Voucherify 和細分:如何有效地使用客戶屬性進行個性化促銷
已發表: 2023-04-08如果您碰巧是大中型數字品牌的產品經理,您可能很快就會收到管理層的要求:“讓我們使用我們已經收集了一段時間的客戶屬性,讓我們的促銷活動不那麼乏味。 ”
如果您配備了像 Segment 這樣的 CDP,我可能會有一些好消息:您現在可以在衝刺中構建促銷 MVP。 這是因為我們最近發布了一個新的連接器,可以幫助您將數據從促銷引擎推送到 CDP,反之亦然。
你問我為什麼需要入站和出站流量。 讓我們回顧一下我們在公司實施的典型場景之一,這些公司想出瞭如何將個性化促銷作為其保留策略的一部分。
使用 Segment x Voucherify 進行個性化促銷——它是如何運作的?
為了強調促銷引擎和 CDP 之間連接的必要性,請想像以下場景:
- 一位新客戶註冊了您的商店。
- 他們進行第一次購買。
- 你誘使他們留下產品評論,讓你的品牌更令人難忘,並堅持你的客戶獲取策略。
- 寫評論的動機是一張禮品卡。
- 客戶完成評論後,您將通過推送通知向他們發送一個唯一的禮品卡代碼。 該代碼還會出現在客戶有資格獲得的其他獎勵/促銷旁邊的錢包中。
- 客戶決定在下次購買時兌換該卡
- 在結帳時,禮品卡會根據規則和禮品卡餘額進行驗證。
- 贖回過程成功。 客戶資料存儲有關留下的評論和兌換的信息。
- 商業智能工具會記錄贖回情況,併計算獎勵如何推動新評論,從而推動保留率和獲取率。
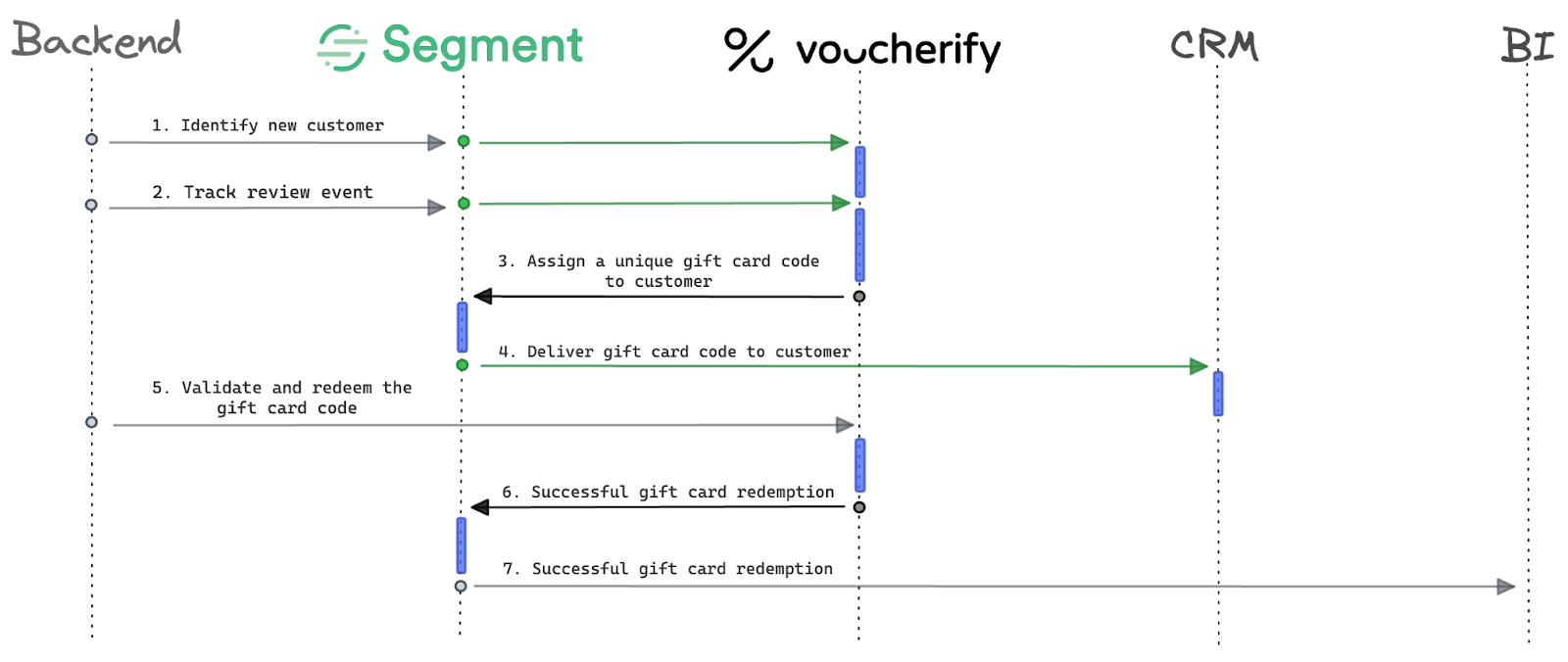
您可以看到在兩個方向(Segment 和 Voucherify)都有幾個 API 調用。 儘管如此,除此之外,您還需要在服務於客戶接觸點的應用程序與 CDP 和促銷引擎之間傳輸事件。 看看我們的戰區地圖:

讓我們將這張地圖轉換為工作配置和 POC 代碼,好嗎?
如何使用 Voucherify 和 Segment 設置您自己的個性化活動?
注意:以下演示顯示了連接訂單管理系統、CDP 和 Voucherify 的最小配置。 對於具有適當身份解析和數據模式的生產就緒設置,請考慮將 Voucherify 源和目標與協議和配置文件模塊集成。
- 創建模仿現代電子商務平台的來源
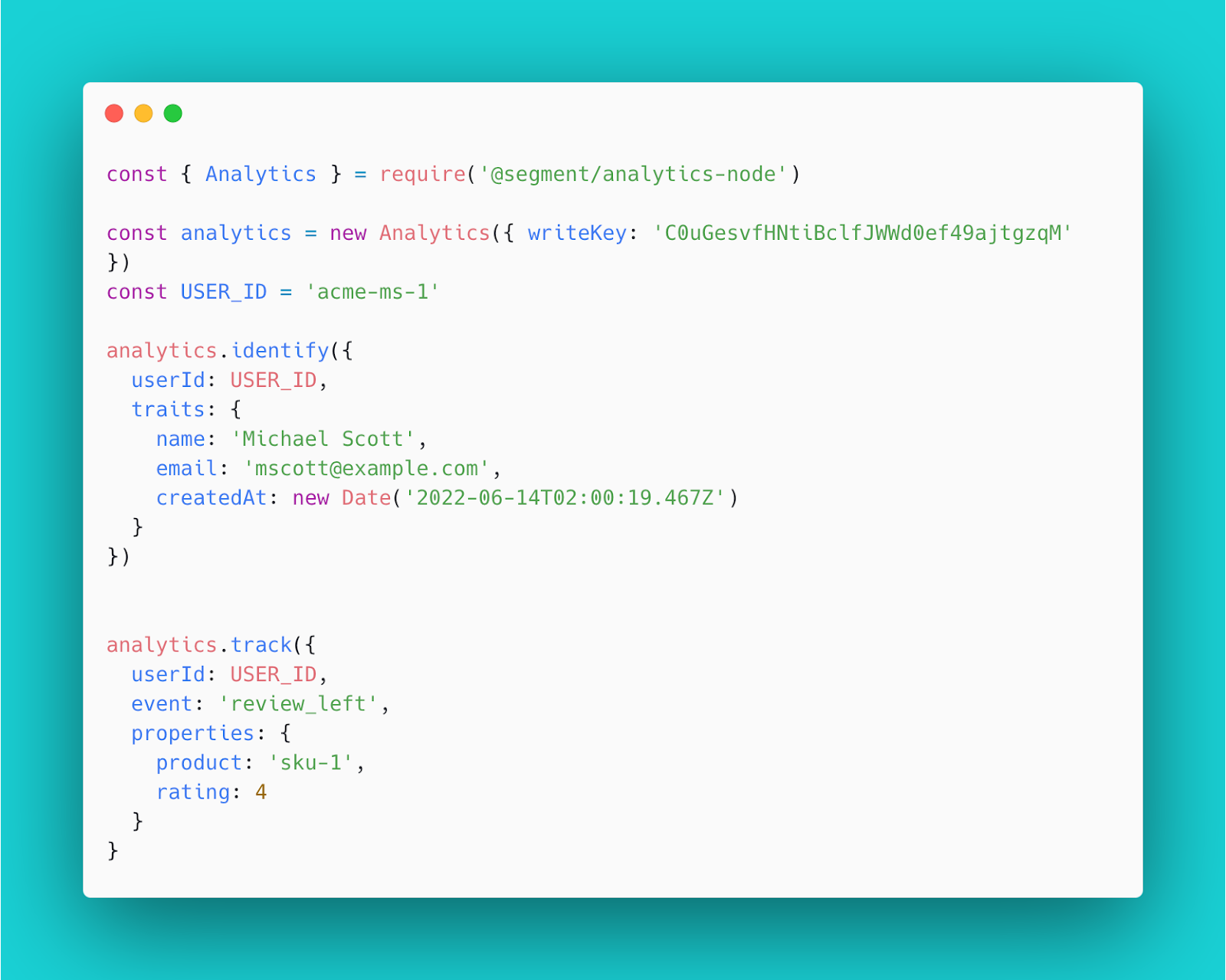
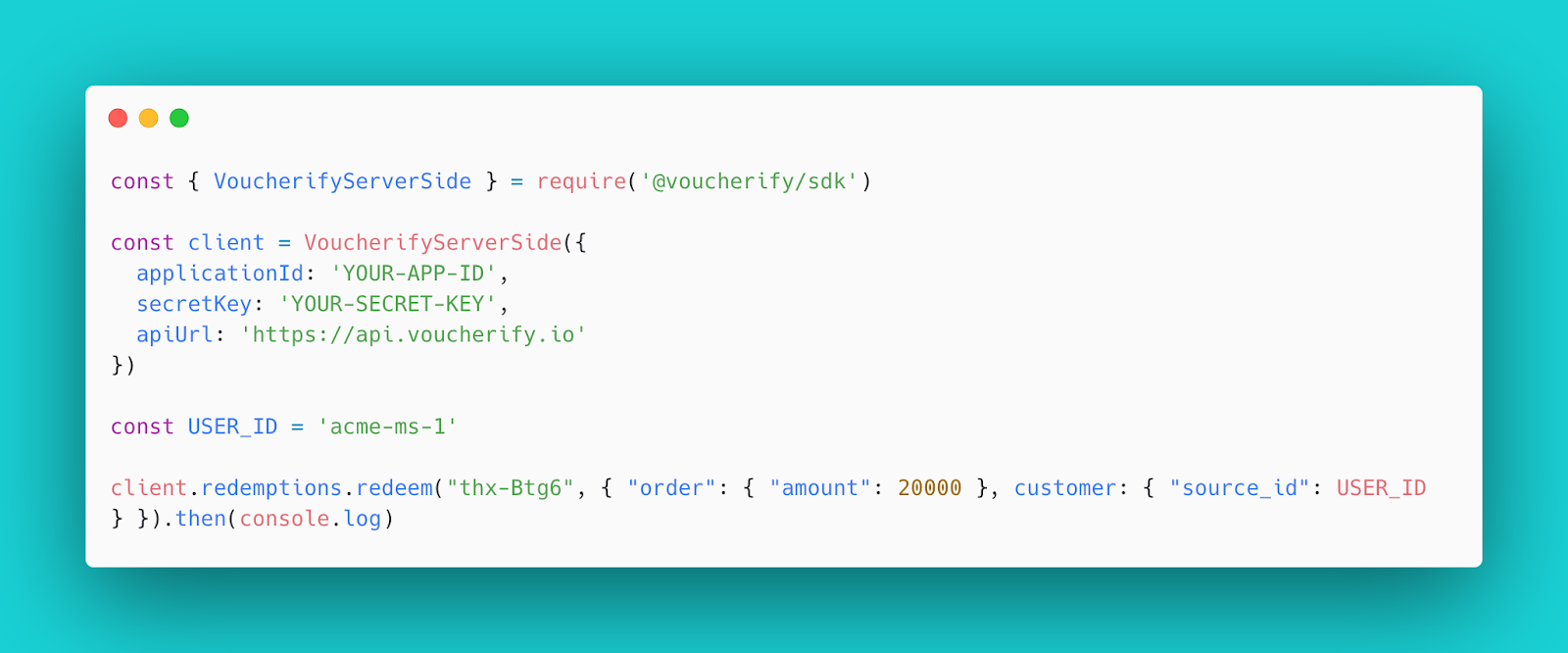
我們的模擬電子商務平台將使用諸如“識別”和“跟踪”之類的客戶操作,並將它們重定向到 Voucherify 目的地。 首先,在 Segment 中創建一個服務器源並運行代碼片段來測試連接。 我們將使用 Node.js SDK。

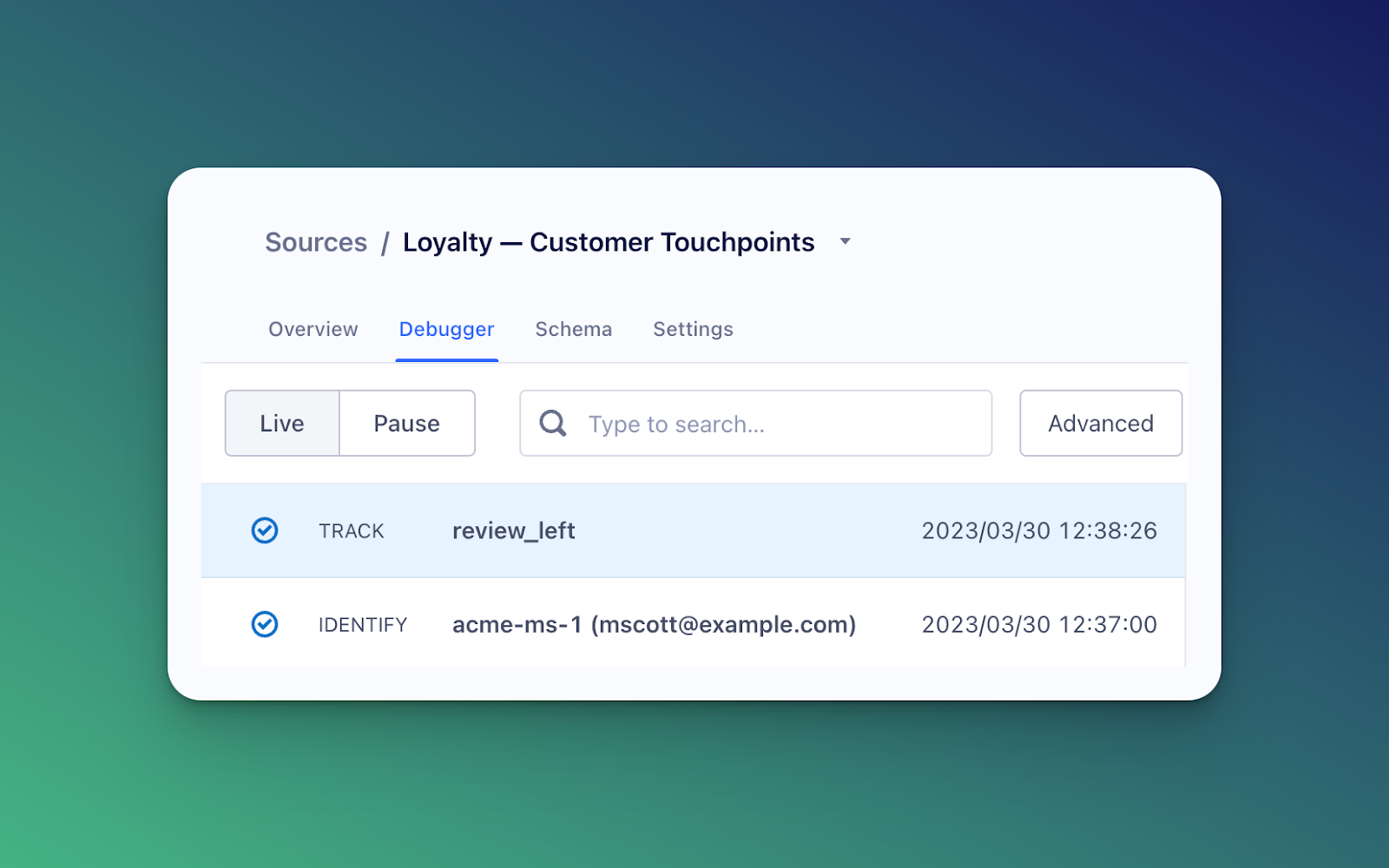
這些操作將如何顯示在 Segment 的儀表板上:

- 將 Voucherify 連接為段目標
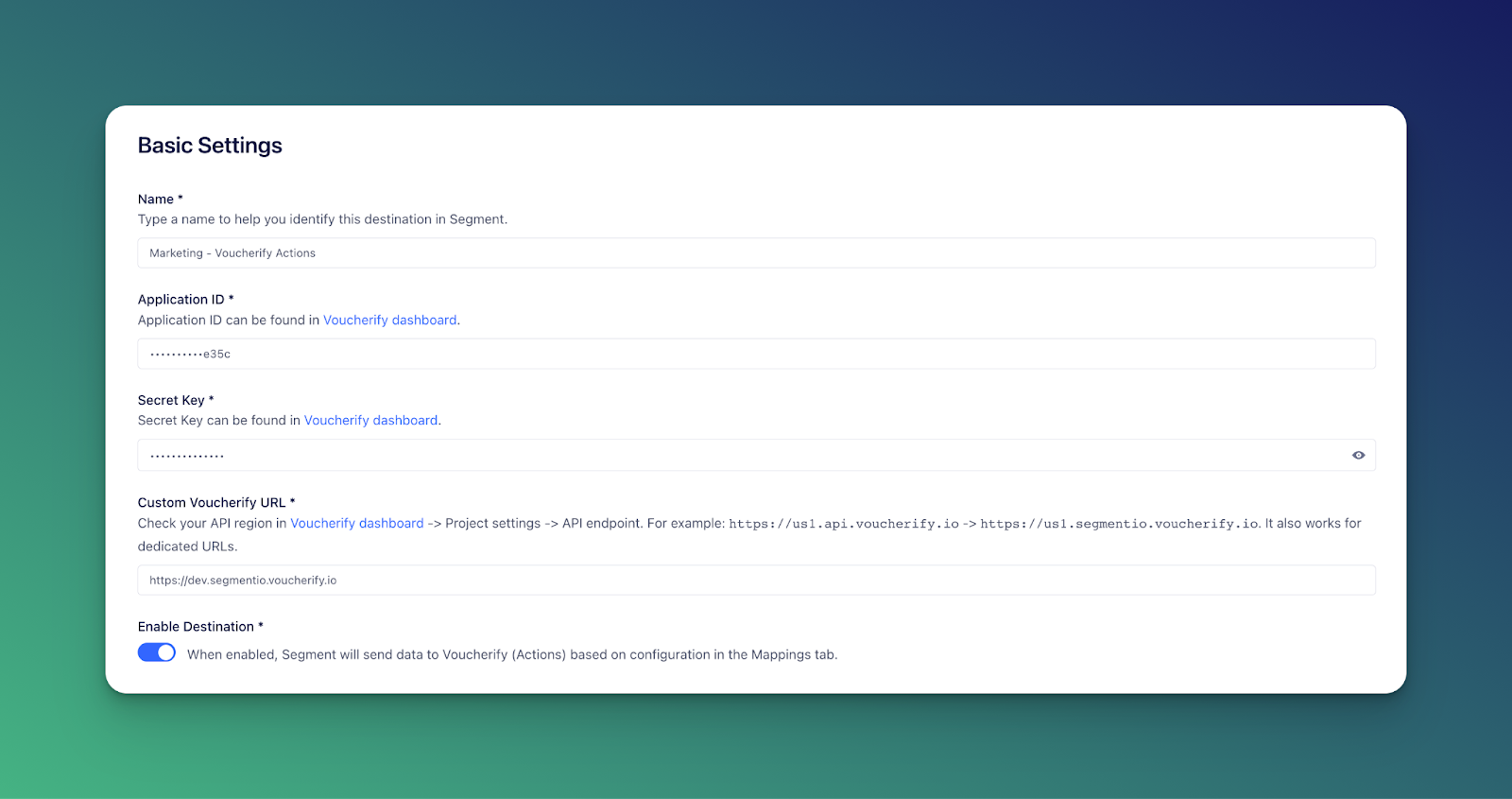
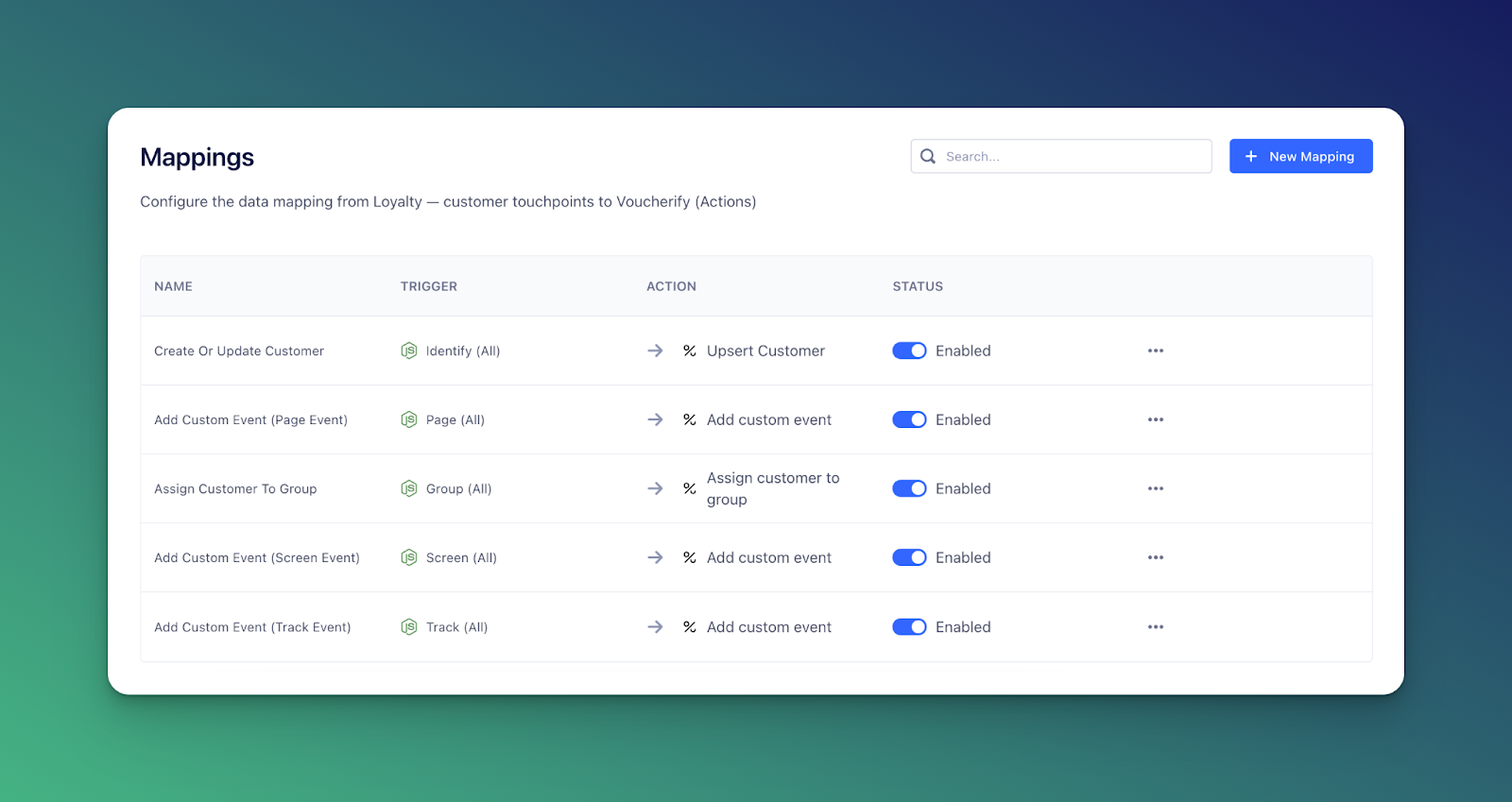
為了讓 Segment 向 Voucherify 發送信息,我們需要連接 Voucherify 作為 Segment 的目的地。 使用應用程序密鑰對連接器進行身份驗證。

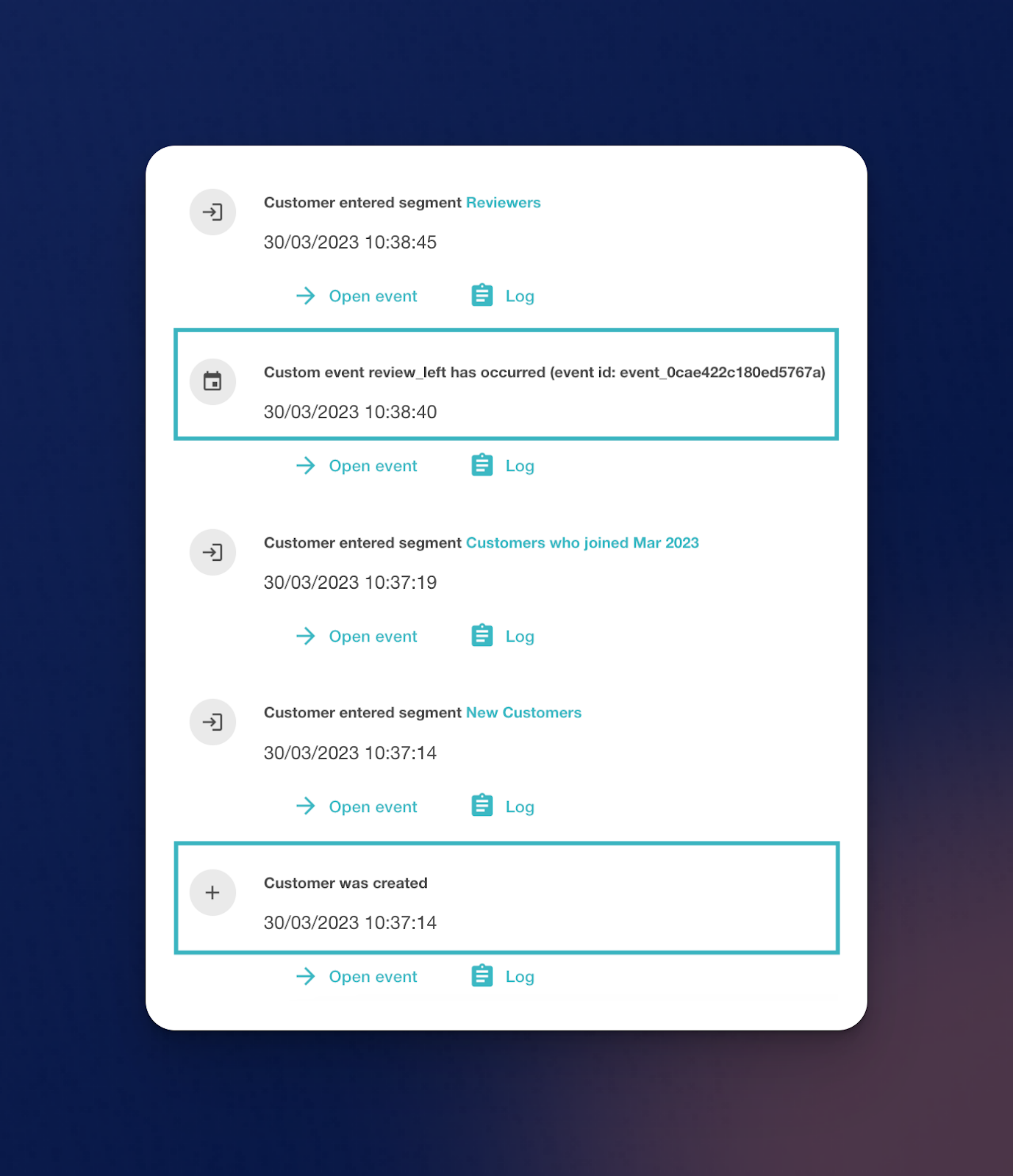
Voucherify 和 Segment 連接後,事件將顯示在 Voucherify 的儀表板上。 它們可以在客戶(在我們的例子中是 Michael Scott 的)的活動選項卡中找到。

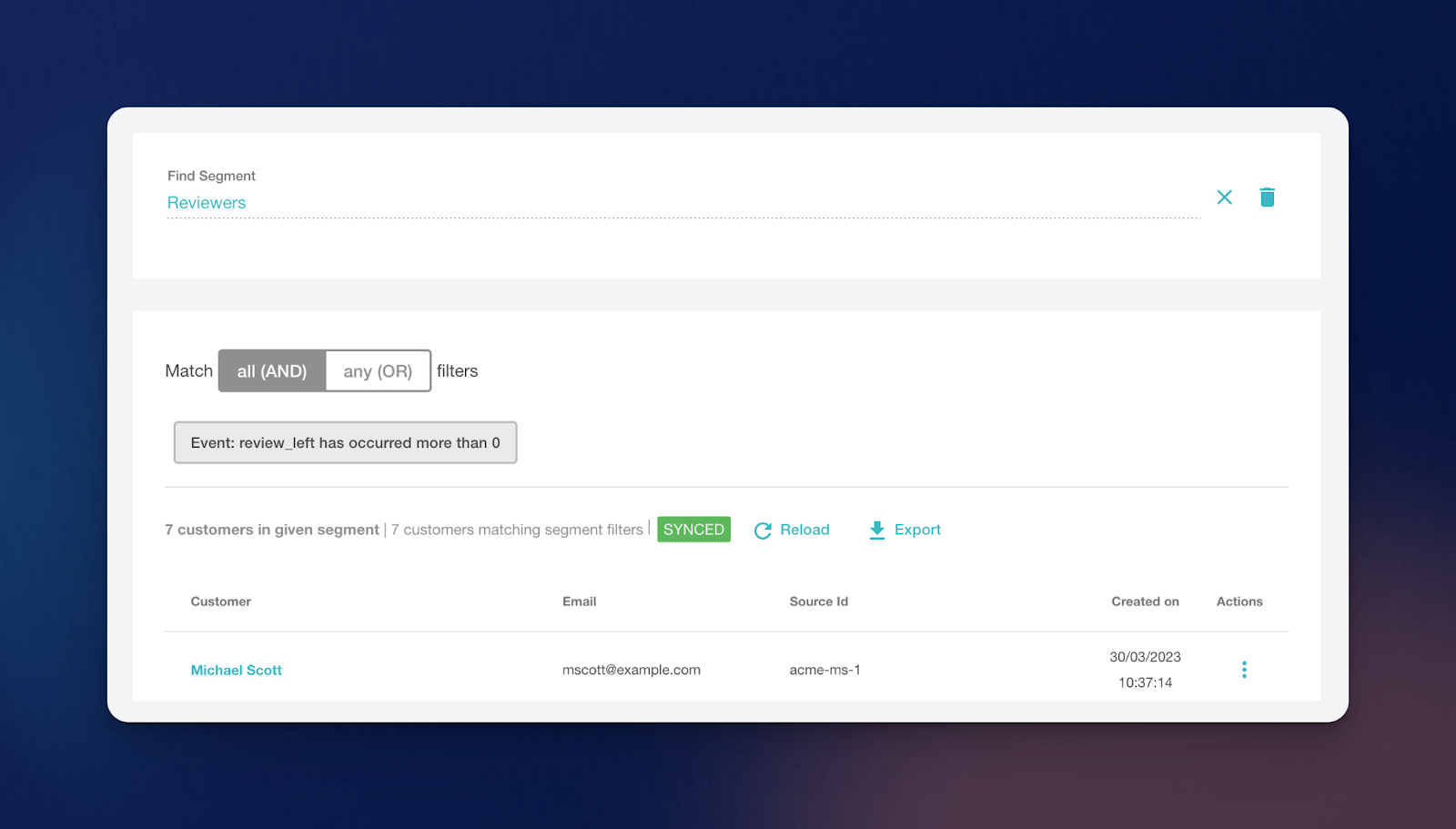
您可以看到 Voucherify 使 Scott 先生獲得了“評論者”部分的資格。 “Reviewers”部分在“review_left”事件之上實時工作——當 Voucherify 收到給定客戶的事件時,它會自動重新計算該部分的受眾。

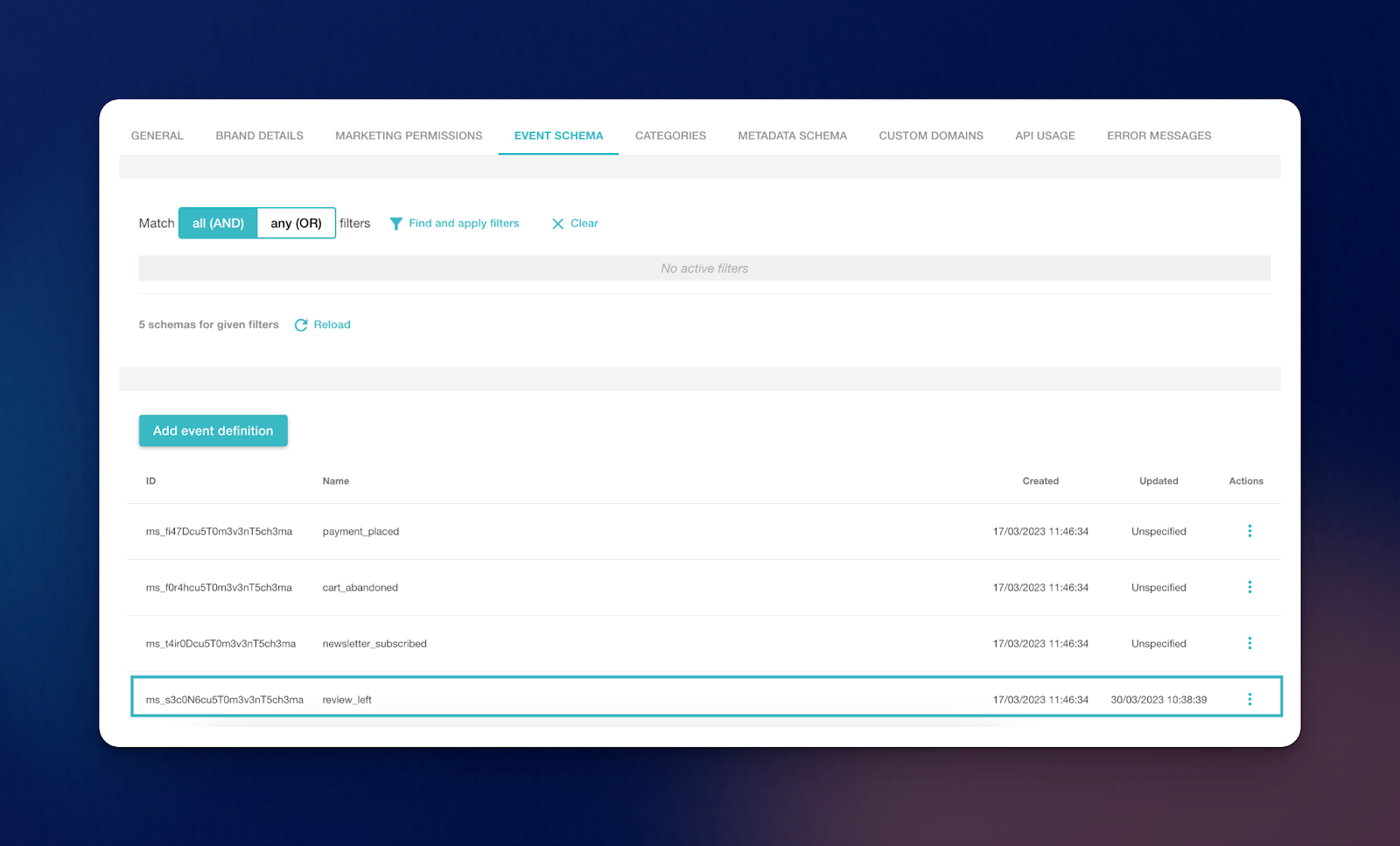
“Review_left”是一個自定義事件。 與 Segment 類似,Voucherify 允許您控制進入平台的數據模式。 Event Schema 視圖向您顯示在定義列表中可見的最後一個註冊事件。

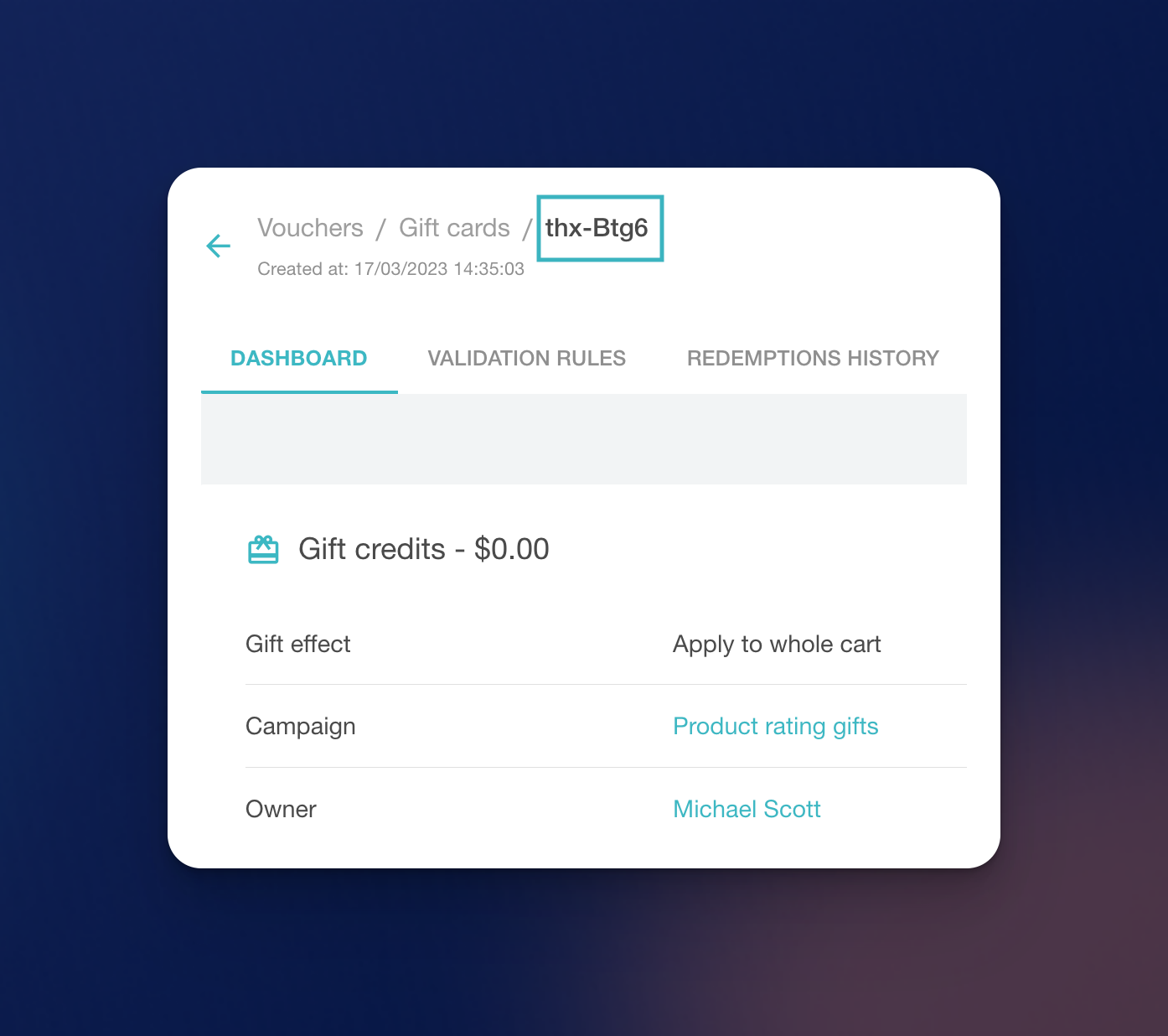
- 創建大量禮品卡代碼作為獎勵
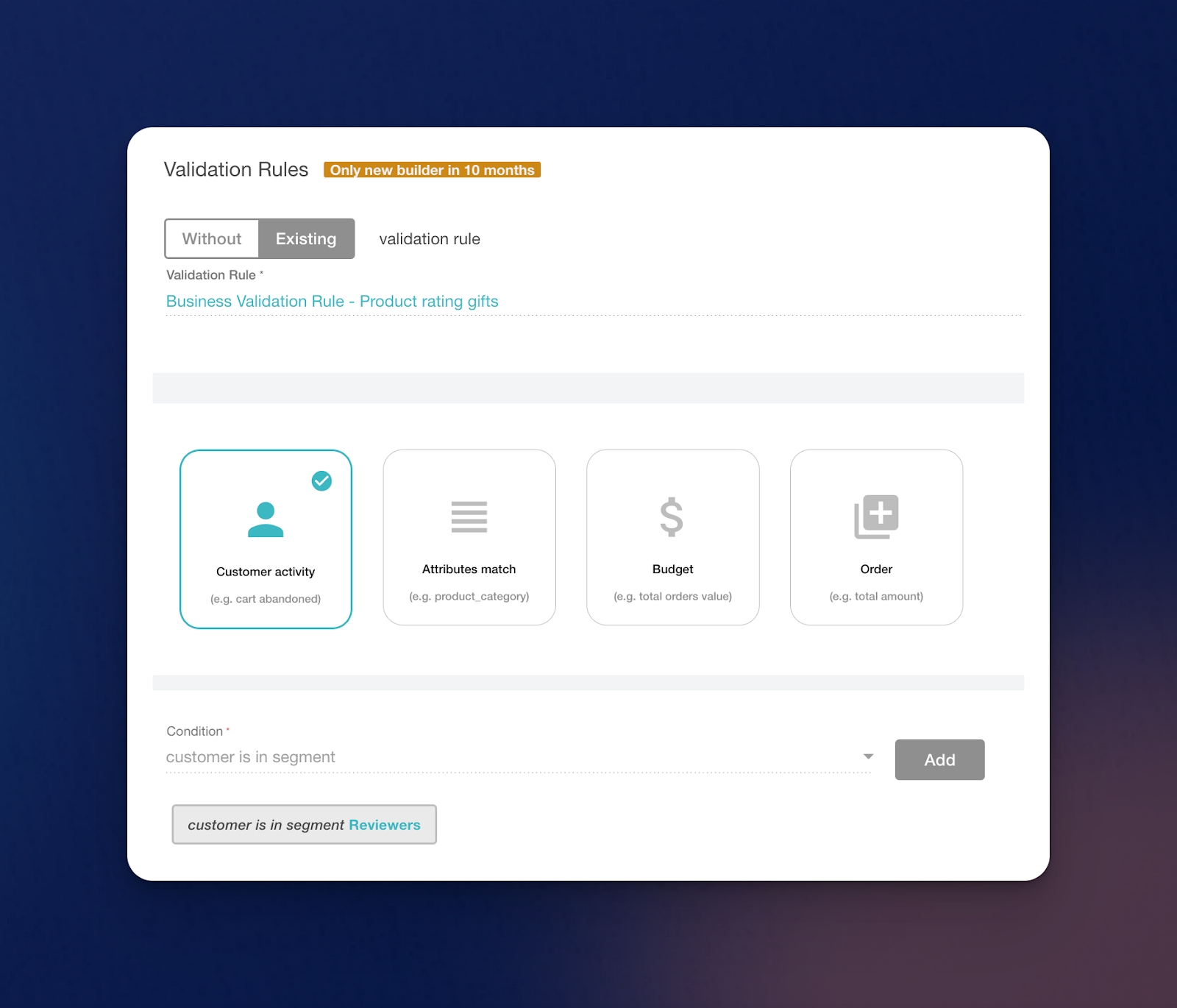
我們將創建一個批量禮品卡活動,客戶只需加入一次即可領取 25 美元的禮品卡。 您可以在下面看到活動創建過程的基本步驟——我們需要創建自定義驗證規則:客戶只有在撰寫產品評論後才能加入我們的活動。 在“客戶活動”選項中選擇“審閱者”部分以實現它。

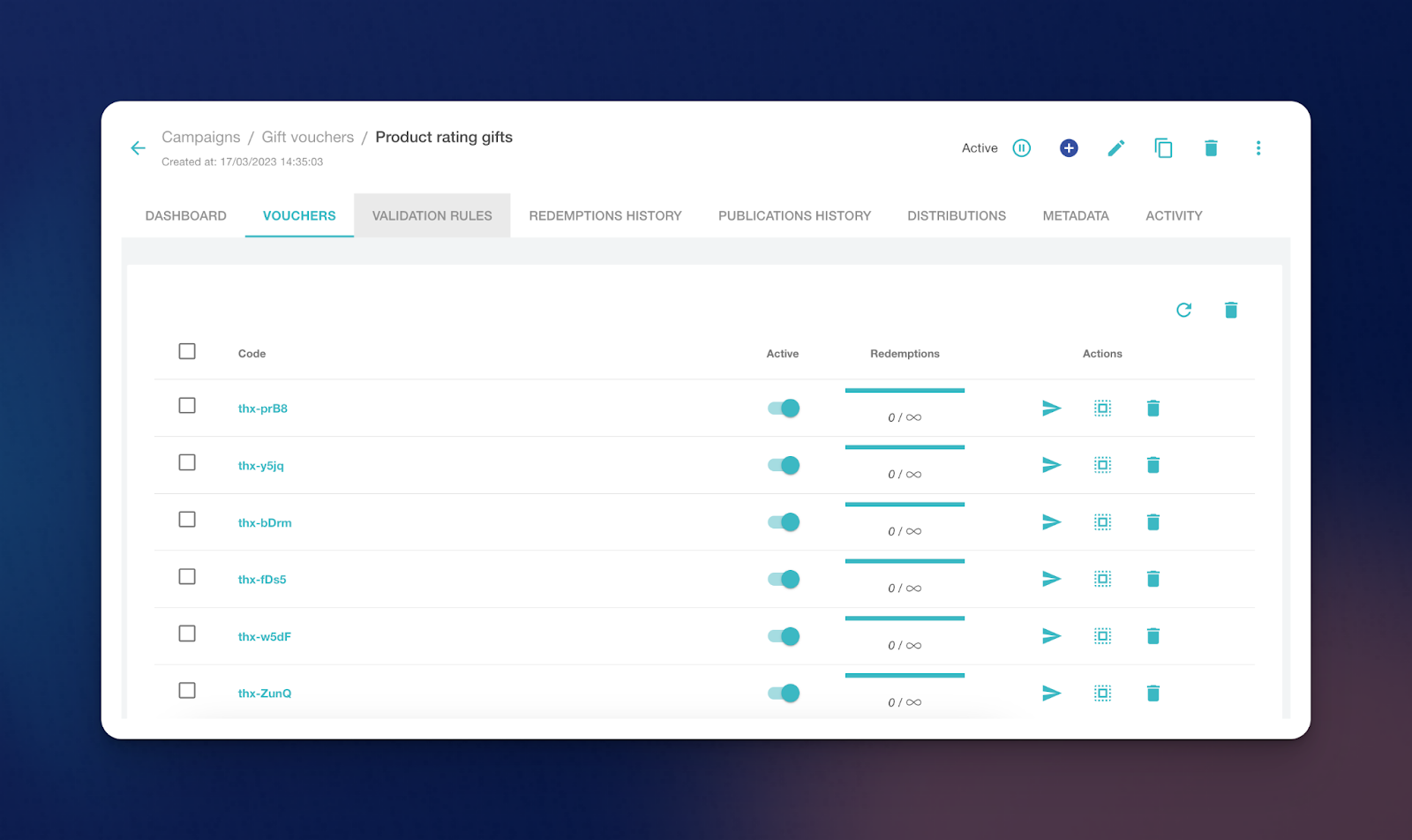
設置活動後,Voucherify 將生成符合發布條件的禮券列表。

- 將禮品卡分配給客戶
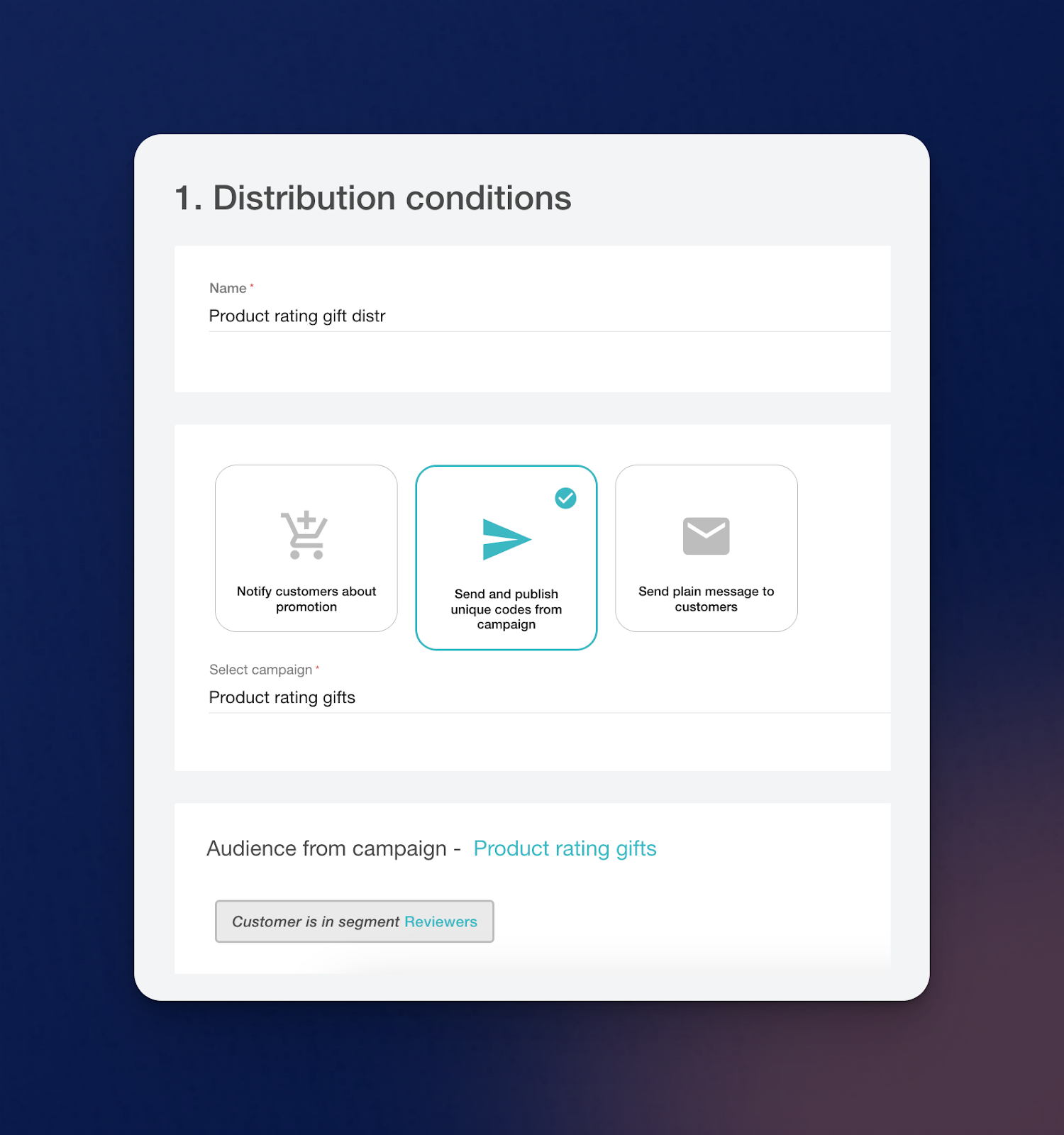
生成具有適當兌換限制的禮品卡後,就可以分配並發送給客戶了。 為此,我們必須創建一個分佈。
我們使用了分發功能,以便將特定的禮品卡分配給滿足我們要求的給定客戶,從而保護我們的活動免受欺詐。

當分發處於活動狀態時,每位留下評論並因此註冊到評論者部分的客戶都會從我們的活動中獲得一張獨特的禮品卡。


- 將密碼交給斯科特先生。
在幕後,只要將代碼分配給客戶,Voucherify 就會觸發 Publication 事件。 該事件存儲有關代碼和客戶的信息,但也可以攜帶其他元數據。 Segment 連接器檢測發布事件並將它們發送到 Segment 源。 讓我們看看它是如何工作的。
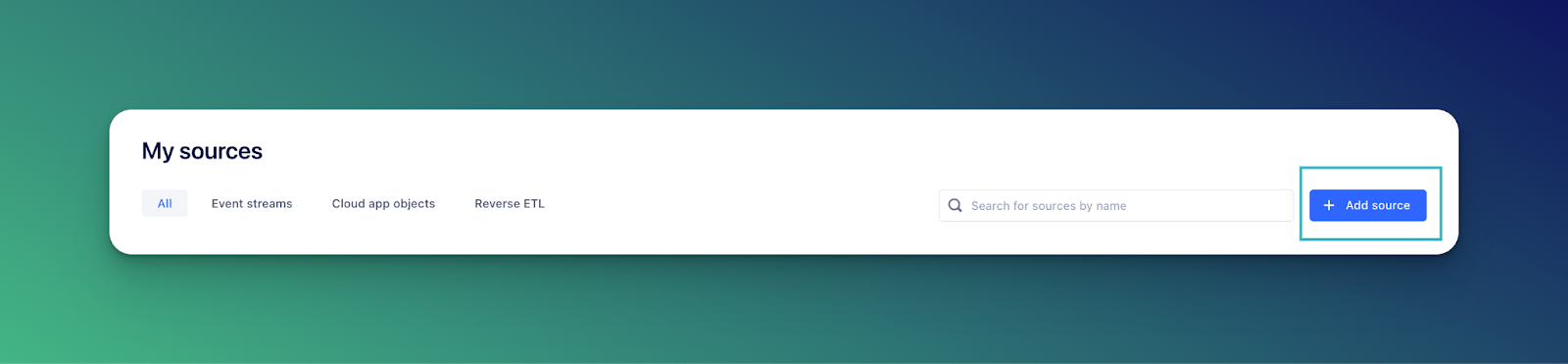
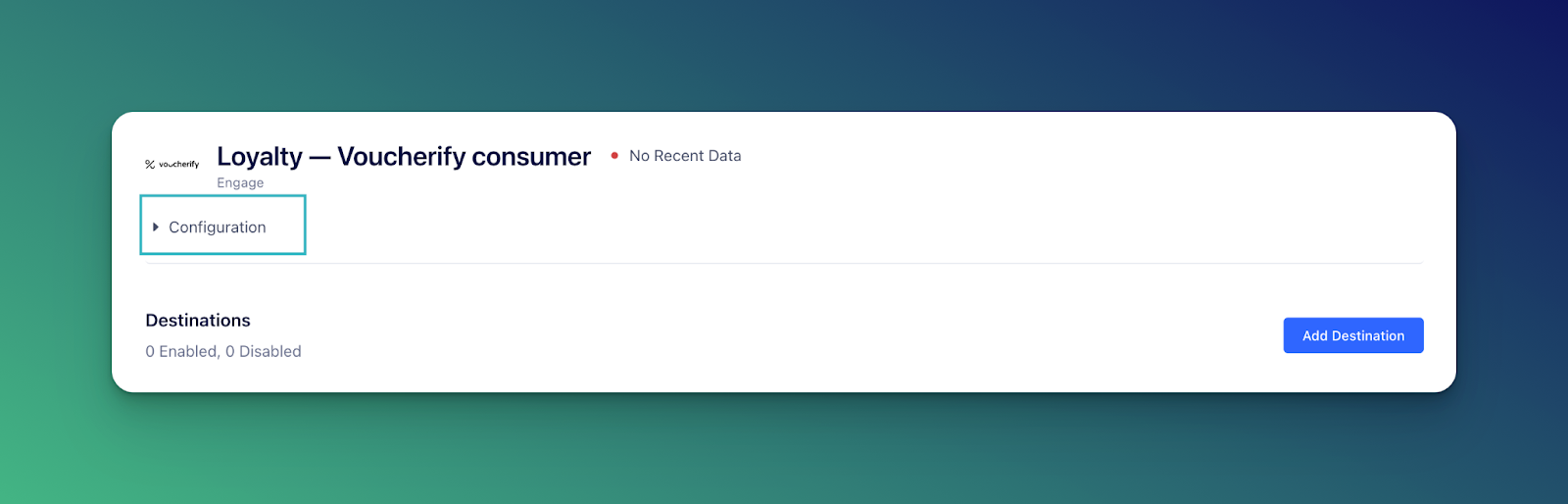
通過單擊“添加源”然後從目錄中選擇 Voucherify,在 Segment 中創建一個 Voucherify 源。

在“配置”選項卡中,您將看到需要復制的密鑰。

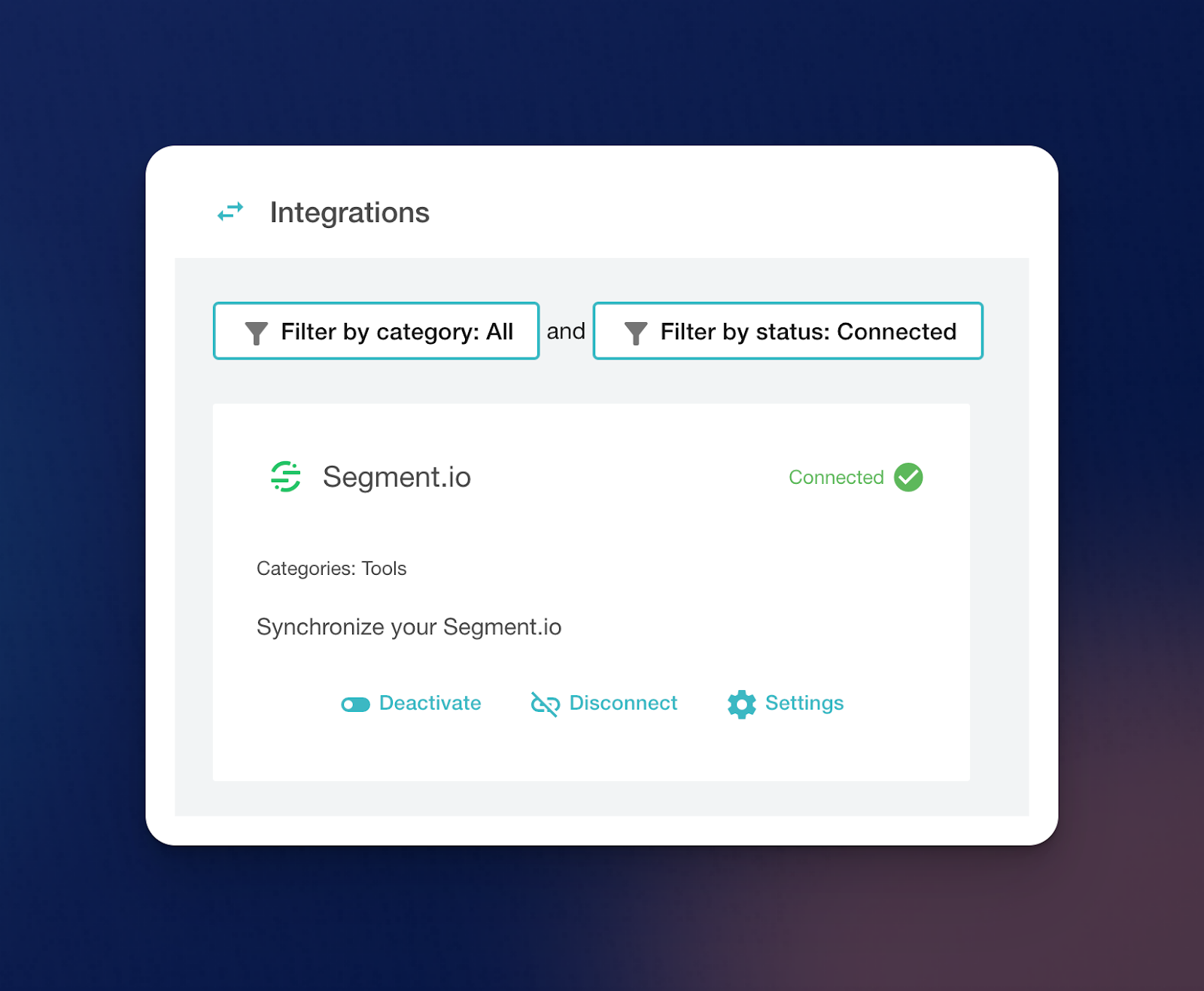
訪問 Voucherify 的 Integrations 選項卡,選擇 Segment 並配置插件以啟用 Voucherify → Segment traffic。 打開設置並粘貼從 Segment 的“配置”選項卡複製的密鑰。

現在,Voucherify 知道將其信息發送到哪裡——Segment 可以顯示來自 Voucherify 的所有事件,發布就是其中之一。

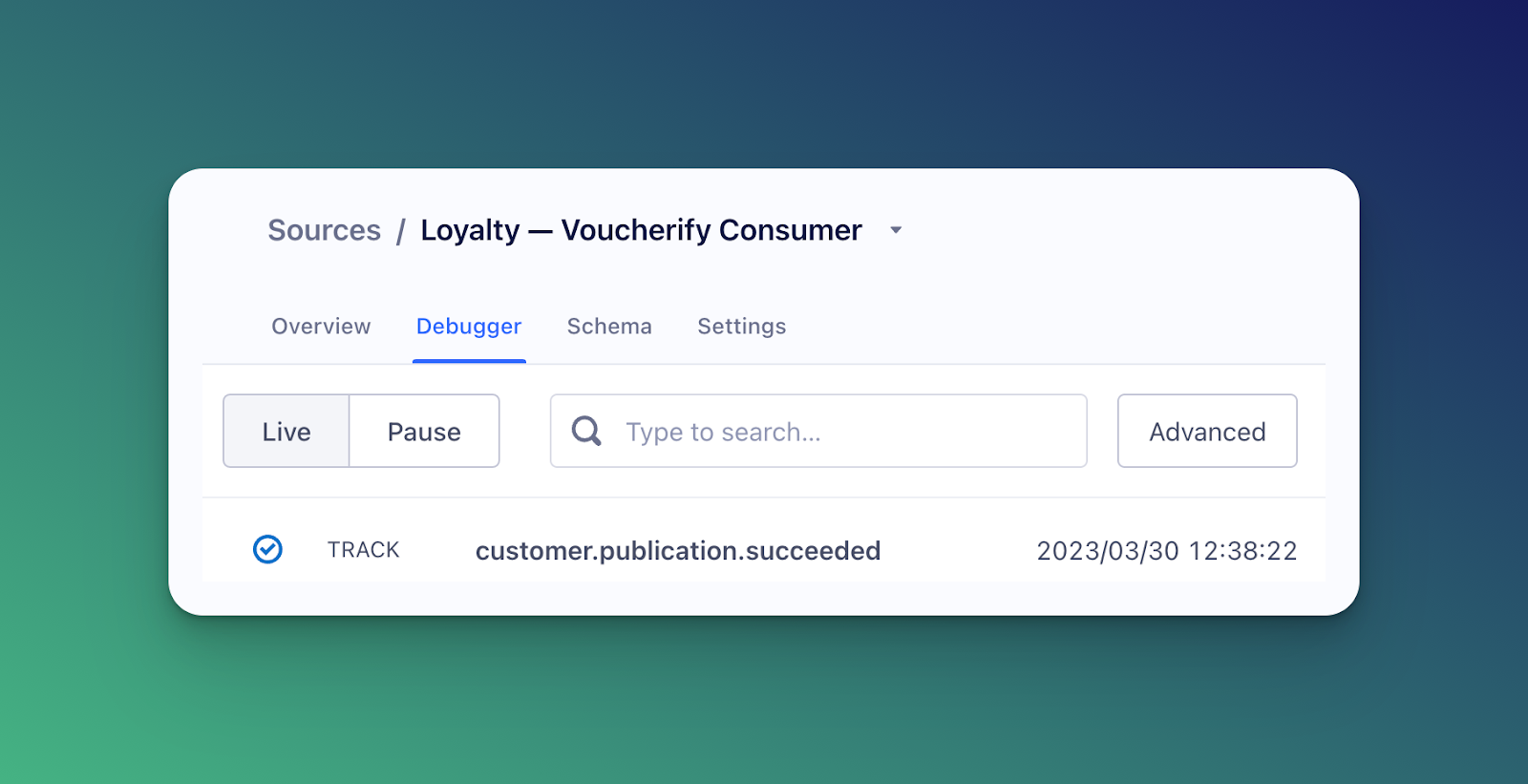
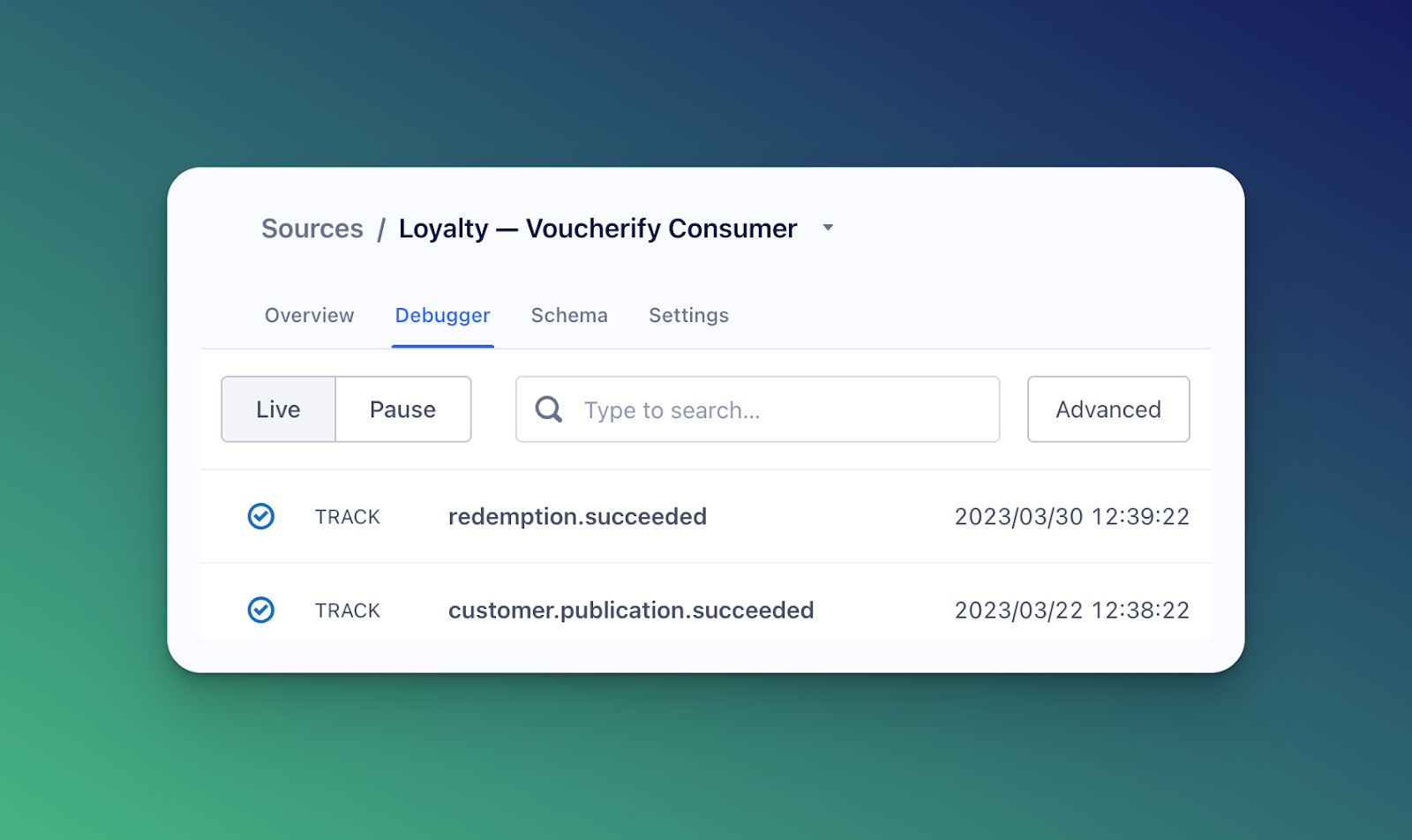
成功發布憑證代碼後,該事件在 Segment 的源代碼調試器部分可見。

因此,您現在可以將 Voucherify 源連接到通過電子郵件或推送通知發送禮品卡代碼的目的地。
只需很少的代碼,我們就構建了一個實時事件鏈,在客戶留下評論後用禮品卡代碼獎勵他們。 連接器還有一個增加價值的步驟——關於禮品卡兌換的通知。
- 對禮品卡兌換事件做出反應
禮品卡現已上線。 您的客戶留下評論並獲得獎勵。
讓我們使用 Voucherify API 處理獎勵兌換。 首先,我們將使用 JavaScript SDK 來模擬 Scott 先生兌換他的禮品卡。

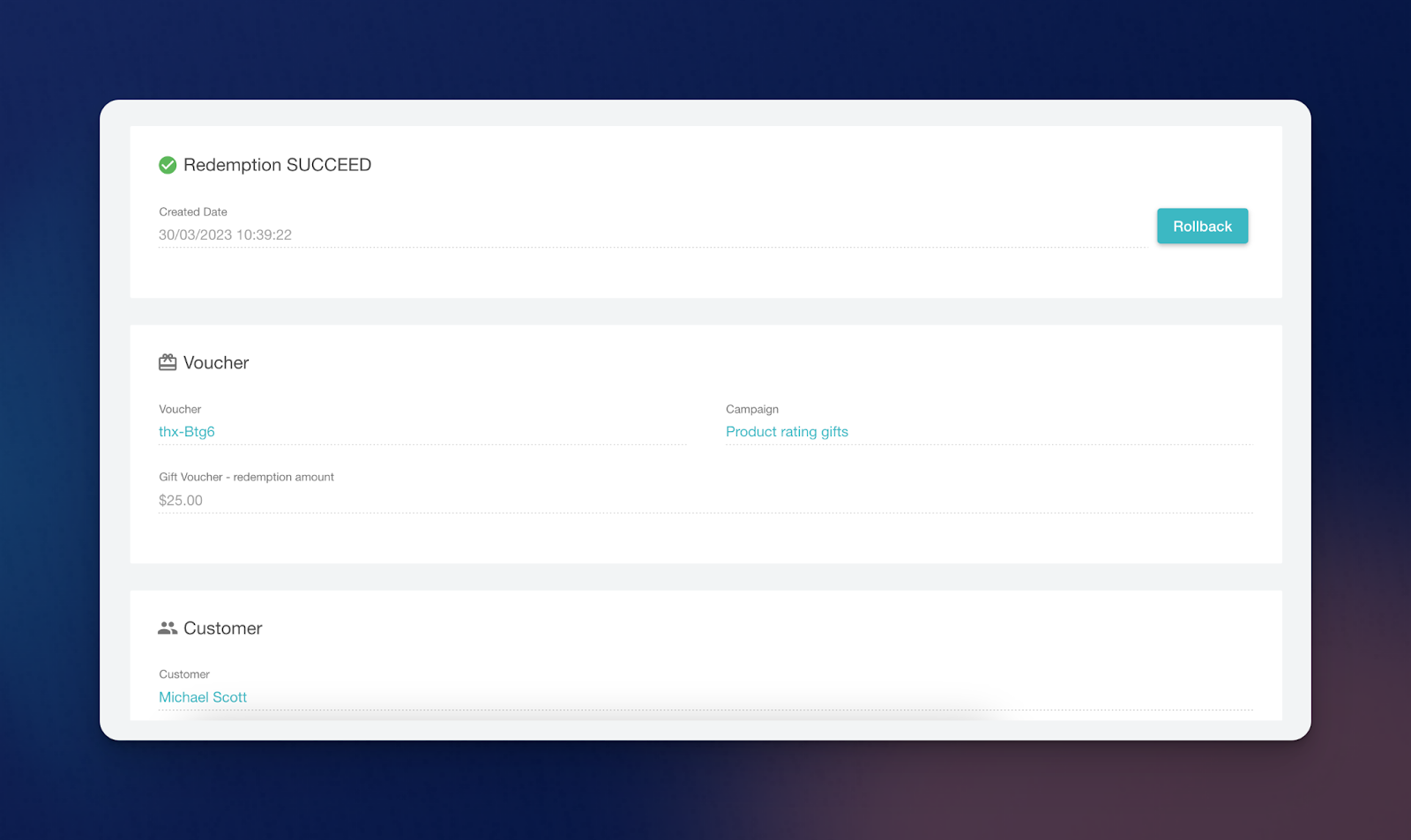
Voucherify 記錄了 Scott 先生兌換他的代碼的活動。

正如承諾的那樣,Voucherify 將有關成功兌換的信息推送到 Segment。 這是通過 Voucherify 和 Segment 集成開箱即用實現的,我們不久前將其用於發布活動。

- 連接兩個來源以查看完整的客戶資料
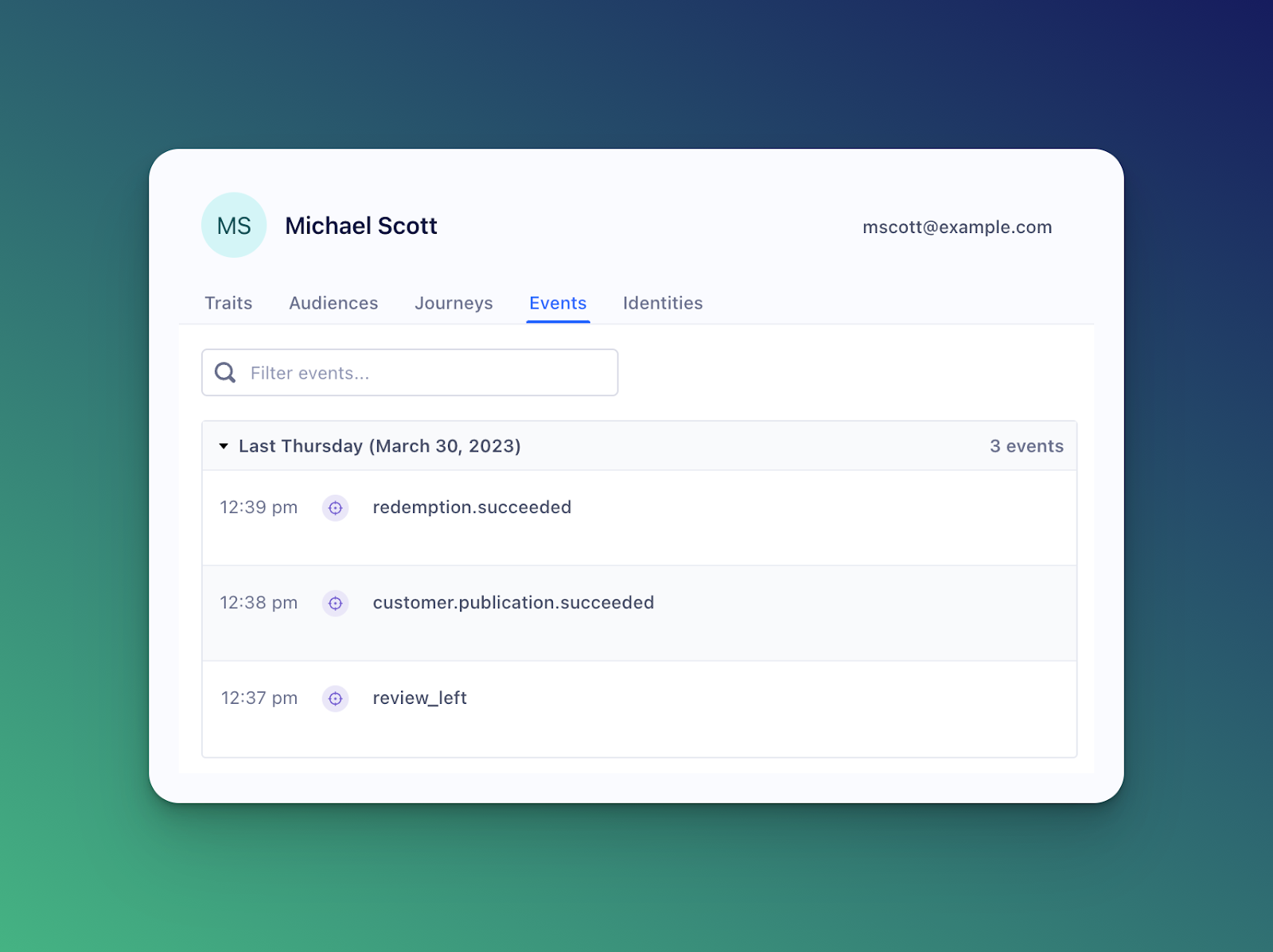
轉到 Segment 的選項卡 Unify → Profile Explorer 並訪問完整的客戶資料,其中顯示了 review_left、customer.publication.succeeded 和 redemption.succeeded 事件。

為什麼 Voucherify 和 Segment 集成是您業務的最佳選擇?
通過實施我們的新連接器,幫助您將數據從促銷引擎推送到 CDP(反之亦然),您的企業可以利用其客戶屬性來創建有針對性的促銷活動。 例如,促銷可以基於客戶過去的購買、瀏覽歷史、人口統計和操作,例如發表評論。
了解更多:發現更多關於 CDP 驅動的激勵和獎勵的想法
Segment 的事件跟踪和用戶識別功能可以有效地用於自動觸發 Voucherify 活動、個性化激勵措施並實時衡量活動的有效性。 此外,正如在我們的場景中所展示的,Voucherify 和 Segment 集成非常簡單,只需簡單的步驟即可執行,無需任何額外的編碼工作。
兩個平台的如此強大的集成將幫助您的企業利用入站和出站流量來創建有針對性和有效的營銷活動。 因此,您的品牌將能夠通過在正確的時間向正確的客戶提供正確的基於行為和偏好的激勵措施來推動客戶獲取、保留和培養客戶忠誠度。
{{號召性用語}}
將 Voucherify 與 Segment 連接起來以開始構建
免費開始
{{ENDCTA}}
