2023 年構建快速網站的 10 種 WordPress 網頁設計趨勢
已發表: 2023-06-21到 2023 年,擁有一個快速加載的網站變得比以往任何時候都更加重要。
由於人們期待快速、無縫的在線體驗,一個永遠需要加載的網站是失去訪問者和潛在客戶的必經之路。
研究表明,頁面加載時間延遲 1 秒會導致轉化率降低約 4.5%。
這凸顯了網站需要優先考慮速度和性能。

WordPress,世界領先的內容管理系統,扮演著至關重要的角色。 憑藉其大量的插件、主題和自定義選項,WordPress 網頁設計趨勢可以成就或破壞網站的速度。
在本文中,您將發現最新的Web 設計趨勢,這些趨勢將使您的網站速度如此之快,以至於 Usain Bolt 遙遙領先。
什麼是 WordPress 網頁設計及其工作原理?
WordPress 網頁設計是指使用WordPress 平台創建、定制和維護網站。 它涉及選擇合適的主題、添加插件、自定義網站外觀以及優化速度和性能。
WordPress 網頁設計是網站建設者的熱門選擇,因為它易於使用並提供許多自定義選項。 這使得初學者在不知道如何編碼的情況下也可以輕鬆創建具有專業外觀的網站。
一個設計良好的網站可以幫助改善用戶體驗、增加參與度並推動轉化。 現代設計可以建立您品牌的在線形象。 學習有關品牌管理的策略也很有幫助。
此外,網頁設計會影響您網站的搜索引擎優化 (SEO) 並提高其在搜索引擎結果頁面 (SERP) 中的可見度。 頁面搜索引擎優化還可以幫助優化您的頁面以產生更多流量。
這可以帶來更多的有機流量,並最終帶來更多的轉化。 網頁設計是關於使網站看起來不錯,並創建一個功能強大且高效的網站,以提供積極的客戶體驗。
讓我們開始吧!
2023 年快速網站的 10 個基本 WordPress 網頁設計趨勢
1. 簡約設計——簡約的力量
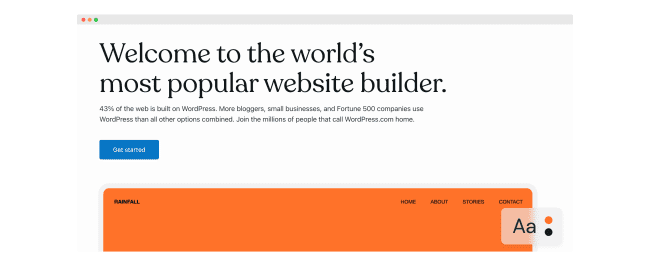
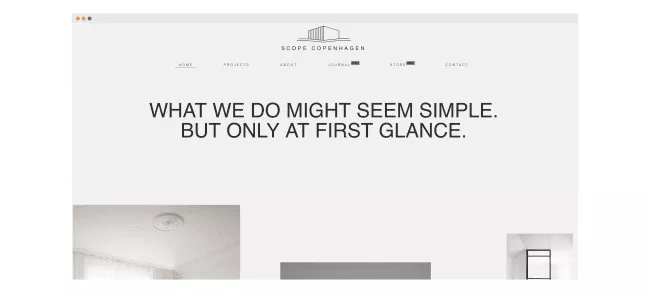
在當今快節奏的世界中,人們希望事情簡單易懂。 網站設計也是如此。 憑藉其乾淨整潔的佈局,簡約設計在WordPress 網頁設計中變得流行。
通過整理元素和刪除不必要的設計元素,您可以更快地加載網站並提供更好的用戶體驗。
簡單乾淨的佈局有很多好處。 這是真的; 少即是多! 極簡主義網站設計效率更高,並能產生積極的客戶參與度。

2. 移動優先設計——瀏覽的未來
隨著移動設備的興起,移動瀏覽已成為常態。 因此,網站必須針對移動應用程序和設備進行優化。 適合移動設備的網站可提供更好的用戶體驗,並會影響您網站的速度。
首先應用以下最佳實踐:
- 響應式設計:適應不同的屏幕尺寸和分辨率至關重要。 移動版本的佈局、內容和功能應針對較小的屏幕進行優化,以確保無縫的用戶體驗。
- 交付最重要的內容:通過確定核心內容和功能,設計人員可以確保在較小的屏幕上可以輕鬆訪問它們,而無需過度滾動或縮放。
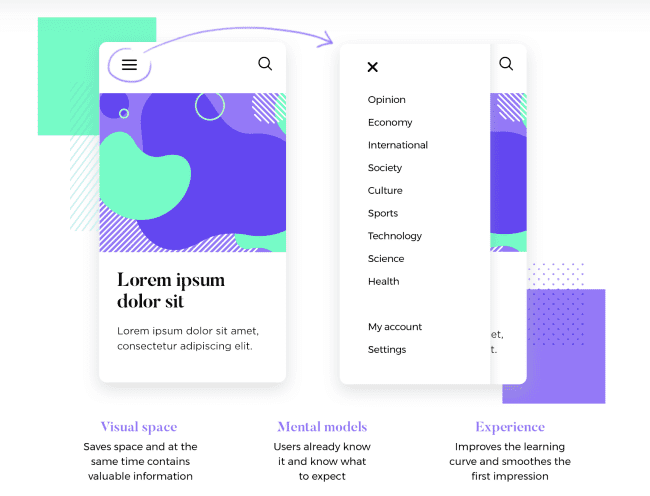
- 簡化導航:使用可折疊菜單、漢堡包圖標或選項卡式界面有助於節省屏幕空間,並允許用戶高效地訪問應用程序或網站的不同部分。

資料來源:Justinmind
- 提供觸摸友好的交互:強調創建易於點擊、滑動或捏合的元素。 設計人員應考慮按鈕和鏈接的大小、交互元素之間的間距以及直觀的手勢,以增強移動用戶體驗。
- 優化性能:與台式機相比,移動設備的互聯網連接速度通常較慢且處理能力有限。 移動優先設計涉及通過最大限度地減少大圖像的使用、減少 HTTP 請求以及優化代碼和資產以加快加載時間來優化性能。
3.自適應圖像——快速網站的秘密
圖片可能是導致網站加載時間變慢的主要原因。 這就是為什麼對圖像進行優化並且知道如何進行自適應圖像大小調整至關重要的原因。
您可以使用自適應圖像創建針對每個設備尺寸和分辨率優化的單個圖像文件。 這意味著您無需為不同尺寸或分辨率創建同一圖像的多個版本,從而減少了需要加載的數據量。

4. 延遲加載功能 - 加快網站速度的關鍵
延遲加載是一種延遲加載圖像或其他元素直到它們對用戶可見的技術。
您可以為您的網站使用以下頂級延遲加載插件:
NitroPack - 自動駕駛儀上的多合一性能優化
NitroPack 是一個完整的解決方案,具有 35 多種開箱即用的高級優化功能。 代碼串聯、360° 圖像優化(包括延遲加載、自適應圖像大小調整、WebP 轉換等)、字體優化、智能緩存和內置 CDN – 讓您的網站獲得最佳速度和性能,無需編寫任何代碼代碼行。

a3 Lazy Load - 多功能且用戶友好的選項
a3 Lazy Load 是一種多功能且用戶友好的延遲加載解決方案。 它提供了一系列自定義選項並且易於使用。 對於那些想要靈活且用戶友好的網站優化解決方案的人來說,這是一個很好的選擇。 a3 Lazy Load 還提供與一系列主題和插件的兼容性,使其成為那些想要與現有設置無縫協作的解決方案的人的絕佳選擇。
BJ Lazy Load - 一個簡單輕量級的解決方案
BJ Lazy Load 是一個簡單輕量級的懶加載解決方案。 它提供基本功能且易於使用,對於那些想要簡單網站優化解決方案的人來說是一個很好的選擇。 BJ Lazy Load 也是輕量級的,因此它不會像更全面的解決方案那樣減慢您的網站速度。
視頻延遲加載- 優化視頻性能的解決方案
Lazy Load for Videos 是專門為優化視頻性能而設計的解決方案。 它為視頻提供延遲加載功能,可以顯著縮短頁面加載時間並增強用戶體驗。 Lazy Load for Videos 也很容易使用,對於那些想要一個簡單的解決方案來優化他們的視頻內容的人來說,它是一個很好的選擇。
專家提示:確保檢查是否需要刪除不活動的插件以釋放 WordPress 數據庫中不必要的混亂空間。
5. 內容分發網絡 (CDN) - 為更快的加載分發內容
內容分發網絡 (CDN) 是一種服務器網絡,可將您的網站內容分發到多個位置。 使用 CDN 可以減少延遲並加快加載時間,從而為訪問者提供更好的用戶體驗。
它通過將網站內容提供給全球多個服務器來提高頁面加載速度,使用戶能夠從地理位置更接近他們的服務器訪問內容,從而縮短數據傳輸的距離,從而最大限度地減少延遲。
此外,CDN 可以在邊緣服務器上緩存經常訪問的內容,允許對相同內容的後續請求更快地提供服務,而無需從源服務器獲取它,從而進一步提高頁面加載速度。
6. Accelerated Mobile Pages (AMP) - 谷歌發起的更快的移動頁面
Accelerated Mobile Pages (AMP) 是一項開源計劃,旨在加快移動網絡的速度。 它通過使用精簡版本的 HTML、簡化的 CSS 和有限的 JavaScript 庫來實現這一點。
以下是 AMP 如何為你們中更好奇的人工作的細目:
- HTML 結構:使用 AMP,HTML 結構被簡化並限制為一組特定的標籤和屬性。 這些標籤優先考慮快速渲染和高效的資源加載。 例如,它強制使用異步加載圖像和視頻等外部資源,防止它們阻塞頁面呈現。
- AMP 緩存:當用戶訪問支持 AMP 的頁面時,內容通常由 AMP 緩存提供。 這種緩存機制可確保頁面快速加載並減少源服務器的壓力。
- 驗證:在緩存頁面之前,它會進行驗證以檢查錯誤、實施最佳實踐並保證頁面針對性能進行了優化。 如果檢測到任何問題,該頁面可能會被修改或拒絕。
- 確定關鍵內容的優先級: AMP 強調僅在圖像、廣告和其他外部元素進入用戶視口時優先加載關鍵內容。
- 受限 JavaScript:不允許使用自定義 JavaScript,但提供基本功能的一組受限 AMP 組件除外。 通過控制 JavaScript 的使用,AMP 確保在頁面上執行的任何代碼都不會對性能或安全性產生負面影響。
總之,AMP 簡化了網頁結構、利用緩存、強制驗證、確定關鍵內容的優先級並限制 JavaScript 的使用。 這些優化共同導致更快的加載時間、改進的移動用戶體驗和減少的數據消耗。

7. 有效使用緩存——加速你的網站
緩存是一種強大的工具,它允許您的網站存儲經常訪問的數據,從而減少每次訪問頁面時需要加載的數據量。
緩存插件和網絡緩存技術可以顯著提高您網站的速度並提供更好的用戶體驗。
為您的網站啟用緩存。 安裝 NitroPack →
8. HTTP/3 協議——更快、更可靠的連接
HTTP/3 是下一代超文本傳輸協議 (HTTP),它在 Web 服務器和客戶端之間傳輸數據。 最新的協議版本已經開發出來,使網絡更快、更安全、更可靠。
互聯網工程任務組設計 HTTP/3 (IETF) 是為了克服以前協議版本中發現的許多問題,例如延遲和速度慢。

資料來源:HTTP Archive 的 Web Almanac
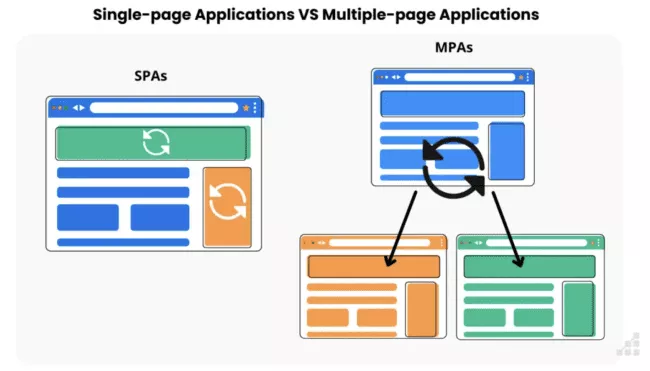
9. 單頁應用程序(SPA)——動態和無縫
單頁應用程序 (SPA) 是動態重寫當前頁面而不是從服務器加載整個新頁面的 Web 應用程序,從而帶來更快、更靈敏的用戶體驗。
與需要加載多個頁面供用戶訪問內容的傳統網站不同,SPA 圍繞單個頁面構建,可在用戶交互時動態更新內容。 這消除了對多個頁面加載的需求,並使 SPA 比傳統網站更快、響應更靈敏且對用戶更友好。

資料來源:可擴展路徑
10. 靜態站點生成——網站建設的未來
靜態站點生成創建一個由預先構建的 HTML、CSS 和 JavaScript 文件組成的網站,不需要服務器端呈現,使其比傳統的動態網站更快、更安全。
隨著網站變得越來越複雜和功能豐富,必須在 Web 服務器和瀏覽器之間發送和接收的數據量很快就會變得不堪重負。 靜態站點生成器提供了一種優化的方式來通過預先構建靜態版本的頁面來交付內容,從而加快加載時間並減少服務器資源。
通過使用靜態網站生成,您可以顯著提高網站速度並減少服務器資源。

來源:Static.app(加上一個很好的全靜態網站示例)
高效使用 WordPress 主題和插件以獲得更快的網站
輕量級主題 - 使用簡約設計加速您的網站
輕量級 WordPress 主題提供簡約、快速加載和響應式設計,確保流暢的用戶體驗。
這些主題通常具有簡單乾淨的佈局、有限的配色方案以及較少的功能和選項,使它們輕巧且易於定制。
它們非常適合將速度、可讀性和可用性置於花哨的圖形和復雜功能之上的博主和網站所有者。 輕量級主題還可以幫助提高 SEO 排名、增加用戶參與度並降低跳出率。
此外,它們通常比功能豐富的主題更實惠,使它們成為預算有限的企業和個人的絕佳選擇。
輕量級主題使您能夠在不犧牲吸引力的情況下更快地提供內容。
選擇快速加載主題的重要性
您為網站選擇的主題會顯著影響其速度和性能。 沉重、優化不佳的主題可能會降低您的網站速度,從而導致加載時間更長和參與度更低。
選擇快速加載的 WordPress 主題可以提高您網站的速度並提供更好的用戶體驗。 這會導致更高的參與度、更高的轉化率和更高的搜索引擎排名。
2023 年最佳速度 WordPress 主題
對於如此多的主題,了解哪些主題針對速度進行了優化可能具有挑戰性。 為了幫助您找到 2023 年加載速度最快的 WordPress 主題,以下是一些需要考慮的首選選項:
- 阿斯特拉
- 二十二十三
- 生成新聞
- 你好元素
- 悉尼
- 凱登斯
- 自定義
- 塊狀
- 作家
這些主題在設計時考慮了速度和性能,並提供各種自定義選項來幫助您創建一個快速且具有視覺吸引力的網站。
選擇主題時,一定要尋找輕巧、針對速度進行了優化並且設計簡潔的主題。 確保它仍然可以為您的用戶創造引人入勝的體驗。

以性能為中心的插件 - 使用正確的工具提高您網站的速度
插件在您的 WordPress 網站中起著至關重要的作用。 選擇可提高網站性能的插件可以顯著增強用戶體驗並使您的網站更有效率。
但是,並非所有插件都是一樣的。 有些插件會減慢您的網站速度,因此明智地選擇是必不可少的。
在自動駕駛儀上達到 90+ PSI 分數。 立即獲取 NitroPack →
選擇可提高站點性能的插件
在為您的網站選擇最好的 WordPress 插件時,必須尋找編碼良好、定期更新和速度優化的插件。 避免使用笨重、過時或有很多負面評論的插件。
選擇插件時,請考慮它們對您網站的速度和性能、安全性以及與您的設計美學和其他插件的兼容性的影響。
為繁榮的網站使用最新的插件可以幫助實現這些目標。
推薦用於速度優化的 WordPress 插件
對於速度優化和切實的Core Web Vitals改進,一體化 NitroPack 插件無疑是贏家。
如果 WordPress 用戶想要增強其網站性能而無需處理多個插件或複雜配置的麻煩,則可以在 3 分鐘內安裝此插件,並通過 35 項以上的全自動優化立即看到改進。

無論您是想改善網站的加載時間、優化圖像還是減少延遲,這些插件都能滿足您的需求。 選擇插件時,請選擇編碼良好、定期更新並與您的主題和其他插件兼容的插件。
最後一個提示
有時,加載時間比您希望的稍慢是不可避免的。 我經常坐在筆記本電腦前等待網站加載。
但是,有一些方法可以讓您的用戶更輕鬆地加載此加載時間 - 遊戲化。
遊戲化在非遊戲環境(例如網站和應用程序)中使用類似遊戲的元素和機制來激勵和吸引用戶。
遊戲化可以提高頁面加載速度的一種方法是結合進度條或其他視覺指示器,向用戶顯示頁面加載了多少以及他們可以等待多長時間。 這些進度指示器營造出一種期待感,讓用戶清楚地了解後台發生的事情,使他們更有可能停留並等待頁面加載。
此外,使用交互式元素或迷你游戲將頁面加載體驗遊戲化可以將通常令人沮喪的體驗變成愉快的體驗,從而降低跳出率並提高頁面用戶滿意度。
結論
總之,使用最新的 WordPress 網頁設計趨勢可確保您的網站快速、高效並提供積極的用戶體驗。
請記住它們並記住以下要點:
- WordPress 網頁設計趨勢在不斷發展
- 跟上這些趨勢可以確保為您的網站提供快速、高效和積極的用戶體驗
- 簡約的設計和以性能為中心的插件可以對網站速度和性能產生重大影響
- 採取行動並探索最新趨勢可以提高網站速度、外觀和參與度
- 正確的工具和技術可以創建一個快速、高效且具有視覺吸引力的網站,從而推動結果
因此,立即採取行動,探索最新的 WordPress 網頁設計趨勢。
無論您是要提高網站速度、改善外觀、提高參與度還是提高網站性能,您都可以創建一個快速、高效且具有視覺吸引力的網站,從而提供積極的用戶體驗。
