如何使用 Local 在您的網站上測試 Gutenberg 編輯器 (WordPress 5.0)
已發表: 2018-12-07WordPress 5.0 現已推出,這意味著新的古騰堡編輯器現在已成為我們日常生活的一部分。 WordPress 編輯界面的這次更新將永遠改變平台和我們創建內容的方式。 因此,這是一個很大的轉變,特別是如果你沒有做好充分的準備。
與 WordPress 核心的許多其他新增功能一樣,在編輯器上線之前對其進行測試將使您更好地了解眾多新功能。 更重要的是,您可以通過自己的計算機使用諸如 Local 之類的工具來執行此操作。
在本文中,我將討論為什麼應該在您的站點上測試新編輯器,並通過四個步驟告訴您如何進行測試。
以下是在您的網站上測試 WordPress Gutenberg 編輯器的方法:
- 使用 Local 創建本地站點
- 備份或克隆您的實時站點
- 將文件遷移到本地環境
- 更新到 WordPress 5.0,然後徹底測試新增功能
讓我們開始吧!
為什麼需要測試 Gutenberg 編輯器
您可能知道,現有的 TinyMCE 編輯器已經過大修。 新編輯器使用“塊”來創建內容——可以輕鬆添加到頁面的預構建元素。 這些更改將簡化您網站的編輯過程,同時吸引整整一代新用戶加入該平台。
當然,如此巨大的變化需要開發人員和用戶進行大量測試。 但是,這將使您處於更好的位置,因為您將能夠在做出承諾之前掌握古騰堡必須提供的所有新功能。 有很多東西要學,所以花時間了解新的編輯器將確保業務照常進行,障礙盡可能少。
試水也將使更廣泛的 WordPress 社區受益,因為您可以通過多種方式幫助塑造編輯器向前發展。 對於初學者,WordPress 支持論壇有一個專門的部分,鼓勵您討論哪些有效,哪些無效。
您還可以執行最多三個可用性測試,這些測試幾乎相同,但複雜性有所增加。 但是,這些不是強制性的,您最初可能會有更緊迫的問題。 例如,確保新編輯器在您自己的網站上工作。
如何使用 Local 在您的站點上測試 Gutenberg 編輯器(分 4 步)
幸運的是,使用正確的工具可以輕而易舉地測試 WordPress 5.0 和新編輯器。 讓我們從頭開始。
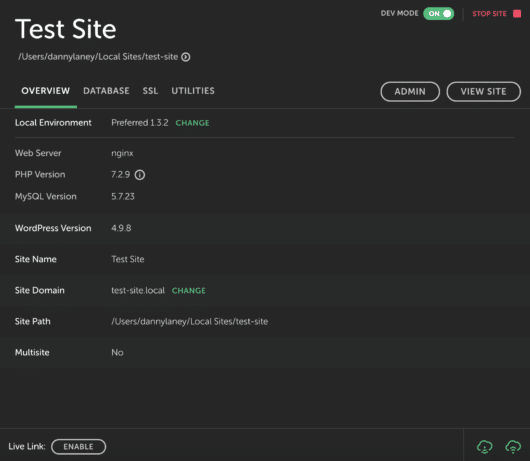
1.使用Local創建測試環境
您很少希望將您在測試期間所做的更改推送到您的實時站點。 相反,您可以在自己的計算機上創建沙盒環境來執行此操作,而不會影響實時網站。 當然,這意味著您可以在不破壞用戶體驗 (UX) 的情況下進行調整。

至於您將使用的工具,Local 可以非常輕鬆地在您的計算機上安裝 WordPress、克隆您的站點,甚至在您完成後將您的本地站點推送到現場。
有適用於 macOS、Windows 和 Linux 的版本,Flywheel 用戶可以“batphone”訪問他們的服務器。 換句話說,您可以將站點直接從本地環境推送到實時 Flywheel 服務器。
這裡沒有解釋如何設置和運行 Local,而是有一篇很棒的博客文章提供了啟動和運行的三個簡單步驟。 我鼓勵你完整閱讀它,然後在這裡見我!
2.使用插件克隆您的實時站點
安裝 Local 後,您需要將實時站點的內容導入其中。 雖然有許多不同的方法可以做到這一點,但一個很好的方法是使用 Duplicator 插件:

這實際上創建了一個“包”——即整個 WordPress 站點及其數據庫的副本。 當然,這非常適合創建站點的本地版本。
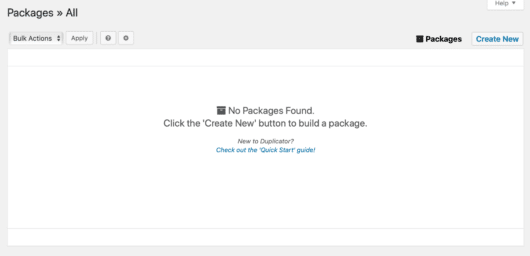
在您的實時站點上安裝並激活插件後,前往 WordPress 儀表板中的Duplicator > Packages 。 在Packages >> All屏幕中,從右側選擇“ Create New” :

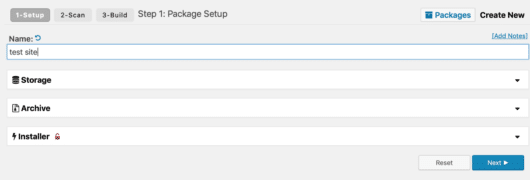
接下來,給你的包起一個合適的名字。 保持其他設置不變,然後在準備好後單擊“下一步” :

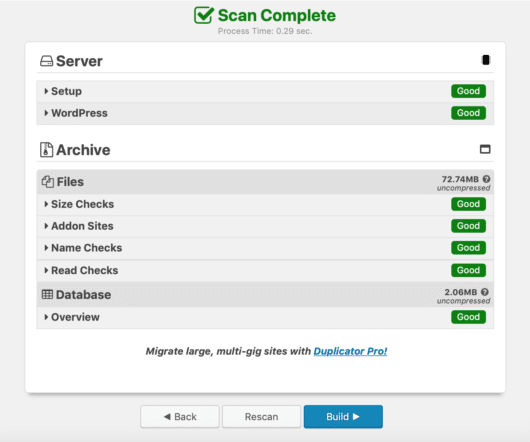
Duplicator 現在已準備好運行測試以確認您的內容可以毫無問題地導出。 如果一切按計劃進行,您應該會看到一個帶有多個“良好”確認的屏幕。 從這裡,選擇“構建” 。 然後復制器將開始整理您的包裹,並且可能需要一段時間,具體取決於您網站的大小。


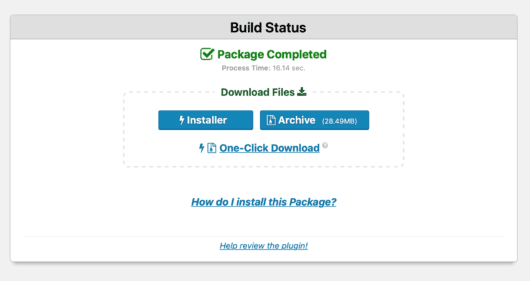
該過程完成後,您將被發送到包含兩個可下載文件的確認頁面:

與其一步一步地引導您,不如單擊“存檔”按鈕獲取您的文件,然後通讀“如何安裝此軟件包?” 說明,因為它們全面而徹底。
3. 將實時站點遷移到您的本地環境
此時,您已準備好將實時站點的數據導入本地。 為此,只需將存檔 ZIP文件拖放到本地界面的任意位置即可。
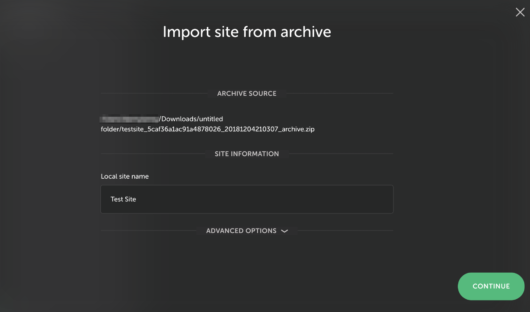
然後,您將進入“從存檔導入站點”屏幕,您現在可以在其中為新的本地站點添加名稱:

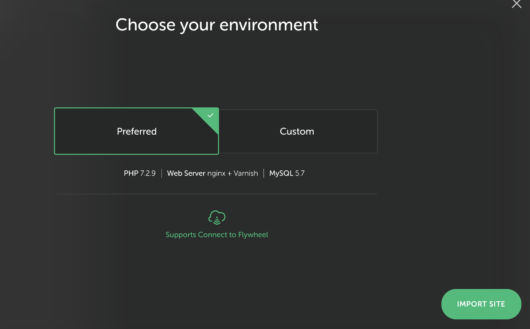
準備好後,單擊“繼續” 。 然後將要求您選擇環境設置,您現在應該將其保留為“首選” ,然後單擊“導入站點”。

Local 現在將導入您的所有 WordPress 文件和數據庫——這可能需要一些時間,但請確保在該過程完成之前不要關閉 Local。
導入完成後,單擊“查看站點”可以預覽您的網站:

如果該過程成功,您現在就可以測試新的編輯器了!
4. 更新到 WordPress 5.0 並開始測試新的編輯器
此時,您已成功將實時站點導入本地。 倒數第二步是確保 WordPress 更新到最新版本——當然,現在是 5.0,其中包括新的編輯器。 此過程如您所料,與您執行的任何其他更新相同。 實際上,更新後您可能根本看不到任何新屏幕。
即便如此,雖然您需要閱讀一般功能集,但塊的概念是需要重點關注的一個重要概念。 它們實際上是用於創建您的網站的構建塊,並且每種內容類型都有自己的。
在測試方面,我建議仔細查看以下內容:
- 查看您的主要主題的功能是否完好無損。
- 測試每個已安裝插件的特性和功能是否存在任何問題,並修復它們。
- 確定您的帖子和頁面是否可以充分轉換為塊。
- 測試內容創建過程並解決您的任何疑慮。
在這個階段,重要的是要提到您不必立即將您的實時站點升級到 WordPress 5.0。 您基本上可以根據需要進行測試,以使事情變得完美。
但是,如果您還沒有準備好升級到新的編輯器,您可以安裝 Classic Editor 插件,它最終會為您提供 WordPress 5.0 和以前的編輯器。 好消息是這個版本將在未來幾年內得到支持。
結論
WordPress 5.0 現已發布,因此您需要快速工作以在您的實時站點上測試新編輯器(如果您還沒有這樣做的話)。 這是平台的巨大變化,因此盡可能做好準備符合您的最大利益。
在這篇文章中,我介紹瞭如何使用 Local 在您的網站上快速測試 WordPress 5.0 和新編輯器。 讓我們快速回顧一下這些步驟:
- 使用 Local 創建本地站點。
- 備份或克隆您的實時站點
- 將文件遷移到本地環境。
- 更新到 WordPress 5.0,然後徹底測試新增功能。
您是否為過渡到 WordPress 5.0 做好了充分準備? 在下面的評論部分讓我知道!
