提高行動網站效能的 12 個最佳實踐
已發表: 2024-05-16很多時候,網站所有者及其團隊完全沉浸在他們的網站中,卻忽略了一個關鍵問題:
“網站訪客如何在行動裝置上體驗我的網站?”
隨著Google 在2020 年推出三項核心網路生命(CWV):最大內容繪製(LCP)、首次輸入延遲(FID)* 和累積佈局轉變(CLS),如果無法針對行動存取優化您的網站,很快就會導致災難性的排名會導致可見度不佳,並可能阻礙潛在客戶的產生和轉換率。
*自 2024 年 3 月 12 日起,下次繪製互動 (INP) 已正式取代首次輸入延遲。 Chrome 正式不再支援 FID,因此開發者和網站所有者必須在 2024 年 9 月 9 日之前過渡到 INP。
這三個指標是優秀使用者體驗的標準,在開發和維護網站時必須牢記在心。
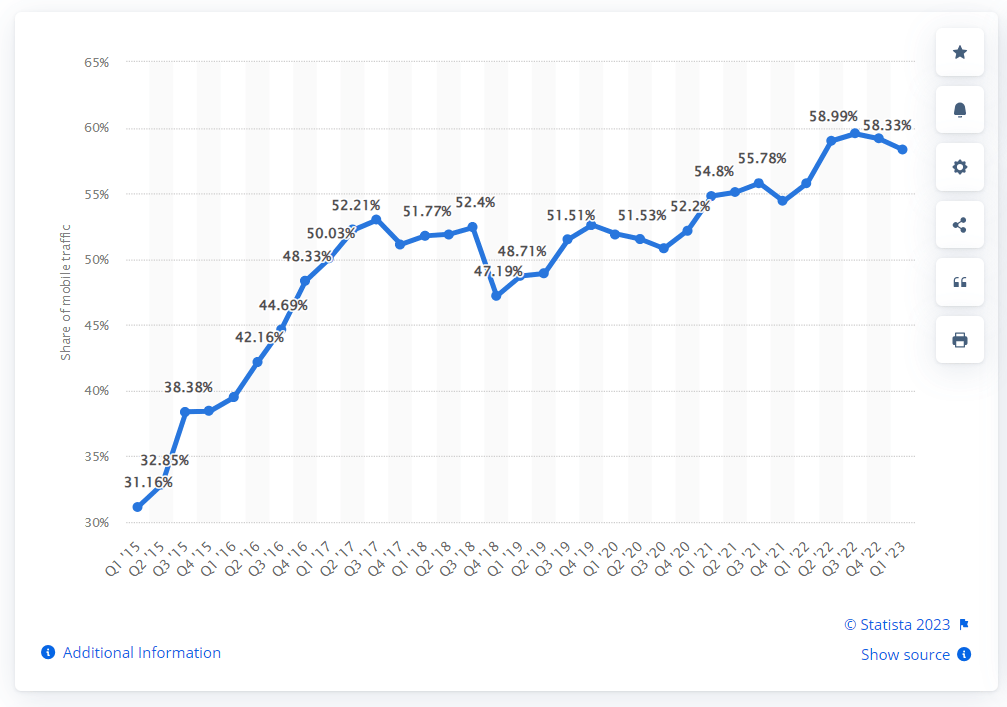
而且,考慮到行動裝置目前約佔全球網站流量的一半,確保您的網站在這些流量大的裝置上快速、正確載入應該是理所當然的事情。
然而,需要記住的一件事是,只有當網站的競爭對手都具有相同品質的內容時,CWV 才會派上用場。 正是在這一點上,加載速度等指標成為決定因素。

圖片來自statista.com
本指南將探討 12 種提高網站在行動裝置上效能的方法,並準確解釋為什麼這麼重要。
行動網站快速運行的重要性
如上所示,行動流量佔線上總流量的一半以上,而頁面速度是Google用來評估網站品質的指標的一部分。
如果我們結合這兩個因素,我們會得到一個簡單的圖像:
確保您的網站在行動裝置上快速加載將有助於您的 SERP 排名、可見性,甚至可能有助於您的潛在客戶生成和轉換。
以下研究和統計數據強調了快速網站效能的重要性:
增加潛在客戶開發和銷售
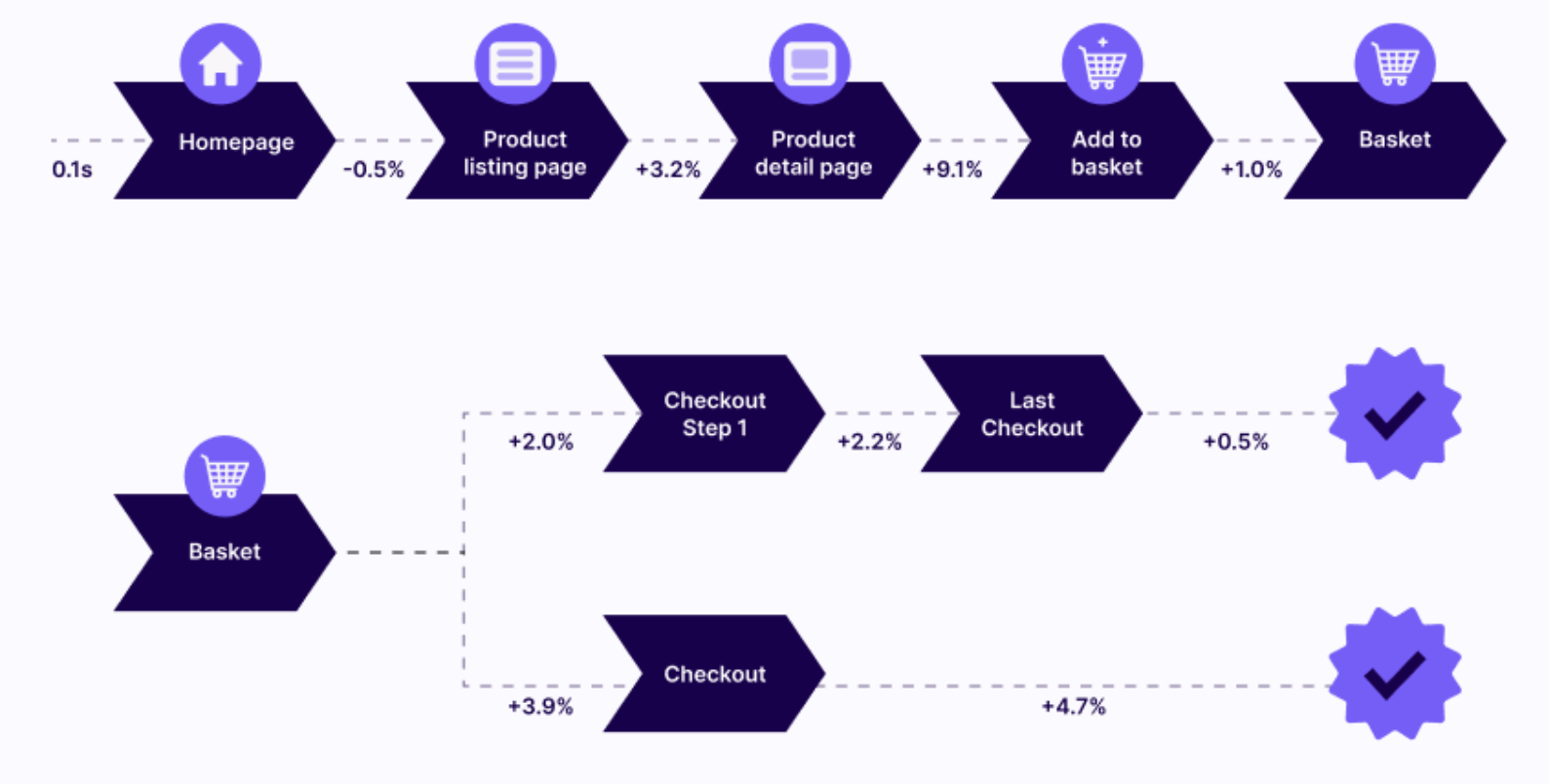
- 將網站速度提高 0.1 秒就可以使填寫和提交網頁表單的使用者增加近 26%,從而提高潛在客戶生成率。
- 正如沃達豐義大利公司所證明的那樣,更快的頁面載入可以轉化為更多的銷售。 該公司為其網站創建了一個以 Web Vitals 為中心的行動版本,發現與未優化的版本相比,其銷售額增加了 8%。
增加互動和參與
- 在與Google的一項合作研究中,德勤發現載入速度僅僅提高 0.1 秒就會影響整個買家的旅程。 提供速度加快 0.1 秒的電子商務網站並提供流暢的瀏覽體驗,可以鼓勵用戶停留更長時間,從而使會話中查看的頁面數量增加高達 8.6%。

- 加載緩慢的網站通常會讓用戶感到沮喪,並導致他們在網站完全加載之前「跳出」。 如果您改進線上商店的 LCP,用戶可以更快地查看您的內容並與之互動,從而使他們轉向競爭對手的可能性降低 8.3%。
- 44% 的線上購物者向朋友和家人講述了糟糕的線上購物體驗,因此您不能滿足於任何不「令人愉快」的東西。 對速度、回應能力和互動性進行最佳化可確保載入速度每提高 1 毫秒,您的線上商店的客戶參與度就會提高 5.2%。
請記住,優化網站的方法有很多。 例如,您可以使用域名搜尋來搜尋完美的品牌域名,並跟上不斷變化的搜尋引擎優化 (SEO) 最佳實踐。
也就是說,正如我們所提到的,當網站之間的內容品質相同時,CWV 就成為決定因素。
也很高興知道更好的核心網路生命力與改進的搜尋引擎廣告 (SEA) 結果相關。 事實上,Lever Interactive 的一位客戶提高了品質得分,導致每次點擊費用(CPC) 和每次轉換費用(CPA) -17%,這也意味著更快的登陸頁面的轉換率提高了20% 。
此外,透過針對 Core Web Vitals 進行最佳化,Netzwelt 的廣告收入增加了 18%,廣告可見度增加了 75% 以上,跳出率降低了 50%,頁面瀏覽量增加了 27%。
透過核心網路生命力提高投資報酬率! 免費開始使用 NitroPack →
什麼影響移動性能?
考慮到所有因素,很明顯為行動裝置提供快速的網站效能是多麼重要。 但是哪些類型的事情會減慢您的網站速度呢? 可能有以下錯誤:
- 未優化的圖像
- JavaScript 問題
- 廣告太多
- 不使用強大的託管提供者
- 不使用 GZIP 壓縮
- HTTP 請求過多
- 內容過於複雜
如果上述任何一條適合您,那麼本指南正是您所需要的。
如何衡量網站在行動裝置上的表現和速度
根據您現在所了解的信息,您可能想知道加快行動網站效能的最佳方法是什麼,以及您是否需要成為行動開發人員才能實現這一目標。
但在我們深入探討終極提示指南之前,明智的做法是討論您的行動網站應該有多快以及如何衡量網站的效能和速度。
換句話說,你怎麼知道目標是什麼?
據 Scaleflex 稱,「自 2015 年以來的統一基準」是網頁載入時間應為 2 秒。 但行動網站的平均載入時間為 8.6 秒,顯然還有很多工作要做。
值得慶幸的是,可以使用工具來審核您的行動網站並確定哪些方面需要改進。
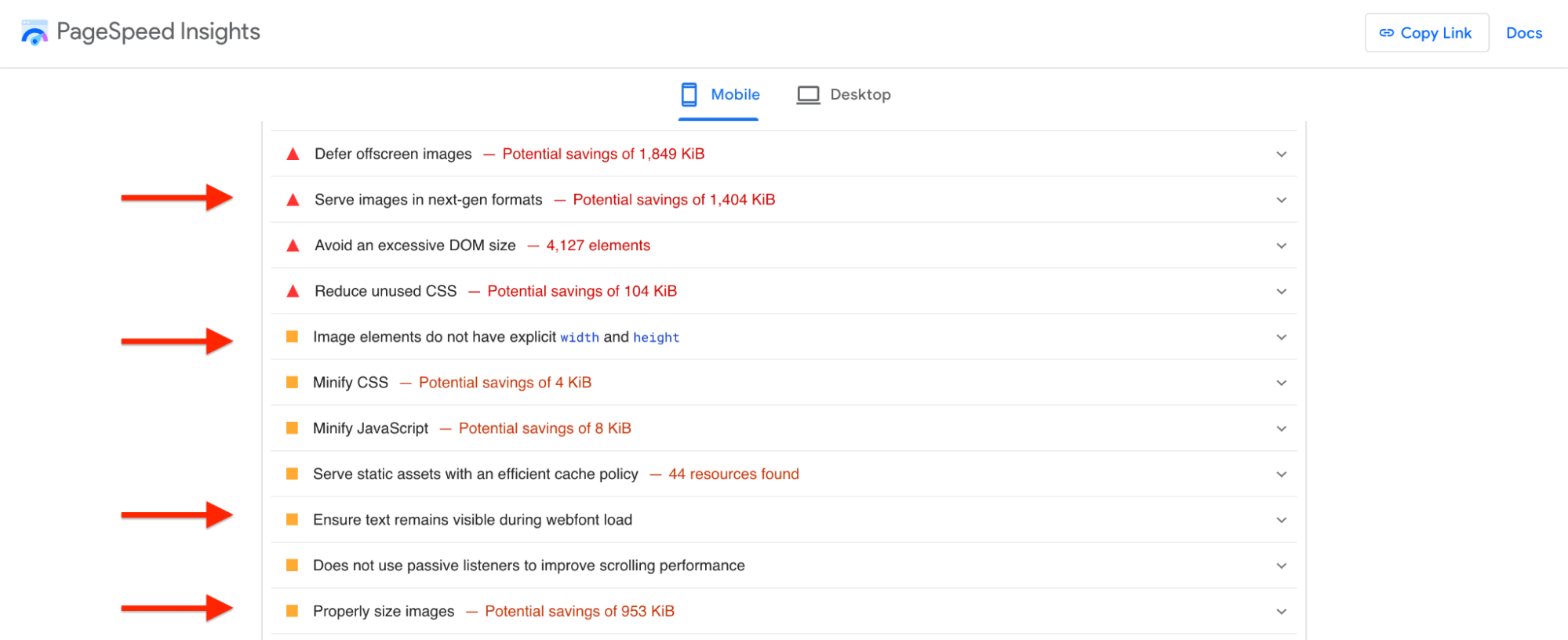
PageSpeed 見解
PageSpeed Insights (PSI) 是一種網站效能測試工具,可分析行動裝置和桌面上特定網頁的載入時間、回應能力和視覺穩定性。
您應該特別注意核心網路生命,因為這些基於現場數據的指標衡量的是真實用戶而不是假設用戶對您網站的體驗。
以下三個核心 Web Vitals 是需要分析的基本指標,因為它們可以告訴您很多關於行動效能的資訊:
- 最大內容繪製 (LCP) :完全顯示網站上最大的視覺元素需要多長時間。 根據 Google 的說法,這應該約為 2.5 秒(或更短)。
- 與下一個繪製的互動 (INP):網頁回應能力的測量,量化使用者互動(如點擊、敲擊或按鍵)與頁面的視覺回應或更新之間的延遲。良好的 INP 分數低於 200 毫秒。
- 累積版面偏移 (CLS):衡量網站視覺穩定性的指標。 好的 CLS 分數不應超過 0.1。
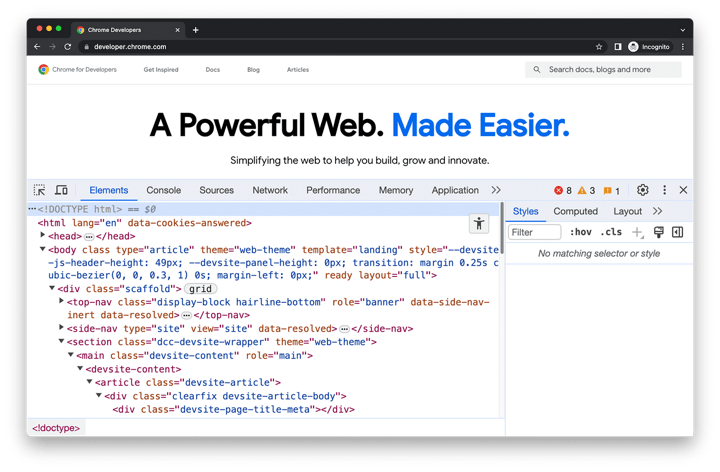
Chrome 開發工具
DevTools 直接內建在 Google Chrome 中,非常適合調試和優化您的網站。 當談到行動效能時,這些關鍵功能特別有用:
- 裝置模式:此模式可在 Chrome 中模擬行動環境,並允許開發人員預測網站如何在各種行動裝置上運行,而無需實體硬體進行測試。
- 網路節流:此功能可讓開發人員模仿不同的網路速度,以了解網站在受限的網路條件下的效能。 這可以優化載入時間和整體響應能力。

圖片來源於developer.chrome.com
即使在優化您的行動網站之後,您仍然需要根據不同的指標不斷測試和監控您的行動頁面。
請記住,最終,行動裝置載入網站的速度永遠不會像桌上型電腦一樣快。 因此,行動裝置的結果總是低於桌面裝置。 不過,不要因此而灰心喪志。 您不是在與桌面設備競爭,而是在與其他行動網頁競爭。
這就是為什麼網站所有者在 CWV 作為關鍵標準的背景下專注於優化其網站如此重要。
這就是你可以做到的......
提高行動網站效能的 5 種最佳技術
1.優化行動端圖片和字體使用
未優化的圖像和字體很重,會導致您的網站滯後。
LCP 是一個關鍵的 Core Web Vital 指標,用於測量感知的載入速度。
70% 的行動頁面將影像作為 LCP 元素。 根據 Google PSI,在尋求提高行動網站效能時需要考慮一些與圖像和文字相關的建議。
- 適當調整影像大小
- 有效率地編碼影像
- 以下一代格式提供影像
- 啟用文字壓縮
- 確保文字在網頁字體載入期間保持可見
- 保持較低的請求數量和較小的傳輸大小
- 確保影像元素沒有明確的寬度和高度
- 避免巨大的網路負載

其他圖像和字體優化建議包括使用下一代圖像格式而不是較舊的圖像格式,例如 JPEG 或 PNG。 WebP 等新一代影像格式提供卓越的壓縮能力,即以更少的資料提供更高的影像品質。
對於那些託管電子商務網站的人來說,您幾乎無法減少網站上的圖像數量:它們是吸引消費者的主要行銷工具。
如果是這種情況,您在優化電商圖片時需要格外注意,例如確保圖片格式正確。
您也可以在桌面、行動裝置和平板電腦上使用不同的影像。 這有點勞動密集型,但它確保每種媒體都是為其受眾量身定制的。
2.利用行動伺服器緩存
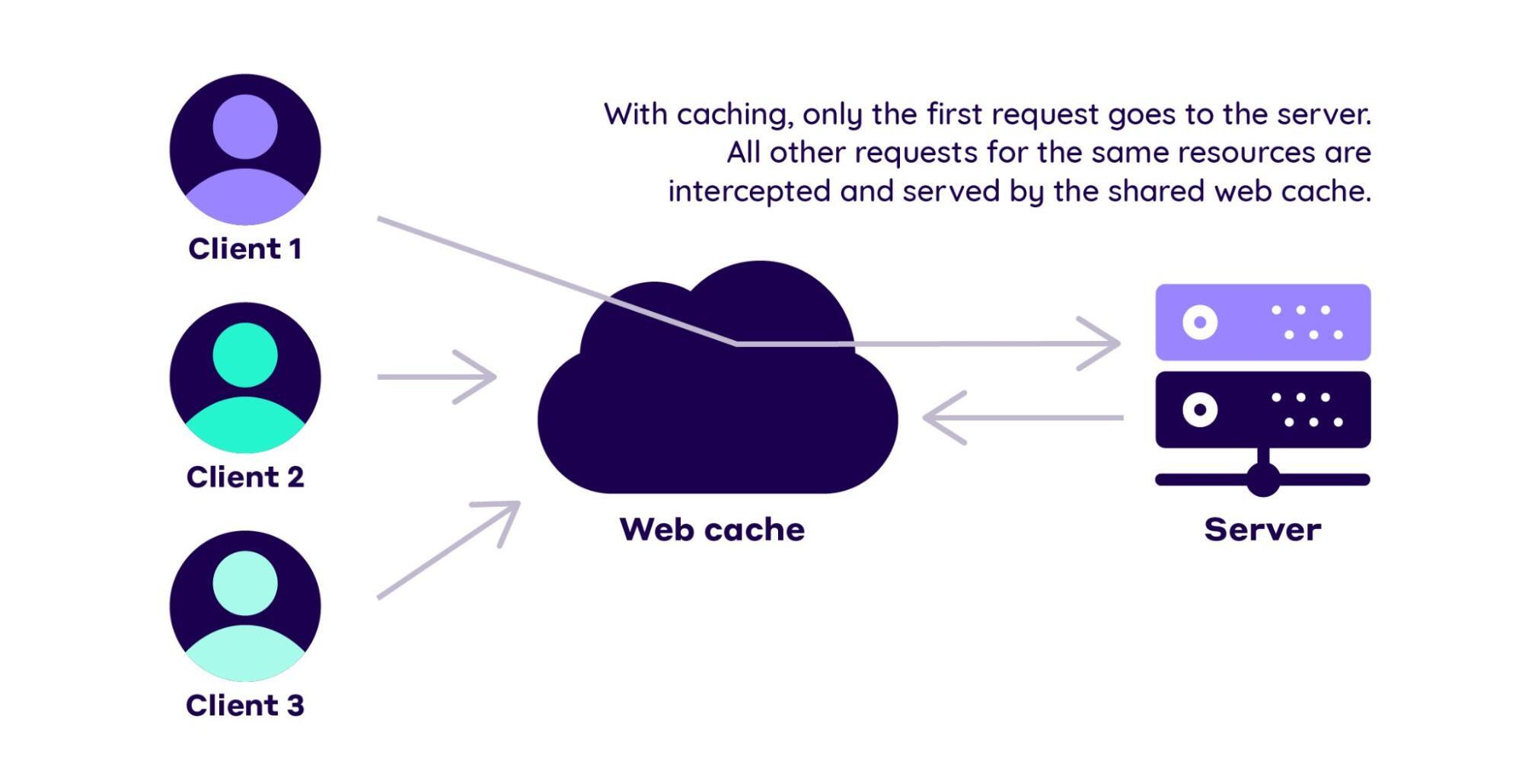
快取是瀏覽器用來將頁面內容儲存在本機儲存中的技術。 這對於您網站的訪客非常有用,因為這意味著他們不必每次點擊您的主頁時下載相同的資料。
啟用瀏覽器快取將有助於減少載入時間。 它還減少了頻寬消耗,減少了對伺服器的請求數量,並為訪客提供了更好的用戶體驗。

從本質上講,選擇可靠的快取技術將確保重複訪客在使用您的網站時獲得流暢、無縫的體驗。
在行動頁面速度的特定背景下,您需要啟用伺服器快取。 一般來說,您的伺服器主機將透過在您的網站寄存計劃中提供內建伺服器快取功能來解決這個問題。
如果情況並非如此,並且您正在考慮更換主機供應商,那麼您應該選擇一個也為行動平台和可擴展資源提供最佳化配置的供應商,以有效處理不同的流量等級。 因此,您擁有獲得更好的行動性能所需的一切。
3. 簡化行動伺服器回應時間
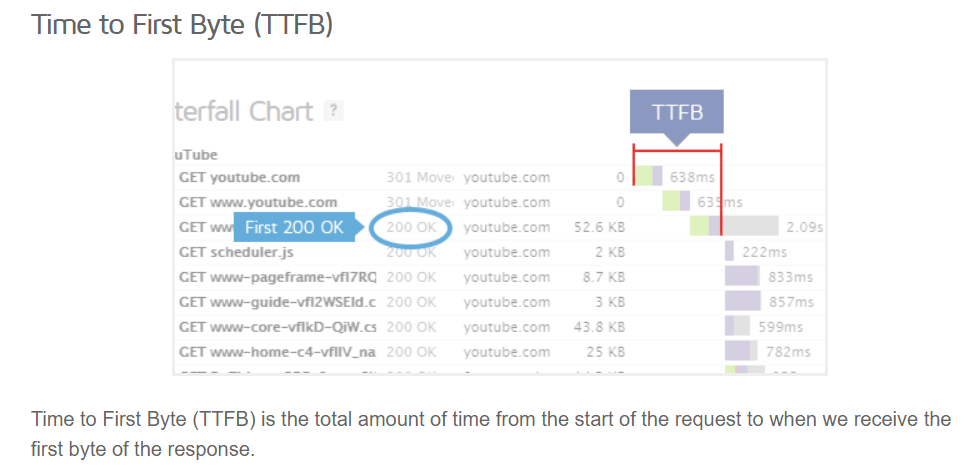
伺服器回應時間是一個指標,描述發送載入網頁的請求後裝置從伺服器接收回饋所需的時間。 此回應時間透過 TTFB(第一個位元組的時間)來測量。 本質上,TTFB 衡量的是您的網站回應請求所需的時間。

圖片來源於 gtmetrix.com

當使用者造訪網站時,所有內容,包括文字、圖形和原始程式碼,都由伺服器處理。 網站包含的內容越多,伺服器處理的時間就越長,導致網站載入時間增加。
為了解決這個問題,您可以:
- 使用 GZIP 壓縮來減輕網站的重量並縮短其載入時間
- 縮小 CSS、HTML 和 JavaScript 並消除額外(且繁重)的程式碼
- 刪除渲染阻塞資源,這些資源通常是內聯 CSS 或 JavaScript,伺服器在處理您嘗試載入的網頁的其他方面之前往往會優先考慮這些資源。
- 投資更強大的託管
- 使用內容傳遞網路 (CDN)
- 檢查第三方腳本
4. 最小化行動頁面重新導向
當然,如果您需要告訴搜尋引擎在另一個地址查找站點,重定向很有用。 或者,您可能希望消除子頁面和不良連結的問題。
請注意,過多的重定向會影響網站的載入速度。 因此,每個連結最多應有一個重定向。 任何被重新導向到另一個頁面的網站訪客都必須等待更多時間才能到達那裡。
透過減少主頁上不必要的重定向來避免這種情況。 您可能無法擺脫所有這些,但快速審核應該可以幫助您識別非必要的。
5.持續監控您的行動頁面速度
最後,如果您想保持迄今為止所做的良好工作,並在發現任何問題時迅速採取行動,那麼定期監控您的行動頁面速度至關重要。 考慮將這些基於實驗室的指標納入您的監測中:
- 第一個位元組的時間 (TTFB):瀏覽器接收第一個位元組資訊所需的時間。 目標是不超過 200 毫秒(靜態內容為 100 毫秒)。
- 總阻塞時間 (TBT):首次內容繪製 (FCP) 與互動時間 (TTI) 之間的時間量。理想情況下,您希望該時間低於 200 毫秒。
- 首次內容繪製 (FCP):頁面開始載入與頁面內容在螢幕上可用之間的時間。該時間不應超過 1.8 秒。
透過監控這些指標,您將可以存取精確的資料表,該表將指示您哪裡出了問題(如果有的話)。 請記住,監控實驗室和基於現場的指標是分析載入速度和使用者體驗的最佳方法,因此也不要忘記專注於基於現場的指標。
WordPress 的 7 個額外行動速度優化策略
“為什麼我的 WordPress 網站這麼慢?”
你並不孤單面臨這個令人頭痛的問題。 事實上,WordPress 因資源過多和未優化的主題和外掛而導致網站膨脹速度而臭名昭著。 以下是解決這個問題的方法。
實施延遲載入以提高效能
如果您的網站需要 20 秒的時間來加載,因為一兩個圖像甚至在訪客向下滾動之前才可見,那麼延遲加載可能是您的竅門。
延遲載入使用特殊腳本來幫助延遲載入不會立即向使用者顯示的圖像、影片或圖形。
要開始延遲加載,請嘗試 NitroPack 延遲加載功能。
最大限度地減少 HTTP 請求以提高行動網站速度
每當有人造訪您的網站時,瀏覽器都需要要求許多不同的文件,這些文件也稱為 HTTP 請求。
當然,這些 HTTP 請求會影響頁面的載入速度。 您可以透過以下方式最小化 HTTP 請求:
- 刪除不需要的影像。
- 減小影像尺寸。
- 縮小 CSS 和 JavaScript 檔案。
- 組合 CSS 和 JavaScript 檔案。
您還可以實現延遲載入(如上所示)並使用內容交付網路 (CDN)。
利用內容交付網路減少設備延遲
內容分發網路 (CDN) 是由地理上分佈的代理伺服器及其資料中心組成的網路。
它們透過在靠近您位置的代理伺服器中快取 Web 內容(例如頁面、圖像和影片)來幫助提高內容交付、效能和品質。
您可能還想探索行動 CDN。 這些旨在增強內容交付,特別是在行動和無線網路上。 因此,他們的目標是大大提高網站效能。
但是,請注意隱私可能是一個問題。 在這種情況下,.env 檔案是使敏感資訊遠離雲端並以鍵值格式鎖定的有用方法。
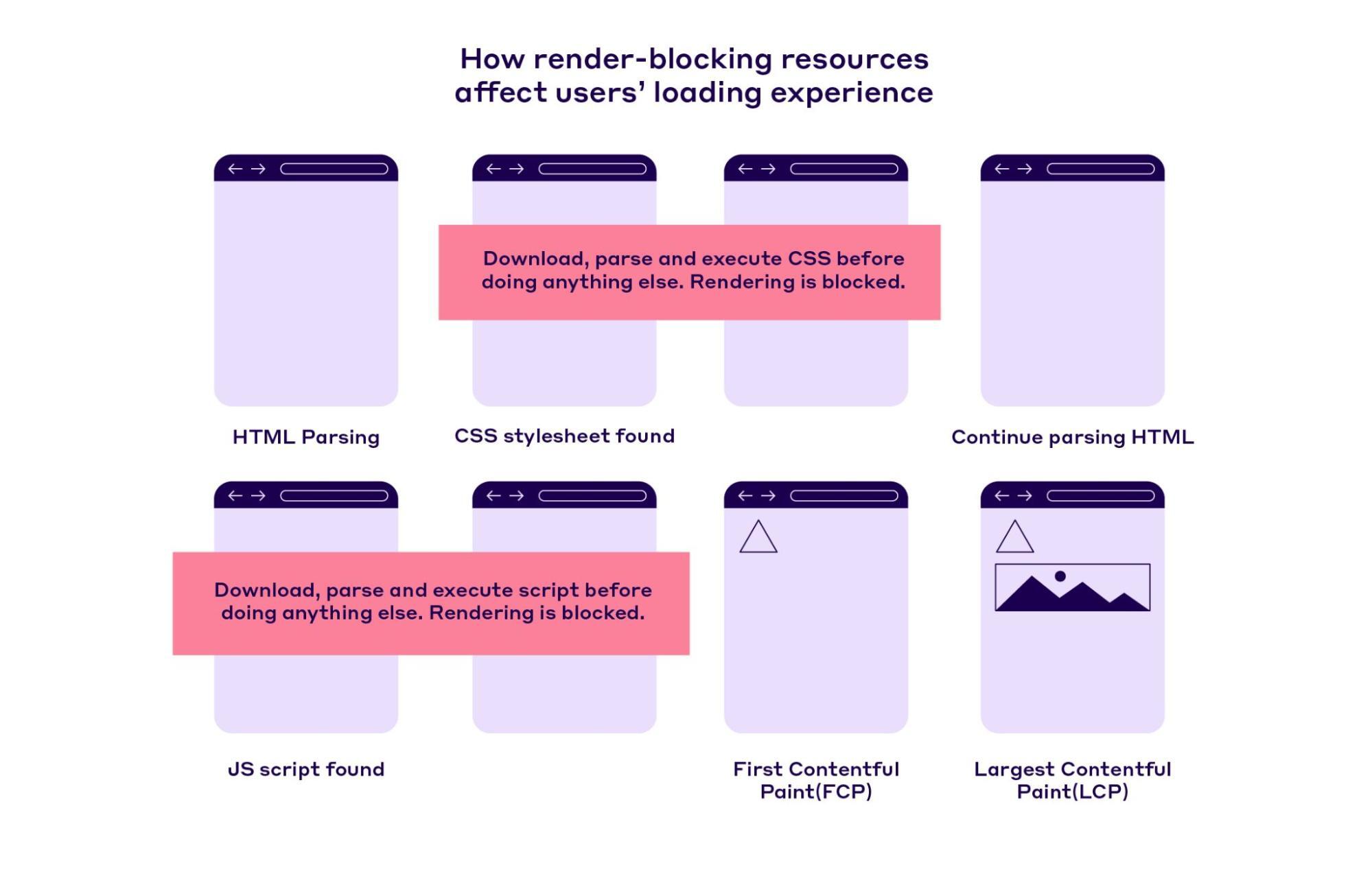
減少渲染阻塞資源
渲染阻塞資源是網站檔案中的一些程式碼,例如 CSS 和 JavaScript,用於防止網頁載入太快。
當您載入頁面時,瀏覽器會解析其 HTML。 如果遇到 CSS 和 JavaScript 文件,它也必須下載並解析這些文件。 這不可避免地意味著頁面需要更長的時間來載入。

如果頁面不解析這些資源,則可以更快地載入。 因此,探索渲染阻塞資源可以改善網站載入和使用者體驗。 若要了解如何在不使用任何外掛程式的情況下識別和消除渲染阻塞資源,請查看此綜合指南。
使用資源提示以獲得更快的效能
資源提示是讓瀏覽器知道如何處理特定資源或網頁的指令。 這些提示可用於告訴瀏覽器應優先考慮哪些資源。
您可以將與需要優先考慮的元素相對應的 HTML 程式碼片段整合到您的網站頁面中; 這將使瀏覽器比透過正常載入頁面程序找到它們更快地開始載入所選檔案。
不同的資源提示可以用於不同的目的; 下面是兩個例子:
- Prefetch :此提示可讓瀏覽器取得可能很快需要的資源並將其儲存在快取中。
- 預先載入:這使得瀏覽器下載資源的速度比瀏覽器發現的速度更快,因為它是頁面的關鍵元素。
如果您想了解有關資源提示的更多信息,請查看我們的綜合指南。
探索加速行動頁面 (AMP) 和漸進式 Web 應用程式 (PWA)
Accelerated Mobile Pages (AMP) 是一項開源技術,於 2015 年開發,旨在協助增強即時網頁開發。 其主要目的是將頁面減少到最關鍵的部分,將快取版本儲存在Google伺服器上以優化伺服器效能。
漸進式 Web 應用程式 (PWA) 更注重使用者體驗和互動。 他們的目標是讓行動網站更類似於智慧型手機上的應用程式。
它們可以幫助您的網頁載入速度更快。 然而,當它們在第三方瀏覽器上運行時,可能會出現延遲和高電池消耗。 因此,您必須進行調查以確定哪個適合您的行動網站。
考慮人工智慧速度優化工具
將人工智慧納入網站速度優化變得越來越重要。 這是因為人工智慧工具可以透過預測用戶行為來創建複雜的快取方法並在用戶單擊頁面或資產之前預先加載它們,從而顯著減少載入時間。
此外,它們還可用於自動執行任務,例如自動調整影像大小和壓縮影像,以及透過持續即時監控和優化效能來提高程式碼效率。
NitroPack 的 Navigation AI 就是這樣的工具之一。
Navigation AI 是一種基於 AI 的網頁瀏覽優化器,可主動預測和分析使用者行為,以在客戶旅程中預先渲染整個頁面。
它允許網站所有者,無論其平台如何,都可以在桌面和行動裝置上提供即時瀏覽體驗,從而提高客戶參與度和轉換率。
Navigation AI 的實作方式是使用推測規則 API:
- 首先,它根據資料對頁面載入應用人工智慧增強的初始預測,而不將其傳遞給推測規則 API(以免壓垮瀏覽器)。
- 其次,它分析使用者行為,調整預測,並在我們確定接下來的操作是什麼時指示推測規則 API 預先渲染(或預取)頁面。
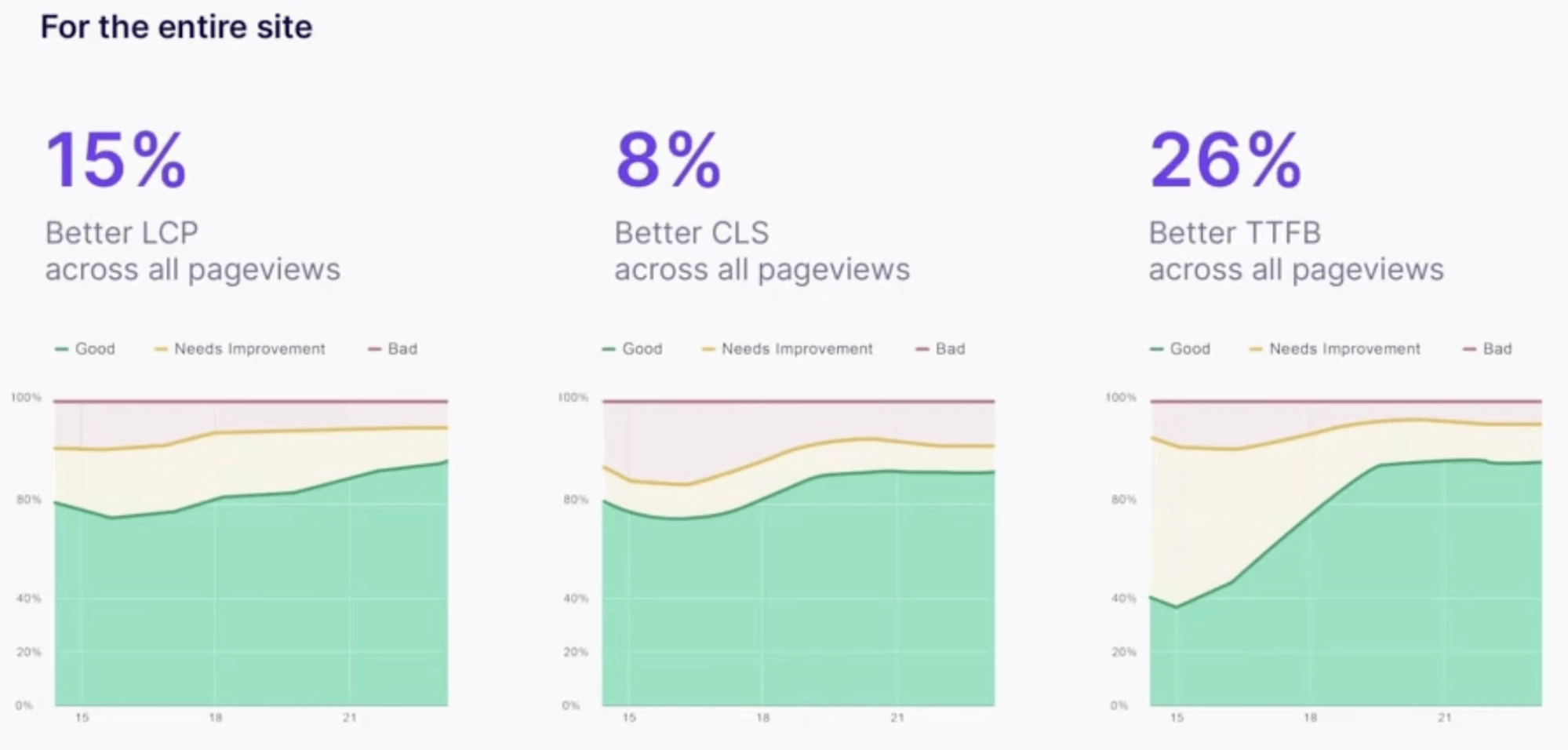
這種預測性頁面載入會導致以下結果:
- 載入時間不到 3 秒。
- LCP 和 CLS 的巨大改進。
- 整個網站更好的核心網路生命力。

加入 Navigation AI 的候補名單,讓您的網站為即時使用者體驗做好準備 →
結論
由於行動流量佔全球範圍內所有網站流量的近一半,因此現在應該很清楚,優化行動網站效能至關重要。
請遵循我們上面的提示並應用提到的優化技術來獲得重要的好處,例如增加用戶對您網站的參與度,以及增加潛在客戶的產生和銷售。
我們確信,只要投入一點時間、精力和專注,您的行動表現將超越所有競爭對手。
