登陸頁面的終極指南
已發表: 2022-06-26
登陸頁面為王,主頁不是。 嗯。
進行 A/B 測試。 打哈欠。
使用客戶反饋作為優化策略的基礎。 無聊...每個陳述都是真實的。 然而,它們聽起來都不鼓舞人心,實際上它們聽起來很蹩腳。 如果您不想成為蹩腳的營銷人員,那麼請繼續閱讀以找出答案。
提醒一句,在沒有詼諧的比喻和迷人的軼事的情況下,這篇文章可能會帶有一些糟糕的笑話。 幾乎每個讀到這篇文章的人都會陷入肚子咕嚕咕嚕或不方便的呻吟聲,這是更糟糕的信號。 您尋找浴室的追求幾乎與攀登珠穆朗瑪峰一樣雄心勃勃。 尋找適合登陸頁面的方法幾乎是一段史詩般的旅程。 首先。 您應該記住的五個要點列表。
1.首先,我們將解釋為什麼著陸頁對營銷人員來說就像氧氣一樣。 生存所必需的。
2. 我們將證明為什麼在促成轉換發生時是上下文而不是內容主導。
3. 之後,我們會讓你愛上形式。 相信我們,對形式的愛真的很難發生。
4. 中途我們會喝一些傑克丹尼,像瘋子一樣,學習如何寫出行之有效的文案。
5. 最後,我們將扮演藝術評論家,仔細看看著陸頁的一些例子,好壞。 我們已經放下了手套。 我們不會(代表您)取走它。
第一部分:為什麼登陸頁面是王道,以及你永遠不應該使用你的主頁來引導流量的原因
如果我們到目前為止引起了您的注意,那可能是因為我們精湛的散文。
但是,上述句子中唯一重要的詞是ATTENTION 。
如果訪問者沒有獲得正確的轉換體驗,就無法指望他們吸引他們的注意力。
積極的轉化體驗是當您的訪問者感到被迫關注並因此實現您的轉化目標時 - 通過點擊號召性用語 (CTA)。
負面的轉化體驗是您的訪問者只是離開您的網站而沒有做任何事情。 我們需要考慮三個注意事項:
1. 吸引訪客的注意力
2. 保持訪客的注意力
3. 集中訪客的注意力
第 1 點應該被您的廣告覆蓋,而您的目標網頁是第 2 點和第 3 點的解決方案,所以讓我們從第 2 點開始。
巧妙的見解一:注意力比率
在我們設置場景時要密切注意。
假設您正在進行一項促銷營銷活動:“Ellen DeGeneres 跳 DVD 可享受 50% 的折扣”
我們引起了你的注意,不是嗎?
讓我們解釋一下注意力比率。
頁面上的交互元素(AKA 鏈接)與廣告系列轉化目標數量的比率
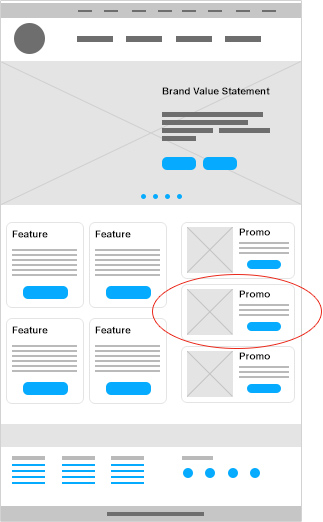
記住這一點,看看下面的圖表。 第一個代表一個典型的主頁,而第二個是特定於活動的登錄頁面。
主頁

在這個主頁示例中,您的“跳舞”活動是“促銷 2”,如紅色圓圈所示。
該頁面的其餘部分包含其他 Ellen 促銷活動、指向她的 Instagram 和其他社交媒體資料的鏈接、導航鏈接、頁腳導航、照片滑塊等。
將人們引導到您的主頁——從社交媒體、電子郵件或付費廣告——你想要的活動轉換目標被迫通過頁面上的所有其他交互式鏈接來贏得訪問者的注意力。 您的主頁平均有大約 40 個鏈接。
上例一共有 56 個交互元素,即:注意力比例等於 56:1。
這有點像被贈送了一個大雜燴而不知道你想要什麼……
但不要相信我們的話。 普林斯頓大學研究了過度刺激和被寵壞的選擇及其對人的影響。 神經科學家也同樣如此。
神經科學家發現,你被呈現得越多,每個刺激元素就越會爭奪你的“神經表徵”——換句話說,就是你的注意力。
回到我們在營銷方面的高度科學實驗,讓我們將我們的促銷活動放在專用且特定於活動的登錄頁面上。
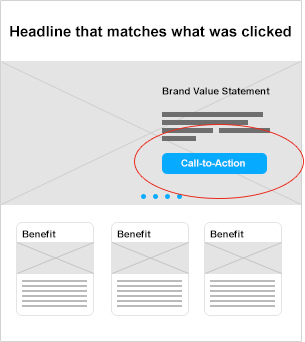
登陸頁面

在特定於活動的專用登錄頁面上,整個頁面都集中在 DVD 活動上。
文本都與活動的目標直接相關,只有一個鏈接或交互元素——CTA 按鈕。
因此你的注意力比例是 1:1
現在讓我們看一個公司做這件事的例子。 客戶關係管理公司 Salesforce 擁有一系列複雜的產品。 該公司的網站具有大量不同的途徑。

如果您在該網站上進行搜索,他們的主要目標似乎是為您註冊產品演示。 考慮到他們的軟件有多複雜,這並不奇怪。
那麼當您對 Salesforce 執行 Google 搜索時會發生什麼? 您的第一個自然搜索結果會將您帶到公司的主頁。 但是,第一個付費廣告(位於頁面頂部)會將您帶到一個完全不同的頁面。 大概是因為按名稱搜索公司,因此表明對該公司有一定程度的了解。
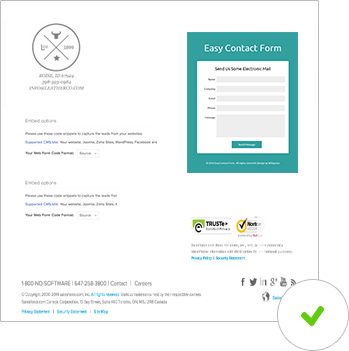
您登陸的頁面如下所示:

這是一個精心設計的目標網頁。 供您觀看公司產品之一的演示。 有一點改進的餘地,CTA 和標題可以更多地提及頁面的目的(觀看演示)。 另外,請注意按鈕。 它是與表格框相同顏色的較深色調。 這是一個不,不! Salesforce 最好使用一些對比。
撇開這些事情不談,這是一種專注且精心設計的體驗。
巧妙的見解 2:轉換耦合
恭喜,你比絕大多數營銷人員更聰明了一半。
我們正在談論協同作用。 不是我們最喜歡的詞。
為了成為營銷會議禮堂中最聰明的人,您應該知道的幾乎所有內容中的第二點。
轉化耦合是點擊來源與最終落地體驗之間存在的聯繫
更全面地解釋,它包括以下至少一項:
- 匹配消息:將您的廣告文字與著陸頁標題相匹配。
- 匹配設計:將展示廣告的設計與著陸頁的設計相匹配。
- 讓我們看看好的例子和壞的例子。
匹配消息
匹配消息是確保點擊前消息與登錄頁面上的點擊後消息相匹配的概念。 目標是讓人們認為他們做了“右擊”。
頁面上的消息應該強調他們點擊的原因,從而避免混淆。
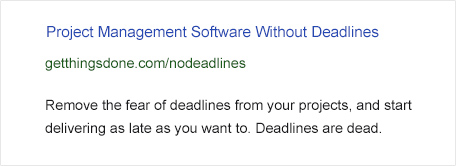
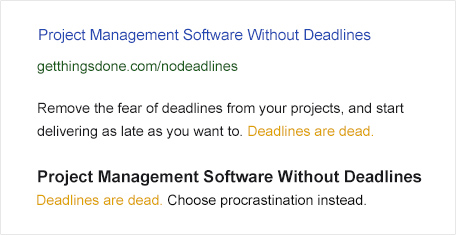
這是一個廣告示例:

如果鏈接指向主頁,則目標標題可能如下所示:
用更少的管理完成更多的項目
這可能是也可能不是表達品牌價值主張的好標題,但它與廣告不匹配。 結果? 錯誤的消息匹配。
在這種情況下,正確的標題應該是:
沒有期限的項目管理軟件
結果? 它是廣告標題的相同匹配,因此是消息匹配。 俗話說,這不是火箭科學。
對於真正強大的匹配信息,讓您的目標網頁的副標題重申您的廣告描述的重點。

這個例子展示了一個被稱為對話動力的想法的各個方面,我們稍後會談到。 基本上,您可以看到副標題重複了廣告描述“截止日期……”的結尾,並以人們在戀愛蜜月期時所做的方式完成了句子。
可愛的因素因其押韻而得到提升。
配套設計
這是一個容易掌握的技術。 採用您的展示(橫幅)廣告設計並在您的目標網頁上重複它。
讓我們深入研究一下。
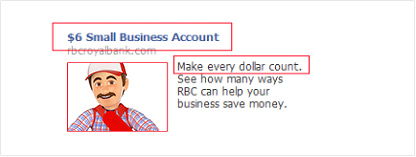
這一次,我們將從一個有利的例子開始,來自加拿大皇家銀行通過 Facebook。
臉書推廣:

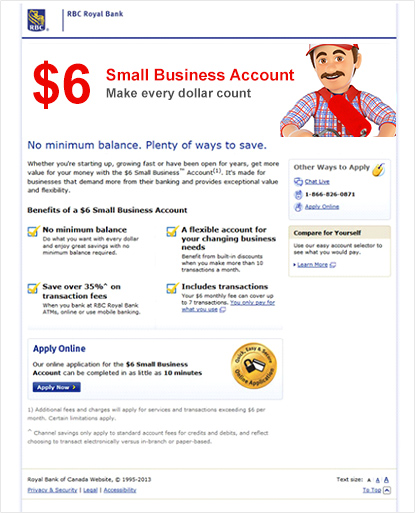
和登陸頁面:

信息完美匹配,設計也是如此。 與此同時,那個小吉祥物一直跟著你從廣告到登陸頁面,帶著他的標誌。
但是,仔細看著陸頁,頁面確實存在註意力比例問題(7:1),而 CTA 太小。 如果你瞇起眼睛,突出的是信任印章而不是 CTA。
一項改進是在單擊確認興趣後在下一頁上顯示不同的帳戶申請選項。
同時,如果 CTA 更大且顏色對比鮮明,則它會更清晰。
第二部分:上下文就是一切
我們做的測試越多,我們就越會回到一個統一的概念。 語境。 讓我們看看實際的上下文。 首先,幾個關鍵概念。 希望你重視。
2.1 會話動量
對話動量的目的是消除點擊發生時可能發生的交流中斷。 如果您在博客文章或電子郵件中向某人求愛,那麼在登錄頁面上繼續這樣做是有意義的。
這樣看你不會邀請一個人到你家然後表現得像你不知道他們是誰你會嗎?
這個概念以尊重為中心。 尊重點擊和您希望訪問者在您身上花費的時間。 想像一下在您的電子郵件中包含這一行。
“讓我們向您展示我們的產品和服務如何為您提供幫助。”
有時保持動力的好方法是感謝您的訪客。
“我們很高興您有興趣了解更多關於......”
讓體驗變得愉快可以讓這段關係更加人性化,並表現出你的關心。
快速表達你的觀點也很重要(就像在一封簡短的電子郵件中一樣),但它也應該看起來很自然。
“要了解的最重要的事情之一(鏈接中的文字)是它可以(列出好處是什麼)。”
這是一個進步,但是這個怎麼樣?
“我們的解決方案所做的是讓(鏈接中的文字)更容易做到。如果您想試用它,我們將支付第一個月的費用。如果您想討論使用它的最佳方式,我們有工作人員待命。 "
那有多好?
現在考慮一下無聊的、一毛錢的、近乎粗魯的方法:
“讓我們向您展示我們的產品和服務如何為您提供幫助。”
“我們是世界上最好的(無論我們做什麼)。現在就註冊試用。”
所以,你不再關心你的客戶,現在聽起來沉穩、普通,並且出於自身利益行事。
2.2 使用環境
使用上下文是指提供視覺演示,展示客戶將如何使用您的產品或服務。
我們不能足夠強烈地強調這對於轉換的重要性。
這是一個關於登陸頁面模板的示例。
眾所周知,研究是 A/B 測試的關鍵。 當您使用錯誤的營銷信息時,它會告訴您,並提供對商機的洞察力。
所以,我們做了一點研究。
當訪問者來到您的目標網頁時,他們做的第一件事就是尋求幫助並下意識地問:
“我知道我來這裡的原因,但我不知道去哪裡尋找或尋找什麼。”
作為一家企業,您的任務是了解和了解潛在客戶在訪問您的目標網頁時的想法,並與他們進行適當的溝通。
您需要記住,大量通過自然搜索訪問的訪問者將在零上下文的情況下到達。 他們搜索“登陸頁面模板”並且只考慮模板 - 而不是在哪里或如何使用它們。
第三部分:如何結交朋友並影響他人
表單可能在美學上並不令人愉悅,並且可能會破壞設計師對頁面外觀的看法,但它們是登錄頁面的主要內容,它們代表了您的轉換目標,因此您應該嘗試了解它們的所有細微差別以取得成功。
記住這句話:
摩擦可以定義為表單呈現給訪問者的進入障礙(或努力)。 摩擦可以分為兩類,但只有一種解決方案:
3.1 表觀摩擦
這是突然面對長表格的令人生畏的前景。 必須填寫長表格會讓人們望而卻步。 解決方案是縮短表單或將其拆分為多個頁面。
3.2 實際摩擦
這代表了實際“填寫”表格所涉及的時間和麻煩,如果不加以考慮,可能會導致一些嚴重的放棄問題。 在表單完成期間減慢用戶速度或讓他們感到沮喪的事情包括:
- 強迫人們思考的開放式問題。
- 下拉菜單不包括訪問者的可行選項。 例如常見問題“企業在哪個行業經營?” 如果答案不可用並且諸如“其他行業不可用”之類的替代方案可能會導致挫敗感。
- 當您必須閱讀扭曲的單詞、字母或數字然後鍵入它們才能繼續時,驗證碼安全輸入字段。 有人不恨他們嗎?
3.3 解決方案:用潤滑油減少摩擦進行轉換
你可能認為這只是影射。 確實如此,但問題很嚴重。 用於轉換的潤滑油為訪問者提供了使交易更容易的方法。
方法一:請數據幫忙
減少摩擦的一種方法是分析您的結果並相應地調整表格。 查看表單中的數據時,請詢問:
下拉結果的高百分比是否與第一個選項相對應? 如果是這種情況,您應該嘗試使答案盡可能簡短且清晰可辨。 當人們無需搜索即可輕鬆快速地識別適用於他們的選項時,他們將更有可能選擇它。
開放式問題的回答真的是答案嗎? 或者它們是否會導致廢話(例如“sdfghjk”)意味著用戶試圖盡快填寫表格? 如果發生這種情況,您應該嘗試使問題更直接,更容易提供答案。 例如:“解釋你最大的營銷問題”(這實際上需要一個簡短的故事來回答)與“你營銷成功的最大障礙是什麼?” (這可以用幾個詞來回答,例如“流量不足。”)。
方法二:申請餘額
“獎勵”是您提供的獎勵以換取個人數據。 在這裡,您的目標是平衡獎勵的大小和產生的摩擦量。
網站訪問者放棄個人信息的動機可能有很多: 數字格式的文檔:報告/白皮書/電子書、新聞通訊、網絡研討會、免費試用、專業服務諮詢、參賽作品、折扣券和產品發布通知。
這裡有一條黃金法則:不要貪婪。
如果您的角色被調換,您應該只向訪問者詢問您願意放棄的內容。
好吧,也許會更貪婪一點,但不多。
例如,如果註冊人要接收自動通訊,則只需要一個電子郵件地址或電子郵件地址/姓名即可。 而需要後續銷售電話的產品或服務,需要更多信息來證明感興趣的程度。 有時,一些額外的摩擦有助於消除漏斗中的輪胎踢腳線,並可以提高潛在客戶的質量。 這始終是一種平衡行為。
懷疑是自然的,你不應該超越自己。 請記住,一壘從一個吻開始,然後再嘗試更進一步。
不過我們也有一些疑問……
也許我們的配對遊戲已經關閉,也許我們還沒有讓你愛上表格。
我們正在努力。
如何設計最終的潛在客戶形式
有了我們背後的一些關於表格的理論,您可能想知道如何讓您的表格成為超級明星。 把它放在舞台中央,設計你的表格,好像它是唯一允許在舞台上表演的東西,呃,頁面。
您的表格應包括以下內容:

- 解釋表格原因的標題
- 帶有要點的描述,突出了填寫表格的好處以及用戶在完成表格時獲得的好處
- 描述性表單字段(原始問題和標籤名稱引起注意)
- 號召性用語
- 鏈接或信任聲明
- 結束語或上下文增強語句
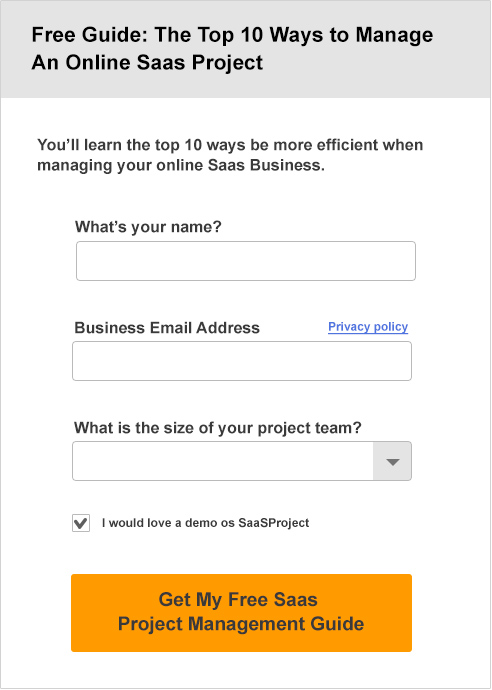
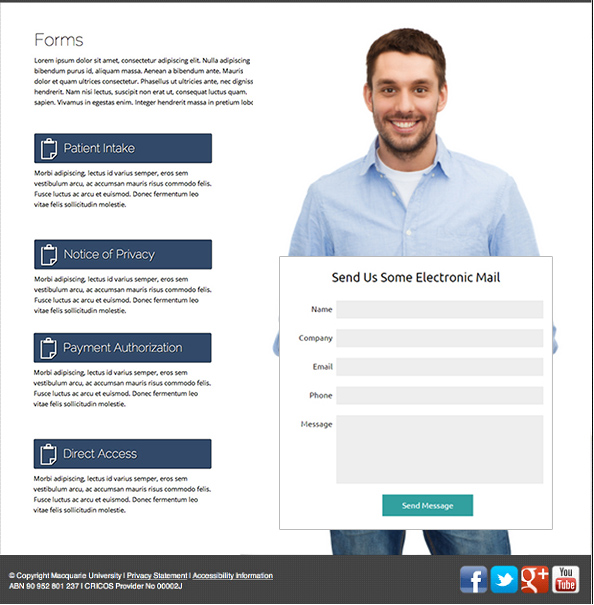
以下是按照此方法設計的表單的外觀:

我們融化了你的心了嗎? 在表格上感到被愛? 你會學會的。 愛你的形式,它會愛你。
第四部分:像“廣告狂人”一樣,寫出能轉化的文案
您頁面上的文字是人們在加載時首先會關注的內容,也是人們在決定是否達到您的轉化目標之前會閱讀的最後一件事。
如果你不聽從這個建議,你就是個瘋子(或女人)。
當然,這太誇張了。 您應該嘗試至少花費大約 5% 的時間為您的目標網頁編寫副本正文,但是該聲明應該讓您了解頁面元素在轉化率優化方面的相對重要性。 正是出於這個原因,我們將更深入地探索這兩個元素(標題和 CTA),然後再嘗試讓您在營業結束前離開這裡。
從你的標題開始
您可能在某個時候參加過工作面試,或者您是一位希望被潛在客戶或投資者聽到的企業家。
無論哪種方式,與任何人開始對話時,最重要也是唯一重要的事情就是踏入大門。
這就是你的標題的目的。
如果您撰寫的標題有用且有趣,足以吸引某人的注意力,那麼您就為轉化鋪平了道路。 這樣一來,您就有機會提出或傳達您的想法。
我們不打算寫出獲獎的散文——在為登陸頁面創建有效的標題時,始終以清晰為目標,而不是聰明。
聰明的人將注意力吸引到自己身上,將信息投射到自己的陰影中。
清晰導致轉換。
他們是製作有效標題背後的藝術,但一些技巧和公式可以幫助您入門。
讓我們清楚一點。 這些用於編寫構造的指針,不能保證成功的公式——因為從來沒有任何保證。
關鍵是,你可以使用這些結構來實現——你的標題的結構。 標題的成功取決於你的想法的力量和你的熱情。
讓我們回到寫作:
Copyhackers 的 Joanna Wiebe 建議使用以下公式編寫標題:
(做你想做的事)而不做(做你不想做的事)的唯一方法
不下床就關燈的唯一方法
在[時間長度]或[保證]中[做一些困難的事情]
在 10 分鐘內為您的吉他調音或“吉他調音器應用程序”免費提供
它們不會對所有事情都有效,但它們是值得深思的。
我們建議在整個頁面中以三個標題的順序呈現著陸頁的價值主張,就像經典的戲劇作品的闡述、高潮和結局的弧線一樣,因此:
- 主標題
- 強化聲明
- 結束論點
你可以這樣構建你的故事:
獨特性聲明
用支持聲明支持它,以幫助建立可信度
擴展體驗
並解釋如何解決問題
以緊迫感結束,以鼓勵號召性用語點擊
例如,如果您發起了針對豪華汽車的廣告活動(呃,我們不都這樣做嗎?),您的三個標題序列可能如下所示:
- 你唯一想開的豪車
- 風格和性能的縮影
- 您成功的基準
這樣做是提供大膽的聲明,讓訪問者快速掃描您的登錄頁面。
現在轉到您的號召性用語 (CTA)
正如我們之前所說,您的 CTA 至關重要,因為它代表了您的廣告系列成功與否之間的差異。
點擊,或者不點擊。 這就是問題(面對您網站的訪問者)。
CTA 可以分解為許多因素,例如:
- 描述(清楚用戶得到什麼)
- 可操作的短語(使用主動動詞,如“get”)
- 所有格(選擇“我的”而不是“你的”)
- 潛台詞(支持您的活動的信息)
- 緊迫性(讓訪客有理由立即採取行動)
在此基礎上,我們將給出一個解釋,你應該記住作為國家安全問題:
每次將按鈕添加到您的登錄頁面時,您都需要準確記錄單擊該按鈕時發生的情況,然後在按鈕上寫下這些詞的摘要。 它需要是具體的,並通過讓訪問者有點擊它的慾望來驅動。 在開頭包含“獲取”之類的詞,以強調訪問者通過單擊獲得某些東西。 使用“我的”而不是“您的”來使聯繫更加個性化。 鼓勵人們現在點擊按鈕! 在按鈕本身或按鈕下方添加一些額外的細節或上下文。
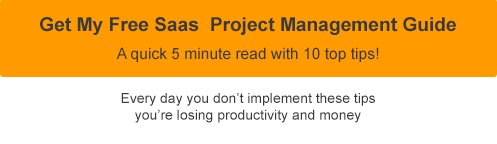
以下是基於這五個關鍵因素的號召性用語示例:

分解按鈕,您可以看到所有組件協調工作。
描述:“獲取我的免費 SaaS 項目管理指南”描述了用戶通過單擊將獲得什麼。
可操作的短語:“獲取”告訴用戶他們會收到一些東西。
佔有欲:“我的”在個人層面上與用戶交談。
潛台詞:“5 分鐘快速閱讀,包含 10 個重要提示!” 以易於理解的形式解釋了該優惠的額外好處。
緊迫性:“每天你不實施這些技巧,你都會失去生產力和金錢”指向一個潛在的問題,用戶解釋了該提議如何幫助他們。
好的,我了解了基本結構,現在我該如何編寫 CTA 副本?
問自己兩個問題:
我的潛在客戶點擊此按鈕的動機是什麼?
當我的潛在客戶點擊此按鈕時,他或她會得到什麼?
簡而言之:
如果您的號召性用語向潛在客戶傳達了您的產品的相關性和價值,它將帶來更多的轉化。
然而,在 CTA 方面也存在一些可能會扼殺轉化的陷阱,它歸結為負面含義
我們推薦按鈕下的潛台詞。 在某人耳邊輕輕耳語以鼓勵他們點擊,從特別優惠增援到隱私聲明,有些話肯定會成為激情殺手,你甚至可能都不知道。
考慮這個例子。 你填寫了表格,正要點擊按鈕,突然,你的眼睛看到了“我們永遠不會向你發送垃圾郵件”這句話中的“垃圾郵件”一詞。
這句話可能是出於好意而寫的,但與“垃圾郵件”一詞相關的負面含義可能會導致猶豫,在最糟糕的時候在用戶心中播下懷疑的種子。
A/B 測試表明,在 CTA 補充短語中包含“垃圾郵件”會導致轉化率下降 18.7%。
第五部分:幾分鐘內的設計理論
那些認為設計只是漂亮的圖片的人是離譜的……
作為比大多數人看到更多著陸頁的人(嘿,我們設計了它們),我們看到的設計比我們公平的份額還多,可以最好地描述為火車殘骸。 設計如此令人反感,以至於出於某種幸災樂禍,我們更喜歡它們而不是好的例子。
設計的功能都受到關注。
你的廣告是為了吸引註意力,你的標題是為了吸引註意力,你的頁面設計是為了集中註意力。 這意味著您的設計目標是將注意力吸引到頁面中最重要的部分。
第一個原則 - 方向提示
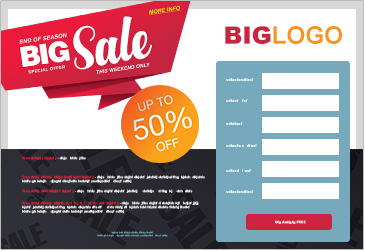
這是登錄頁面的示例。

毫無疑問,這個頁面的目的是什麼。
這裡的秘訣是結合使用設計元素,所以一旦你使用方向提示向人們展示了去哪裡,當他們到達那裡時,信息就很清楚了。
第二個原則——封裝
這是一個類比,將封裝視為在您的登錄頁面上安裝一個窗口以利用您的 CTA 視圖。
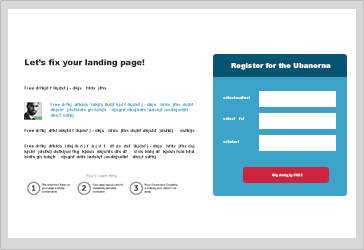
查看以下登錄頁面。 突出的特點是什麼? 表格。 容易,是嗎? 好吧,當您查看其他潛在客戶生成頁面時,似乎不是。

這很簡單。 把它包起來...
第三條原則——對比色
除非您是這方面的新手(如果是,您可能不會讀到這裡),您可能已經閱讀過有關按鈕顏色 A/B 測試的內容。 紅色是最好的,綠色信號“去”……不管它。
就這麼簡單:尋找頁面的主要顏色,為您的 CTA 選擇互補色。 這在上一個示例中已經完成了兩次,其中表單的容器與頁面形成鮮明對比,而按鈕應該與之形成對比。
第四個原則——留白
把東西隔開。
當談到空白時,我們喜歡這個,因為它的目的很清楚(但是注意力比例嚴重偏離)。

兩列,充足的空白空間和可以宣傳牙膏的微笑。 總是需要內容,但可以有效地隔開。 現在是火車失事。
谷歌圖片搜索“最差的著陸頁”結果如下:

我們重複。 把東西隔開。
我們的意思是,當您使用這些設計原則來推動轉化時,您將注意力集中在您的 CTA 上,以明確您的 CTA 副本的強弱程度。
第六部分:請,互聯網之神,給我更多的轉換
我們為什麼要仰望神靈? 我們的觀點是什麼?
我們會為您詳細說明。 每次轉換後,您都應該要求更多。
當您獲得潛在客戶(即有人填寫您的表格時)時,您可以通過請求更多來獲得驚人的結果。
轉換並不意味著您的營銷結束。 人們表現出意圖的地方就是你的機會。
轉化後營銷 (PCM)
請求以及更重要的是從潛在客戶中獲得更多的行為被稱為轉換後營銷。 它描述了在填寫您的表格後在他們查看的確認頁面上繼續與潛在客戶對話的過程。
PCM 在行動 - 你應該做什麼
想像一下。
一位女士填寫了您的表格,以便她可以下載有關咖啡桌設計的電子書。 然後您說:“謝謝女士!如果您喜歡關於咖啡桌設計的電子書,您應該觀看我們的咖啡桌組裝現場演示!”
這是一個可以應用於基本上任何類型的在線業務模型的場景。 首先建立興趣,然後提示領導進行後續互動。
第七部分:我們以對著陸頁的誠實批評來扮演藝術評論家
到目前為止,您應該是優化登陸頁面的專家,現在我們將調查一些對您來說非常糟糕的登陸頁面的恐怖之處,您可以了解人們做錯了什麼以及如何解決它。
以下是您可能熟悉的 B2C 示例:

該廣告與搜索查詢完美匹配,但是……為生成的著陸頁做好準備:

它看起來像傑克遜波洛克!
這裡有三個關鍵關鍵字; 下一天和交貨。 現在找到他們。 它們被擠在右上角。
此著陸頁的關注比超過 120:1
現在讓我們來看看轉換耦合:廣告文字“次日送花”與頁面上的任何文字都沒有消息匹配。
訪問該站點的訪問者需要做很多工作才能找到他們想要的東西。
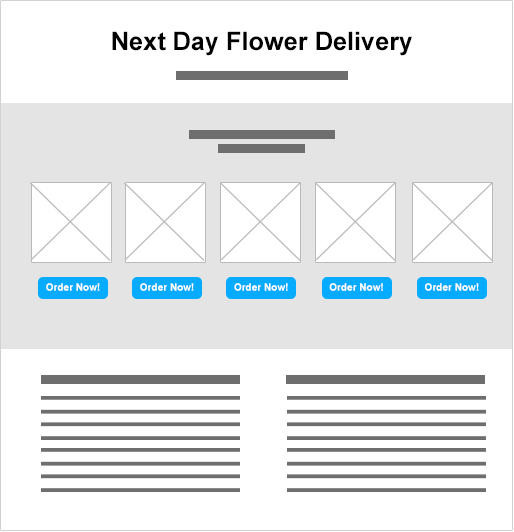
那麼我們將如何解決這個問題,看看下面的模型:

這代表了一種簡單而乾淨的著陸體驗。 但是,您可能想知道為什麼我們包含五個 CTA,使注意力比率達到 5:1。 為什麼要打破我們自己的規則?
這是因為電子商務代表了不同類型的問題,需要針對這些情況調整解決方案。
這是一個很好的方法,因為頁面仍然有一個目標——每個 CTA 在單擊時執行完全相同的操作,它只是被分解為類別。
在我們的示例中,標題現在與搜索查詢和廣告文案完美匹配,實現了出色的轉化耦合。 登陸此頁面的訪問者將知道他們來對了地方。
而且,你成功了! 讓我們看看結論
這是您現在應該知道的:
- 隨著注意力的增加,轉化率也會增加。
- 廣告(或任何其他鏈接)和它引導訪問者訪問的目標網頁之間的耦合越清晰,他們就越有可能明白他們在正確的頁面上並留在那裡。
- 將訪問者轉化為客戶的一種有效方法是上下文。 在他們點擊之前開始對話,然後以個人方式繼續。
- 如果您展示您的產品的圖像或照片,請展示它在實踐中的使用情況以展示使用環境。
- 對於潛在客戶生成登錄頁面,將表單設計為獨立的,確保它具有六個元素,可以提供有關您的產品的全面詳細信息。
- 您的頁面文案對於您的廣告系列成功至關重要,您可以將大部分時間集中在製作一個引人注目的標題以激發點擊的 CTA。
- 從您的頁面中刪除具有潛在負面含義的單詞。 特別是當它們靠近您的 CTA 時。 “垃圾郵件”或“噱頭”之類的詞會對您的轉化率產生負面影響。
- 設計不僅僅是登陸頁面的美學,而是創造一種用戶體驗,將他們的注意力集中在頁面的最終目標上。
- 有說服力的設計只會突出你作為文案的任何失敗,認為這是一件好事。
- 始終在所有確認頁面上請求第二次轉換。
- 擁有多個 CTA 是可以的,但前提是每個 CTA 的頁面目標相同。
- 檢查您自己的廣告到著陸頁體驗並誠實地批評自己。
