什麼是啟動頁面以及如何創建一個
已發表: 2022-02-07客戶的期望與日俱增。 因此,優化每個接觸點至關重要,從您的登錄頁面到您的聯繫頁面再到您的博客文章。
這就是啟動頁面的用武之地!
這是一份指南,可幫助您更好地了解啟動頁面、它們的好處,以及最重要的是如何創建一個。
什麼是啟動頁面?
啟動頁面是公司對其實際網站頁面的介紹頁面。 它是一個簡單的頁面或帶有單個消息的彈出窗口,用於促銷目的或滿足業務需求。
啟動頁面與登錄頁面或主頁的不同之處在於它(通常)僅包含一小部分內容。 它僅作為網站的入口點,旨在位於網站的主頁、登錄頁面或內容頁面之前。
為什麼有一個啟動頁面是個好主意?
首先,在您的網站上設置啟動頁面似乎是個壞主意,因為它會阻止訪問者直接進入他們點擊打開的頁面。 從這個意義上說,這可能很煩人。
這是一個有效的觀點。
但現實情況是,訪問者只需再點擊一次即可到達他們想要的頁面,並且啟動頁面的好處最終超過了您可能想像的任何缺點。
展示櫃
在大多數情況下,啟動頁面用於展示與公司相關的動畫、產品、徽標,甚至是簡單的點擊進入網站。
您還可以將它用於新年前夜的願望、黑色星期五優惠等特殊場合,或為其他網站做廣告,就像新聞網站一樣。 您還可以顯示發布服務/產品的公告,或者簡單地談論您自己和您的業務。
這是 Yulu Moreau 的一個例子。

這是一個很好的啟動頁面示例,展示了網站的內容、他的住所以及他想要傳達的信息。
抓住遊客的眼球
啟動頁面通常定位在用戶可以進入站點並查看其他頁面之前出現。 將其視為您網站上的時代廣場,展示您希望訪問者在訪問您的網站之前採取行動的獨特優惠或號召性用語。
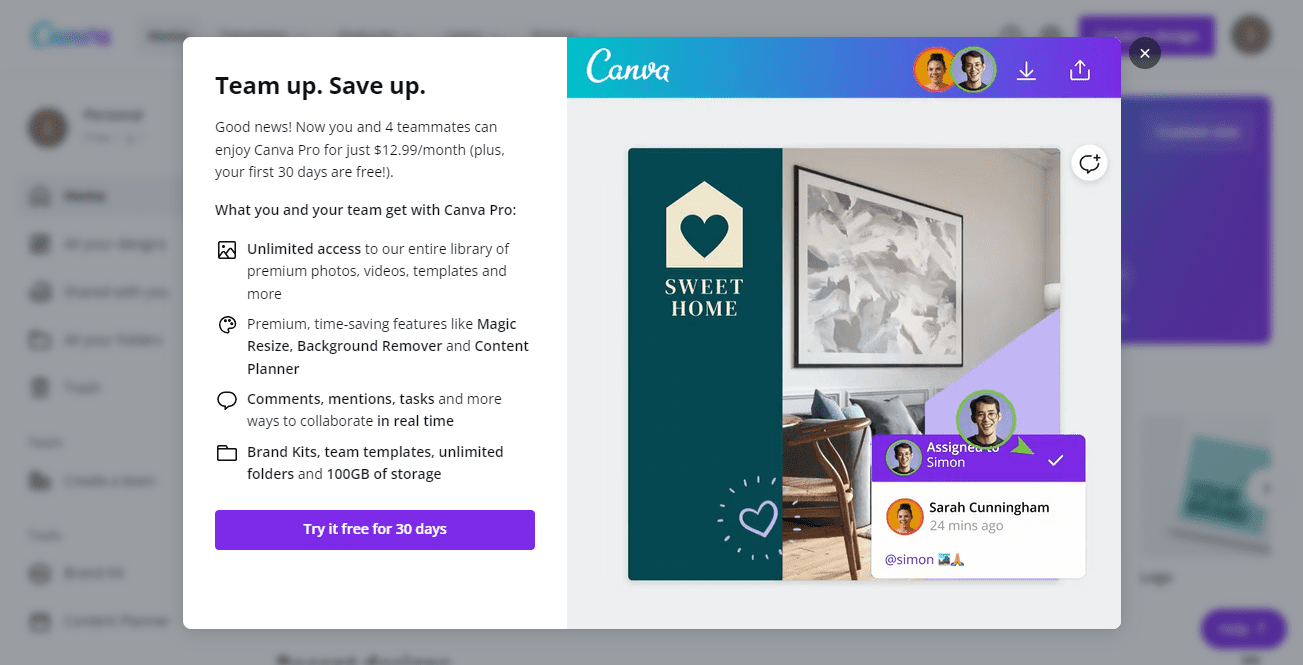
這就是吸引訪問者註意警告、免責聲明、時間敏感的公告等的理想選擇。這是 Canva 的一個很好的例子。

這個來自 Canva 的啟動頁面是如何使用彩色且可掃描的啟動頁面吸引訪問者註意力的完美示例。
為訪問者提供他們應得的內容
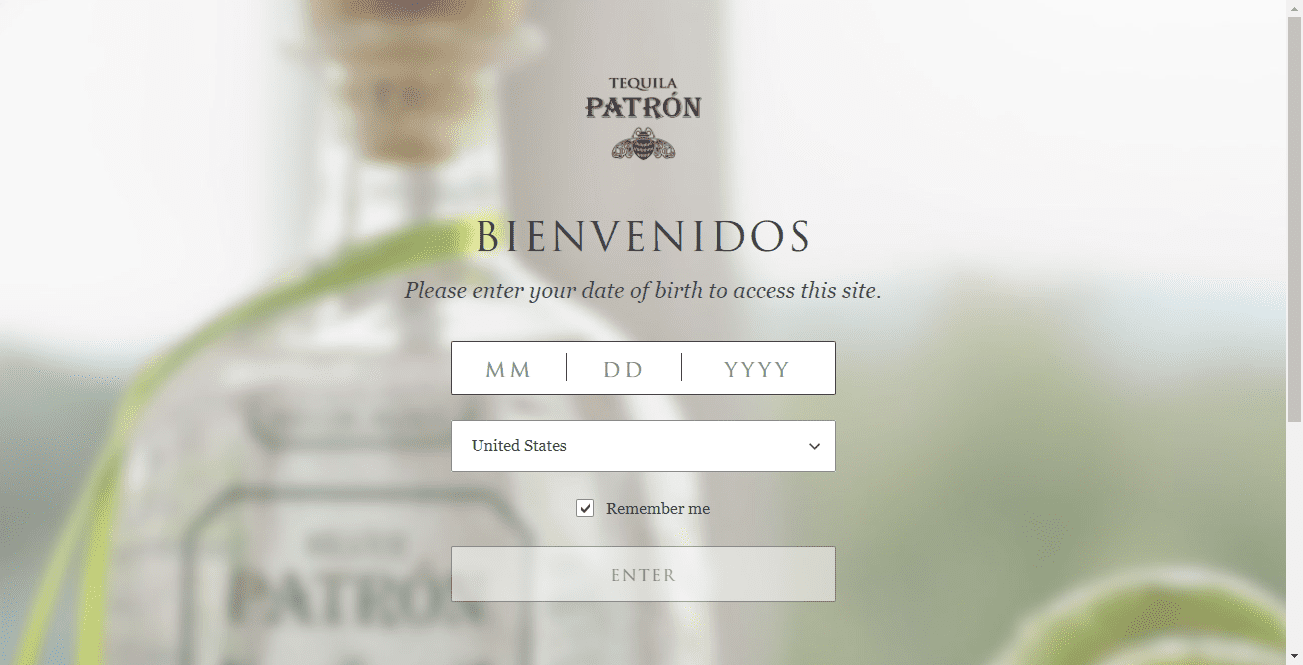
對於某些網站,有一個啟動頁面可能是強制性的,因為它可能是為訪問者提供他們應得的體驗所必需的篩選。 這可能包括語言、年齡、性別、內容類型、顯示模式等。這是來自 Patron Tequilla 的示例。

此外,啟動頁面也是一個很好的工具,可以讓您的訪問者選擇他們喜歡的導航選項。 這樣做將幫助您將網站內容與訪問者的偏好相匹配,並確保他們從一開始就享受愉快的體驗。
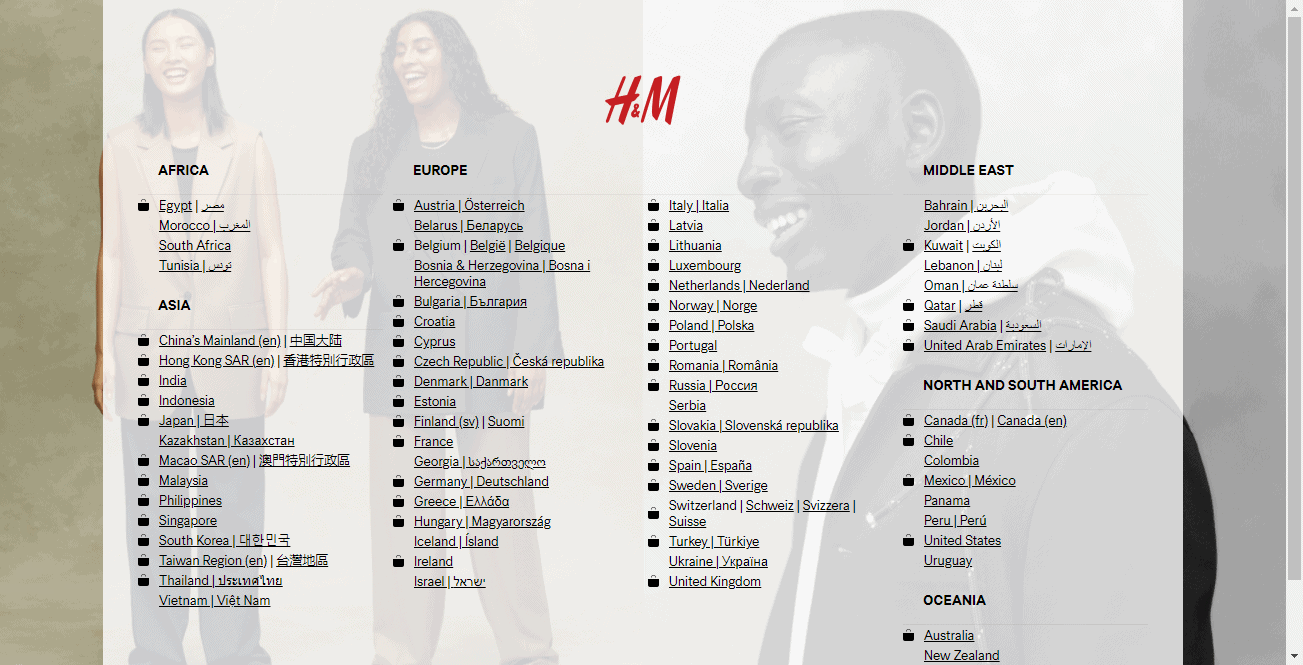
這是 H&M 的一個很好的例子。

出色的啟動頁面的 3 個元素
飛濺不是登陸頁面。 因此,它不需要盡可能多的組件就可以完美。 您只需將三個關鍵元素組合在一起,就可以製作出出色的啟動頁面。
1. 高質量的圖像或動畫
為您的啟動頁面創建引人注目的視覺效果。 啟動頁面的主要特點之一是它應該很容易跳過。 防止訪問者在加載頁面時立即跳過頁面的第一步是使用迷人的圖像。
您可以包含產品照片、背景圖像、視頻或動畫。 只要確保您包含的任何內容都不會影響您頁面的加載時間。
2. 清晰簡潔的信息
第二個元素是副本。 通常,你使用的詞越少越好。 訪問者在到達您的網站之前不必閱讀段落。
保持文字簡短,用盡可能少的單詞。 可以是一兩句話,但無論哪種方式,都要確保信息清晰且以行動為導向。
3. 明確的退出選項(加上號召性用語)
請記住,啟動頁面不是訪問者的優先級。 因此,您需要添加一個清晰的退出按鈕,將他們帶到他們想要登陸的頁面。 按鈕副本可以是:
- 繼續翻頁
- 滾動到網站
- 帶我到頁面
- 關閉/跳過
當您使用它時,向您的啟動頁面添加號召性用語。 同樣,請記住,訪問者的首要任務是訪問他們所訪問的內容。 因此,您的 CTA 應該旨在讓他們執行快速操作並恢復他們的目標。 這將取決於您的需求和目標。
考慮到這一點,以下是您的 CTA 可以圈出的一些潛在目標:
- 公告(針對新產品或限時優惠)
- 驗證要求(年齡、性別、位置等)
- 獲得更好體驗的快速提示(保存頁面、在特定瀏覽器上運行、查看相機等)
- 用於收集用戶數據(電子郵件、姓名等)的選擇加入表格
- 警告(敏感同意等)
- 一個快速的廣告
4 啟動頁面最佳實踐
設計主頁並將其添加到您的網站是一回事。 創建一個達到目標並為您帶來出色結果的頁面是另一回事。
我們匯總了五個最佳實踐,以幫助您設計能夠推動結果的獨特啟動頁面。
讓它輕
您的啟動頁面加載所需的時間可能是一個很好的啟動和一個有害的啟動之間的差異。 網站通常需要兩到五秒才能加載。 這意味著您的啟動頁面必須超過這個加載時間才能生效。
加載速度慢的啟動頁面即使是最耐心的人也會離開頁面。 深入了解初始頁面中的元素如何影響其整體加載時間(尤其是視覺元素),以通過消除不必要的組件來保持其輕盈。
使用燈光疊加層和彈出窗口
您可以將啟動頁面顯示為訪問者所需頁面上方的燈箱疊加層或彈出窗口。 這種策略可以讓訪問者知道他們在正確的頁面上,即使他們的屏幕被您的啟動頁面佔據。
另一方面,您可以在訪問者登陸您的網站後 3 秒顯示彈出窗口。 這樣,他們就知道他們在正確的位置,只需關閉彈出窗口即可訪問所需的內容。
使其具有美學吸引力
關於啟動頁面的一個不可否認的事實是它們是不可能錯過的。 在大多數情況下,訪問者並不期待啟動頁面,因此乍一看發送錯誤的印象可能是一個代價高昂的錯誤。
確保您遵守圖像設計和佈局原則,以確保良好的視覺層次結構。 考慮每個元素的大小和位置。 確保設計具有凝聚力,並以組織良好且高效的方式呈現。
保持與您的品牌一致
像許多公司一樣,您可能擁有獨特的徽標、顏色、信息、語氣和聲音。 確保您的啟動頁面與您的品牌保持一致,以加強您的品牌推廣工作並讓訪問者印象深刻。
額外提示:密切關注分析
分析可讓您了解訪問者如何與您的啟動頁面互動,從而了解它的表現。 這將使您深入了解需要改進哪些內容才能更好地參與,或者您是否應該完全關閉啟動頁面。

以下是一些需要關注的分析指標:
- 跳出率
- 在頁面上花費的時間
- 點擊率
- 表單提交
請記住,您跟踪的指標取決於啟動頁面的目標。 例如,如果您的號召性用語旨在驗證訪問者的年齡、語言或讓他們註冊他們的電子郵件地址,您應該跟踪表單提交。
另一方面,如果您的 CTA 鏈接到您的投資組合或廣告鏈接,請跟踪點擊率。
4 個驚人的啟動頁面示例
這裡有四個出色的啟動頁面示例,可幫助您看到它的實際效果並激發您自己的靈感。
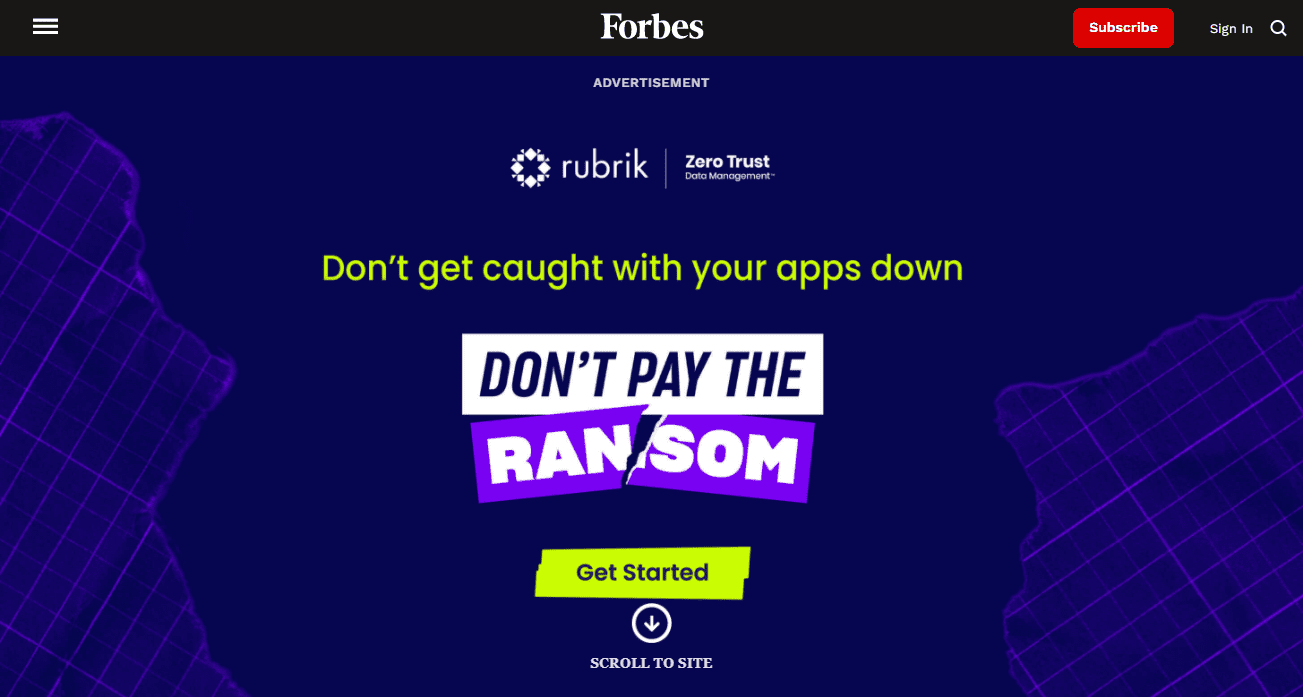
1. 福布斯

來源
目的:廣告
我們喜歡這個:福布斯利用其巨大的流量潛力為其他企業展示啟動頁面廣告。 有趣的是,廣告顯示為歡迎墊。 廣告文案直接而直接。
福布斯用幾句話精美地表達了它的含義,並添加了清晰的 CTA 供用戶入門。 該頁面還具有“滾動到站點”按鈕,使廣告消失,就好像實際站點在其下方一樣。
2.鐵託的

來源
用途:驗證牆
我們喜歡這個:這個頁面有一個簡單而優秀的設計,與 Tito 所做的相匹配(他們的品牌顏色和他們的伏特加標誌)。 但是,沒有退出按鈕,因為訪問者必須在進入站點之前驗證最低年齡要求。
3.扎拉

來源
目的:位置和語言驗證
我們對此的喜愛:Zara 在許多國家/地區提供服務,並利用其啟動頁面為訪問者提供最佳體驗。 一看設計就可以看出公司的顏色偏好。 啟動頁面設計簡單,包含易於執行的號召性用語。
4. 皈依神

來源
目的:讓訪問者下載資源以換取他們的電子郵件地址。
我們對此的喜愛:這是一家成功利用人類心理學與受眾對話的營銷公司。 您可以看到副本的吸引力和會話性。 此外,它還利用 FOMO(害怕錯過)讓訪問者迅速採取行動。
6個工具來構建你的啟動頁面
現在您已經了解瞭如何創建一個好的啟動頁面,這裡有一些工具可以幫助您創建一個。
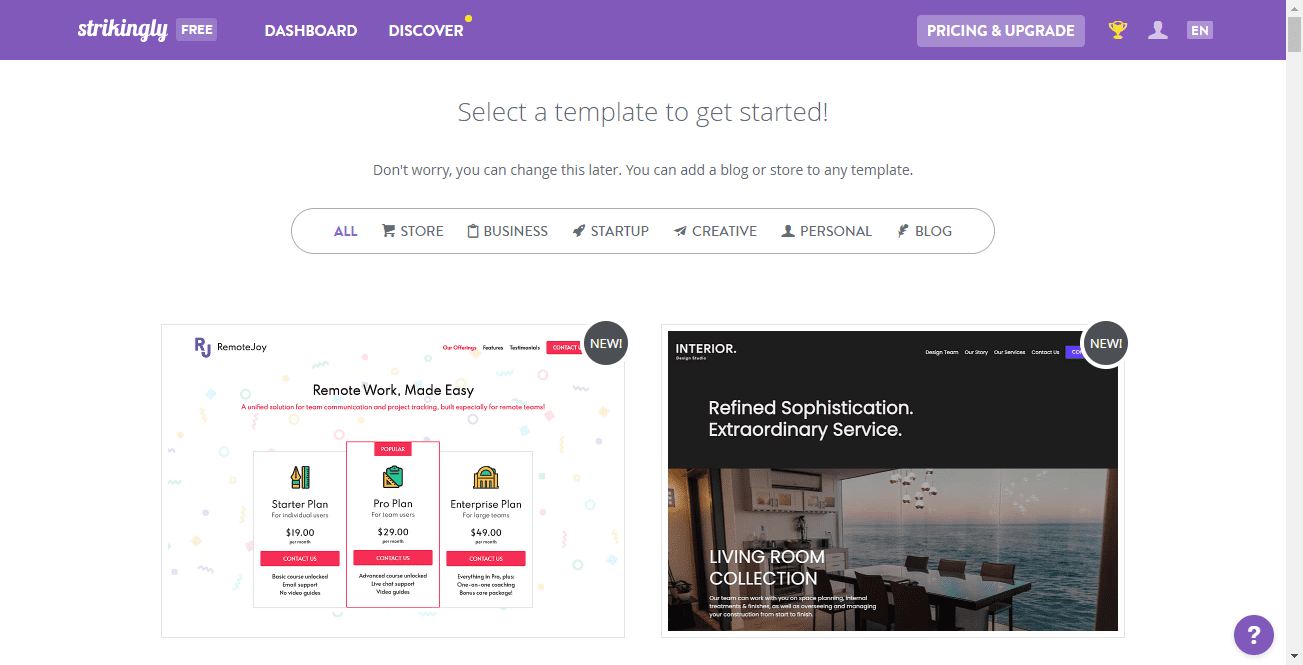
1.引人注目

Strikingly 是創建啟動頁面的首選工具。 它旨在幫助任何人有效地構建用戶友好且響應迅速的網站。
Strikingly 擁有一個功能庫和頁面構建模板,您無需任何編碼或編程技能即可編輯 - 使其成為創建啟動頁面的最直接工具。
2. Instapage

Instapage 是一個網站構建器,可幫助您使用專業模板快速設計啟動頁面。 Instapage 的工作方式與 Strikingly 相同。 它提供了一個完全可定制的登錄頁面構建器、大量的功能、模板以及乾淨直觀的用戶界面。
使用此工具,您可以用最少的努力將任何初始頁面設計變為現實。
3.退彈

Unbounce 還提供具有專業模板的拖放式構建器,您可以利用這些模板創建獨特的啟動頁面。 他們根據您的行業提供模板,您可以根據自己的需求或目標進行選擇。 此外,該工具由人工智能驅動,即使對於非技術用戶來說也是一個不錯的選擇。
4.滑動頁面

與上述工具相比,Swipe Pages 是一個鮮為人知的工具。 儘管如此,它仍然是您可以用來創建啟動頁面的最佳工具之一。
Swipe Pages 提供模板開始或讓您從頭開始創建啟動頁面。 它還提供了一些功能,例如拖放編輯和設備可見性選項,以根據訪問者的設備顯示或隱藏元素。 您還可以利用他們的畫廊和輪播來創建您的啟動頁面並吸引您的訪問者。
5. PageMaker.io

PageMaker.io 是一個具有獨特功能的網站構建器,非常適合移動設備友好的設計。 它為您提供競爭工具提供的所有功能,並通過提供基於您的利基的模板來加倍努力。 您也可以在他們的學習門戶上免費學習。
6.相撲

雖然它最初不是為創建啟動頁面而設計的,但 Sumo 也是創建簡單啟動頁面的出色工具。 Sumo 可幫助您以歡迎墊的形式設計頁面。 您可以設計一個單頁瀏覽器並添加一個潛在客戶捕獲表單來收集訪問者信息。 您還可以添加一些促銷或營銷信息以與訪問者分享。 相撲永遠免費。
使用您的啟動頁面引起轟動
飛濺頁面比大多數營銷人員意識到的要多。 您可以使用它們來獲得更多潛在客戶,傳達您的信息或讓更多人關注產品。
您需要檢查一些事項以確保您的啟動頁面有效並且不會影響您網站的整體性能。 這些包括:
- 它的目標。 當初始頁面具有明確且經過深思熟慮的目標時,它們會更有效。 設定一個明確的目標並將你的信息集中在它周圍。
- 它的顯示頻率。 如果每次訪問者訪問您的網站時,它們都會出現,則啟動頁面可能會令人討厭。 確保您的啟動頁面僅在特定時間段內出現一次。 這可以是一周一次、一個月一次、一個季度以上等。
- 它與您的品牌一致。 這可以防止混淆並確保啟動頁面與您的品牌產生共鳴。 它還可以幫助訪問者知道他們在正確的頁面上。
- 它的退出按鈕。 啟動頁面的內容並不是您最初構建網站的原因。 確保您的啟動頁面可以輕鬆關閉。
現在您知道是什麼造就了一個很棒的啟動頁面,但是為什麼要停在那裡呢? 前往 AppSumo Marketplace 以獲得最佳啟動頁面創建工具的最優惠價格。
