專家提供的電子商務網站提示已被證明可以推動更多銷售
已發表: 2023-11-21目錄
** 分鐘
刪除即時彈出視窗並將電子報註冊移至更靠近頁腳的位置
使用「免運」或「購買贈品」促銷代替折扣獎勵
重新思考你的「首屏」策略
使用頂部導航展示您的產品
增強社會認同,包括消費者和出版物的評論
不要將購物者引導至社群媒體網站(又稱離開您的網站)
刪除文字牆並用項目符號替換(圖標也很棒!)
首先針對行動裝置還是桌面裝置進行最佳化? 答案:從帶來最大收入的因素開始
重新組織頁尾內容
使用低意圖的 CTA 來提高參與度
消除結帳時的任何意外
結論
如果您經營一家實體店,您需要確保它美觀且方便顧客找到他們需要購買的商品。 同樣的觀點也適用於您的電子商務網站。
Shopify、BigCommerce、Squarespace 和 Wix 等領先的電子商務平台讓您無需任何設計或 Web 開發經驗即可輕鬆推出精美的網站。 但一個引人注目的網站只是成功的一半。
購物者正在尋找滿足其需求的特定商品,因此創建一個線上商店並提供一個能夠以最佳方式展示您的產品的網站非常重要。 這樣,購物者可以輕鬆地看到您提供的價值,並放心地在您的網站上購買。
雖然 BFCM 即將到來,但這並不意味著在最後一刻對您的線上商店進行一些更改以提高轉換率為時已晚。 我們在專門從事電子商務轉換率優化 (CRO) 的機構The Good的創始人兼首席執行官 Jon MacDonald 的幫助下舉辦了一場現場網站拆解網路研討會。
來自各行業的直接面向消費者 (DTC) 品牌都獲得了切實可行的行動項目,他們可以輕鬆地立即在其網站上製作這些行動項目,以在BFCM 及之後提高轉換率並最大限度地提高銷售額。
觀看下面的錄音以查看正在執行的網站拆卸操作,或繼續閱讀喬恩推薦的提示清單。 該建議基於數千個 CRO 工具、測試和收集的數據,這些數據旨在激發購物者的行動並增加收入。
刪除即時彈出視窗並將電子報註冊移至更靠近頁腳的位置
想像走進商店,有人遞給您一個剪貼簿並詢問您的電子郵件地址。 可能會令人反感,對吧?
訪問電子商務網站並立即收到彈出窗口,要求發送電子郵件以獲得折扣是很常見的。 儘管他們致力於建立電子郵件列表,但收集到的電子郵件的品質普遍較低。 很多時候,購物者要么點擊退出,要么輸入他們的電子郵件地址,只是為了讓彈出視窗消失。
立即提供百分比或美元金額折扣存在一些問題:
- 它向購物者傳達的訊息是,由於您立即提供折扣,您的產品不值全價。
- 很多時候,折扣只在彈出視窗中顯示一次。 因此,如果有人最初點擊以了解有關您產品的更多信息,那麼如果他們無法再次找到折扣,他們將不願意繼續向您購買。
- 當消費者知道自己得到了最優惠的價格時,他們會感覺很好,因此,如果你立即顯示折扣,但折扣消失了,他們很可能會到其他地方尋找類似產品的最佳報價。
喬恩建議您這麼做:
- 將電子郵件註冊框移至靠近主頁頁腳的位置,並取消折扣獎勵。
- 確保您的電子郵件註冊設定了預期。 明確說明註冊新聞通訊的價值以及您向其發送電子郵件的頻率。
- 請務必包含有關隱私的聲明,該聲明可以很簡單:“我們不會向第三方共享消費者資料。”
若要獲得電子郵件訂閱者,請勿使用彈出視窗。 相反,在整個網站中建立需要電子郵件才能訪問的優惠:
- 第一時間了解新品
- 優惠: 購買贈品
- 優惠:免運
- 優惠:VIP 訪問物品
使用「免運」或「購買贈品」促銷代替折扣獎勵
如果您想顯示促銷訊息,在網站頂部和導航上方添加全站欄是一個很好的策略。 但事實證明,唯一能推動作用的資訊是「免費送貨」。 喬恩和他的團隊對促銷棒進行了大量測試,「免費送貨」已被證明可以提高平均訂單價值。 這種類型的訊息傳遞消除了結帳時的任何意外,並使購物者更輕鬆地繼續購買意圖。
如果您的頂部欄中仍然有有關 COVID-19 的消息,請放棄它。 消費者已經厭倦了閱讀這些內容,現在我們已經擺脫了大流行的最初衝擊,消費者希望您仍然可以發貨。
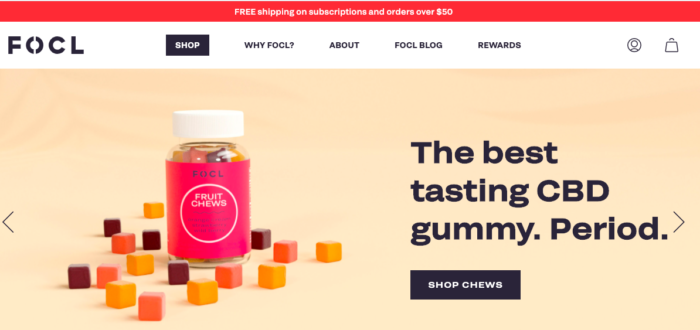
FOCL CBD 品牌在頂部欄中宣傳「免費送貨」方面做得很好(見下文)。

根據您銷售的產品,另一個很好的激勵措施是“購買時贈送禮物”,這是健康、美容和保健品牌常用的方式,但喬恩指出,其他電子商務行業有很多機會測試“免費禮物” ' 促銷。 提供免費禮物可以包括您想要透過將其交到客戶手中來試用的新產品。
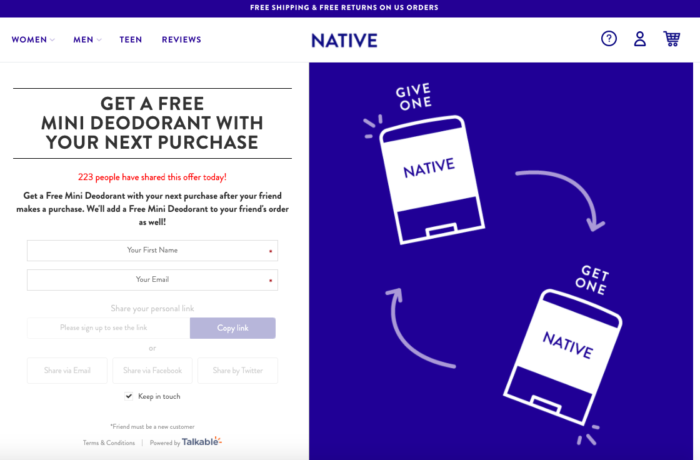
例如,除臭劑品牌 Native 在您下次購買時提供免費的迷你除臭劑(請參閱下文)。

重新思考你的「首屏」策略
過去,最重要的是「首屏」內容(或訪客在不滾動的情況下登陸您的網站時看到的內容),但現在情況已經改變。 多虧了社交媒體,人們已經習慣了滾動。
您不需要將所有內容都塞滿首屏,因此不要害怕在整個主頁上分散您的訊息並展示不同的產品類別及其提供的價值。
您唯一需要在首頁包含的內容是您的價值主張,它傳達了您銷售的產品及其原因。 購物者想知道您提供什麼以及它將如何滿足他們的需求。 其他所有內容都可以隱藏在首屏下,包括有關您的產品和社交證明的更多詳細資訊和資訊。
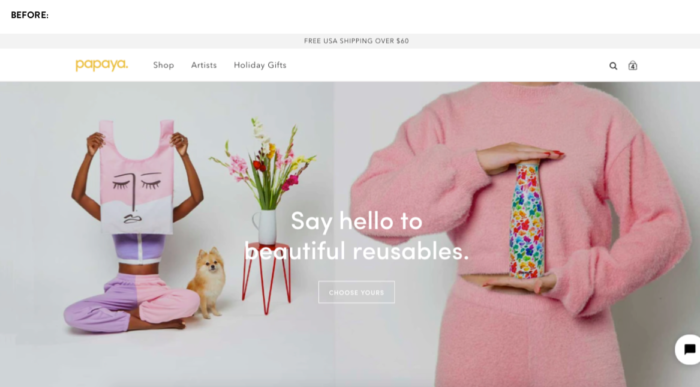
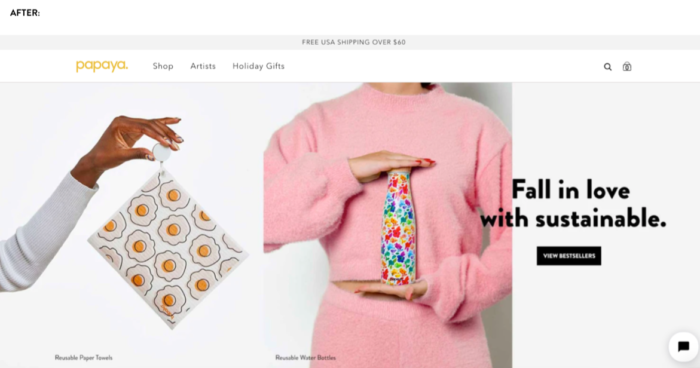
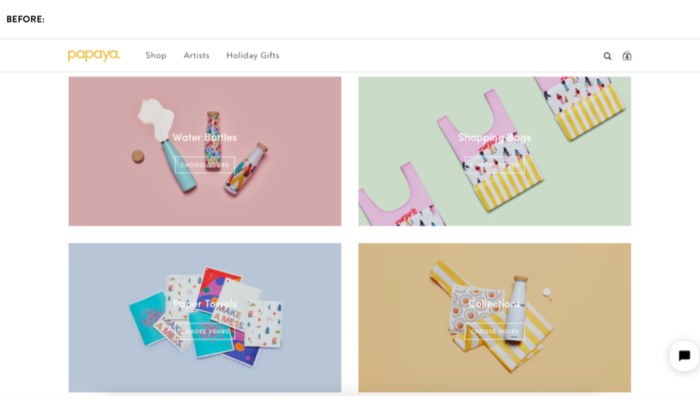
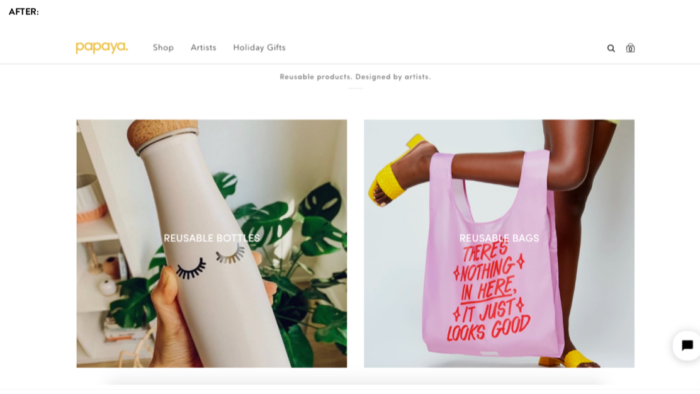
例如,在現場網站拆解會議期間,電子商務品牌Papaya Reusables 從Jon 那裡得到了以下反饋:“確保預先非常清楚您所銷售的產品”,因此他們重新評估了他們的英雄圖像選擇,並在產品中新增了標註產品圖片(請參閱下面的之前和之後的照片)。


品牌犯的另一個錯誤是使用滑桿(也稱為“輪播”)而不是靜態英雄圖像。 這是另一種在首屏上塞滿太多訊息的嘗試。 數據證明,不到 1% 的 1/10(即不到 0.1%)的網站訪客會點擊滑桿 CTA。

當訪客還沒有讀完某些內容然後它就消失了時,這可能是一種令人沮喪的用戶體驗。 此外,當客戶試圖專注於更重要的事情時,旋轉影像可能會分散他們的注意力。 刪除輪播並堅持使用明確說明您的價值主張的靜態訊息。
使用頂部導航展示您的產品
您的網站上的導航連結不應超過五個,因此在組織專案時務必要深思熟慮。
喬恩(Jon)認為品牌犯的最大錯誤之一是將其產品隱藏在主導航中的“商店”後面。 消費者想要更多了解的第一件事是您的產品,因此請嘗試透過展示您的產品線來替換頂部導覽中的內容。
品牌通常有兩個本質上相同的連結:「商店」和「產品」。 你不需要兩者。 雖然並非所有產品都可以在線上購買,但您始終可以使用產品頁面說明來詳細說明在本地購買的位置。
這也意味著從頂部導航中刪除“部落格”。 部落格非常適合推動通路頂部的網站流量和提高品牌知名度,但一旦購物者造訪您的網站,他們就會想知道您銷售哪些產品。 將它們推送到您的部落格可以將它們推回到漏斗中,而不是向下。
以下是一些其他快速修復方法,可讓客戶更輕鬆地瀏覽您的網站並增加他們在您的網站上採取操作的可能性:
- 不要在頂層將「新品到貨」作為自己的導航,而是在每個產品類別中(例如,牛仔褲 > 新品到貨)。
- 將「關於我們」導覽移至電子郵件的頁尾。
- 切勿在頂部導覽中使用「首頁」。 人們知道要返回主畫面。
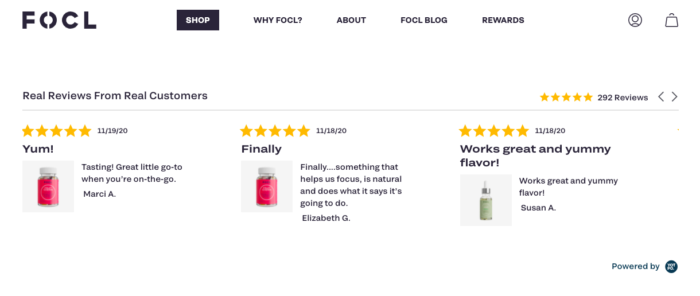
增強社會認同,包括消費者和出版物的評論
社會認同非常重要,但它不必位於主頁的前面和中心。 確保所有客戶評論都包含客戶正在評論的產品照片並連結到產品頁面,以便人們可以輕鬆找到購買該商品的位置。
不要顯示冗長的評論,而是突出顯示客戶所做的強調您產品價值的關鍵陳述。 以下是 FOCL(CBD 品牌)的一個很好的例子,很好地展示了他們的評論。

同樣,對於新聞報導來說,標誌很棒,但熱圖會顯示訪客會嘗試點擊它們以獲取更多資訊。 消費者想知道這些出版物對您的產品有何評價,因此請添加標註引用或文章連結以增強社會認同。 否則,他們可能會認為「如所見」意味著您剛剛在出版物中登廣告。
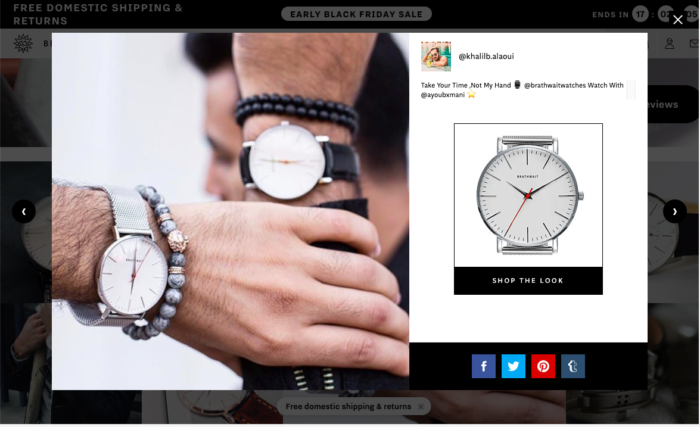
不要將購物者引導至社群媒體網站(又稱離開您的網站)
社群媒體平台是創建社群和吸引新購物者造訪您的網站的好方法。 但是,一旦購物者登陸您的商店,將他們引導回社交媒體只會讓他們陷入黑洞,而且很可能他們不會回來購買。
如果您要嵌入 Instagram 社交貼文(這對於直觀地展示產品周圍的社交證明非常有用),請確保包含購物功能,讓購物者可以輕鬆地透過「購買外觀」CTA 直接從 Instagram 購買。 豪華手錶品牌 Brathwait 在這方面做得很好(見下圖)。

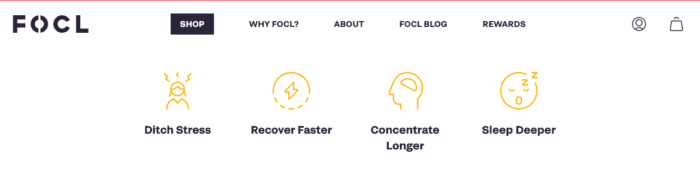
刪除文字牆並用項目符號替換(圖標也很棒!)
內容對於搜尋引擎優化來說非常有用,但這並不意味著您必須在主頁上塞滿長篇內容。 相反,請將長篇內容移至您的博客,並從主頁中刪除文字段落(和廢話)。
您的主頁應該清楚地展示您提供的不同產品、產品的價值以及產品背後的「原因」。 您可以使用清晰的要點甚至引人注目的圖示來突出您的產品提供的價值、功能或差異化因素。

首先針對行動裝置還是桌面裝置進行最佳化? 答案:從帶來最大收入的因素開始
這是一個常見的網站優化問題,但答案非常簡單:針對最多收入的來源進行最佳化。 雖然越來越多的訪客在行動裝置上進行研究(例如,在社群媒體上找到您),但當購物者準備好進行最終購買時,桌面裝置仍然勝過行動裝置。 讓您的網站具有響應能力並讓人們輕鬆滾動瀏覽您的內容仍然很重要,因為大量流量將來自行動裝置。
這並不是說消費者不會在行動裝置上進行線上購買,但需要注意的一件事是,價格點越高,人們就越有可能在桌面上購買。
使用 Google Analytics 或任何其他分析工具查看網站數據,以確定高比例的轉換來自何處並從那裡開始。
重新組織頁尾內容
喬恩建議,頁腳中最重要的兩件事是您的產品和聯絡資訊。
- 在左欄中,垂直列出您的產品類型或類別。
- 在右側列出電子郵件地址、實際地址(即使是郵政信箱)和公司電話號碼。
只需顯示您的聯絡資訊即可大幅提高新購物者的信任度,即使他們與您位於不同的國家/地區。
注意:請務必將社交資訊與聯絡資訊分開,因為這只會將購物者引導至社交資訊流,並阻止購物者與您的商店進行更多互動。
使用低意圖的 CTA 來提高參與度
品牌在 CRO 中犯的一個重大錯誤是在買家的旅程中過早使用高意圖的 CTA。 如果您在購物者清楚了解產品是什麼之前就用「立即購買」CTA 吸引他們,那麼他們就不會採取行動。 相反,在引導他們購買之前,使用“查看詳細資訊”或“了解更多”等低意圖的 CTA 來鼓勵進一步參與。
專業提示:避免使用當有人滾動按鈕時會改變顏色的 CTA,因為此功能在行動裝置上不起作用。 這是 Papaya Reusables 能夠立即完成的一個簡單修復(請參閱下面的前後照片)。


消除結帳時的任何意外
在整個主頁和產品頁面中新增有助於減少結帳時出現意外的內容。 在頂部導覽列中註明「免費送貨」如此有效的另一個原因是,它消除了結帳時意外的運費。
很多時候,線上商店都會包含一個常見問題解答頁面,該頁面通常塞滿了有用的內容,但喬恩直言不諱地稱這些頁面為「好內容消亡的地方」。 相反,請回答整個頁面中最有意義的常見問題。 例如,您可以在產品頁面上新增有關電子商務退貨和換貨政策的簡介,以便購物者更放心地繼續購買。
結論
花時間進行一些小的更改來優化您的網站可以輕鬆減少購物車放棄並增加銷售 - 特別是在假日購物季。 您可以嘗試多種優化工具和解決方案來幫助您根據使用者行為優化網站。 或者,您可以與 The Good 的專家合作,在此處要求免費的登陸頁面拆卸。
您的線上商店可能很漂亮,但目標是吸引購物者,與他們建立信任,並鼓勵他們購買。 這些簡單的網站修復可以在 BCFM 之前輕鬆完成,以推動更多銷售。
如果您正在尋求協助來完成大量假期訂單,現在開始使用 ShipBob 還為時不晚。 點擊下面的按鈕以了解有關 ShipBob 工作的更多資訊並要求自訂定價。
