Web 性能預算:如何設置、計算和應用
已發表: 2023-03-09優化 Web 性能可能很棘手,需要反復進行。
由於訪問者的需求增長如此之快,以至於高達 53% 的訪問者會放棄 3 秒內未加載的網站,在線企業主不能僅依靠 90+ 的速度得分來保持轉化率的增長。
輸入 Web 性能預算 - 最被低估的策略來設置任何網站以取得成功。
在以下幾行中,我們將介紹:
- 什麼是網絡性能預算?
- Web 性能預算的好處是什麼?
- 為您的績效預算選擇指標
- 為完全開發的網站確定指標的優先級
- 如何設置網絡性能預算
- 監控您的網絡性能並相應地調整預算
無論您是 Web 開發人員、設計師還是企業主,本指南都將幫助您將網站的性能提升到一個新的水平。
讓我們開始吧!
什麼是網絡性能預算?
Web 性能預算是您的網站需要保持的一組預定義限制,以實現最佳速度和效率。 這些限制包括:
- 硬資源封頂
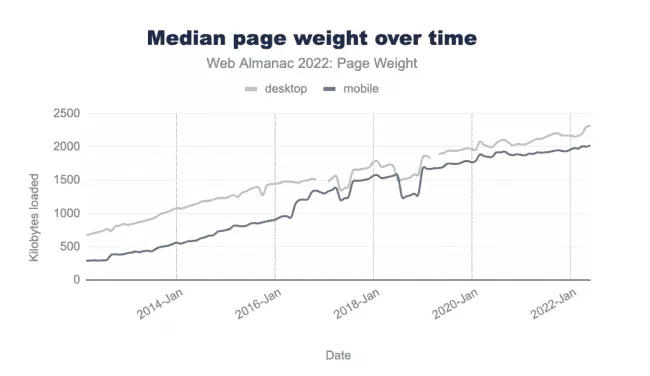
- 總頁面重量的目標
- HTTP 請求總數
- 移動網絡上的最短頁面加載時間
- 核心網絡生命指標的閾值(如 LCP)
通過設置和監控性能預算,企業主、用戶體驗設計師和開發人員可以就共同的性能目標達成一致並共同努力。 這樣,所有協作工作都旨在提供出色的用戶體驗和更出色的業務指標。
使用 NitroPack 自動改進 Core Web Vitals →
Web 性能預算的好處是什麼?
Web 性能預算之所以如此有效,是因為它們可以保護您的網站免受回歸(或幫助您更有效地捕捉它們)。 如果您及時開始注意到性能下降,您可以追溯您的步驟、執行測試並更快地排除故障。
此外,設置網絡資源使用限制:
- 允許您的團隊比較和評估技術、不同的方法、框架和功能
- 可用於預測資源支出趨勢並幫助更好地規劃(即,在您花費預算的月份比平時快得多)
- 還可以暗示開發和 UX 設計的弱點(即尋找大型庫或網絡字體的替代品)
️ 性能預算不應被視為可擴展的,而是您花費的“錢”,用於換取用戶體驗。 就像任何其他預算一樣,您的目標是盡最大努力適應限制,而不是依賴於增加它們。 從長遠來看,這將為您節省更多資源並建立更精簡的流程,以提供更好的用戶體驗。
但是你如何決定從哪裡開始呢?
首先,您需要更好地了解您可以在 Web 性能預算中定位哪些類型的指標。
為您的績效預算選擇指標
將這些指標視為您的目標,您將根據這些目標衡量預算和網站性能提升的有效性。
用於網絡性能預算的指標類型有:
- 基於規則
- 基於時間
- 基於數量
- 風俗
1. 基於規則的指標
它們是所有流行工具(如 WebPageTest、Lighthouse 和 Google PageSpeed Insights)中的綜合站點性能分數。

您的總分基於基於時間的指標和基於數量的指標(我們稍後會進一步詳細介紹)。
它們不僅非常適合跟踪您的總體表現和速度,而且您報告的結果是您首次預算的可靠指南。 在繼續使用更具體甚至自定義的指標之前,使用它們可以更好地了解您的目標。
2. 基於時間的指標
也稱為里程碑指標,它們用於評估頁面加載的速度以及加載期間究竟發生了什麼。 在您的報告中,這些是稱為 Core Web Vitals 的用戶性能指標。

與 Speed Index 和加載事件不同,Core Web Vitals 以基於時間的閾值形式幫助您全面了解真實用戶如何體驗您的網站。
以下是要添加到績效預算中的最重要的里程碑指標:
First Contentful Paint(FCP)
FCP 測量瀏覽器顯示 DOM 樹的第一部分內容(即圖像、文本等)所需的時間,這將是頁面加載的開始。

交互時間 (TTI)
TTI 致力於測量頁面完全交互並響應用戶輸入所需的時間。
但是,這並不意味著 TTI 已從您在 Google PageSpeed Insights 中的性能報告中刪除。 但這是一個明確的暗示,您可能需要考慮它是否是一個值得添加到預算中的指標。
最大內容繪畫 (LCP)
LCP 測量頁面呈現最大文本或圖像元素所需的時間。 這是用於性能預算的一個很好的指標,因為它以用戶為中心,而且畢竟是 Google 的首選。

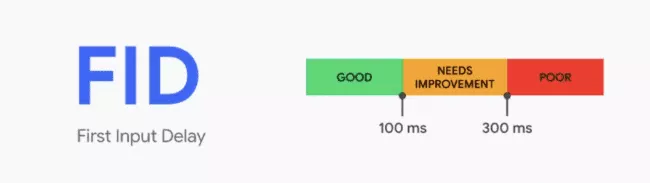
第一輸入延遲 (FID)
FID 衡量頁面響應任何用戶交互(如鍊接點擊、按鈕點擊等)所需的時間。它捕獲頁面加載相關腳本和信息以響應用戶輸入的準備程度。

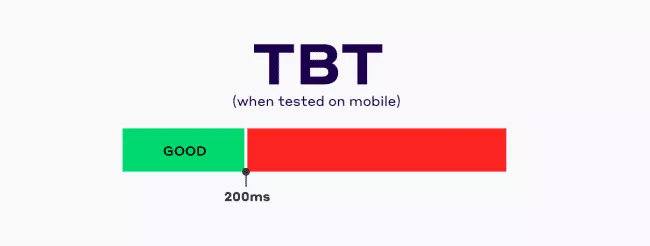
總阻塞時間(TBT)
如上所述,TBT 與 TTI 相關,但與 LCP 結合使用,它可以讓您更準確地了解用戶如何看待您的網站。 TBT 衡量您的網頁被阻止的時間,以防止用戶與之交互。

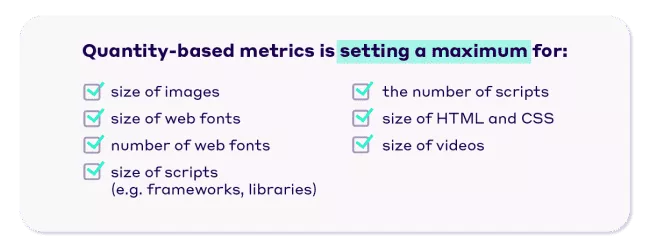
3. 基於數量
在網站開發之初更容易引入,基於數量的指標直接鏈接到您的網站將使用的資源數量以獲得最佳性能。
設置限制的最常見資源包括:
- 語言和样式大小(HTML 和 CSS)
- 媒體內容大小(圖片、視頻)
- 字體大小
- 腳本大小
- 總頁重
- HTTP 請求總數

這些指標在新項目開始時更有用的原因是它們幫助團隊確定較重的圖像和腳本會對性能產生什麼影響。 但是,如果您正在努力解決站點速度問題,引入幾個基於數量的指標可以使選擇要刪除(或替換)的頁面元素變得更加容易。

4.自定義指標
像 Twitter 這樣的團隊已經設置了一個自定義指標,比如“第一條推文的時間”。 另一個常見的自定義指標是“英雄元素時間”。 根據您網站上最重要的交互是什麼以及它對您的業務有多獨特,您可能需要考慮在您的網絡性能預算中對其進行跟踪。
使用 NitroPack 獲得 90+ 速度分數並通過 Core Web Vitals →
為完全開發的網站確定指標的優先級
確定生產中網站的性能預算閾值可能很棘手。
最好的方法是從你目前所在的位置開始。 您的首要任務將是防止倒退並為未來逐一調整您的目標。
如果發現較大的性能問題,則可能需要考慮對網站進行更大的更改,並在實施優化後進一步降低預算。
繼續閱讀以了解如何評估您當前的地位、您的目標應該是什麼以及如何提高您的網絡性能指標。
如何設置網絡性能預算
由於每個網站都有對競爭力至關重要的不同要求,因此您的首要任務是弄清楚它們與網絡性能的關係,更具體地說,是與用戶體驗的關係。

1. 研究你的競爭對手
觀察與您的網站相似的網站在速度和用戶體驗方面的表現將幫助您:
- 了解他們擅長什麼
- 找出可以超越它們的領域
- 建立更現實的績效目標和預算限制
將超越競爭對手視為一個持續的過程,而不是一次性的推動。 這就是為什麼您必須權衡在不危及網站功能的情況下獲得競爭優勢的可能性有多大。
有幾種方法可以找到與您的網站相似的網站:
- 在谷歌上搜索相關的:“關鍵字”
- 使用像 SimilarWeb 這樣的服務(免費版本是有限的,但對於構建初始列表來說仍然很方便)

嘗試找到至少十個類似的網站以進行可靠的競爭分析。
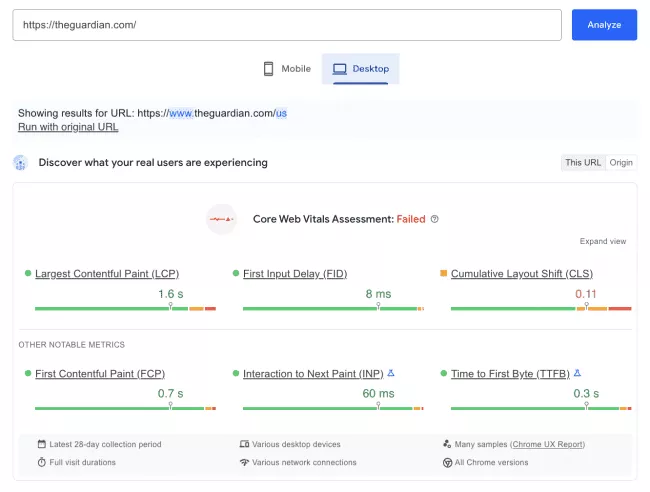
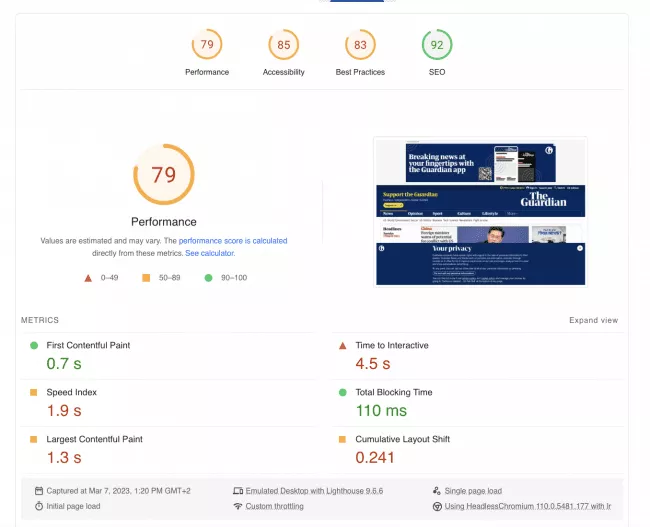
通過 Google PageSpeed Insights 等性能計算工具運行競爭對手的目標頁面(主頁、產品、功能、博客等)。


接下來,您可能希望在圖表中列出競爭對手的所有性能指標值。
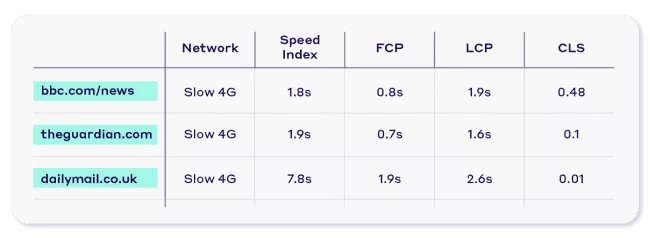
使用 WebPageTest 和 Google PageSpeed Insights 等工具,我們構建了這個示例圖表,用於比較 BBC 與桌面版 The Guarding 和 Daily Mail 的對比:

如果每日郵報進行相同的研究,他們將需要為他們的預算制定所有與速度相關和基於數量的指標,以試圖縮小速度指數差距。
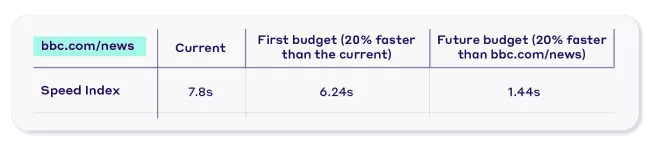
對於相對於競爭對手的顯著變化,您在設置預算時始終可以參考 20% 規則(意味著您希望該值比競爭對手的值高 20%)。
請注意,即使您無法趕上競爭對手,也不意味著您的努力沒有改善訪問者的整體用戶體驗。 加載時間每加快一秒,桌面設備的轉化率就會提高 7%,移動設備的轉化率會提高 27%。
2. 為您的 Web 性能創建基線
要創建可靠的參考點,請使用 WebPageTest 和 Lighthouse 等工具進行相對穩定的測量。 在使用瀏覽器的內置工具進行測試之前,不要忘記清除瀏覽器的緩存。 使用 Clear Cache Chrome 擴展來加速這個過程。
您不需要對所有網頁進行審核。 從您知道(或預測會)吸引最多流量的最重要的開始。
以下是可幫助您完成列表的示例提示:
- 上傳到您網站的圖像的最大尺寸(壓縮前或壓縮後)以保持盡可能小的頁面重量
- 每頁的最大總頁重
- 每頁允許的 HTTP 請求總數
- 達到特定速度指數的閾值
- 對分段腳本的限制,例如 JavaScript、CSS、網絡字體
- 總加載時間不超過 X 秒(或毫秒)
- Google 字體、本地字體或系統字體(閱讀如何優化它們以獲得更好的結果)
️ 根據Strategy Analytics 的數據,46% 的移動用戶使用 2G 或 3G。 確保在較慢的網絡(如 3G)上測試您的網頁,以更真實地了解人們如何體驗您的網站。
3. 計算並設置您的績效預算(+示例)
根據您為性能預算確定優先級的頁麵類型,指標值會有所不同。
您可以從以下幾個示例開始:
- 頁面加載時間低於 3 秒
- 170KB 以下的關鍵路徑資源(壓縮/縮小)
- Lighthouse 分數>80
性能預算計算器是一個免費幫助您設置預算的好工具。 選擇基於資產或 CWV 的預算來指定您想要設置的指標值,並以適用於 Google Lighthouse 的格式下載它們。
我們建議您從更易於管理的更高限制開始。 初始預算可以“比我當前的基線快 20%”。 在優化時,您可以瞄準更嚴格的閾值,例如“比我的頂級競爭對手快 20%”。

4.執行績效預算
請注意,此步驟技術性更強,最好求助於開發人員以進行正確配置。
Google Lighthouse 通過 Lighthouse v5+ 命令行版本中提供的功能 LightWallet 支持性能預算。
要創建預算,您需要打開名為 budget.json 和 JSON 的文件,按照 DebugBear 的這個示例:
[
{
“時間”:[
{
"metric": "first-contentful-paint",
“預算”:1500
},
{
“公制”:“最大內容油漆”,
“預算”:5000
}
],
“資源大小”:[
{
“資源類型”:“總計”,
“預算”:2000
}
],
“資源計數”:[
{
“資源類型”:“字體”,
“預算”:5
},
{
“資源類型”:“總計”,
“預算”:100
}
]
}
]
當然,您需要用您已經確定的性能預算指標和值來替代。
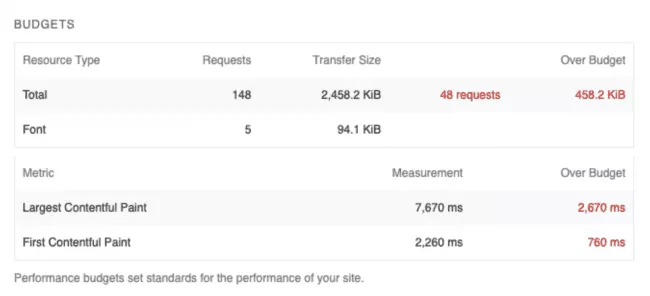
運行 Lighthouse 以傳遞預算。 之後,您將能夠在 Lighthouse 性能部分的底部看到您為其設置預算的每個指標的值。 如果超出任何預算閾值,您將收到通知。

要將 Web 性能預算添加到您的構建過程中,您可以查看幾個開源工具:
- Webpack(性能特性)
- 束大小
- 燈塔CI
監控您的網絡性能並相應地調整預算
至少每月一次(或每當您收到超過閾值的通知時)重新查看您的績效報告是多麼重要,我們怎麼強調都不為過。
為確保您保持在預算之內並且從不犧牲用戶體驗,您可以:
- 優化現有網站基礎設施、功能和開發決策
- 殺死(或替代)弊大於利的現有插件和網站功能
- 決定不完全添加新功能(或第三方解決方案)
️ 請記住,您應用的每個網站性能優化至少需要 28 天才能在您的 Core Web Vitals 結果中註冊。
如果我超出性能預算會怎樣?
預算並不意味著成為瓶頸,而是一個信號,表明需要採取行動來防止性能和用戶體驗問題。
每當您超出績效預算時,您和您的團隊都可以決定:
- 應用快速修復(即某種類型的資源優化)
- 恢復到新開發的早期階段(即刪除不重要的第三方腳本)
- 保持原樣,但在其他地方安排未來的優化
- 為稍差的性能做出權衡並增加預算
無論您採用何種方法,您的最終目標都是不斷考慮性能提升並根據您的報告、分析和計算做出有意識的決策。
用 NitroPack 替換至少 4 個優化插件——一個具有 35 多個強大功能的輕量級解決方案 →
把它拿開
Web 性能預算需要設計人員、開發人員、營銷人員和利益相關者的長期承諾,以確保將出色的用戶體驗放在首位。
無論是在開發網站的早期階段還是隨著在線業務的增長,這一點都很重要。 正確設置和優化,您的 Web 性能預算將支持更好的決策制定、基準測試,並最終實現業務 KPI。
