使用 Kadence 塊的最簡單的鏈接樹替代方案
已發表: 2022-01-28
Instagram 營銷中最令人沮喪的元素之一是缺乏添加帖子鏈接的能力。 由於 Instagram 營銷是與新受眾建立聯繫的更有效方式之一,可點擊鏈接的缺乏已經造成許多企業填補了空白。
Linktree 一直是這些成功的企業之一。 Linktree 是一種無代碼、易於定制的工具,不僅可以幫助營銷人員將用戶引導至多個鏈接,而且是一種將大量鏈接添加到社交簡歷的簡單方法。 與 Linktree 一樣好,許多其他公司也創建了類似的工具,包括 Shorby、Pallyy、Tap Bio、Lnk.Bio 和 Campsite 等等。
避免供應商鎖定
一旦您選擇了其中一家公司來建立您的鏈接,您就被鎖定了。您的鏈接保留在他們的系統中,如果由於某種原因它們停業,您就會失去辛勤工作。
避免“供應商鎖定”是許多公司轉向 WordPress 等開源平台的原因之一。 無論商業世界或任何為 WordPress 做出貢獻的企業發生什麼,您都擁有您的網站、您的代碼,並且只要您有備份,您就可以將現有網站遷移到任意數量的託管服務提供商,例如Nexcess 或 Liquid Web。
同樣,當您在另一個平台上建立鏈接時,您將失去您自己的品牌域名和您自己的網站可以提供的鏈接頁面的專業性。
過去,建立一個與 Linktree 和其他公司提供的產品競爭的鏈接頁面可能看起來很困難。
但與 Kadence 不同。
Kadence 使構建鏈接頁面變得容易
StellarWP 社區參與總監 Michelle Frechette 是一位忙碌的人。 Michelle 指導了許多 WordPress 社區計劃,管理著許多她想引導觀眾訪問的網站。 她使用 Kadence Blocks 創建了自己的鏈接頁面,以與任何可以使用 Linktree 和其他工具構建的內容相媲美,而且她在沒有接觸任何代碼的情況下就這樣做了。
你可以在這裡看到她的 Linktree 替換頁面,以及下面的截圖。
如何為 Instagram 建立自己的鏈接頁面
受到 Michelle 頁面的啟發,對 Kadence 友好的金毛獵犬 Bodhi 決定在他的網站上建立自己的鏈接頁面。 這是菩提。

在 Bodhi 的鏈接頁面上,他想確保他不僅可以鏈接到他網站上的頁面,還可以鏈接到他發佈內容的其他網站。
Bodhi 是一隻聰明的狗,所以他已經安裝了 Kadence 和 Kadence Blocks。 聰明的狗知道得到一個捆綁包,這樣他就可以訪問他需要的一切他還不太確定他要對他的網站做什麼,但他正在查看流行的入門模板優勝美地在黑暗模式下,因為它讓他非常想起他的加州的家。
創建鏈接頁面
首先,Bodhi 的人(他是一個更好的打字員)前往他的 WordPress 站點的 WordPress 頁面區域並選擇Add New 。 Bodhi 選擇了pawsome-links作為他的頁面名稱。
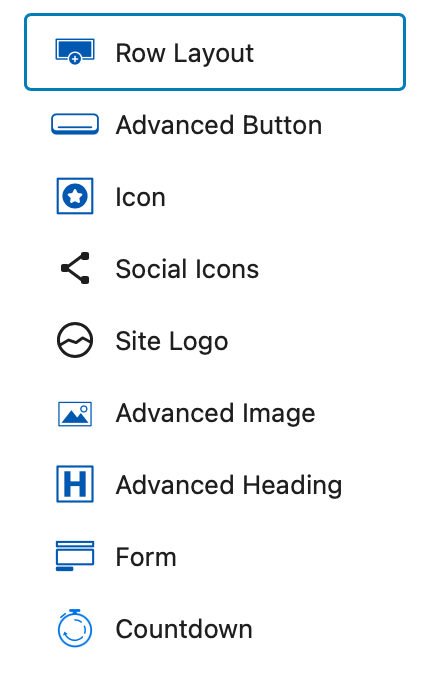
他已經準備好 Kadence Blocks,所以我們開始建造。 首先,我們選擇一個行佈局,我們將在其中添加我們的 Kadence 高級按鈕塊。

Advanced Button Block有許多設置,使在我們自己的 Kadence 支持的站點上構建 Linktree 替代頁面變得非常容易。 我們不僅可以設置每個按鈕的寬度和高度,還可以為每個按鈕添加圖標,自定義每個按鈕的顏色。 一旦我們決定了配色方案,我們還可以復制按鈕來構建他的 Linktree 替換頁面的其餘部分。 如果我們選擇,我們甚至可以為一個按鈕選擇一種獨特的顏色來突出顯示它。
構建我們的第一個按鈕
構建第一個按鈕是我們將專注於設計的地方。 一旦我們完成了第一個按鈕的設計,複製該按鈕並更改文本、鏈接和圖標,可以輕鬆構建我們的 Linktree 替代頁面。

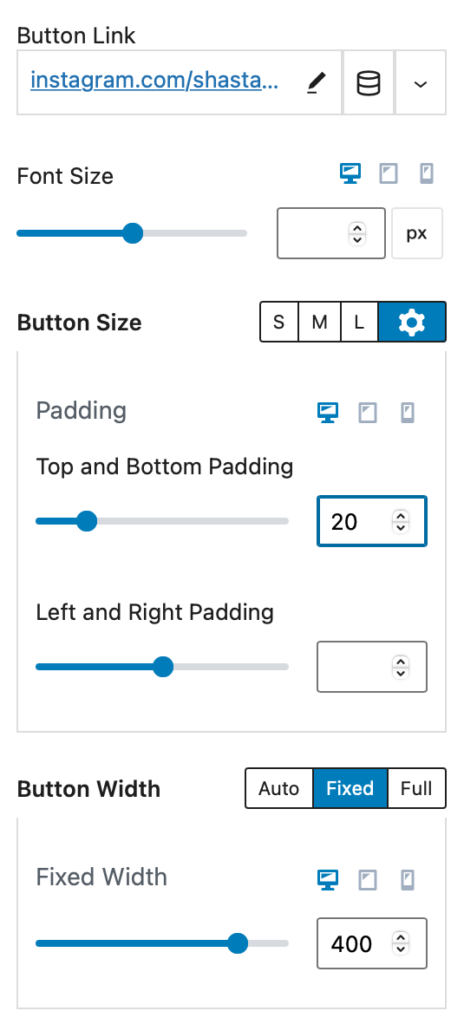
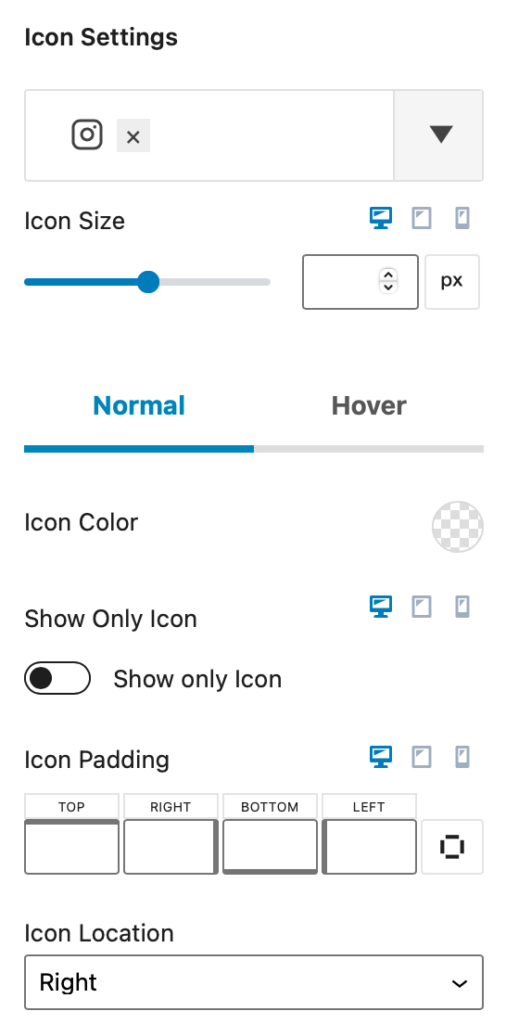
對於我們的按鈕設置,我們輸入我們的鏈接,然後我們單擊按鈕大小齒輪選擇 20 像素的頂部和底部填充。 然後我們將按鈕寬度設置為 400 像素。
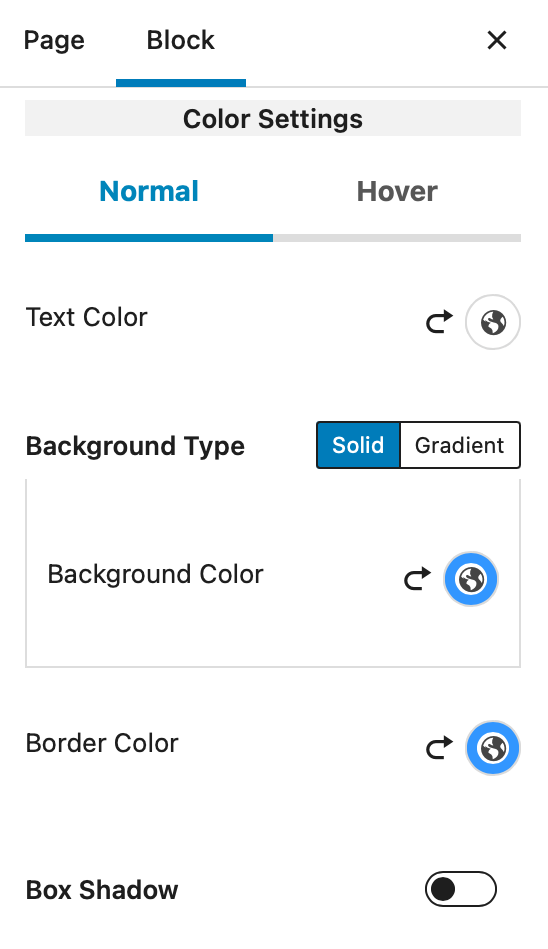
對於我們的按鈕顏色設置,我們選擇與我們的品牌顏色和主題相得益彰的顏色。 我們還選擇互補的按鈕懸停顏色,但我們選擇更鮮豔的顏色。

我們決定在我們的按鈕上添加一些圖標以獲得一點樂趣。 Kadence 高級按鈕塊在設置中內置了圖標,因此我們可以輕鬆地做到這一點,而無需添加額外的字體。 在這裡,我們為第一個按鈕選擇 Instagram 圖標。

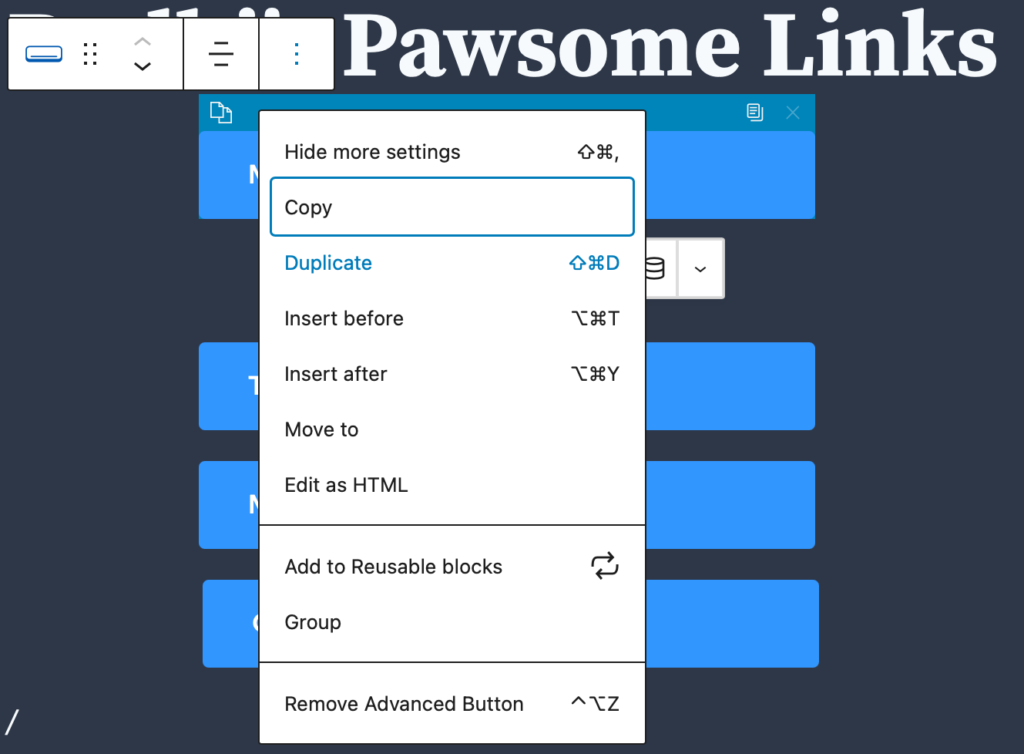
一旦我們構建了第一個塊,我們就可以輕鬆地使用塊編輯器“複製”功能來創建其他塊。 我們甚至可以將我們的高級按鈕塊添加到可重複使用的塊中,並以這種方式構建我們的 Linktree 替代頁面。


自定義頁眉和頁腳的選項
如果您想通過極簡的頁眉和頁腳獲得完整的 Linktree 體驗,則有一些使用 Kadence 和 Kadence Blocks 的選項。 默認情況下,您的頁面將使用您為整個主題設置的頁眉和頁腳。 但是 Kadence 提供了許多用於自定義頁眉和頁腳的選項,甚至可以使用 Kadence Elements Templates 自定義頁眉和頁腳。
這裡有一些選項。
一起刪除頁眉和頁腳
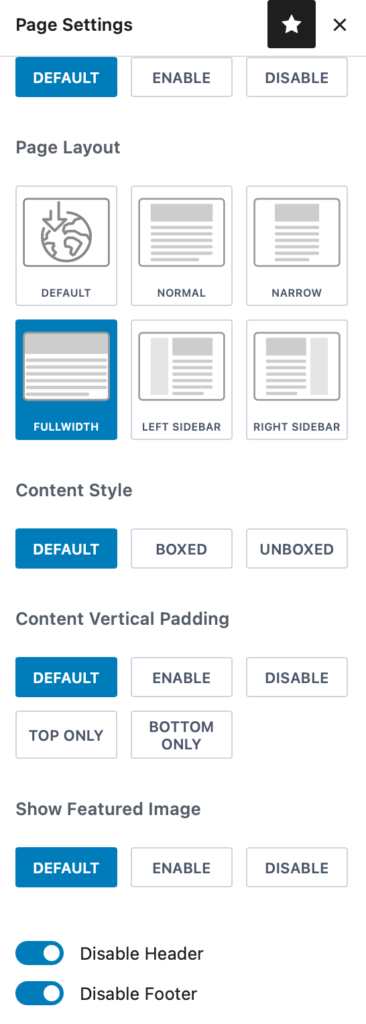
使用 Kadence 中的頁面設置,您可以選擇完全刪除頁眉和頁腳。 在塊編輯器的右側邊欄中,選擇頁面設置並關閉頁眉和頁腳。

設置條件標題
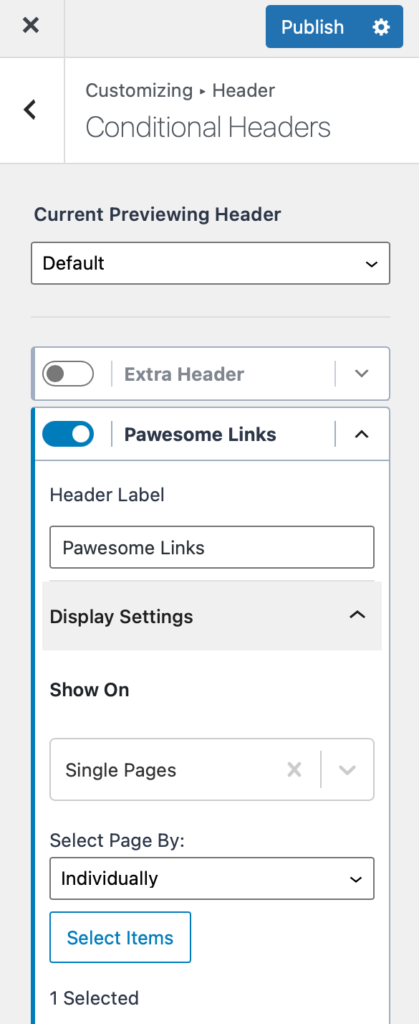
在 Kadence Pro 選項中,打開條件標題。 然後,前往定制器為您的鏈接頁面設置特定的標題。 您可以選擇刪除普通標題上的所有選項、添加一些新選項或以任何您想要的方式設置標題。

使用 Kadence Elements 模板替換頁眉和替換頁腳
使用 Kadence Elements,您可以為您的 Linktree 替換頁面設置特定的標題。 僅使用您的徽標設置頁眉,使用您的社交圖像設置頁腳。 所有這些項目都是可能的。 就是這樣。

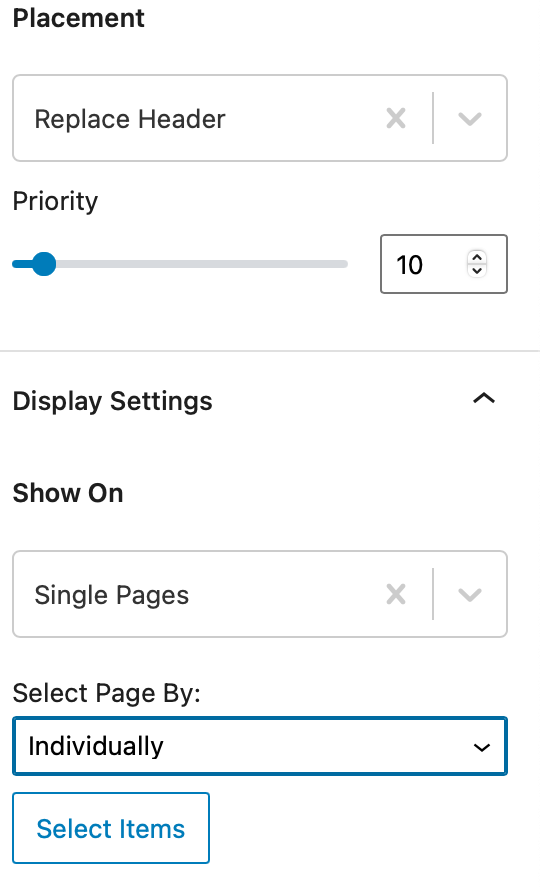
創建一個新的元素模板並為放置選擇“替換頁眉”。 對於顯示設置,選擇“單頁”,然後在選擇頁面方式下,選擇單獨。 然後,單擊“選擇項目”以在對話框中找到您的 Linktree 替換頁面。
然後,像往常一樣使用塊編輯器設計您希望的標題。 選擇僅添加您的徽標或添加特定圖像或添加高級標題以添加您希望的風格化文本。 保存您的 Kadence Elements 模板標題並查看它的外觀!
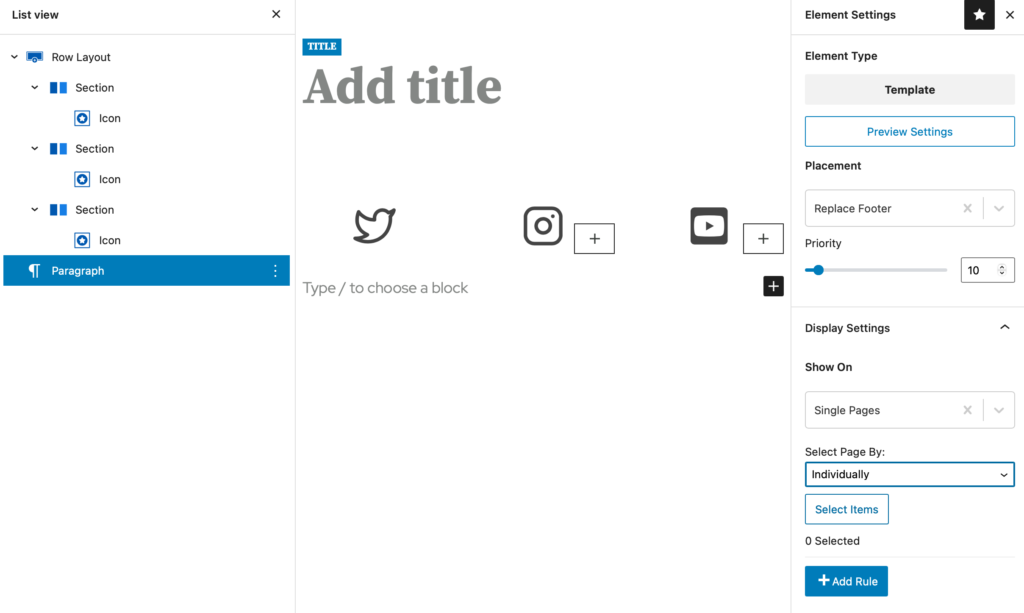
使用相同的過程創建自定義頁腳。 創建一個新的元素模板並為放置選擇“替換頁腳”。 對於顯示設置,使用相同的過程選擇單個頁面,然後在“選擇項目”對話框中單獨選擇您的鏈接樹替換頁面。
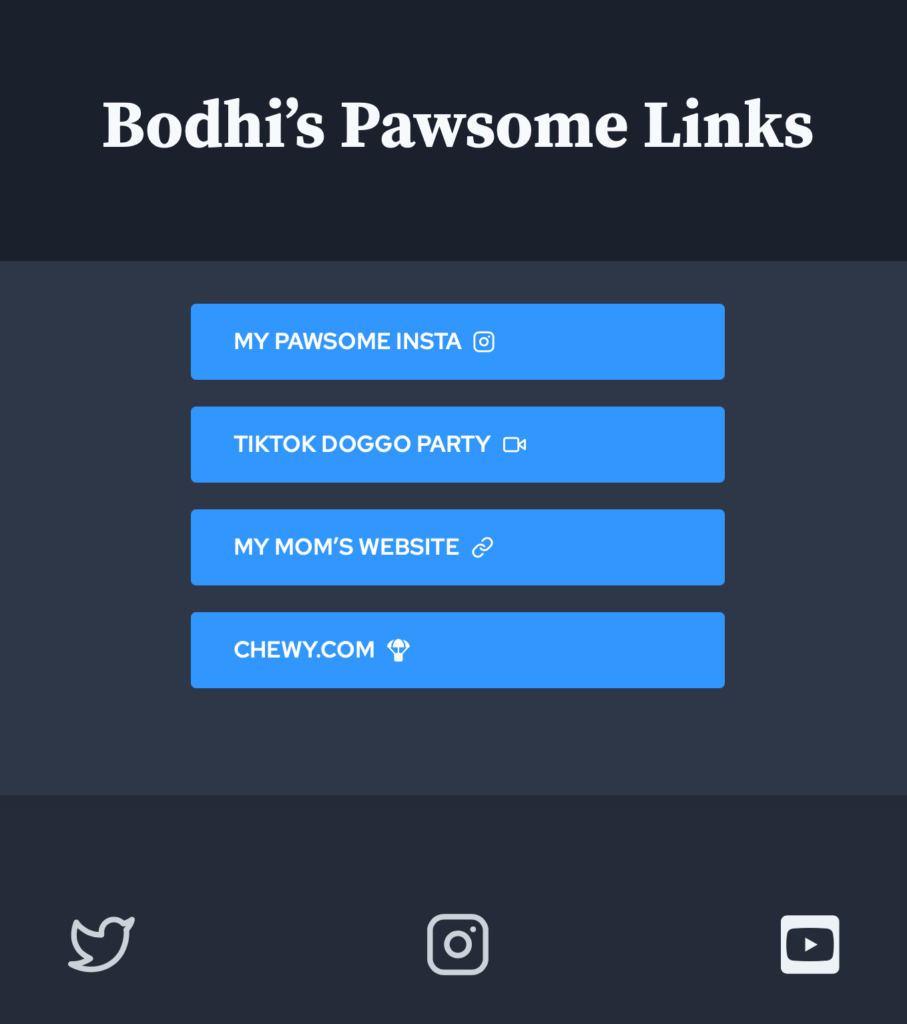
您可以使用多列行創建包含所有社交鏈接的頁腳,並在這些列中添加 Kadence 圖標塊。 這是 Bodhi 為他的 Linktree 替換頁面定制的 Kadence Elements 模板頁腳替換的樣子。

擁有您的鏈接頁面
與 WordPress 網站上的所有內容一樣,您擁有平台,因此您擁有 Linktree 替換頁面。 您避免了供應商鎖定,您避免了另一個經常性每月費用,並且您有更多的自由和靈活性來創建適合您的品牌、您的個性、您的營銷計劃,最重要的是您的受眾的獨特鏈接頁面一直在努力建造。
Bodhi 的 Linktree 替代頁面看起來不錯! 而且,無論在他鏈接到他的頁面的 doggo 世界中,他都會將流量發送到他自己網站上的他自己的頁面,在那裡他擁有內容、品牌、分析和整個體驗。

Kadence 捆綁包
您可以使用 WordPress 目錄中提供的 Kadence 免費主題和 Kadence Blocks 插件輕鬆完成大部分操作,但有些事情,如 Kadence Elements 和 Conditional Headers 僅在 Kadence 和 Kadence Blocks 的 Pro 版本中可用。
如果您剛剛開始使用 Kadence,Kadence Essentials Bundle 可以滿足您的一切需求。 如果您希望使用 Kadence Shop Kit、Kadence Conversions 和其他強大的 WordPress 插件來提高銷量,Kadence Full Bundle 是確保您充分利用 Kadence 提供的一切的最佳方式。
向我們展示您的鏈接!
您是否使用 Kadence 構建您的鏈接頁面? 在評論中分享你的作品; 我們很想看看你的創造力。
