2024 年 Web 效能最佳化:趨勢與預測
已發表: 2023-12-16一天之內,我們會瀏覽約 130 個網頁,每個網頁載入需要等待約 6 秒。
這意味著您每天在螢幕上閒逛的時間高達 13 分鐘,如果您使用手機,則需要超過 17 分鐘。

毫不奇怪, Web 效能優化 (WPO)不斷挑戰極限,尋找更好的方法來贏回一些失去的時間。 或至少確保我們等待的時間盡可能短。
讓我們回顧一下過去 12 個月中最顯著的成就,並準備好利用我們在 2024 年看到的微妙趨勢!
更快的網路:我們現在在哪裡?
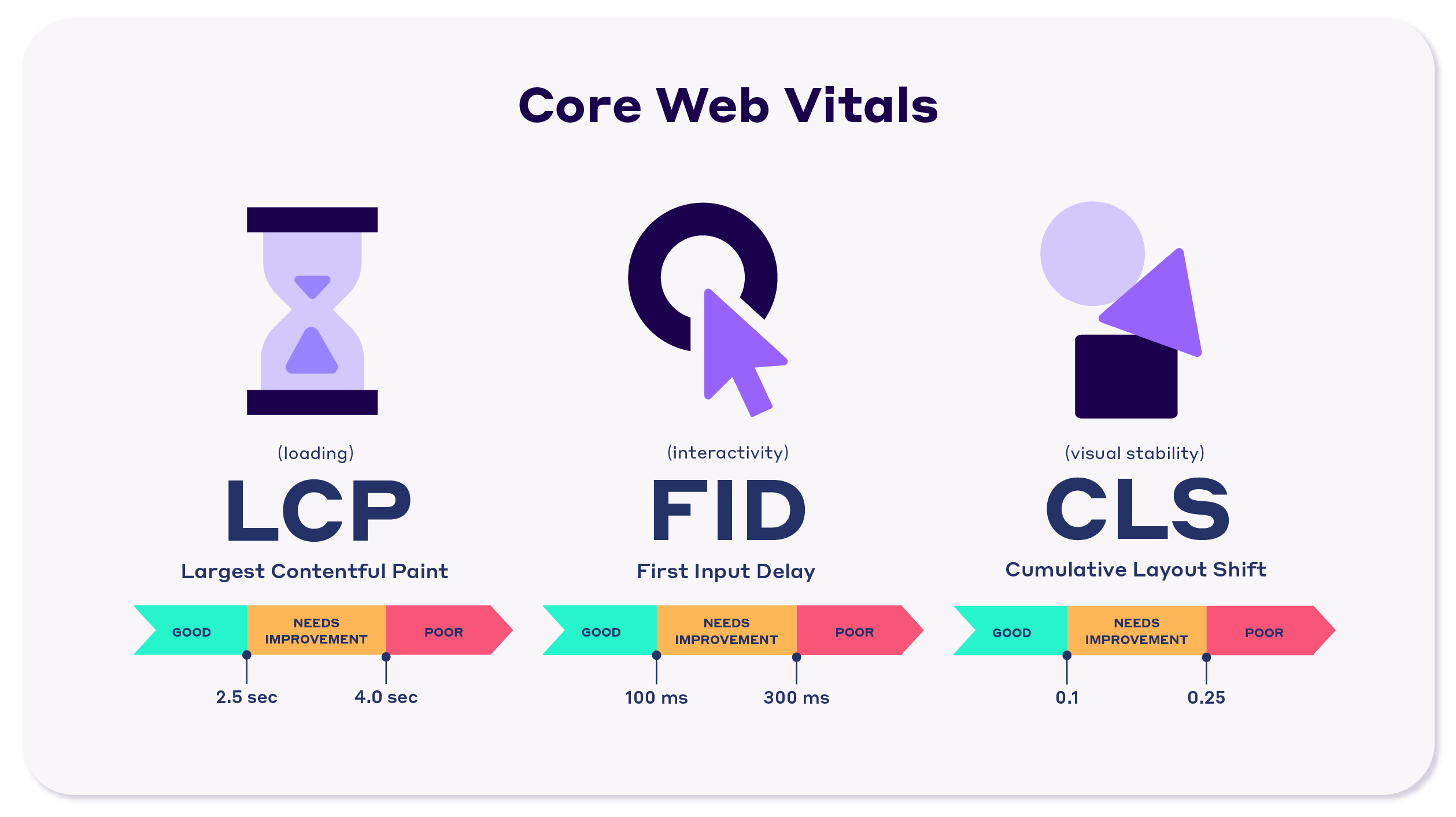
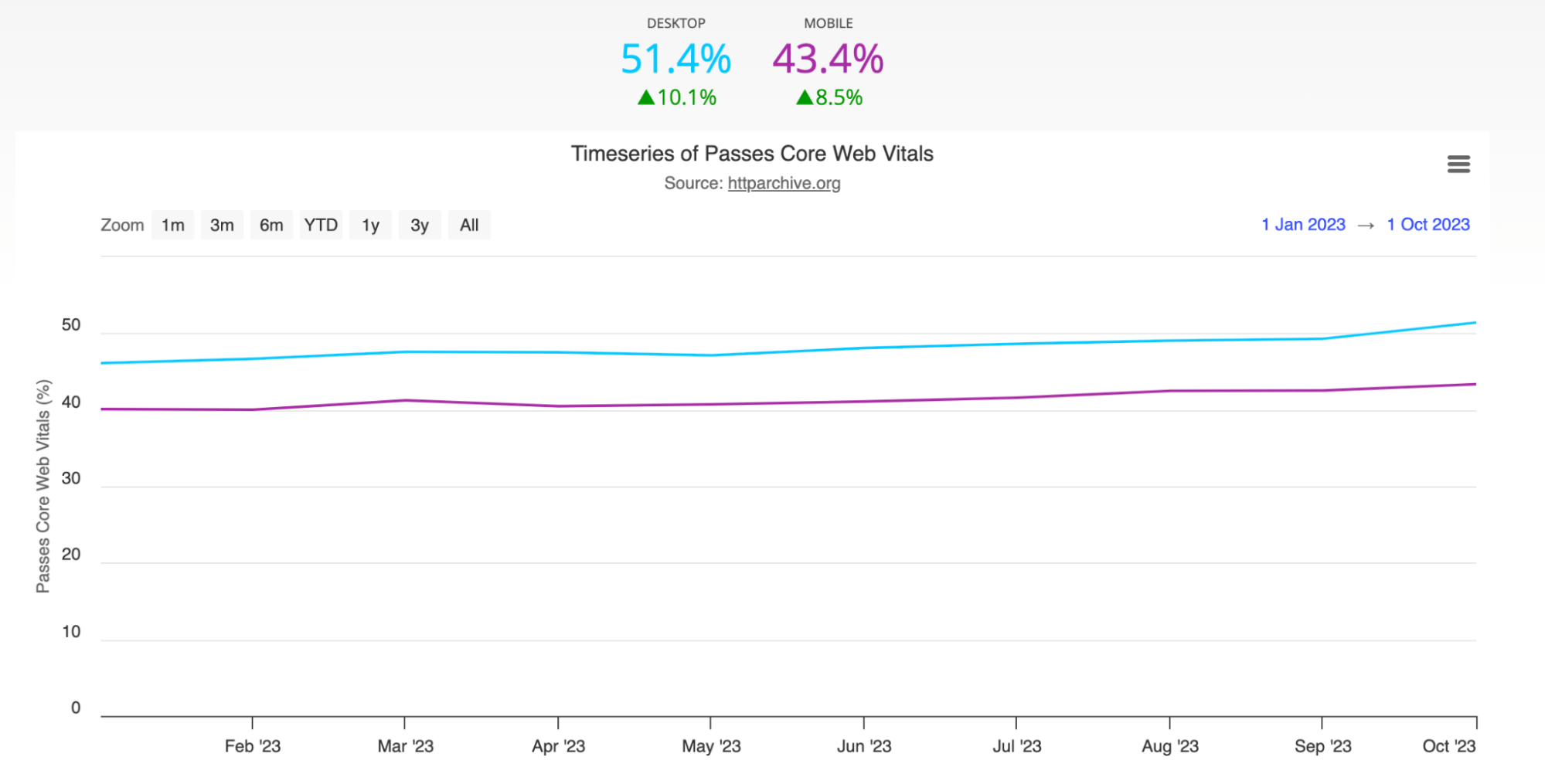
僅在 2023 年,網路的效能就發生了巨大的演變,核心網路生命 (CWV) 的令人印象深刻的進步就證明了這一點。
代表載入速度、互動回應能力和佈局穩定性的指標為網站效能設定了新的基準。

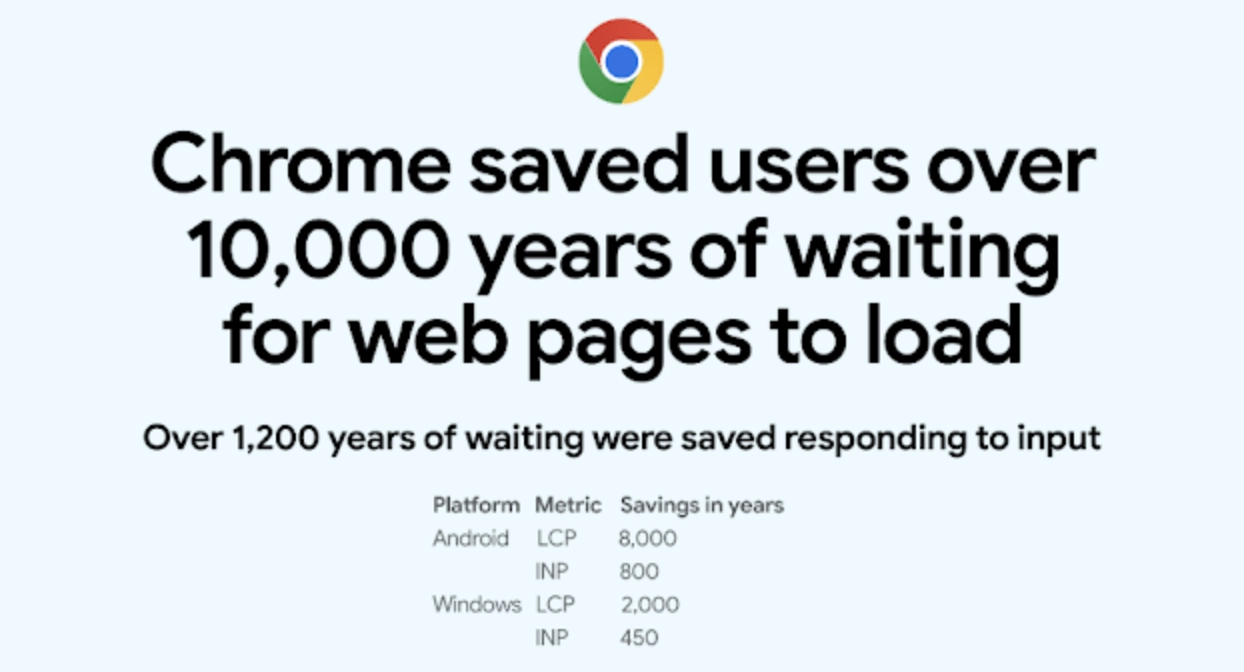
這項進步的真正證明是節省了 10,000 年的等待時間——這一巨大成就源於對 Core Web Vitals 的增強。
桌面和行動平台的等待時間大幅減少,凸顯了這些改進對整個網路的使用者體驗產生的重大影響。

此外,來自 HTTP Archive 的數據充分說明了 Core Web Vitals 的採用和實作不斷增加。
透過 Core Web Vitals 評估的網站數量大幅增加,光是 2023 年就增加了 6% 。 這一飛躍標誌著全球網頁開發人員、網站所有者和產品的集體努力,以優先考慮和優化其網站,為所有人提供更流暢、更快、更用戶友好的瀏覽體驗。

目前,Chrome 用戶體驗報告 (CrUX) 中有超過 650 萬個符合資格的來源。
核心網路生命力的狀態:回顧與成就
2023 年初,41.8% 的網站通過了 Core Web Vitals。 從那時起,我們看到了穩定的成長,桌面版通過率已升至 47.4%。
這些令人矚目的成果是如何達成的? 讓我們看看 Chrome 和更廣泛的生態系統引入了哪些發展。
谷歌瀏覽器的發展
主要進步直接來自 Google Chrome 開發團隊:
- 可以說,2023 年 Core Web Vitals 中最大的新聞是新回應指標的正式推出-Interaction to Next Paint (INP) 。 INP 將於 2024 年 3 月取代 FID,成為衡量會話期間所有互動的更全面的方式,而不是像其前身那樣僅衡量第一個互動。
- Chrome 瀏覽器引入後退/前進快取 (bfcache) :旨在幫助您在瀏覽記錄中快速後退或前進,而無需等待頁面重新載入。
結果: BFCache 在 Android (3.6%) 和桌面版 (1.8%) 上的命中率均逐月提高
- 新的 PreconnectOnAnchorInteraction 功能可在指標向下而不是指標向上時連接到原點。
結果: Android/桌面上的 LCP 中位數改善了 6/10 毫秒 (0.4/1%),Android 和桌面上的跨來源 LCP 改善了約 60 毫秒。 此次發布也導致內容廣告收入成長了 0.08%。
- 預呈現頁面,以便它們在使用者實際訪問之前立即加載。
結果:透過直接在多功能框中鍵入 URL 進行頁面加載,透過預先渲染,LCP 中位數提高了 500-700 毫秒 (14-25%),所有導航的全域 LCP 中位數提高了 6.4 毫秒。
- 對 Windows 11 上的 EcoQOS 上運行的後台選項卡啟動選項卡限制,以及 macOS 上的任務角色和 QoS 調整,以防止後台選項卡妨礙您。
結果:提高了最大內容繪製 (LCP) 和與下一個繪製的交互作用 (INP)
- 針對多個活動標籤下的 Chrome 進行持續最佳化
結果:調度和爭用得到改善,在過去 6 個月 INP 提高了 5%,LCP 提高了 2%。
- 對 Chrome 渲染器的改進,可變更任務佇列的優先權以實現最佳 CWV,例如高優先權影像載入、延遲後優先權合成以及 SVG 光柵最佳化。 所有改進都導致 LCP、CLS 和 INP 通過率提高。
WordPress 與核心 Web Vitals 成就
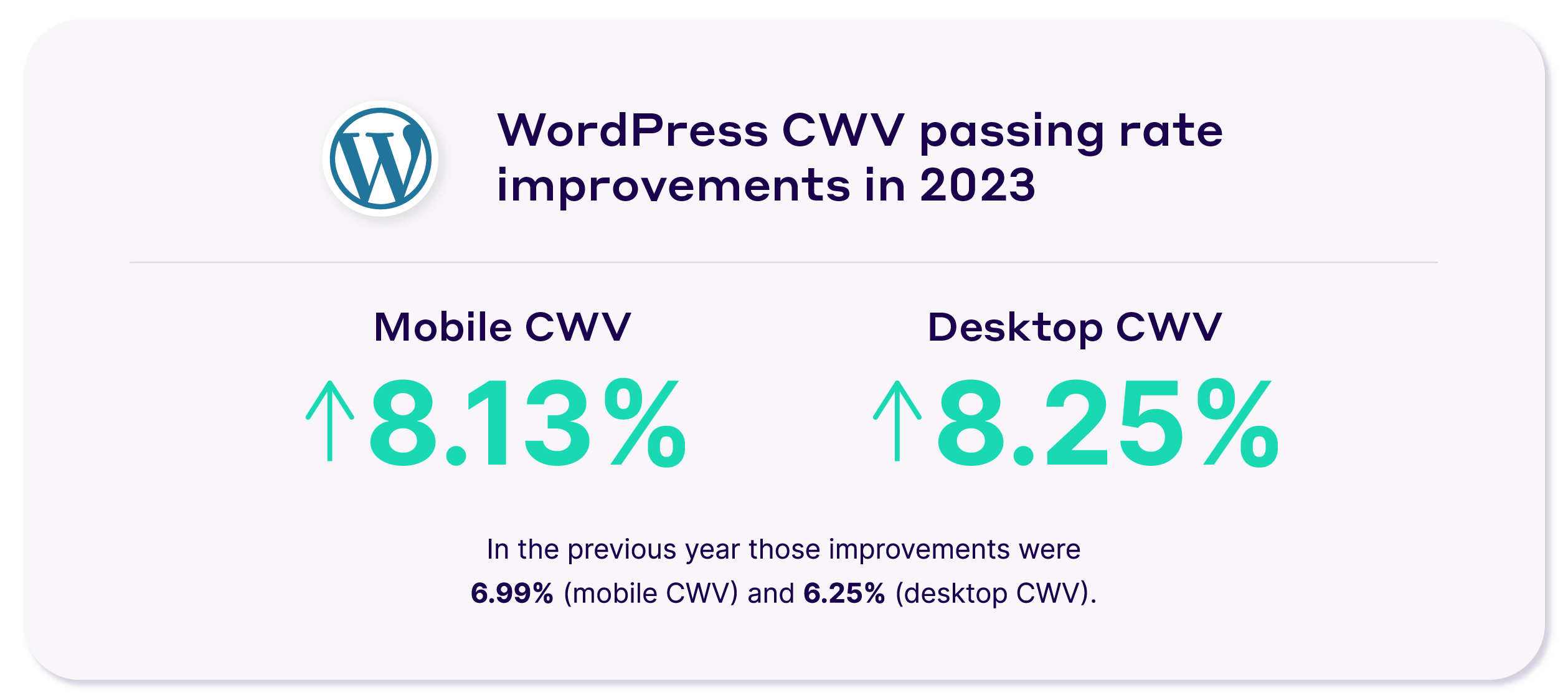
2023年,在Core Performance團隊和貢獻者的不懈努力下,WordPress在提高Core Web Vitals通過率方面取得了實質飛躍。
確切地說,桌上型設備為 8.25%,行動裝置為 8.13%。

今年路線圖中的主要目標之一是幫助網站所有者通過 WP 核心中最具挑戰性的 CWV 指標 - LCP。
核心的許多改進集中在提高伺服器回應時間、運行更有效率的資料庫、改進 JS 和 CSS 交付以及優化圖像:
- 識別並解決 WordPress 核心中最大的伺服器回應時間瓶頸
- 增強區塊主題的 PHP 效能
- 透過以性能為中心的指導、增強和審查來支持古騰堡第 3 階段
- 自動載入 WordPress PHP 類
- 探索提高翻譯效果的方法
- SQLite 資料庫集成
- 優化 WordPress 核心中自動載入的選項資料庫查詢
- 探索進一步提升資料庫查詢效能的方法
- 透過載入策略增強腳本 API
- 消除 WordPress 預設主題前端中 jQuery 的使用
- 將 fetchpriority=”high” 加入 WordPress 核心的 LCP 鏡像中
- 避免在 WordPress 核心中延遲載入 LCP/英雄圖片
- 改進影像尺寸屬性的計算
結果?
根據最大內容繪製 (LCP) 指標,與 WordPress 6.2 相比,WordPress 6.3 區塊主題的載入速度提高了 27%,經典主題的載入速度提高了 18%。
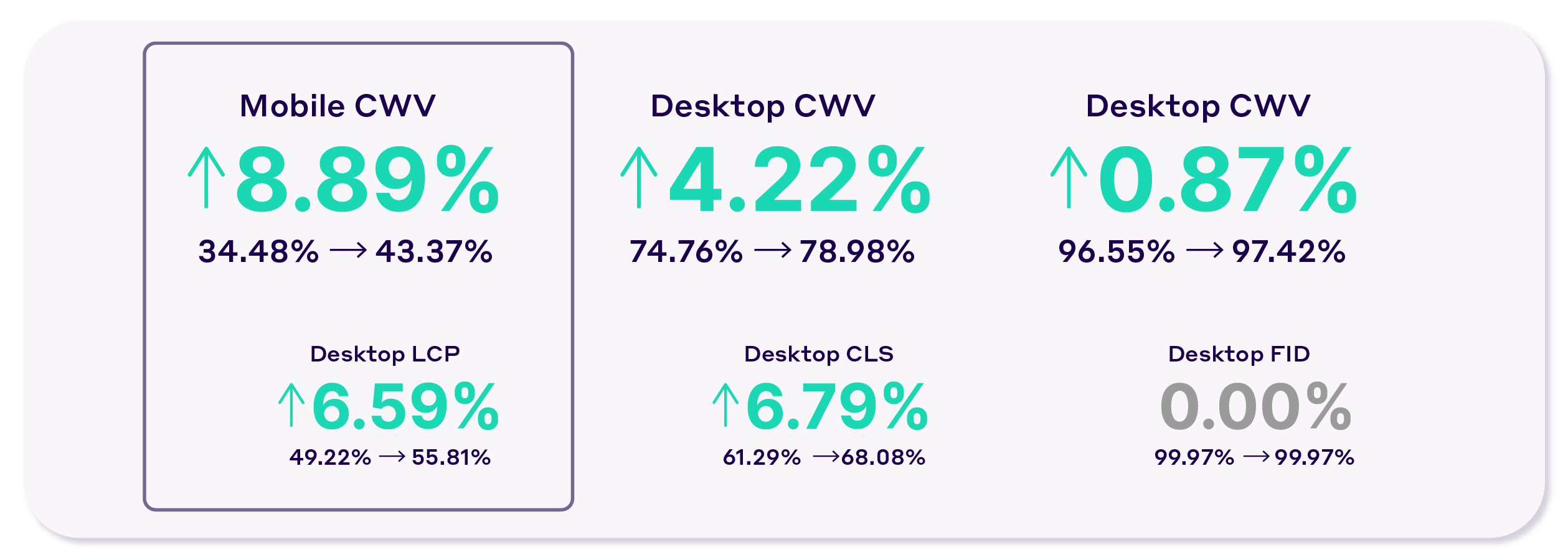
進一步細分,我們發現行動 WordPress 上的所有 Core Web Vitals 指標都有明顯改善:
- 43.37% 透過LCP
- 78.98% 透過 CLS
- 97.42%透過FID

作為幫助超過 18 萬個 WordPress 網站所有者實現出色用戶體驗的解決方案,我們 NitroPack 很自豪能夠為平台上的 CWV 改進做出貢獻。 透過推測規則 API 預渲染鏈接,與沒有任何推測加載的頁面相比,我們發現預渲染頁面的 LCP 提高了 80%,INP 提高了 55%。
JavaScript 社群致力於更好的核心 Web 生命力
作為 Chrome 和開源 Web 框架協作的 Chrome Aurora 專案的一部分,我們與 Next.js、Angular 和 Nuxt 成功合作,發布了以效能為中心的功能,例如:
- 下一個/腳本組件
- Ng優化影像
- nuxt/Google字體
Next.js 報告稱,2022 年通過率從 20.4% 上升至 27.3%。 Angular 通過率從 7.6% 上升至 13.2%,Nuxt 通過率從 15.8% 上升至 20.2%。
在現實生活中,這些新功能為 Land's End 和 CareerKarma 等企業帶來了顯著的 Core Web Vitals 改進。
改用 NgOptimizedImage 後,Land's End 在 Lighthouse 實驗室測試中證明行動裝置上的 LCP 提高了 40%,桌上型裝置上的 LCP 提高了 75%。 另一方面,當切換到 next/script 的 Web Worker 模式時,CareerKarma 的 LCP 降低了 24%。
「我在此宣布 2024 年是 Web 元件年! 位元組大小、無依賴性、JavaScript 可選、與框架無關、伺服器渲染的 Web 元件。”
— Stoyan Stefanov,perfplanet.com 的創建者,前雅虎員工,已發表的 JS 作者
SEO/SEA 與核心網路生命線:接觸點
Core Web Vitals 對於SEO(搜尋引擎優化)的重要性早已被討論。
在四月頁面體驗指南更新之後,一個明確的答案是,Core Web Vitals 並不是一個單一的排名因素,而是有助於頁面體驗評估的系統的一部分。
「核心網路生命力與 SEO 表現之間的關聯仍然存在激烈爭論,許多人認為它很少會直接影響排名。 但我很高興地說,無論如何,我看到越來越多的組織優先考慮提高速度。 更快的網站意味著更快樂的用戶、更少的摩擦、更好的生態認證和更多的收入。”
— Jono Alderson,世界領先的 SEO 專家(前 SEO 負責人@Yoast)
重要的是要注意,相關性仍然是對頁面進行排名時的決定因素,正如John Muller(Google 搜尋倡導者)所解釋的那樣:
“如果網站 A 比網站 B 更快,但 B 與搜尋用戶的查詢更相關,則網站 B 的排名仍然會超過 A。”
在 Twitter 帖子中,他還強調“...Core Web Vitals 不僅僅是一個隨機排名因素,它還會影響網站排名後(當人們實際訪問時)的可用性。”

在 2023 年 6 月於雪梨舉行的 Google I/O 擴展活動上的演講中, Tamas Piros也證實了 Core Web Vitals 的重要性,他說:「...如果您的網站加載緩慢,這將對您的搜尋產生負面影響頁面排名結果。”
就SEA(搜尋引擎廣告)而言,使用者體驗與廣告的品質分數直接相關。 現實世界的例子包括:
- Lever Interactive 的一位客戶提高了品質得分,導致每次點擊費用 (CPC) 和每次轉換費用 (CPA) -17%,這也意味著更快的登陸頁面的轉換率提高了 20%;
- 高品質得分也意味著每次點擊費用 (CPC) 價格可享有高達 50% 的折扣,並可立即優化您的廣告預算;
- 透過針對 Core Web Vitals 進行最佳化,Netzwelt 的廣告收入增加了 18%,廣告可見度增加了 75% 以上,跳出率降低了 50%,頁面瀏覽量增加了 27%。
- 到 2023 年,滿足 Google 所有要求的頁面排名將比平均高出 1 個百分點。 而較慢的網域排名將比較快的網域低 3.7 個百分點。

商業 Web 生命線:Web 效能優化對利潤的影響
2023 年,企業繼續採用 Core Web Vitals 優化來提高利潤,其中載入時間縮短 0.1 秒意味著:
- 會話中查看的頁面最多增加 8.6%
- 客戶參與度提高 5.2%
- 轉換次數增加 8.4%
- 平均訂單價值 (AOV) 成長 9.2%

最近的WPO 案例研究顯示了Carpe 在優化其網站以獲得更好的用戶體驗後的結果– 最大內容繪製提高了52%,累積佈局轉變提高了41%,流量增加了10%,在線商店轉換率提高了5%,以及營收成長 15%。
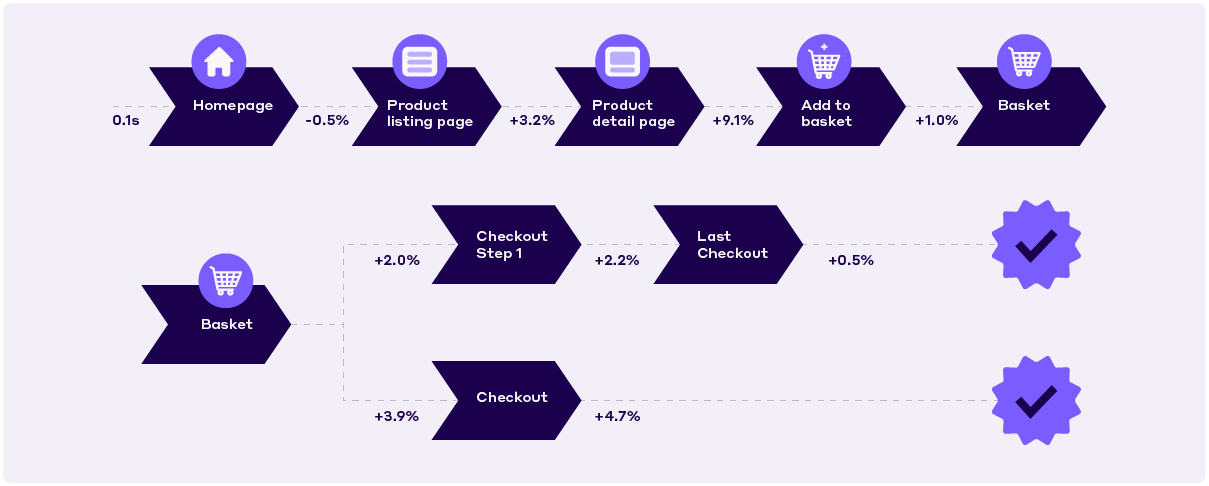
在 2023 年 9 月與 Google 舉行的關於「您的企業的核心網路生命」的網路研討會上,NitroPack 分享了將用戶體驗和速度與特定用戶行為模式聯繫起來的內部研究的經驗教訓:
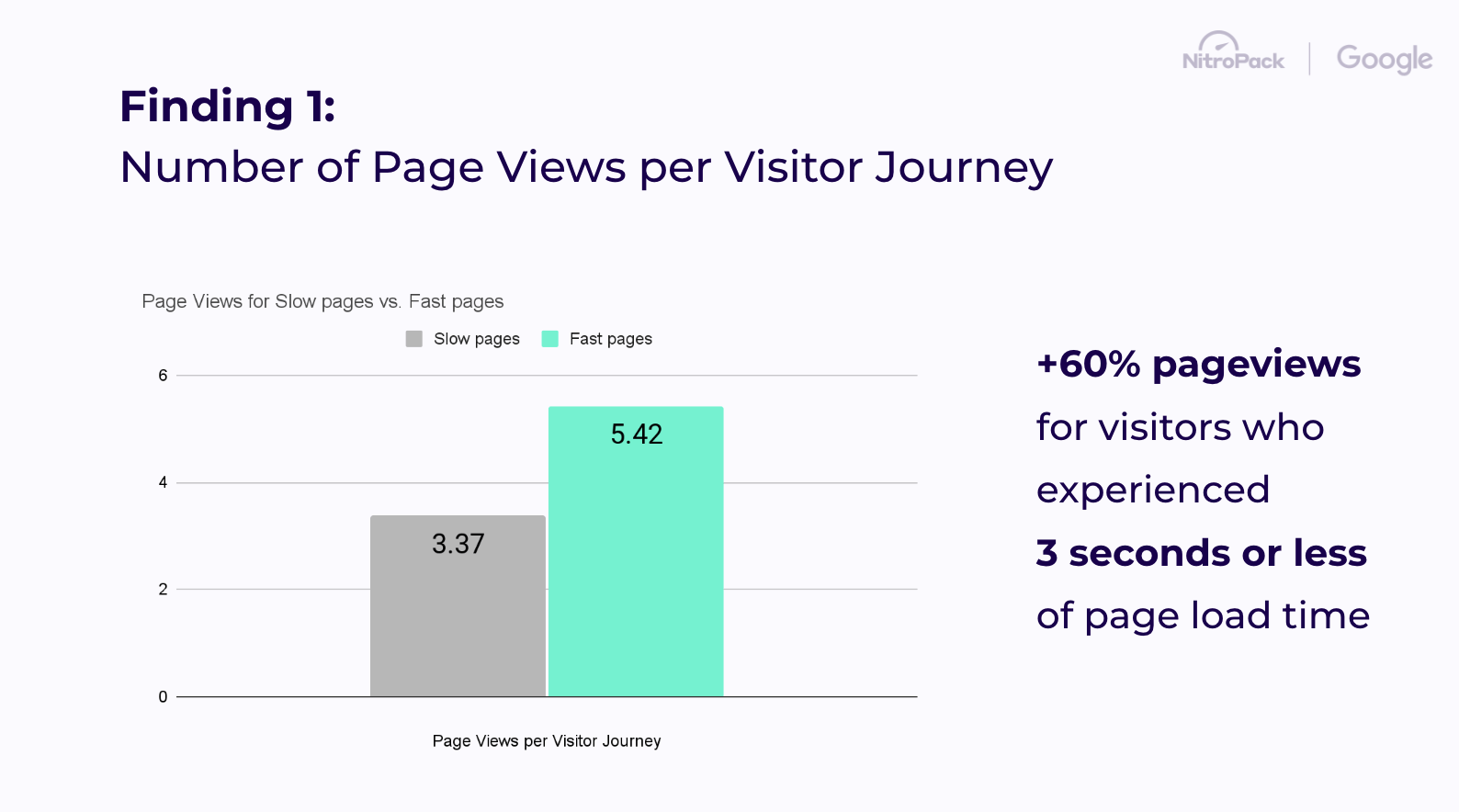
- 載入時間為 3 秒或更短的使用者造訪的頁面數量增加了 60%。

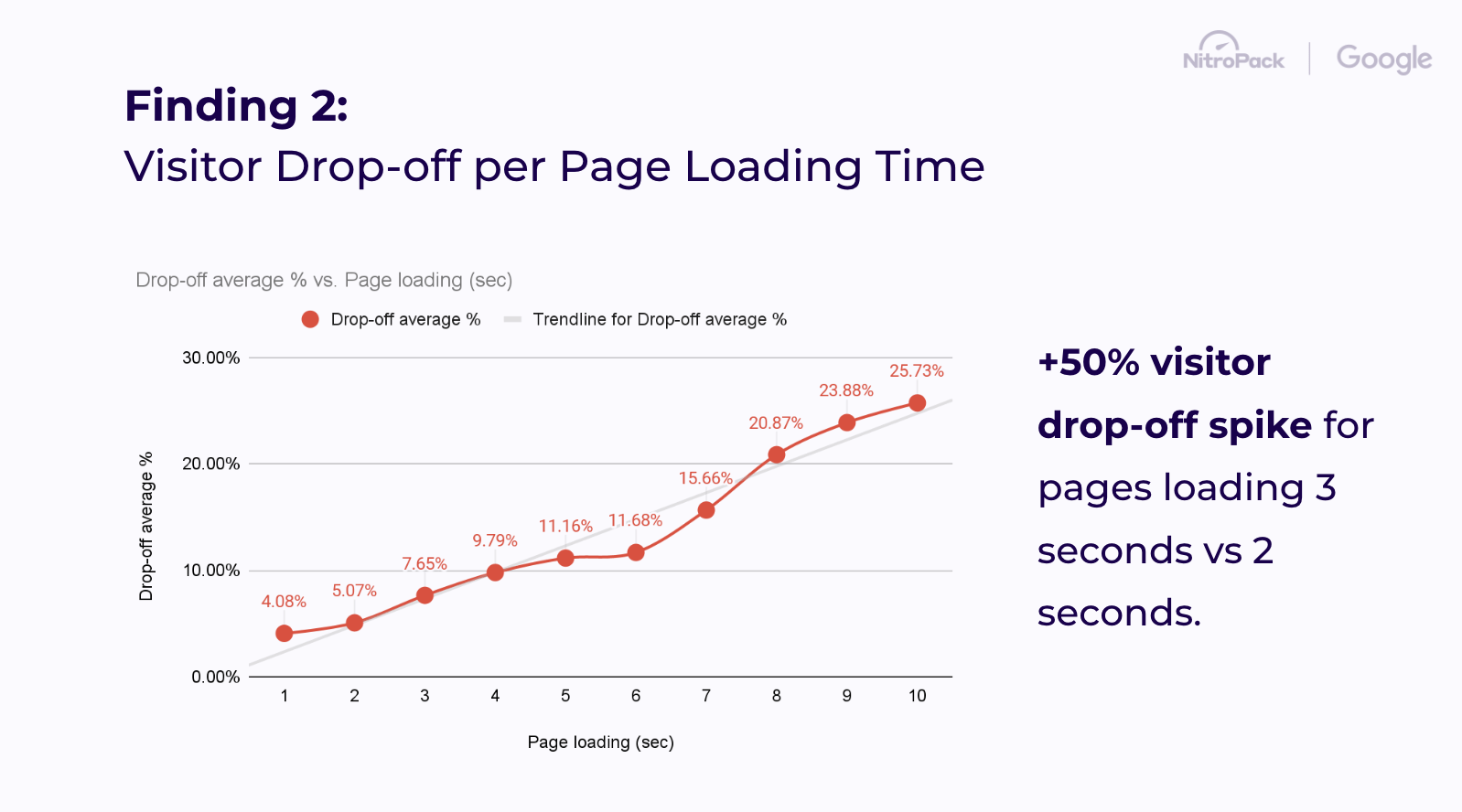
- 與 2 秒的頁面載入時間相比,3 秒內載入頁面的訪客流失率高出 50%。

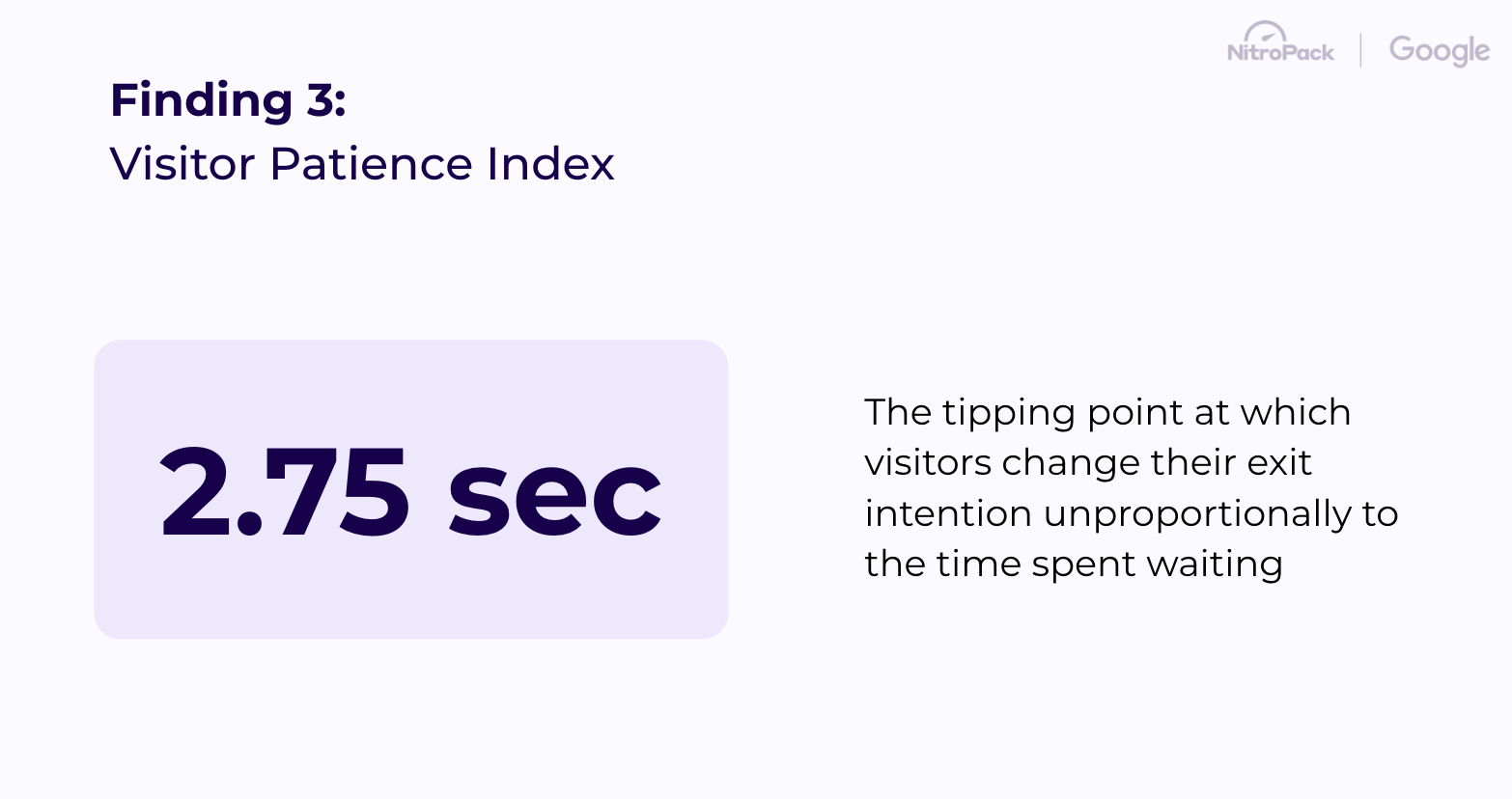
- 訪客在頁面加載 2.75 秒時失去耐心並不成比例地開始放棄網頁

我們看到越來越多的企業不再將速度作為最終目標,而是更多地轉向改善用戶與其網站的互動方式。 解決核心 Web Vitals 問題遠遠超出了後端修補的範圍。 事實上,它在業務 KPI 和成長報告中佔據了當之無愧的地位。
2024 年更快的網路:預測
「除了繼續現有的 Core Web Vitals 改進趨勢之外,我確實認為 2024 年可能是「即時網路」之年,Chrome 的推測規則 API 已成為主流,並使預渲染成為許多網站的簡單補充。 這將帶來更加無縫的體驗,尤其是與多頁面視圖轉換 API 結合使用。”
— Barry Pollard,Web 效能開發倡導者 @Google Chrome
讓我們看看哪些趨勢將使 2024 年不僅變得更快,而且幾乎是即時的。
透過 LCP:專注於正確的優化
56.4%
這是在行動裝置上透過 LCP 的網站數量,而 FID 為 94.2%,CLS 為 77.2%。 LCP 指標的挑戰性本質源自於載入最大內容元素所花費的時間的複雜性。
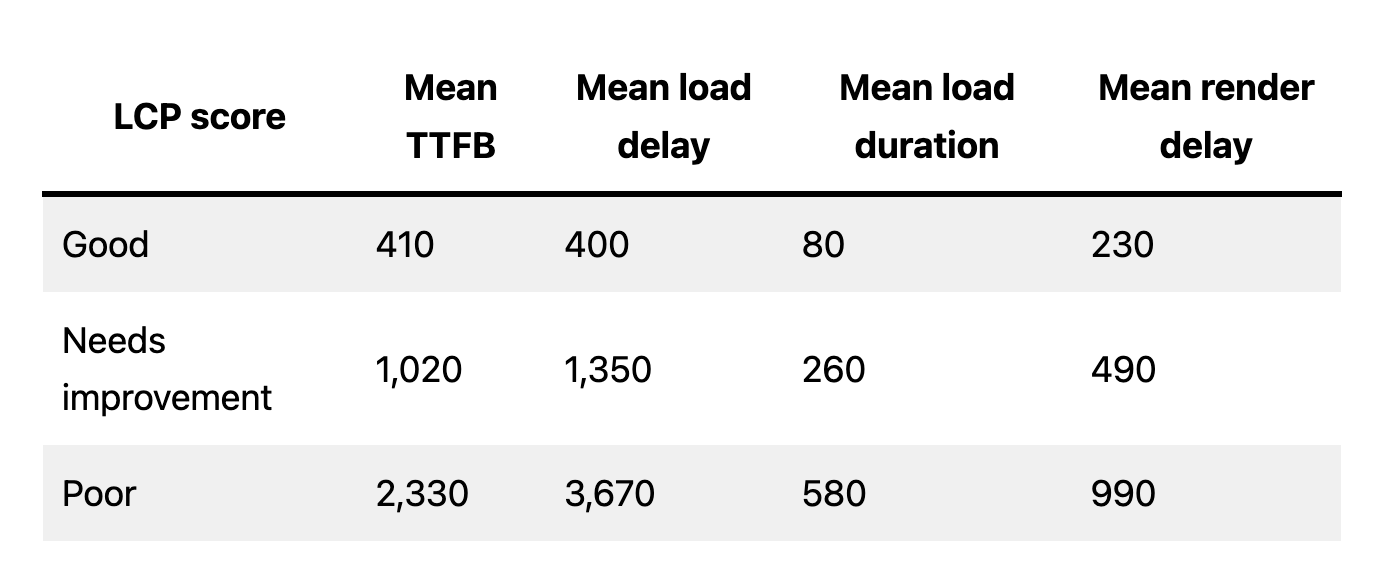
2022年,菲利普·沃爾頓這次提出了一種新的分解方式:
- 客戶端開始接收內容的時間(TTFB)
- 開始載入LCP鏡像的時間(資源載入延遲)
- 完成載入LCP鏡像的時間(資源載入時間)
- 渲染 LCP 元素之前的時間(元素渲染延遲)。
這樣可以進行精細測量,並幫助網站所有者識別瓶頸以及哪些優化對於提高 LCP 分數最有效。 2023 年 11 月,Estela Franco 分享了毫秒的研究結果。
問題? 資源載入延遲。

這意味著我們需要專注於盡快加載最大的內容資源,而不是優化載入持續時間。
✦ 我們預測...
到 2024 年,開發人員和網站所有者都將專注於透過資源提示提高 LCP 元素的可發現性,並將其完全排除在延遲載入之外。
準備 INP:新的回應指標
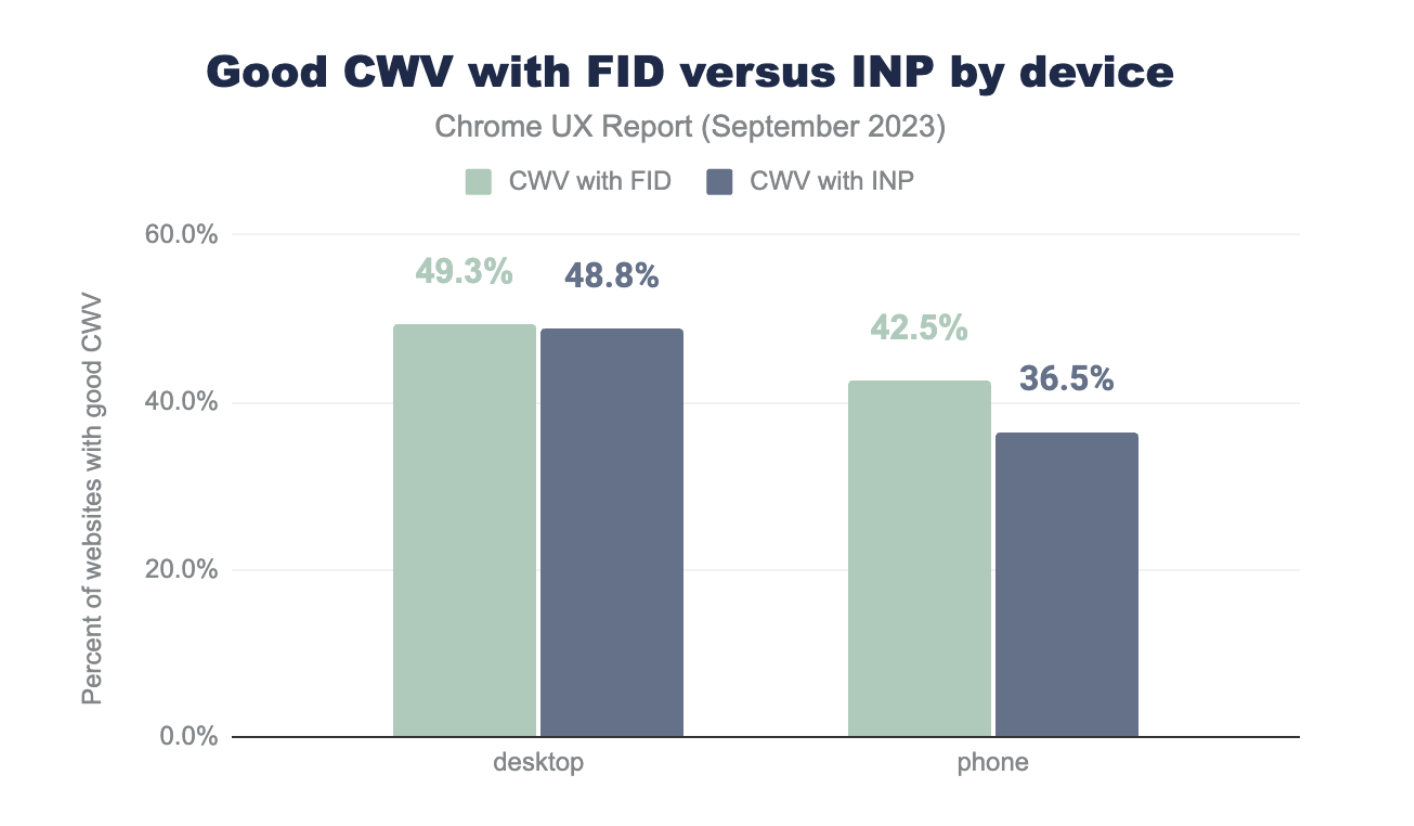
許多人已經猜測 FID 指標的取消是否會對 CWV 通過率產生重大影響。
答案是肯定的。

一旦 INP 啟動(尤其是在行動裝置上),通過率將會下降,開發人員將不得不捲起袖子以確保他們的 CWV 評估保持綠色。
然而,INP 在理解用戶如何與我們的網站互動方面向前邁出了一大步。 由於它測量會話期間的所有交互,因此網站所有者將更深入地了解大多數延遲發生的位置。
✦ 我們預測...
到 2024 年,開發人員將越來越多地利用 Scheduler.yield() 和長動畫幀 API 來分解和減少長任務,以便主執行緒準備好無延遲地容納互動。

更了解站點效能
隨著網路效能優化的日益複雜,需要更好地理解這對網站所有者的實際意義。
2023 年,我們看到人們對 Core Web Vitals 如何適應整個更宏大的商業環境越來越好奇。
CrUX、HTTP Archive、Web Almanac、WPO Stats、內部和公共報告以及來自獨立服務和插件的業務洞察工具- 所有這些都致力於處理數位並為網站所有者為更好的用戶體驗所做的努力提供透明度。
✦ 我們預測...
2024 年將標誌著了解網站真實用戶體驗方面向前邁出的重要一步,使 Core Web Vitals 成為企業主和電子商務商家將其直接與利潤聯繫起來的重要指標。
「展望 2024 年,我看到我們處理網路效能的方式發生了積極轉變。 我們不再只關注實驗室數據,而是更專注於實際的使用者體驗。 這是一個令人興奮的時刻,出現了許多新想法,可以讓每個人的網站更快。 在 NitroPack,我們非常高興能夠參與這項變革,幫助讓網路成為用戶更美好的地方。”
— Georgi Petrov,執行長兼聯合創始人 @NitroPack
人工智慧的角色:Web 效能優化的後續步驟
人工智慧的繁榮影響了整個世界,許多企業主都在思考它可以釋放的機會。
事實上,光是 2023 年,就有 35% 的公司已經在其業務中利用人工智慧,其中金融服務、醫療保健、零售和製造業在人工智慧採用方面處於領先地位。
在網路效能優化方面,我們已經看到了 Chrome 的推測規則 API 取得的第一批進步。 無論是用於自動化任務、改進工作流程還是創建新的服務和產品,WPO 行業中的人工智慧將使網站所有者能夠滿足對更好的用戶體驗和載入速度不斷增長的需求。
其在預測分析、模式識別和個人化內容交付等領域的應用顯著改善了使用者體驗。
✦ 我們預測...
到 2024 年,人工智慧將成為優化策略中充滿希望的新篇章——從預測分析和模式識別到預期功能,這些進步將幫助我們更好地理解用戶行為並更快地滿足用戶需求。
最後的想法
隨著 2024 年的臨近,重點仍然是維持這一勢頭。
持續進步並儘早採用正確的 Web 效能最佳化技術將為更快、更有效率的 Web 體驗鋪平道路。
為快速的 2023 年乾杯,讓我們共同努力,邁向更快的 2024 年!