如何使用 CSS 創建 SVG 動畫
已發表: 2019-02-03如今,Web 動畫風靡一時,您可以使用 SVG 設計的內容沒有限制。 如果您準備在自己的網站上嘗試一下,了解基本動畫概念將幫助您構建更複雜的設計。 與 JPEG 和 PNG 文件不同,SVG 非常適合用於 Web 上的動畫,因為它們具有可擴展性且獨立於分辨率(這意味著它們可以在不損失質量的情況下進行縮放)。 它們也很容易設置樣式,因為您可以使用 CSS、過濾器和交互性來增強 SVG。
在我們深入學習本教程之前,您應該熟悉 CSS 過渡和變換。 (如果您不是,請查看這篇文章!)一些相同的概念將用於 SVG。
SVG 基礎知識
SVG 或 Scalable Vector Graphics 使用基於 XML 的文本格式來描述圖像的顯示方式。 SVG 是包含大量 XML 的文本文件。 如果你用代碼編輯器打開一個,你就會明白我的意思。 SVG 可以在不損失質量的情況下縮放到不同大小的原因是因為文本用於描述圖形。

SVG 文件中的視覺信息由瀏覽器或您用來修改它的任何圖形軟件計算和呈現。 它們不像 JPG 或其他圖像文件格式那麼複雜,如果您願意,可以在文本編輯器中手動設計和編輯它們。 它們可以使用 CSS 進行更改和样式設置,使它們在 Web 上設計時非常棒。
瀏覽器對 SVG 圖形的支持非常普遍; IE8 可能會出現一些問題,但現代瀏覽器可以很好地處理 SVG。 這里或那裡可能存在小錯誤,但通常情況下是一帆風順的。
如何創建 SVG 圖形
Adobe Illustrator 是我創建 SVG 時的首選程序。 實際上,它們可以從頭開始創建,因為它們都是 XML,但使用設計程序可能更容易,尤其是對於更複雜的 SVG。
在 Adobe Illustrator 中設計時的提示
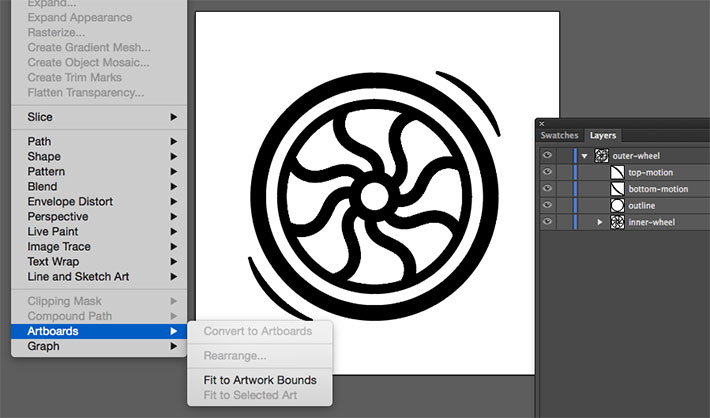
與任何其他 Adobe Illustrator 項目一樣,邊界框是創建插圖的位置,因此確保包含所有內容非常重要。 最好的方法是選擇您想要在 SVG 中包含的圖稿,然後轉到對象 > 畫板 > 適合圖稿邊界。

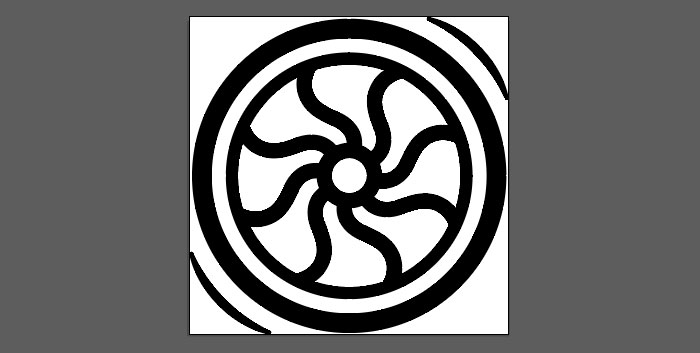
這是非常重要的一步。 有幾次我沒有這樣做,並且由於額外的空白區域,圖像在網站上看起來非常小。 讓一切都完美地適應邊界解決了這個問題。

當您處於設計模式時,這可能不是最有趣的事情,但是當您使用圖形進行未來的動畫工作時,注意並與圖層命名保持一致將有助於您。 “第一層,第二層”會讓人很難記住哪些層包含圖形的哪些部分。 原因是 Illustrator 將使用這些名稱在 SVG 代碼中生成 ID。
圖層組很棒,尤其是對於更複雜的圖形。 它們還用於在 SVG 文件中創建組。 當您使用它們時,我強烈建議您確保圖層組僅包含相關的形狀,以保持您的文件乾淨並且以後易於編輯。
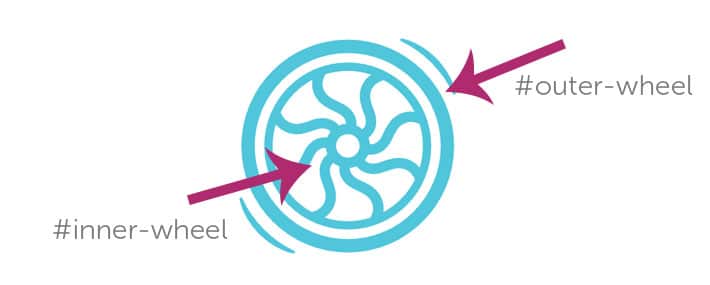
在此文件中,您會看到輪子的外部名稱為“outer-wheel”,而內部的名稱為“inner-wheel”。 這是基本的,但它有效。
這是可選的,但通過 CSS 優化器運行它會很有幫助。 您很有可能通過這樣做來減小文件大小。 一個不錯的選擇是 Peter Collingridge 的 SVG Optimizer。 SVG OMG 也是一個值得研究的選項。
在 Adobe Illustrator 中導出 SVG 圖形
現在您已經有了最終的 SVG 圖像,需要將其導出以便可以在 Web 上使用。 轉到文件 > 另存為 > SVG。 您還可以轉到文件、導出、.SVG,具體取決於您使用的 Illustrator 版本。 這將被保存為 flyweel_wheel。
完成此操作後,將出現一個包含幾個選項的對話框(如果您沒有看到以下所有選項,請轉到“更多選項”):
配置文件: SVG 1.1
類型:這控制您希望如何處理設計中的任何字體並將字體嵌入為 SVG。 我們沒有,所以我們將這個設置保留為 SVG。
子集:此選項在需要時將字符詳細信息嵌入到 SVG 文件中。 這允許文件顯示用戶系統上可能不存在的字體。 當選擇“僅使用字形”(如果您的作品使用特殊字體)時,可以只包含 SVG 中使用的字形(這會減小文件大小)。
圖像位置:這控制可以為 SVG 文件內的光柵化圖像數據存儲的信息,作為具有“嵌入”選項的數據 URI。 (在這種情況下不是超級相關,但這允許鏈接或嵌入圖像,這會增加文件大小。)
CSS 屬性:表示屬性允許在需要時將 CSS 樣式直接放入 SVG。 根據您的用例,這可能是最佳的,也可能不是最佳的。 Presentation Attributes 指定諸如fill: blue; 而不是傳統的內聯樣式: . 表示屬性通常更容易在 CSS 中覆蓋。
更多高級選項:這組複選框允許您更改各種設置,包括您在各種數字中的小數位數。 這裡一個就足夠了。 如果您的文件中涉及大量文本,則最需要高級選項。 輸出更少的<tspan>元素的選項可以顯著減小導出的 SVG 的大小。
在某些情況下,可能會沿著自定義路徑繪製文本。 使用“對路徑上的文本使用 <textPath> 元素”選項,它將導出為路徑上的文本。 “響應式”選項也很重要。 如果未選中,則 SVG 文件將具有硬編碼的寬度和高度。
如何使用 CSS 為 SVG 設置動畫
現在有一個實際的 SVG 可以使用,我們可以創建一個簡單的動畫來看看這一切是如何工作的。 CSS transform 屬性和 translate 方法將幫助輪子移動。 使用 CSS 製作動畫很棒,因為不需要安裝任何插件或庫; 您只需要 HTML 和 CSS 即可開始使用。
可以像 HTML 元素一樣使用 CSS 關鍵幀和動畫屬性或使用 CSS 過渡來為 SVG 設置動畫。 更複雜的動畫通常會應用某種變換——平移、旋轉、縮放或傾斜。
基本動畫
以下是一個簡單的動畫,它使輪子在懸停時增長:
svg {
height: 20%;
width: 20%;
fill: #50c6db;
}
svg:hover {
transform: scale(1.25);
transition-duration: 1.5s;
}

轉輪動畫
在這裡,Adobe Illustrator 的辛勤工作得到了回報。 有效命名層的努力將得到很好的利用。 使用外層和內層組,可以控制和自定義動畫,這是動畫光柵圖形的巨大優勢。

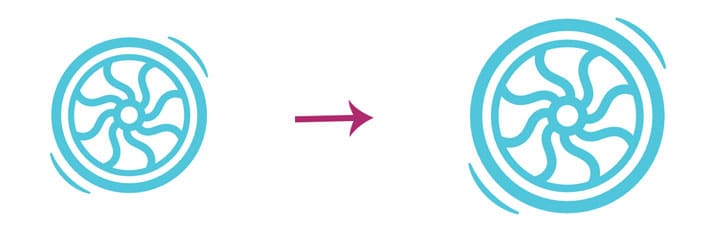
車輪 SVG 將用作加載微調器圖形。 隨著顏色從淺到深,外輪會旋轉,內輪會略微增長。
在大多數情況下,SVG 元素是相當可預測的,但有些定位問題可能會稍微複雜一些。 如果您習慣了其他 HTML 元素,它們對 transform 和 transform-origin 的響應是相同的。 需要注意的一點是,它們不遵循框模型,即邊距、邊框、填充等。這使得定位和轉換這些元素更具挑戰性。
變換原點基礎知識
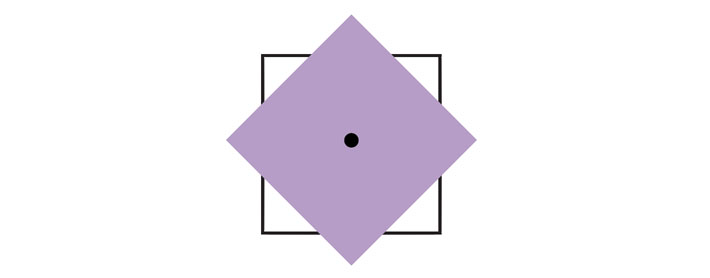
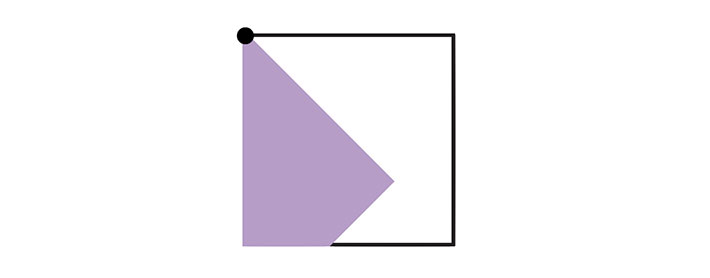
transform-origin 屬性用於改變元素變換原點的位置。 HTML 元素的變換原點位於 (50%, 50%),即元素的中心。

SVG 元素的變換原點位於 (0, 0) 點,即畫布的左上角。

SVG 元素如何圍繞自己的中心旋轉? 需要對 transform-origin 屬性進行調整。 這可以使用百分比值或絕對值(像素、ems 或 rems)來設置。 該值將相對於元素的邊界框設置。
如果我們要使用百分比值將<rect>的變換原點設置為中心,則可以這樣完成:
rect {
transform-origin: 50% 50%;
}
製作輪子
首先,設置旋轉關鍵幀是關鍵。 這將是一個微調圖形,因此需要完全旋轉。 還將應用淡入效果。 這個例子可以在 Codepen 上找到。
@keyframes spin {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
@keyframes fadeIn {
0% {
opacity: .35;
}
50% {
opacity: .5;
}
75% {
opacity: .75;
}
100% {
opacity: .25;
}
}
接下來,創建 SVG 包裝器很重要。
.svg-container {
height:100%;
width:100%;
max-height:15cm;
max-width:15cm;
margin: 0 auto;
}
創建了通用 SVG 樣式,這是指定變換原點的地方。
svg {
top: 50%;
left: 50%;
position: absolute;
max-height:15cm;
max-width:15cm;
width: 20%;
height: 20%;
fill: #50c6db;
transform: translate(50%, 50%);
}

這是圖層命名變得非常有用的地方。 旋轉動畫應用於整個 SVG 圖形,因為它是在#outer-wheel上指定的,但內輪具有僅適用於圖形內部的淡入淡出效果。 通過僅針對#inner-wheel ,應用了淡入動畫。
#outer-wheel {
animation: spin 4s infinite linear;
}
#inner-wheel {
animation: fadeIn 2s infinite linear;
}

希望這能讓您很好地了解 SVG 和基本動畫技術。 隨著您更多地使用它們,這些基本想法將幫助您創建更複雜的動畫。

下一步:設計
網站更快!
在本指南中,我們將介紹如何更快地工作和加快 WordPress 工作流程的技巧。 從最初的站點設置到上線,了解如何從日常工作中減少工作時間!
在這裡免費下載。
本文最初於 2017 年 6 月 1 日發布。 上次更新時間為 2019 年 2 月 16 日。
