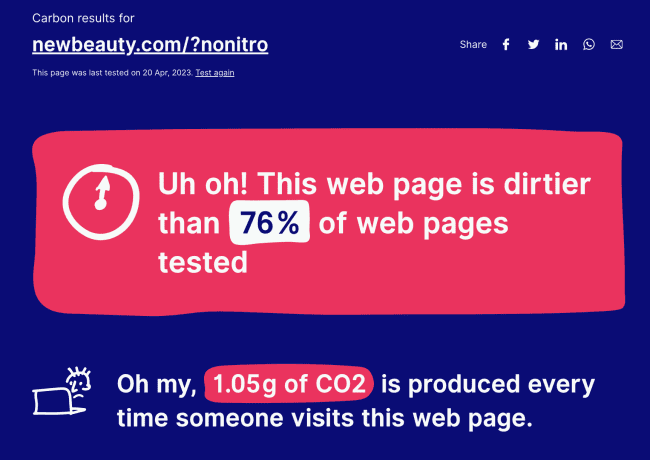
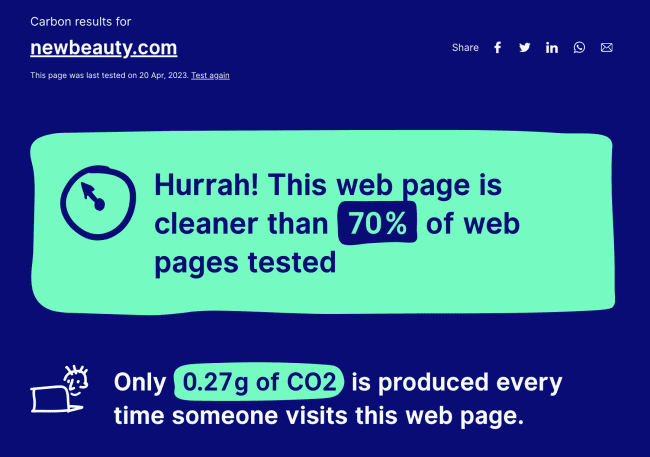
這些是我們一位客戶的結果:

沒有NitroPack

使用 NitroPack
簡單地說:
借助 NitroPack,企業可以大幅減少對環境的影響。
