2023 年網站標題設計:示例和最佳實踐
已發表: 2023-06-07網站訪問者可能會在瀏覽器中查看您網站的初始加載後 2 秒內就對您的網站和您的品牌做出決定,而您網站的標題是該初始印象的重要組成部分。 在那 2 秒內,潛在客戶會突然決定是進一步探索還是尋找其他東西來吸引他們。
您網站的標題可以說是整個網站上最重要的元素。 它可以幫助他們直觀地了解您的網站包含的內容、他們如何快速找到所需的信息以及您的品牌如何有效地解決他們的問題。
在這篇文章中,我們將深入探討您需要了解的有關網站標題設計的所有信息、指導您的項目的最佳實踐,以及一些作為靈感的示例。
網站標題設計基礎
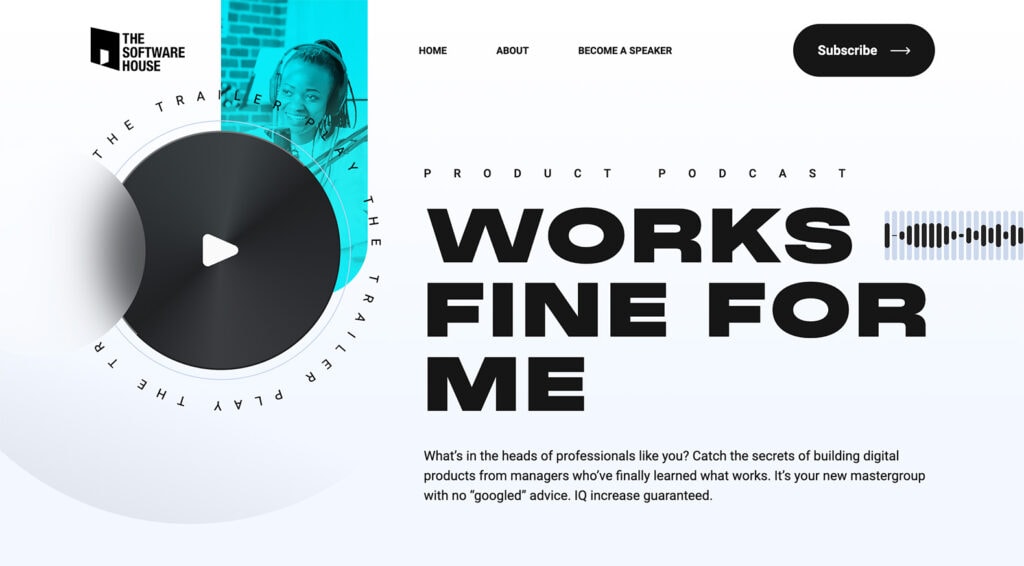
軟件公司的例子

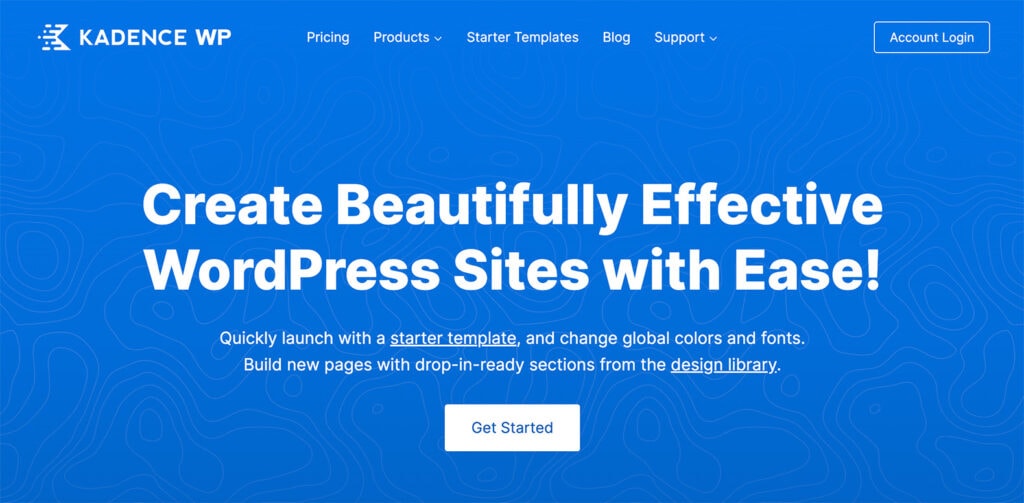
卡登士可濕性粉劑

但首先,網站標題到底是什麼? 所以我們很清楚,網站的標題通常是網站的頂部部分,包含品牌元素、導航以及用戶認為有助於導航與您的品牌互動的任何內容。 標題通常出現在網站的每個頁面上,但通常在主頁或登錄頁面上更具視覺衝擊力。
在談論可能不那麼熟悉的網站標題時,我們會使用很多詞:
- 導航、菜單、導航菜單:指向不同網站部分的可點擊鏈接列表。
- 漢堡包菜單:一個三行堆疊的圖標,單擊時會展開成一個導航菜單。 雖然在移動設備上很常見,但它們也開始更多地出現在桌面導航中。
- 號召性用語:鼓勵訪問者採取特定行動的按鈕/鏈接,例如購買、註冊時事通訊或執行其他操作。
- 下拉菜單:當用戶將鼠標懸停在某個項目上或單擊該項目時展開的菜單,顯示其他子菜單項。
- 粘性:當用戶滾動時,標題在頁面頂部保持可見。
- 英雄標題或圖像:佔據大部分標題空間的超大圖像或視頻。 它還可能包括文本元素或號召性用語。
- 超級菜單。 超級菜單使用大型彈出窗口來顯示一系列通常無法通過其他方式獲得的選項。 它們的優點是允許用戶選擇他們的目的地,而無需瀏覽菜單層次結構的單獨層。
網站標題的類型
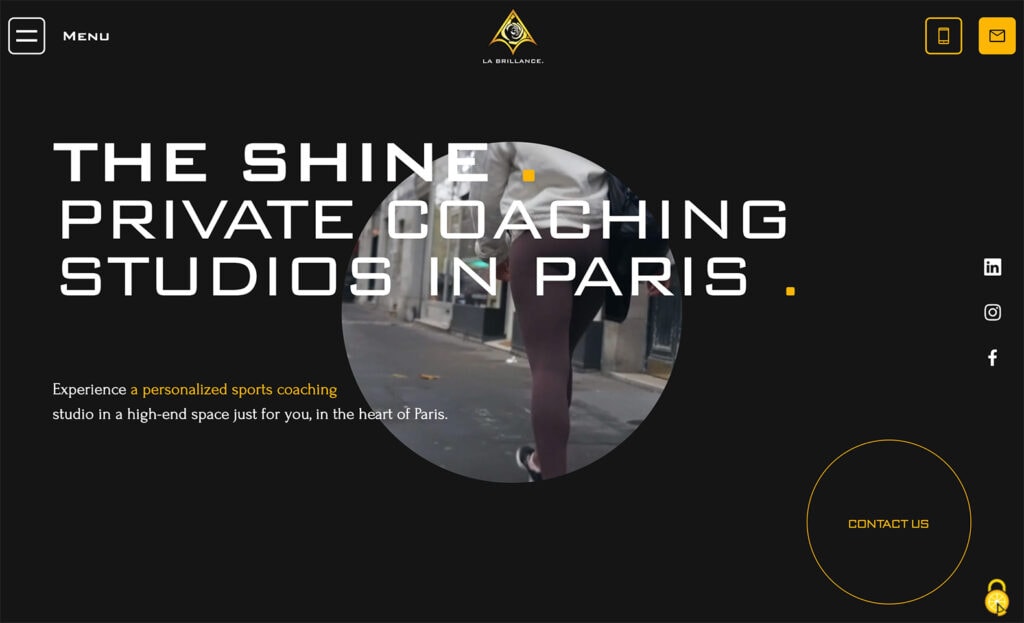
華晨實驗室
此標頭突出顯示徽標和聯繫人,同時在漢堡包式導航中隱藏菜單項。 當您希望用戶深入了解標題下方英雄區域的內容時,這種風格會很有效。

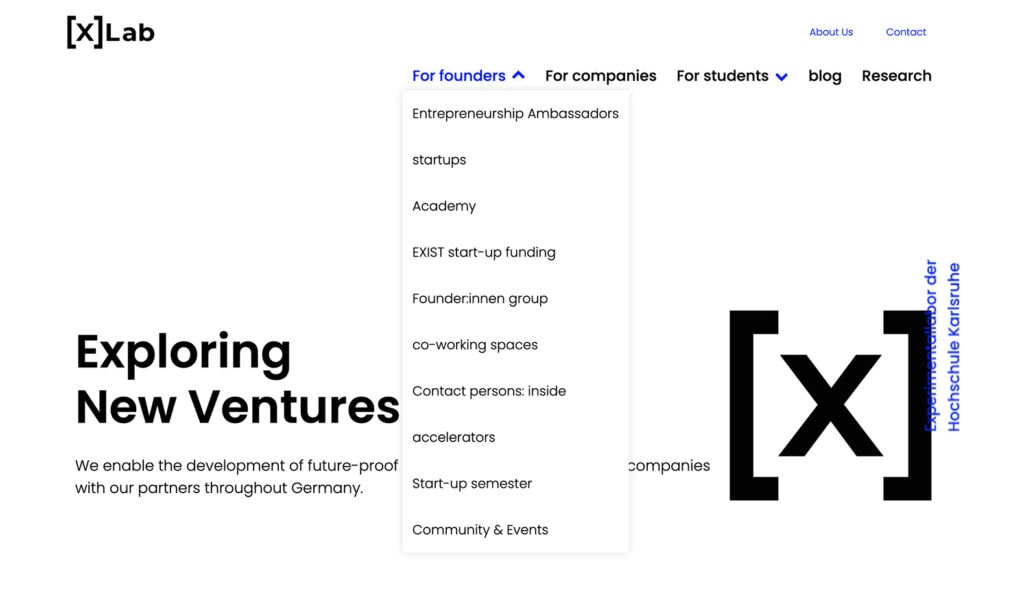
[X] 實驗室
[X]Lab 使用下拉導航突出顯示特定訪問者類型的導航。 關於我們和聯繫信息在一般內容導航之上得到不同的處理。

有很多不同的方法來創建和設計網站標題元素。 沒有萬能的解決方案,在選擇最能代表您的項目的類型時,務必要考慮您的受眾和訪客。
靜態標題保持固定在網站頂部,即使用戶向下滾動頁面也是如此。 它通常包括徽標、導航菜單,有時還包括號召性用語按鈕。 這是最常見且最簡潔的標題形式。
我們上面提到的粘性標題類似於靜態標題,但在用戶滾動時“粘附”到屏幕頂部。 如果您的網站上有很多內容並且想讓用戶始終輕鬆訪問導航菜單,那麼這種類型的標題可能是一個不錯的選擇。 粘性標題也可能在滾動時“收縮”,因此它不像您第一次訪問頁面時那麼大。
全屏標題佔據整個屏幕,通常包括圖像或視頻背景,以及號召性用語按鈕或文本覆蓋。 這些通常被稱為英雄標題。 這種類型的標題在視覺上很醒目,但可能只適用於某些網站。
透明標題是一種流行的設計趨勢,涉及使用沒有背景顏色的標題,以便背景圖像或視頻顯示出來。 這種標頭類型可以為您的網站增添現代、時尚的外觀。
覆蓋標題通常在用戶單擊按鈕或圖標並使用菜單或其他選項覆蓋網站內容後出現。 這種類型的標題對於空間有限的移動響應網站來說是一個不錯的選擇。 覆蓋標題通常與漢堡包圖標/菜單結合使用,並在單擊時打開。
大型菜單標題包括一個大型的多列下拉菜單,當用戶將鼠標懸停在菜單項上或單擊菜單項時會顯示該菜單。 這種類型的標頭對於包含大量內容和信息的網站來說是一個不錯的選擇。
多層標題通常有兩層標題或導航元素。 這可能包括一個較小的頂欄,上面有基本的聯繫信息或社交媒體鏈接,位於一個更高、更傳統的包含站點徽標和鏈接的導航標題元素之上。
要包含在網站標題中的元素
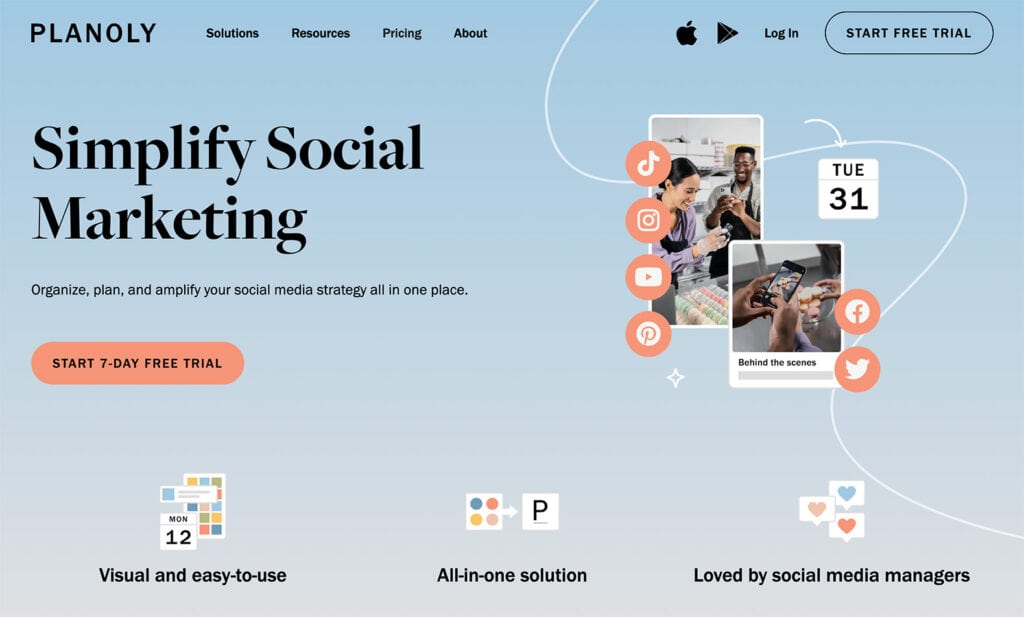
平原
Planoly 具有簡單易懂的導航,使開始免費試用成為主要焦點,同時使品牌的新訪客探索他們的解決方案變得非常簡單。

靈氣寶來
Aura Bora 將他們的品牌元素放在首位和中心位置,同時優先考慮在何處找到他們的產品並在零售地點購買。 頁眉右側的圖標激發了那些可能已經與該品牌建立關係的人的好奇心。


您為網站設計選擇的標題類型通常取決於它應包含的信息。 用戶希望在網站標題中找到標準元素。
常見的網站標題元素包括:
- 標誌:突出顯示在標題中,標誌是您品牌標識的重要組成部分,通常是整個網站設計的主頁按鈕。
- 導航:菜單應該易於查找和使用,每個頁面都有清晰的標籤。
- 搜索:如果你的網站有搜索功能,在標題中包含一個位置可以讓訪問者更容易找到他們想要的東西。
- 聯繫信息:電話號碼、電子郵件地址或實際地址可能對訪問者有幫助,但並非所有網站標題設計都需要。
- 號召性用語:標題中的按鈕或鏈接可以鼓勵訪問者採取特定行動,尤其是當它看起來與其他導航元素不同時。
- 社交媒體圖標:如果您活躍於社交媒體,訪問者可以輕鬆找到相關的聯繫方式。
語言或貨幣選擇器:如果您的網站服務於國際觀眾,包括語言或貨幣選擇器可以使導航更容易。 - 登錄:如果用戶需要對您的網站進行身份驗證以管理帳戶或購買,則標題中應包含登錄按鈕。
- 購物元素:對於電子商務網站,標題應包含必要購物操作的鏈接或圖標,例如購物車、結帳或收藏/保存的商品。
網站標題設計最佳實踐
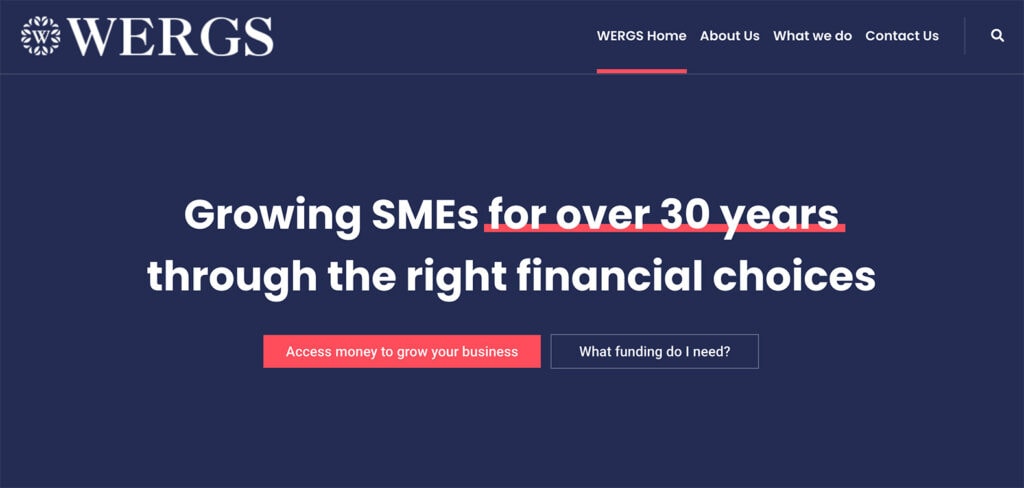
Wergs諮詢公司
使用簡單的底部邊框/下劃線突出顯示某人在網站上的位置的簡單導航對於簡單網站來說是一個不錯的選擇。

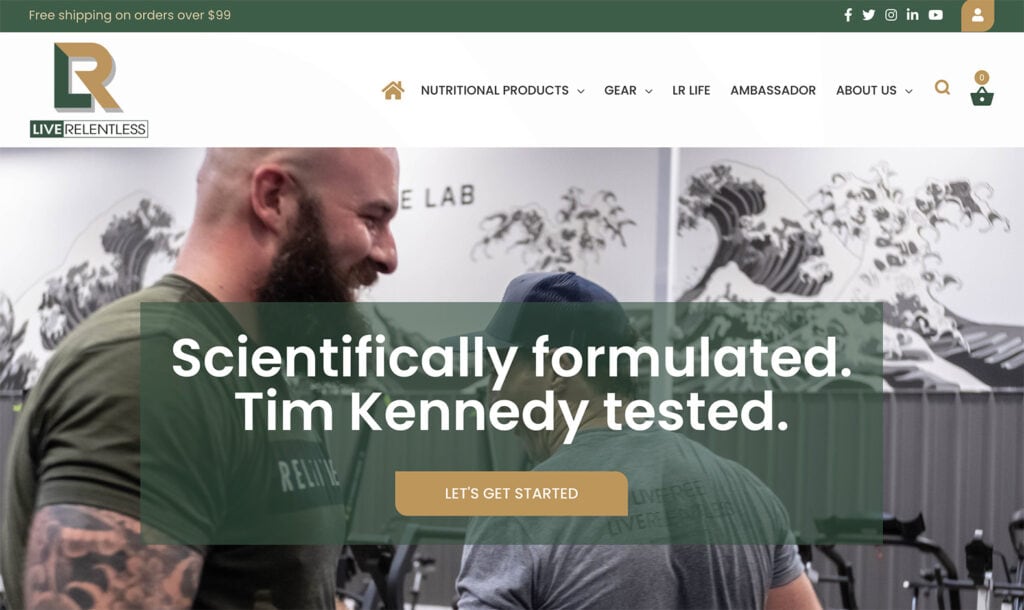
不屈不撓地生活
對於電子商務站點,提供購物車內容概覽的導航很有幫助,因為它能夠快速找到現場搜索功能。

您可能會憑直覺立即分辨出一個好的標頭和一個壞的標頭。 精心設計的標題清晰、易於理解,並有助於您瀏覽網站。 精心設計的標題將用戶需求放在首位,並幫助您的受眾找到他們正在尋找的內容。
在規劃頁首設計時,請牢記這些網站標題最佳做法。
- 簡單。 請記住,您只有 2 秒鐘的時間來給人留下深刻印象。 使用基本信息保持標題簡單和整潔,以引導網站訪問者進一步參與。
- 響應能力。 確保您的頁眉設計具有響應性並且可以適應不同的屏幕尺寸。
- 清晰明了。 使用針對網絡使用優化的高質量圖像或視頻。 模糊或像素化的圖像會使您的網站看起來不專業。
- 品牌支持。 使用徽標和品牌顏色在標題中展示您的品牌,以幫助訪問者識別和記住您的網站。
- 清除。 使用清晰簡潔且易於理解的菜單標籤。
- 簡潔。 簡化菜單中可用選項的數量; 太多的選擇會顯得混亂和混亂。 只需幾個高級選項,即可幫助引導用戶走上合乎邏輯的道路。
- 容易。 選擇易於閱讀並與您的品牌風格相得益彰的排版。 使用字體樣式來引導訪問者完成您的頁眉設計。 它應該易於掃描和理解。
- 優化。 確保您的標頭專為提高速度而設計。 大圖片和復雜的設計會降低您網站的速度,因此請優化您的標題以快速加載。 避免加載動畫,因為它們會使網站看起來加載得更慢。
- 無障礙。 ADA 合規性不僅是各種法律所要求的,也是確保每個人都可以訪問您的網站的良好做法,無論他們使用的是瀏覽器、屏幕閱讀器還是任何其他設備。
開始設計
網站標題通常是人們訪問您的網站時首先看到的內容。 因此,視覺吸引力和功能性至關重要。
請記住,在創建標題時,少即是多。 它需要看起來不錯,但同樣易於閱讀和理解。 在設計網站標題時,請始終準備好測試設計,並在用戶反應不佳時提供其他選擇。 有時,像一張新圖片或不同的文字這樣簡單的東西,無需完全重新設計就可以讓世界變得不同。
使用 Kadence 構建標題
您可以通過多種方式使用 Kadence 構建標頭。 在 Kadence 主題定制器中,有一個完整的標題生成器,可以更輕鬆地創建有效的標題。 我們關於 Kadence header builder 的幫助文檔介紹瞭如何執行此操作。 如果您要創建透明標頭或粘性標頭,我們也提供相關文檔。 您甚至可以為特定頁面或頁面組設置條件標題。
如果您正在尋找更精細的控制,您可以根據特定條件替換標題,方法是使用 Kadence Elements 內容部分並將其設置為替換標題。
與 Kadence 一起發展您的網站
Kadence 完整捆綁包為您提供增強網站以利用最新網頁設計趨勢所需的一切。
