2023 年網站設計靈感:值得關注的十大趨勢
已發表: 2023-05-08隨著我們接近 2023 年的中點,現在是時候看看一些影響我們對網站的看法的網站設計靈感了。
從顏色到排版再到整體界面,到處都有不少設計元素。 其中一些趨勢甚至相互混合和匹配(正如您可能在示例中註意到的那樣)。
進入 2023 年下半年,以下是值得關注的 10 個網站設計靈感:
1. 實驗字體

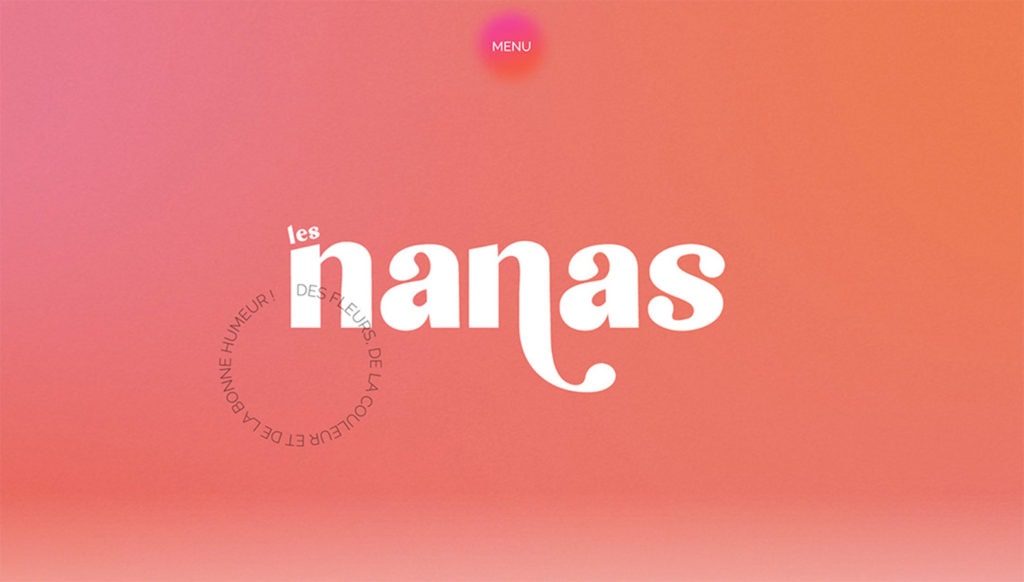
隨著設計師尋求創造獨特且引人入勝的視覺體驗,實驗性字體(例如上面的 les nanas 示例)已變得流行。 這些字體具有非常規的形狀、不尋常的字體以及對顏色和紋理的大膽使用。
實驗性字體在網頁設計中流行的主要原因之一是希望創建一個令人難忘且與眾不同的品牌標識,例如上面的示例。 通過使用獨特且引人注目的字體,網站可以脫穎而出並吸引訪問者的注意力。
這些字體樣式還具有敏銳的情感表達能力。 例如,具有鋸齒狀邊緣和粗糙紋理的字體可以傳達一種緊迫感或興奮感,而更流暢和有機的字體可以營造一種平靜和放鬆的感覺。 如果您有 Kadence Full Bundle,您可以使用 Kadence Custom Fonts 插件在您的網站設計中輕鬆使用這些字體。
2. 動畫 UI 元素

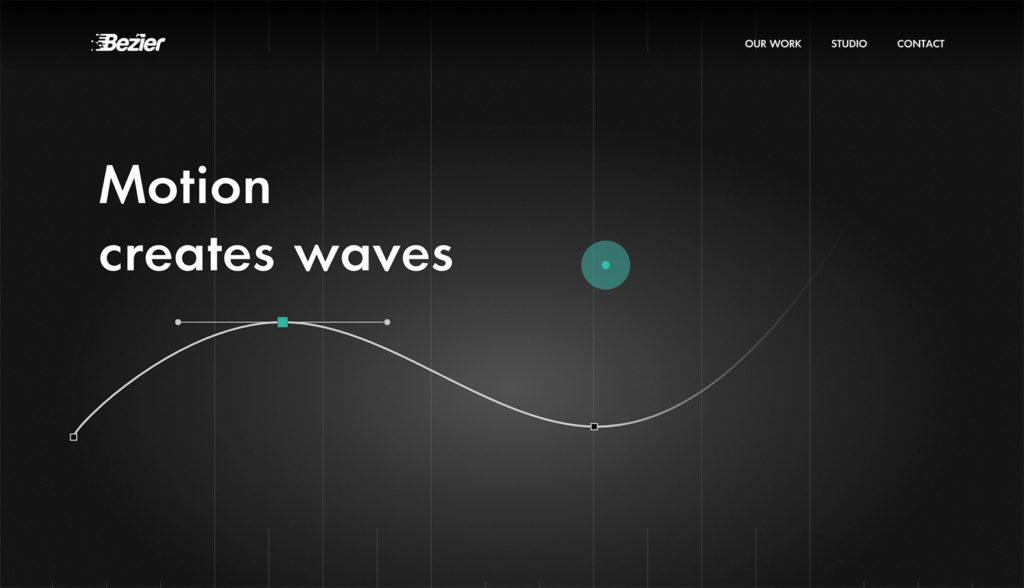
動畫用戶界面元素可以包括懸停效果、加載動畫、按鈕動畫等任何內容。 在上面的貝塞爾曲線示例中,徽標包含動畫,指針是動畫紫色元素,曲線移動。 還有加載效果。
動畫 UI 元素的主要好處之一是它們可以使網站感覺更加動態和吸引人。 通過為其他靜態元素添加運動和交互性,設計師可以創造一種生動和個性的感覺,有助於將網站或應用程序與競爭對手區分開來。
如上例所示,精心設計後,動畫 UI 元素可以通過提供定向或交互提示來提高可用性。 Kadence Lottie Block 是一種將低帶寬動畫添加到您的 Kadence 站點的簡單方法。
3.暗模式

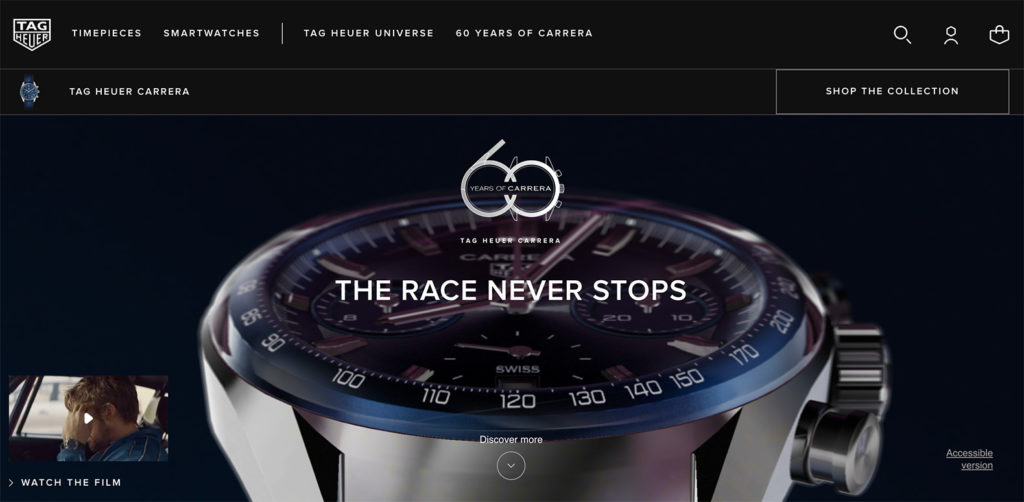
深色模式用戶界面具有深色背景和淺色文本以及其他 UI 元素,是近年來最流行的設計技術之一。
深色背景可以營造出時尚、精緻的外觀或喜怒無常的場景。 它還可以創造一種對比感,使 UI 元素更清晰地脫穎而出,提高它們的可見性和易讀性。 看看泰格豪雅的一個完美例子。 Kadence Theme 內置了深色模式功能,因此您只需單擊一下即可啟用此強大功能。
深色模式設計的另一個好處是它可以更舒適地保護眼睛,尤其是在弱光條件下。 許多用戶會將他們的設備切換到深色模式,而並非為此設計的網站則受制於設備強加給設計的配色方案。
4. 受 NFT 啟發的設計

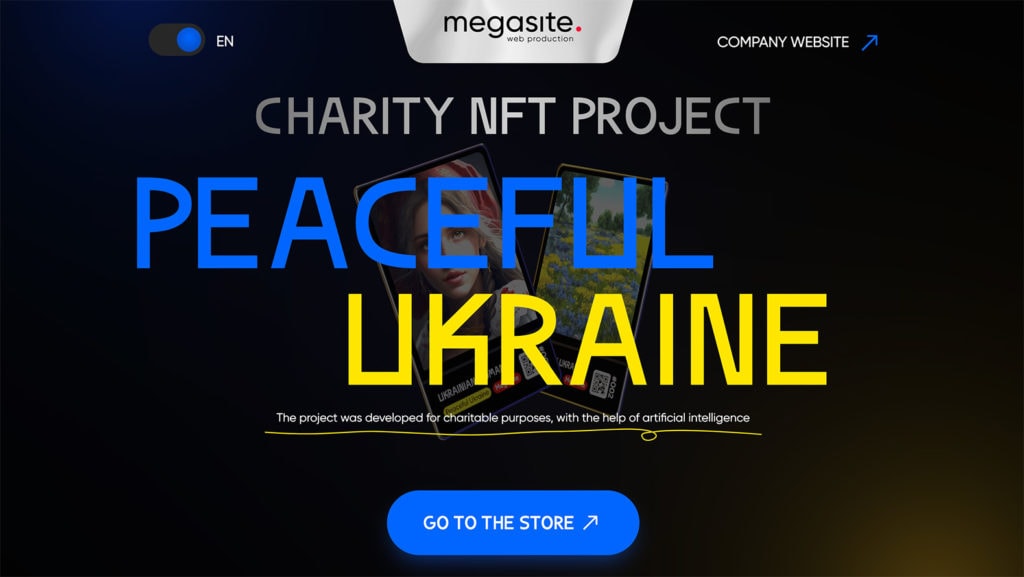
隨著市場上 NFT(稱為不可替代代幣)的增長,出現了大量以這種數字藝術代幣為特色或似乎模仿它的網站設計。 查看來自 NFT Ukraine 的示例。
這些網站的設計通常具有未來感,會使用深色模式,並具有跨越幻想與現實之間界限的元素。 他們中的許多人還部署了大字體,因為他們沒有很多其他內容可以顯示在主頁上。
5. 幾何形狀和圖案

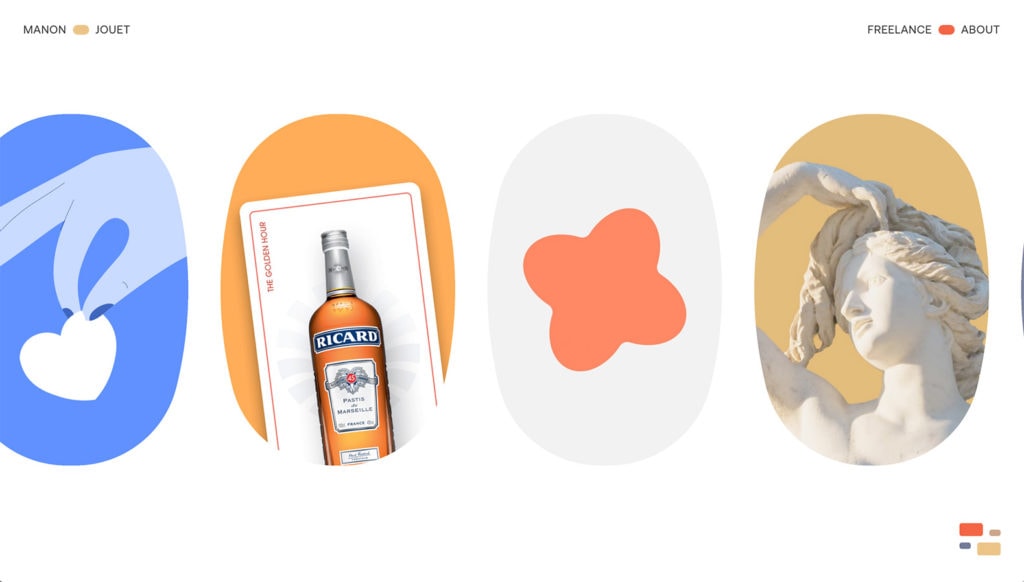
這種趨勢很容易通過簡單抽象的形狀(如三角形、圓形和正方形)以及網站設計項目中更複雜的圖案和組合來發現。 請參閱 Manon Jouet 的實際操作。
幾何形狀和圖案流行的主要原因之一是它們的多功能性。 他們可以創造各種視覺效果,從簡約低調的設計到大膽多彩的構圖。 它們還可以用於各種應用程序,從徽標和品牌到網頁和印刷設計。
使用幾何形狀和圖案的另一個好處是它們可以幫助在設計中創造一種秩序感和結構感。 通過使用簡單、重複的形狀和圖案,設計師可以創造一種節奏感和平衡感,有助於引導觀眾的眼睛並創造一種有凝聚力的視覺體驗。
在 Kadence 中使用此技術的一種方法是使用 Advanced Image Block 並在塊設置中添加遮罩以獲得幾何感。
6. 3D效果

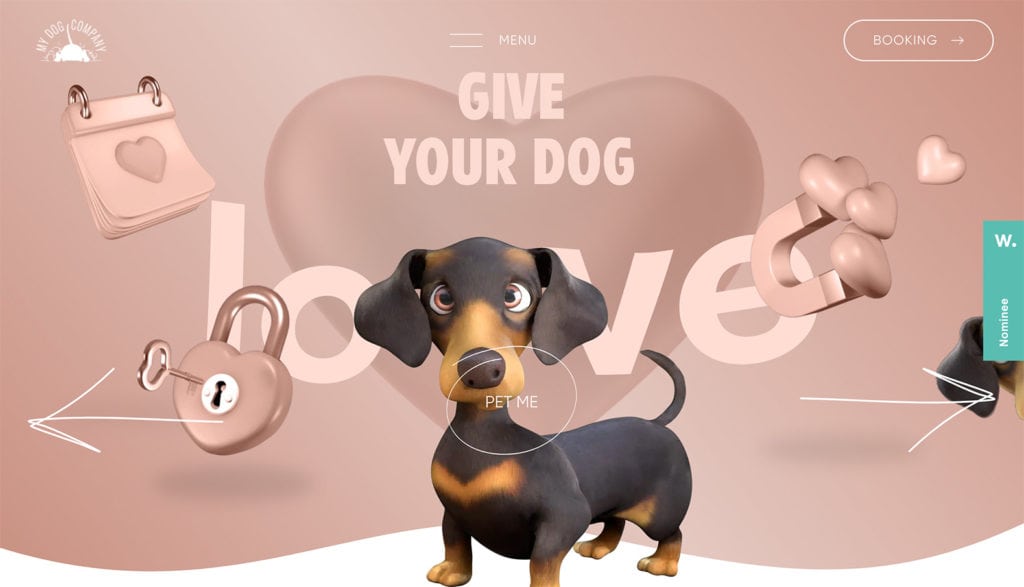
三維圖形、動畫和效果為網站訪問者創造了更加身臨其境和引人入勝的體驗。 (我們喜歡上面示例中來自 My Dog Company 的狗!)

這種趨勢之所以流行,是因為它可以創造出更加逼真和引人入勝的視覺體驗。 通過使用 3D 圖形和動畫,設計師可以創造一種深度感和維度感,這有助於使網站栩栩如生,並使其更具吸引力和互動性。
如果做得好,3D 效果還可以讓訪問者更容易理解如何導航和與網站交互,從而提高網站的可用性。
7. 粗野主義

粗野主義作為一種網站設計趨勢,其特點是原始、未打磨且通常是非常規的審美,注重功能性和極簡主義。 野獸派網站通常具有簡單的佈局、鮮明的排版和基本的 HTML/CSS 設計元素,通常帶有單色或有限的調色板。
這是我們沒有完全預料到的趨勢之一,但它已經流行起來,甚至在電子商務等預期的地方,如上面來自 KSENIASCHNAIDER 的示例所示。
粗野主義的關鍵原則之一是功能重於形式。 野獸派網站沒有使用華麗的動畫或複雜的設計元素,而是優先考慮簡單性和可用性。 這種方法有助於創建更流暢的用戶體驗,讓訪問者能夠快速、輕鬆地訪問他們需要的信息。
8.重疊文本和圖像

重疊的文本和圖像是那些可以以多種不同方式呈現的設計趨勢之一。 人們似乎喜歡它或討厭它,這取決於使用情況。
這種風格大部分用於幫助在不同的設計元素之間創造一種凝聚力和統一感。 通過將文本和圖像分層在一起,設計師可以在設計的不同部分之間創建視覺連接。
此外,它可以幫助創造一種深度和維度感。 通過分層不同的元素,有一種深度感,並創造出更有趣的視覺構圖。 請參閱 Lustre 中的一個完美示例。
9. AI 啟發的一切

AI 啟發設計是一種相對較新的設計趨勢,其靈感來自人工智能 (AI) 和機器學習技術。 它的特點是專注於創建由數據、自動化和算法提供信息的設計,這有助於提高效率、準確性和個性化。
AI 啟發設計的一個例子是使用生成設計技術,它涉及使用算法根據某些參數或標準自動生成設計變體。 這種方法可以幫助設計人員快速有效地探索大量的設計可能性,並可以產生更優化和定制化的設計解決方案。
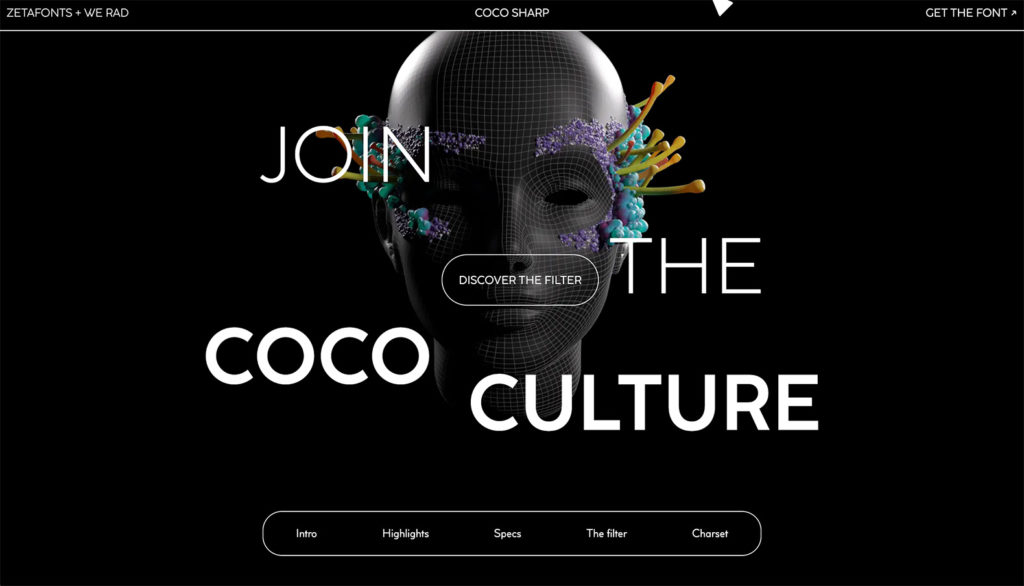
它是什麼樣子的? 大多數受人工智能啟發的設計都具有計算機生成的外觀和感覺,這幾乎與人工智能項目試圖複製的完全相反。 只需查看 Coco Sharp 的示例即可。 在 Kadence,我們對 AI 可以在設計方面為我們提供什麼感到興奮。 收聽 Kadence Beat 的第 28 集,了解我們對 AI 的熱門看法。
10.純文本設計

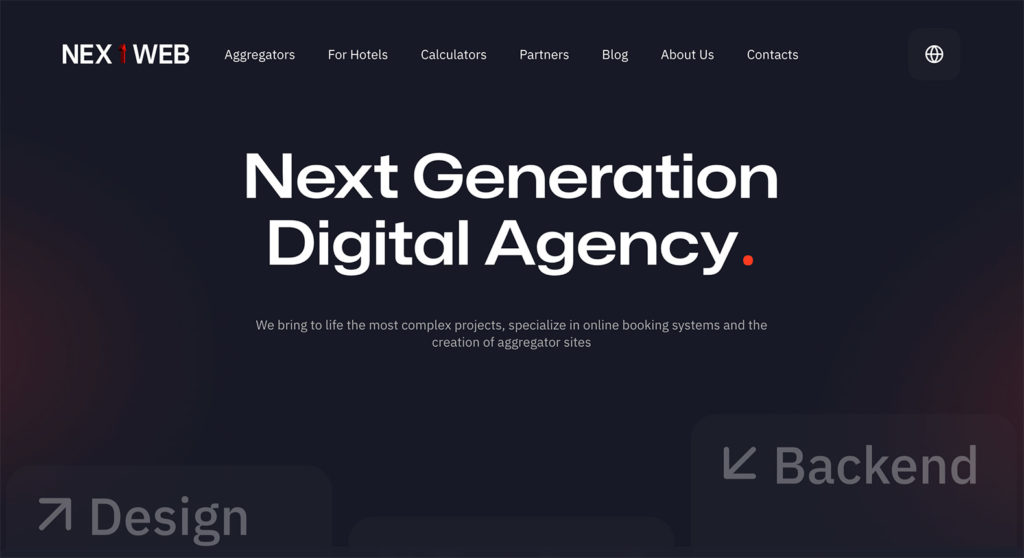
純文本網站設計趨勢是一種極簡主義的網頁設計方法,完全依賴文本向用戶傳達信息。 這種趨勢的特點是注重簡單性、可讀性和可訪問性,可用於創建乾淨、優雅且功能強大的網站。 通常這些設計使用大而大膽的排版,看起來很有趣。 只需查看 Nextweb 的示例。
純文本網站設計的主要優勢之一是它可以通過集中的網絡體驗幫助提高可讀性。 此外,與多媒體網站相比,純文本網站通常加載速度更快且更輕巧,這可以改善整體用戶體驗並降低跳出率。
如果您是純文本設計的粉絲,Kadence Blocks 的 Advanced Text Block 是您的完美工具。 它使您可以輕鬆地在站點的任何位置顯示漂亮的文本。
網站設計靈感:下一步是什麼?
雖然這些趨勢是今年的主流造型,但它們可能會迅速改變。 尋找我們每月的網站設計趨勢綜述,以幫助您掌握所有設計。
Kadence 完整包為您提供跟上所有設計趨勢所需的一切,並將您的網站提升到一個新的水平。 從 Kadence Blocks 中的高級文本塊到創建完全可定制的設計和頁面的能力,Kadence Full Bundle 為您提供製作美觀、有效和引人入勝的網站所需的一切。
